秒杀基本功能开发(显示商品列表和商品详情)
文章目录
- 1.数据库表设计
- 1.商品表
- 2.秒杀商品表
- 3.修改一下秒杀时间为今天到明天
- 2.pojo和vo编写
- 1.com/sxs/seckill/pojo/Goods.java
- 2.com/sxs/seckill/pojo/SeckillGoods.java
- 3.com/sxs/seckill/vo/GoodsVo.java
- 3.Mapper编写
- 1.GoodsMapper.java
- 2.GoodsMapper.xml
- 3.分别编写SeckillGoodsMapper.java和SeckillGoodsMapper.xml
- 4.Service编写
- 1.GoodsService.java
- 2.GoodsServiceImpl.java
- 3.分别编写SeckillGoodsService.java和SeckillGoodsServiceImpl.java
- 5.Controller编写
- 1.GoodsController.java
- 6.展示商品列表页
- 1.goodsList.html
- 2.测试使用
- 1.报错,GoodsService没被注入
- 2.加一下Service注解即可
- 3.登录成功
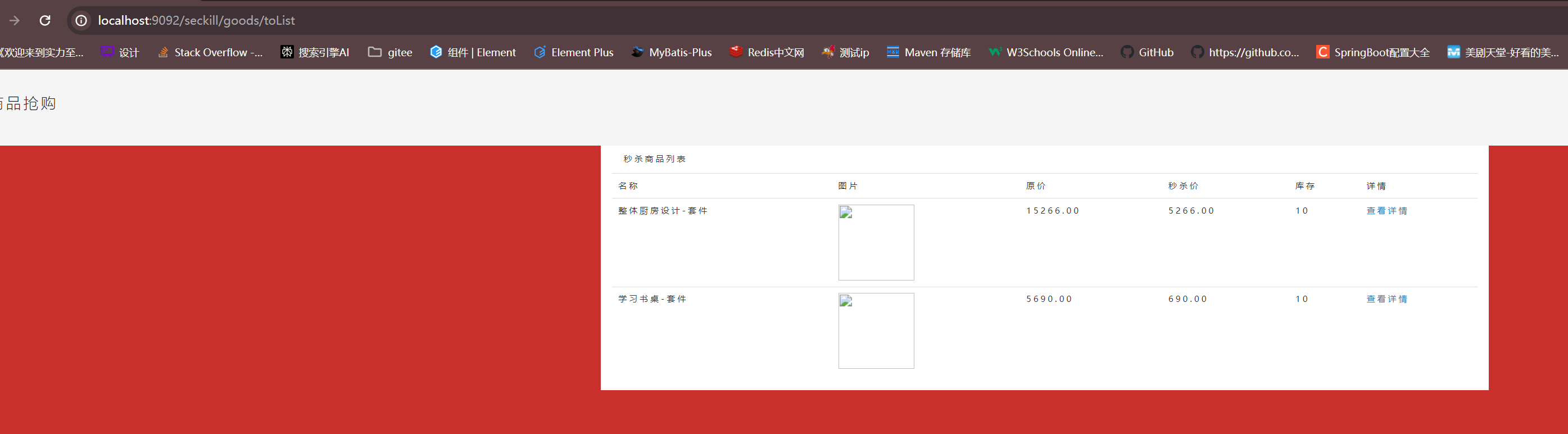
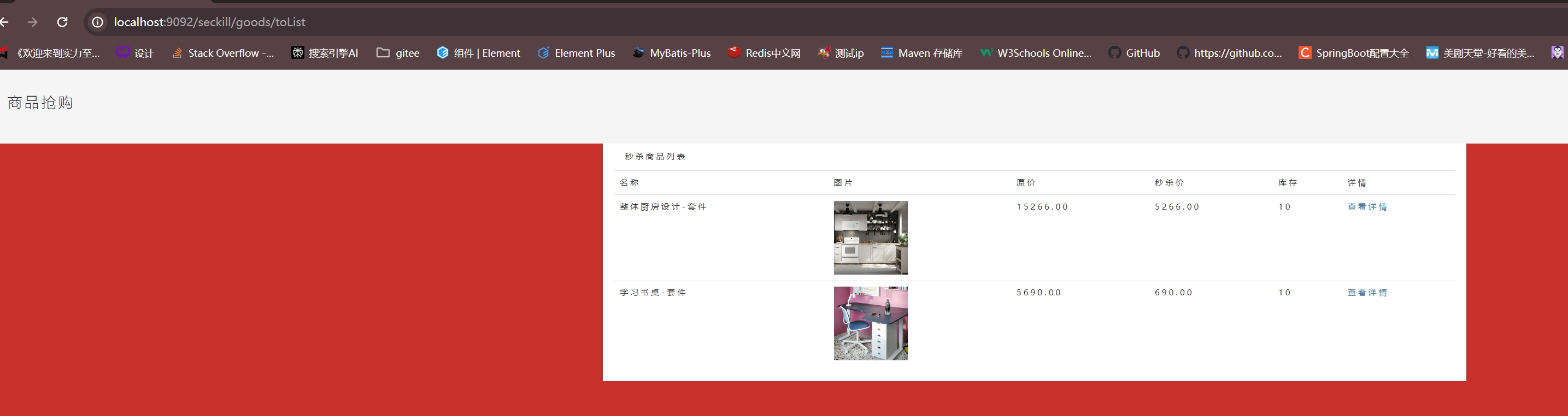
- 4.访问 http://localhost:9092/seckill/goods/toList 没有图片
- 5.把图片放到imgs下即可
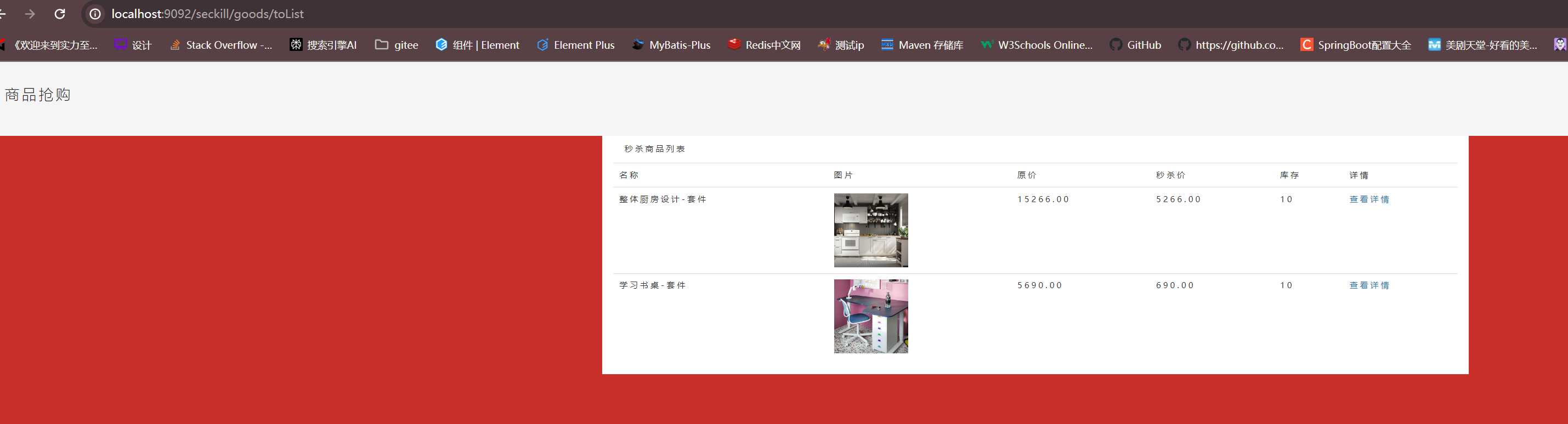
- 6.重新访问
- 3.调整templates/login.html 登录成功后直接跳转到商品列表页
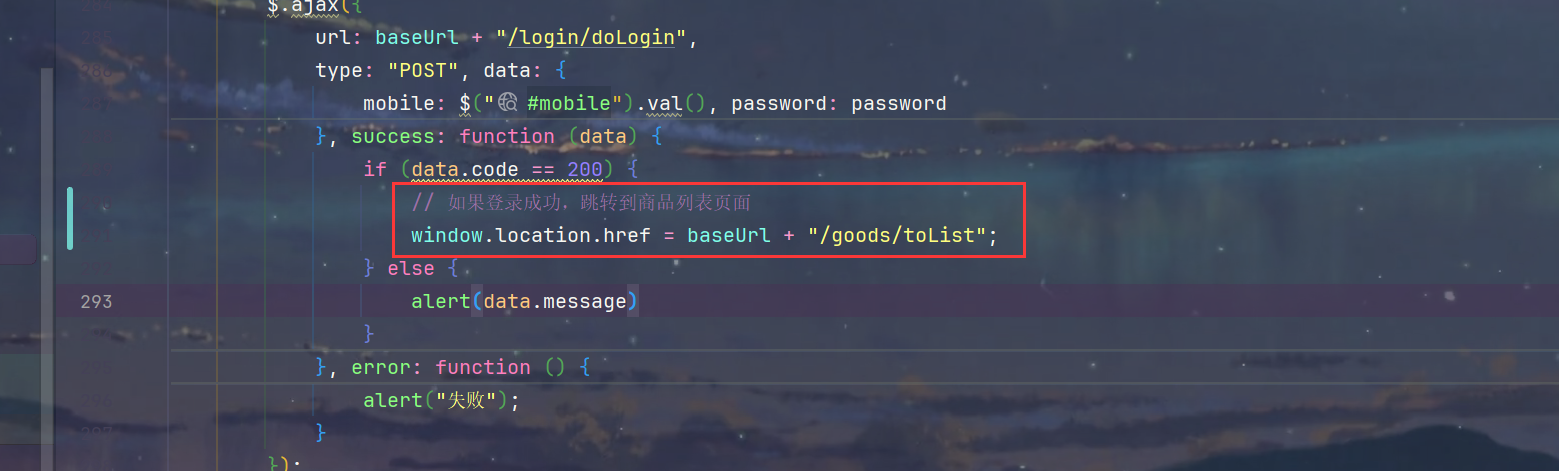
- 1.新增超链接
- 2.登录成功后自动跳转
- 7.商品详情页
- 1.Mapper编写 根据商品id获取商品详情
- 1.GoodsMapper.java
- 2.GoodsMapper.xml
- 2.Service编写
- 1.GoodsService.java
- 2.GoodsServiceImpl.java
- 3.Controller编写
- GoodsController.java
- 4.前端界面编写
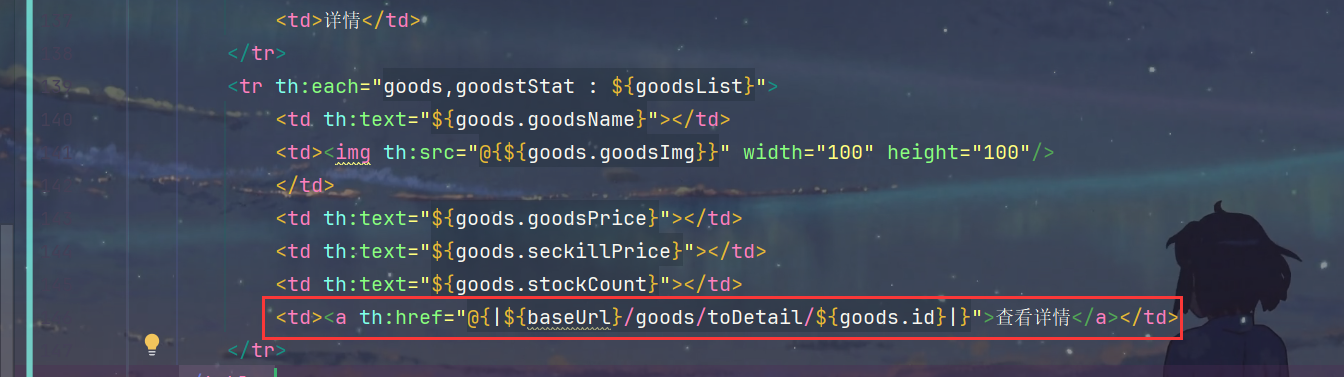
- 1.goodsList.html 修改请求(使用环境变量+资源路径的形式)
- 2.goodsDetail.html 商品详情页
- 5.测试
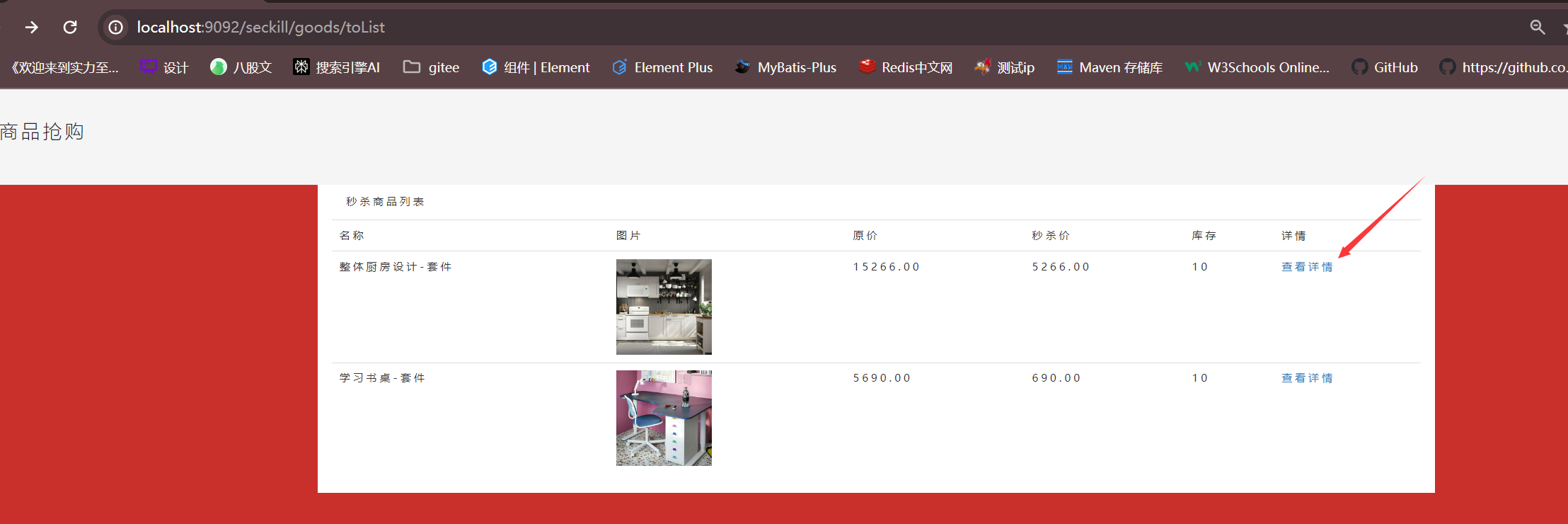
- 1.点击查看详情
- 2.数据正常展示
1.数据库表设计
1.商品表
use seckill;DROP TABLE IF EXISTS `t_goods`;
CREATE TABLE `t_goods`
