【区分vue2和vue3下的element UI InputNumber 计数器组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 el-input-number 组件作为计数器组件,用于处理数字输入。而在 Vue 3 中,Element Plus 同样提供了类似的组件,但可能有一些属性、事件或方法的细微差异。下面我将分别介绍 Vue 2 的 Element UI 和 Vue 3 的 Element Plus 中 el-input-number 组件的属性、事件和方法,并给出示例。
Vue 2 的 Element UI
el-input-number
属性:
value/v-model:绑定值,计数器的值min:允许的最小值max:允许的最大值step:每次增加或减少的数量step-strictly:是否只能按步长增加或减少precision:数值精度disabled:是否禁用计数器controls:是否显示增减按钮controls-position:增减按钮的位置,可以是right或leftplaceholder:占位符size:计数器尺寸,如medium、small、mininame:原生 name 属性- …(其他原生 input 属性)
事件:
change:值改变时触发blur:失去焦点时触发focus:获取焦点时触发input:在输入时触发(可能不包括由按钮触发的变化)increase:点击增加按钮时触发decrease:点击减少按钮时触发- …(其他原生 input 事件)
方法:
el-input-number本身没有提供方法,但你可以通过事件监听和 Vue 实例的属性来操作它。
示例:
<template><el-input-numberv-model="count":min="1":max="10":step="1"@change="handleChange"@increase="handleIncrease"@decrease="handleDecrease"></el-input-number>
</template><script>
export default {data() {return {count: 1};},methods: {handleChange(value) {console.log('计数器值改变:', value);},handleIncrease(value, oldValue) {console.log('点击增加按钮,当前值:', value, ',旧值:', oldValue);},handleDecrease(value, oldValue) {console.log('点击减少按钮,当前值:', value, ',旧值:', oldValue);}}
};
</script>
Vue 3 的 Element Plus
在 Element Plus 中,el-input-number 组件的使用与 Vue 2 中的 Element UI 类似,但也可能会有一些新增或移除的属性、事件或方法。你应该查阅 Element Plus 的官方文档以获取最新的信息。
属性、事件 和 方法 与 Vue 2 中的 Element UI 大致相同,但可能会有一些变化或增加。
示例(在 Vue 3 中使用 Composition API):
<template><el-input-numberv-model="count":min="1":max="10":step="1"@change="handleChange"@increase="handleIncrease"@decrease="handleDecrease"></el-input-number>
</template><script>
import { ref } from 'vue';export default {setup() {const count = ref(1);const handleChange = (value) => {console.log('计数器值改变:', value);};const handleIncrease = (value, oldValue) => {console.log('点击增加按钮,当前值:', value, ',旧值:', oldValue);};const handleDecrease = (value, oldValue) => {console.log('点击减少按钮,当前值:', value, ',旧值:', oldValue);};return {count,handleChange,handleIncrease,handleDecrease};}
};
</script>
请注意,在 Vue 3 的 Composition API 中,我们使用 ref 来创建响应式引用,并将它们作为组件的返回属性。这与 Vue 2 中的 data 函数有所不同。加粗样式
相关文章:

【区分vue2和vue3下的element UI InputNumber 计数器组件,分别详细介绍属性,事件,方法如何使用,并举例】
在 Vue 2 中,Element UI 提供了 el-input-number 组件作为计数器组件,用于处理数字输入。而在 Vue 3 中,Element Plus 同样提供了类似的组件,但可能有一些属性、事件或方法的细微差异。下面我将分别介绍 Vue 2 的 Element UI 和 V…...

科普健康短视频:成都鼎茂宏升文化传媒公司
科普健康短视频:引领健康知识新潮流 在数字化时代的浪潮中,短视频以其短小精悍、直观易懂的特点,迅速成为大众获取信息的重要渠道。其中,科普健康短视频更是凭借其科学、权威、实用的内容,吸引了大量关注健康的观众。…...

