封装一个websocket,支持断网重连、心跳检测,拿来开箱即用
封装一个websocket,支持断网重连、心跳检测
代码封装
编写 WebSocketClient.js
import { EventDispatcher } from './dispatcher'export class WebSocketClient extends EventDispatcher {constructor(url) {console.log(url, 'urlurl')super()this.url = url}// #socket实例socket = null// #重连次数reconnectAttempts = 0// #最大重连数maxReconnectAttempts = 5// #重连间隔reconnectInterval = 10000 // 10 seconds// #发送心跳数据间隔heartbeatInterval = 1000 * 30// #计时器idheartbeatTimer = undefined// #彻底终止wsstopWs = false// >生命周期钩子onopen(callBack) {this.addEventListener('open', callBack)}onmessage(callBack) {this.addEventListener('message', callBack)}onclose(callBack) {this.addEventListener('close', callBack)}onerror(callBack) {this.addEventListener('error', callBack)}// >消息发送send(message) {if (this.socket && this.socket.readyState === WebSocket.OPEN) {this.socket.send(message)} else {console.error('[WebSocket] 未连接')}}// !初始化连接connect() {if (this.reconnectAttempts === 0) {this.log('WebSocket', `初始化连接中... ${this.url}`)}if (this.socket && this.socket.readyState === WebSocket.OPEN) {return}this.socket = new WebSocket(this.url)// !websocket连接成功this.socket.onopen = (event) => {this.stopWs = false// 重置重连尝试成功连接this.reconnectAttempts = 0// 在连接成功时停止当前的心跳检测并重新启动this.startHeartbeat()this.log('WebSocket', `连接成功,等待服务端数据推送[onopen]... ${this.url}`)this.dispatchEvent('open', event)}this.socket.onmessage = (event) => {this.dispatchEvent('message', event)this.startHeartbeat()}this.socket.onclose = (event) => {if (this.reconnectAttempts === 0) {this.log('WebSocket', `连接断开[onclose]... ${this.url}`)}if (!this.stopWs) {this.handleReconnect()}this.dispatchEvent('close', event)}this.socket.onerror = (event) => {if (this.reconnectAttempts === 0) {this.log('WebSocket', `连接异常[onerror]... ${this.url}`)}this.closeHeartbeat()this.dispatchEvent('error', event)}}// > 断网重连逻辑handleReconnect() {if (this.reconnectAttempts < this.maxReconnectAttempts) {this.reconnectAttempts++this.log('WebSocket',`尝试重连... (${this.reconnectAttempts}/${this.maxReconnectAttempts}) ${this.url}`)setTimeout(() => {this.connect()}, this.reconnectInterval)} else {this.closeHeartbeat()this.log('WebSocket', `最大重连失败,终止重连: ${this.url}`)}}// >关闭连接close() {if (this.socket) {this.stopWs = truethis.socket.close()this.socket = nullthis.removeEventListener('open')this.removeEventListener('message')this.removeEventListener('close')this.removeEventListener('error')}this.closeHeartbeat()}// >开始心跳检测 -> 定时发送心跳消息startHeartbeat() {if (this.stopWs) returnif (this.heartbeatTimer) {this.closeHeartbeat()}this.heartbeatTimer = setInterval(() => {if (this.socket) {this.socket.send(JSON.stringify({ type: 'heartBeat', data: {} }))this.log('WebSocket', '送心跳数据...')} else {console.error('[WebSocket] 未连接')}}, this.heartbeatInterval)}// >关闭心跳closeHeartbeat() {clearInterval(this.heartbeatTimer)this.heartbeatTimer = undefined}
