Element-ui使用上传时弹框选择文件类型
实现效果
1,点击上传,上传文件;

2,选择文件;

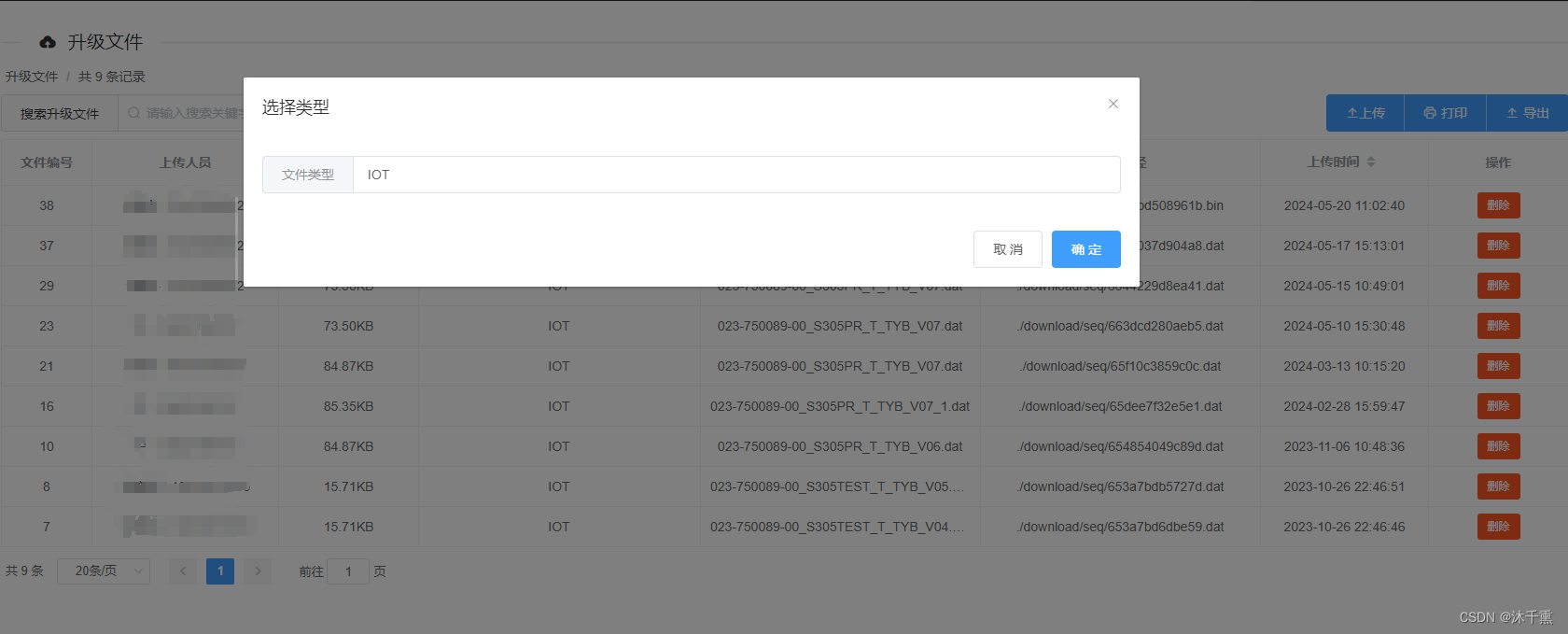
