【vue3|第4期】Vue3的选项式与组合式
日期:2024年5月30日
作者:Commas
签名:(ง •_•)ง 积跬步以致千里,积小流以成江海……
注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方,还望各位大佬不吝赐教,谢谢^ - ^
1.01365 = 37.7834;0.99365 = 0.0255
1.02365 = 1377.4083;0.98365 = 0.0006
文章目录
- 一、前言
- 二、 选项式(Options API)
- (2-1)示例
- (2-2)选项式的优点
- (2-3)选项式的缺点
- 三、 组合式(Composition API)
- (3-1)示例
- (3-1-1)组合式 + setup()函数式
- (3-1-2)组合式 + setup语法糖式
- (3-2)组合式的优点
- (3-3)组合式的缺点
- 四、总结

一、前言
Vue3,当前前端开发的热门框架,为开发者带来了两种组件编写方式:选项式API 和 组合式API。这些不同的编写方式源于 Vue 的演进,却也带来了困惑,尤其是对新手来说。本文的目标是澄清这些混淆,详细解释两种 API 的关联、差异以及它们各自的适用场景和优势。
二、 选项式(Options API)
选项式API是Vue2中广为人知的方式,它通过预定义的选项如data、methods、computed等来组织代码。每个选项负责组件的不同方面,这样可以让代码结构清晰,易于理解和维护。
(2-1)示例
<template><div><button @click="increment">Increment</button><p>Count: {{ count }}</p></div>
</template><script>
export default {data() {return {count: 0};},methods: {increment() {this.count++;}}
};
</script>解析与说明:
<template>: 这是Vue模板的部分,它定义了组件的HTML结构。在这个例子中,我们有一个按钮和一个段落(<p>标签),按钮用来增加计数,段落用来显示当前计数。<script>: 这是Vue组件的脚本部分,它使用JavaScript编写。在这个例子中,我们导出了一个默认的Vue组件对象。export default {...}: 这是使用Vue 3的export default语法来定义一个组件。在这个对象中,我们定义了组件的属性和方法。data() {...}:data函数返回一个对象,这个对象包含了组件的响应式数据。在这个例子中,我们定义了一个名为count的属性,它的初始值是0。methods: {...}:methods对象包含了组件的方法。在这个例子中,我们定义了一个名为increment的方法,当按钮被点击时,它会增加count的值。@click指令: 这是Vue的一个自定义指令,用来绑定事件监听器。在这个例子中,当按钮被点击时,increment方法会被调用。{{ count }}: 这些是Vue的插值表达式,它们用来将数据绑定到模板字符串中。当count属性改变时,插值表达式所在的位置也会相应更新。
(2-2)选项式的优点
- 易于理解和上手:对于新手来说,选项式API的结构更加直观,容易理解。
- 代码组织结构清晰:不同的选项负责不同的功能,使得代码结构清晰,易于阅读和维护。
- 兼容性:对于Vue2迁移到Vue3的项目,可以更方便地逐步迁移。
(2-3)选项式的缺点
- 逻辑分散:同一个功能逻辑可能会分散在不同的选项中,导致代码分散,不易维护。
- 代码冗余:对于有多个组件共享相同逻辑的情况,需要重复编写相同的代码,导致代码冗余。
- 类型支持不友好:对于TypeScript用户来说,选项式API的类型支持不如组合式API。
三、 组合式(Composition API)
组合式API是Vue3引入的一种新的编写方式,它通过setup函数将组件的逻辑组织在一起。这样可以将相关的逻辑放在一起,避免了选项式API中的逻辑分散问题。
(3-1)示例
组合式分两种:
1、组合式 + setup()函数式 ;
2、组合式 + setup语法糖式(即 <script setup>模式 )。
(3-1-1)组合式 + setup()函数式
<template><div><button @click="increment">Increment</button><p>Count: {{ count }}</p></div>
</template>
<script>
import { ref, onMounted } from 'vue';