(`id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT '商品 id',`goods_name` VARCHAR(16) not null DEFAULT '',`goods_title` VARCHAR(64) not null DEFAULT '' COMMENT '商品标题',`goods_img` VARCHAR(64) not null DEFAULT '' COMMENT '商品图片',`goods_detail` LONGTEXT not null COMMENT '商品详情',`goods_price` DECIMAL(10, 2) DEFAULT '0.00' COMMENT '商品价格',`goods_stock` INT(11) DEFAULT '0' COMMENT '商品库存',PRIMARY KEY (`id`)
) ENGINE = INNODBAUTO_INCREMENT = 3DEFAULT CHARSET = utf8mb4;INSERT INTO `t_goods`
VALUES ('1', '整体厨房设计-套件', '整体厨房设计-套件', '/imgs/kitchen.jpg', '整体厨房设计-套件', '15266.00', '100');
INSERT INTO `t_goods`
VALUES ('2', '学习书桌-套件', '学习书桌-套件', '/imgs/desk.jpg', '学习书桌-套件', '5690.00', '100');select * from t_goods;
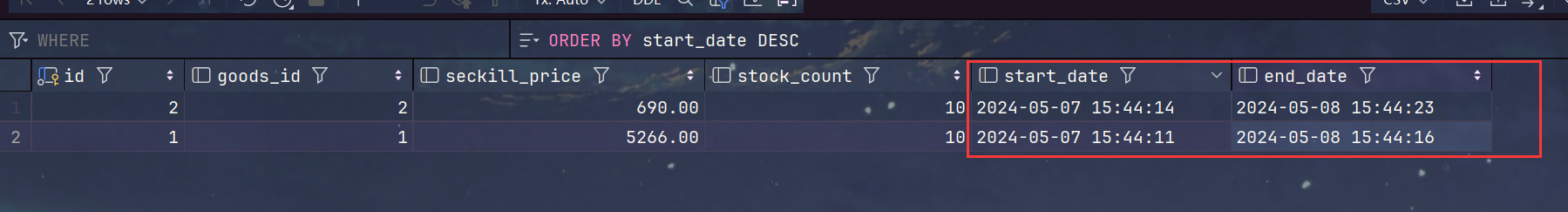
2.秒杀商品表
use seckill;DROP TABLE IF EXISTS `t_seckill_goods`;
CREATE TABLE `t_seckill_goods`
(`id` BIGINT(20) NOT NULL AUTO_INCREMENT,`goods_id` BIGINT(20) DEFAULT 0,`seckill_price` DECIMAL(10, 2) DEFAULT '0.00',`stock_count` INT(10) DEFAULT 0,`start_date` DATETIME DEFAULT NULL,`end_date` DATETIME DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE = INNODBAUTO_INCREMENT = 3DEFAULT CHARSET = utf8mb4;INSERT INTO `t_seckill_goods`
VALUES ('1', '1', '5266.00', '10', '2022-11-18 19:36:00', '2022-11-19 09:00:00');
INSERT INTO `t_seckill_goods`
VALUES ('2', '2', '690.00', '10', '2022-11-18 08:00:00', '2022-11-19 09:00:00');select * from t_seckill_goods;
3.修改一下秒杀时间为今天到明天

