前端Vue自定义支付密码输入框键盘与设置弹框组件的设计与实现
摘要
随着信息技术的不断发展,前端开发的复杂性日益加剧。传统的开发方式,即将整个系统构建为一个庞大的整体应用,往往会导致开发效率低下和维护成本高昂。任何微小的改动或新功能的增加都可能引发对整个应用逻辑的广泛影响,这种“牵一发而动全身”的现象在开发过程中屡见不鲜。为了应对这一挑战,组件化开发逐渐崭露头角,成为现代前端开发的主流趋势。
组件化开发的核心思想是将复杂的应用拆分为一系列独立、可复用的组件。每个组件负责实现特定的功能,并且可以独立开发、测试和维护。这种开发方式不仅提高了开发效率,还降低了维护成本。更重要的是,组件之间可以灵活组合,使得应用更加灵活和可扩展。
在前端框架Vue中,组件化开发得到了很好的支持。本文将介绍两个重要的组件:自定义支付密码输入框键盘(Keyboard)和支付密码设置弹框(Dialog)组件。这两个组件的设计和实现,将展示组件化开发在前端框架Vue中的实际应用。
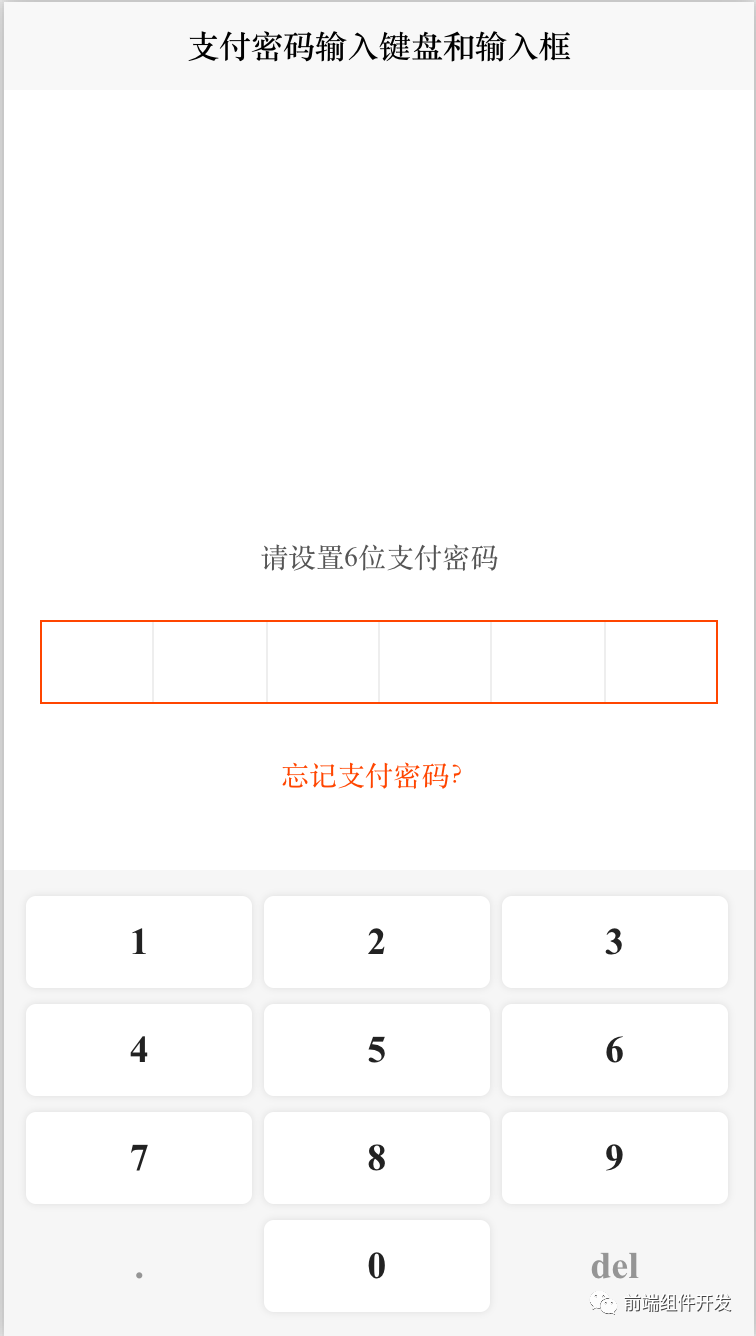
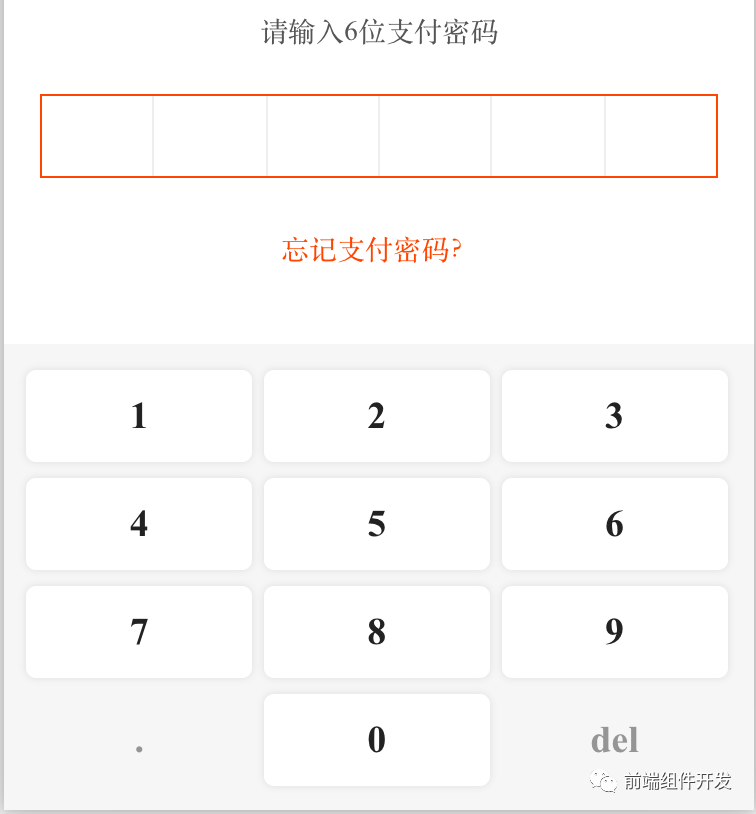
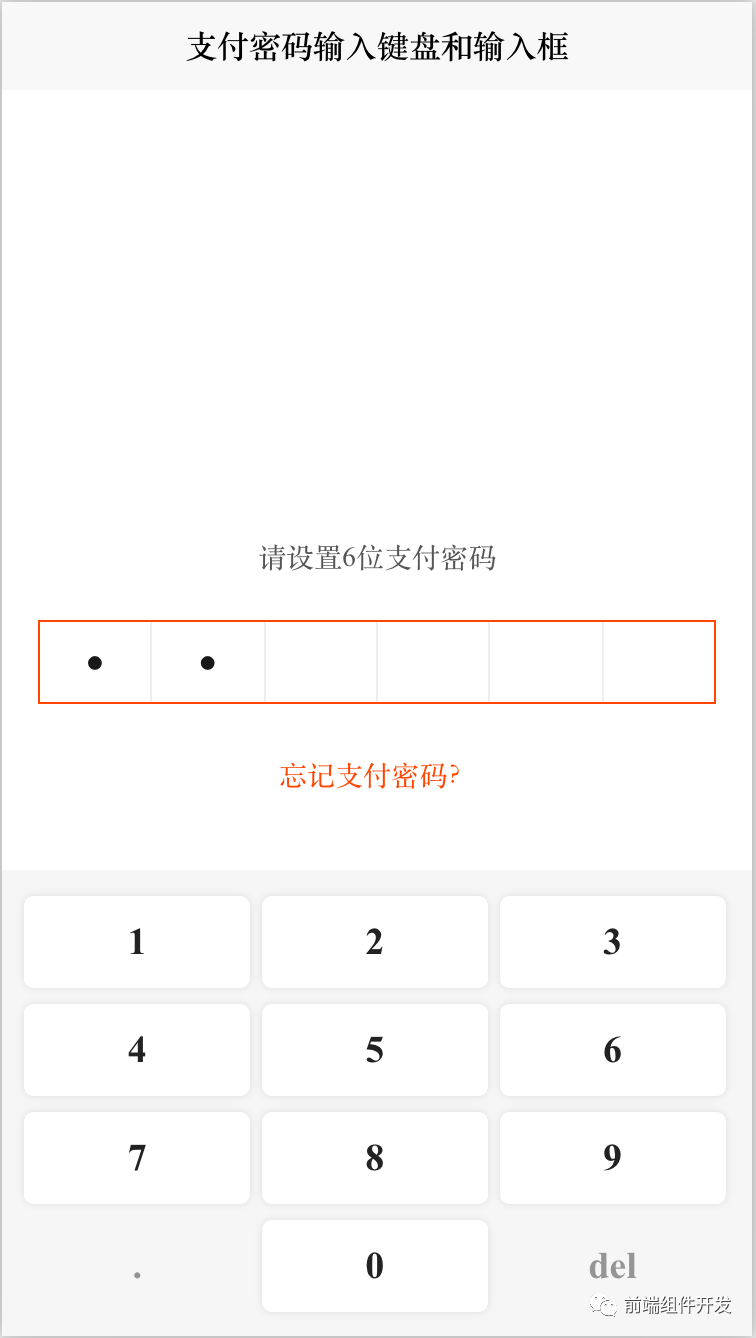
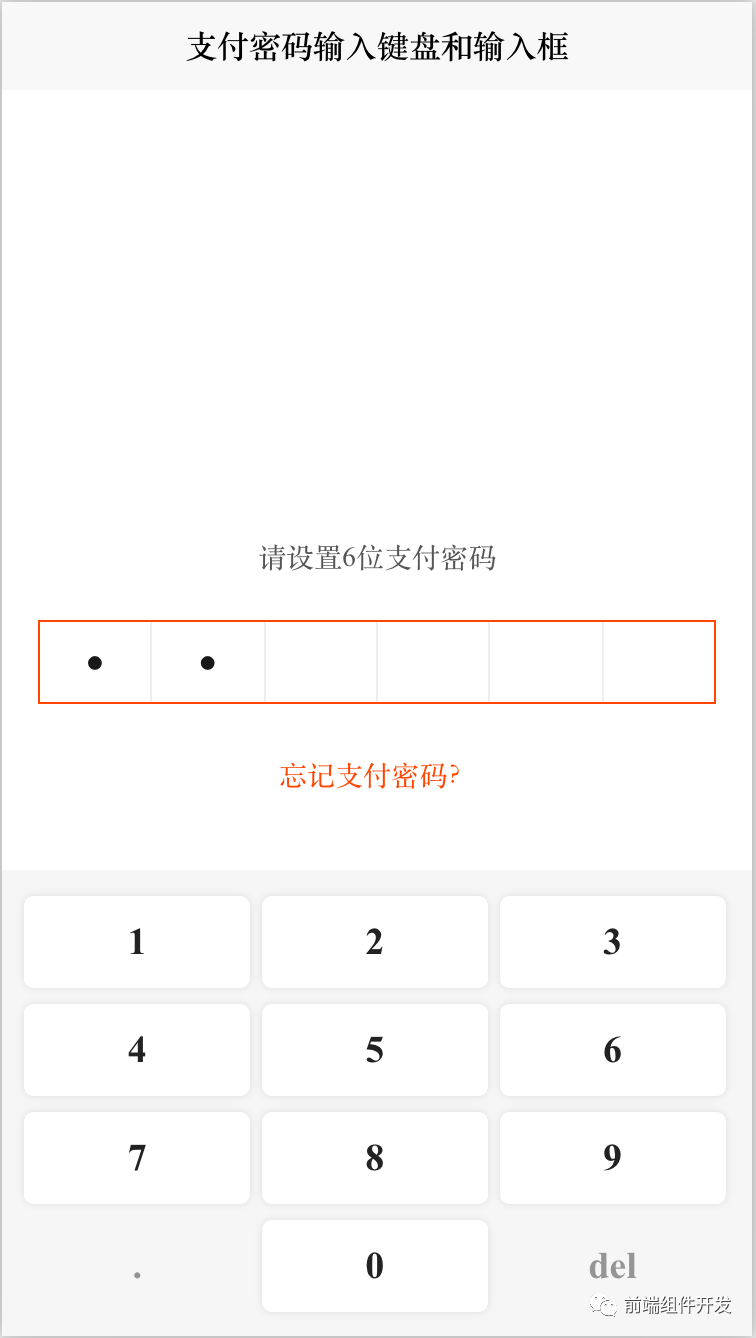
效果图如下:




自定义支付密码输入框键盘(Keyboard)组件
支付密码作为用户资金安全的重要保障,其输入框的设计和实现显得尤为重要。为了提高用户体验和安全性,我们决定在Vue中自定义一个支付密码输入框键盘组件。
该组件的设计遵循简洁、易用的原则。键盘布局合理,按键样式清晰,用户可以通过点击键盘上的数字或特殊字符来输入支付密码。同时,组件提供了灵活的样式配置和密码输入监测事件,以满足不同业务场景的需求。
支付密码设置弹框(Dialog)组件
支付密码设置弹框组件是用户设置或修改支付密码的入口。该组件的设计注重用户体验和交互性。弹框显示时,用户可以进行密码输入和确认操作,同时弹框提供了必要的提示信息和操作按钮,以引导用户完成密码设置流程。
使用方法
在Vue中使用自定义支付密码输入框键盘和支付密码设置弹框组件非常简单。只需要在模板中引入相应的组件标签,并设置必要的属性和事件监听器即可。
使用自定义支付密码输入框键盘组件的代码如下所示:
使用方法
<!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入监测事件 -->
<cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard>/** * 唤起键盘 */
onPayUp() {this.$refs.CodeKeyboard.show();
},/*** 支付键盘回调* @param {Object} val */KeyInfo(val) {if (val.index >= 6) {return;}// 判断是否输入的是删除键if (val.keyCode === 8) {// 删除最后一位this.passwordArr.splice(val.index + 1, 1)}// 判断是否输入的是.else if (val.keyCode == 190) {// 输入.无效} else {this.passwordArr.push(val.key);}uni.showModal({title: '温馨提示',content: '输入密码是 = ' + JSON.stringify(this.passwordArr)})
}
HTML代码实现部分
<template><view class="page"><view><view class="pay-title"><text v-show="AffirmStatus === 1">请输入6位支付密码</text><text v-show="AffirmStatus === 2">请设置6位支付密码</text><text v-show="AffirmStatus === 3">请确认6位支付密码</text></view><view class="pay-password" @click="onPayUp"><view class="list"><text v-show="passwordArr.length >= 1">●</text></view><view class="list"><text v-show="passwordArr.length >= 2">●</text></view><view class="list"><text v-show="passwordArr.length >= 3">●</text></view><view class="list"><text v-show="passwordArr.length >= 4">●</text></view><view class="list"><text v-show="passwordArr.length >= 5">●</text></view><view class="list"><text v-show="passwordArr.length >= 6">●</text></view></view><view class="hint"><text>忘记支付密码?</text></view></view><!-- ref:唯一ref passwrdType:密码样式pay keyInfo:密码输入返回事件 --><cc-defineKeyboard ref="CodeKeyboard" passwrdType="pay" @KeyInfo="KeyInfo"></cc-defineKeyboard></view>
</template><script>export default {components: {},data() {return {AffirmStatus: 1,passwordArr: [],oldPasswordArr: [],newPasswordArr: [],afPasswordArr: [],};},onLoad() {},methods: {/*** 唤起键盘*/onPayUp() {this.$refs.CodeKeyboard.show();},/*** 支付键盘回调* @param {Object} val*/KeyInfo(val) {if (val.index >= 6) {return;}// 判断是否输入的是删除键if (val.keyCode === 8) {// 删除最后一位this.passwordArr.splice(val.index + 1, 1)}// 判断是否输入的是.else if (val.keyCode == 190) {// 输入.无效} else {this.passwordArr.push(val.key);}uni.showModal({title: '温馨提示',content: '输入密码是 = ' + JSON.stringify(this.passwordArr)})// 判断是否等于6if (this.passwordArr.length === 6) {this.passwordArr = [];this.AffirmStatus = this.AffirmStatus + 1;}// 判断到哪一步了if (this.AffirmStatus === 1) {this.oldPasswordArr = this.passwordArr;} else if (this.AffirmStatus === 2) {this.newPasswordArr = this.passwordArr;} else if (this.AffirmStatus === 3) {this.afPasswordArr = this.passwordArr;} else if (this.AffirmStatus === 4) {console.log(this.oldPasswordArr.join(''));console.log(this.newPasswordArr.join(''));console.log(this.afPasswordArr.join(''));uni.showToast({title: '修改成功',icon: 'none'})setTimeout(() => {uni.navigateBack();}, 2000)}this.$forceUpdate();}}}
</script><style scoped lang="scss">$base: orangered; // 基础颜色.page {position: absolute;left: 0;top: 0;width: 100%;height: 100%;background-color: #FFFFFF;}.pay-title {display: flex;align-items: center;justify-content: center;width: 100%;height: 200rpx;text {font-size: 28rpx;color: #555555;}}.pay-password {display: flex;align-items: center;width: 90%;height: 80rpx;margin: 20rpx auto;border: 2rpx solid $base;.list {display: flex;align-items: center;justify-content: center;width: 16.666%;height: 100%;border-right: 2rpx solid #EEEEEE;text {font-size: 32rpx;}}.list:nth-child(6) {border-right: none;}}.hint {display: flex;align-items: center;justify-content: center;width: 100%;height: 100rpx;text {font-size: 28rpx;color: $base;}}
</style>在上述代码中,ref属性用于获取组件的引用,passwrdType属性用于设置密码样式,@KeyInfo则用于监听密码输入监测事件。
同时,在Vue实例的方法中,可以通过this.$refs.CodeKeyboard.show()来唤起键盘组件。例如,在需要唤起键盘的方法中调用onPayUp()函数即可实现键盘的显示。
总结
通过组件化开发,我们成功实现了前端Vue自定义支付密码输入框键盘和支付密码设置弹框组件。这两个组件的设计和实现,不仅提高了开发效率和用户体验,还降低了维护成本。同时,组件化开发的思想也为我们提供了一种灵活、可扩展的开发方式,使得前端应用更加健壮和可维护。
希望本文能够为大家在前端Vue开发中提供一些有益的参考和启示。通过不断学习和实践组件化开发的思想和方法,我们相信前端开发的未来将更加美好。
相关文章:

前端Vue自定义支付密码输入框键盘与设置弹框组件的设计与实现
摘要 随着信息技术的不断发展,前端开发的复杂性日益加剧。传统的开发方式,即将整个系统构建为一个庞大的整体应用,往往会导致开发效率低下和维护成本高昂。任何微小的改动或新功能的增加都可能引发对整个应用逻辑的广泛影响,这种…...

【QEMU中文文档】1.1 支持的构建平台
本文由 AI 翻译(ChatGPT-4)完成,并由作者进行人工校对。如有任何问题或建议,欢迎联系我。联系方式:jelin-shoutlook.com。 原文:Supported build platforms — QEMU documentation QEMU 旨在支持在多个主机…...

摄影后期照片编辑工具:LrC2024 for Mac/win 中文激活版
LrC2024(Lightroom Classic 2024)是 Adobe 公司推出的一款专业级别的照片编辑和管理软件。它是 Lightroom Classic CC 的升级版,具有更多的功能和改进。 这款软件主要用于数字摄影师和摄影爱好者处理、编辑和管理他们的照片。它提供了一套强大…...

通关!游戏设计之道Day20
用时20天,《通关!游戏设计之道》也是完结撒花喽。 虽然只是浅显的读了一遍但收获还是很多的。我想在我真正开始做游戏时再回来看,一定会收获更多的。 《通关游戏设计之道》是一本深入探讨游戏设计的专业书籍,它不仅仅是一本理论…...

2024年上半年软件设计师试题及答案(回忆版)--选择题
基础知识选择题 基础知识选择题 1,2,3][4,5,6][1,2,3,4,5,6] (总:1分) (注意:括号内的是截止当前题目总分) vlan不能隔绝内外网 (2分) 链路层使用交换机,…...

5.28.1 使用卷积神经网络检测乳腺癌
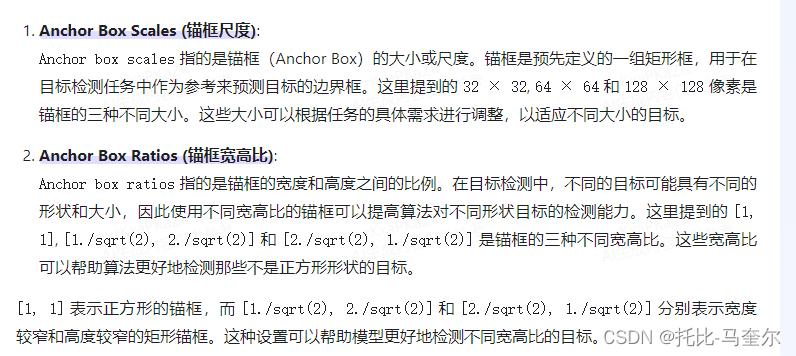
深度学习技术正在彻底改变医学图像分析领域,因此在本研究中,我们提出了卷积神经网络 (CNN) 用于乳腺肿块检测,以最大限度地减少手动分析的开销。CNN 架构专为特征提取阶段而设计,并采用了更快的 R-CNN 的区域提议网络 (RPN) 和感兴…...

