初识rollup 打包、配置vue脚手架
rollup javascript 代码打包器,它使用了 es6 新标准代码模块格式。
特点:
- 面向未来,拥抱 es 新标准,支持标准化模块导入、导出等新语法。
- tree shaking 静态分析导入的代码。排除未实际引用的内容
- 兼容现有的 commonJS 模块,可通过插件导入
示例项目地址
安装使用
创建示例项目
$> mkdir rollup-example
$> cd rollup-example
安装 rollup
$> npm init -y
$> npm i rollup
创建main.js 主入口文件。创建 libs目录用于方式封装的功能函数。
在package.json文件中定义执行脚本命令。
--file编译后的文件名称 简写-o--format按什么标准去编译文件类型 iffe、cjs、es。 简写-f
{"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "rollup main.js --file bundle.js --format iife"}
}
在libs创建arry.js
/*** 数组类型校验* @param {*} target* @returns*/
export const isArray = (target) => {return Array.isArray(target);
};
/*** 数组去重* @param {*} target* @returns*/
export const duplicateKill = (target) => {return [...new Set(target)];
};
然后在main.js 中调用
import { isArray } from "./libs/array";//
console.log(isArray(3));
console.log(isArray("1,2,3,4"));
console.log(isArray([1, 2, 3, 4]));
执行npm run build,得到一个编译文件bundle.js
(function () {"use strict";/*** 数组类型校验* @param {*} target* @returns*/const isArray = (target) => {return Array.isArray(target);};//console.log(isArray(3));console.log(isArray("1,2,3,4"));console.log(isArray([1, 2, 3, 4]));
})();
通过配置文件定义编译配置
上面使用了rollup 命令,并通过命令行参数指定文件以及编译类型。
定义rollup.config.js 文件,定义编译输出
// rollup.config.jsexport default {input: "main.js",output: {file: "dist/bundle.js",format: "iife",},
};
然后修改package.json
--config指定配置文件, 简写-c--bundleConfigAsCjs因为配置文件是以.js结尾的,通常建议使用.cjs.
{"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "rollup --config rollup.config.js --bundleConfigAsCjs"}
}
然后执行 npm run build 可以看到 生成的dis/bundle.js
也可以省略 配置文件,rollup 会自动加载根目录下的
rollup.config.js,rollup --config --bundleConfigAsCjs
多入口打包文件,配置文件可以是数组对象
会有一些多入口页面打包,通过配置入口,删除不同目录文件的编译资源
定义rollup.config.js 文件
// rollup.config.jsexport default [{input: "main.js",output: {file: "dist/bundle.js",format: "iife",}},{input: "login.js",output: {file: "dist/login.js",format: "iife",}}
],
如果想要输出多个类型的编译资源output 配置为数组
// rollup.config.jsexport default [{input: "main.js",output: [{file: "dist/bundle.js",format: "iife",},{file: "dist/bundle-es.js",format: "es",},{file: "dist/bundle-cjs.js",format: "cjs",}]},
],
可异步请求配置文件
如果是在线配置,存储在后端。可通过请求获取配置文件。
// rollup.config.js
import ajax from "libs/ajax";
export default ajax.get("/**/**/rolleup-config");
多接口、都入口配置,则改为
// rollup.config.js
import ajax from "libs/ajax";
export default Promise.all([ajax.get("/**/**/rolleup-config-main"),ajax.get("/**/**/rolleup-config-login"),
]);
通过命令行参数适用不同的配置文件
开发坏境和生产环境有不同的配置。通过命令行参数,使用对应的配置文件。
// rollup.config.js
import devConfig from "./build/rollup.dev.config.js";
import prdConfig from "./build/rollup.prd.config.js";export default (commandLineArgs) => {if (commandLineArgs.environment === "dev") {return devConfig;}return prdConfig;
};
修改package.json 提供 dev、build 脚本
{"scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "rollup --config --environment dev --bundleConfigAsCjs","build": "rollup --config --bundleConfigAsCjs --environment prd"}