2.pojo和vo编写
1.com/sxs/seckill/pojo/Goods.java
package com.sxs.seckill.pojo;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;import java.io.Serializable;
import java.math.BigDecimal;/*** Description:** @Author sun* @Create 2024/5/7 15:47* @Version 1.0*/
@Data
@TableName("t_goods")
public class Goods implements Serializable {private static final long serialVersionUID = 1L;/*** 商品 id*/@TableId(value = "id", type = IdType.AUTO)private Long id;private String goodsName;/*** 商品标题*/private String goodsTitle;/*** 商品图片*/private String goodsImg;/*** 商品详情*/private String goodsDetail;/*** 商品价格*/private BigDecimal goodsPrice;/*** 商品库存*/private Integer goodsStock;
}
2.com/sxs/seckill/pojo/SeckillGoods.java
package com.sxs.seckill.pojo;import com.baomidou.mybatisplus.annotation.IdType;
import com.baomidou.mybatisplus.annotation.TableId;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.Data;import java.io.Serializable;
import java.math.BigDecimal;
import java.util.Date;/*** Description:** @Author sun* @Create 2024/5/7 15:48* @Version 1.0*/
@Data
@TableName("t_seckill_goods")
public class SeckillGoods implements Serializable {private static final long serialVersionUID = 1L;@TableId(value = "id", type = IdType.AUTO)private Long id;private Long goodsId;private BigDecimal seckillPrice;private Integer stockCount;private Date startDate;private Date endDate;
}3.com/sxs/seckill/vo/GoodsVo.java
package com.sxs.seckill.vo;import com.sxs.seckill.pojo.Goods;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;import java.math.BigDecimal;
import java.util.Date;/*** Description:** @Author sun* @Create 2024/5/7 16:05* @Version 1.0*/
@Data
@AllArgsConstructor
@NoArgsConstructor
public class GoodsVo extends Goods {private BigDecimal seckillPrice;private Integer stockCount;private Date startDate;private Date endDate;
}3.Mapper编写
1.GoodsMapper.java
package com.sxs.seckill.mapper;import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.sxs.seckill.pojo.Goods;
import com.sxs.seckill.vo.GoodsVo;
import org.apache.ibatis.annotations.Mapper;import java.util.List;/*** Description:** @Author sun* @Create 2024/5/7 17:00* @Version 1.0*/
@Mapper
public interface GoodsMapper extends BaseMapper<Goods> {/*** 获取商品列表* @return*/List<GoodsVo> findGoodsVo();
}2.GoodsMapper.xml
- resultType为GoodsVo,则可以自动按照驼峰命名法进行匹配
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.sxs.seckill.mapper.GoodsMapper"><select id="findGoodsVo" resultType="com.sxs.seckill.vo.GoodsVo">select g.id,g.goods_name,g.goods_title,g.goods_img,g.goods_detail,g.goods_price,g.goods_stock,t_seckill_goods.seckill_price,t_seckill_goods.stock_count,t_seckill_goods.start_date,t_seckill_goods.end_datefrom t_goods gleft join t_seckill_goods on g.id = t_seckill_goods.goods_id;</select>
</mapper>
3.分别编写SeckillGoodsMapper.java和SeckillGoodsMapper.xml
4.Service编写
1.GoodsService.java
package com.sxs.seckill.service;import com.baomidou.mybatisplus.extension.service.IService;
import com.sxs.seckill.pojo.Goods;
import com.sxs.seckill.vo.GoodsVo;import java.util.List;/*** Description:** @Author sun* @Create 2024/5/7 17:23* @Version 1.0*/
public interface GoodsService extends IService<Goods> {/** 查询商品列表*/List<GoodsVo> findGoodsVo();
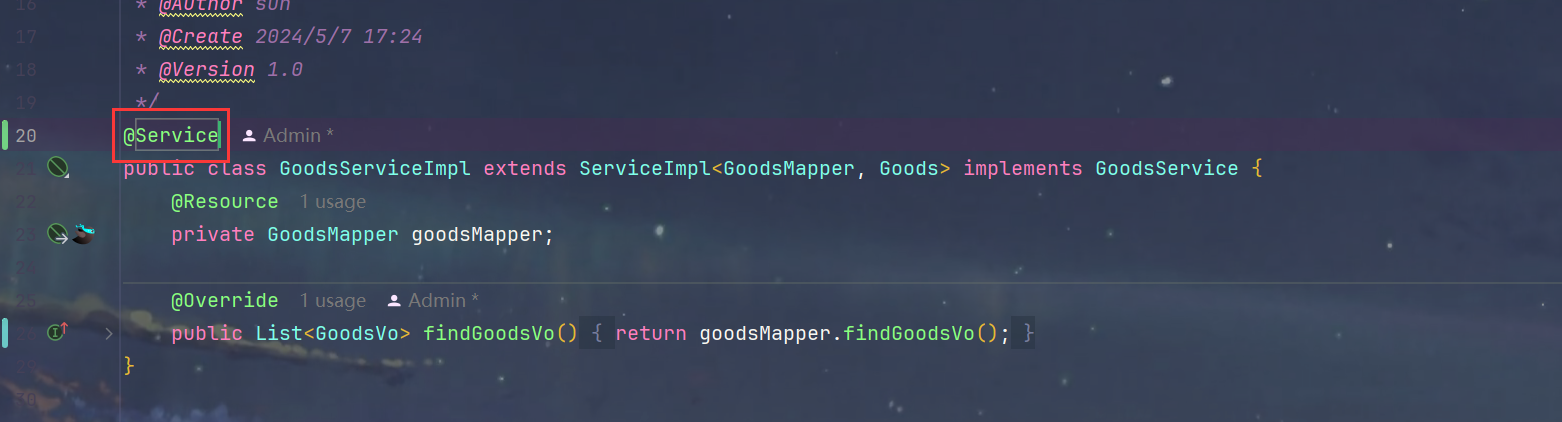
}2.GoodsServiceImpl.java
package com.sxs.seckill.service.impl;import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.sxs.seckill.mapper.GoodsMapper;
import com.sxs.seckill.pojo.Goods;
import com.sxs.seckill.service.GoodsService;
import com.sxs.seckill.vo.GoodsVo;import javax.annotation.Resource;
import java.util.List;/*** Description:** @Author sun* @Create 2024/5/7 17:24* @Version 1.0*/
public class GoodsServiceImpl extends ServiceImpl<GoodsMapper, Goods> implements GoodsService {@Resourceprivate GoodsMapper goodsMapper;@Overridepublic List<GoodsVo> findGoodsVo() {return goodsMapper.findGoodsVo();}
}3.分别编写SeckillGoodsService.java和SeckillGoodsServiceImpl.java
5.Controller编写
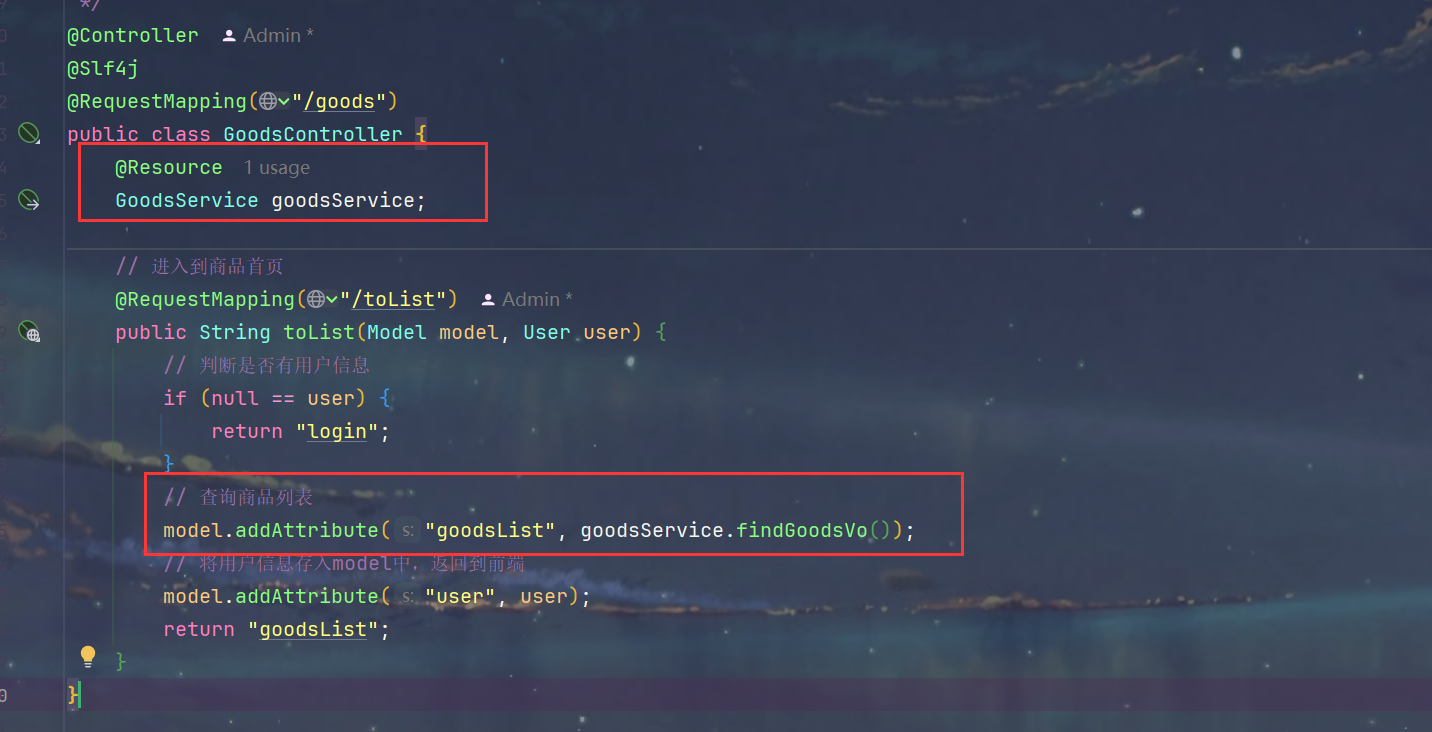
1.GoodsController.java