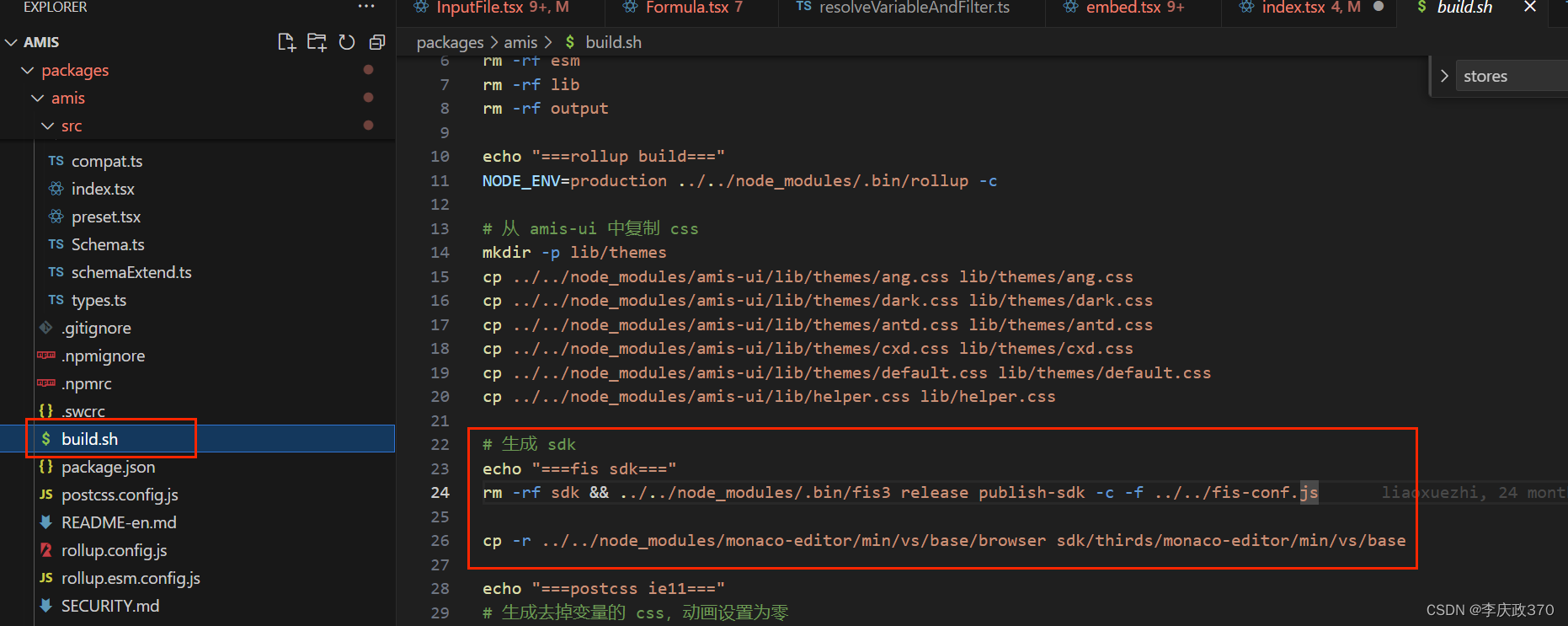
Amis源码构建 sdk版本
建议在linux环境下构建(mac环境下也可以),需要用到sh脚本(amis/build.sh)。 Js sdk打包是基于fis进行编译打包的,具体可见fis-conf.js: amis-master源码下载:https://github.com/baidu/amis g…...

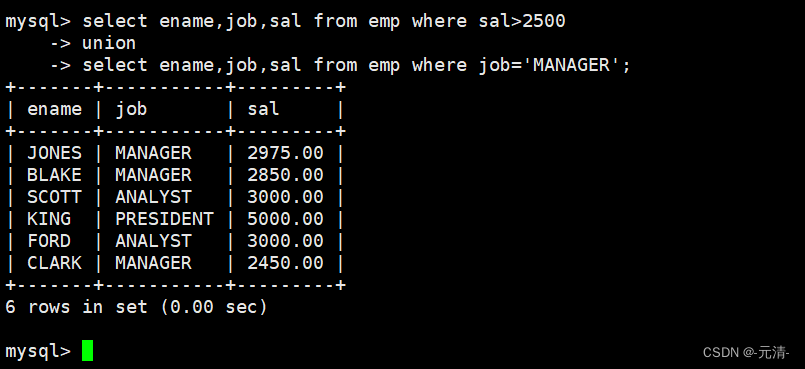
【MySQL数据库】:MySQL复合查询
目录 基本查询回顾 多表查询 自连接 子查询 单行子查询 多行子查询 多列子查询 在from子句中使用子查询 合并查询 前面我们讲解的mysql表的查询都是对一张表进行查询,在实际开发中这远远不够。 基本查询回顾 【MySQL数据库】:MySQL基本查…...

