网络安全法中的网络安全规定和措施
《中华人民共和国网络安全法》是中国首部全面规范网络空间安全管理的基础性法律,旨在加强网络安全,保障国家安全和社会公共利益,保护公民、法人和其他组织的合法权益,促进互联网的健康发展。以下是该法律中关于网络安全的一些核心规定和措施:
-
网络安全等级保护制度:网络运营者应当按照网络安全等级保护制度的要求,履行安全保护义务,保障网络免受干扰、破坏或者未经授权的访问,防止网络数据泄露或者被窃取、篡改。
-
个人信息保护:网络运营者在收集和使用个人信息时,必须遵循合法、正当、必要的原则,公开收集、使用规则,并明示收集、使用信息的目的、方式和范围。同时,这些信息必须经过用户的明确同意,不得泄露、篡改或者非法使用。
-
关键信息基础设施保护:对关键信息基础设施实行重点保护,境外的个人或组织机构从事危害中国关键信息基础设施的活动,造成严重后果的,依法追究法律责任。
-
网络安全事件应急预案:网络运营者应当制定网络安全事件应急预案,及时处置系统漏洞、计算机病毒、网络攻击、网络侵入等安全风险。
-
网络安全社会化服务体系建设:国家推进网络安全社会化服务体系建设,鼓励企业、机构开展网络安全认证、检测和风险评估等安全服务。
-
网络安全宣传教育:各级人民政府及其有关部门应当组织开展经常性的网络安全宣传教育,并指导、督促有关单位做好网络安全宣传教育工作。
-
网络安全技术研发和应用:国家支持创新网络安全管理方式,运用网络新技术,提升网络安全保护水平,并鼓励网络安全技术的研究开发和应用。
-
网络安全人才培养:国家支持企业和高等学校、职业学校等教育培训机构开展网络安全相关教育与培训,采取多种方式培养网络安全人才,促进网络安全人才交流。
这些规定和措施体现了中国在网络安全领域的法律框架和政策导向,旨在构建一个安全、可靠、可控的网络空间。
《中华人民共和国网络安全法》对于个人信息保护有哪些具体要求?
《中华人民共和国网络安全法》对个人信息保护的具体要求主要体现在以下几个方面:
-
个人信息的定义:网络安全法明确了个人信息的定义,即以电子或者其他方式记录的能够单独或者与其他信息结合识别特定自然人身份或者反映特定自然人活动情况的各种信息。
-
信息的收集、存储、使用等规定:网络安全法要求个人信息收集者应当依法依规收集、使用、存储和传输个人信息,保障个人信息利益不受侵害。同时,法律还规定了个人信息被收集、存储和使用时,必须得到被收集者的明确同意。
-
网络营销和个人信息保护:网络安全法对网络营销和个人信息保护做出了明确规定。经营者或营销者在收集个人信息时,应明确告知目的、使用方式、权利和义务等信息,以便被收集者做出自主选择。如果某些信息被用于推销、广告等商业性行为,应得到被收集者的明确同意。
-
个人信息泄露和保护:网络安全法要求信息收集者在收集、存储和使用个人信息的过程中,应采取必要的技术手段和管理措施,确保信息不被泄露、篡改和损毁等情况发生,避免影响到个人利益和社会安全。对于泄露、篡改等情况,信息收集者需要承担相应的法律责任。
-
用户知情同意:网络安全法对用户“知情同意”作出明确规定,即网络产品、服务具有收集用户信息功能的,其提供者应当向用户明示并取得同意。
-
技术措施和其他必要措施:网络安全法要求网络运营者应当采取技术措施和其他必要措施,确保其收集的个人信息安全,防止信息泄露、毁损、丢失。在发生或者可能发生个人信息泄露、毁损、丢失的情况时,应当立即采取补救措施,按照规定及时告知用户并向有关主管部门报告。
这些规定共同构成了《中华人民共和国网络安全法》对个人信息保护的基本框架,旨在保护公民的个人信息安全,防止个人信息被滥用。
