开发者工具-sources(源代码选项)
一、概要说明
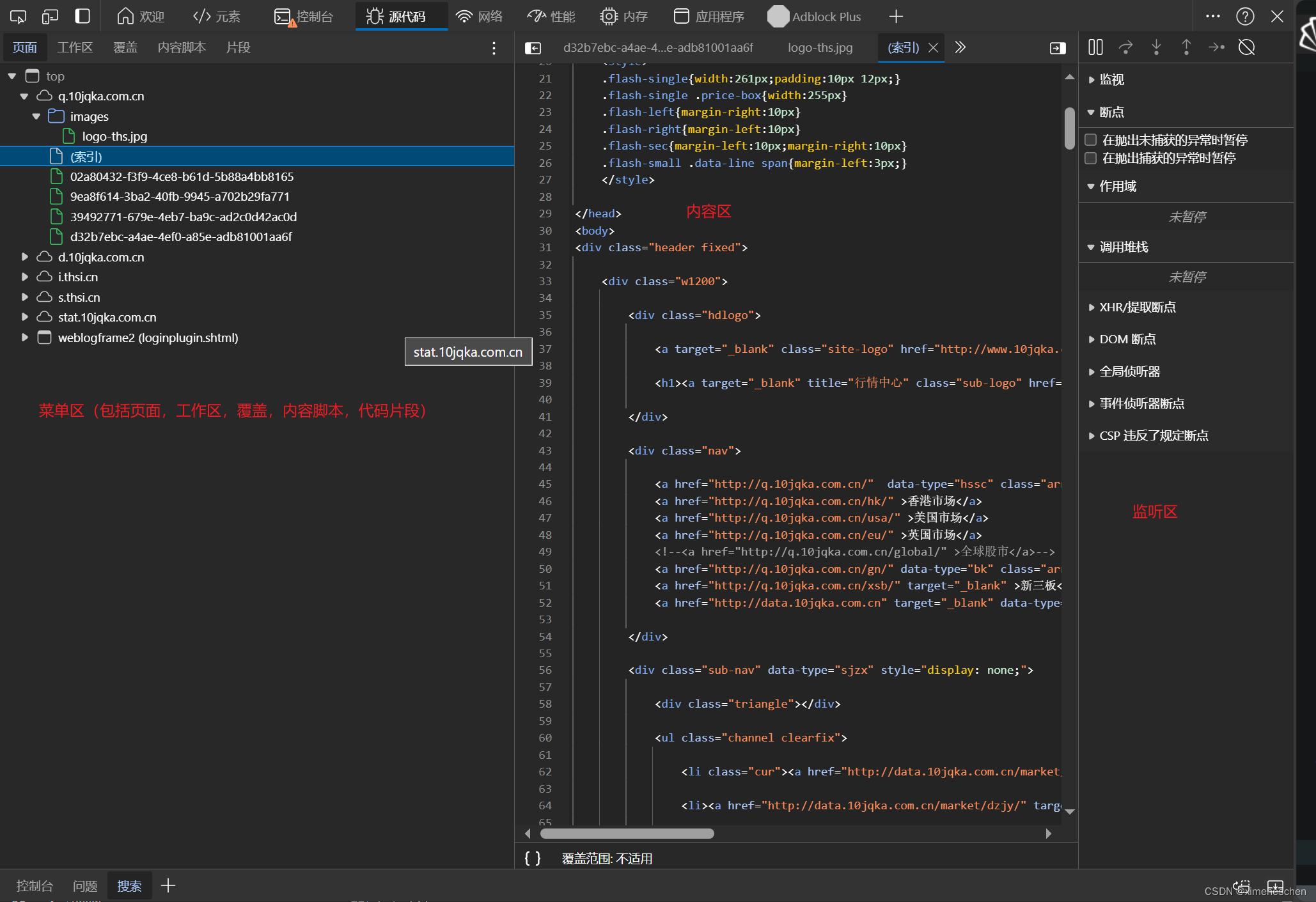
源代码面板从视觉效果上分为三个区域:菜单区、内容区、监听区。

- 菜单区里面有5个子分类:
- 网页(Page):
指页面源,包含了该页面中所有的文件,即使多个域名下的文件也都会展示出来,包括iframe中的,方便我们对文件进行查看。 - 文件系统(Filesystem)(工作区):可以关
联本地的一个文件夹,当在内容区域修改该文件夹中的内容时,会同步修改磁盘中的文件,适合实时修改项目文件,并会直接同步到编辑器中。 - 替换(Overrides):
可以使用本地中的文件替换当前页面中的文件,适合在调试过程中实时修改代码,但不会保存到磁盘中(即不会修改项目源文件,编辑器中内容依然不变)。 - 内容脚本(Content scripts):用来
展示在当前页面中的扩展程序代码,如果有某个扩展程序在当前页面执行过,那么将会展示在这里。 - 代码段(Snippets):
主要用来执行一些预置脚本代码,这样可以不用每次都编写同样的调试代码,直接执行相应的代码片段即可。
- 内容区
内容区是用来展示各个文件的内容,以便进行打断点等操作,可以对代码进行格式化。
-监听区
监听区主要是供我们操作和查看断点的执行,以及监听我们设置的事件触发,一般包括了以下10个方面:

- 顶部操作区:主要用来
控制断点的执行。 - 监视(Watch):可以
查看当前作用域链上的变量,为实时变化,默认只有this,可以手动添加需要监视的变量,可以写表达式。 - 断点(Breakpoints):
显示当前断点所在的文件、行数以及该行的内容。单击可快速定位。 - 作用域(Scope):主要包括本地(Local)→脚本(Script)→全局(Global)中的所有变量。
- 调用堆栈(Call Stack):
当前代码的调用者,以及调用者的调用者。 - XHR/提取断点(XHR/fetch Breakpoints):
用来给请求设置断点,可以拦截所有请求,也可以设置过滤条件。 - DOM断点(DOM Breakpoints):
如果为dom元素添加了断点,那么在此显示出被打断点的元素。 - 全局监听器(Global Listeners):注册的全局事件会在这里显示,如onfocus、onerror等。
- 事件监听器断点(Event Listener Breakpoints):
如果注册了某些事件,如load、copy等,那么在触发这些事件的时候,会自动在执行该行为的代码处进入断点状态。 - CSP违规断点(CSP Violation Breakpoints):表示一种内容安全策略(Content Security Policy的简写),如果启用这个策略,那么浏览器会对一些可能不安全的操作给出限制,在抛出错误提醒的同时,将当前操作直接中断。
二、详解
- 菜单区:
- 文件系统(Filesystem)
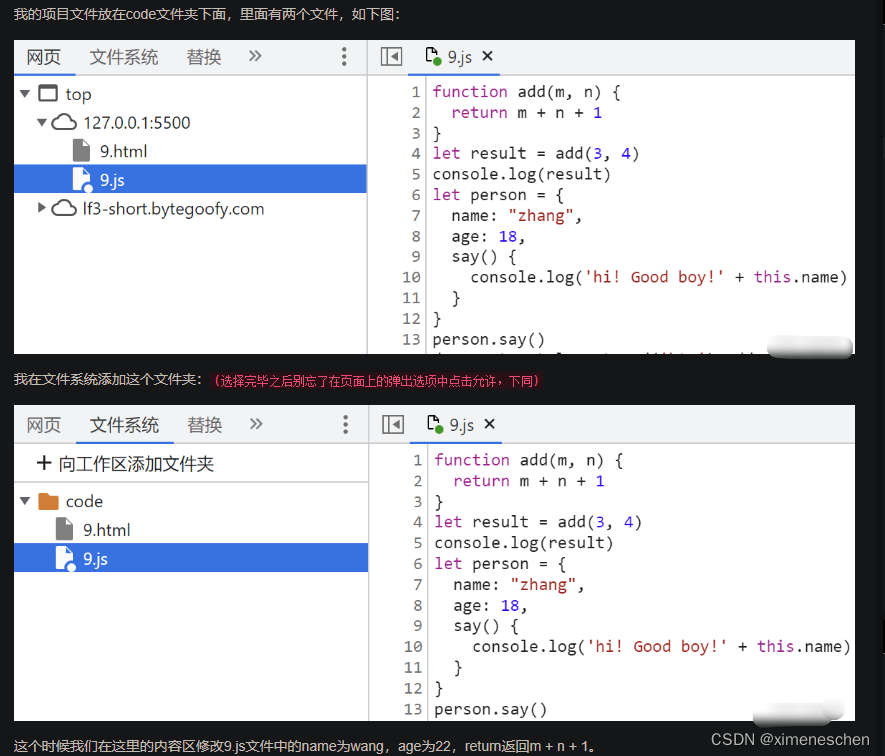
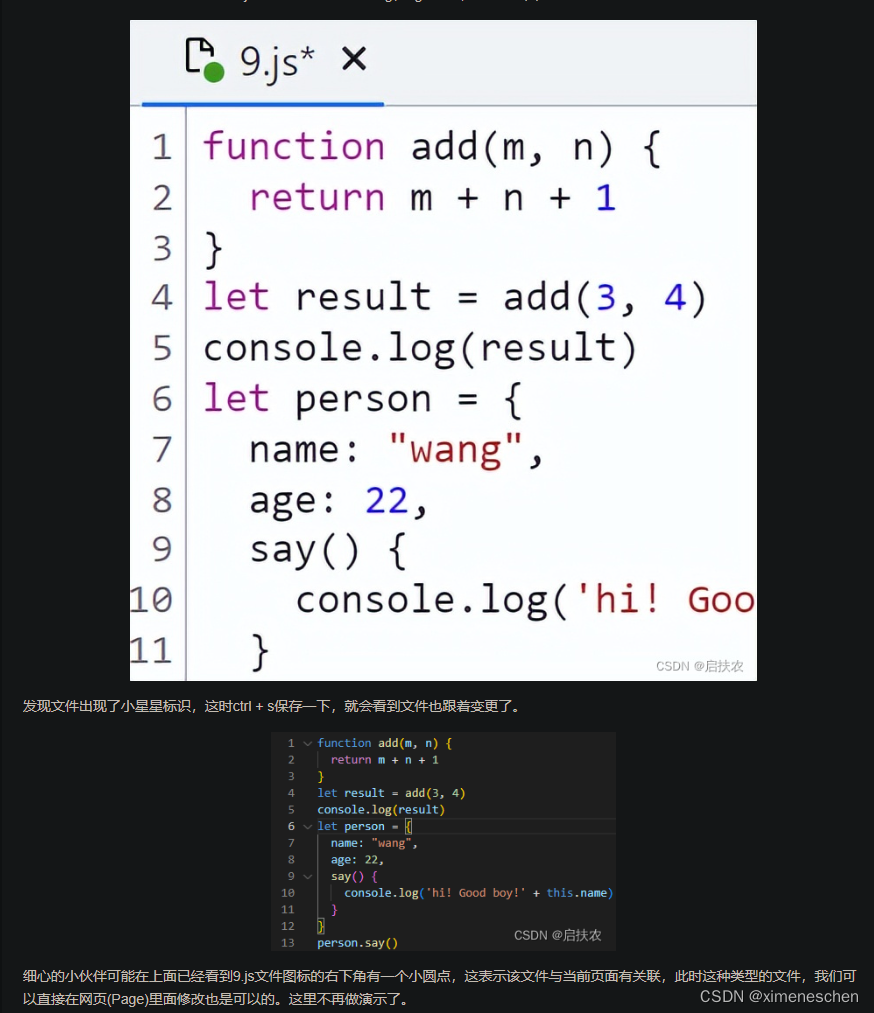
主要是用来跟本地的文件进行关联,可以把这里想象成是一个编辑器,比如vscode,相当于是用vscode打开了一个项目文件夹一样,你可以用这里的文件系统来打开你的某个文件夹,之后你就可以操作里面的文件,做任意的编辑,保存之后就会直接修改磁盘上的文件,就好像是在vscode里面操作一样。