PS Mac Photoshop 2024 for Mac[破]图像处理软件[解]PS 2024安装教程[版]
Mac分享吧 文章目录 效果一、准备工作二、开始安装1、Anticc简化版安装1.1双击运行软件,安装1.2 解决来源身份不明的开发者问题**此代码为打开:系统偏好设置 – 隐私与安全性,中的【任何来源】,如下图:**1.3 再次运行…...

深入URP之Shader篇16: UNITY_BRANCH和UNITY_FLATTEN
Shader中的if分支 我们在shader中写if语句,例如: if(a>0){//do some cool thing }else{//do other cool thing }实际上,编译器会进行优化,以及处理成多种不同的情况。比如编译器会将if和else展开,分别执行其中的代…...
5.25.1 用于组织病理学图像分类的深度注意力特征学习
提出了一种基于深度学习的组织病理学图像分类新方法。我们的方法建立在标准卷积神经网络 (CNN) 的基础上,并结合了两个独立的注意力模块,以实现更有效的特征学习。 具体而言,注意力模块沿不同维度推断注意力图,这有助于将 CNN 聚焦于关键图像区域,并突出显示判别性特征通…...

uni-app+php 生成微信二维码 分销海报
主要代码如下,可直接复制调试参数: //查询当前用户是否有分销海报public function user_poster(){$this->checkAuth();//查询会员信息$user $this->getUserInfoById($this->user_id);if(!empty($user[distribution_img])){$result[data] $use…...

已解决java.lang.annotation.AnnotationFormatError: 注解格式错误的正确解决方法,亲测有效!!!
已解决java.lang.annotation.AnnotationFormatError: 注解格式错误的正确解决方法,亲测有效!!! 亲测有效 报错问题解决思路 解决方法解决方法1. 检查注解定义2. 验证注解使用位置3. 检查注解参数4. 更新依赖库5. 示例代码 解决思路…...

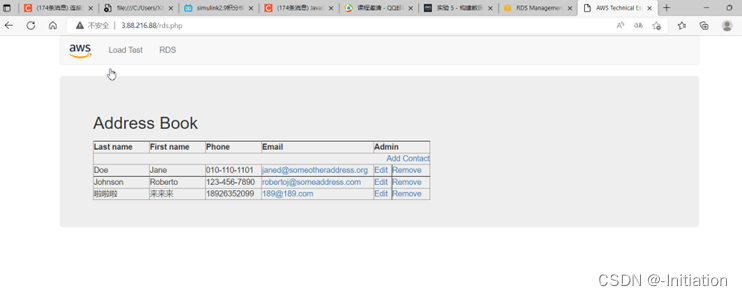
使用 EBS 和构建数据库服务器并使用应用程序与数据库交互
实验 4:使用 EBS 实验概览 本实验着重介绍 Amazon Elastic Block Store (Amazon EBS),这是一种适用于 Amazon EC2 实例的重要底层存储机制。在本实验中,您将学习如何创建 Amazon EBS 卷、将其附加到实例、向卷应用文件系统,然后进…...

