MyEclipse使用教程
MyEclipse使用教程如下,按照以下步骤,您可以逐步熟悉并掌握MyEclipse的基本使用:
一、MyEclipse安装与准备
-
软件准备:
- 在使用MyEclipse之前,您需要确保已经安装了JDK(Java Development Kit)。JDK是Java语言的软件开发工具包,MyEclipse的运行依赖于JDK。
- 如果需要使用服务器,您还需要安装Tomcat等服务器软件。
-
环境配置:
- 配置Java环境:您需要设置JAVA_HOME环境变量,其值为JDK的安装路径。同时,将%JAVA_HOME%\bin和%JAVA_HOME%\jre\bin添加到系统的PATH环境变量中,以便在任何路径下都能识别java命令。
- 配置Tomcat环境(如果需要):与配置JDK类似,您需要设置CATALINA_HOME环境变量,其值为Tomcat的安装路径。同时,将%CATALINA_HOME%\lib和%CATALINA_HOME%\bin添加到系统的PATH环境变量中。
二、MyEclipse的安装与注册
- 安装MyEclipse:按照安装向导的提示进行安装,注意在安装过程中选择正确的JDK版本和安装路径。
- 注册MyEclipse:完成安装后,打开MyEclipse,按照提示进行注册。通常,您需要输入用户名、密码和序列号等信息来完成注册。
三、MyEclipse的基本使用
-
创建和管理工作空间:
- 在MyEclipse中,您可以创建多个工作空间来管理不同的项目。每个工作空间都是一个独立的文件夹,其中包含了项目的所有文件和配置信息。
- 通过“File”菜单中的“New”选项或工具栏上的相应按钮,您可以创建新的工作空间。
-
创建和管理项目:
- 在MyEclipse中,您可以创建Java项目、Web项目、Maven项目等多种类型的项目。
- 通过“File”菜单中的“New”选项或工具栏上的相应按钮,选择您要创建的项目类型,并按照向导的提示完成项目创建。
- 在项目管理器中,您可以查看和管理项目的所有文件和文件夹。您可以通过右键菜单进行各种操作,如新建文件、删除文件、重命名文件等。
-
编写和调试代码:
- MyEclipse提供了强大的代码编辑和调试功能。您可以在代码编辑器中编写Java代码,并使用自动补全、语法高亮等功能来提高编写效率。
- 通过设置断点、单步执行代码、查看变量值等方式,您可以在MyEclipse中进行调试,以定位和修复代码中的错误。
-
配置服务器和数据库(如果需要):
- 如果您的项目需要使用服务器或数据库,您可以在MyEclipse中进行相应的配置。例如,您可以配置Tomcat服务器以运行Web项目,或配置数据库连接以访问数据库数据。
-
发布和部署项目:
- 当您的项目完成后,您可以使用MyEclipse将其发布到本地文件系统、Web服务器或云服务等目标位置。具体发布方式取决于您的项目类型和需求。
四、MyEclipse的常用快捷键和配置
- 常用快捷键:MyEclipse提供了许多常用快捷键,如Ctrl+N(新建文件/工程)、Ctrl+S(保存文件)、Ctrl+F11(运行程序)等。这些快捷键可以大大提高您的工作效率。
- 自定义配置:您可以在MyEclipse的“Preferences”对话框中自定义各种配置选项,如代码编辑器的字体和颜色、工作空间的默认编码等。这些配置可以根据您的个人喜好和需求进行调整。
以上就是MyEclipse的基本使用教程。通过不断学习和实践,您将能够熟练掌握MyEclipse的各项功能,并更加高效地进行Java开发工作。
相关文章:

MyEclipse使用教程
MyEclipse使用教程如下,按照以下步骤,您可以逐步熟悉并掌握MyEclipse的基本使用: 一、MyEclipse安装与准备 软件准备: 在使用MyEclipse之前,您需要确保已经安装了JDK(Java Development Kit)。J…...