}
引用的 dispatcher.js 源码
import { Log } from './log'export class EventDispatcher extends Log {constructor() {super()this.listeners = {}}addEventListener(type, listener) {if (!this.listeners[type]) {this.listeners[type] = []}if (this.listeners[type].indexOf(listener) === -1) {this.listeners[type].push(listener)}}removeEventListener(type) {this.listeners[type] = []}dispatchEvent(type, data) {const listenerArray = this.listeners[type] || []if (listenerArray.length === 0) returnlistenerArray.forEach((listener) => {listener.call(this, data)})}
}
上面还用到了一个 log.js ,用于美化控制台打印的,这个文件在其他地方也通用
export class Log {static console = truelog(title, text) {if (!Log.console) returnconst color = '#09c'console.log(`%c ${title} %c ${text} %c`,`background:${color};border:1px solid ${color}; padding: 1px; border-radius: 2px 0 0 2px; color: #fff;`,`border:1px solid ${color}; padding: 1px; border-radius: 0 2px 2px 0; color: ${color};`,'background:transparent')}closeConsole() {Log.console = false}
}
至此一个 WebSocket 就封装好了
使用方法
首先使用node编写一个后端服务,用于 WebSocket 连接
需要安装一下 ws
npm install ws
const WebSocket = require("ws");const wss = new WebSocket.Server({port: 3200});console.log("服务运行在http://localhost:3200/");wss.on("connection", (ws) => {console.log("[服务器]:连接成功");ws.send(`[websocket云端]您已经连接云端!等待数据推送~`);ws.on("message", (res) => {ws.send(`[websocket云端]收到消息:${res.toString()}`);});ws.on("close", () => {console.log("[服务器]:连接已关闭~");});
});
然后我这里编写了一个简单的demo页面
<template><div><el-button type="primary" @click="connection">创建连接</el-button><el-button type="danger" @click="close">关闭连接</el-button><el-input v-model="message" placeholder="placeholder"></el-input><el-button type="primary" @click="send">发送消息</el-button><ul><li v-for="(item, index) in messageList" :key="index">{{ item }}</li></ul></div>
</template><script>
import { WebSocketClient } from '@/utils/WebSocketClient'export default {data() {return {message: '',messageList: [],ws: null,}},methods: {connection() {if (this.ws) {this.close()}this.ws = new WebSocketClient('ws://localhost:3200')this.setupWebSocketListeners()this.ws.connect()},close() {if (this.ws) {this.ws.close()this.ws = null}},send() {if (this.ws) {this.ws.send(this.message)}},setupWebSocketListeners() {this.ws.onmessage((msg) => {this.ws.log('WebSocketClient', msg.data)this.messageList.push(msg.data)})this.ws.onopen(() => {this.ws.log('WebSocketClient', '连接已打开')})this.ws.onclose(() => {this.ws.log('WebSocketClient', '连接已关闭')})this.ws.onerror((error) => {this.ws.log('WebSocketClient', '连接错误')console.error(error)})},},mounted() {this.connection()},
}
</script>
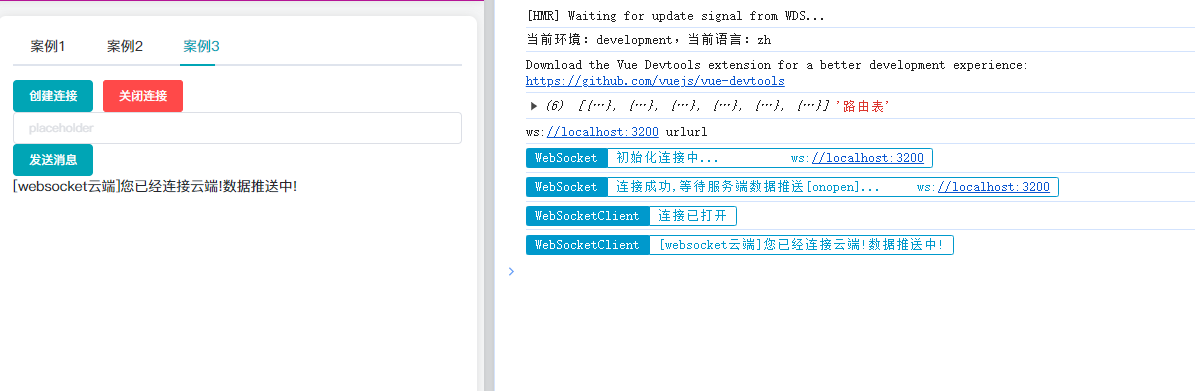
初次连接