6.展示商品列表页
1.goodsList.html
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>商品列表</title><!-- bootstrap --><link rel="stylesheet" type="text/css" th:href="@{/bootstrap/css/bootstrap.min.css}"/><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><!-- jquery-validator --><script type="text/javascript" th:src="@{/jquery-validation/jquery.validate.min.js}"></script><script type="text/javascript"th:src="@{/jquery-validation/localization/messages_zh.min.js}"></script><!-- layer --><script type="text/javascript" th:src="@{/layer/layer.js}"></script><!-- md5.js --><script type="text/javascript" th:src="@{/js/md5.min.js}"></script><!-- common.js --><script type="text/javascript" th:src="@{/js/common.js}"></script><style>* {margin: 0;padding: 0;font-family: "Open Sans", sans-serif;text-transform: uppercase;letter-spacing: 3px;font-size: 11px;}body {background: #c9302c;}.main-header {width: 100%;height: 100px;background: whitesmoke;display: block;}.navbar {display: inline-block;float: right;margin-right: 50px;margin-top: 30px;}.logo {display: inline-block;margin-top: 30px;margin-left: 30px;text-decoration: none;}.logo-lg {font-size: 20px;font-weight: lighter;color: #232324;}.logo-lg > b {font-size: 20px;font-weight: lighter;color: #232324;}.container {background: #FFFFFF;}.add-good {padding-top: 12px;padding-bottom: 20px;border-radius: 10px;outline: none;display: block;margin-right: 30px;background: #f6f6f6;color: #ce7d88;border: solid 1px #eac7cc;}</style>
</head>
<body>
<!--抽取头部公共页面-->
<header id="site-header" class="main-header"><!-- Logo --><a class="logo" th:href="@{/goods/toList}"><span class="logo-lg"><b>商品抢购</b></span></a><nav class="navbar navbar-static-top"><!-- Sidebar toggle button--><a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></a><div class="navbar-custom-menu"><ul class="nav navbar-nav"><li class="dropdown user user-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><img class="user-image" src="/imgs/user.png" height="42" alt="User
Image"><span class="hidden-xs"></span></a><ul class="dropdown-menu"><!-- User image --><li class="user-header"><img class="img-circle" alt="User Image"><p>Hello ABC - Hello ABC<small>Hello ABC</small></p></li><!-- Menu Body --><li class="user-body"></li><li class="user-footer"><div class="pull-middle"><a th:href="@{/login/out}" class="btn btn-lg btn-default
btn-block">退出系统</a></div></li></ul></li></ul></div></nav>
</header>
<div class="container"><div class="panel-heading">秒杀商品列表</div><table class="table" id="goodslist"><tr><td>名称</td><td>图片</td><td>原价</td><td>秒杀价</td><td>库存</td><td>详情</td></tr><tr th:each="goods,goodstStat : ${goodsList}"><td th:text="${goods.goodsName}"></td><td><img th:src="@{${goods.goodsImg}}" width="100" height="100"/></td><td th:text="${goods.goodsPrice}"></td><td th:text="${goods.seckillPrice}"></td><td th:text="${goods.stockCount}"></td><td><a th:href="'/goods/toDetail/'+${goods.id}">查看详情</a></td></tr></table>
</div>
<script>
</script>
2.测试使用
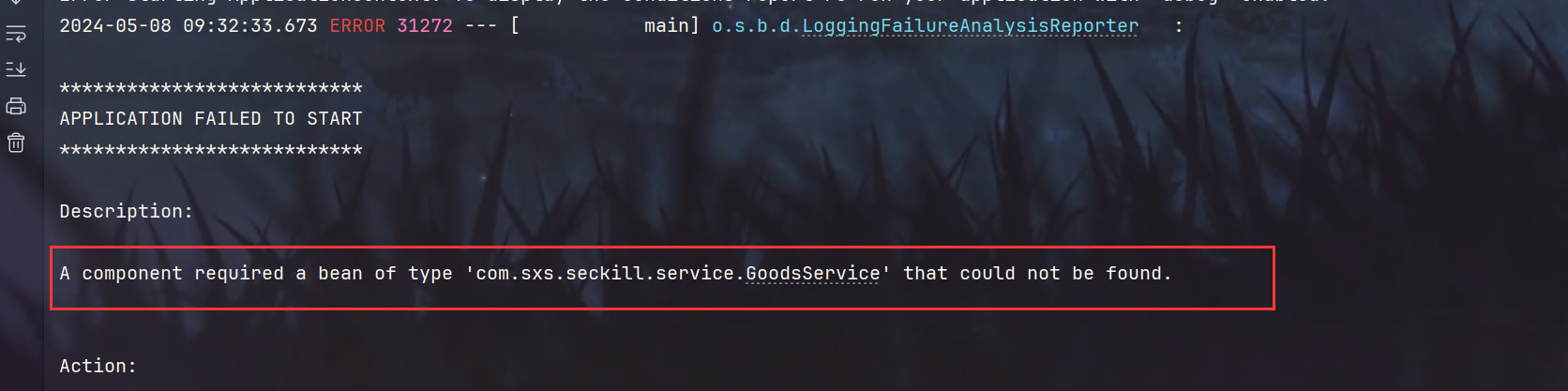
1.报错,GoodsService没被注入

