【随笔二】useReducer详解及其应用场景
前言
useReducer 实际上是 useState 的升级版,都是用来存储和更新 state,只是应用的场景不一样。
一般情况下,我们使用 useState 就足够项目需要了,不多当遇到以下场景时,使用useReducer 会更好些 。
- 状态逻辑复杂:当状态的更新逻辑比较复杂时,使用
useReducer可以将这个逻辑封装在 reducer 函数中,使代码更加清晰易懂。 - 多组件共享状态:当多组件需要共享一个状态时,可以将这个状态放在父组件,然后通过
useReducer将状态和更新函数传递给子组件,从而实现状态共享。 - 需要处理连续的多个状态更新:当需要连续处理多个状态更新时,使用
useReducer可以帮助我们更好地管理状态的变化和更新。
1. useReducer 参数
接收 3 个参数:
- reducer 函数:(state, action)=> newState
在使用 useReducer 时,我们需要先定义一个 reducer 函数,这个函数接收 2个参数
state :是当前最新的状态值
action:用于告诉 reducer 当前执行的操作,reducer 会根据不同的操作执行不同的逻辑,从而更新不同的 state
newState:返回值,返回一个新的state
reducer 是一个纯函数,没有任何 UI 和 副作用。
- initState
这个没什么好说的,是指初始的state
- init :是一个函数,
(inState)=> initialState
这个参数是可选的,是一个函数,参数是初始的state。如果传入了这个参数,那么 初始state 就是 init(initState) 的返回结果
2. useReducer 返回值
返回的是一个数组
//
const [state, dispatch] = useReducer(reducer, initState, getInitData);
state:当前的statedispatch:是一个函数,(action) => void
通过调用 dispatch 传入 action,来告诉 reducer 应该执行什么操作,然后更新 state
比如:
dispatch({type: 'ADD', playod: 'xxx'})
举一个简单的例子:
import { useReducer } from 'react';function reducer(state, action) {switch (action.type) {case 'increment':return state + 1;case 'decrement':return state - 1;default:throw new Error();}
}function Counter() {const [count, dispatch] = useReducer(reducer, 0);return (<div><p>Count: {count}</p><button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button></div>);
}
在上面的例子中,定义了一个 reducer 函数来管理状态的变化,它根据传入的 action 来执行不同的逻辑,返回新的状态。
在组件中,我们使用 useReducer 来初始化状态,并获取到一个 dispatch 函数来触发状态的更新。
点击按钮,会调用 dispatch 函数,并传入一个包含 type 属性的对象(即action)。这个对象用来表示将要进行的状态更新操作。
注意:
使用 useReducer 可以帮助我们更好的管理组件状态,使代码更易于维护和调试。不过,在一般情况下,使用 useState 可能会更加简单和高效,我们在日常开发中,需要根据实际情况进行评估。
相关文章:

【随笔二】useReducer详解及其应用场景
前言 useReducer 实际上是 useState 的升级版,都是用来存储和更新 state,只是应用的场景不一样。 一般情况下,我们使用 useState 就足够项目需要了,不多当遇到以下场景时,使用useReducer 会更好些 。 状态逻辑复杂&…...

打怪升级之istringstream介绍
istringstream类 istringstream本质不是类,是一个宏,或者说是一个流: typedef basic_istringstream<char> istringstream;istringstream从basic_istringstream的char专用项而来。这一部分让人看得摸不着头脑的原因是因为大量使用了st…...