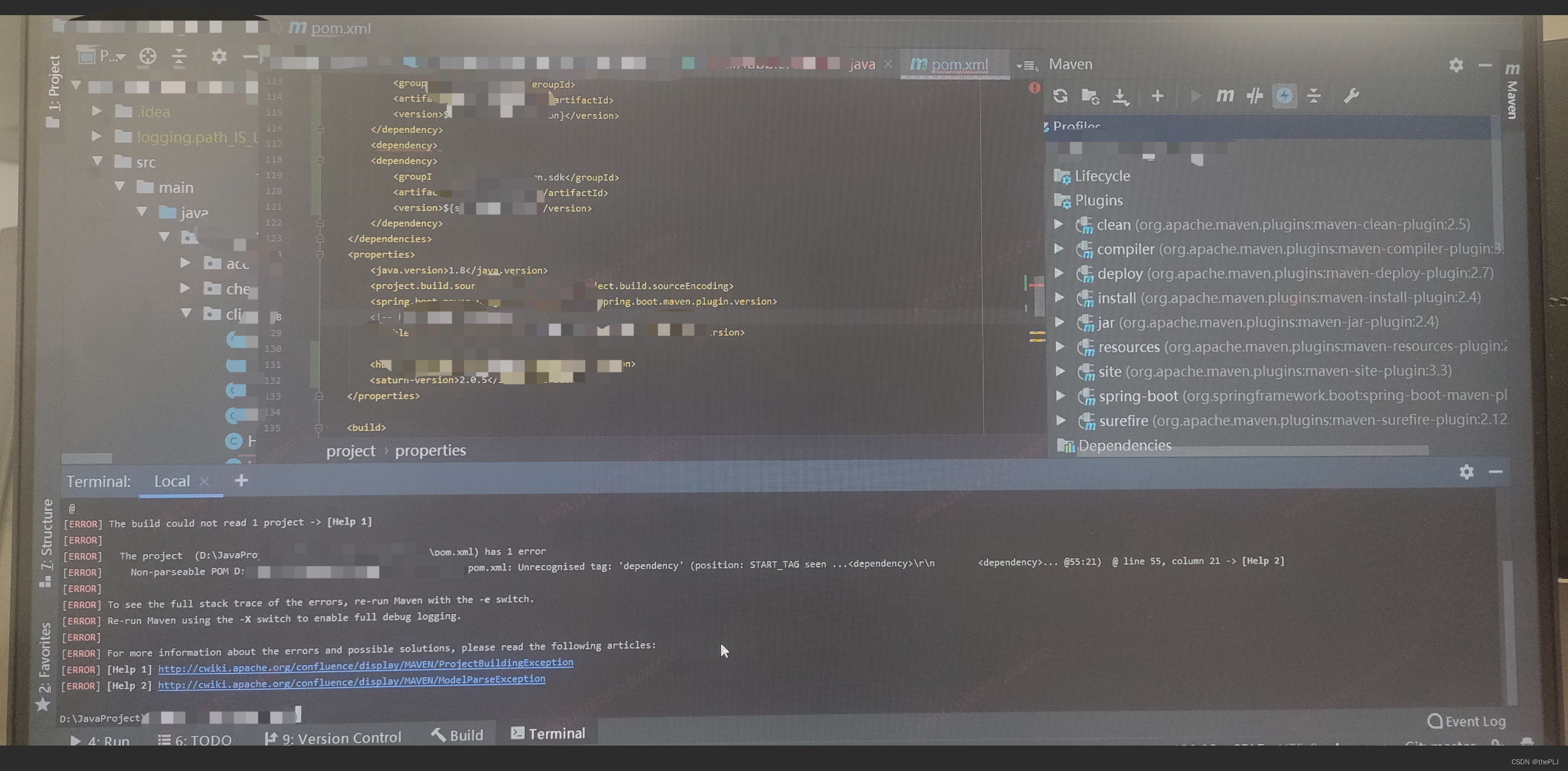
pom文件新增依赖时异常问题定位技巧
今天新增复制两个依赖到项目时,莫名其妙一个爆红artifactId和version,另一个爆红version,但放其他项目却正常,非常莫名其妙。经过一番折腾,终于发现不知道什么时候不小心多写了一个单独的导致的,但是这个异…...