网络安全等级保护制度是如何划分网络安全级别的?
网络安全等级保护制度是中国为了加强网络安全管理,保护网络空间主权和国家安全,保障社会稳定和公共利益,促进信息化健康发展而设立的一项法律制度。该制度通过对网络安全等级的划分,明确不同等级网络的安全保护要求,从而实现对网络安全的有效监管。
定级原则
网络安全等级保护制度的定级原则主要基于两个方面的因素:受侵害的客体和对客体的侵害程度。受侵害的客体包括公民、法人和其他组织的合法权益,社会秩序、公共利益,以及国家安全。对客体的侵害程度则涉及到信息系统遭受破坏后可能带来的损害程度,如一般损害、严重损害、特别严重损害等。
定级方法
网络安全等级保护的定级方法是根据业务信息安全和系统服务安全两个方面来确定的。首先,需要确定业务信息的重要性和受到破坏后的危害性,以此来确定业务信息安全等级。其次,需要确定系统服务的重要性和受到破坏后的危害性,以此来确定系统服务安全等级。最后,由业务信息安全等级和系统服务安全等级的较高者确定定级对象的安全保护等级。
等级划分
根据《信息安全技术—网络安全等级保护定级指南》(GB/T 22240-2020),网络安全等级保护分为五个等级:
-
第一级:用户自主保护级,适用于小型私营、个体企业等所属信息系统。该保护级别不需要备案,对评估周期也没有要求。
-
第二级:系统审计保护级,适用于中型企事业单位、一般的电商平台等大多数的信息系统。需要公安机关备案,受到破坏后会对公民、法人和其他组织的合法权益产生严重损害,或者对社会秩序和公共利益造成损害。
-
第三级:安全标记保护级,适用于地级市以上的国家机关、企业、事业单位的内部重要信息系统。受到破坏后会对社会秩序、公共利益造成严重损害,或对国家安全造成损害。
-
第四级:结构化保护级,适用于国家重要领域、涉及国家安全、国计民生的系统。受到破坏后会对国家安全造成严重损害,对社会秩序、公共利益造成特别严重损害。
-
第五级:专控保护级,适用于最高级别的网络和信息系统,受到破坏后会对国家安全造成特别严重损害。
综上所述,网络安全等级保护制度通过对网络安全等级的划分,明确了不同等级网络的安全保护要求,为网络安全管理提供了法律依据和操作指南。
网络安全事件应急预案通常包括哪些内容?
网络安全事件应急预案是为了应对网络安全事件而制定的一系列行动计划和程序。它通常包含以下几个核心部分:
1. 总则
这部分阐述了应急预案的编制目的、依据、适用范围和工作原则,明确了预案的目标和基本框架。
2. 组织体系
包括领导机构与职责、办事机构与职责、其他相关单位职责等,确立了应急响应的组织结构和责任分配。
3. 事件分级
根据网络安全事件的严重程度,将事件分为特别重大、重大、较大和一般四个等级,并对应不同的响应措施。
4. 监测预警
涉及事件监测、预警监测、预警分级、预警发布、预警响应和预警解除等环节,旨在及时发现并处置潜在的安全威胁。
5. 应急处置
包括事件报告、应急响应、应急结束等步骤,详细描述了在不同等级事件发生时的具体操作流程。
6. 调查与评估
包括事后总结、调查评估、奖惩问责等内容,用于对事件处理过程和结果进行评价和反馈。
7. 预防与应急准备
包括预防保护、应急演练、宣传培训、手段建设、工具配备等措施,旨在提升网络安全防护能力和应急响应能力。
8. 保障措施
涵盖落实责任、经费保障、队伍建设、社会力量、国际合作等方面,确保应急预案的有效执行。
9. 附则
包括预案管理、预案解释、预案实施时间等,对预案的管理和实施细节进行规定。
相关文章:

网络安全法中的网络安全规定和措施
《中华人民共和国网络安全法》是中国首部全面规范网络空间安全管理的基础性法律,旨在加强网络安全,保障国家安全和社会公共利益,保护公民、法人和其他组织的合法权益,促进互联网的健康发展。以下是该法律中关于网络安全的一些核心…...

一、搭建 Vue3 Admin 项目:从无到有的精彩历程
在前端开发的领域中,Vue3 展现出了强大的魅力,而搭建一个功能丰富的 Vue3 Admin 项目更是充满挑战与乐趣。今天,我将和大家分享我搭建 Vue3 Admin 项目的详细过程,其中用到了一系列重要的依赖包。 首先 让我们开启这个旅程。在确…...

Qt | Qt 资源简介(rcc、qmake)
1、资源系统是一种独立于平台的机制,用于在应用程序的可执行文件中存储二进制文件(前面所讨论的数据都存储在外部设备中)。若应用程序始终需要一组特定的文件(比如图标),则非常有用。 2、资源系统基于 qmake,rcc(Qt 的资源编译器,用于把资源转换为 C++代码)和 QFile …...

对boot项目拆分成cloud项目的笔记
引言:这里我用的是新版本的技术栈 spring-boot-starter-parent >3.2.5 mybatis-spring-boot-starter >3.0.3 mybatis-plus-boot-starter >3.5.5 spring-cloud-dependencies …...

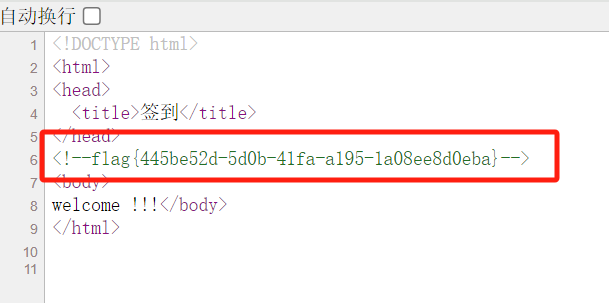
CTF本地靶场搭建——基于阿里云ACR实现动态flag题型的创建
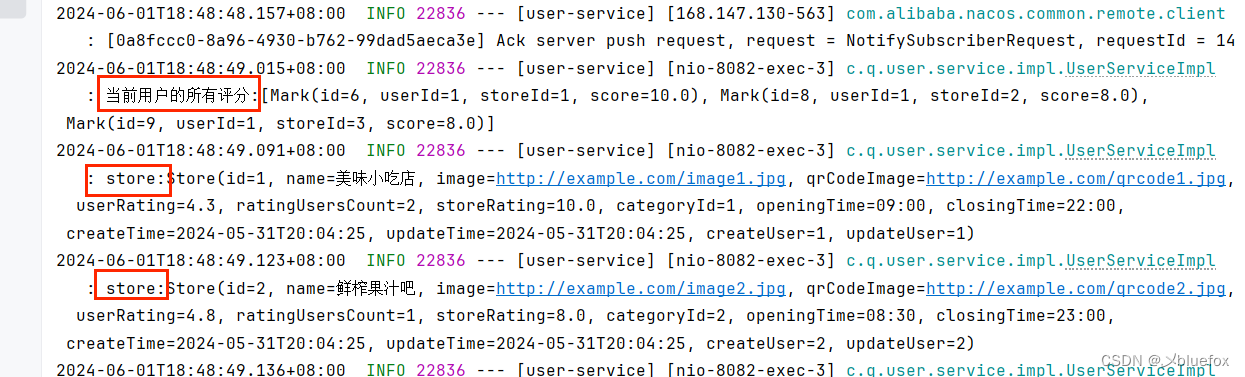
接上文,这篇主要是结合阿里云ACR来实现动态flag题型的创建。 这里顺便也介绍一下阿里云的ACR服务。 阿里云容器镜像服务(简称 ACR)是面向容器镜像、Helm Chart 等符合 OCI 标准的云原生制品安全托管及高效分发平台。 ACR 支持全球同步加速、…...