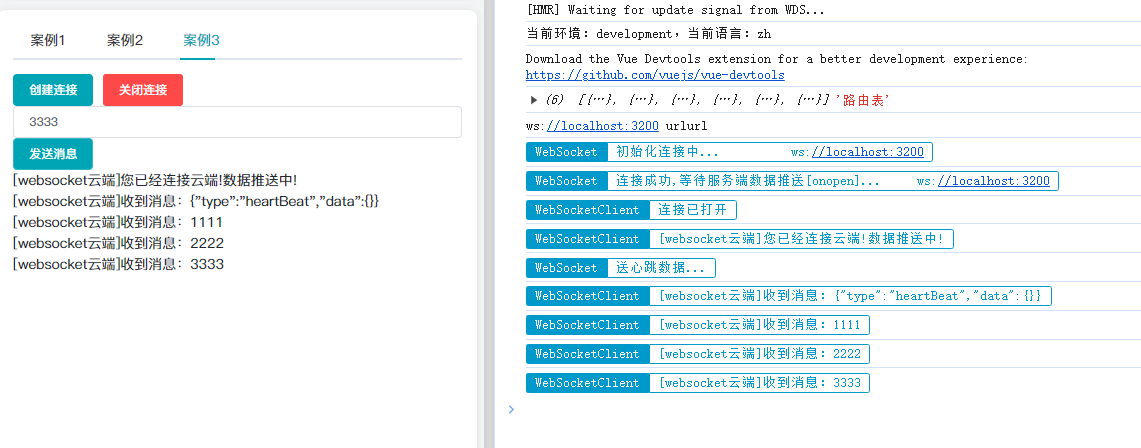
消息发送

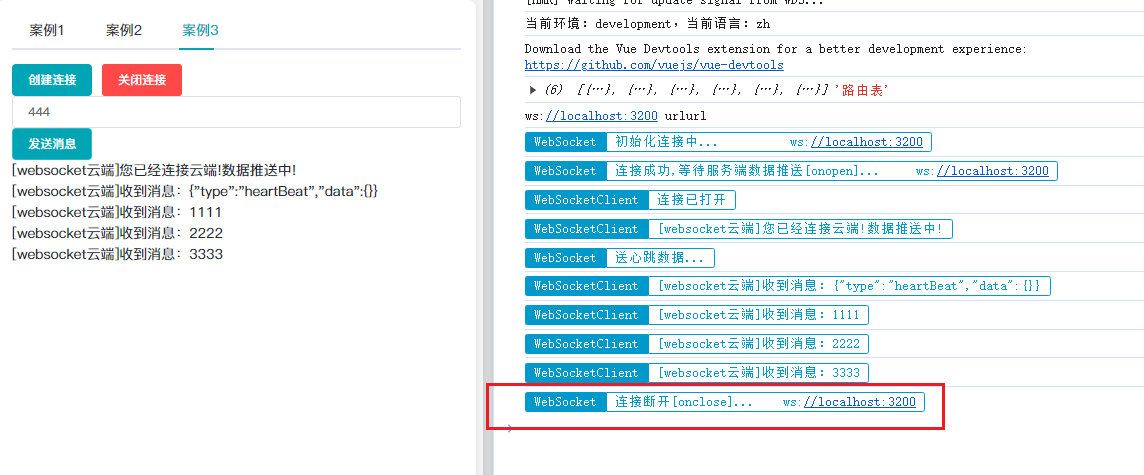
关闭连接后,消息就无法发送了

再次连接

相关文章:

封装一个websocket,支持断网重连、心跳检测,拿来开箱即用
封装一个websocket,支持断网重连、心跳检测 代码封装 编写 WebSocketClient.js import { EventDispatcher } from ./dispatcherexport class WebSocketClient extends EventDispatcher {constructor(url) {console.log(url, urlurl)super()this.url url}// #soc…...