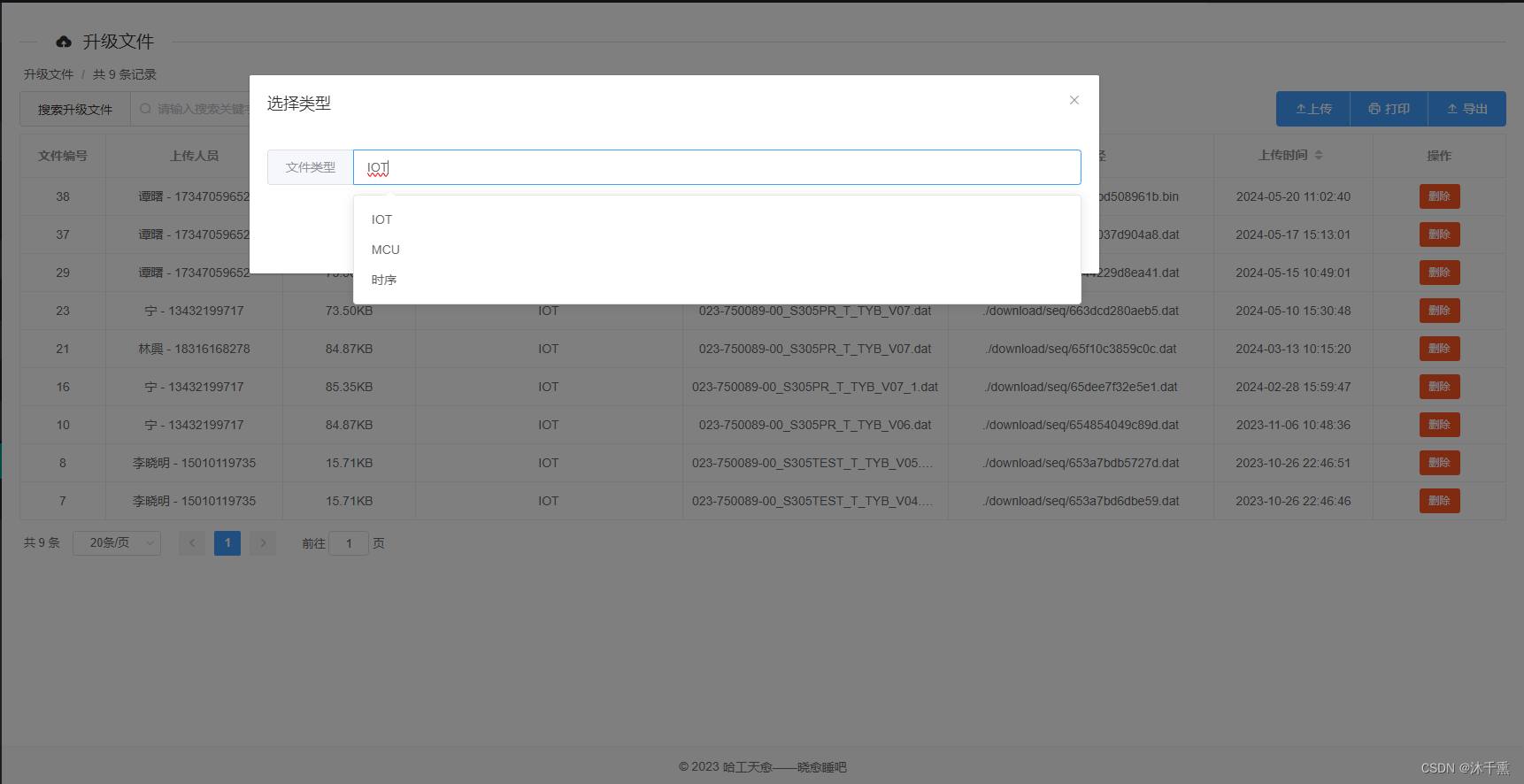
3,弹框选择文件类型;


