React@16.x(14)context 举例 - Form 表单
目录
- 1,目标
- 2,实现
- 2.1,index.js
- 2.2,context.js
- 2.2,Form.Input
- 2.3,Form.Button
- 3,使用
1,目标
上篇文章说到,context 上下文一般用于第3方组件库,因为使用场景是需要多个组件之间相互配合实现一整套的逻辑。(高内聚的思想)
所以利用上下文的特性简单封装一个表单,看看如何实现和使用。
在 element-ui 中 Form 表单组件之间的联动,也是一个思想。它使用的 发布订阅模式 来逐层传递数据。
2,实现
整体目录:
src/components/Form
-- index.js
-- context.js // 存放上下文数据。
-- FormInput.js
-- FormButton.js
2.1,index.js
import React, { Component } from "react";
import PropTypes from "prop-types"; // 用于验证 props 类型
import { Provider } from "./context";
import FormInput from "./FormInput";
import FormButton from "./FormButton";export default class Form extends Component {state = {formData: {},changeFormData: (name, value) => {this.setState({formData: {...this.state.formData,[name]: value,},});},submit: () => {this.props.onSubmit?.(this.state.formData);},};static propTypes = {onSubmit: PropTypes.func,};render() {return <Provider value={this.state}>{this.props.children}</Provider>;}
}// 赋值到 Form 组件上方便引用。
Form.Input = FormInput;
Form.Button = FormButton;
2.2,context.js
import React from "react";const ctx = React.createContext();
export const { Provider, Consumer } = ctx;
export default ctx;
2.2,Form.Input
注意 input.value 属性,因为 this.context.formData[this.props.name] 一开始是 undefined,所以得加一个默认值 '',否则 React 会认为是非受控组件而报错。
import React, { Component } from "react";
import PropTypes from "prop-types";
import ctx from "./context";export default class FormInput extends Component {static contextType = ctx;static defaultProps = {type: "text",};static propTypes = {type: PropTypes.string.isRequired,name: PropTypes.string.isRequired,};render() {return (<div><inputtype={this.props.type}name={this.props.name}value={this.context.formData[this.props.name] || ""}onChange={(e) => {this.context.changeFormData(this.props.name, e.target.value);}}></input></div>);}
}
2.3,Form.Button
import React from "react";
import { Consumer } from "./context.js";export default function FormButton(props) {return (<Consumer>{(ctx) => {return <button onClick={() => ctx.submit()}>{props.children}</button>;}}</Consumer>);
}
3,使用
import React, { Component } from "react";
import Form from "./components/Form/index";export default class App extends Component {render() {return (<div><FormonSubmit={(formData) => {console.log(formData);}}><div><label>用户名</label><Form.Input name="id"></Form.Input></div><div><label>用户名</label><Form.Input name="pwd" type="password"></Form.Input></div><Form.Button>获取FormData</Form.Button></Form></div>);}
}
最终,点击按钮就能获取到 formData更新后的数据。
以上。
相关文章:
context 举例 - Form 表单)
React@16.x(14)context 举例 - Form 表单
目录 1,目标2,实现2.1,index.js2.2,context.js2.2,Form.Input2.3,Form.Button 3,使用 1,目标 上篇文章说到,context 上下文一般用于第3方组件库,因为使用场景…...

十几款基于ChatGPT的免费神器,每个都是王炸!
十几款基于ChatGPT的免费神器,每个都是王炸! 1、ChatGPT ChatGPT非常强大,但注册需要魔法和国外的手机号,大部分人都没法使用。还好有一些基于API开发的体验版,我收集了一些可以直接使用的站点分享给大家,…...

devicemotion 或者 deviceorientation在window.addEventListener 事件中不生效,没有输出内容
问题:devicemotion 或者 deviceorientation 在window.addEventListener 事件中不生效,没有输出内容 原因: 1、必须在Https协议下才可使用 2、必须用户手动点击click事件中调用 ,进行权限申请 源码: <!DOCTYPE h…...

java单元测试如何断言异常
在junit单元测试中,我们可以使用 org.junit.Assert.assertThrows 包下的 assertThrows() 方法 这个方法返回了一个泛型的异常 public static <T extends Throwable> assertThrows(Class<T> expectedType, Executable executable) 假设我们有以下…...