2.加一下Service注解即可

3.登录成功

4.访问 http://localhost:9092/seckill/goods/toList 没有图片

5.把图片放到imgs下即可

6.重新访问

3.调整templates/login.html 登录成功后直接跳转到商品列表页
1.新增超链接

2.登录成功后自动跳转

7.商品详情页
1.Mapper编写 根据商品id获取商品详情
1.GoodsMapper.java
/*** 获取商品详情* @param goodsId* @return*/GoodsVo findGoodsVoByGoodsId(Long goodsId);
2.GoodsMapper.xml
<select id="findGoodsVoByGoodsId" resultType="com.sxs.seckill.vo.GoodsVo">select g.id,g.goods_name,g.goods_title,g.goods_img,g.goods_detail,g.goods_price,g.goods_stock,t_seckill_goods.seckill_price,t_seckill_goods.stock_count,t_seckill_goods.start_date,t_seckill_goods.end_datefrom t_goods gleft join t_seckill_goods on g.id = t_seckill_goods.goods_idwhere g.id = #{goodsId};</select>
2.Service编写
1.GoodsService.java
/*** 获取商品详情* @param goodsId* @return*/GoodsVo findGoodsVoByGoodsId(Long goodsId);
2.GoodsServiceImpl.java
@Overridepublic GoodsVo findGoodsVoByGoodsId(Long goodsId) {return goodsMapper.findGoodsVoByGoodsId(goodsId);}
3.Controller编写
GoodsController.java
// 进入到商品详情页@RequestMapping("/toDetail/{goodsId}")public String toDetail(Model model, User user, @PathVariable Long goodsId) {// 判断是否有用户信息if (null == user) {return "login";}// 查询商品详情model.addAttribute("goods", goodsService.findGoodsVoByGoodsId(goodsId));// 将用户信息存入model中,返回到前端model.addAttribute("user", user);return "goodsDetail";}
4.前端界面编写
1.goodsList.html 修改请求(使用环境变量+资源路径的形式)