2. 替换(Overrides)
当我们想在页面上面直接修改代码进行调试的时候,但是又不想保存到本地磁盘上面直接修改本地文件,那么可以使用替换功能,将当前修改的文件副本临时保存到一个我们指定的文件夹中,用这个文件来替换当前页面中的文件,以达到实时调试的效果。
首先我们在刚才的项目路径下面新建一个replace文件夹,用来存放这些临时用来替换的文件。

然后我们把这个replace作为选择放置替换项的文件夹

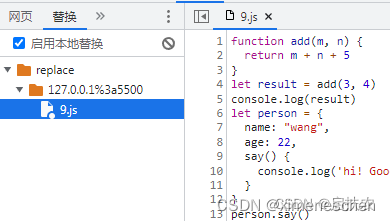
现在我们去到网页(page)中修改9.js,把return的m + n + 1改成m + n + 5,按ctrl + s保存之后,会发现replace发生了变化。

同时输出值也发生了实时的改变。

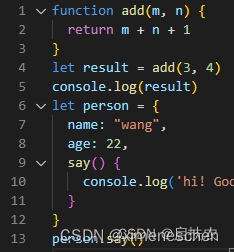
而且本地源文件是没有变化的。

利用这个功能,我们就可以在页面上调试的时候,能够直接修改文件内容,并看到相应的结果,而不会去影响到源文件的代码。
- 内容脚本(Content scripts)
主要针对扩展程序,比如vue插件等,大家有兴趣的可以去了解一下,因为这里不属于本项目的内容,因此不做过多讲解。
- 代码段(Snippets)
可以把这个理解成是一个可执行代码的文件在当前作用域中生效,需要注意的是,这块的代码段不但可以在正常情况下执行,也可以在断点调试的时候执行,天然具有当前的作用域上下文。
比如我们想要获取页面中的所有input。

那么首先新建一个代码段,命名为“页面中所有input”,并编写文件的内容。

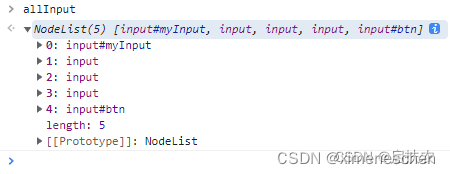
然后我们在左侧的这个代码段名称上面右键,选择运行,接下来去控制台输出allInput这个变量,看看会出现什么

很神奇有没有?我们发现当前作用域下,该变量是完全可用的。
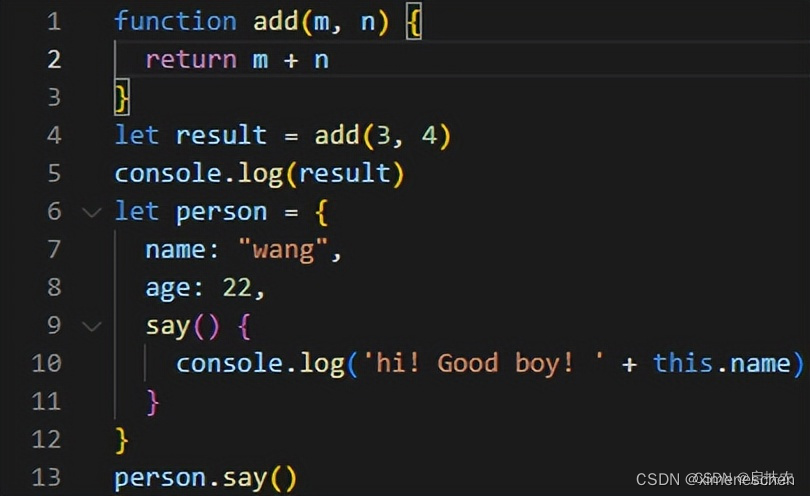
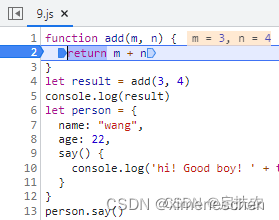
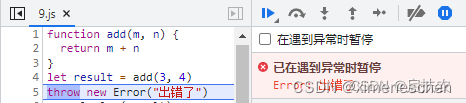
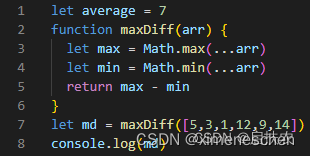
接下来我们试着调试一下文章开始的那段代码。

然后我们在页面的return处打上断点,刷新页面重新加载一下。

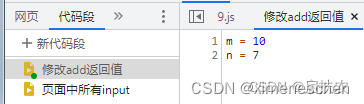
可以看到m的值为3,n的值为4,这时我们去代码段里面新建一个“修改add返回值”的代码段,让m为10,n为7,保存之后运行一下。

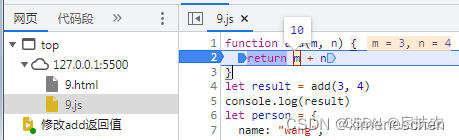
我们把鼠标放上去看看有什么变化?