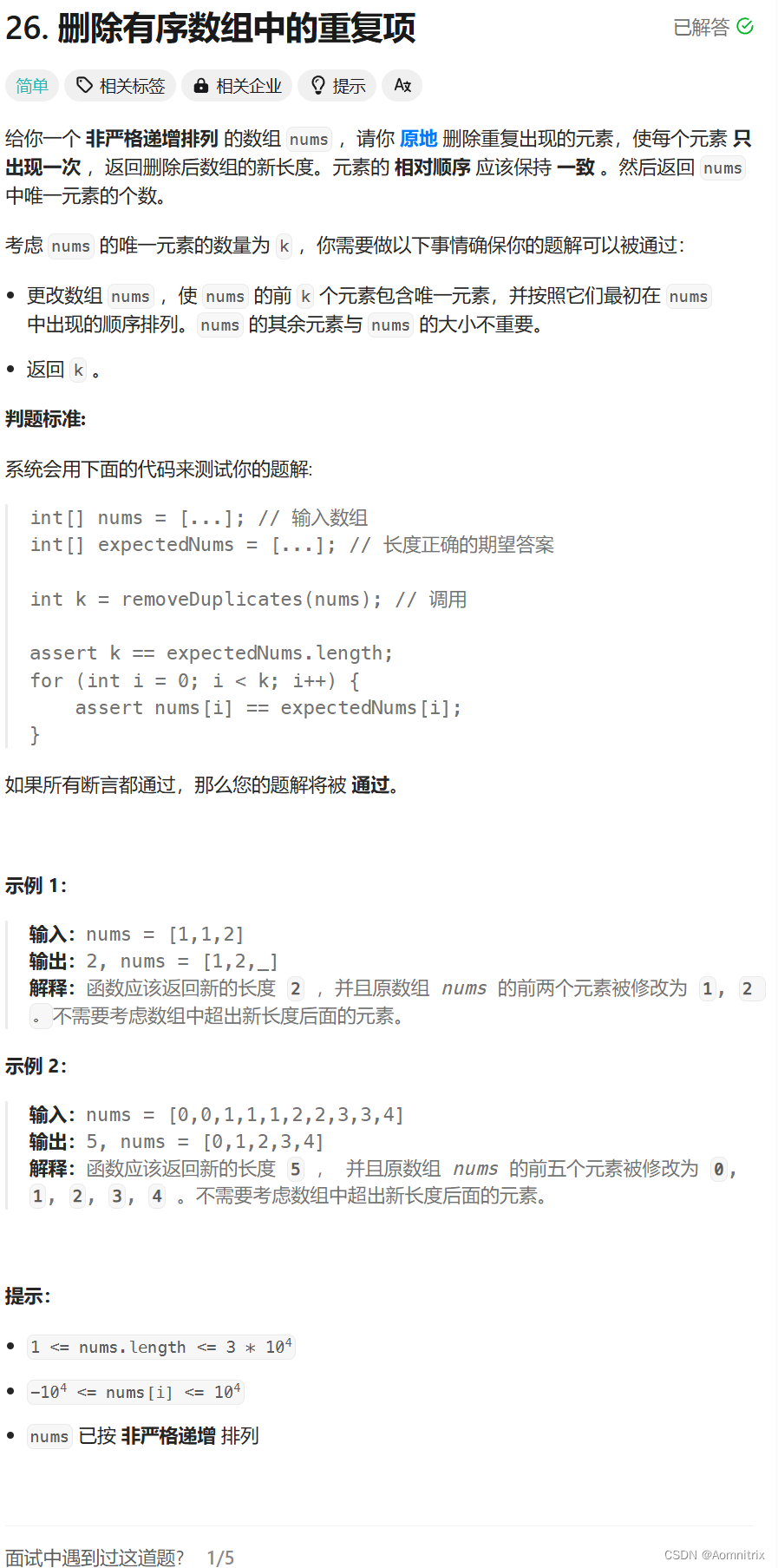
【面试经典150题】删除有序数组中的重复项
目录 一.删除有序数组中的重复项 一.删除有序数组中的重复项 题目如上图所示,这里非严格递增排序的定义是数字序列,其中相邻的数字可以相等,并且数字之间的差值为1。 这题我们依旧使用迭代器进行遍历,比较当前的数据是否与下一个数…...