TiDB学习9:Ti Cloud简介
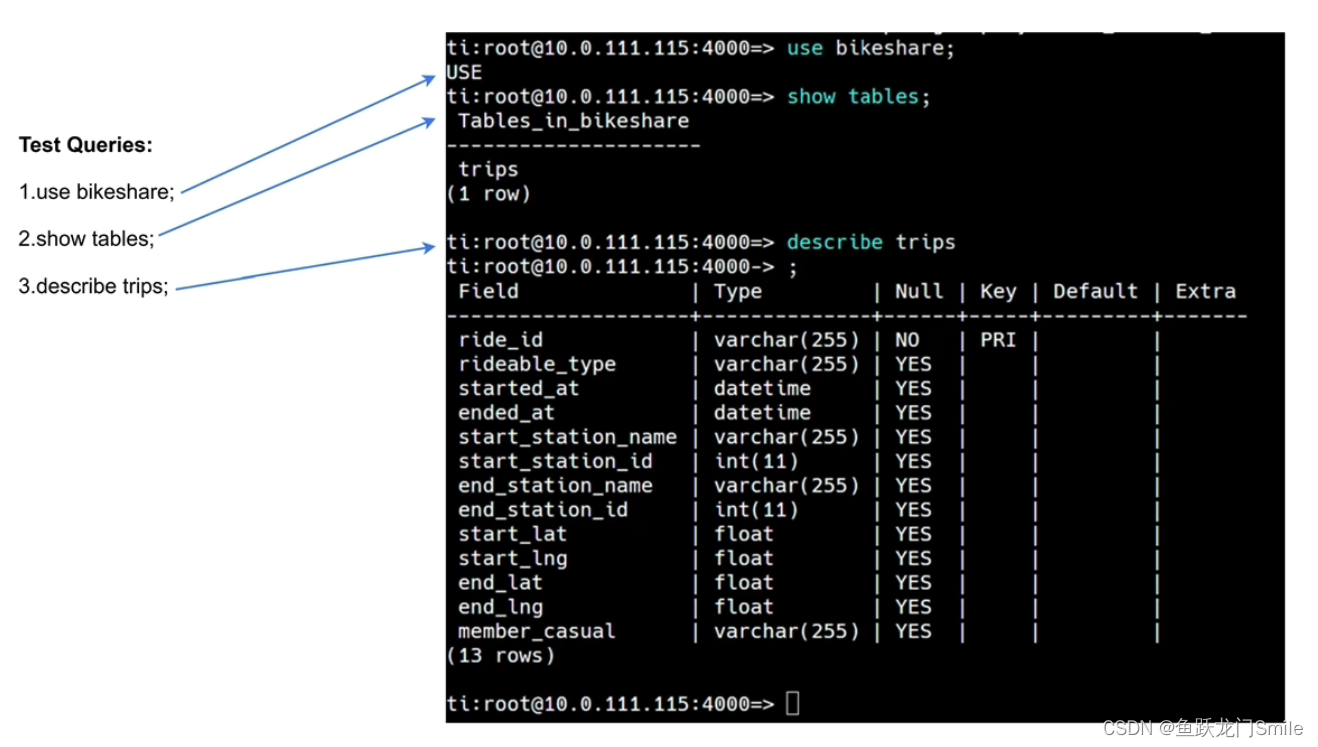
目录 1. 为什么选择TiDB 2. 多租户 3. TiDB架构 4. 什么是TiDB Cloud 5. TiDB Cloud Provider Region 6. TiDB Cloud 入门 6.1 在浏览器中打开TiDB Cloud 6.2 创建您的账户 6.3 Developer Tier 与Dedicated Tier 6.3.1 Developer Tier 6.3.2 Dedicated Tier 6.3.2.…...

JavaScript 创建新节点的方法
在 JavaScript 中,可以使用 document.createElement() 方法来创建新的节点。该方法接受一个字符串参数,表示要创建的节点类型,如 "div"、"p" 等。 创建一个新节点的基本步骤如下: 使用 document.createElem…...

在phpstorm2024版里如何使用Jetbrains ai assistant 插件 ?
ai assistant激活成功后,如图 ai assistant渠道:https://web.52shizhan.cn/activity/ai-assistant 在去年五月份的 Google I/O 2023 上,Google 为 Android Studio 推出了 Studio Bot 功能,使用了谷歌编码基础模型 Codey,Codey 是…...

进程间通信(27000字超详解)
🌎进程间通信 文章目录: 进程间通信 进程间通信简介 进程间通信目的 初识进程间通信 进程间通信的分类 匿名管道通信 认识管道 匿名管道 匿名管道测试 管道的四种…...

一、大模型推理
https://github.com/hiyouga/LLaMA-Factory/blob/main/README_zh.md https://github.com/hiyouga/LLaMA-Factory/blob/main/examples/README_zh.md 安装 v7.1 https://github.com/hiyouga/LLaMA-Factory/releases/tag/v0.7.1 git clone --depth 1 https://github.com/hiyoug…...