2.goodsDetail.html 商品详情页
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>商品详情</title><!--jquery--><script type="text/javascript" th:src="@{/js/jquery.min.js}"></script><!-- bootstrap --><link rel="stylesheet" type="text/css" th:href="@{/bootstrap/css/bootstrap.min.css}"/><script type="text/javascript" th:src="@{/bootstrap/js/bootstrap.js}"></script><!-- layer --><script type="text/javascript" th:src="@{/layer/layer.js}"></script><!-- common.js --><script type="text/javascript" th:src="@{/js/common.js}"></script><style>* {margin: 0;padding: 0;font-family: "Open Sans", sans-serif;text-transform: uppercase;letter-spacing: 3px;font-size: 11px;}body {/*background: #cbc0d3;*/background: #c9302c;}.main-header {width: 100%;height: 100px;/*background: #eac7cc;*/background: whitesmoke;display: block;}.navbar {display: inline-block;float: right;margin-right: 50px;margin-top: 30px;}.logo {display: inline-block;margin-top: 30px;margin-left: 30px;text-decoration: none;}.logo-lg {font-size: 20px;font-weight: lighter;color: #232324;}.logo-lg > b {font-size: 20px;font-weight: lighter;color: #232324;}.container {background: #FFFFFF;margin-right: auto;margin-left: auto;width: 900px;}.captcha {display: none;}.captchaImg {display: none;width: 130px;height: 32px;}</style>
</head>
<body>
<!--抽取头部公共页面-->
<header id="site-header" class="main-header"><!-- Logo --><a class="logo" onclick="toList()"><span class="logo-lg"><b>商品抢购</b></span></a><nav class="navbar navbar-static-top"><!-- Sidebar toggle button--><a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"><span class="sr-only">Toggle navigation</span><span class="icon-bar"></span><span class="icon-bar"></span><span class="icon-bar"></span></a><div class="navbar-custom-menu"><ul class="nav navbar-nav"><li class="dropdown user user-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><img class="user-image" src="/imgs/user.png" height="32" alt="User
Image"><span class="hidden-xs"></span></a><ul class="dropdown-menu"><!-- User image --><li class="user-header"><img class="img-circle" alt="User Image"><p>Hello ABC - Hello ABC<small>Hello ABC</small></p></li><!-- Menu Body --><li class="user-body"></li><li class="user-footer"><div class="pull-middle"><a onclick="toOut()" class="btn btn-lg btn-default btn-block">退出系统</a></div></li></ul></li></ul></div></nav>
</header>
<div class="panel panel-default"><div class="panel-heading" style="background: #c9302c;color: white">秒杀商品详情</div><div class="panel-body"><span th:if="${user eq null}"> 您还没有登录,请登陆后再操作<br/></span><span>production 参数</span></div><div class="container"><table class="table" id="good"><tr><td>名称</td><td colspan="3" id="goodName" th:text="${goods.goodsName}"></td></tr><tr><td>图片</td><td colspan="3"><img id="goodImg" th:src="@{${goods.goodsImg}}" width="200" heights="200"/></td></tr><tr><td>秒杀价</td><td id="secKillPrice" th:text="${goods.seckillPrice}"></td><td><img id="captchaImg" class="captchaImg"/></td><td><input id="captcha" class="captchaImg"/><input type="button" id="captchabtn" onclick="verifyCaptcha()" value="验证
输入的验证码是否正确"></td></tr><tr><td>原价</td><td colspan="3" id="goodPrice" th:text="${goods.goodsPrice}"></td></tr><tr><td>库存</td><td colspan="3" id="stockCount" th:text="${goods.stockCount}"></td></tr></table></div>
</div>
</body>
<script>
</script>
</html>
5.测试
1.点击查看详情

2.数据正常展示

相关文章:

秒杀基本功能开发(显示商品列表和商品详情)
文章目录 1.数据库表设计1.商品表2.秒杀商品表3.修改一下秒杀时间为今天到明天 2.pojo和vo编写1.com/sxs/seckill/pojo/Goods.java2.com/sxs/seckill/pojo/SeckillGoods.java3.com/sxs/seckill/vo/GoodsVo.java 3.Mapper编写1.GoodsMapper.java2.GoodsMapper.xml3.分别编写Seck…...

centos 记录用户登陆ip和执行命令
centos 记录用户登陆ip和执行命令 在/etc/profile 文件末尾添加如下代码: #!/bin/bash USER_IPwho -u am i 2>/dev/null | awk {print $NF} | sed -e s/[()]//g HISTDIR/usr/share/.history if [ -z "$USER_IP" ]; then USER_IPhostname fi…...

JZ2440笔记:DM9000C网卡驱动
在厂家提供的dm9dev9000c.c上修改, 1、注释掉#ifdef MODULE #endif 2、用模块化函数修饰入口出口函数 3、在dm9000c_init入口函数,增加iobase (int)ioremap(0x20000000,1024);irq IRQ_EINT7; 4、一路进入,在dmfe_probe1中注释掉if((db…...
【数据结构】二叉树:简约和复杂的交织之美
专栏引入: 哈喽大家好,我是野生的编程萌新,首先感谢大家的观看。数据结构的学习者大多有这样的想法:数据结构很重要,一定要学好,但数据结构比较抽象,有些算法理解起来很困难,学的很累…...

信号稳定,性能卓越!德思特礁鲨系列MiMo天线正式发布!
作者介绍 礁鲨系列天线,以其独特的外观设计和强大的性能,成为德思特Panorama智能天线家族的最新成员。这款天线不仅稳定提供5G、WIFI和GNSS信号,更能在各类复杂环境中展现出卓越的性能。它的设计灵感来源于海洋中的礁鲨,象征着力量…...

编程学习技巧——实战
目录 学习思路待续、更新中 学习思路 实战大小项目 翻阅官网手册——学习技术,调试问题 待续、更新中 1 顿号、: 先使用ctrl. ,再使用一遍切回 2 下标: 21 2~1~ 3 上标: 2 0 2^{0} 20 $2^{0}$ 4 竖线 | : | ; | 5 空格: &emsp ; 6 换行: &nbs…...

GPU学习(1)
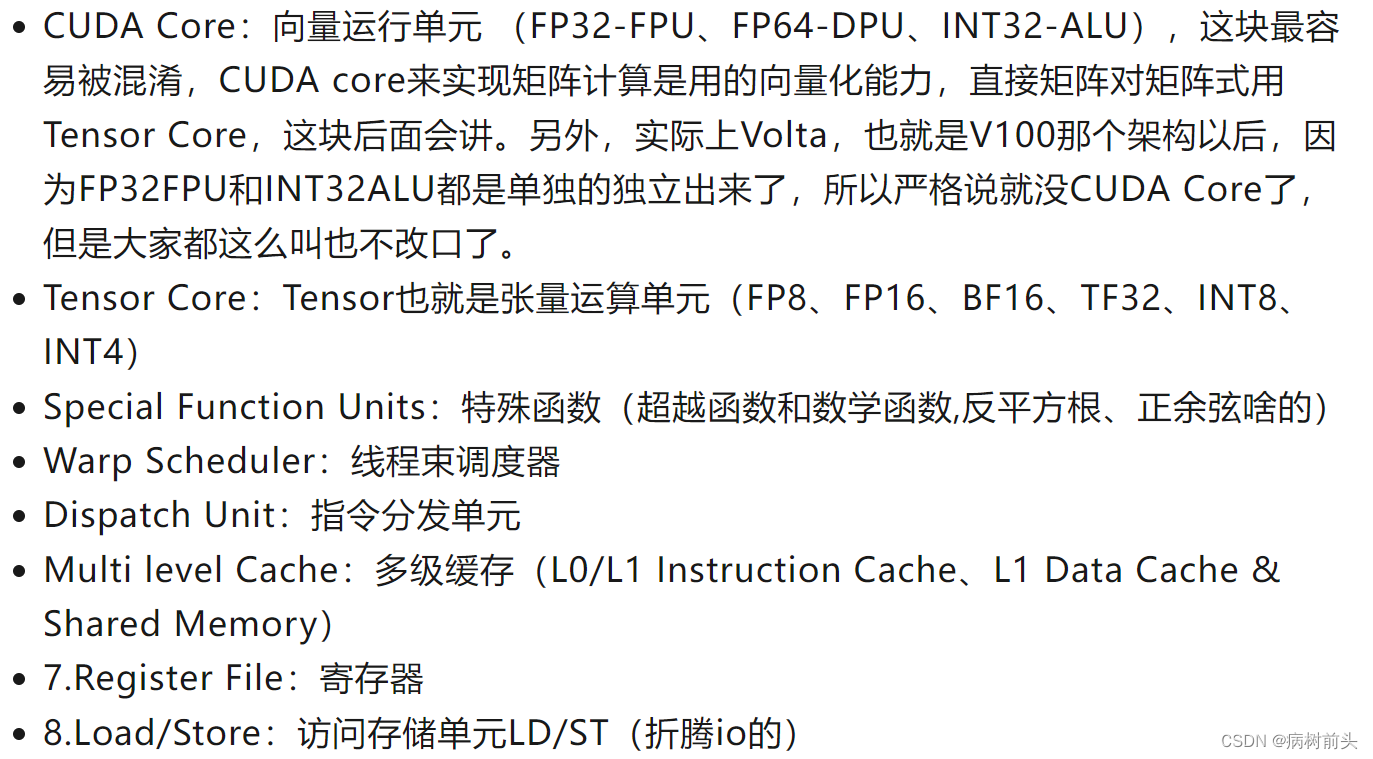
一、为什么要GPU 我们先看一个基本的神经网络计算 YF(x)AxB 这就是一次乘法一次加法 ,也叫FMA,(fused multiply-add) 如果矩阵乘,就是上面的那个式子扩展一下,所以又用了这张老图 比如你要多执行好几个yAxB,可能比较简…...