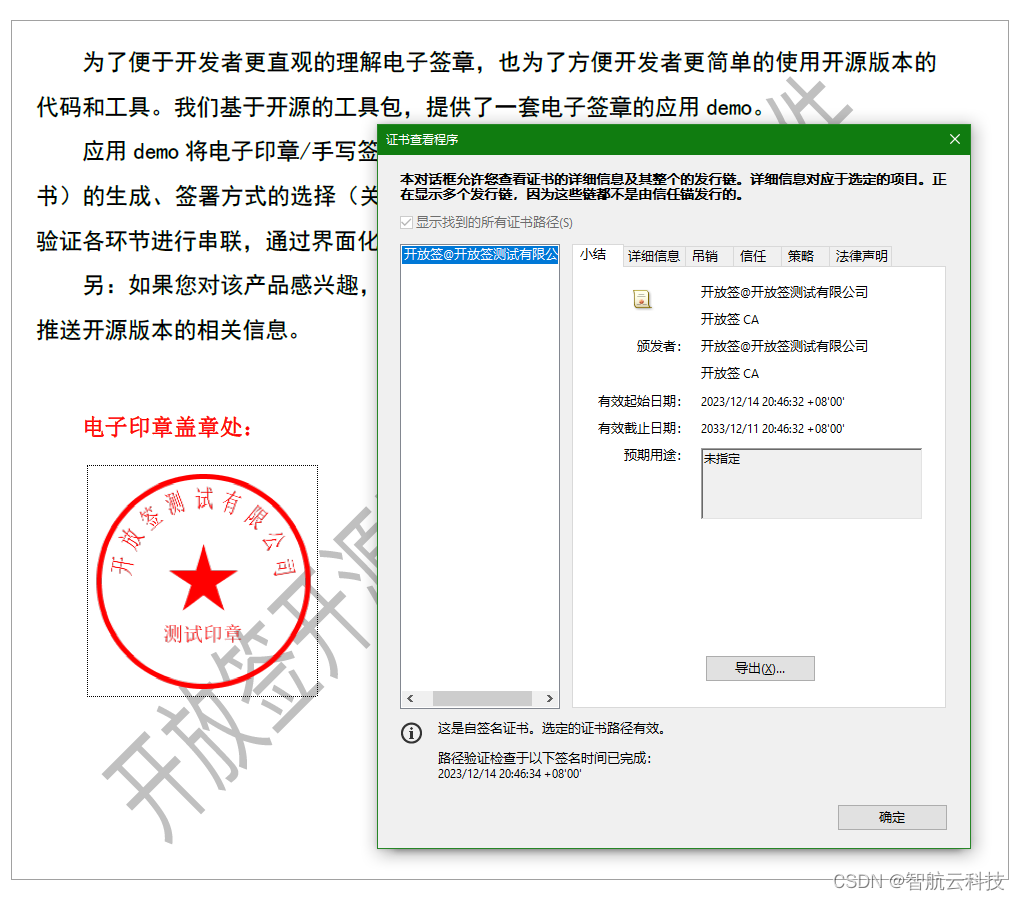
推荐一款开源电子签章/电子合同系统
文章目录 前言一、项目介绍二、项目地址三、技术架构四、代码结构介绍五、功能模块六、功能界面首页面手写签名面板电子印章制作数字证书生成 总结 前言 大家好!我是智航云科技,今天为大家分享一个免费开源的电子签字系统。 一、项目介绍 开放签电子签…...