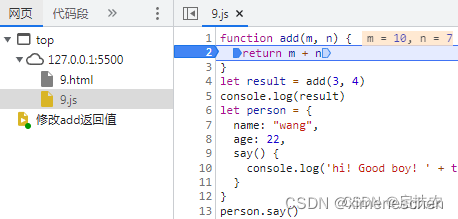
可以发现,m和n的值已经都被改变了,其实我们再按下F10,断点会原地再走一次,看下效果。

这下是不是更清晰了,现在我们把断点放过去,来看一下控制台的输出。

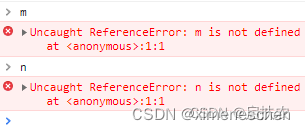
结果已经受到了影响,跟我们开头的那个结果一模一样,大家现在是不是完全就明白了呢。这个时候,我们在控制台输出一下m和n,看看会发生什么。
-

发现这两个变量已经完全不存在了,这是因为当时执行代码段时的上下文已经不存在了,作用域已经被销毁。因此我们可以利用代码段的这个特性,去做很多好玩的事情,比如逆向爬虫中常用到hook技术。 -
监听区
-
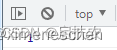
- 顶部操作区
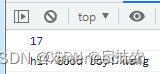
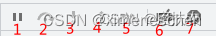
这里包含了我们调试的时候的所有操作,对于我们在打断的时候会经常用到。相信大家对这些按钮已经非常熟悉,这里只做个简单的说明。

- 继续执行脚本,也就是放过当前断点,直接进行到下一个断点,快捷键F8
- 跳过下一个函数调用,其实就是我们经常说的执行到下一行,或者更准确的说是执行到下一个语句,可以理解为下一个可以添加分号的地方,其中逗号表达式或者三目运算符等即使跨越多行,也是作为一个语句来跳过的,也叫步进,快捷键为F10
- 进入下一个函数调用,就是说会进入执行函数的方法体内,即使该函数中没有打断点,也会自动跳到函数的第一行位置,也叫步入,快捷键为F11
- 跳出当前函数,会直接执行当前函数到完毕,继续之前断点的执行,也叫步出,快捷键shift + F11
- 单步执行,可以理解为F10 + F11,即自动跳到下一个语句,如果碰到函数,会直接进入方法体内部,快捷键为F9
- 停用断点,会使设置的所有断点全部失效(包括代码中的debugger),就好像没设置过一样,快捷键ctrl + F8
- 是否在遇到异常时暂停,如果选择在异常时暂停,那么发生异常的时候会自动暂停代码的执行,就好像在异常的地方打了断点一样,如果选择不在异常时暂停,那么即使发生异常,也不会暂停代码的执行

-
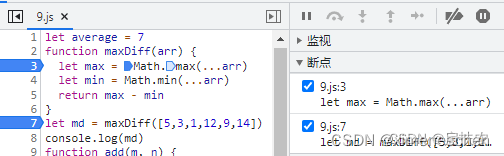
- 监视
- 可以
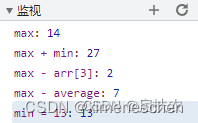
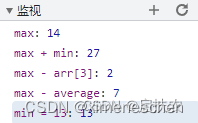
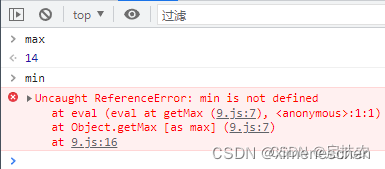
监测当前执行环境的作用域链上面的所有变量或表达式,比如求最大差值的一个函数.

- 我们可以
监视任意合法的表达式,甚至可以进行赋值。

代码的原本执行结果应该是13,但是我们把min重新赋值之后,结果被改变了。

而且放开断点之后,赋值语句会把原本属于局部变量的min,变为全局变量。

-
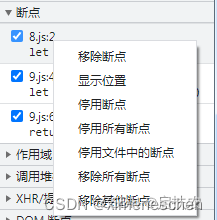
- 断点(Breakpoints)
会显示出断点所在的行数与该行的内容,单击某一个断点会跳转到相应位置。

并且可以通过右键进行一些其他的操作。

-
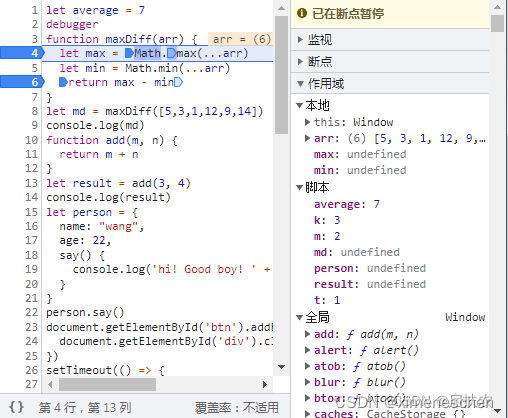
- 作用域(Scope)
会展示出当前断点位置的作用域链上的所有变量。

- 如果
是函数的话,会有本地变量,表示的是当前函数体内存在的变量。 - 脚本指的是可以访问的脚本中的变量,也包括其他脚本,
比如上面的k、m、t就是我在另一个引入的js文件中定义的变量,不过如果引入的脚本在当前断点之后执行,那么这里就访问不到那些变量,也就不会在这里显示。 - 全局指的是
挂在window下面的变量,由于我们声明的变量都是使用的let,因此不会变为window的属性,因此只属于脚本。如果将average用var来声明,那么就会在全局里面显示。
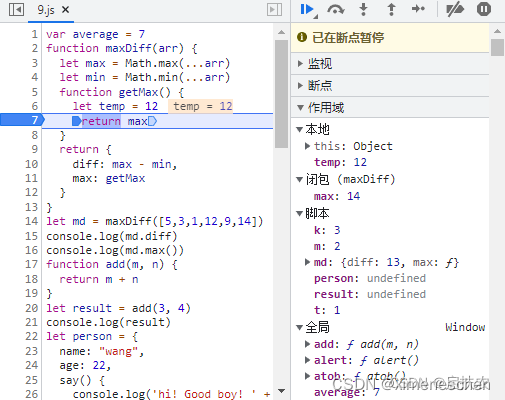
而且如果增加闭包的话,情况会有一些变化。

我们发现多了一个闭包的变量区域,而且里面只有max,你可能会疑惑,上面的min变量也声明了呀,而且也已经赋值过了,为什么不显示呢?是因为min变量在闭包函数里面没有用到,在生成闭包环境时没有将min添加进去,因此当前作用域无法取得min的引用,请看此时控制台输出。

是不是这下就看明白了呢?通过这里我们对当前执行的代码作用域一目了然。
-
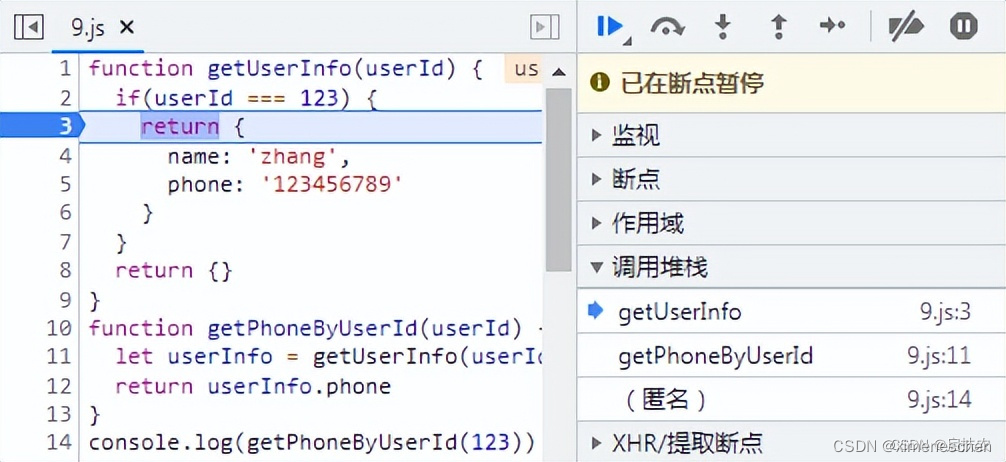
- 调用堆栈(Call Stack)
会展示出当前代码是在哪里调用的,如果有更高层的调用者,那么会一直展示,这样有利于我们快速找到业务中初始的调用位置。
我们来构造一个案例,看看它的效果。

id的方法比info方法先执行
-
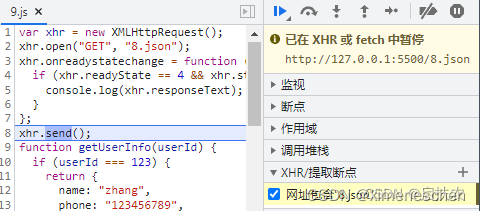
- XHR/提取断点(XHR/fetch Breakpoints)
可以根据设置的标识,在发起请求的时候,如果某个请求地址包含该标识,那么就会在该请求发起是自动进入断点。注意这里只能是XHR或者fetch形式发起的请求才会有作用。如果是js或者css等类型,即使设置了也不会有效果。也可以不设置条件,来给所有请求执行断点。
假设我们有如下代码:
//9.js
var xhr = new XMLHttpRequest();
xhr.open("GET", "8.json");
xhr.onreadystatechange = function () {if (xhr.readyState == 4 && xhr.status == 200) {console.log(xhr.responseText);}
};
xhr.send();
//8.json
{"name": "liu","sex": 0,"age": 15
}
我们设置过滤条件为网址包含8.json

那么在加载页面的时候,包含这个标识的请求就会自动在发起的地方执行断点。

如果不想添加标识去拦截所有请求,那么在点击添加之后,直接单击空白处即可。
-
- DOM断点(DOM Breakpoints)
可以给DOM元素设置相应的断点条件,当触发该条件时会自动在代码执行的地方中断。
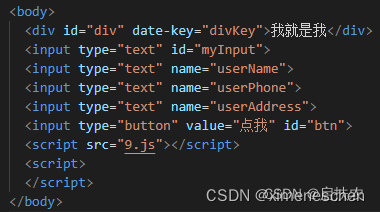
假设我们有如下代码:
//9.html
<body><div id="div" date-key="divKey">我就是我</div><input type="text" id="myInput"><input type="button" value="点我" id="btn"><script src="9.js"></script>
</body>
//9.js
document
.getElementById("btn")
.addEventListener("click",function (e) {document.getElementById("div").classList.add("active");}
);
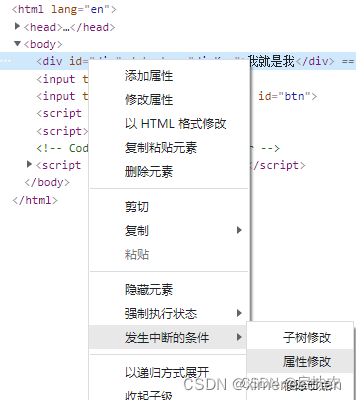
当我们给页面中的id为div的元素添加属性修改断点时:

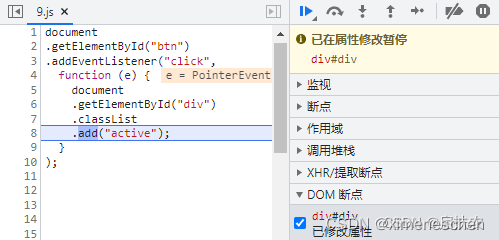
我们看到面板中已经显示:

这时我们单击按钮,触发修改属性行为。

我们发现代码已经在第8行暂停执行了。
-
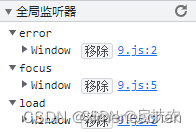
- 全局监听器(Global Listeners)
当我们设置一些全局事件的时候,会在该处显示,用于快速定位,哪里用到了全局的事件监听。可以进行暂时的移除操作。
假设我们有以下代码:
//9.js
window.onerror = function (e) {console.log(e);
};
window.onfocus = function (e) {console.log(e);
};
window.onload = function (e) {console.log(e);
};
那么我们将看到:

-
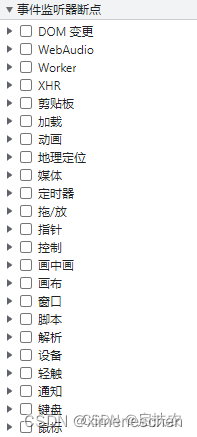
- 事件监听器断点(Event Listener Breakpoints)
当某块代码触发了一些事件的时候,那么就会自动在该代码处执行断点,由于这块内容比较多,因此只举两个例子来供大家参考,其他的情况类似。

① 节点插入事件,假如我们有如下代码:
//9.js
document
.getElementById("btn")
.addEventListener("click",function (e) {let d = document.createElement('div')d.id = "myDiv"d.innerHTML = "新的div"document.body.appendChild(d)}
);
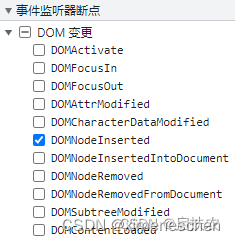
document.addEventListener("DOMNodeInserted",function (e) {console.log(e);}
);
我们勾选上插入DOM节点的事件监听。

那么当我们点击按钮时,就会触发事件监听断点,在执行代码的地方执行断点。
② 复制事件,假如我们有如下代码:
//9.js
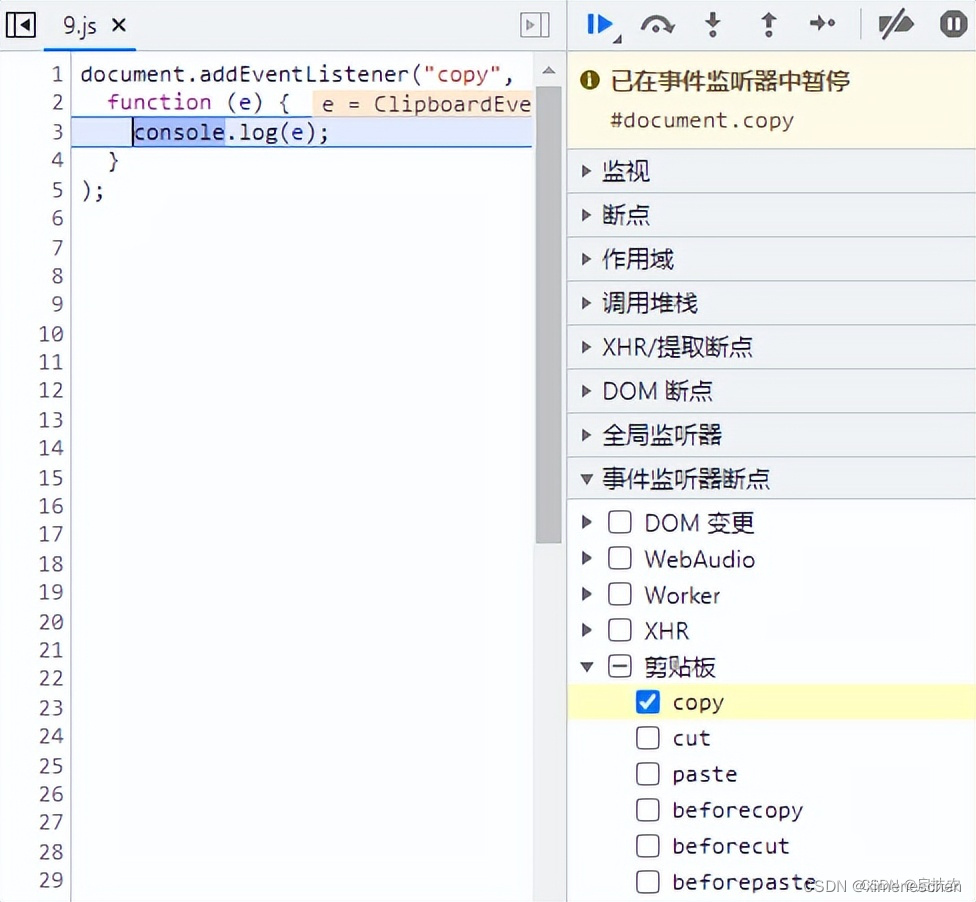
document.addEventListener("copy",function (e) {console.log(e);}
);
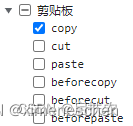
我们勾选上copy操作的事件监听。

那么当我们在页面中复制时,就会触发事件监听断点,在执行代码的地方执行断点。

-
- CSP违规断点(CSP Violation Breakpoints)
如果服务端实现并设置了CSP的话,并且浏览器也支持该机制,那么会在执行一些不符合该策略的代码时,直接中断。
我们先在页面中使用meta的方式来模拟一下,以触发该策略。
比如我们有以下代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- 注意这行代码即开启CSP策略 --><meta http-equiv="Content-Security-Policy" content="default-src 'self'; img-src https://*; child-src 'none';"><title>source源代码</title><style></style>
</head>
<body><div id="div" date-key="divKey">我就是我</div><input type="text" id="myInput"><input type="button" value="点我" id="btn"><script src="9.js"></script><script>console.log('abc')</script>
</body>
</html>
//9.js
eval("{}")
let func = new Function()
setTimeout(function() {console.log(1)
})
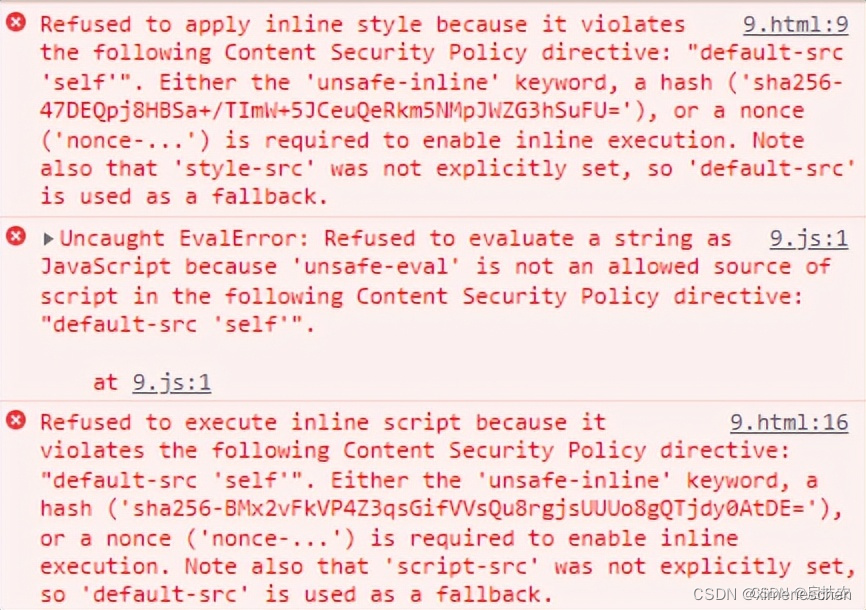
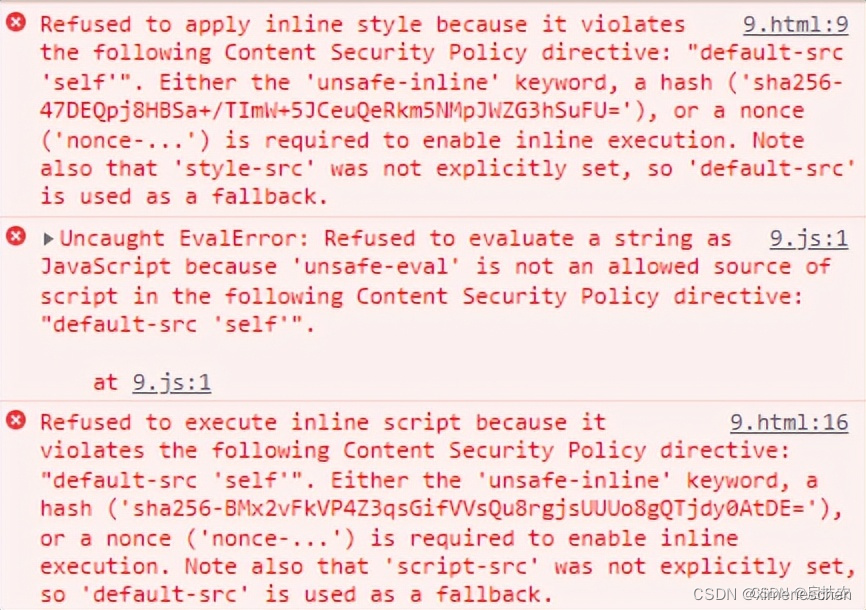
我们会看到控制台报如下错误:

我们可以看到文件内部的style与script报出了错误,js中的eval也报出了错误,其实下面的new Function和setTimeout也是违反策略的,只不过eval报出的错误中断了代码的执行。
文章转自
相关文章:

开发者工具-sources(源代码选项)
一、概要说明 源代码面板从视觉效果上分为三个区域:菜单区、内容区、监听区。 菜单区里面有5个子分类: 网页(Page):指页面源,包含了该页面中所有的文件,即使多个域名下的文件也都会展示出来,包括iframe…...

没有 rr 头的 kamailio 路由脚本
分享下笔者最近编写的 kamailio 路由脚本 不用 rr 模块,因为有些 sip 协议栈不支持 rr 头处理 sip 注册直接回 200 OK,这部分目前不是重点更换 contact 头,换成 kamailio 自己目前只支持 sip transport 为 udp,以后可能支持 tcp&…...

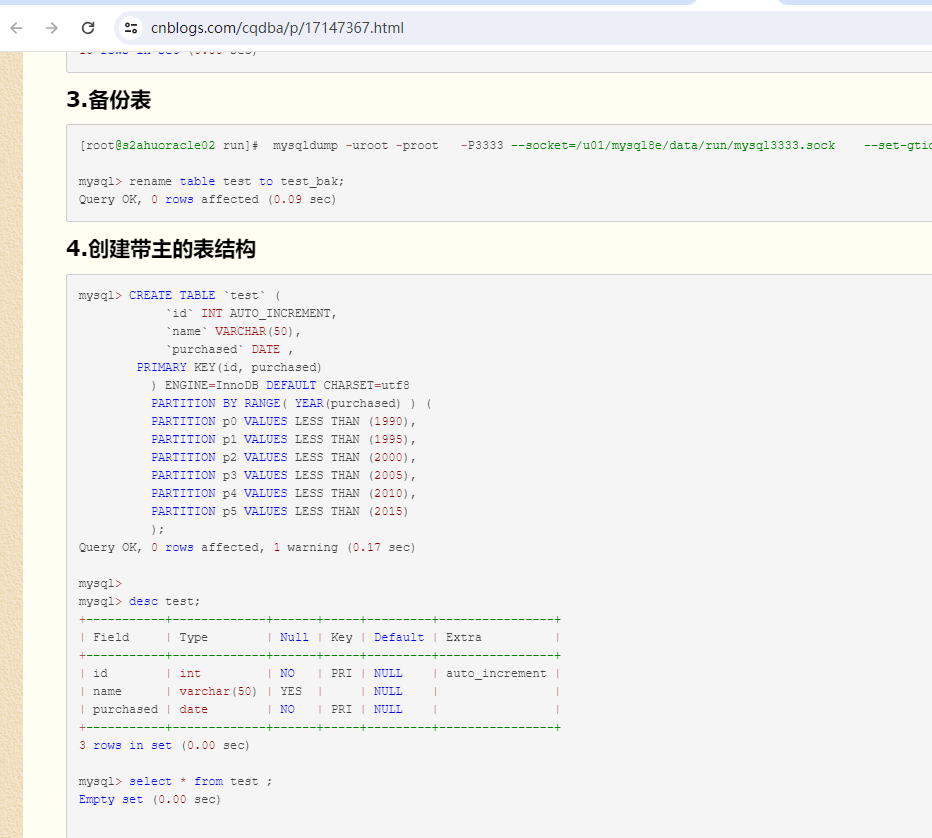
mysql 分区
目标 给一个表(半年有800万)增加分区以增加查询速度 约束 分区不能有外键否则会报错 https://blog.csdn.net/yabingshi_tech/article/details/52241034 主键 按照时间列进行分区 https://blog.csdn.net/winerpro/article/details/135736454 参看以…...

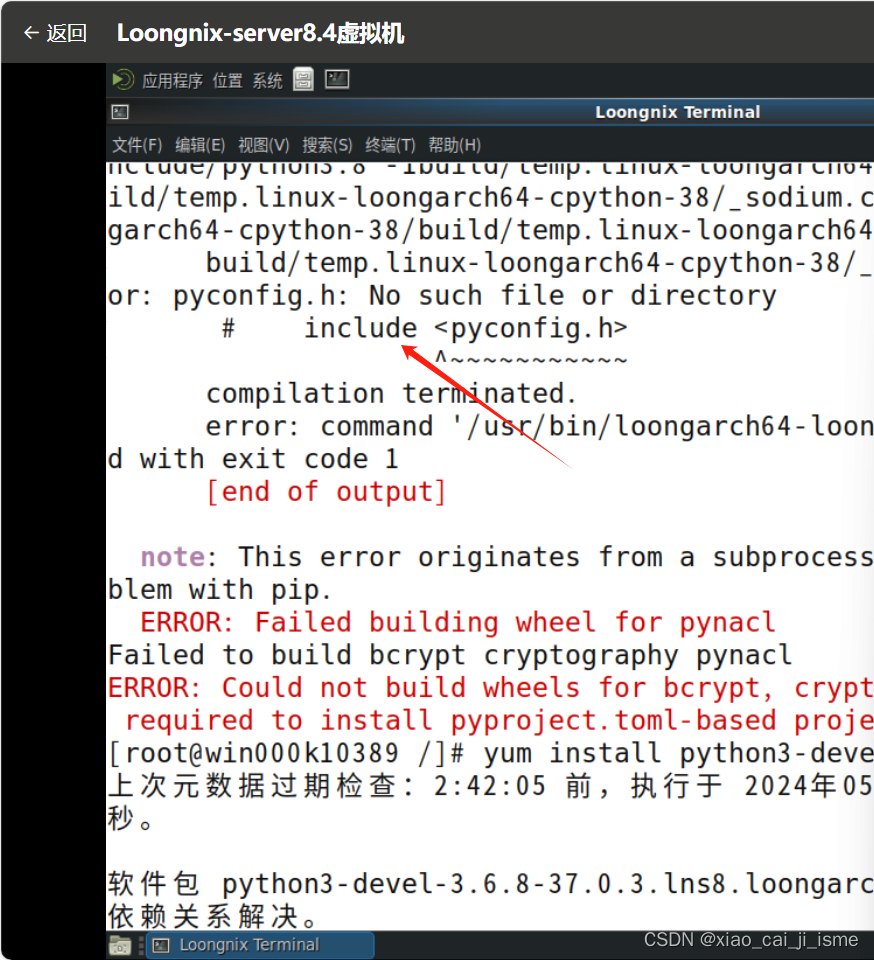
在龙芯安装docker compose
安装过程报错:pynacl无法安装 原因:未知 解决尝试:单独安装pynacl 执行:pip install pynacl 报错: 再次执行dockerscompose撒谎啥 少了头文件 dev,表示c编译器有问题 python是c编写的 喵的 搞了半天是我…...

纯C++做多项式拟合
一、多项式拟合用途 当前有一组对应的x、y数据,希望通过这些数据点做出近似的多项式曲线:YnX^2mXc 其中多项式最高次数可调,返回各个参数及曲线的拟合度R^2 二、函数实现 参数中的order为设置的多项式最高次次数,coefficients为…...