4,选择类型后确定上传;

一,上传
跳过;
二,定义弹框+下拉框
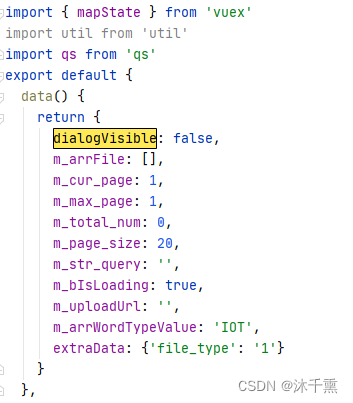
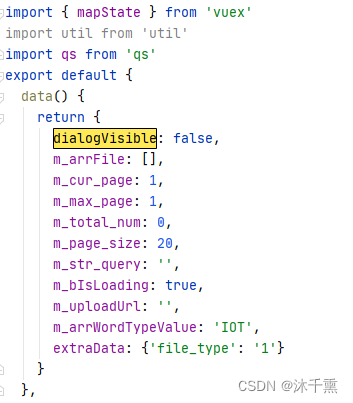
1,定义属性
dialogVisible: false, //初始页面关闭弹框

2,定义弹框
el-autocomplete 组件在 input输入框中,’带输入建议‘;
dialogVisible:属性; @close=“decisionTyoe(false)”:点击×时调用关闭函数传入false,停止上传;
@click=“decisionTyoe(false)”:点击取消时调用关闭函数传入false,停止上传;
@click=“decisionTyoe(true)”:点击取消时调用关闭函数传入false,上传文件;
<el-dialog title="选择类型" :visible.sync="dialogVisible" @close="decisionTyoe(false)"><el-autocomplete class="feed-word-type" v-model="m_arrWordTypeValue":fetch-suggestions="doWordTypeValue"@select="handleQueryWordType"><template slot="prepend">文件类型</template></el-autocomplete><span slot="footer" class="dialog-footer"><el-button @click="decisionTyoe(false)">取 消</el-button><el-button type="primary" @click="decisionTyoe(true)">确 定</el-button></span></el-dialog>
3,函数定义
注意!!!一定要开启监听,原因是后续的方法需要根据监听来判断是否选择了文件类型(取消,确定)
decisionTyoe(flag){this.dialogVisible= false;// 开启监听this.$emit('dialog-closed', flag);}
4,下拉框框函数定义
//下拉框数据doWordTypeValue(queryString, cb) {var results = [{value: 'IOT',file_type: 1,}, {value: 'MCU',file_type: 2,}, {value: '时序',file_type: 3,}]// 调用 callback 返回建议列表的数据cb(results);},//选择下拉框handleQueryWordType(inItem){this.m_arrWordTypeValue = inItem.value;this.extraData.file_type = inItem.file_type;},
三,上传合并弹框
1,弹框选择要在上传后台前,所以要使用到 上传组件的before-upload属性(上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。)
<el-upload:action="m_uploadUrl":auto-upload="true":data="extraData":show-file-list="false":before-upload="doImportBefore":on-success="doImportSuccess"><i class="el-icon-upload2">上传</i></el-upload>
2,定义doImportBefore函数来选择上传文件与打开弹框
doImportBefore(inFile) {// 打开对话框this.dialogVisible = true;// 需要来进行等待用户弹框选择文件类型;// 使用Promise函数等待监听dialog-closedreturn new Promise((resolve, reject) => {// 当用户点击了确定或取消时触发监听,this.$once('dialog-closed', (confirmed) => {if (confirmed) {console.log('用户点击了确认按钮');///// 文件的逻辑处理let nPos = inFile.name.lastIndexOf('.');if (nPos < 0) {this.$message.error('支持的文件格式 => dat 或 bin');resolve(false);return;}let strExt = inFile.name.substring(nPos + 1);strExt = strExt.toLowerCase();if (strExt !== 'dat' && strExt !== 'bin') {this.$message.error('支持的文件格式 => dat 或 bin');resolve(false);return;}///// 直接设置异步加载状态...this.m_bIsLoading = trueresolve(true);return;} else {this.$message.error('用户取消了上传');reject(false);return;}});});}
相关文章:

Element-ui使用上传时弹框选择文件类型
实现效果 1,点击上传,上传文件; 2,选择文件; 3,弹框选择文件类型; 4,选择类型后确定上传; 一,上传 跳过; 二,定义弹框下拉框…...

原生小程序一键获取手机号
1.效果图 2.代码index.wxml <!-- 获取手机号 利用手机号快速填写的功能,将button组件 open-type 的值设置为 getPhoneNumber--><button open-type"getPhoneNumber" bindgetphonenumber"getPhoneNumber">获取手机号</button> …...

ARM虚拟机安装OMV
OMV(OpenMediaVault)是基于 Debian GNU/Linux 的网络连接存储(network attached storage,NAS)解决方案。它包含 SSH、(S) FTP、SMB/CIFS、DAAP 媒体服务器、rsync、 BitTorrent 等很多种服务。它可用于 x86-64 和 ARM 平台。 在x86-64平台上&…...