.NET IoC 容器(三)Autofac
目录 .NET IoC 容器(三)AutofacAutofacNuget 安装实现DI定义接口定义实现类依赖注入 注入方式构造函数注入 | 属性注入 | 方法注入注入实现 接口注册重复注册指定参数注册 生命周期默认生命周期单例生命周期每个周期范围一个生命周期 依赖配置Nuget配置文…...

Day44 动态规划part04
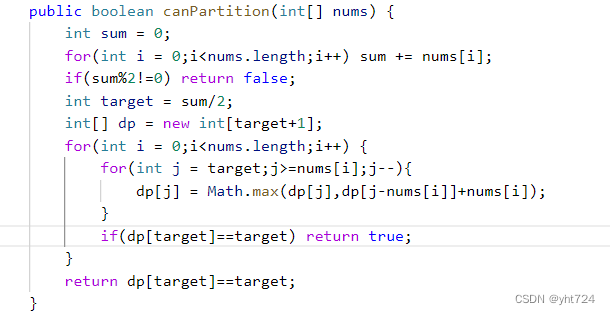
背包问题 01背包问题:每件物品只能用一次完全背包问题:每件物品可以使用无数次 01背包问题 暴力解法:每一件物品其实只有两个状态,取或者不取,所以可以使用回溯法搜索出所有的情况,那么时间复杂度就是 o…...

html期末复习速览
一.基础标签 1.段落标签<p></p> 特点:分段分割 2.标题标签<h1></h1>……<h6></h6> 特点:文字加粗,单独占一行 3.换行标签<br /> 特点:单标签,强制换行 二.文本格式化…...

CTFHUB-信息泄露-目录遍历和PHPINFO
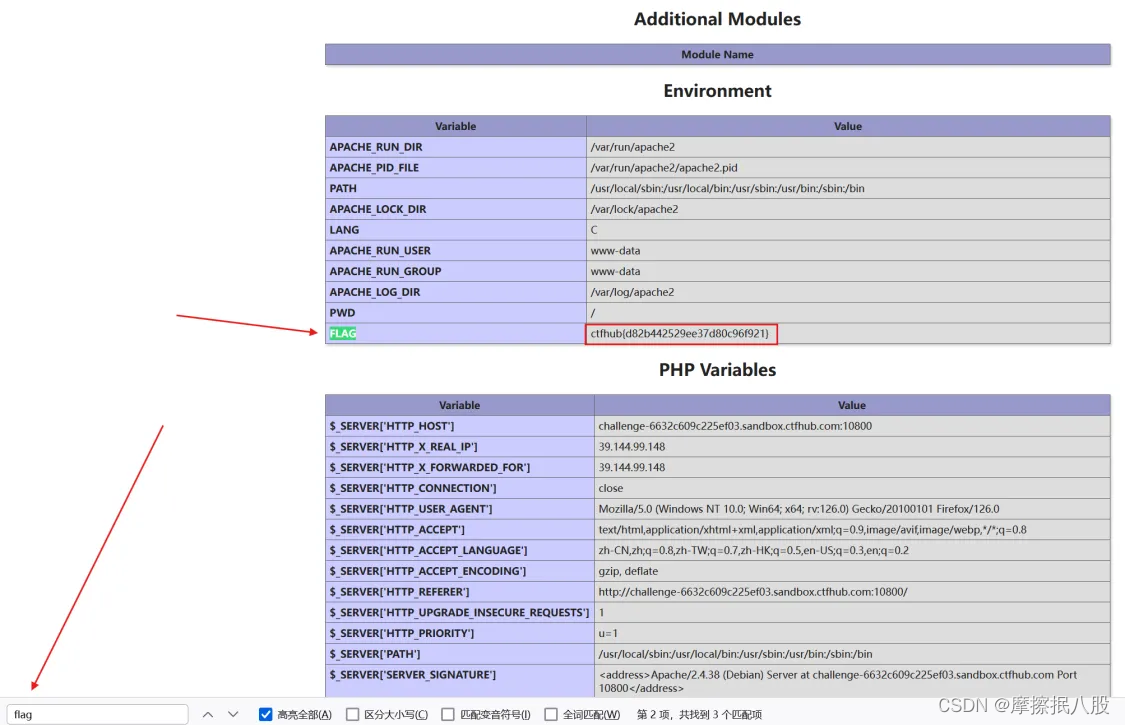
目录 目录遍历 PHPINFO 目录遍历 很简单,挨着把每个目录都点开看一下 发现2目录下有个 flag.txt 文件,点开发现了本关的flag PHPINFO 这关也很简单,进来之后是一个phpinfo页面,按 CTRL F键打开查询,输入flag&#…...