export default {setup() {// 使用ref函数创建一个响应式引用,相当于Vue 2中的data属性const count = ref(0);// 使用一个方法来更新count的值function increment() {count.value++;}// 使用onMounted生命周期钩子来处理组件挂载后的逻辑onMounted(() => {console.log('Component is mounted!');});// 返回在模板中需要使用的数据和方法return {count,increment};}
};
</script>
解析与说明:
import { ref, onMounted } from 'vue': 这行代码从Vue 3的vue包中导入了ref和onMounted两个函数。ref用于创建响应式引用,onMounted是一个生命周期钩子,它在组件挂载后执行。export default {...}: 仍然使用export default来定义组件。setup()函数: 这是Vue 3中引入的新函数,它是组合式API的入口。在setup()函数中,你可以定义响应式变量、计算属性、侦听器等。const count = ref(0): 使用ref函数创建了一个响应式引用,它相当于Vue 2中的data属性。count现在是响应式的,当它在组件内部改变时,界面上的插值表达式会自动更新。function increment() {...}: 定义了一个方法来更新count的值。onMounted(() => {...}): 使用onMounted生命周期钩子来处理组件挂载后的逻辑,例如在控制台打印消息。- 返回对象:
setup()函数返回一个对象,其中包含了在模板中需要使用的数据和方法。这些数据和方法可以通过this在模板中访问,但在setup()函数内部,你不需要使用this来引用它们。
(3-1-2)组合式 + setup语法糖式
<template><div><button @click="increment">Increment</button><p>Count: {{ count }}</p></div>
</template>
<script setup>
import { ref, onMounted } from 'vue';
// 响应式变量
const count = ref(0);
// 方法
function increment() {count.value++;
}
// 生命周期钩子
onMounted(() => {console.log('Component is mounted!');
});
</script>
解析与说明:
<script setup>标签: 这是Vue 3引入的新标签,用于定义组合式API的脚本部分。在这个标签内部,你可以使用import、const、function等JavaScript语法来定义组件的响应式状态和方法。import { ref, onMounted } from 'vue': 这行代码从Vue 3的vue包中导入了ref和onMounted两个函数。const count = ref(0): 使用ref函数创建了一个响应式引用,相当于选项式API中的data属性。function increment() {...}: 定义了一个方法来更新count的值。onMounted(() => {...}): 使用onMounted生命周期钩子来处理组件挂载后的逻辑。- 返回对象: 在
<script setup>模式中,你不需要显式返回响应式数据和方法,因为它们可以直接在模板中使用。
(3-2)组合式的优点
- 逻辑集中:通过
setup函数,可以将组件的所有逻辑放在一起,使得代码更加集中,易于维护。 - 更好的类型支持:对于
TypeScript用户来说,组合式API提供了更好的类型支持。 - 代码复用:通过自定义函数或钩子,可以方便地实现代码复用。
(3-3)组合式的缺点
- 学习成本:对于新手来说,组合式API可能需要一定的时间来适应。
- 重构成本:对于已有的项目,如果采用选项式API,那么重构为组合式API可能需要一定的成本。
四、总结
Vue3的选项式API和组合式API各有优缺点,开发者可以根据自己的需求选择合适的方式。
对于新手或小型项目,选项式API可能更适合;而对于大型项目或需要更好的类型支持的项目,组合式API可能是更好的选择。同时,组合式API的两种写法也为我们提供了更多的选择,可以根据项目需求灵活运用。
在未来的发展趋势中,组合式API可能会越来越受到开发者的青睐,因为它提供了更高的灵活性和更好的类型支持。但无论如何,Vue3为我们提供了两种方式,让我们可以根据项目需求灵活选择,这也是Vue3如此受欢迎的原因之一。
参考文章:
- Vue.js
版权声明:本文为博主原创文章,如需转载,请给出:
原文链接:https://blog.csdn.net/qq_35844043/article/details/139321504
相关文章:

【vue3|第4期】Vue3的选项式与组合式
日期:2024年5月30日 作者:Commas 签名:(ง •_•)ง 积跬步以致千里,积小流以成江海…… 注释:如果您觉得有所帮助,帮忙点个赞,也可以关注我,我们一起成长;如果有不对的地方…...