}
rollup.config.js 配置文件说明
// rollup.config.js// can be an array (for multiple inputs)
export default {// core input optionsexternal,input: "main.js", // 主入口文件配置路径plugins, // 使用插件,// advanced input optionscache,onwarn,preserveEntrySignatures,strictDeprecations,// danger zoneacorn,acornInjectPlugins,context,moduleContext,preserveSymlinks,shimMissingExports,treeshake,// experimentalexperimentalCacheExpiry,perf,// required (can be an array, for multiple outputs)output: {// core output optionsdir: "dist", // 编译文件目录地址,多个编译文件则必须指定file: "dist/bundle.js", // 编译后文件目录路径format, // 文件编译类型 es cjs iifeglobals,name,plugins, // 针对某些输出的插件// advanced output optionsassetFileNames,banner,chunkFileNames,compact,entryFileNames,extend,footer,hoistTransitiveImports,inlineDynamicImports,interop,intro,manualChunks,minifyInternalExports,outro,paths,preserveModules,preserveModulesRoot,sourcemap,sourcemapBaseUrl,sourcemapExcludeSources,sourcemapFile,sourcemapPathTransform,validate,// danger zoneamd,esModule,exports,externalLiveBindings,freeze,indent,namespaceToStringTag,noConflict,preferConst,sanitizeFileName,strict,systemNullSetters,},watch: {buildDelay,chokidar,clearScreen,skipWrite,exclude,include,},
};
使用一个加载json文件的插件
安装
$> npm i --save-dev @rollup/plugin-json
在配置中使用插件
// rollup.config.js prd
import PluginJson from "@rollup/plugin-json";export default {input: "main.js",output: {file: "dist/bundle.js",format: "iife",},plugins: [PluginJson()],
};
然后在项目中可以导入 JSON 文件,按对象取值。
import { version } from "./package.json";
// import packageJson from "./package.json";console.log(version);
可以针对输出output 配置插件
最小化构建代码,压缩代码,安装@rollup/plugin-terser
$> npm install --save-dev @rollup/plugin-terser
修改配置文件,在编译类型为 es 的输出使用插件
// rollup.config.js dev
import PluginJson from "@rollup/plugin-json";
import PluginTerser from "@rollup/plugin-terser";export default {input: "main.js",output: [{file: "dist/bundle.js",format: "iife",},{file: "dist/bundle-es.js",format: "es",plugins: [PluginTerser()],},{file: "dist/bundle-cjs.js",format: "cjs",},],plugins: [PluginJson()],
};
执行npm run build 可以看到bundle-es.js文件代码被压缩,没有任何格式
动态加载已使用代码拆分
在以下情况会自动进行代码拆分
- 动态加载模块
- 多入口引入统一模块。
- 通过输出配置
output.manualChunks指定需要拆分的模块
[!] RollupError: Invalid value “iife” for option “output.format” - UMD and IIFE output formats are not supported for code-splitting builds.
编译类型 UMD、IIFE 是不支持代码拆分的。改用 cjs
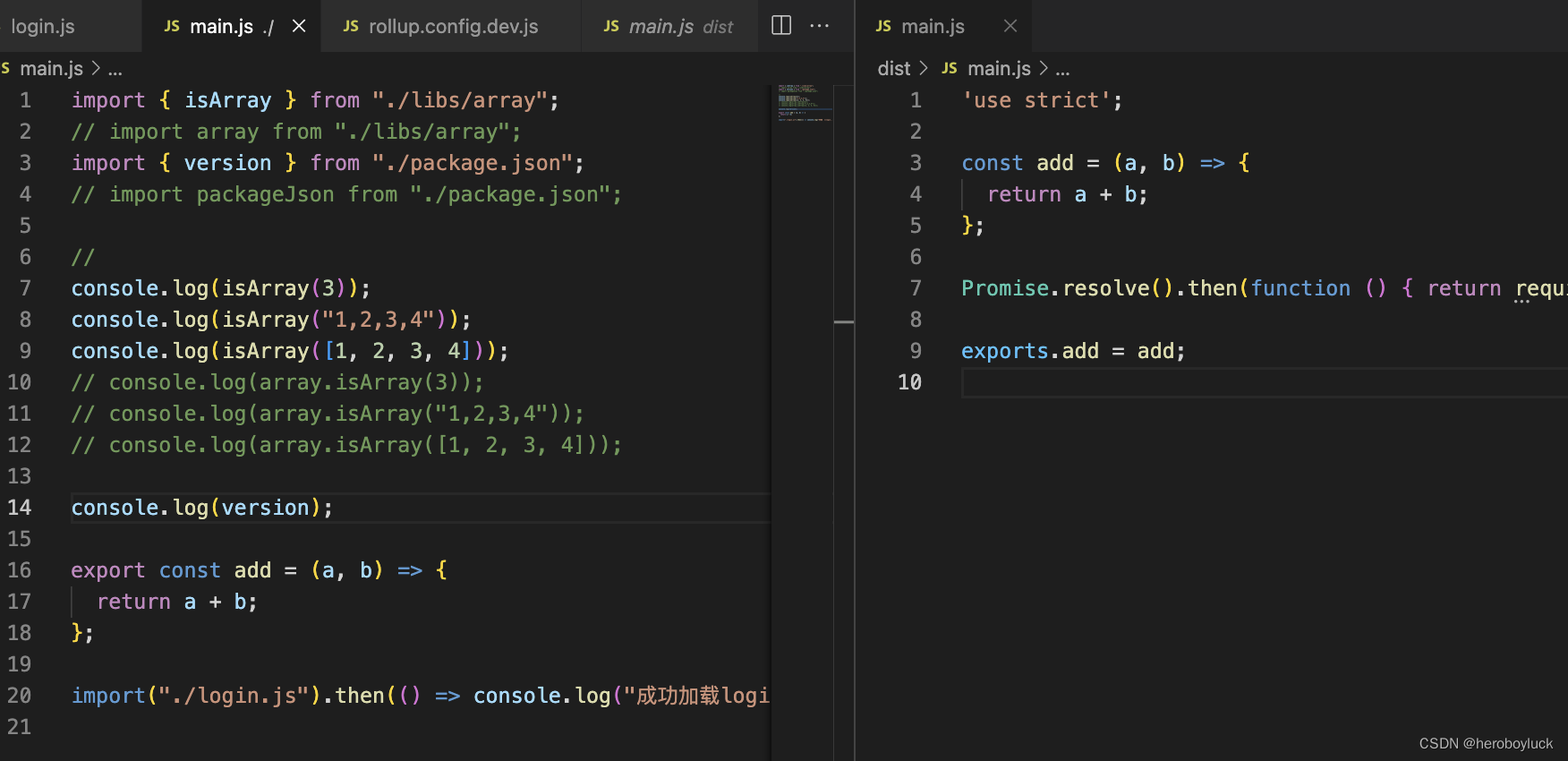
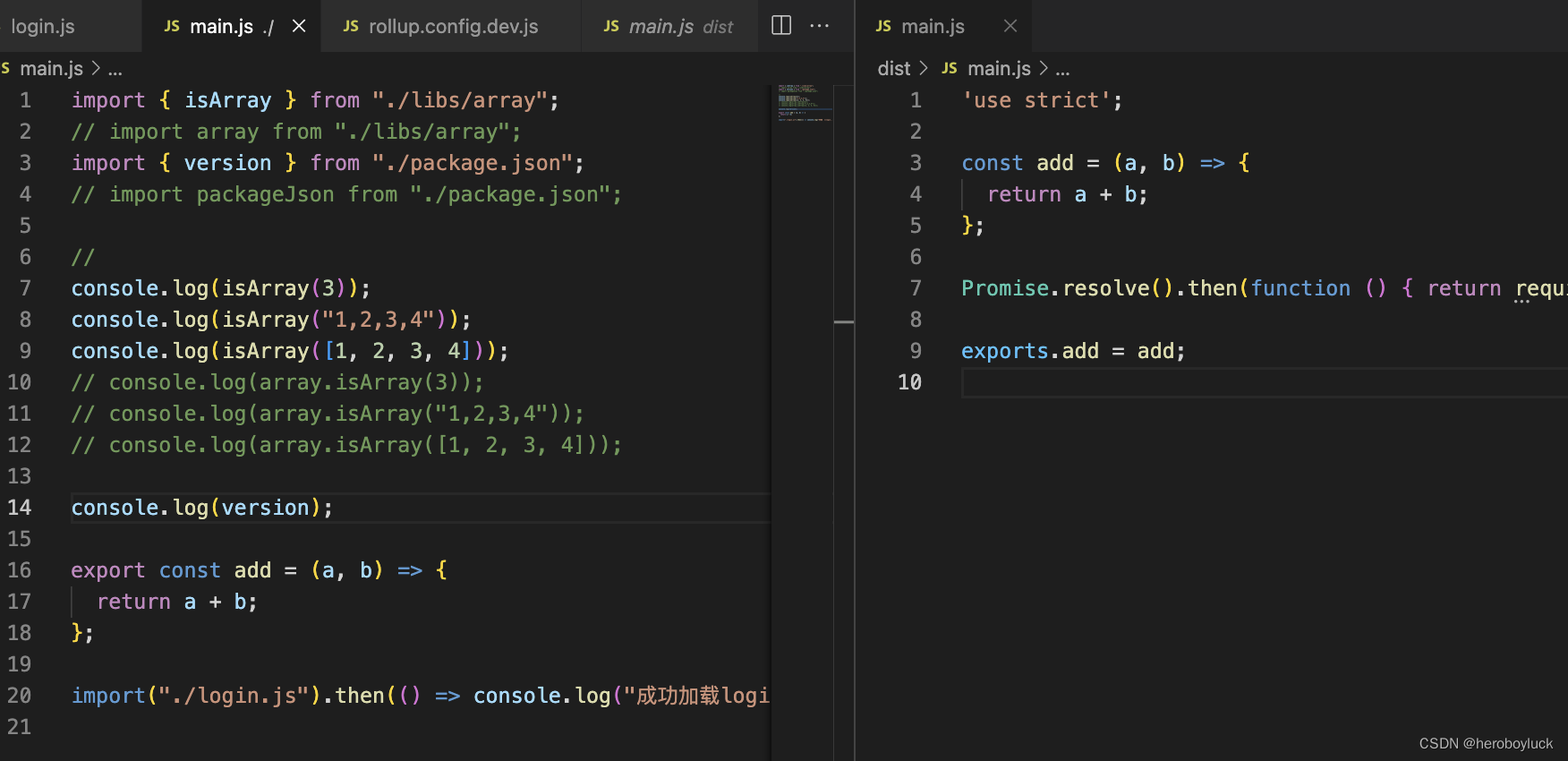
实现login模块的拆分,创建 login 文件入口。然后在 main.js 文件中动态引入
import("./login.js").then(() => console.log("成功加载login..."));
需要修改配置指定编译目录dir:'dist',原来指定的 file 只是编译生成一个文件包。现在拆分代码,会生成多个编译包。
// rollup.config.js prd
import PluginJson from "@rollup/plugin-json";export default {input: "main.js",output: {// file: "dist/bundle.js",format: "cjs",dir: "dist",},plugins: [PluginJson()],
};