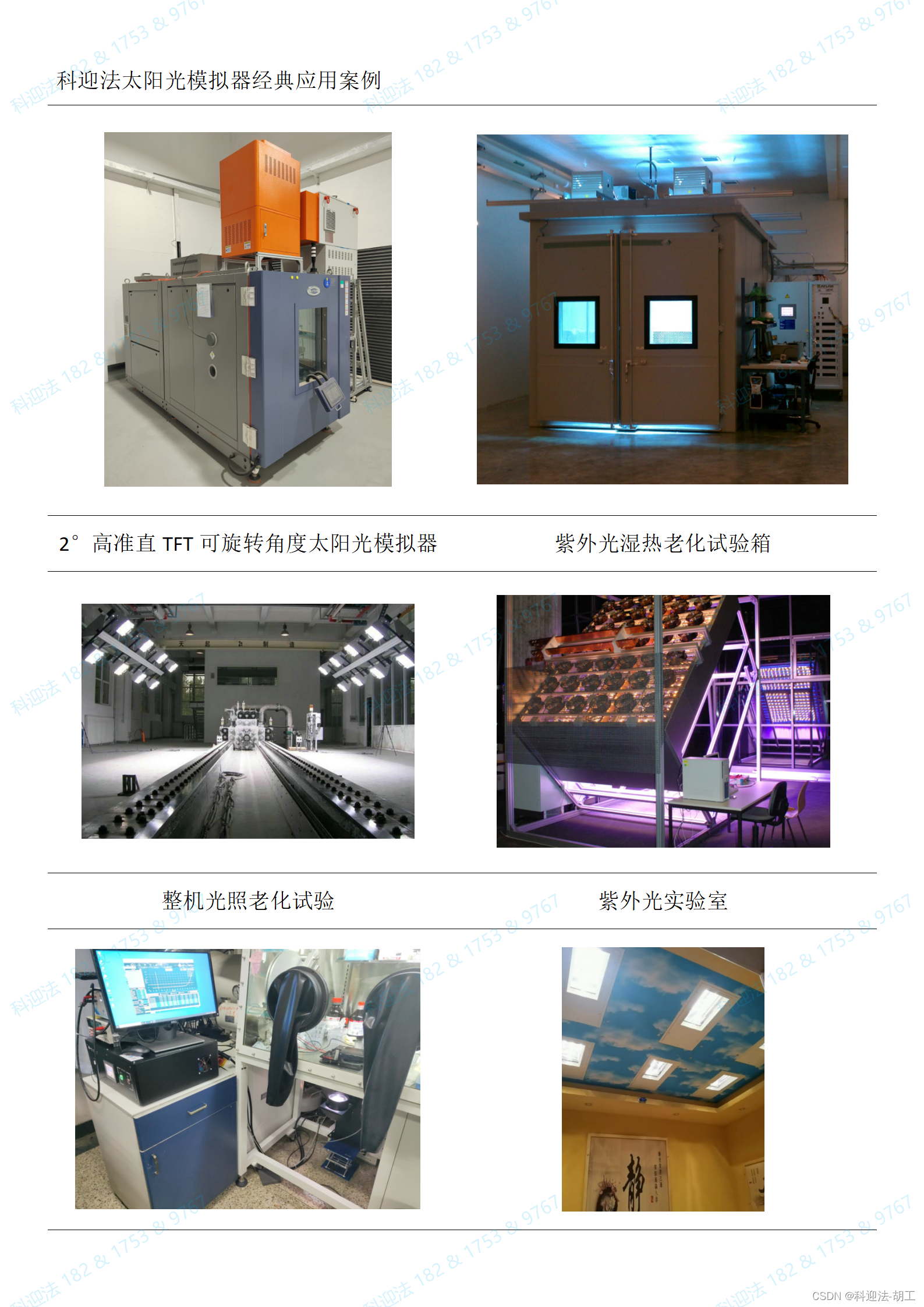
太阳能辐射整车综合性能环境试验舱
产品别名 步入式恒温恒湿试验箱、步入式温湿度试验箱、温度试验室、模拟环境试验室、大型恒温恒湿箱、步入式高低温湿热交变试验箱、大型高低温箱、步入式老化箱、恒温恒湿试验房、步入式高低温试验箱. 整车综合性能环境试验舱:整车综合性能环境试验舱:主要用于整车高低温存放…...