【JavaScript脚本宇宙】JavaScript日期处理神器: 6款顶级库解析
提升编程效率:六个强大的JavaScript日期时间库介绍 前言 在信息化社会,日期和时间的处理是任何编程语言必不可少的部分。本文将介绍六个优秀的JavaScript日期和时间库,这些库各有特色,可以应对多样的使用场景。 欢迎订阅专栏&am…...

C++基础编程100题-002 OpenJudge-1.1-04 输出保留3位小数的浮点数
更多资源请关注纽扣编程微信公众号 002 OpenJudge-1.1-04 输出保留3位小数的浮点数 http://noi.openjudge.cn/ch0101/04/ 描述 读入一个单精度浮点数,保留3位小数输出这个浮点数。 输入 只有一行,一个单精度浮点数。 输出 也只有一行,…...

Linux挂载硬盘
通过df -h命令后无硬盘信息,但是已经分配了硬盘,需要将硬盘挂载到主机上。 通过命令:lsblk NAME MAJ:MIN RM SIZE RO TYPE MOUNTPOINT sr0 11:0 1 492K 0 rom vda 252:0 0 50G 0 disk …...

用户购物性别模型标签(USG)之决策树模型
一、USG模型引入: 首先了解一下,如何通过大数据来确定用户的真实性别, 经常谈论的用户精细化运营,到底是什么? 简单来讲,就是将网站的每个用户标签化,制作一个属于用户自己的网络身份证。然后,运营人员 通…...

Mock的用法
1. 引入unittest包,再从包里引用mock类 import unittest from unittest import Mock 2. mock的作用,做挡板或者用来做一些单元测试过程中复杂的数据的模拟 demo Demo() #把mock的值赋值给demo的get()方法,这样在调用这个方法时࿰…...

内网-win1
一、概述 1、工作组:将不同的计算机按功能(或部门)分别列入不同的工作组 (1)、查看(windows) 查看当前系统中所有用户组:打开命令行--》net localgroup查看组中用户:打开命令行 --》net localgroup 后接组名查看用户…...
2023年09月真题C语言软件编程等级考试三级(含详细解析答案))
中国电子学会(CEIT)2023年09月真题C语言软件编程等级考试三级(含详细解析答案)
中国电子学会(CEIT)考评中心历届真题(含解析答案) C语言软件编程等级考试三级 2023年09月 编程题五道 总分:100分一、谁是你的潜在朋友(20分) "臭味相投"一这是我们描述朋友时喜欢用的词汇。两个人是朋友通常意味着他们存在着 许多共同的兴趣。然而作为…...

golang线程池ants-四种使用方法
目录 1、ants介绍 2、使用方式汇总 3、各种使用方式详解 3.1 默认池 3.2 普通模式 3.3 带参函数 3.4 多池多协程 4、总结 1、ants介绍 众所周知,goroutine相比于线程来说,更加轻量、资源占用更少、无线程上下文切换等优势,但是也不能…...

Flutter开发效率提升1000%,Flutter Quick教程之对组件进行拖拽与接收
1,首先,所有可以选择的组件,都在左边的组件面板里。从里面点击任何一个,按住左键,向右边的手机面板上进行拖拽即可。 2,拖拽后,我们要选择一个接收组件。什么时候可以接收组件,就是当…...

揭秘小程序商城的团购奇迹:独特模式引领盈利新纪元
在数字经济的新纪元里,你是否对那些不张扬却充满潜力的商业模式心生好奇?今天,我要为你揭示一种别出心裁的商业模式,它以其独特的魅力,不仅迅速吸引了大量用户的目光,更在短短一个月内创造了超过600万的惊人…...

ssm_mysql_高校自习室预约系统(源码)
博主介绍:✌程序员徐师兄、8年大厂程序员经历。全网粉丝15w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

AI自动化办公:批量将Excel表格英文内容翻译为中文
有一个50列的表格,里面都是英文,要翻译成中文: 在ChatGPT中输入提示词: 你是一个开发AI大模型应用的Python编程专家,要完成以下任务的Python脚本: 打开Excel文件:"F:\AI自媒体内容\AI行业…...