定义插件,以满足定制化需求
编译时可能会需要一些定制化处理。通过自定义插件实现代码的转换。
示例实现一个移除console.log 的代码。一个插件约束
- 插件名需要以
rollup-plugin-**开头 - package.json 中包含 rollup-plugin 关键字,构建后发布之前需要加前缀
- 经过全面的测试。
- 插件中尽可能的使用英文说明。
- 尽可能的使用异步方法读取文件,比如使用 fs.readFile 而不是 fs.readFileSync
- 插件是虚拟模块时,前缀追加
\0.以便其他插件不去处理它。
项目目录下创建存储插件的位置 plugins/rollup-plugin-clear-console.js
// rollup-plugin-clear-console
import { createFilter } from "@rollup/pluginutils";export default function clearConsole(options = {}) {// filter filevar filter = createFilter(options.include, options.exclude);return {name: "clear-console",transform(code, id) {/*** code 为加载的文件内容* id 为当前内容文件的路径地址,通过filter判断是否符合处理的要求*/if (!filter(id)) return;try {return {code: code.replace(/console\.log(\w*)/gi, ""),map: { mappings: "" },};} catch (err) {var message = "An error occurred during processing";this.error({ message: message, id: id, cause: err });return null;}},};
}
@rollup/pluginutils 是针对编写 rollup 插件封装的一些功能性的函数,比如示例中使用了createFilter,可以帮助过滤指定的文件、排除指定文件。
在rollup.config.dev.js使用自定义插件,并制定处理目录下为main.js的文件。
// rollup.config.js prd
import PluginJson from "@rollup/plugin-json";
// 自定义插件
import PluginClearConsole from "../plugins/rollup-plugin-clear-console";export default {input: "main.js",output: {// file: "dist/bundle.js",format: "cjs",dir: "dist",},plugins: [PluginJson(),PluginClearConsole({include: ["**/main.js"],}),],
};
然后执行脚本,看看效果npm run dev
在dis/main.js文件中可以看到所有的console.log都被移除。而且由于移除这些代码,一些导入的变量未被使用,也被 tree shaking 了。

