Vxe UI vxe-upload 上传组件,显示进度条的方法
vxe-upload 上传组件
查看官网 https://vxeui.com
显示进度条很简单,需要后台支持进度就可以了,后台实现逻辑具体可以百度,这里只介绍前端逻辑。
上传附件
相关参数说明,具体可以看文档:
multiple 是否允许多选
limit-count 数量限制
limit-size 大小限制,单位是 M
fileTypes 格式限制,数组,例如:[‘xlsx’, ‘pdf’, ‘docx’]
<template><div><vxe-upload v-model="imgList" :limit-count="6" :limit-size="50" multiple :upload-method="uploadMethod"></vxe-upload></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import axios from 'axios'const imgList = ref([])// 上传附件的方法
const uploadMethod = ({ file, updateProgress }) => {const formData = new FormData()formData.append('file', file)// 调用后台接口return axios.post('/demo/api/pub/upload/single', formData, {onUploadProgress (progressEvent) {// 进度监听事件,这里需要后端支持才能获取到对应的值,如果后台没实现对应的功能,这里获取不到进度值const percentCompleted = Math.round((progressEvent.loaded * 100) / (progressEvent.total || 0))// 获取到进度之后,调用 updateProgress() 方法更新进度,传一个百分比数字进去即可updateProgress(percentCompleted)}}).then((res) => {// 这里是附件上传到后台后,后台返回得分信息,比如 id、url 之类的,会自动赋值给对应的行return {...res.data}})
}
</script>
效果如下:

上传图片
imageTypes 格式限制,数组,例如:[‘png’, ‘jpg’, ‘gif’]
<template><div><vxe-upload v-model="imgList" mode="image" :limit-count="3" :limit-size="15" multiple :upload-method="uploadMethod"></vxe-upload></div>
</template><script lang="ts" setup>
import { ref } from 'vue'
import axios from 'axios'const imgList = ref([])// 上传附件的方法
const uploadMethod = ({ file, updateProgress }) => {const formData = new FormData()formData.append('file', file)// 调用后台接口return axios.post('/demo/api/pub/upload/single', formData, {onUploadProgress (progressEvent) {// 进度监听事件,这里需要后端支持才能获取到对应的值,如果后台没实现对应的功能,这里获取不到进度值const percentCompleted = Math.round((progressEvent.loaded * 100) / (progressEvent.total || 0))// 获取到进度之后,调用 updateProgress() 方法更新进度,传一个百分比数字进去即可updateProgress(percentCompleted)}}).then((res) => {// 这里是附件上传到后台后,后台返回得分信息,比如 id、url 之类的,会自动赋值给对应的行return {...res.data}})
}
</script>
效果如下:

相关文章:

Vxe UI vxe-upload 上传组件,显示进度条的方法
vxe-upload 上传组件 查看官网 https://vxeui.com 显示进度条很简单,需要后台支持进度就可以了,后台实现逻辑具体可以百度,这里只介绍前端逻辑。 上传附件 相关参数说明,具体可以看文档: multiple 是否允许多选 li…...

探索API接口:技术深度解析与应用实践
在当今的软件开发和数据交换领域,API(应用程序编程接口)已经成为了一个不可或缺的工具。它允许不同的软件应用程序或组件之间进行交互和通信,从而实现了数据的共享和功能的扩展。本文将深入探讨API接口的技术原理、设计原则以及在…...
系统架构之系统安全能力的系统隔离属性)
ARM-V9 RME(Realm Management Extension)系统架构之系统安全能力的系统隔离属性
安全之安全(security)博客目录导读 目录 一、系统隔离属性 1、系统配置完整性 1.1、时间隔离 2、关键错误的报告 一、系统隔离属性 1、系统配置完整性 MSD必须确保任何可能危及其安全保证的系统寄存器的正确性和完整性。例如,MSD必须确认内存控制器配置是一致…...