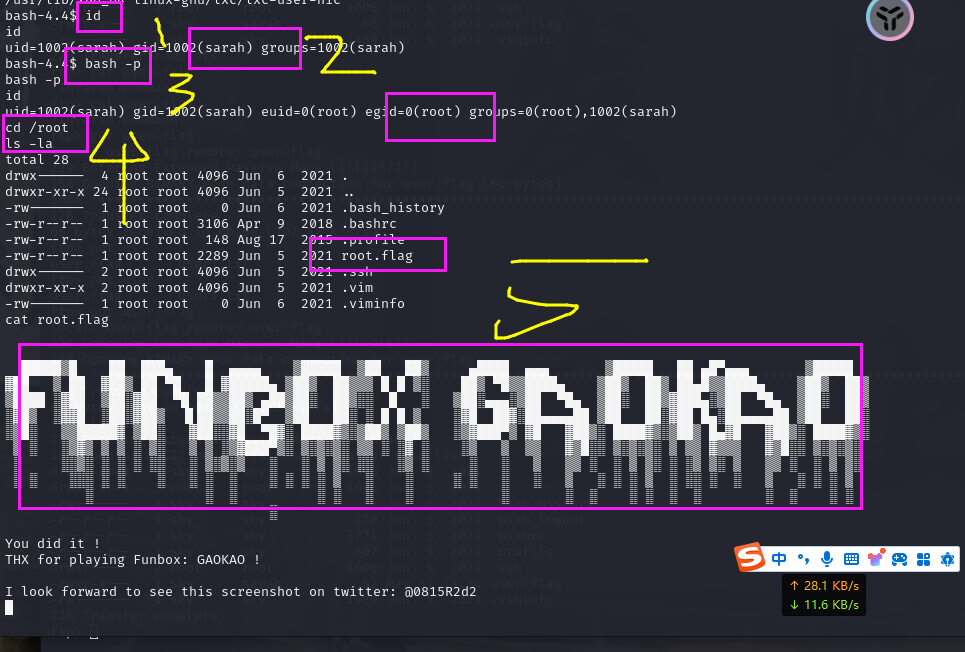
vulnhub靶场之FunBox-9
一.环境搭建 1.靶场描述 Its a box for beginners, but not easy. Gather careful !!! Hint: Dont waste your time ! Every BruteForce-Attack at all ports can be stopped after 1500 trys per account. Enjoy the game and WYSIWYG ! This works better with VirtualBox…...

C# 变量与参数详解
在C#编程中,变量和参数是构建程序逻辑的基础。本篇博客将深入探讨C#中的变量作用域、参数传递方式、以及一些高级特性,如in、ref、out参数,params修饰符,可选参数和命名参数等。 变量作用域 在C#中,变量的作用域分为…...

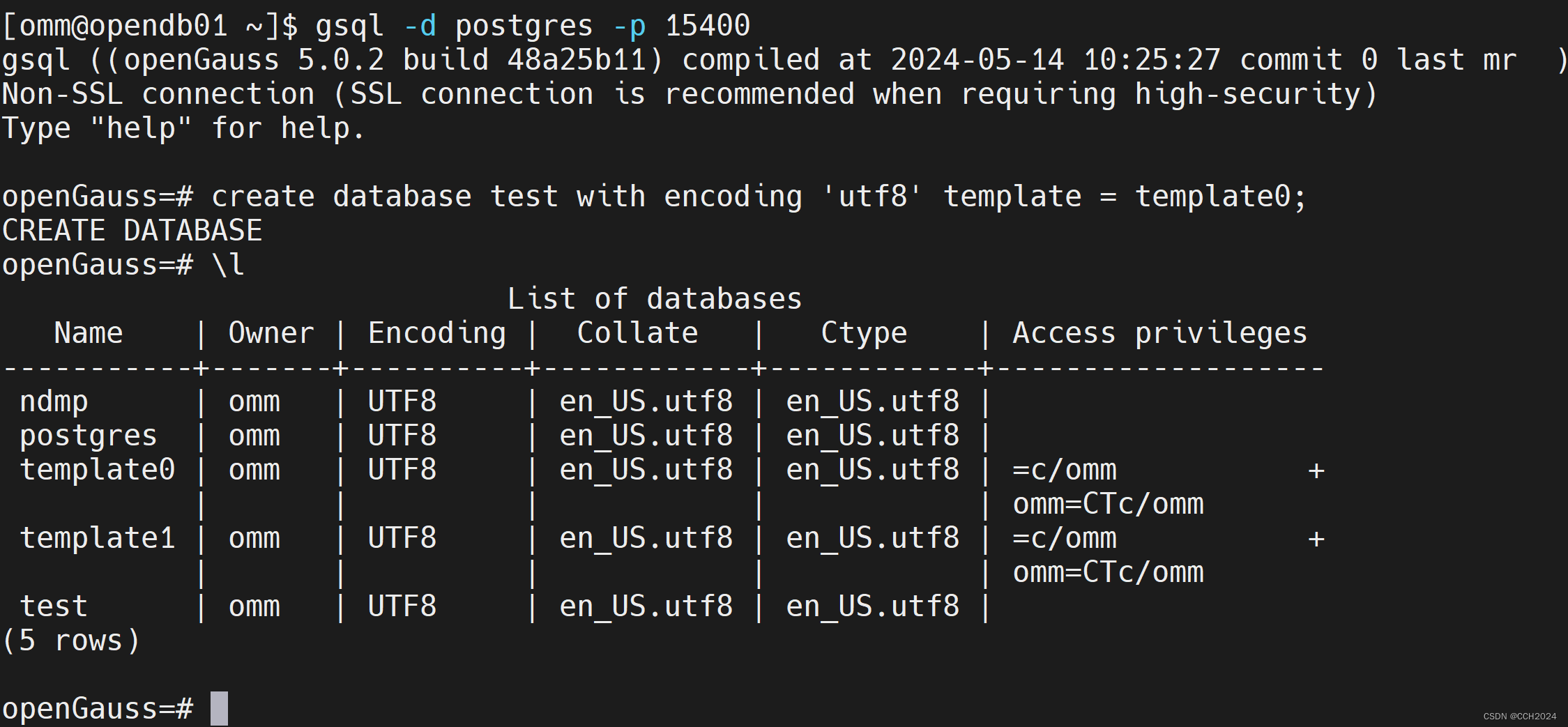
CentOS7.9部署安装OpenGauss 5.0.2企业版
1、更新系统: yum update -y 2、更改主机名: hostnamectl set-hostname opendb01 3、关闭透明页: echo never > /sys/kernel/mm/transparent_hugepage/enabled echo never > /sys/kernel/mm/transparent_hugepage/defrag# 加入开机自启动 echo …...

java基础-chapter15(io流)
io流:存储和读取数据的解决方案 I:input O:output io流的作用:用于读写数据(本地文件,网络) io流按照流向可以分为: 输出流:程序->文件 输入流:文件->程序 io流按照操作文件…...

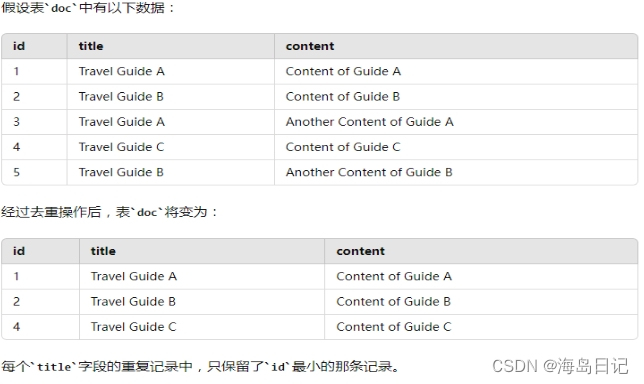
mysql去除重复数据
需求描述 doc表有很多重复的title,想去除掉重复的记录 表结构 CREATE TABLE doc (id INT PRIMARY KEY,title VARCHAR(255),content TEXT );去重SQL -- 创建临时表 CREATE TEMPORARY TABLE temp_doc AS SELECT * FROM doc WHERE 10;-- 插入唯一的记录(每个title最…...

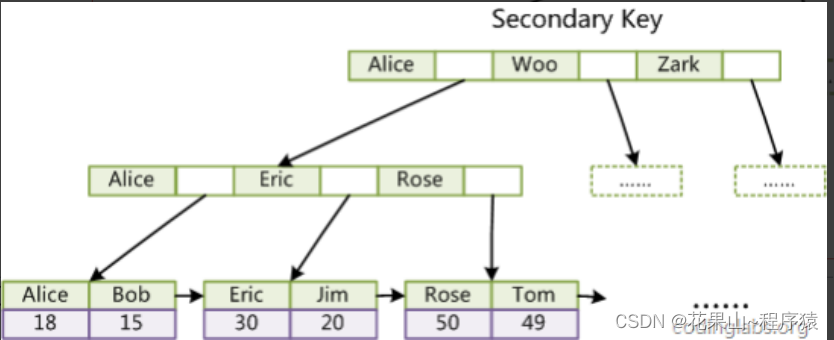
MySQL基础索引知识【索引创建删除 | MyISAM InnoDB引擎原理认识】
博客主页:花果山~程序猿-CSDN博客 文章分栏:MySQL之旅_花果山~程序猿的博客-CSDN博客 关注我一起学习,一起进步,一起探索编程的无限可能吧!让我们一起努力,一起成长! 目录 一,索引用…...

SJ601-II垂直法阻燃性能测试仪
一、主要用途 主要用于有阻燃要求的纺织品如机织物、针织物、涂层产品、层压产品、服装织物、装饰织物、帐篷织物、窗帘幕布、建材装饰织物等材料阻燃性能的测定。并用于窗帘幕布阻燃等级的测定和防火封堵材料的型式过证。 二、仪器特征 1、脉冲自动点火,安全可靠…...