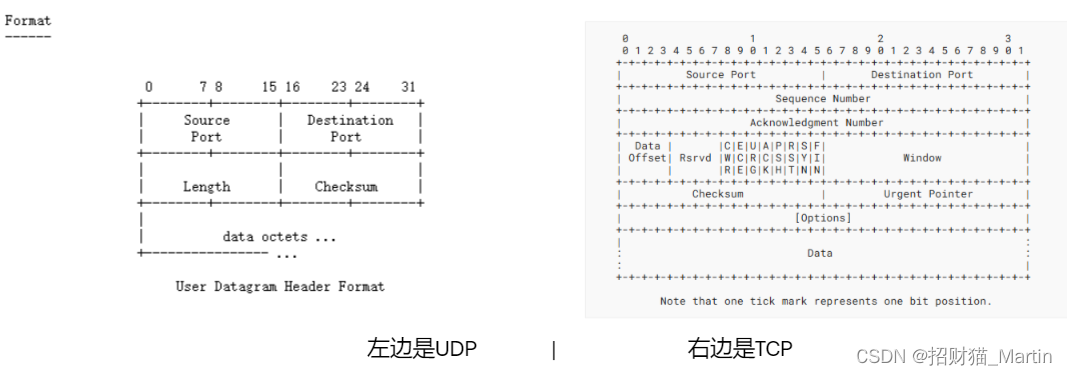
【协议开发系列】梳理关于TCP和UDP两种协议的区别和使用场景
起源 前二天项目上在核对外部对接服务的五元组列表的时候,有一位客户提问对于同样的服务同时支持tcp和udp二种方式,有什么优点和缺点,应该如何选择?这个问题突然让我愣了一下,确实好久没有“温故”了,相关…...

vue blob实现自定义多sheet数据导出到excel文件
背景:最近vue项目遇到一个需求,就是需要将多个表格分成不同sheet页并导出,之前的工具类只能导出一个sheet页,所以在原有的基础上,调整一下,让它支持多sheet导出。 vue blob文件流,这个肯定要的…...

Python—面向对象小解(3)
一、多态 多态指的是一类事物的多中形态 相同的方法,产生不同的执行结果 运算符 * 的多态 int int 加法计算 str str 字符串拼接 list list 列表的数据合并 在python中可以使用类实现一个多态效果 在python中使用重写的方式实现多态 (1)定…...

Nginx超时时间
Nginx是一款自由、开源、高性能的HTTP和反向代理服务器,它可以通过不同的设置来提高网站的性能和安全性。其中,设置Nginx超时时间非常重要,因为它将直接影响网站的响应速度和用户体验。本文将从多个方面详细阐述Nginx超时时间的设置方法与注意…...

Imgs,GT,Edge,Gradient_all,Gradient_Foreground
保存一下: 做个记录: import cv2 import os import numpy as np# 对整张图片做canny检测 得到纹理图 def canny_all(input_path, output_path):# 遍历文件夹中的所有文件for filename in os.listdir(input_path):# 构造完整的文件路径image_path os.p…...

自学成才Flutter 弹性布局、线性布局
本文我们要介绍 Flutter 中布局 Widget,包括弹性布局、线性布局 流式布局和层叠布局。 Flutter中文网 Flutter开发 一、弹性布局--Flex Flex 类似 Android 中的 FlexboxLayout,和 Expanded 配合使用可以实现子Widget 按照一定比例来分配父容器空间。 使…...

Part 3.1 深度优先搜索
深度优先搜索(DFS),即按照深度优先的顺序搜索的算法。 深度优先搜索一般使用栈来实现。 [USACO1.5] 八皇后 Checker Challenge 题目描述 一个如下的 6 6 6 \times 6 66 的跳棋棋盘,有六个棋子被放置在棋盘上,使得…...

前端Vue小兔鲜儿电商项目实战Day03
一、Home - 整体结构搭建和分类实现 1. 页面结构 ①按照结构新增5个组件,准备最简单的模板,分别在Home模块的入口组件中引入 src/views/Home/components/ HomeCategory.vue HomeBanner.vue HomeNew.vue HomeHot.vue HomeProduct.vue <script …...

ORACLE 查询SQL优化
1 使用EXPLAIN PLAN 使用EXPLAIN PLAN查看查询的执行计划,这可以帮助你理解查询是如何被Oracle执行的。基于执行计划,你可以确定是否存在索引缺失、不必要的全表扫描等问题。 以下是几种使用EXPLAIN PLAN的方法: 使用EXPLAIN PLAN FOR: 你可以…...