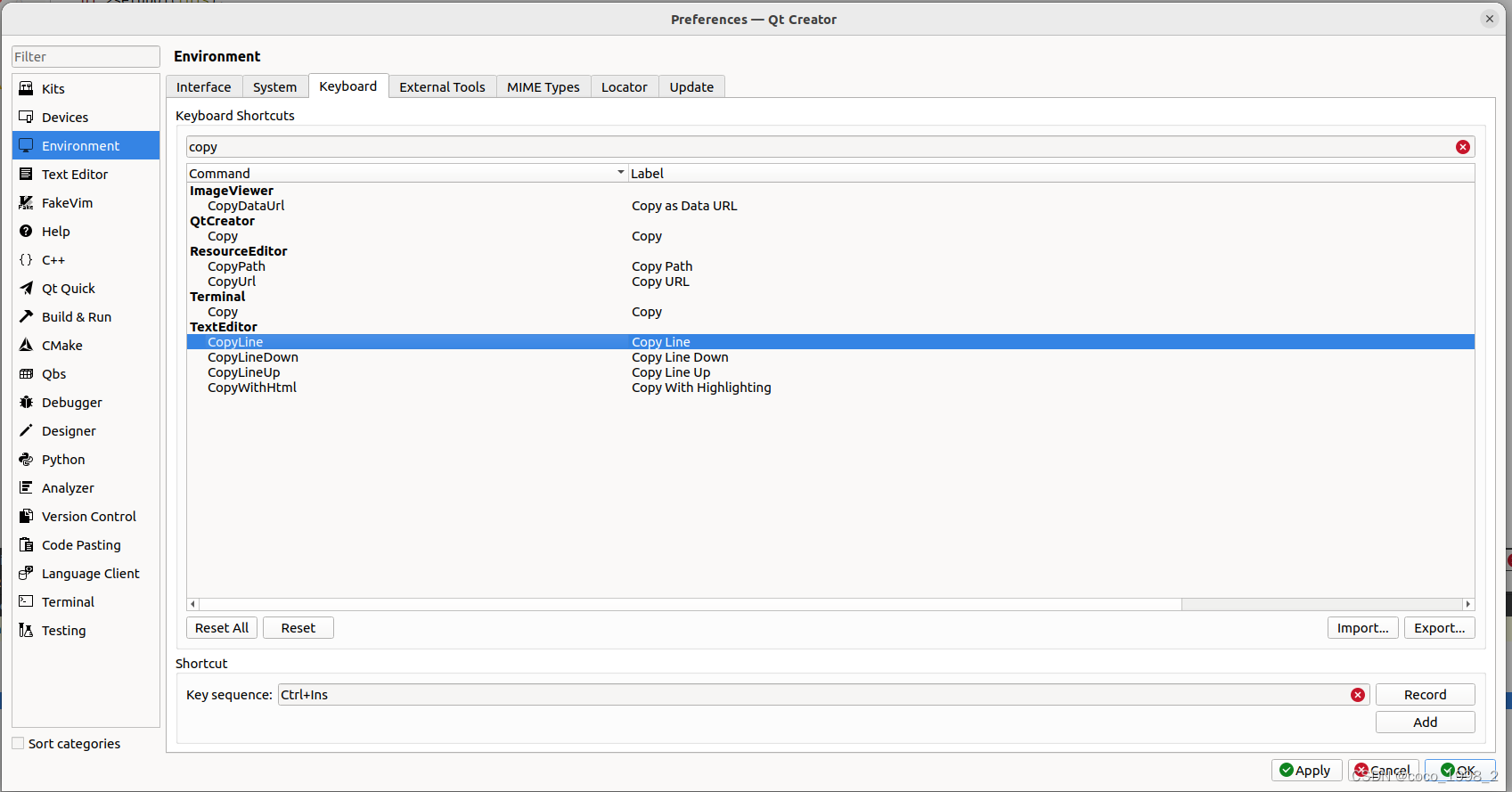
Qt Creator(Qt 6.6)拷贝一行
Edit - Preference - Environment: 可看到,拷贝一行的快捷键是: ctrl Ins...

红队内网攻防渗透:内网渗透之数据库权限提升技术
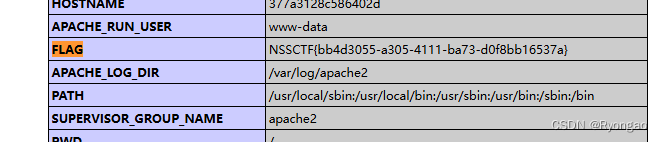
红队内网攻防渗透 1. 内网权限提升技术1.1 数据库权限提升技术1.1.1 数据库提权流程1.1.1.1 先获取到数据库用户密码1.1.1.2 利用数据库提权工具进行连接1.1.1.3 利用建立代理解决不支持外联1.1.1.4 利用数据库提权的条件及技术1.1.2 Web到Win-数据库提权-MSSQL1.1.3 Web到Win-…...