系统重装漏洞
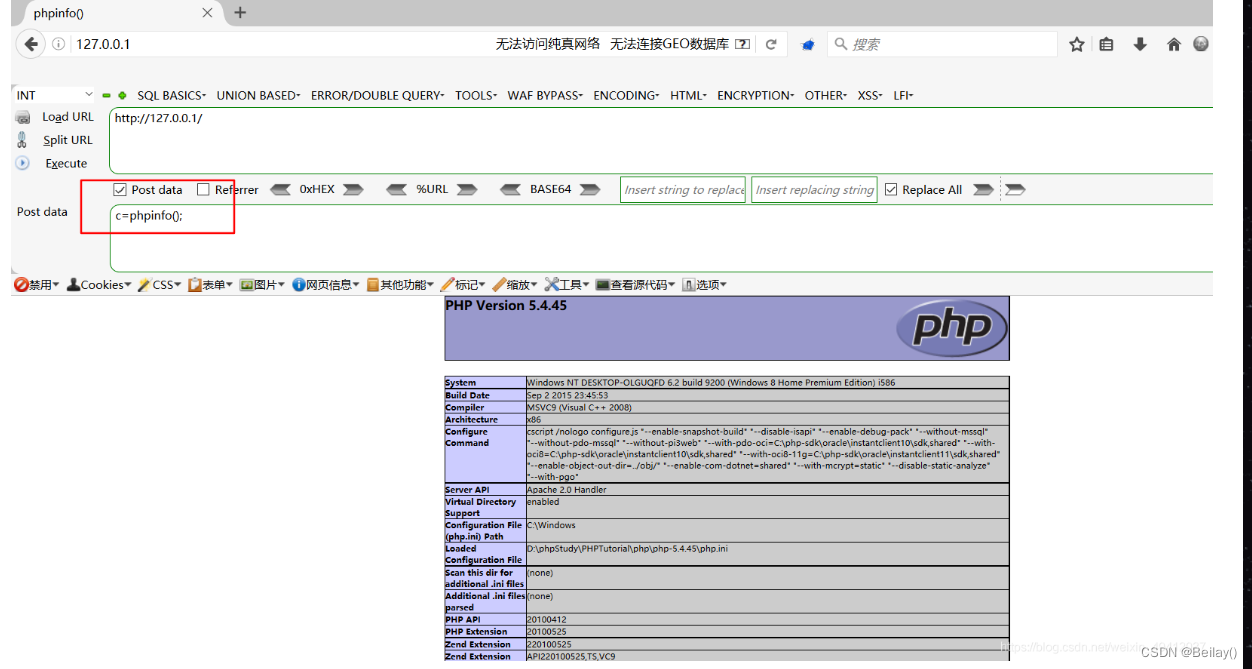
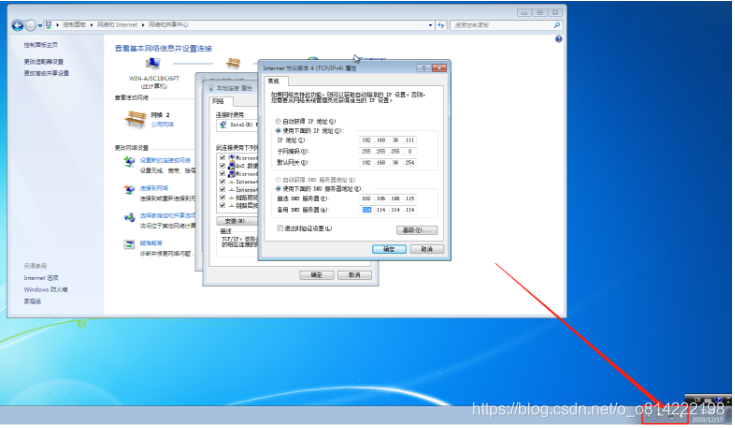
zzcms系统重装漏洞 一、配置zzcms环境 1. 使用小皮搭建zzcms框架 2. 安装zzcms 按照下面的操作进行,傻瓜式操作即可 3. 打开网站 二、漏洞利用 在访问install目录的默认文件后,会出现zzcms安装向导 http://www.zzcms.com/install/index.php 但是会显示 “安装向导…...

C++面向对象编程之五:友元(friend)
C中,允许一个类的非共有成员被这个类授予友元(friend)关系的全局函数,另一个类,或另一个类中的成员函数访问。友元不是一个类中的成员,所以它们不受声明出现部分的访问权限(public,p…...

[手写OS]动手实现一个OS 之X86实模式下的汇编开发
[手写OS]动手实现一个OS 之X86实模式下的汇编开发 x86实模式下 汇编开发是一个 intel x86实模式中的汇编程序开发类型。它涉及操纵几个16位处理器寄存器,并仅处理内存中的物理地址(与受保护模式相对)。 这种类型的编程中最广为人知的应用就…...

【Linux内核二】常用的网络丢包错包debug工具介绍
目录 ifconfig Ifconfig输出各字段简述 txqueuelen RX和TX的errors指哪些错误 dropped与overruns的区别 常用ifconfig配置命令 显示网卡信息 启动关闭指定网卡 配置和删除ip地址 修改MAC地址 启用和关闭ARP协议 设置最大传输单元 设置网卡的promiscuous模式 设置…...

qt控件增加渐变色效果
ui->returnBtn->setStyleSheet("color: rgb(0, 0, 0);""background:qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, ""stop:0 #5f5f5f, stop:0.5 #ffffff, stop:0.98 #5f5f5f);""border:none;");效果如下图: …...