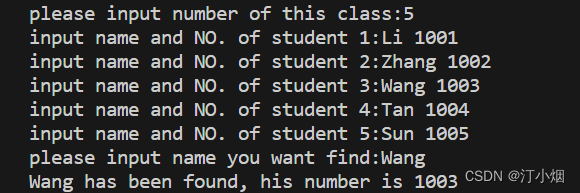
一个班有n个学生,需要把每个学生的简单材料(姓名和学号)输入计算机保存。然后可以通过输入某一学生的姓名查找其有关资料。
当输入一个姓名后,程序就查找该班中有无此学生,如果有,则输出他的姓名和学号,如果查不到,则输出"本班无此人"。 为解此问题,可以分别编写两个函数,函数input_data用来输人n个…...
 函数)
python的range() 函数
range() 函数 《红楼梦》,又名《石头记》,实际上是一颗神石在人间游历的故事。而这块石头,就是我们的主人公贾宝玉。神石在投胎成宝玉前,向茫茫大士和渺渺真人讲起了自己的故事: 女娲氏炼石补天之时,于大…...

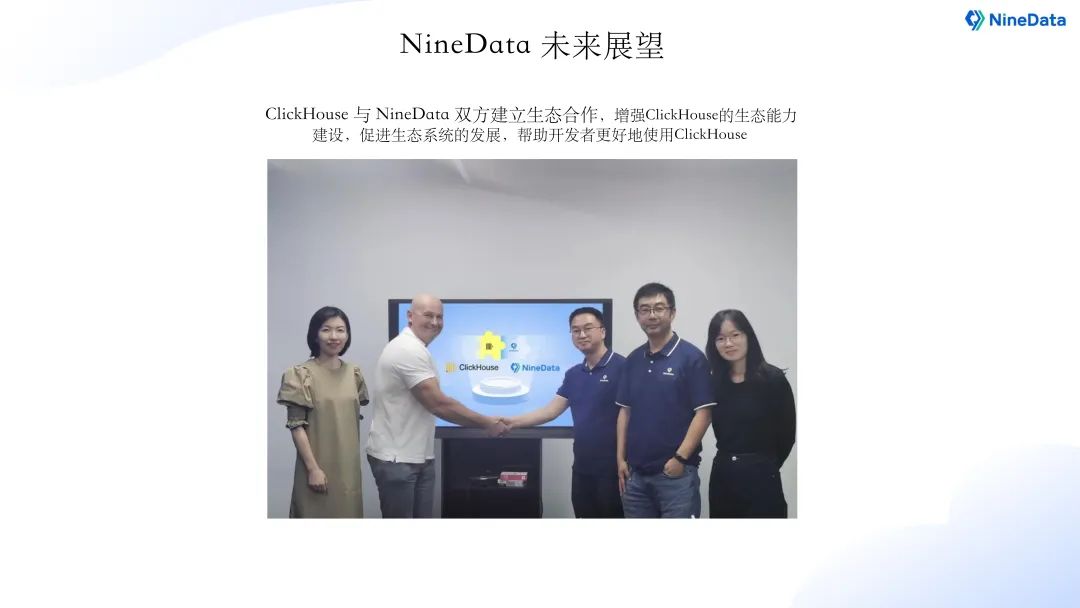
ClickHouse数据管理与同步的关键技术
2024年 5 月 18 日,ClickHouse官方首届杭州 Meetup 活动成功举行。本次活动由 ClickHouse 和阿里云主办,NineData 和云数据库技术社区协办。围绕ClickHouse的核心技术、应用案例、最佳实践、数据管理、以及迁移同步等方面,和行业专家展开交流…...

【一竞技DOTA2】东南亚Bleed战队官宣Emo正式加盟
1、近日东南亚Bleed战队正式发布公告官宣,中国选手Emo以及来自蒙古选手Se加盟战队。 【公告内容如下】 我们很高兴宣布,战队DOTA2名单中添加了两位新成员,请和我们一起欢迎来自中国经验丰富的老将Emo以及来自蒙古的后起之秀Se 一号位&#…...