算法训练营第四十五天 | LeetCode 1049 最后一块石头的重量II、LeetCode 494 目标和、LeetCode 474 一和零
LeetCode 1049 最后一块石头的重量 继续昨天没有详细说的01背包问题往下继续说。01背包问题是将dp从一维问题升维到二维之后会遇到的一类典型问题。dp数组自然而然地是一个横坐标表示物品序号-1,纵坐标表示背包重量的二维数组。01背包由一个背包是否放该物品并比照后…...

【数据结构与算法(C 语言)】栈的基本操作函数(动图演示) 及 栈的实际应用之一:进制转换
目录 1. 前言2. 结构及基本操作函数:2.1 栈的结构类型 Stack2.2 初始化栈 InitStack2.3 销毁栈 DestroyStack2.4 清空栈 ClearStack2.5 判断栈是否为空 StackEmpty2.6 获取stack的长度 StackLength2.7 获取栈顶元素 GetTop2.8 入栈 Push2.9 出栈 Pop2.10 访问元素2.…...

[原创]C++ 11的thread_local线程局部变量与Lambda表达式配合使用, 却引发致命的, 难以发现的冲突.
[简介] 常用网名: 猪头三 出生日期: 1981.XX.XX QQ联系: 643439947 个人网站: 80x86汇编小站 https://www.x86asm.org 编程生涯: 2001年~至今[共22年] 职业生涯: 20年 开发语言: C/C、80x86ASM、PHP、Perl、Objective-C、Object Pascal、C#、Python 开发工具: Visual Studio、D…...

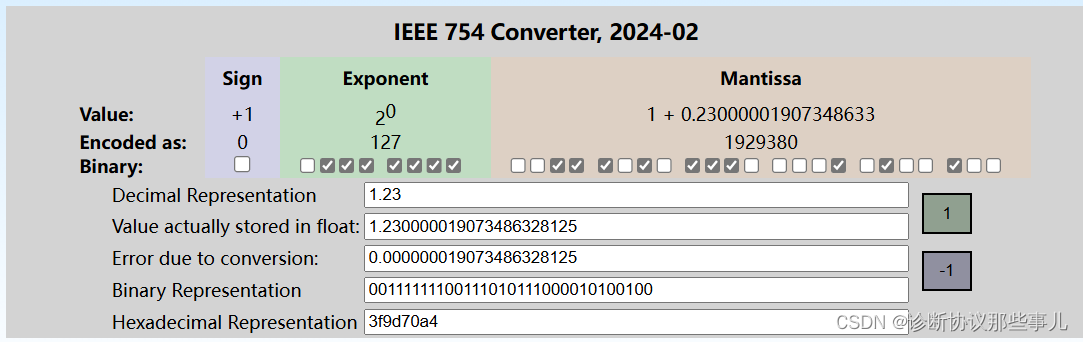
C语言-单精度和双精度浮点型
文章目录 一、遇到的问题二、解决方案三、问题根因float和double的区别: 总结-浮点数 一、遇到的问题 将NXP项目的代码移植到RH850F1K的项目上时,程序运行异常: u16Volt (uint16)((double)u16ADVal * (double)6.3) 执行到这一行程序就跑飞了…...

STM32学习问题总结(2)—CubeMX生成项目后串口没效果和Microlib
检查完所有的硬件和软件部分,最后发现,又是Keil的设置问题,啊啊啊啊 打开Keil的魔术棒,勾选Target的Use Microlib选项即可,但这并不是最佳方案 最终解决方案: 参考:http://t.csdnimg.cn/2Tjfc…...

【数据结构与算法 | 二叉树篇】二叉树的前中后序遍历(递归版本)
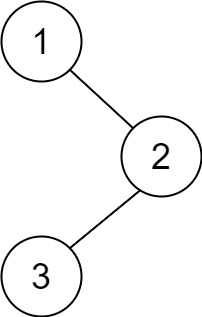
1. 二叉树的概念 (1). 二叉树的结构 借用了一下力扣的模板 public class TreeNode {int val;TreeNode left;TreeNode right;TreeNode() {}TreeNode(int val) { this.val val; }TreeNode(int val, TreeNode left, TreeNode right) {this.val val;this.left left;this.righ…...