可以看到拆包编译的login.js文件中还是包含有console.log代码的。
配置一起使用vue
需要安装的 vue 相关的插件, 在 rollup-awesome 官方推荐的组件库
$> npm install rollup-plugin-vue vue --save-dev
安装的都是最新版本,vue 版本为3.2.45
创建 src 目录,用于 vue 视图组件的存放位置。
// index.js
import { createApp } from "vue";import App from "./App.vue";const app = createApp(App);app.mount("#app");
在项目目录下创建 index.html 文件
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>rollup-vue2</title></head><body><div id="app"></div><!-- 导入编译后的文件包 --><script src="./dist/index.js"></script></body>
</html>
修改 rollup 配置文件rollup.config.dev.js
// rollup.config.dev.js dev
import PluginJson from "@rollup/plugin-json";
import PluginVue from "rollup-plugin-vue";
// 自定义插件
import PluginClearConsole from "../plugins/rollup-plugin-clear-console";export default {input: "./src/index.js",output: {// file: "dist/bundle.js",format: "es",dir: "dist",},plugins: [PluginVue(),PluginJson(),PluginClearConsole({include: ["**/main.js"],}),],
};
然后执行 npm run dev ,打包编译后,通过live server启动一个服务访问 index.html
服务启动页面不展示问题
- 页面打开后没有任何展示,控制台报错
Cannot use import statement outside a module,查看编译包./dist/index.js. 没有将 vue 一起打包进去。加载不到
解决,安装依赖@rollup/plugin-node-resolve ,将 vue 一起编译进去。
$> npm install @rollup/plugin-node-resolve --save-dev
修改配置,引入插件。 可以将 node_modules 中的组件包引入打包进编译包。
// rollup.config.dev.js dev
import PluginNodeResolve from "@rollup/plugin-node-resolve";export default {// ... otherplugins: [// ... otherPluginNodeResolve(),],
};
- 可以看到编译包变大了,vue 已经打包进去了,但是页面还不展示,报错
Uncaught ReferenceError: process is not defined, 查看编译包./dist/index.js,引用全局变量process.env.NODE_ENV没有定义
解决,安装插件 @rollup/plugin-replace
$> npm install @rollup/plugin-replace --save-dev
修改配置,引入插件。 编译后替换编译包中的目标字符串。
// rollup.config.dev.js dev
import PluginReplace from "@rollup/plugin-replace";export default {// ... otherplugins: [// ... otherPluginReplace({"process.env.NODE_ENV": JSON.stringify("development"),preventAssignment: true,}),],
};
页面打开展示正常。
生成 html 文件,npm run dev创建一个服务
为了达到开发的目的,需要自动生成 html 文件,自动注入人编译后的资源包。还有其他资源的解析、加载等。
生成 html 文件
安装依赖插件,生成 index.html,并将所有编译的资源包添加到页面上。
$> npm install @rollup/plugin-html --save-dev
使用插件
// rollup.config.dev.js dev
import PluginHtml from "@rollup/plugin-html";export default {// ... otherplugins: [// ... otherPluginHtml({title: "rollup-vue3",fileName: "index.html",}),],
};
开发模式,启动 serve 服务
安装依赖插件,启动一个服务
$> npm install rollup-plugin-serve --save-dev
使用插件
// rollup.config.dev.js dev
import PluginServe from "rollup-plugin-serve";export default {// ... otherplugins: [// ... otherPluginServe({// 运行在浏览器中open: true,// 运行成功后,打开的地址openPage: "/",// 打印服务地址verbose: true,// 地址,端口号// host:"::",host: "127.0.0.1",port: 8009,// https 协议配置// https: {},// 运行成功,事件onListening: function (server) {const address = server.address();const host = address.address === "::" ? "localhost" : address.address;// by using a bound function, we can access options as `this`const protocol = this.https ? "https" : "http";console.log(`Server listening at ${protocol}://${host}:${address.port}/`);},}),],
};
运行成功后,未自动打开浏览器,serve 配置中的 open、openPage 暂时没有发现其作用
设置"::"不生效,设置为“127.0.0.1” 启动后正常打开。
--watch 监听模式,开发是文件变动重新编译
服务虽然启动了,但也仅仅是一个静态资源的服务,在开发的时候,通常需要实时编译改动的文件,希望立刻看到变化
修改启动脚本,在监听模式下,文件发生更改,就会重新编译。--watch 等同于 -w
{"scripts": {"test": "echo \"Error: no test specified\" && exit 1",- "dev": "rollup --config --environment dev --bundleConfigAsCjs -w",+ "dev": "rollup --config --environment dev --bundleConfigAsCjs",},
}
虽然重新编译了,但是浏览器中还是需要手动刷新才能看到变化。–需要唤起浏览器服务的插件–
解析.vue中的样式 style
在 App.vue 中书写了样式,发现在页面中没有生效
<style>
.app p {font-size: 32px;
}
</style>
增加插件postcss \ rollup-plugin-postcss
$> npm i postcss rollup-plugin-postcss -D
配置rollup.config.dev.js
import PluginPostCss from "rollup-plugin-postcss";export default {//...plugins: [//...PluginPostCss(),],
};
重新运行,可以看到样式生效了。默认编译后的 css 样式是注入到 html 的 head 中。
使用预编译 less
安装 less
$> npm i less -D
即可直接使用
<style lang="less">
.app {p {font-size: 32px;color: aqua;}button {color: red;}
}
</style>
支持 JSX 语法
比较喜欢 jsx 语法的书写方式,实现相关配置;
import { defineComponent } from "vue";export default defineComponent({name: "IFunLazySelect",render() {return (<div class="lazy-select">{/* 相关代码 */}</div>
})
安装 @vue/babel-plugin-jsx, 还需要安装@babel/core 、@babel/preset-env
$> npm install @vue/babel-plugin-jsx @babel/core @babel/preset-env -D
新建.babelrc.js,配置
module.exports = {presets: [["@babel/env", { modules: false }]],plugins: ["@vue/babel-plugin-jsx"],
};
这只是 babel 配置,还需要集成到 rollup 中,使之生效,安装@rollup/plugin-babel
则需要修改rollup.config.base.js,增加插件配置。
// rollup.config.base.jsimport PluginBabel from "@rollup/plugin-babel";export default {plugins: [// ... otherPluginBabel({ babelHelpers: "bundled" }),],
};
重新启动项目,完美运行。
其他插件
- 解析 commonJS 模块,转换成 es6 模块。安装依赖
$> npm install @rollup/plugin-commonjs --save-dev
修改配置
// rollup.config.dev.js dev
import PluginCommonJS from "@rollup/plugin-commonjs";export default {// ... otherplugins: [// ... otherPluginCommonJS(),],
};
- 全局注入,比如使用 jquery,安装依赖
$> npm install @rollup/plugin-inject --save-dev
修改配置
// rollup.config.dev.js dev
import PluginInject from "@rollup/plugin-inject";export default {// ... otherplugins: [// ... otherPluginInject({$: "jquery",}),],
};
- 定义别名路径,比如通常使用
@代替./src路径
$> npm install @rollup/plugin-alias --save-dev
修改配置
// rollup.config.dev.js dev
import PluginAlias from "@rollup/plugin-alias";export default {// ... otherplugins: [// ... otherPluginAlias({entries: {"@": "../src",libs: "../libs",},}),],
};
- 加载图片资源,
.png\.jpeg\.svg等
$> npm install @rollup/plugin-image --save-dev
修改配置
// rollup.config.dev.js dev
import PluginImage from "@rollup/plugin-image";export default {// ... otherplugins: [// ... otherPluginImage(),],
};
相关文章:

初识rollup 打包、配置vue脚手架
rollup javascript 代码打包器,它使用了 es6 新标准代码模块格式。 特点: 面向未来,拥抱 es 新标准,支持标准化模块导入、导出等新语法。tree shaking 静态分析导入的代码。排除未实际引用的内容兼容现有的 commonJS 模块&#…...

软考网络工程师证书有用吗?
当然有用,但是拿到网络工程师证书的前提是对你自己今后的职业发展有帮助,用得到才能对你而言发挥它最大的好处。软考证书的具体用处:1.纳入我国高校人才培养和教学体系目前,软考已经被纳入高校人才培养和教学体系。在很多高校中&a…...

postgresql 自动备份 bat实现
postgres数据据备分,用cmd命令有些烦,写了个bat实现 BAT脚本中常用的注释命令有rem、@rem和:: rem、@rem和::用法都很简单,直接在命令后加上要注释的语句即可。例如下图,语言前加了rem,运行BAT时就会自动忽略这个句子。需要注释多行时,每行前面都要加上rem、@rem和::。…...

gdb:在命令行中会莫名暂停;detach-on-fork
这个没有捕获到断点的原因是,可能是多线程的问题,需要设置: set detach-on-fork off On Linux, if you want to debug both the parent and child processes, use the command: set detach-on-fork on/off on 默认设置,gdb会放弃子线程(或者父线程,受follow-fork-mode的…...

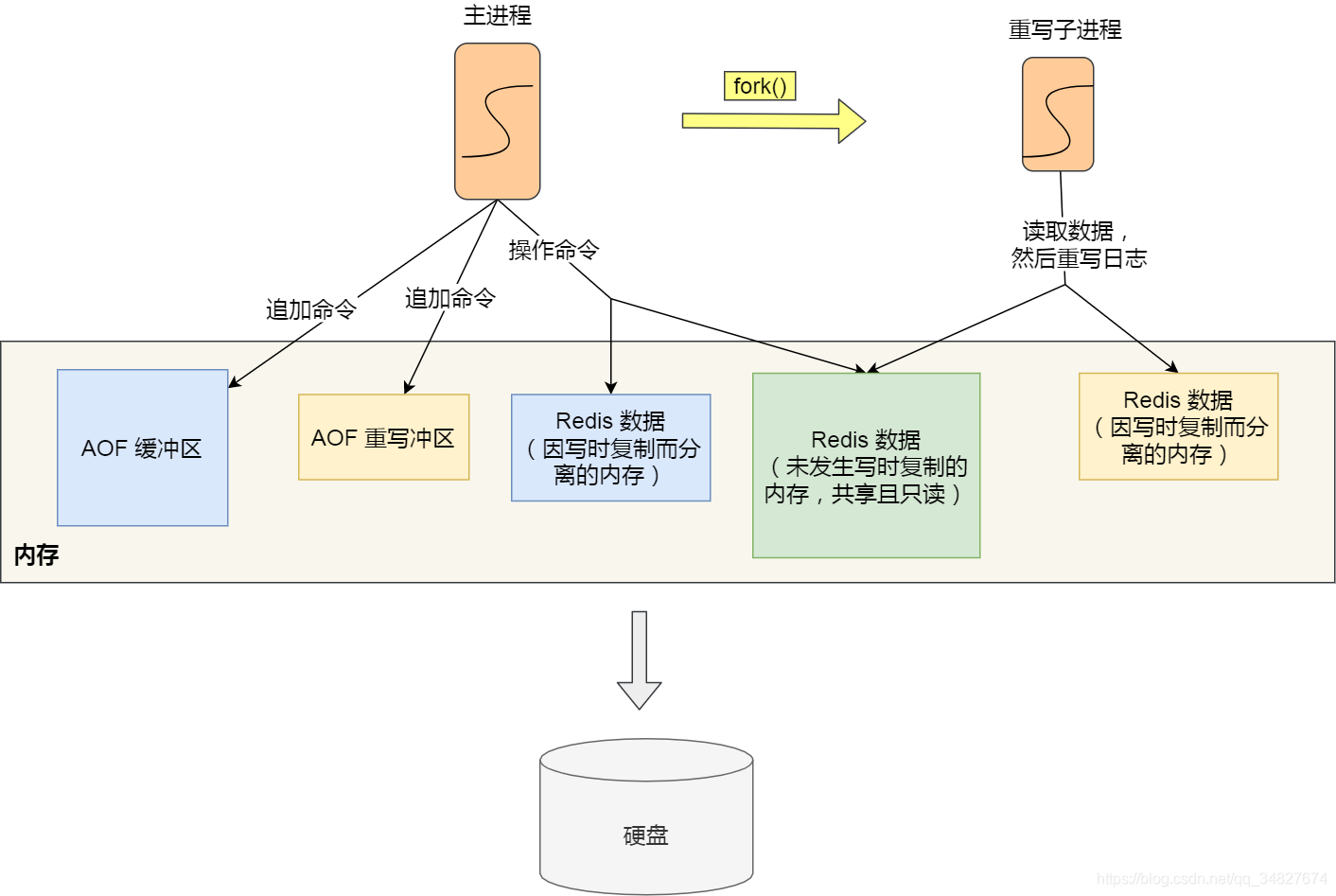
【3.9】RedisAOF日志、字符串、操作系统进程管理
4. 进程管理 进程、线程基础知识 什么是进程 我们编写的代码只是一个存储在硬盘的静态文件,通过编译后就会生成二进制可执行文件,当我们运行这个可执行文件后,它会被装载到内存中,接着 CPU 会执行程序中的每一条指令,…...