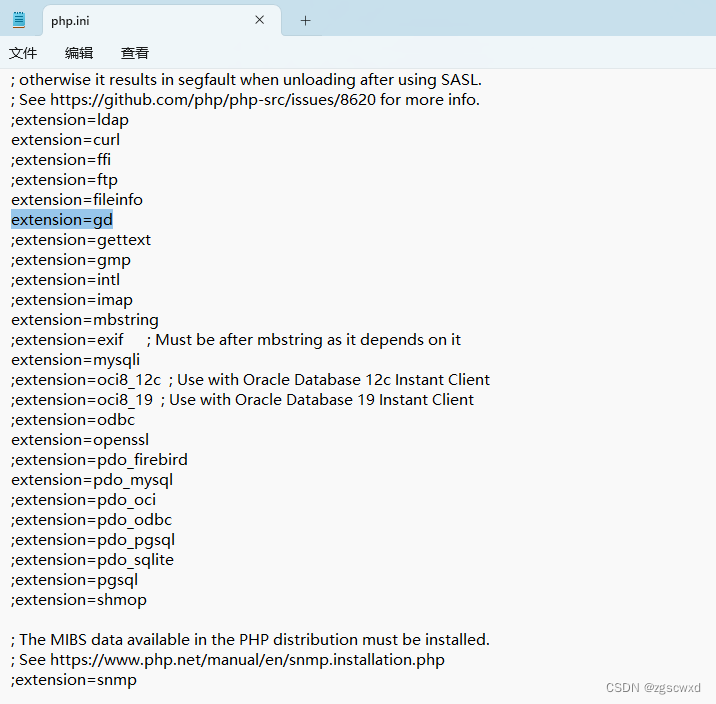
【小白专用24.5.30已验证】Composer安装php框架thinkPHP6的安装教程
一、框架介绍 1、框架简介和版本选择 Thinkphp是一种基于php的开源web应用程序开发框架ThinkPHP框架,是免费开源的、轻量级的、简单快速且敏捷的php框架。你可以免费使用TP框架,甚至可以将你的项目商用; ThinkPHP8.0 是目前框架正式版的最新版…...

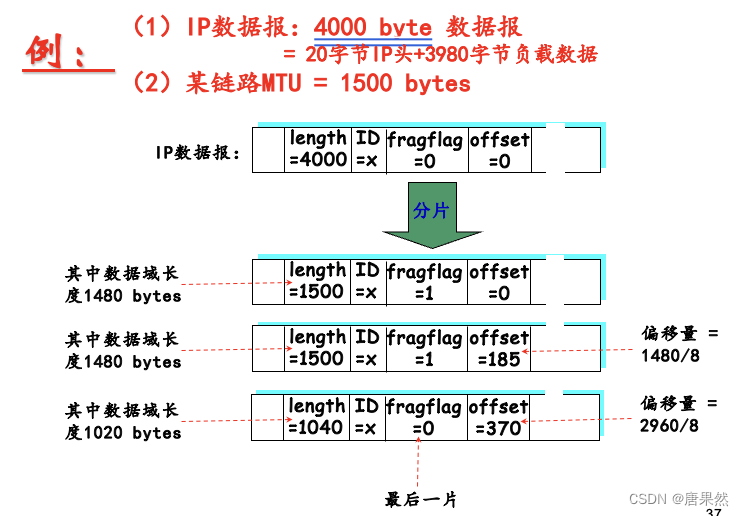
ch4网络层---计算机网络期末复习(持续更新中)
网络层概述 将分组从发送方主机传送到接收方主机 发送方将运输层数据段封装成分组 接收方将分组解封装后将数据段递交给运输层网络层协议存在于每台主机和路由器上 路由器检查所有经过它的IP分组的分组头 注意路由器只有3层(网络层、链路层、物理层) 网络层提供的服务 一…...

数据库(12)——DQL聚合查询
常见的聚合函数 将一列数据作为一个整体,进行纵向计算。 函数功能count统计数量max最大值min最小值avg平均值sum求和 语法 SELECT 聚合函数 (字段列表)FROM 表名; 示例 这是我们的原始表: 求人物总数 select count(id) from in…...

MYSQL四大操作——查!查!查!
目录 简洁版: 详解版: SQL通用语法: 分类: 1. DDL —库 1.1 查询: 1.2 创建: 1.3 删除 1.4 使用库 2. DDL—表 2.1 查询 2.1.1 查询当前库的所有表: 2.1.2 查询表结构 : 2.1.…...

Linux静态库与动态库加载
了解库: 关于库相比大家之前肯定使用过,比如C/C里面的标准库,STL里面的各种库,我们在调用STL里的容器时都需要使用库,那么库到底是什么呢? 库的本质就是可执行程序的"半成品" 我们先来回顾一下代…...