Python exp用法:深入探索指数函数的奥秘
Python exp用法:深入探索指数函数的奥秘 在Python中,exp是一个非常重要的数学函数,它属于math模块的一部分,用于计算自然数e的指数。自然数e是一个无理数,约等于2.71828,它在数学、物理和工程等领域有着广…...

[有监督学习] 8.详细图解神经网络
神经网络 一直以来,人们都认为神经网络(Neural Network,NN)是模仿生物体的神经网络设计而成的。神经网络既可以用于回归,也可以用于分类,但在实际应用中常用于分类。基于神经网络的深 度学习因在图像识别和…...

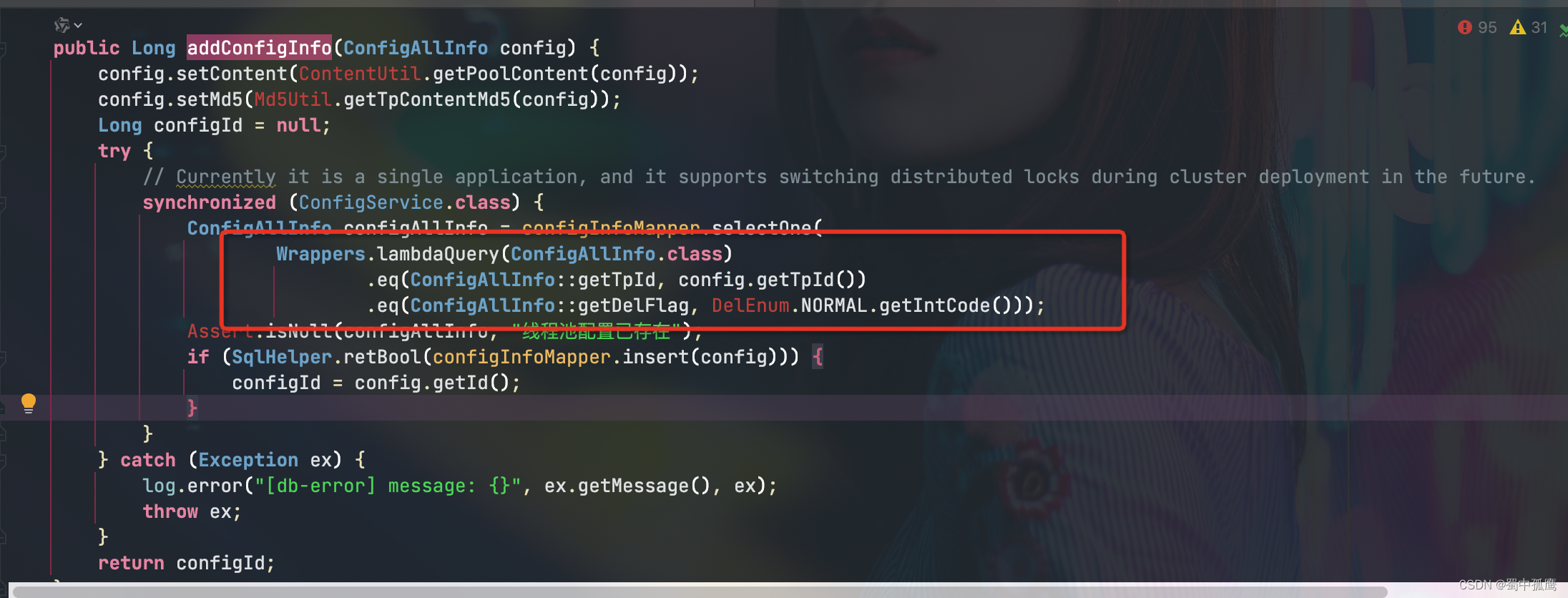
我给线程池管理框架hippo4j找bug
1 虚拟机参数不生效 hippo4j的docker启动脚本位于 docker/docker-startup.sh 。从下图可以看到 JAVA_OPT放在了jar包名 hippo4j-server.jar之后,而只有项目参数才放在jar包名之后。 实际上这里JAVA_OPT中包含虚拟机参数,而虚拟机参数要放在jar包名之前…...

win10键盘按乱了,如何恢复?
今天键盘被宝宝给按乱了,好不容易给重新调整回来,记录备忘: 1、win10的asdw和方向键互换了: 使用Fnw键来回切换,OK! 2、键盘的win键失效,例如:按winD无法显示桌面。此时…...