安装mayavi的成功步骤
这篇文章是python 3.6版本,windows系统下的安装,其他python版本应该也可以,下载对应的包即可。 一定不要直接pip install mayavi,这个玩意儿对vtk的版本有要求。 下载whl包 搞了很久不行,咱也别费那个劲了࿰…...

vue+echarts.js 实现中国地图——根据数值表示省份的深浅——技能提升
最近在写后台管理系统,遇到一个需求就是 中国地图根据数值 展示深浅颜色。 效果图如下: 直接上代码: 1.html部分 <div id"Map"></div>2.css部分——一定要设置尺寸 #Map {width: 100%;height: 400px; }3.js部分 …...

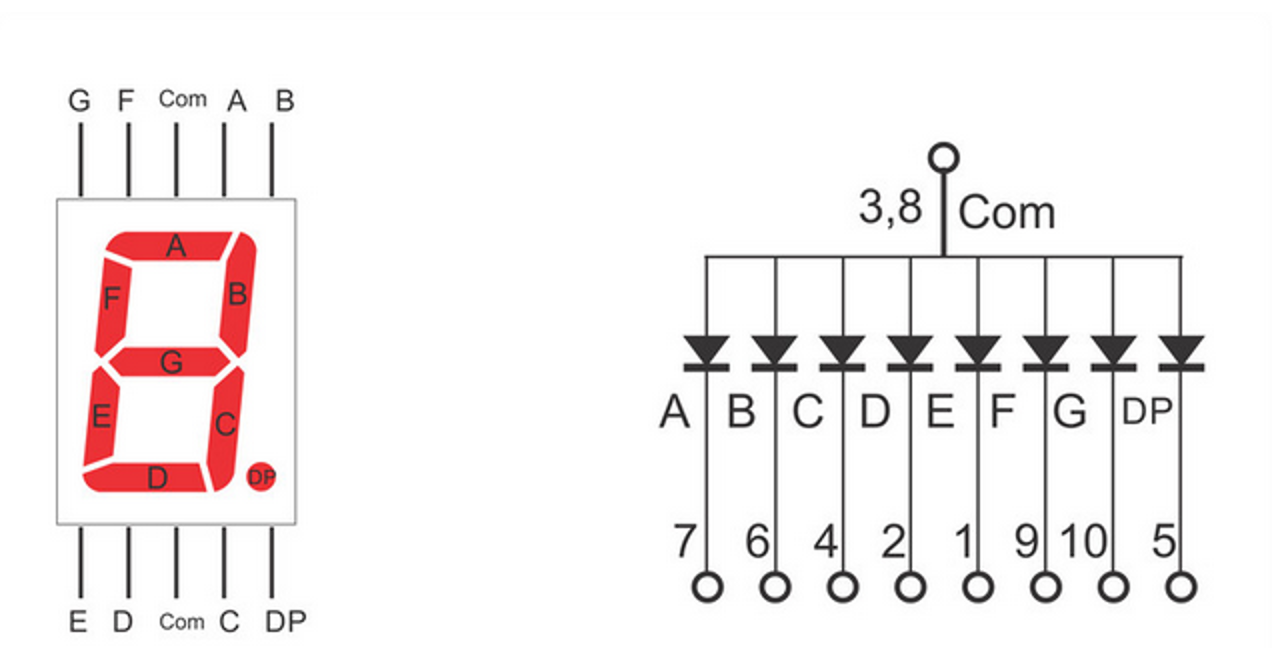
[oeasy]python0104_指示灯_显示_LED_辉光管_霓虹灯
编码进化 回忆上次内容 x86、arm、riscv等基础架构 都是二进制的包括各种数据、指令 但是我们接触到的东西 都是屏幕显示出来的字符 计算机 显示出来的 一个个具体的字型 计算机中用来展示的字型 究竟是 如何进化的 呢?🤔🤔 模拟电路时…...

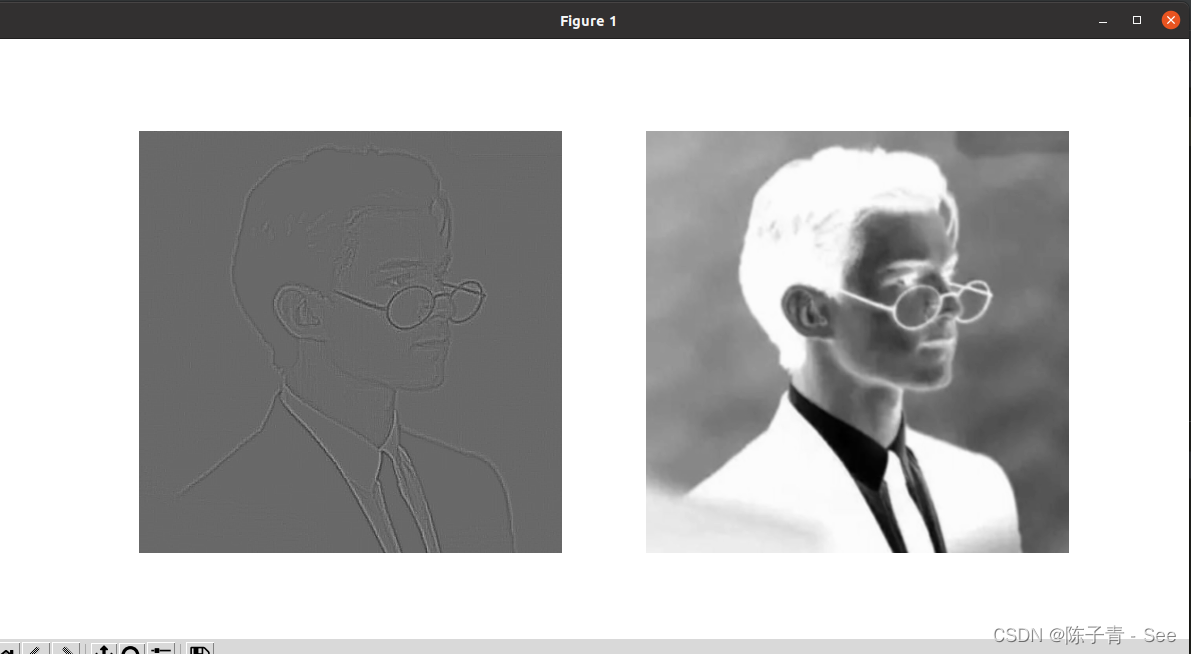
Easy Deep Learning——卷积层
为什么需要卷积层,深度学习中的卷积是什么? 在介绍卷积之前,先引入一个场景 假设您在草地上漫步,手里拿着一个尺子,想要测量草地上某些物体的大小,比如一片叶子。但是叶子的形状各异,并且草地非…...