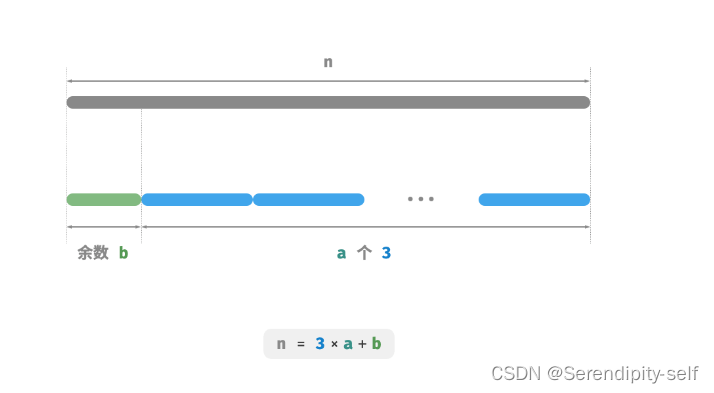
算法学习笔记(7.3)-贪心算法(最大切分乘问题)
目录 ##问题描述 ##问题思考 ##贪心策略确定 ##代码实现 ##时间复杂度 ##正确性验证 ##问题描述 给定一个正整数 𝑛 ,将其切分为至少两个正整数的和,求切分后所有整数的乘积最大是多少 ##问题思考 假设我们将 𝑛 切分为 &…...

大型企业用什么文件加密软件,五款适合企业的文件加密软件
大型企业在选择文件加密软件时,通常会倾向于那些能够提供全面数据保护、具有高度可定制性、易于管理且能适应复杂组织结构的解决方案。以下是一些适合大型企业使用的文件加密软件: 1.域智盾软件: 作为一款企业级文件加密软件,支持…...

【数据结构】二叉树运用及相关例题
文章目录 前言查第K层的节点个数判断该二叉树是否为完全二叉树例题一 - Leetcode - 226反转二叉树例题一 - Leetcode - 110平衡二叉树 前言 在笔者的前几篇篇博客中介绍了二叉树的基本概念及基本实现方法,有兴趣的朋友自己移步看看。 这篇文章主要介绍一下二叉树的…...

Java基础知识点(反射、注解、JDBC、TCP/UDP/URL)
文章目录 反射反射的定义class对象反射的操作 注解注解的定义注解的应用注解的分类基准注解元注解 自定义注解自定义规则自定义demo JDBCTCP/UDP/URLTCPUDPURL 反射 反射的定义 Java Reflection是Java被视为动态语言的基础啊, 反射机制允许程序在执行期间接入Refl…...

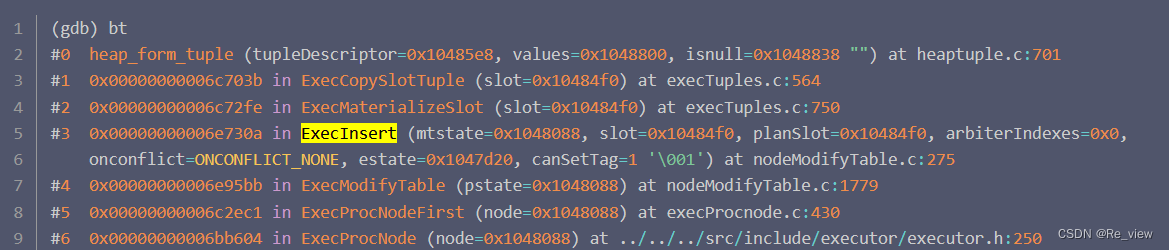
postgressql——Tuple学习(2)
Tuple含义 作用 PG并没有像Oracle那样的undo来存放旧数据,而且PG没有真正意义上的delete,而是将旧版本直接存放于relation文件中,也就是成为了dead tuple。我们可以理解成“过期的数据”含义 tuple就相当于一个存储数据的小容器,…...

Linux日志管理
文章目录 一、日志管理概述1.1、日志管理介绍1.2、日志管理的重要性1.3、日志管理的组件1.4、日志管理的流程1.5、日志管理的挑战 二、日志分类介绍2.1、windows日志类别2.1.1、Application Log2.1.2、Security Log2.1.3、System Log2.1.4、Setup Log2.1.5、ForwardedEvents Lo…...