5.29工效学-人因工程人机交互
对于工效学这门课,一直都感觉很有意思,是一个值得再认真一点的课。可惜上课的时候效率不高,有感兴趣的东西课后也没有自行去拓展开来,前面的课我感觉还讲了比较重要的东西,但是,全忘了呢(真的对…...

头歌数据结构与算法课程设计中-硬币找零
给定n种不同面值的硬币k_i和每种硬币的数量x_i以及一个总金额k,请编写一个程序计算最少需要几枚硬币凑出这个金额k,凑出的方案是什么? 如果凑不出则输出“凑不出” 输入描述: 第一行两个正整数,n和k 然后n行每行两个数k_i和x_i 表示k_i面值的硬币有x_i个,中间以空格分隔 输…...

Golang的内存关系
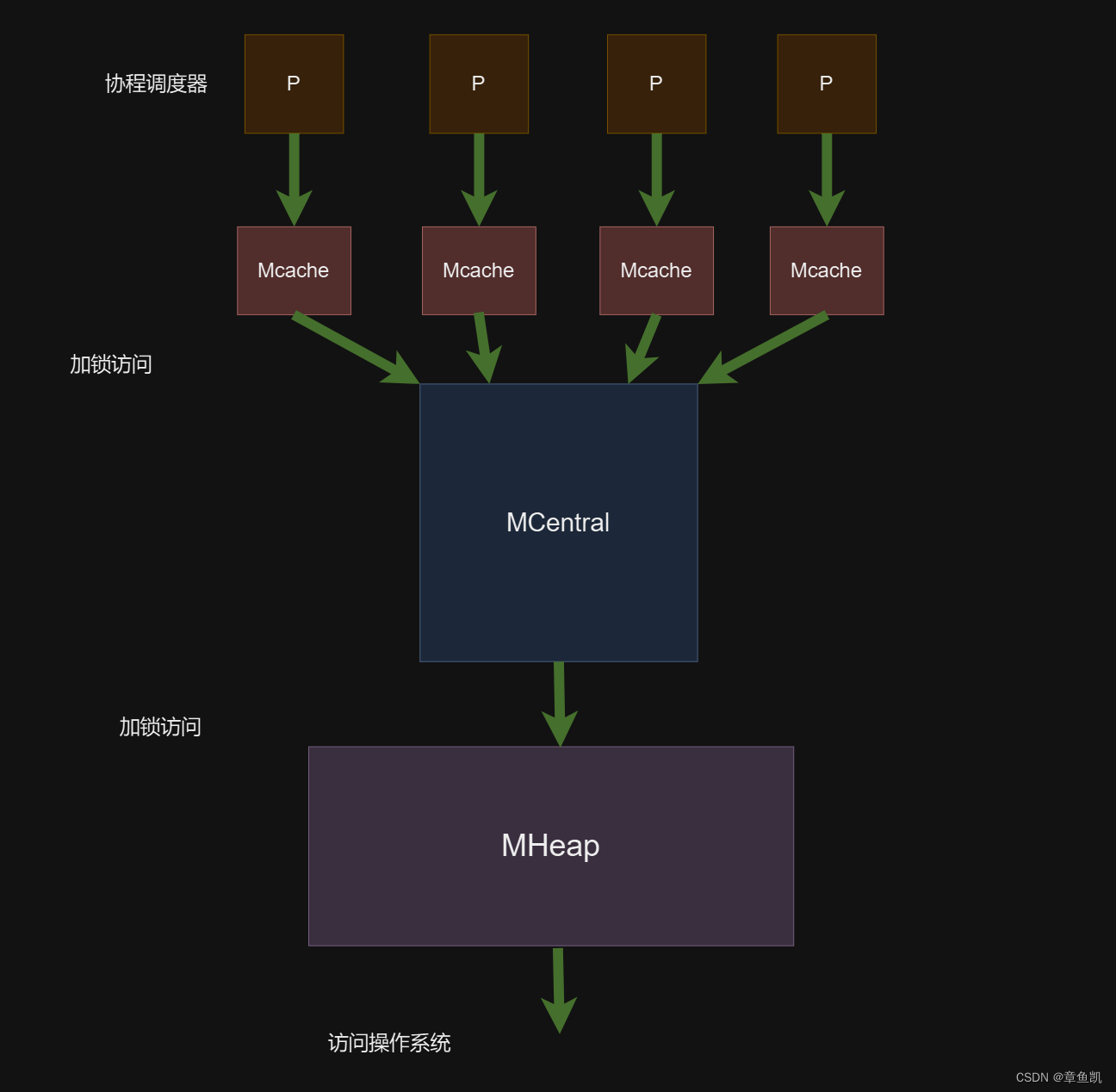
1.Page Golang的Page,在操作系统对虚拟内存管理的MMU定义的物理页有相似的定义,默认的Page为8KB 2.mSpan 多个连续的Page称之为是一个Span,其定义含义有操作系统的管理的页表相似 3.Size Class Size Class: 相当于 一个等级和刻度, 比如 第二等级 就代表 一个Pag…...