C语言| n的阶乘相加
逻辑性较强,建议记住。 分析思路: 假如n4:m m * i; sum sum m; 1)当i1时,m1, sum1。 2)当i2时,m12, sum112。 3)当i3时,m123, sum112123。 4)当i4时&…...

cwiseMax、cwiseMin函数
一、cwiseMax含义 cwiseMax是Eigen库中的一个函数,用于求两个矩阵或向量的逐元素最大值。它的作用类似于std::max函数,但是可以同时处理多个元素,且支持矩阵和向量。 举例: 例如,对于两个向量a和b,cwiseMax…...

【thinkphp问题栏】tp5.1重写URL,取消路径上的index.php
在Apache运行thinkphp5.1时,发现系统默认生成的.htaccess不生效。 首先先查看怎么修改伪静态 1、修改Apache的配置文件 在Apache的安装目录下,打开config/httpd.conf。 搜索rewrite.so,将前面的#删掉,表示开启URL重写功能 2、…...

缓冲字符流
BufferedReader/BufferedWriter增加了缓存机制,大大提高了读写文本文件的效率。 字符输入缓冲流 BufferedReader是针对字符输入流的缓冲流对象,提供了更方便的按行读取的方法:readLine();在使用字符流读取文本文件时,我们可以使…...

Django中使用Celery和APScheduler实现定时任务
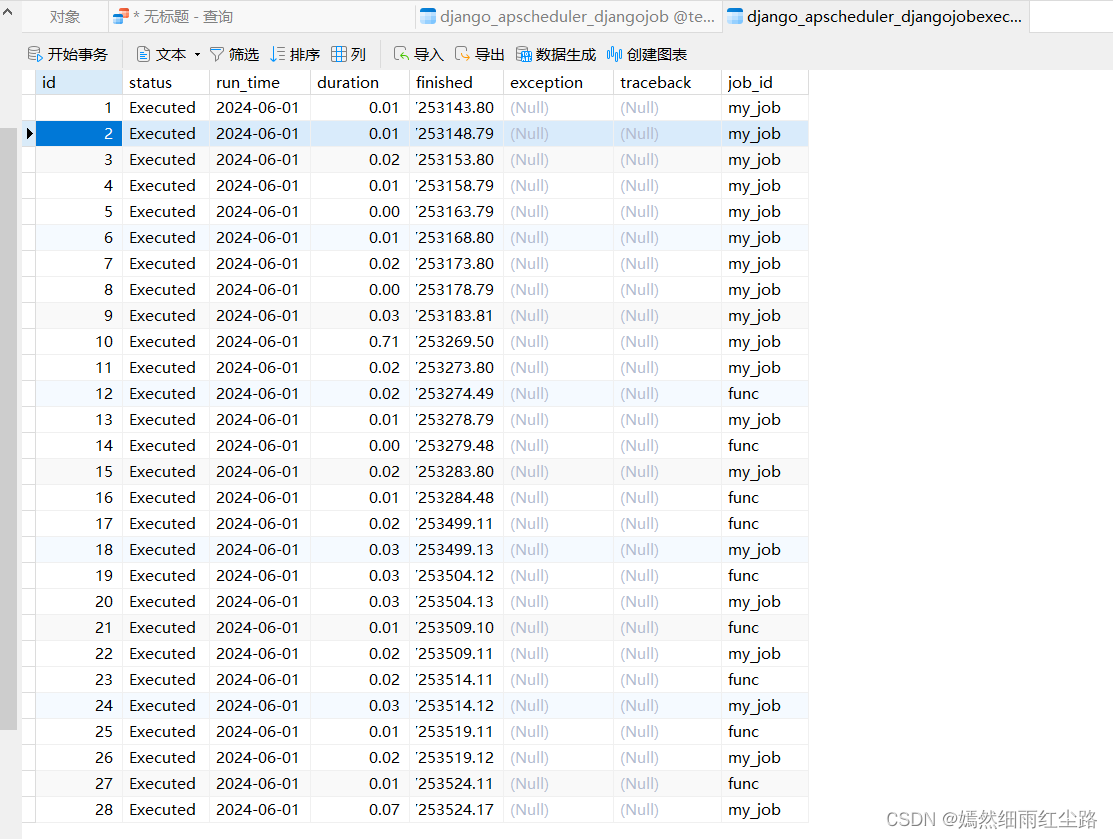
在之前的文章我们已经学习了Celery和APScheduler的基本使用,下面让我们来了解一下如何在Django中使用Celery和APScheduler Celery 1.前提工作 python 3.7 pip install celery pip install eventlet #5.0版本以下 pip install importlib-metadata4.8.3(…...