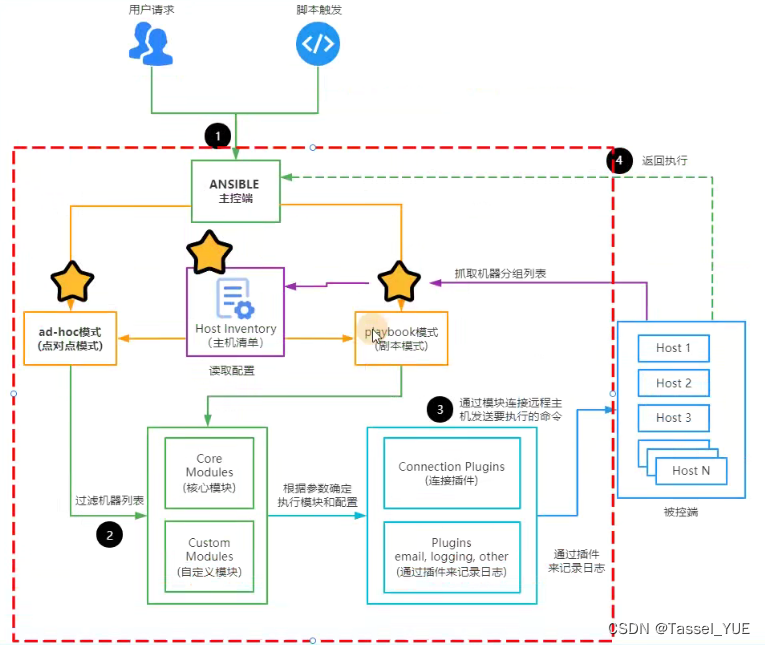
Ansible03-Ansible Playbook剧本详解
目录 写在前面5. Ansible Playbook 剧本5.1 YAML语法5.1.1 语法规定5.1.2 示例5.1.3 YAML数据类型 5.2 Playbook组件5.3 Playbook 案例5.3.1 Playbook语句5.3.2 Playbook1 分发hosts文件5.3.3 Playbook2 分发软件包,安装软件包,启动服务5.3.3.1 任务拆解…...

Qt-qrencode生成二维码
Qt-qrencode开发-生成二维码📀 文章目录 Qt-qrencode开发-生成二维码📀[toc]1、概述📸2、实现效果💽3、编译qrencode🔍4、在QT中引入编译为静态库的QRencode5、在Qt中直接使用QRencode源码6、在Qt中使用QRencode生成二…...
)
长安链使用Golang编写智能合约教程(三)
本篇主要介绍长安链Go SDK写智能合约的一些常见方法的使用方法或介绍 资料来源: 官方文档官方示例合约库 官方SDK接口文档 教程一:智能合约编写1 教程二:智能合约编写2 一、获取参数、获取状态、获取历史记录的方法解析 注意! …...

Vercel deploy- Nextjs project error-URL link-env variable
Vercel deploy- Nextjs project error-URL link-env variable Error Check Database URL Check next-auth URL NEXTAUTH_URLhttps://yourappname.vercel.app/ 依次排查可能性 Application error: a server-side exception has occurred (see the server logs for more in…...

Java | Leetcode Java题解之第123题买卖股票的最佳时机III
题目: 题解: class Solution {public int maxProfit(int[] prices) {int n prices.length;int buy1 -prices[0], sell1 0;int buy2 -prices[0], sell2 0;for (int i 1; i < n; i) {buy1 Math.max(buy1, -prices[i]);sell1 Math.max(sell1, b…...

Ubuntu22.04之扩展并挂载4T硬盘(二百三十三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

Redis实现延迟队列
最近用到一个延迟消息的功能,第一时间想到使用MQ或者MQ的插件,因为数据量不大,所以尝试使用Redis来实现了,毕竟Redis也天生支持类似MQ的队列消费,所以,在这里总结了一下Redis实现延迟消息队列的方式。 一、…...

如何准确查找论文数据库?
在学术研究过程中,查找相关论文是获取最新研究成果、支持自己研究的重要途径。准确查找论文数据库不仅可以节省时间,还能确保找到高质量的学术资源。本文将介绍一些有效的方法和策略,帮助您准确查找论文数据库。 1. 选择合适的数据库 不同的…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