VRTK4.0学习——(二)
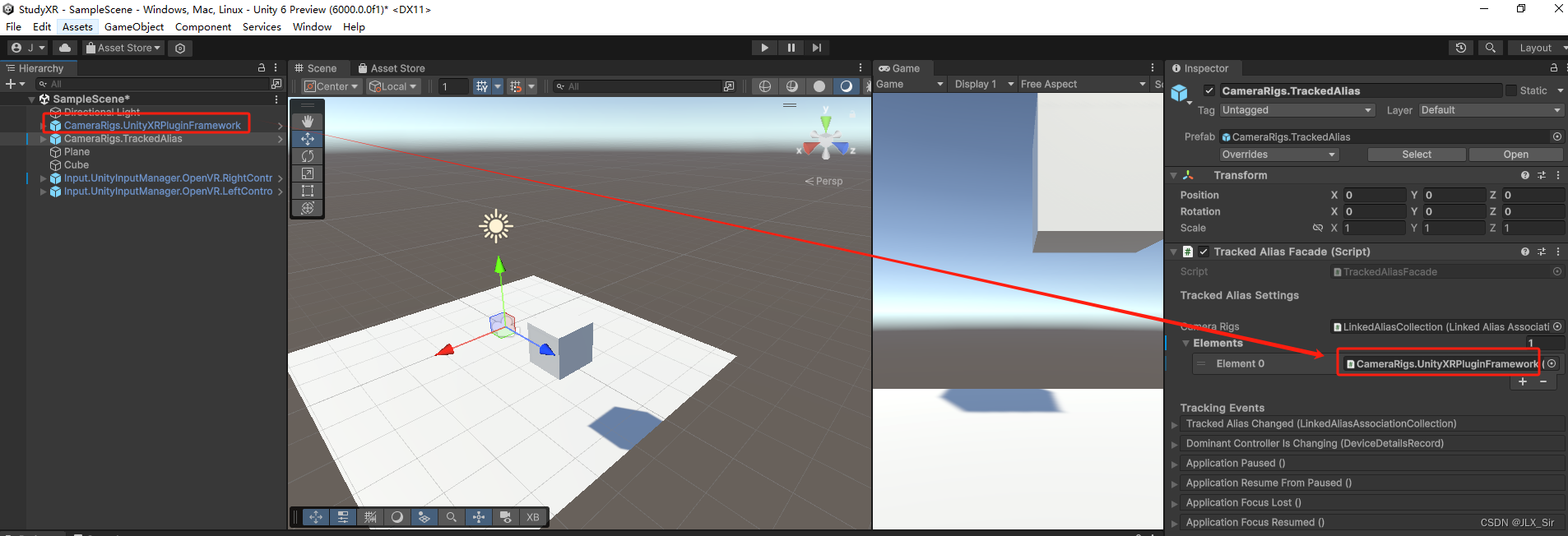
手柄绑定以及显示 1.导入CameraRigs.UnityXRPluginFramework 和 CameraRigs.TrackedAlias 预设,将CameraRigs.UnityXRPluginFramework拖入CameraRigs.TrackedAlias的Elements中即可,运行软件后即可看到手柄了 注:如果无法看到手柄ÿ…...