Kivy.uix.textinput
一个小小的输入框,纵上下数页文档已不能全不概括,当去源码慢慢寻找,才知道其中作用,才能运用灵活。 Text Input — Kivy 2.3.0 documentation # -*- encoding: utf-8 -*-Text Input .. versionadded:: 1.0.4.. image:: images/te…...

基于IoTDB 平台的学习和研究
Apache IoTDB(物联网数据库)是一个针对物联网领域的高性能原生数据库,适用于数据管理和分析,并可在边缘计算和云端部署。由于它轻量级的架构、高性能和丰富的功能集,以及与Apache Hadoop、Spark和Flink的深度集成&…...

nessus plugins目录为空的问题
想要避免这种问题,可以将nessus服务设置为手动,并且先停止nessus服务。 批处理脚本: 下面的/~/Nessus/plugin_feed_info.inc替换成你配置好的 plugin_feed_info.inc 所在的路径 service nessusd stop; cp /~/Nessus/plugin_feed_info.inc …...

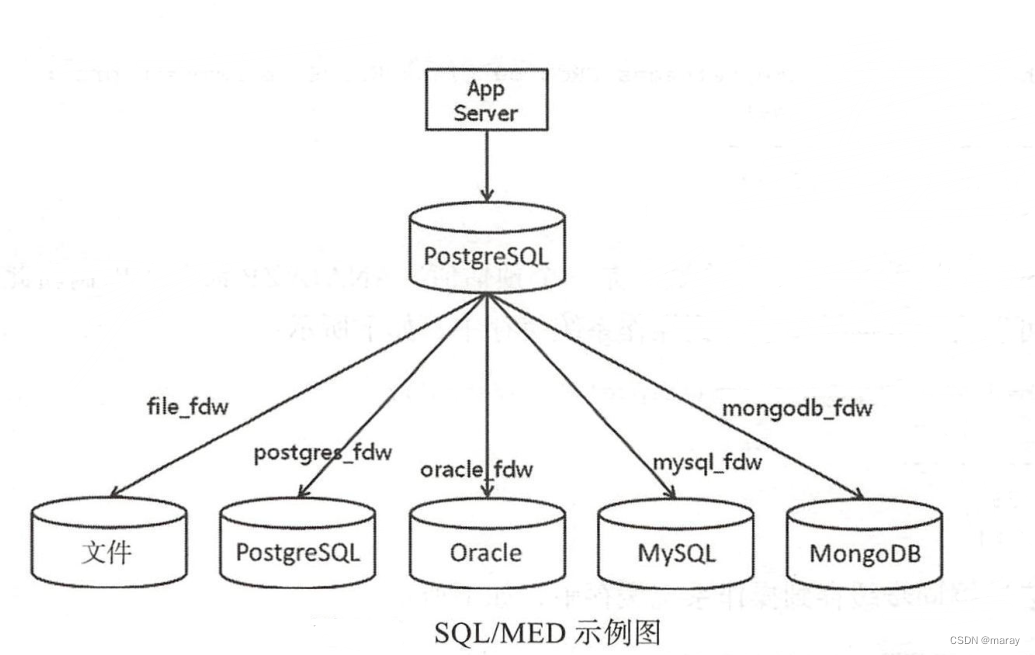
FDW(Foreign Data Wrapper)
在上一篇博客里,最末尾提到了 FDW。pg 实现了数百个 fdw 插件,用于访问外部数据。 FDW 到底是什么呢? 标准 FDW(Foreign Data Wrapper)遵循了 SQL/MED 标准,标准全称:ISO/IEC 9075-9 Managem…...