JS脚本打包成一个 Chrome 扩展(CRX 插件)
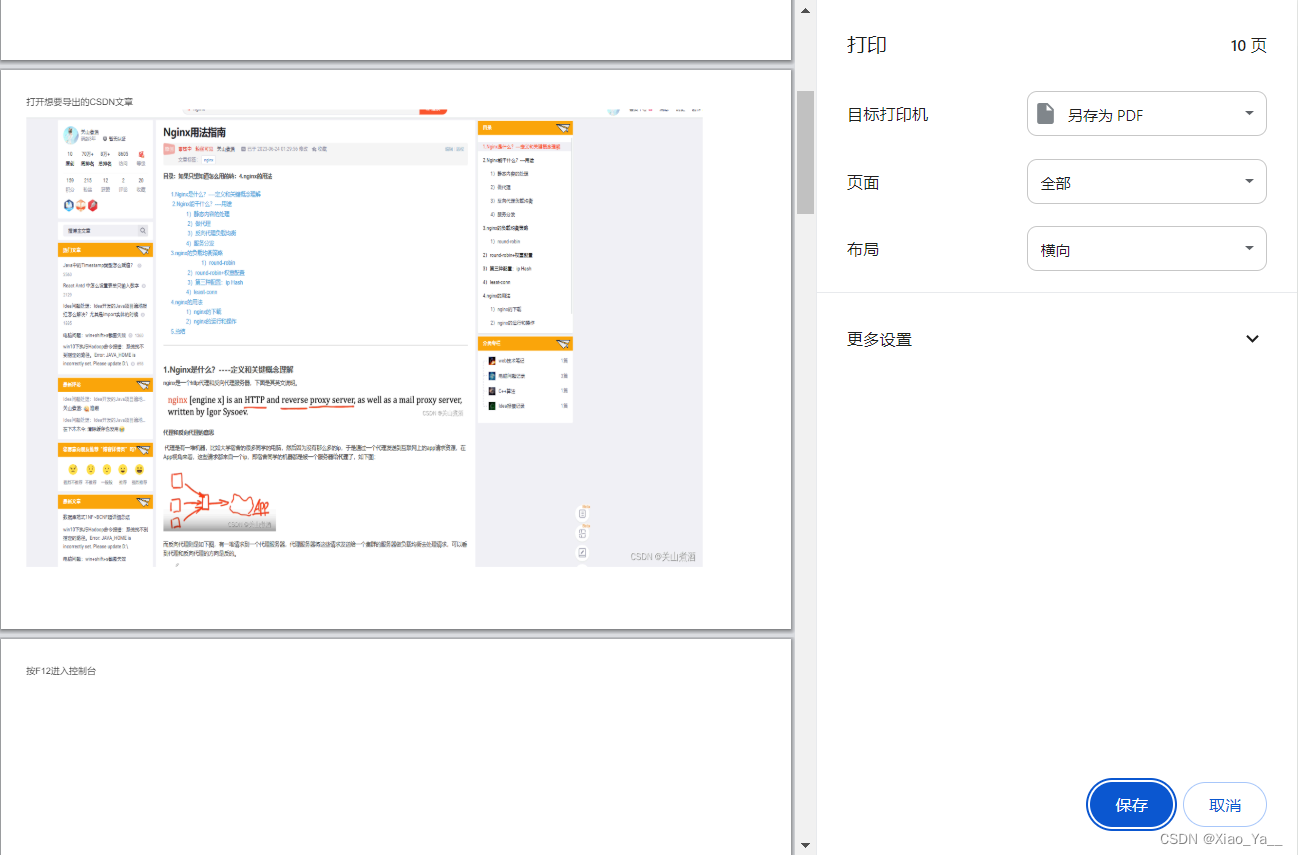
受这篇博客 如何把CSDN的文章导出为PDF_csdn文章怎么导出-CSDN博客 启发,将 JavaScript 代码打包成一个 Chrome 扩展(CRX 插件)。 步骤: 1.创建必要的文件结构和文件: manifest.jsonbackground.jscontent.js 2.编写…...