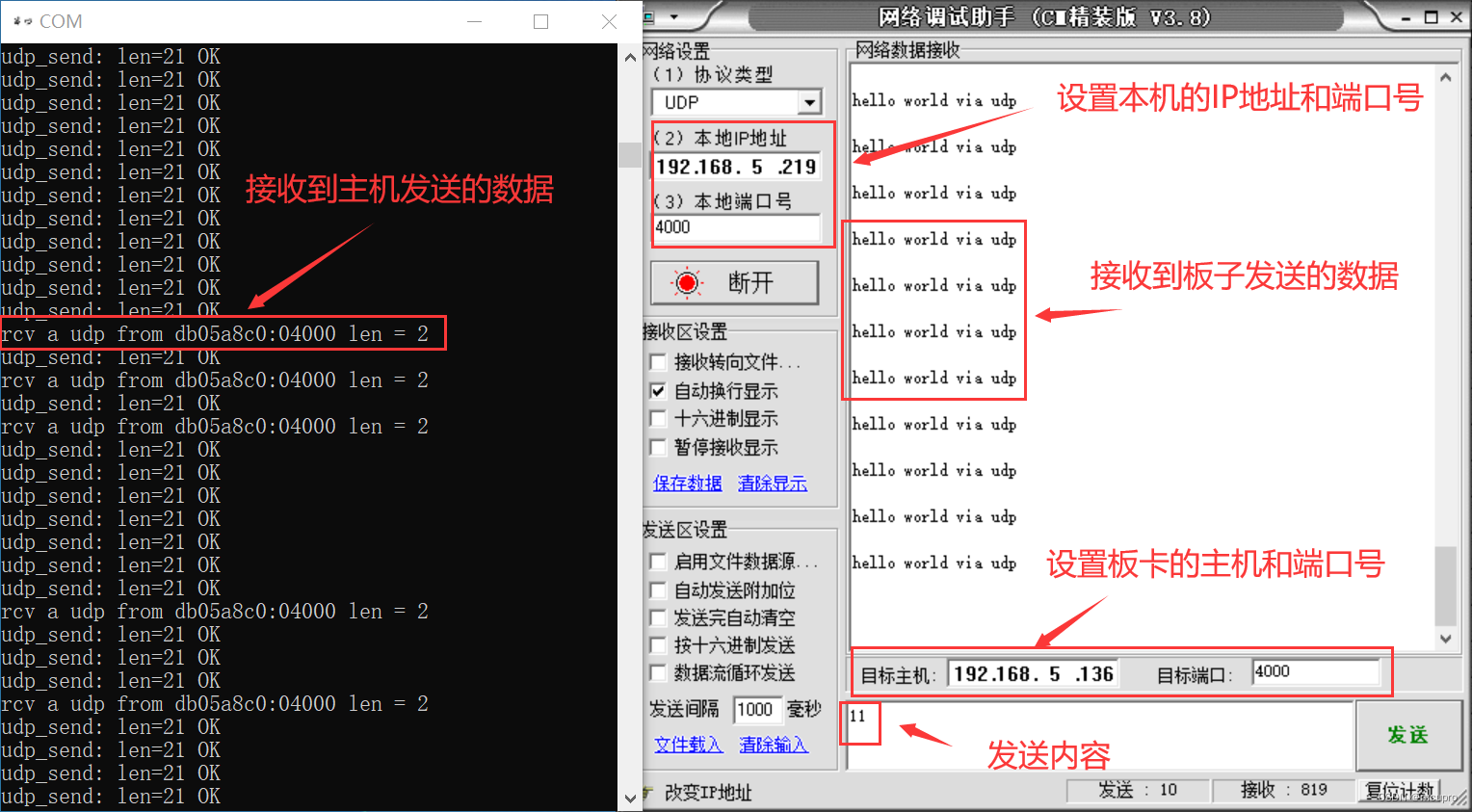
TQSDRPI开发板教程:UDP收发测试
项目资源分享 链接:https://pan.baidu.com/s/1gWNSA9czrGwUYJXdeuOwgQ 提取码:tfo0 LWIP自环教程:https://blog.csdn.net/mcupro/article/details/139350727?spm1001.2014.3001.5501 在lwip自环的基础上修改代码实现UDP的收发测试。新建一…...

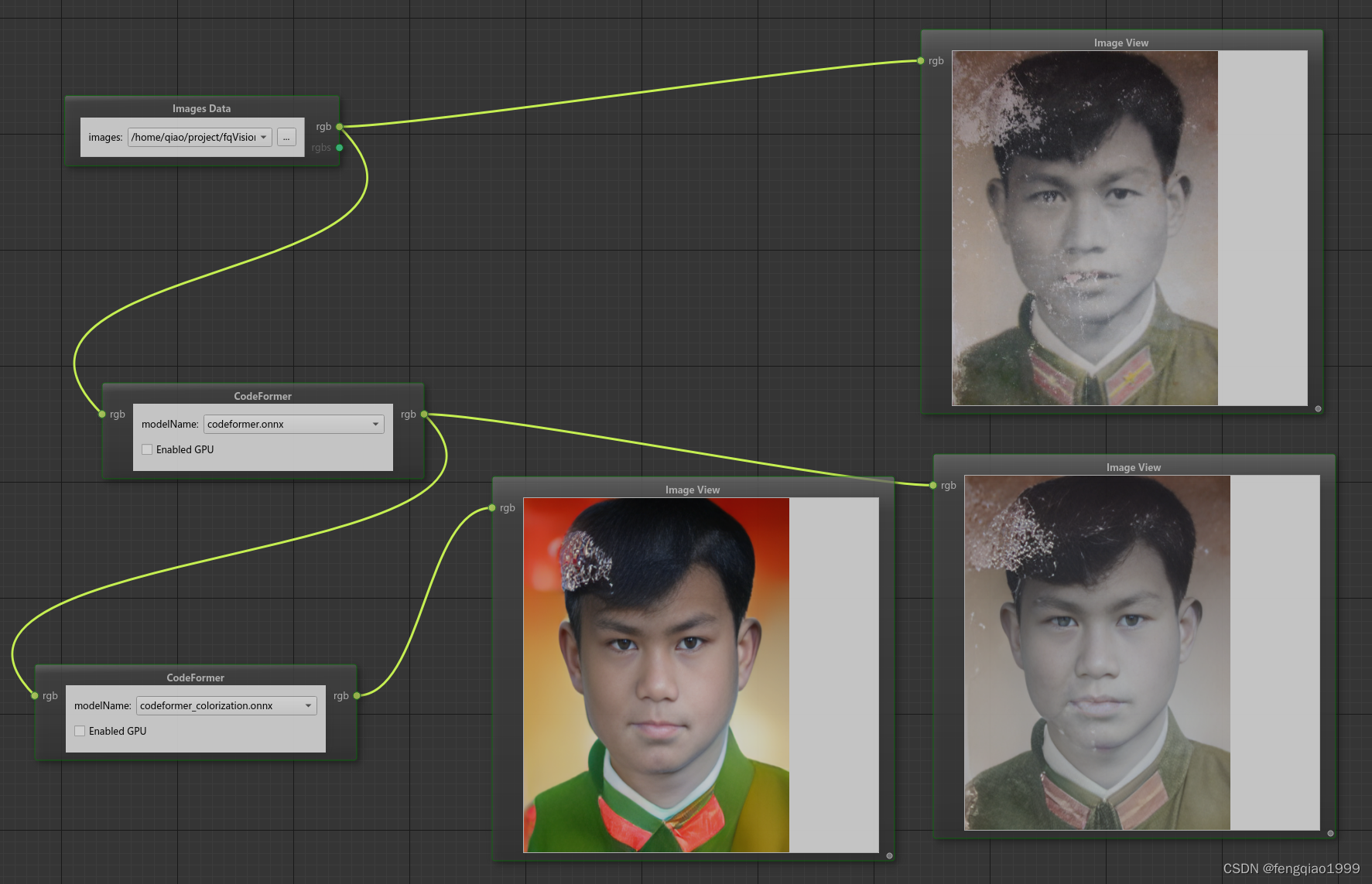
opencv进阶 ——(九)图像处理之人脸修复祛马赛克算法CodeFormer
算法简介 CodeFormer是一种基于AI技术深度学习的人脸复原模型,由南洋理工大学和商汤科技联合研究中心联合开发,它能够接收模糊或马赛克图像作为输入,并生成更清晰的原始图像。算法源码地址:https://github.com/sczhou/CodeFormer…...