Flutter开发指南
Flutter开发指南(Android 开发角度) 与Android 的对比 1.Android 的View 与Flutter 的对应关系: a.在android 中,view 是屏幕显示的基础,比如 button,文本,列表,输入框都是 view。…...

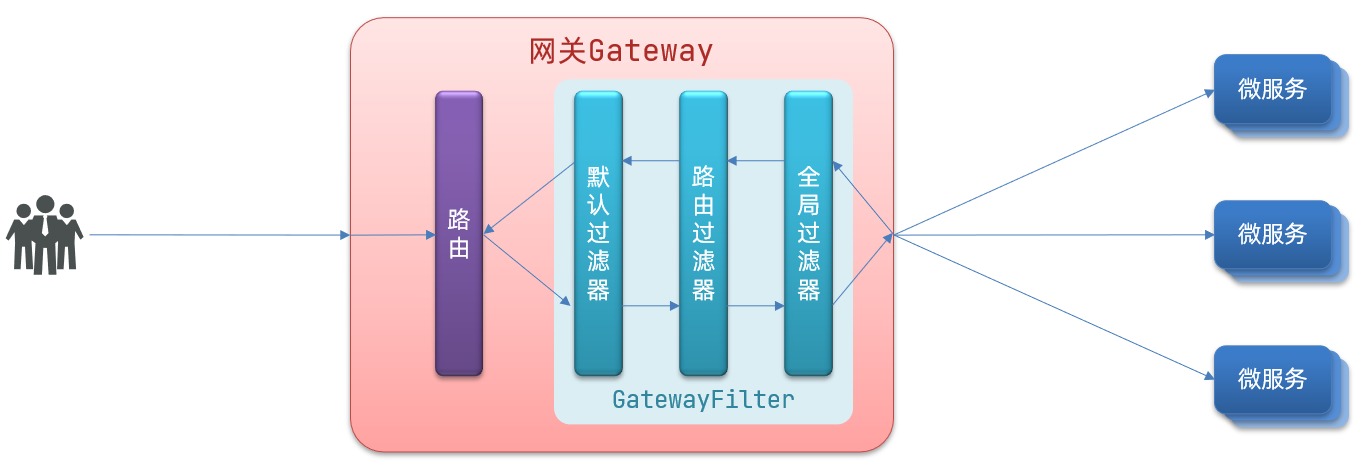
SpringCloud学习笔记万字整理(无广版在博客)
在此感谢黑马程序员的SpringCloud课程 所有笔记、生活分享首发于个人博客 想要获得最佳的阅读体验(无广告且清爽),请访问本篇笔记 认识微服务 随着互联网行业的发展,对服务的要求也越来越高,服务架构也从单体架构逐渐…...

c++(七)
c(七) 内联函数内联函数的特点为什么要有内联函数内联函数是如何工作的呢 类型转换异常处理智能指针单例模式懒汉模式饿汉模式 VS中数据库的相关配置 内联函数 修饰类的成员函数,关键字:inline inline 返回值类型 函数名(参数列…...

SQL语言
SQL语言 导航 文章目录 SQL语言导航一、SQL概述SQL 二、数据库定义SQL 数据类型 三、数据操作视图更新 四、SQL的授权五、存储过程六、嵌入式SQL主语言与数据库通信 七、动态SQL 一、SQL概述 SQL 支持三级模式结构 视图->外模式 基本表->模式 存储文件->内模式 二…...

【PPT】修改新建文本框默认字体
【PPT】修改新建文本框默认字体...

智能办公本如何选择
智能办公本如何选择 引言 随着科技的不断发展,智能办公本已成为现代职场人士的重要工具。它们不仅具备传统纸质笔记本的书写体验,还融入了先进的智能技术,让办公变得更加高效便捷。在选择智能办公本时,我们需要关注多个方面&…...

Spark基础:Scala变量与数据类型
在Scala中,变量和数据类型是编程的基础。Scala作为一种强大的静态类型语言,支持多种数据类型,并提供了可变(var)和不可变(val)两种类型的变量声明方式。以下是在Scala中变量和数据类型的基础知识…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...