【社区投稿】给 NdArray 装上 CUDA 的轮子
Ndarry是Rust编程语言中的一个高性能多维、多类型数组库。它提供了类似 numpy 的多种多维数组的算子。与 Python 相比 Rust 生态缺乏类似 CuPy, Jax 这样利用CUDA 进行加速的开源项目。虽然 Hugging Face 开源的 candle 可以使用 CUDA backend 但是 candle 项瞄准的是大模型的相…...
)
Linux|Linux常用命令合集(一)
想记录一下个人会用到的一些linux命令,持续更新中… chmod\chown 之前如果文件权限不足,直接就是 chmod 777 filename/dirname ,这并不是一个好习惯。 r(读权限):值为4w(写权限)&a…...

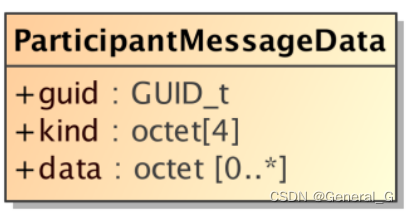
RTPS协议之Behavior Module
目录 交互要求基本要求RTPS Writer 行为RTPS Reader行为 RTPS协议的实现与Reader匹配的Writer的行为涉及到的类型RTPS Writer实现RTPS WriterRTPS StatelessWriterRTPS ReaderLocatorRTPS StatefulWriterRTPS ReaderProxyRTPS ChangeForReader RTPS StatelessWriter BehaviorBe…...

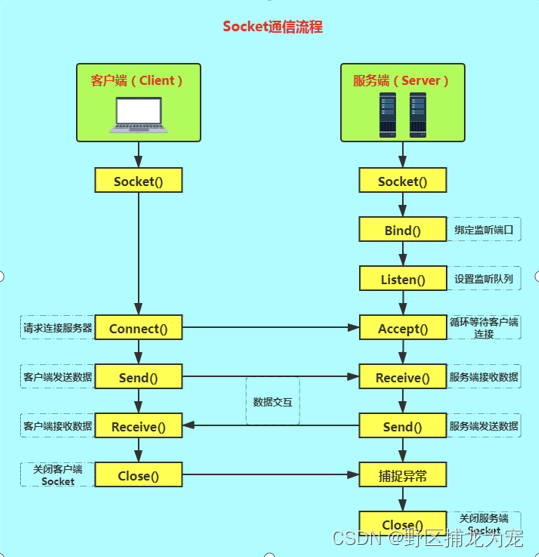
Socket网络通讯入门(一)
提示:能力有限,不足以及错误之处还请指出! 文章目录 前言一、 计算机网络 OSI、TCP/IP、五层协议 体系结构1.OSI七层模型每层的作用2.TCP/IP协议分成3.五层协议体系结构 二、Socket服务端和客户端 简单通信1.服务端代码2.客户端 总结 前言 简…...

第十五课,海龟画图:抬笔与落笔函数、画曲线函数
一,turtle.penup()和turtle.pendown():抬起与落下画笔函数 当使用上节课学习的这个turtle.forward():画笔前进函数时,画笔会朝着当前方向在画布上留下一条指定(像素)长度的直线,但你可能发现&a…...

【机器学习】让大模型变得更聪明
文章目录 前言1. 理解大模型的局限性1.1 理解力的挑战1.2 泛化能力的挑战1.3 适应性的挑战 2. 算法创新:提高模型学习和推理能力2.1 自监督学习2.2 强化学习2.3 联邦学习 3. 数据质量与多样性:增强模型的泛化能力3.1 高质量数据的获取3.2 数据多样性的重…...

5.26机器人基础-DH参数 正解
1.建立DH坐标系 1.确定Zi轴(关节轴) 2.确定基础坐标系 3.确定Xi方向(垂直于zi和zi1的平面) 4.完全确定各个坐标系 例子: 坐标系的布局是由个人决定的,可以有不同的选择 标准坐标系布局: …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

GeoServer发布PostgreSQL图层后WFS查询无主键字段
在使用 GeoServer(版本 2.22.2) 发布 PostgreSQL(PostGIS)中的表为地图服务时,常常会遇到一个小问题: WFS 查询中,主键字段(如 id)莫名其妙地消失了! 即使你在…...

HTML中各种标签的作用
一、HTML文件主要标签结构及说明 1. <!DOCTYPE html> 作用:声明文档类型,告知浏览器这是 HTML5 文档。 必须:是。 2. <html lang“zh”>. </html> 作用:包裹整个网页内容,lang"z…...