深入分析@Bean源码
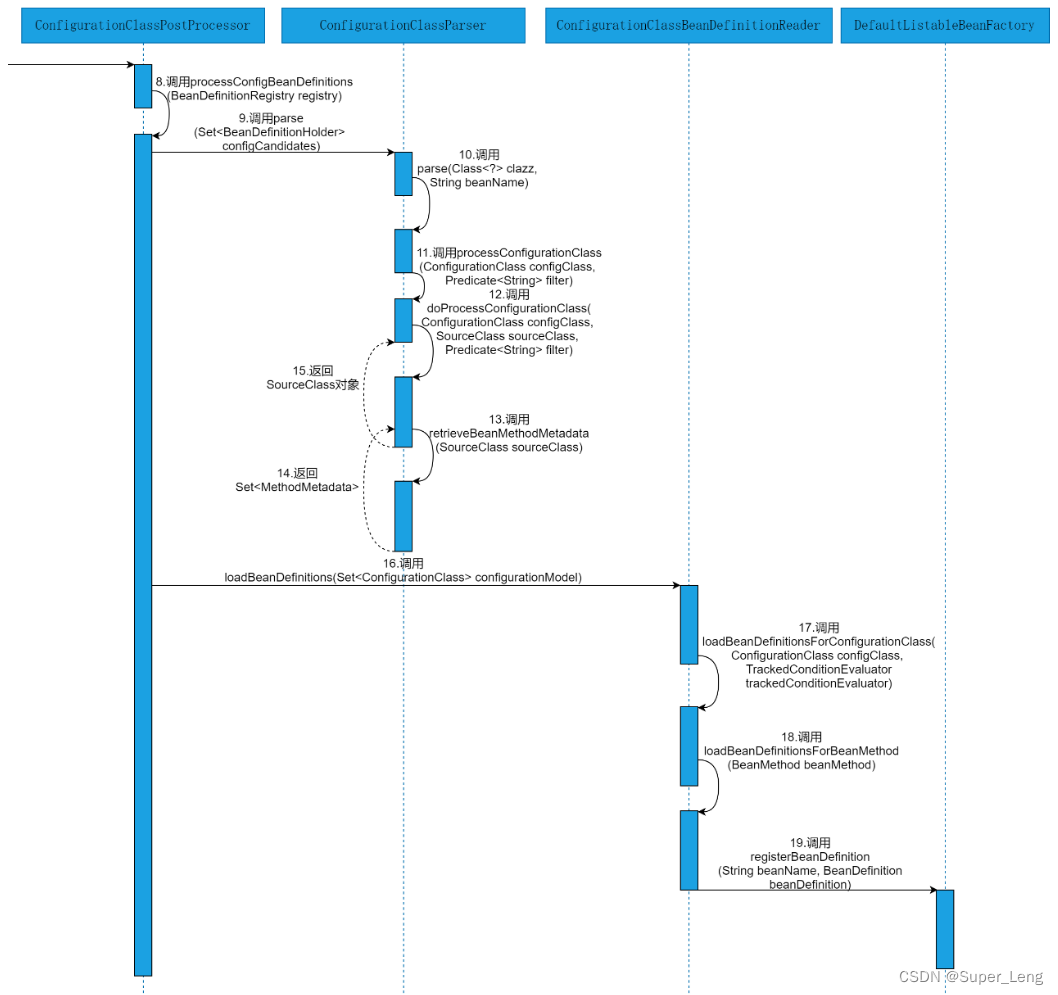
文章目录一、源码时序图二、源码解析1. 运行案例程序启动类2. 解析AnnotationConfigApplicationContext类的AnnotationConfigApplicationContext(Class<?>... componentClasses)构造方法3. 解析AbstractApplicationContext类的refresh()方法4. 解析AbstractApplicationC…...

Web Components学习(1)
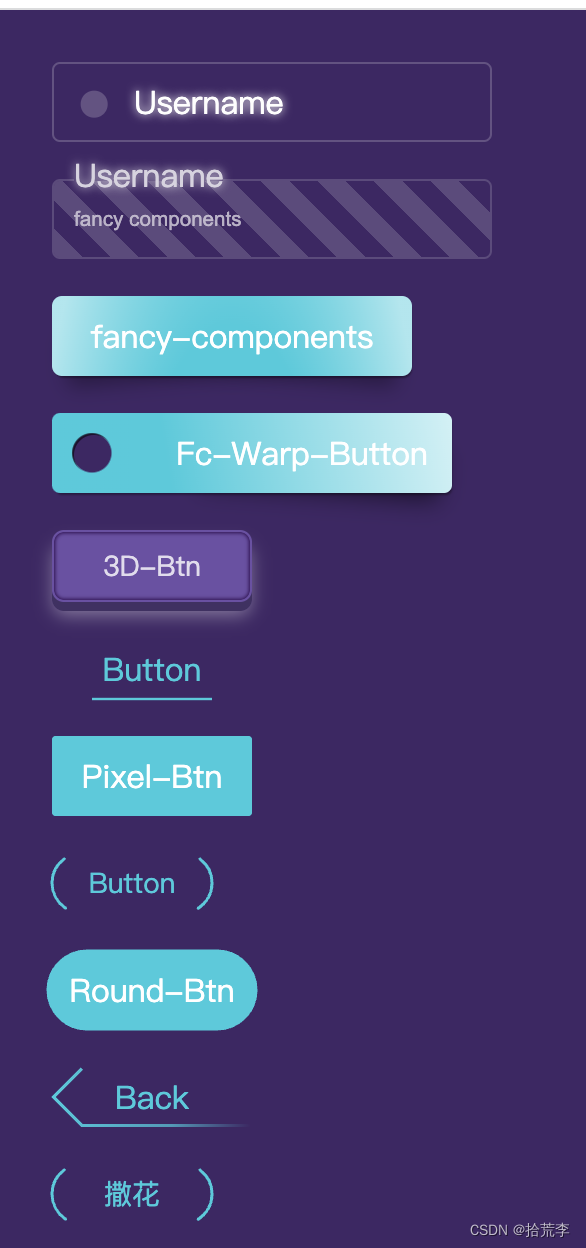
一、什么是web components 开发项目的时候为什么不手写原生 JS,而是要用现如今非常流行的前端框架,原因有很多,例如: 良好的生态数据驱动试图模块化组件化等 Web Components 就是为了解决“组件化”而诞生的,它是浏…...