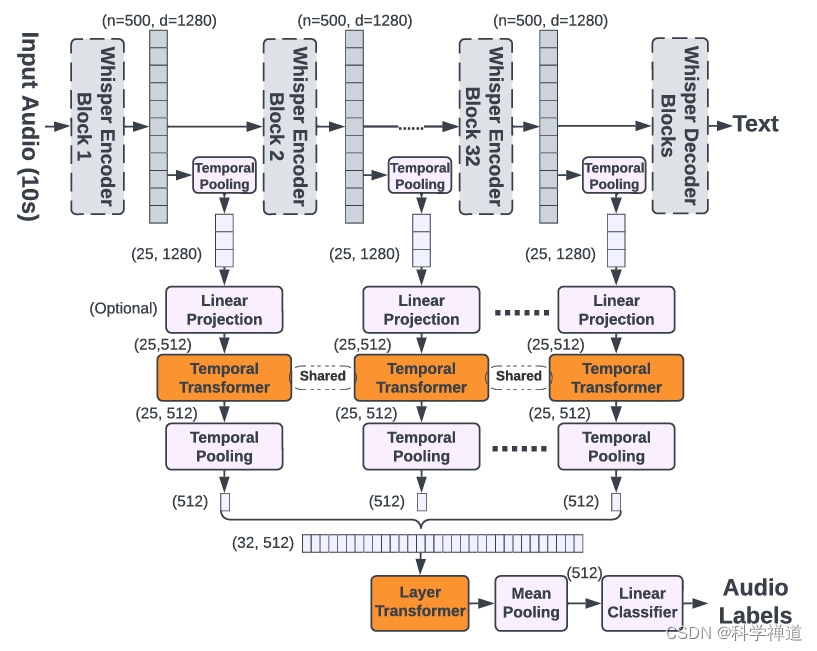
Whisper-AT:抗噪语音识别模型(Whisper)实现通用音频事件标记(Audio Tagger)
本文介绍一个统一音频标记(Audio Tagger)和语音识别(ASR)的模型:Whisper-AT,通过冻结Whisper的主干,并在其之上训练一个轻量级的音频标记模型。Whisper-AT在额外计算成本不到1%的情况下…...

K8s:Pod初识
Pod Pod是k8s处理的最基本单元。容器本身不会直接分配到主机上,封装为Pod对象,是由一个或多个关系紧密的容器构成。她们共享 IPC、Network、和UTS namespace pod的特征 包含多个共享IPC、Network和UTC namespace的容器,可直接通过loaclhos…...

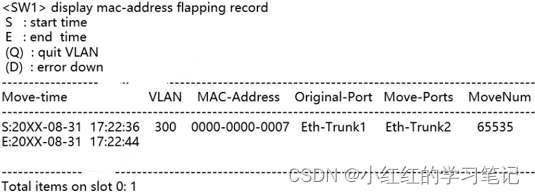
HCIP-Datacom-ARST自选题库__MAC【14道题】
一、单选题 1.缺省情况下,以下哪种安全MAC地址类型在设备重启后表项会丢失? 黑洞MAC地址 Sticky MAC地址 安全动态MAC地址 安全静态MAC地址 2.华为交换机MAC地址表中的动态sticky MAC地址的默认老化时间是多少秒? 300 不会老化 400 500 3.华为交换机MA…...
)
Go基础编程 - 03 - init函数、main函数、_(下划线)
目录 1. init 函数2. main 函数3. init 函数与 main 函数异同4. _ (下划线)示例 1. init 函数 Go语言中,init 函数用于包(package)的初始化。具有以下特征: 1. init 函数用于程序执行前包的初始化,如初始化变量等。2…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

密码学基础——SM4算法
博客主页:christine-rr-CSDN博客 专栏主页:密码学 📌 【今日更新】📌 对称密码算法——SM4 目录 一、国密SM系列算法概述 二、SM4算法 2.1算法背景 2.2算法特点 2.3 基本部件 2.3.1 S盒 2.3.2 非线性变换 编辑…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