【node : 无法将“node”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。 最全面有效的解决方案】
执行nodejs文件错误: 这个错误提示通常是由于你的系统无法识别 "node" 命令,可能是由于你没有正确地安装或配置 Node.js 环境变量。 问题描述 原因分析: 可能原因包括: 1.Node.js未正确安…...

打怪升级之字符串的分界符与字符串替换
流的字符串分界符 在C的iostream中,有流的字符串分界符: " “和”"都代表简单的分隔。 因此,使用流来做字符串分隔的话,有一个比较简单的方案就是将原定义的分隔符通过替换的方式变成流的分隔符。然后再录入流中就能…...

载荷台子使用方式
载荷自动测量台子使用方法 电源开关旋转到1,开启电源开启台子微机开关,开启电脑(winxp)开启台子载荷开关,启动载荷台子点击电脑动标图标,开启软件放入载荷,弹性体向上,载荷台子压头压…...
猜想)
1005 继续(3n + 1)猜想
卡拉兹(Callatz)猜想已经在1001中给出了描述。在这个题目里,情况稍微有些复杂。 当我们验证卡拉兹猜想的时候,为了避免重复计算,可以记录下递推过程中遇到的每一个数。例如对 n3 进行验证的时候,我们需要计算 3、5、8、4、2、1&a…...

VMware15配置NAT模式联通网络
最近为了测试C# 开发的桌面应用程序悬浮球的兼容性,在虚拟机上安装了win7系统和xp系统,之前也安装过黑苹果系统,但是win系统倒是第一次安装,在win7系统联网的时候,踩了一些坑,整理纪录一下。 设置主物理机配…...

doPost的实际使用
目录 前言 一、doPost是什么? 二、使用步骤 1.doPost的请求方法 2.需要引入依赖 总结 前言 本章主要记录一下doPost的请求公用方法的使用。 一、doPost是什么? 它其实就是一个http的post请求方式。 二、使用步骤 1.doPost的请求方法 当我们系…...

2017年MathorCup数学建模A题流程工业的智能制造解题全过程文档及程序
2017年第七届MathorCup高校数学建模挑战赛 A题 流程工业的智能制造 原题再现: “中国制造 2025”是我国制造业升级的国家大战略。其技术核心是智能制造,智能化程度相当于“德国工业 4.0”水平。“中国制造 2025”的重点领域既包含重大装备的制造业&…...

HNU-电子测试平台与工具2-数模转换
数模转换实验 计科XXXX wolf 工程文件我也一并上传了 D级任务 一.实验任务 对74194进行仿真验证,掌握Quartus仿真的基本原则和常规步骤,记录移位寄存器的数据读写,并描述仿真波形,分析结果。 二.实验过程 1.电路连接 2.功能…...

CentOS7安装Telnet客户端和服务端和使用方式
在执行telnet时会提示命令不存在。Telnet服务的配置步骤如下:一、检测是否安装telnet软件包(通常要两个)1、telnet-client (或 telnet),这个软件包提供的是 telnet 客户端程序;2、telnet-server 软件包,这个才是真正的…...

脂肪毒性的新兴调节剂——肠道微生物组
谷禾健康 肠道微生物组与脂质代谢:超越关联 脂质在细胞信号转导中起着至关重要的作用,有助于细胞膜的结构完整性,并调节能量代谢。 肠道微生物组通过从头生物合成和对宿主和膳食底物的修饰产生了大量的小分子。 最近的研究表明,由…...

【JavaSE系列】 第九节 —— 多态那些事儿
文章目录 前言 一、多态的概念 二、向上转型和向下转型 2.1 向上转型 2.2 什么是向上转型 2.3 三种常见的向上转型 2.3.1 直接赋值 2.3.2 作为方法的参数 2.3.3 作为方法的返回值 2.4 向下转型(这个了解即可) 三、方法重写 3.1 方法重写的…...

ego微商小程序项目-测试步骤
文章目录 1. 需求分析和评审2. 编写测试计划和测试方案2.1 ego小程序测试计划2.1.1 项目简介2.1.2 项目任务2.1.3 项目风险2.1.4 测试方案2.1.5 测试实施2.1.6 测试管理2.1.7 附录资料3. 编写测试用例和评审3.1 功能测试用例设计3.1.1 总-整体把控3.1.2 分- 拆分细化3.2 测试用…...

华为OD机试用Python实现 -【报数游戏】2023Q1 A卷
华为OD机试题 本篇题目:报数游戏题目输入输出示例 1输入输出示例 2输入输出Code代码编写思路最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