Element-UI实现复杂table表格结构
Element-UI组件el-table用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。将使用到以下两项,来完成今天demo演示:多级表头:数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。合…...

Azure AD 与 AWS 单一帐户SSO访问集成,超详细讲解,包括解决可能出现的错误问题
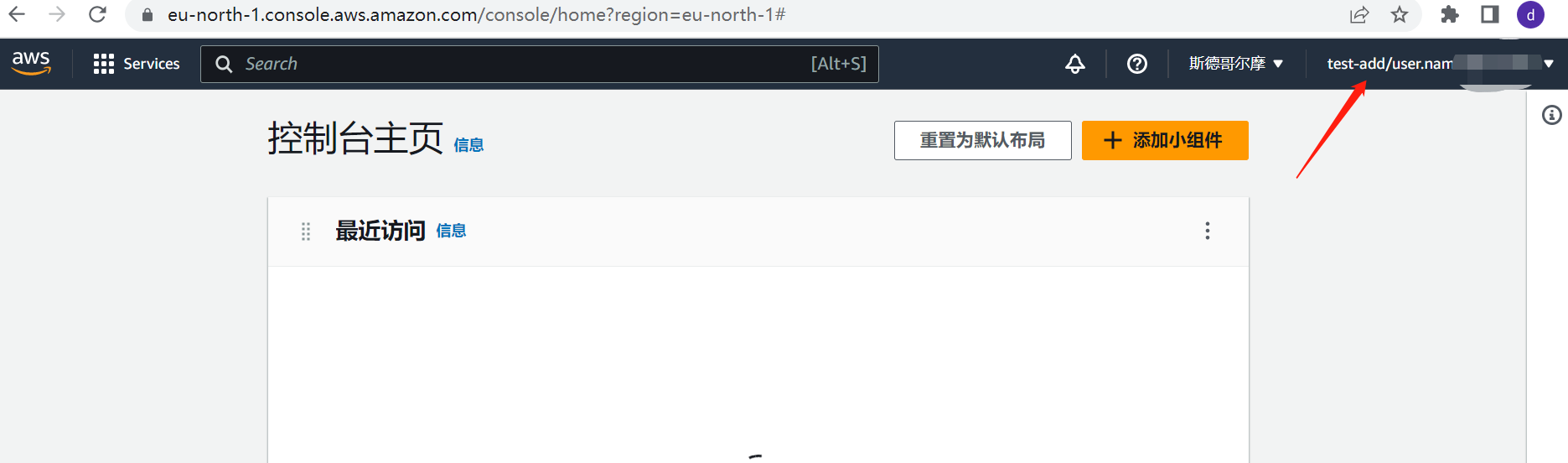
本教程介绍如何将 AWS Single-Account Access 与 Azure Active Directory (Azure AD) 相集成。 将 AWS Single-Account Access 与 Azure AD 集成后,可以: 在 Azure AD 中控制谁有权访问 AWS Single-Account Access。让用户使用其 Azure AD 帐户自动登录…...

lvgl 笔记 按钮部件 (lv_btn) 和 开关部件 (lv_switch)
按钮基础使用方法: lv_btn 和 lb_obj 使用方法一样,只是外表并不相同,基础创建方法只需一行代码。 lv_obj_t* btn lv_btn_create(lv_scr_act()); 添加大小和位置: lv_obj_t* btn lv_btn_create(lv_scr_act()); lv_obj_set_s…...

Python高频面试题——生成器(最通俗的讲解)
生成器定义在 Python 中,使用了 yield 的函数被称为生成器(generator)。跟普通函数不同的是,生成器是一个返回迭代器的函数,只能用于迭代操作,更简单点理解生成器就是一个迭代器。 在调用生成器运行的过程中…...

品牌软文怎么写?教你几招
软文是什么?软文的本质就是广告,当然不是明晃晃的推销,而是自然隐晦地植入产品信息,引导更多用户自愿下单。 品牌软文对于写手的经验、内容的质量要求都相对较高,否则写出来的软文无法达到预期的效果。品牌软文怎么写…...
 污点(Taint)介绍、示例)
Kubernetes (k8s) 污点(Taint)介绍、示例
Kubernetes (k8s) 污点(Taint) 是一种机制,用于标记一个节点(Node)不可被调度的状态。它可以将一个污点标记添加到节点上,以防止 Pod 被调度到该节点上。污点可以用于实现各种策略,例如分离故障…...

Docker学习(二十一)构建 java 项目基础镜像
目录1.下载 JDK 包2.编写 Dockerfile3.构建镜像4.创建容器测试1.下载 JDK 包 JDK各版本官网下载地址: https://www.oracle.com/java/technologies/downloads/archive/#JavaSE 这里我们以 JDK 8u351 为例,点击 Java SE (8U211 and later)。 点击下载 jd…...

python中的上下文原理
目录with语句上下文管理器原理自定义上下文管理器contextmanager 装饰器with语句 在我们日常使用场景中,经常会操作一些资源,比如文件对象、数据库连接、Socket连接等,资源操作完了之后,不管操作的成功与否,最重要的事…...

可复用测试用例描述要素
测试用例的输入、操作、预期结果和评估标准、前提条件是测试用例不可少的要素,但对于可复用测试用例而言,这是不够的。本文在文献规定的测试用例要素基础上,增加了新的内容。从而从多个角度完整地对可复用测试用例进行了描述,为可…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