从0开始制作微信小程序
目录 前言 正文 需要事先准备的 需要事先掌握的 什么是uniapp 平台应用的分类方式 什么是TypeScript 创建项目 项目文件作用 源码地址 尾声 🔭 Hi,I’m Pleasure1234🌱 I’m currently learning Vue.js,SpringBoot,Computer Security and so on.…...

Linux学习笔记:日志文件的编写
日志文件Log.hpp 日志文件的作用简单的日志文件编写 日志文件的作用 日志文件可以很好的帮我们显示出程序运行的信息,例如,进程pid,运行时间,运行状况等,通过日志记录程序的执行路径、变量值、函数调用等,可以帮助我们快速定位和修复代码中的错误。 简单的日志文件…...

为什么要保持方差为1
1.数值稳定性: 在机器学习和深度学习中,维持激活函数输入的方差在一个合理范围内(如1)是很重要的,这有助于防止在训练过程中发生梯度消失或梯度爆炸的问题。如果方差过大或过小,经过多层网络后输出结果的方…...

Wpf 使用 Prism 实战开发Day31
登录数据绑定 1.首先在LoginViewModel 登录逻辑处理类中,创建登录要绑定属性和命令 public class LoginViewModel : BindableBase, IDialogAware {public LoginViewModel(){ExecuteCommand new DelegateCommand<string>(Execure);}public string Title { ge…...

Linux权限提升二
#应用场景: 获取到Web权限或普通用户在Linux服务器上时进行的SUID&SUDO提权 SUID (Set owner User ID up on execution)是给予文件的一个特殊类型的文件权限。在Linux/Unix中,当一个程序运行的时候,程序将从登录用户处继承权限。SUID被定…...

[AI OpenAI] 推出ChatGPT Edu
一种负担得起的解决方案,帮助大学将AI负责任地引入校园。 我们宣布推出ChatGPT Edu,这是一个专为大学设计的ChatGPT版本,旨在负责任地向学生、教职员工、研究人员和校园运营部署AI。ChatGPT Edu由GPT-4o提供支持,能够跨文本和视觉…...

HTML5+CSS3回顾总结
一、HTML5新特性 1.语义化标签 <header> 头部标签<nav> 导航标签<article> 内容标签<section> 定义文档某个区域<aside> 侧边栏标签<footer> 尾部标签 2.多媒体标签 2.1视频标签vedio 》常规写法(尽量都使用mp4࿰…...
:2024.05.01-2024.05.10)
AI推介-多模态视觉语言模型VLMs论文速览(arXiv方向):2024.05.01-2024.05.10
文章目录~ 1.Pseudo-Prompt Generating in Pre-trained Vision-Language Models for Multi-Label Medical Image Classification2.VLSM-Adapter: Finetuning Vision-Language Segmentation Efficiently with Lightweight Blocks3.Memory-Space Visual Prompting for Efficient …...
)
Python 点云生成高程模型图(DSM)
点云生成高程模型图 一、什么是DSM?二、python代码三、结果可视化一、什么是DSM? DSM(Digital Surface Model)是一种数字高程模型,通常用于描述地表地形的数字化表示。它是由一系列离散的高程数据点组成的三维地形模型,其中每个点都具有其相应的高程值。 DSM主要用于…...

[第五空间 2021]WebFTP
题目是WebFTP 通过标签可以看出git泄露(git泄露是指开发人员利用git进行版本控制) 通过网上了解WebFTP的源码账号admin 密码admin888 进去之后正常思路是我们利用/.git 在githack里面进行复现 查看log看看有没有flag 但是经过我们查询之后不是这样子 通过一段时间摸索在phpinf…...