js事件对象
js事件对象概念说明 在JavaScript中,事件对象是在事件触发时由浏览器自动创建的一个对象。它包含了与事件相关的信息,例如触发事件的元素、事件类型、鼠标的坐标等。 可以通过事件处理函数的第一个参数来访问事件对象。例如,在一个鼠标点击…...
希捷硬盘怎么恢复数据? 5 个免费希捷数据恢复软件
希捷已迅速成为全球最大的数字存储提供商。许多人选择并使用希捷外置硬盘来存储他们的媒体文件、学校或工作文件以及其他重要数据。有时,希捷硬盘中的数据会丢失。 如果您丢失了希捷硬盘上的数据,请不要惊慌。在专业的希捷数据恢复软件的帮助下…...

Nvidia Jetson/Orin +FPGA+AI大算力边缘计算盒子:京东无人配送机器人
电商巨头京东已选用NVIDIA Jetson AGX Xavier 平台,作为下一代自主配送机器人核心AI算力。 在过去的几十年中,中国占据了全球40%以上的电商交易——每年约为千亿美元。根据麦肯锡全球研究院的数据,这一数字已经高于法国、德国、…...

STM32作业实现(七)OLED显示数据
目录 STM32作业设计 STM32作业实现(一)串口通信 STM32作业实现(二)串口控制led STM32作业实现(三)串口控制有源蜂鸣器 STM32作业实现(四)光敏传感器 STM32作业实现(五)温湿度传感器dht11 STM32作业实现(六)闪存保存数据 STM32作业实现(七)OLED显示数据 STM32作业实现(八)触摸按…...

elementui el-tooltip文字提示组件弹出层内容格式换行处理
1、第一种 1.1 效果图 1.2、代码 <template><div class"wrapper"><el-tooltip class"content" effect"dark" placement"top"><div slot"content"><div v-html"getTextBrStr(text)"&…...
)
Python3 笔记:每天一个函数——str.join()
join() :连接字符串数组。将字符串、元组、列表中的元素以指定的字符(分隔符)连接生成一个新的字符串。 语法:sep.join(seq) 参数说明: sep:分隔符。可以为空。 seq:要连接的元素序列、字符串…...

深入解析Python中的None与null:它们真的不同吗?
标题:深入解析Python中的None与null:它们真的不同吗? 摘要 在Python编程中,None是一个常见的概念,而null则通常与Python之外的语言相关。尽管None和null在某些语言中可以互换使用,但在Python中࿰…...

论文作图之高压缩比导出PDF
笔者使用Adobe Illustrator 2023创建可编辑pdf图,按照默认的导出设置保存pdf文件时,得到的图存储很大。为了解决存储过大且还保留一定编辑功能的问题,作者实践出了一种导出pdf的设置方法。 首先在AI中点击文件->存储为,点击保…...

SpringBoot的启动流程
SpringBoot的启动流程 主要包括初始化配置、创建应用程序上下文、刷新上下文以及通知监听者等步骤。 下面将详细探讨SpringBoot的启动流程,以了解其背后的工作原理和机制: 初始化配置:当main方法被调用时,首先通过类加载器读取cla…...

Kubernetes资源调度策略及实现机制
目录 一、资源调度策略 1.默认调度器(Default Scheduler) 2.自定义调度器(Custom Scheduler) 3.亲和性与反亲和性(Affinity and Anti-Affinity) 4.污点与容忍(Taint and Tolerations&#…...

finetuning大模型准备(基于Mac环境)
为finetuning进行的热身准备,涉及周边的软件工具,方法。 问题1:finetuning过程较长,采用系统自带命令行没有后台,前台被杀后,容易造成训练失败。 解决方法: tmux可以开启后台训练 问题2&…...

js检验一个字符串是否是正确时间格式的工具方法
js检验一个字符串是否是正确时间格式的工具方法 (()> {/*** 检验字符串是否为时间格式* param {String} date 需要检验的时间格式* returns true 为时间格式,false 为非时间格式*/const isTimaFormat (date) > {if(!date) return false;try{const tempTime …...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