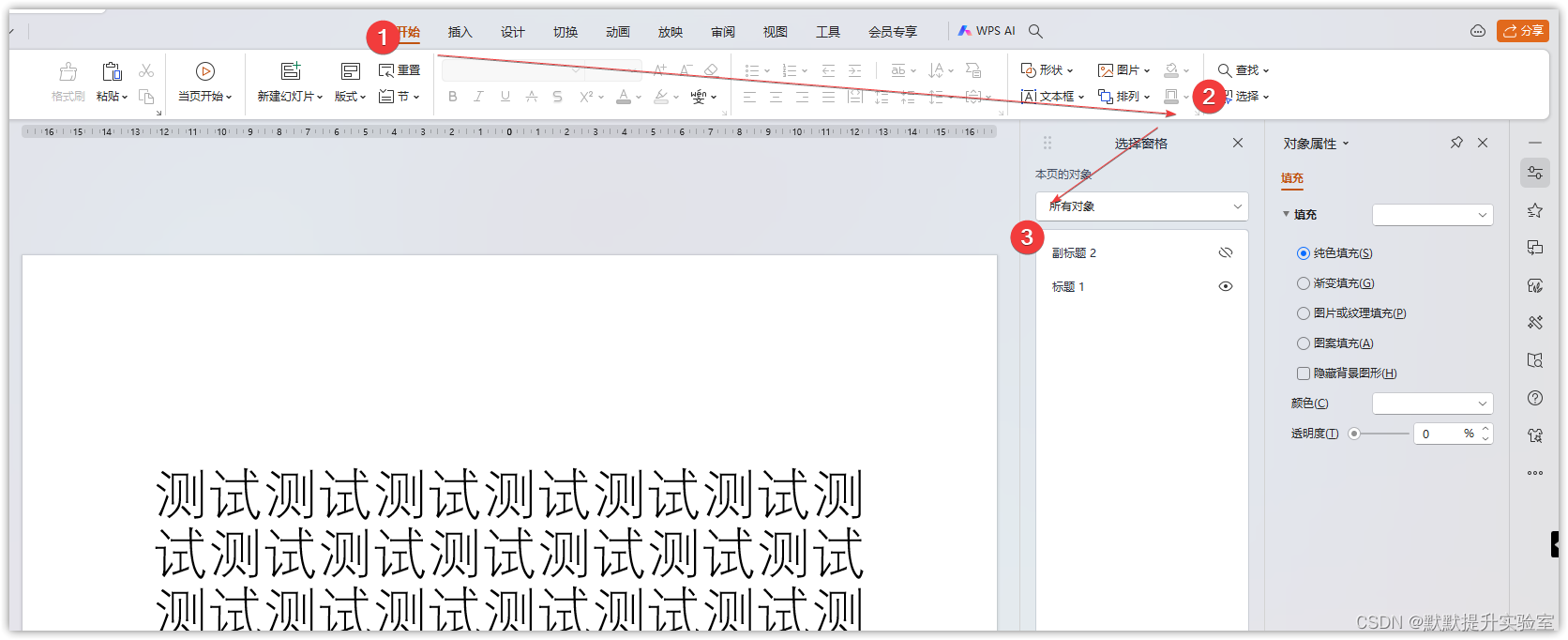
PPT 隐藏开启对象图层
目录预览 一、问题描述二、解决方案三、参考链接 一、问题描述 制作PPT的时候,有时候需要在一张PPT放置多个依次出现的内容,然后设置对应的动画,要是需要对某个内容进行修改的话,就会很不方便,这个时候就需要使用&…...

PHP火狼大灌篮游戏源码微信+手机wap源码带控制
使用此接口可以实现支付宝、QQ钱包、微信支付与财付通的即时到账,免签约,无需企业认证。PHP易支付源码,免签约不需要企业的支付平台源码,彩虹第三四方在线支付系统源码,易支付token合作者商户申请源码,app和网页都可以…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

离线语音识别方案分析
随着人工智能技术的不断发展,语音识别技术也得到了广泛的应用,从智能家居到车载系统,语音识别正在改变我们与设备的交互方式。尤其是离线语音识别,由于其在没有网络连接的情况下仍然能提供稳定、准确的语音处理能力,广…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...