面向Java程序员的Go工程开发入门流程
对于一个像我这样没有go背景的java程序员来说,使用go开发一个可用的程序的速度是肉眼可见的缓慢。 其难点不在于go语言本身,而是搭建整个工程链路的过程,即所谓的“配环境”。 本文主要讲述如何配出一个适合go开发的环境,以免有同…...

vue3开发高德地图
在vue3的index.html 使用动态注入地址名和key <html lang"en"><head><meta charset"UTF-8" /><link rel"icon" type"image/svgxml" href"/vite.svg" /><meta name"viewport" conten…...
通过DLL方式链接glfw3.dll
主要是CMakeLists.txt文件变化 cmake_minimum_required(VERSION 3.10) project(glfwTest) set(CMAKE_CXX_STANDARD 11) aux_source_directory(. SRC_SOURCES) set(GLFW_INCLUDE_DIR ${CMAKE_SOURCE_DIR}/include) set(GLFW_LIBRARY_DIR ${CMAKE_SOURCE_DIR}/lib/glfw) add_ex…...

Python自然语言处理(NLP)库之NLTK使用详解
概要 自然语言处理(NLP)是人工智能和计算机科学中的一个重要领域,涉及对人类语言的计算机理解和处理。Python的自然语言工具包(NLTK,Natural Language Toolkit)是一个功能强大的NLP库,提供了丰富的工具和数据集,帮助开发者进行各种NLP任务,如分词、词性标注、命名实体…...

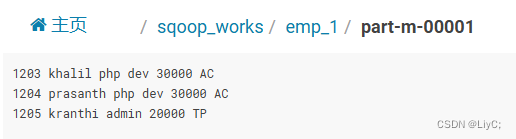
sqoop操作
介绍 sqoop是隶属于Apache旗下的, 最早是属于cloudera公司的,是一个用户进行数据的导入导出的工具, 主要是将关系型的数据库(MySQL, oracle...)导入到hadoop生态圈(HDFS,HIVE,Hbase...) , 以及将hadoop生态圈数据导出到关系型数据库中 操作 将数据从mysql中导入到HDFS中 1.全量…...

【Qt秘籍】[002]-开始你的Qt之旅-下载
一、Qt的开发工具有哪些? Qt的开发工具概述Qt支持多种开发工具,其中最常见的开发工具是 1.QtCreator 【易上手/有少量bug/适合新手】 2.VisualStudio 【功能强大/易出错/需要更多额外配置】 3.Eclipse 【清朝老兵IDE/不建议使用】 【注意࿱…...

【自动驾驶】点与向量从ego系转odometry系
1.点从ego系转odometry系(ego -> odometry) struct Point {float x;float y;float angle; }; Point trans; // is the odom to ego transform Point odom_coord; is the odom coord Point ego_coord; is the ego coordfloat odom_coord.x = (ego_coord.x - trans.x) * st…...

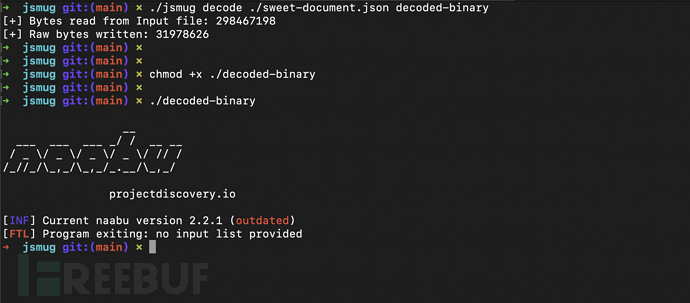
jsmug:一个针对JSON Smuggling技术的测试PoC环境
关于jsmug jsmug是一个代码简单但功能强大的JSON Smuggling技术环境PoC,该工具可以帮助广大研究人员深入学习和理解JSON Smuggling技术,并辅助提升Web应用程序的安全性。 背景内容 JSON Smuggling技术可以利用目标JSON文档中一些“不重要”的字节数据实…...

Qt 控件提升
什么是控件提升(Widget Promotion) 控件提升是一个在Qt编程中常见但容易被忽视的概念。简单来说,控件提升就是将一个基础控件(Base Widget)转换为一个更特定、更复杂的自定义控件(Custom Widget)…...

封装一个websocket,支持断网重连、心跳检测,拿来开箱即用
封装一个websocket,支持断网重连、心跳检测 代码封装 编写 WebSocketClient.js import { EventDispatcher } from ./dispatcherexport class WebSocketClient extends EventDispatcher {constructor(url) {console.log(url, urlurl)super()this.url url}// #soc…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