瑞吉外卖项目学习笔记(二)后台系统的员工管理业务开发
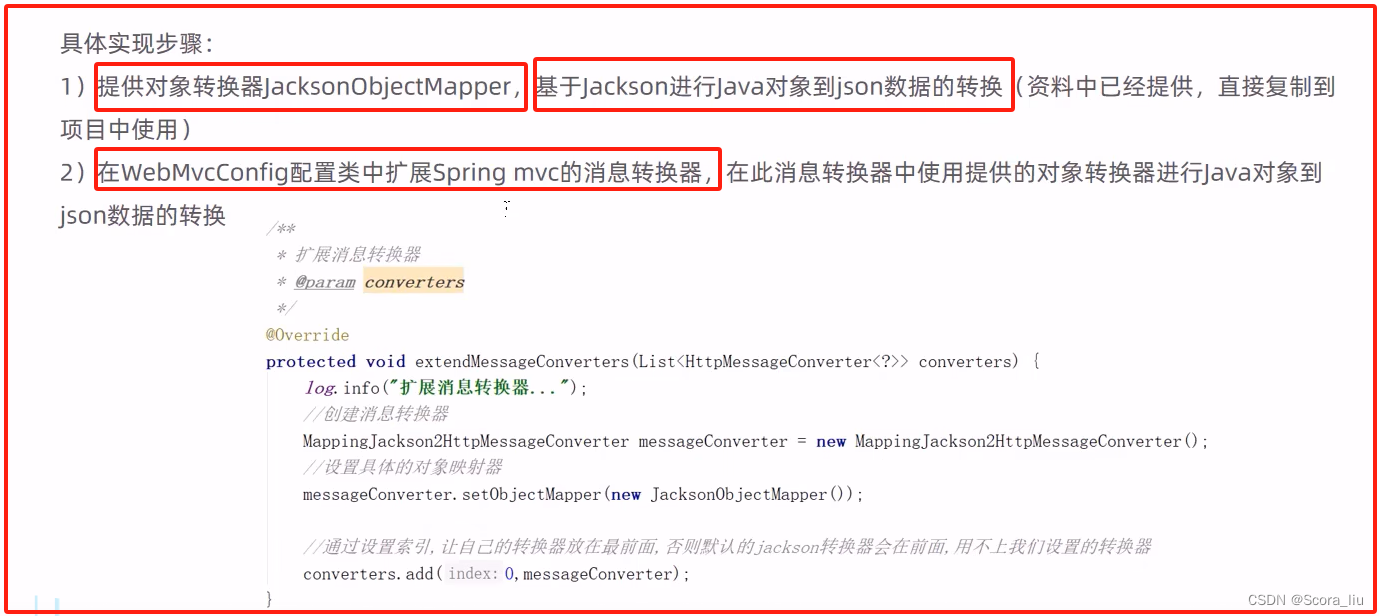
一、完善登录功能 1.1 问题分析 1.2 代码实现 package com.itheima.reggie.filter;//这是一个过滤器类 //登录检查过滤器import com.alibaba.fastjson.JSON; import com.itheima.reggie.common.R; import lombok.extern.slf4j.Slf4j; import org.slf4j.Logger; import org.slf…...

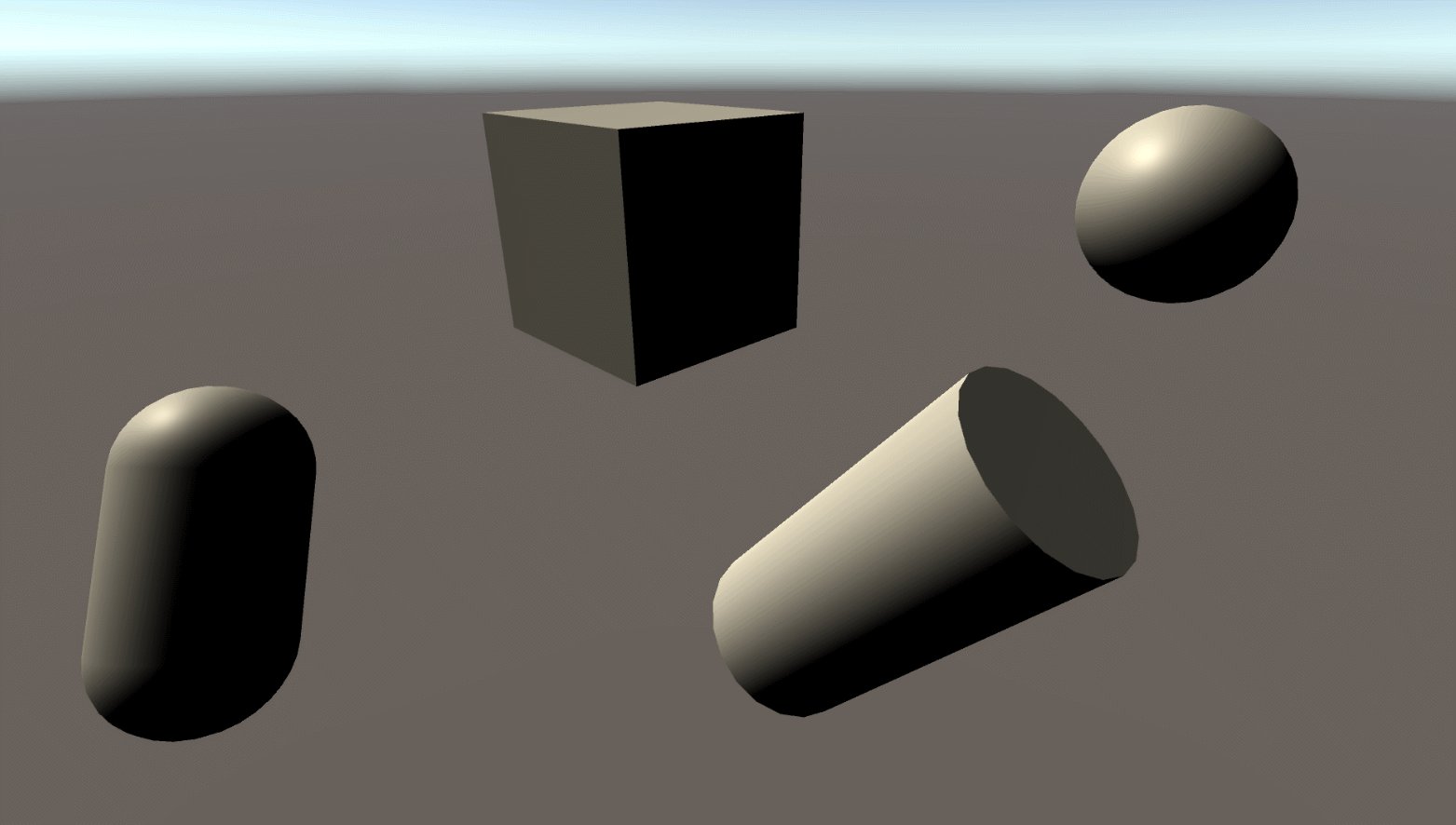
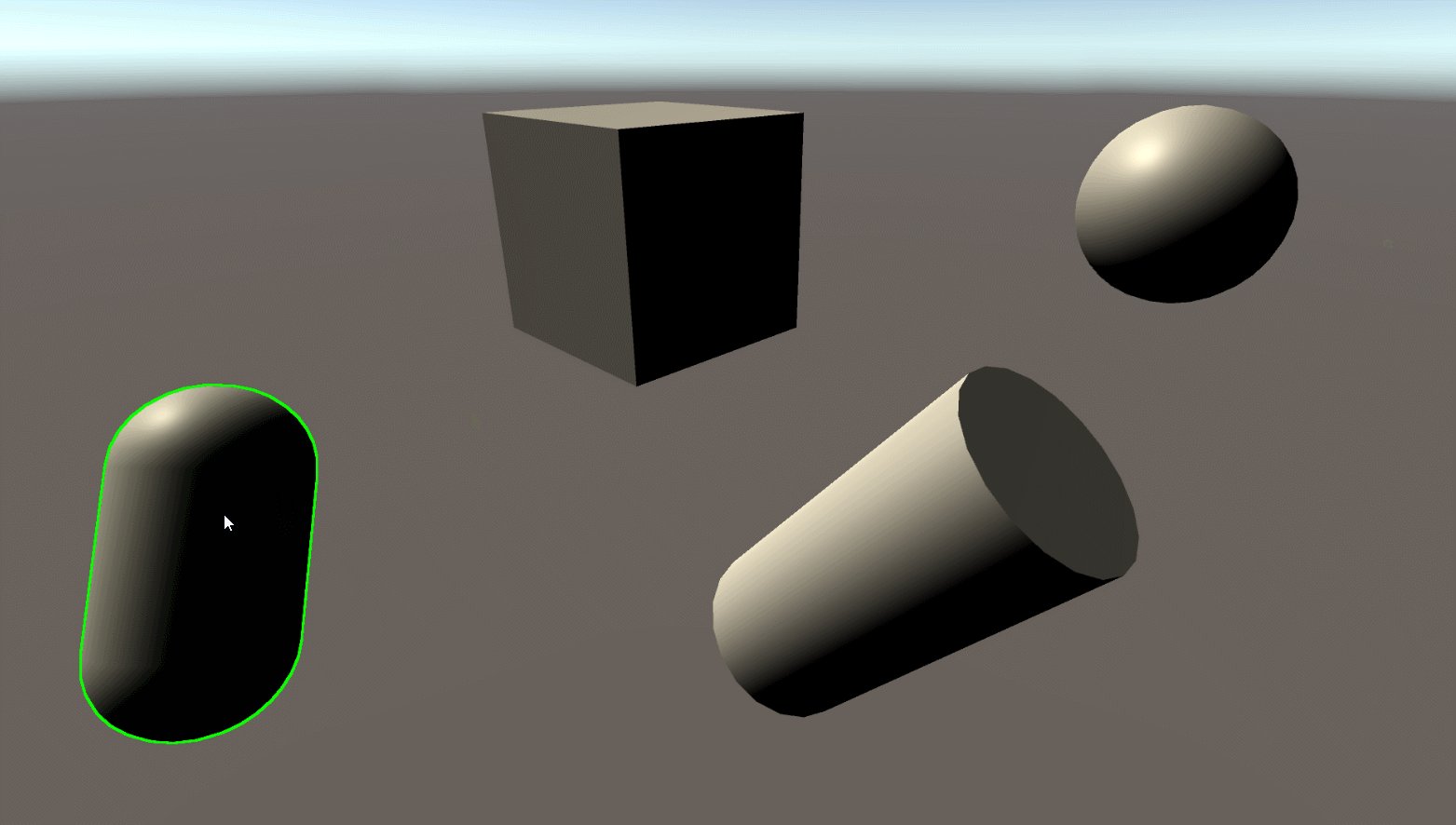
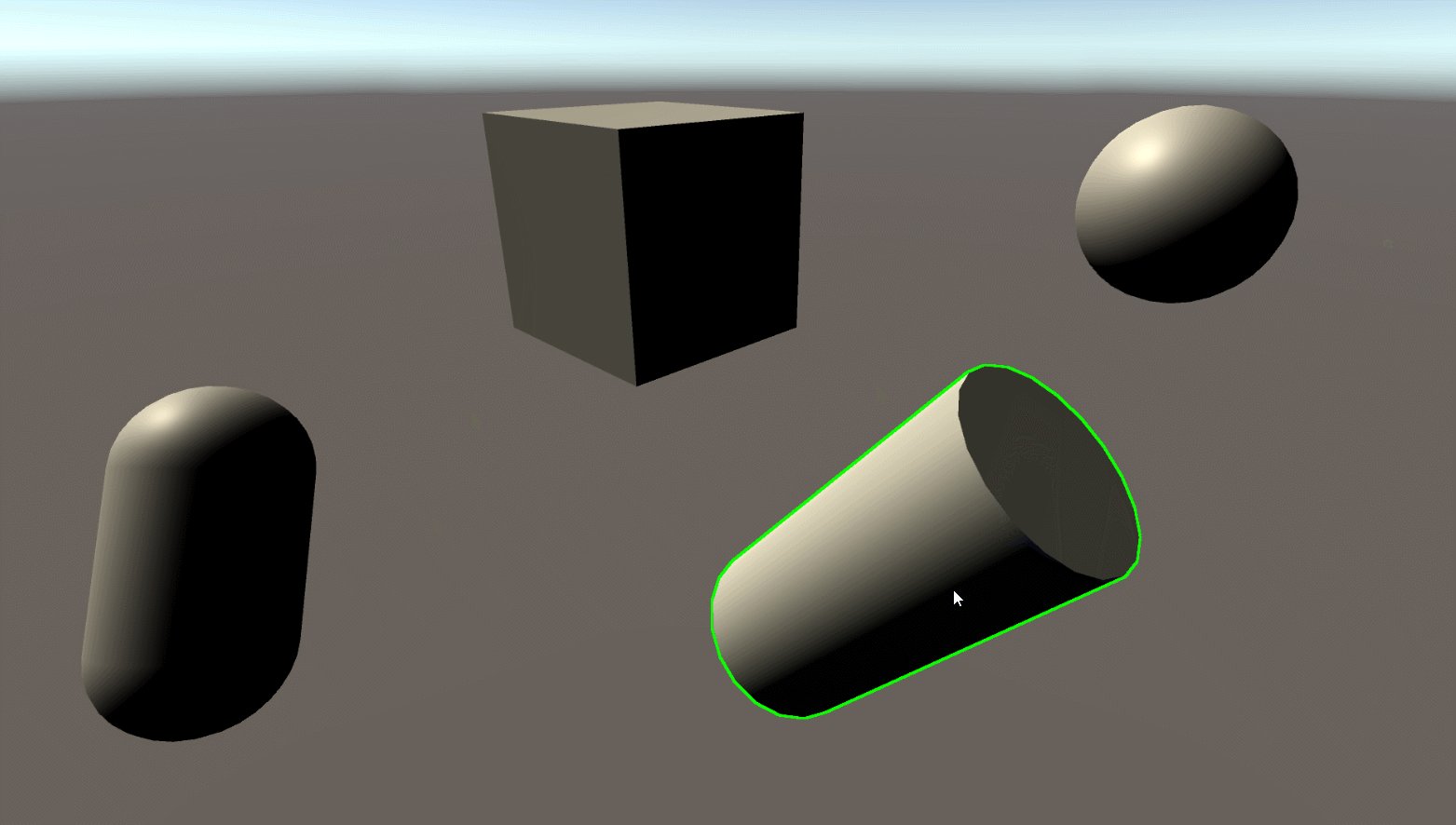
Unity OutLine 模型外描边效果
效果展示: 下载链接...