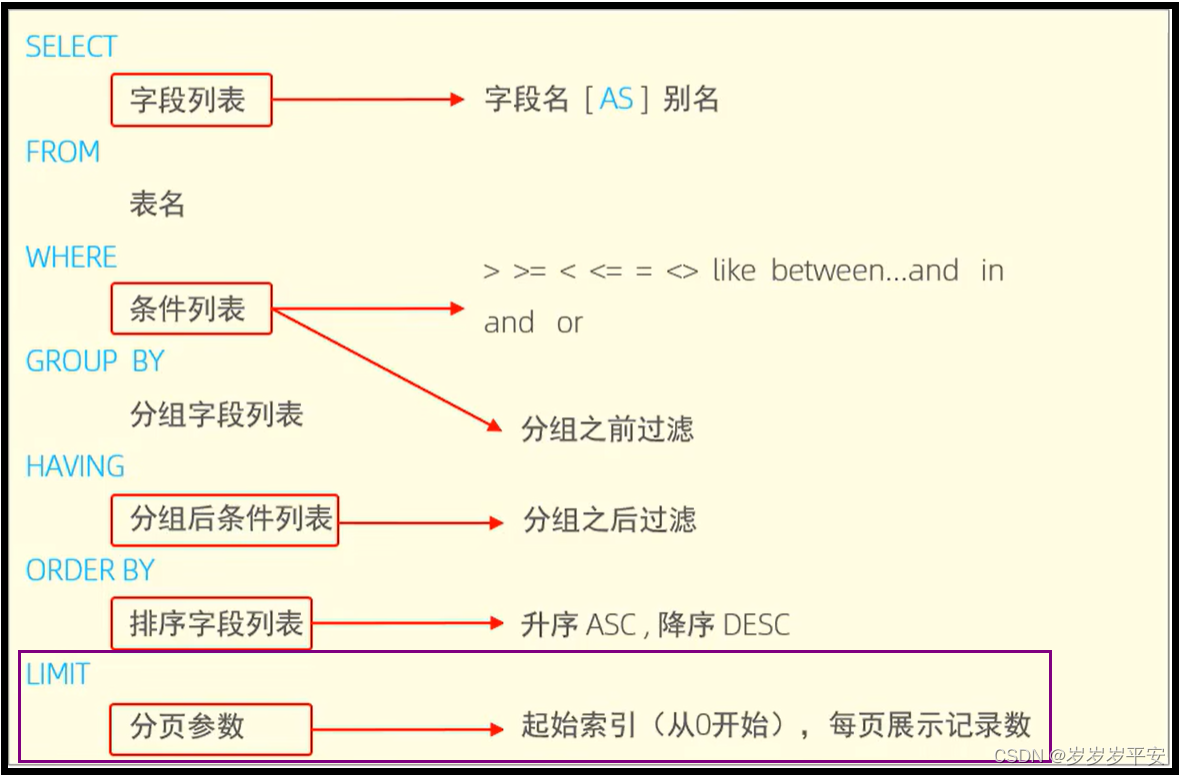
SQL—DQL(数据查询语言)之小结
一、引言 在前面我们已经学习完了所有的关于DQL(数据查询语言)的基础语法块部分,现在对DQL语句所涉及的语法,以及需要注意的事项做一个简单的总结。 二、DQL语句 1、基础查询 注意: 基础查询的语法是:SELE…...

找回xmind文件办法:一切意外均可找回(误删/重启关机等)
我周三编辑完,周四下午评审完用例忘记保存 结果到了快乐星期五,由于是周五我太开心了...早上到公司后觉得电脑卡,直接点了重启啥都没保存啊啊啊啊啊 准备上传测试用例时才想起来我的用例找不见了!!!&…...

微信小程序 npm构建+vant-weaap安装
微信小程序:工具-npm构建 报错 解决: 1、新建miniprogram文件后,直接进入到miniprogram目录,再次执行下面两个命令,然后再构建npm成功 npm init -y npm install express(Node js后端Express开发ÿ…...