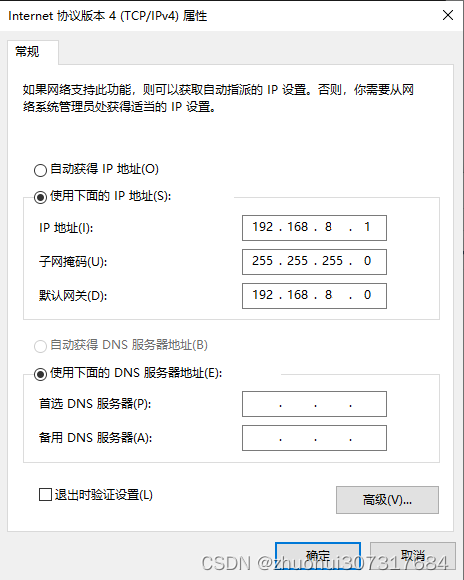
虚拟机改IP地址
使用场景:当你从另一台电脑复制一个VMware虚拟机过来,就是遇到一个问题,虚拟的IP地址不一样(比如,一个是192.168.1.3,另一个是192.168.2.4,由于‘1’和‘2’不同,不是同一网段&#…...

MySQL(二)-基础操作
一、约束 有时候,数据库中数据是有约束的,比如 性别列,你不能填一些奇奇怪怪的数据~ 如果靠人为的来对数据进行检索约束的话,肯定是不行的,人肯定会犯错~因此就需要让计算机对插入的数据进行约束要求! 约…...

vue3学习使用笔记
1.学习参考资料 vue3菜鸟教程:https://www.runoob.com/vue3/vue3-tutorial.html 官方网站:https://cn.vuejs.org/ 中文文档: https://cn.vuejs.org/guide/introduction.html Webpack 入门教程:https://www.runoob.com/w3cnote/webpack-tutor…...

微信小程序怎么进行页面传参
微信小程序页面传参的方式有多种,每种方式都有其特定的使用场景和优势。以下是几种常见的页面传参方式,以及它们的具体使用方法和示例: URL参数传值 原理:通过在跳转链接中附加参数,在目标页面的onLoad函数中获取参数…...

隆道出席河南ClO社区十周年庆典,助推采购和供应链数字化发展
5月26日,“河南ClO社区十周年庆典”活动在郑州举办,北京隆道网络科技有限公司总裁助理姚锐出席本次活动,并发表主题演讲《数字化采购与供应链:隆道的探索与实践》,分享隆道公司在采购和供应链数字化转型方面的研究成果…...

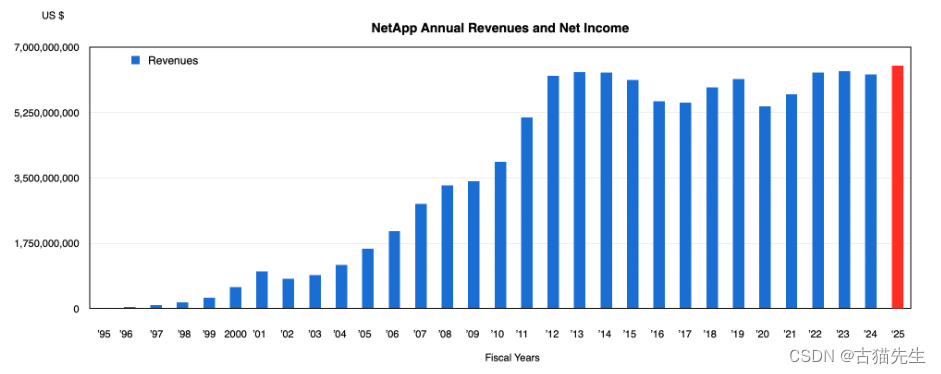
NetApp财季报告亮点:全闪存阵列需求强劲,云计算收入增长放缓但AI领域前景乐观
在最新的财季报告中,NetApp的收入因全闪存阵列的强劲需求而显著增长。截至2024年4月26日的2024财年第四季度,NetApp的收入连续第三个季度上升,达到了16.7亿美元,较前一年同期增长6%,超出公司指导中值。净利润为2.91亿美…...

javascript读取本地目录
在JavaScript中,直接读取本地目录的能力受到浏览器安全限制,因为出于隐私和安全考虑,浏览器的JavaScript环境通常不允许直接访问用户的文件系统。然而,随着Web技术的发展,一些现代浏览器引入了File System API或Web Fi…...

Java基础八股
Java基础八股 Java语言Java语言有什么特点Java与C区别Java如何实现跨平台JVMvsJDKvsJRE标识符和关键字的区别是什么自增自减运算符移位运算符continue,break,return的区别是什么final,finally,finalize的区别final关键字的作用时什么 变量 Java语言 Java语言有什么特点 Java是…...
【机器学习300问】102、什么是混淆矩阵?
一、混淆矩阵的定义 混淆矩阵是一种用于评估分类模型性能的评估指标。当模型对数据进行预测并将数据分配到预定义的类别时,混淆矩阵提供了一种直观的方式来总结这些预测与数据实际类别之间的对应关系。具体来说,它是一个表格。 二、分类模型性能评估一级…...

基于SpringBoot3和JDK17,集成H2数据库和jpa
基于SpringBoot3和JDK17,集成H2数据库和jpa 学会用H2数据库,为了快速写出需要处理数据关系的demo。 文章目录 基于SpringBoot3和JDK17,集成H2数据库和jpa工程配置pom.xml文件application.properties文件 练习H2数据库的操作h2数据库的建表自…...

《逆水寒》手游周年庆,热度不减反增引发热议
易采游戏网5月31日最新消息:随着数字娱乐时代的飞速发展,手游市场的竞争愈发激烈。在这样的大背景下,《逆水寒》手游以其独特的古风武侠世界和深度的社交体验,自上线以来便吸引了无数玩家的目光。如今,这款游戏迎来了它…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