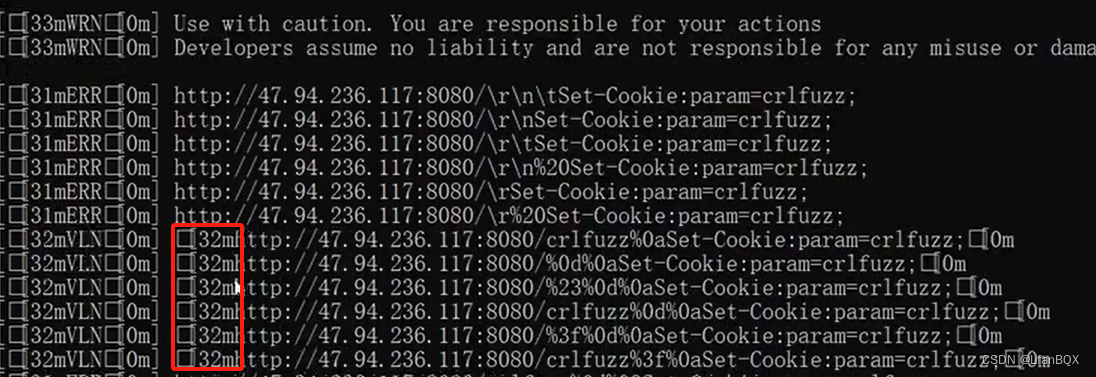
CRLF注入漏洞
1.CRLF注入漏洞原理 Nginx会将 $uri进行解码,导致传入%0a%0d即可引入换行符,造成CRLF注入漏洞。 执行xss语句 2.漏洞扩展 CRLF 指的是回车符(CR,ASCII 13,\r,%0d) 和换行符(LF,ASCII 10,\n&am…...

理解接口回调及其在 RabbitMQ 中的实际运用
介绍 接口回调是一种常见的编程模式,它在异步编程中发挥着重要作用。本文将通过一个简单的示例介绍接口回调的概念和原理,并探讨它在 RabbitMQ 中的实际应用。 接口回调的概念 接口回调是一种编程模式,用于在异步编程中实现回调机制。它允许…...

大模型日报2024-05-31
大模型日报 2024-05-31 大模型资讯 Anthropic揭示Claude大语言模型的内部机制 摘要: 研究人员将大语言模型的活动模式与特定概念关联起来,并展示了他们可以通过调整这些模式来控制AI模型的行为。 Mistral AI开源新款代码语言模型Codestral 摘要: 人工智能初创公司Mi…...

HarmonyOS 鸿蒙DevEco:导入无法运行提示Sync failed
场景:导入官网下载的案例后导入发现无法运行模拟机,Notifications提示Sync failed... 解决:查看Cause发现是版本问题,通过修改相关内容来解决该问题 1、打开案例地址找到hvigor文件夹 2、打开hvigor-config.json5,将&…...

kafka的安装
windows下kafka的安装 【Kafka】Windows下安装Kafka(图文记录详细步骤)_windows安装kafka-CSDN博客 kafka生产消息 kafka消费消息...

代码随想录算法训练营第36期DAY45
DAY45 1两数之和 [https://www.bilibili.com/video/BV1pt421u7qG/?spm_id_from333.880.my_history.page.click&vd_sourcebaa5f3043be10f96febc0c68c5983df5] 出自B站热血编程系列,主要是复习双指针sum写法、重载比较运算符 class Solution {public: vec…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