体验Photoshop:无需下载,直接在浏览器编辑图片
搜索Photoshop时,映入眼帘的是PS软件下载,自学PS软件需要多长时间,学PS软件有必要报班吗...PS软件的设计功能很多,除了常见的图像处理功能外,还涉及图形、文本、视频、出版等。不管你是平面设计师,UI/UX设计…...

Codeforces Round 895 (Div. 3)(A,B,C)题解(自己VP的,没有参加这场比赛)
A. Two Vessels 题解: 这题直接计算两个杯子之间的差值,然后直接除以2倍杯子的容量直接过,没有任何难度 #include<bits/stdc.h> using namespace std;int t; int a,b,c;int main() {cin>>t;while(t--){cin>>a>>b>…...

9秒爬取庆余年2分集剧情
版本一: 要创建一个Python爬虫程序来爬取指定网站的分集剧情,我们需要使用requests库来发送HTTP请求,以及BeautifulSoup库来解析HTML内容。以下是一个简单的示例,展示了如何爬取你提供的网站的分集剧情,并将每集剧情保存到本地的.txt文件中。 首先,确保你已经安装了req…...

阿里云布置net core 项目
一、 创建镜像 给镜像添加触发器,编译的时候会触发k8s集群里的taget链接,从而更新项目 二,创建k8s集群 使用镜像创建 添加基本信息 镜像名称:镜像仓库》基本信息公网地址镜像Tag:创建镜像时的镜像版本镜像配置为:总…...

两整数之和 ---- 位运算
题目链接 题目: 分析: 题目中要求不能使用-, 考虑到我们的位运算异或^, 是无进位加法, 可以使用如果是无进位加法, 那么我们就要找到进位, 并进行计算, 进位只有1和1相加时才会产生进位1, 而0和1相加无进位, 进位为0, 那么我们就想到了&运算, 1&1 1, 0&1 0, 所…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

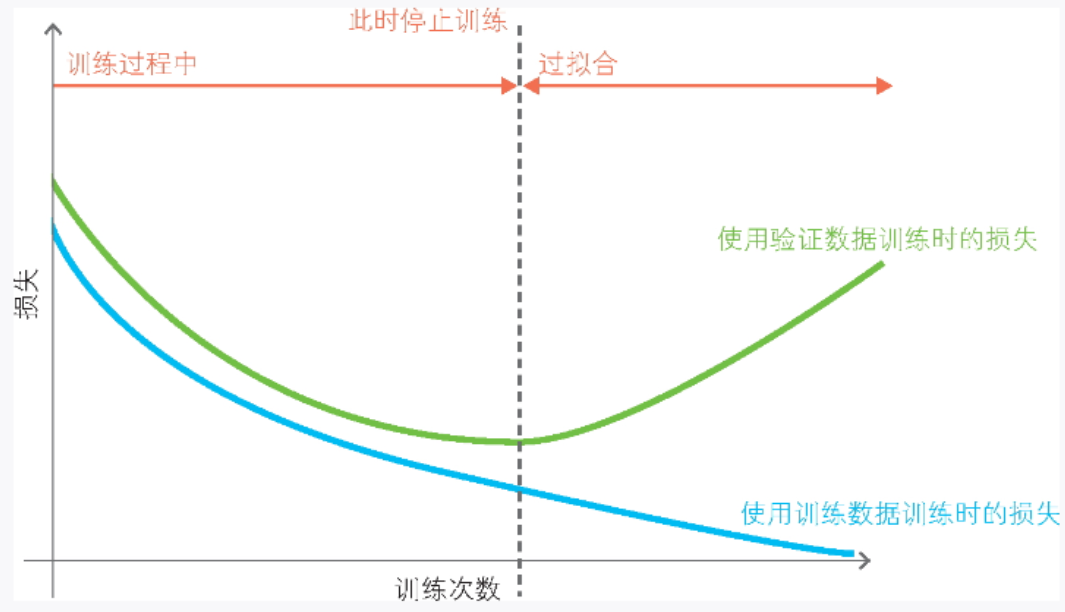
深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