【LeetCode 63】 不同路径 II
1. 题目 2. 分析 这道题比较典型,跟最小路径和 是同样的思想。比较简单。 3. 代码 class Solution:def uniquePathsWithObstacles(self, obstacleGrid: List[List[int]]) -> int:row len(obstacleGrid)col len(obstacleGrid[-1]) dp [[0] *(col) f…...

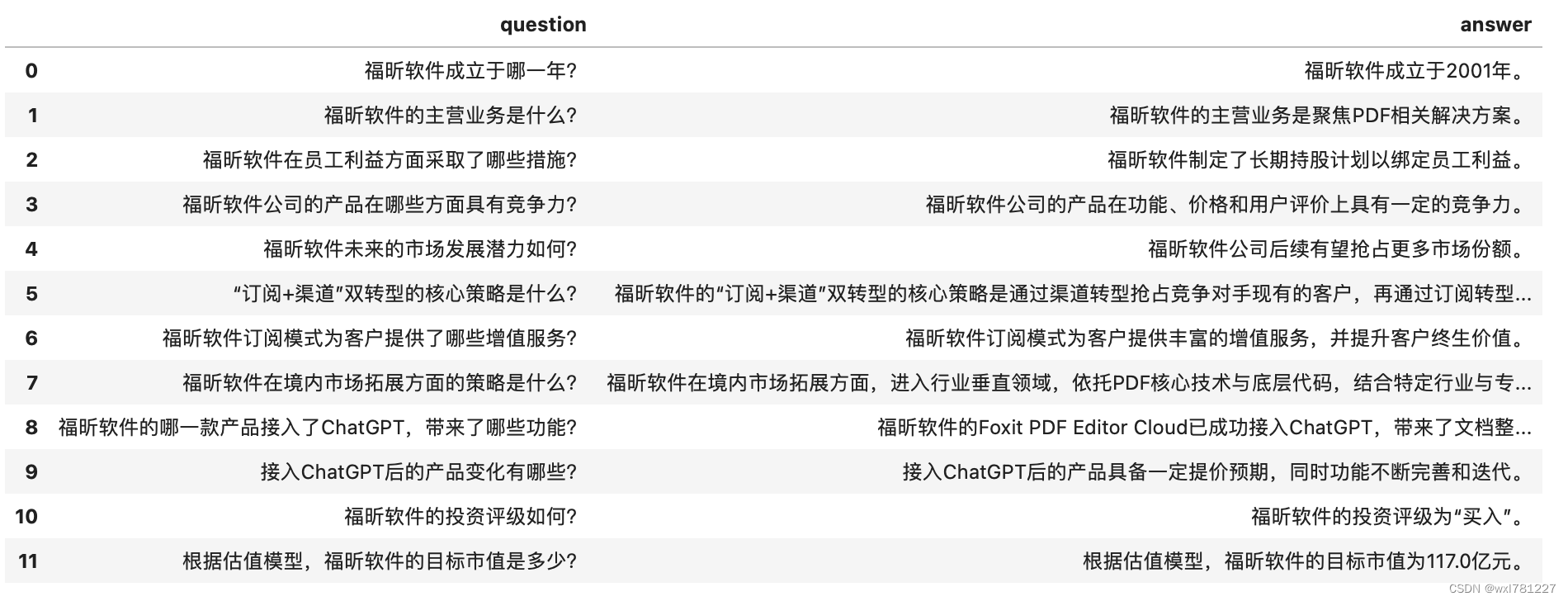
OpenAI助手API接入-问答对自动生成
支持GPT-3.5-Turbo, GPT-4o, GPT-4-Turbo import json import openai from pathlib import Path import os client openai.OpenAI(base_urlbase_url, api_keyapi_key) file client.files.create( fileopen("H3.pdf", "rb"), purposeassistants ) …...

9. C++通过epoll+fork的方式实现高性能网络服务器
epollfork 实现高性能网络服务器 一般在服务器上,CPU是多核的,上述epoll实现方式只使用了其中的一个核,造成了资源的大量浪费。因此我们可以将epoll和fork结合来实现更高性能的网络服务器。 创建子进程函数–fork( ) 要了解线程我们先来了解…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...
