js原型和原型链到底是什么
有必要重新审视js原型链
经大量资料查找之后自我理解的总结:
一说原型有太多的总结,把我都给劝退了,太多所谓的名词:constructor | proto | prototype | Object.prototype | Function.prototype | new
从js的底层来理解,其实js中是没有class的,它跟java不同,而ES6中的class不过也只是原生底层构造函数(new 函数名)的语法糖罢了。
它出现的目的就是为了实现构造函数中的数据共享,防止资源浪费,所以才会为构造函数设置一个Prototype属性,把所有实例的对象共享为一个prototype对象,prototype好像是实例的原型,而实例对象好像继承了prototype 。
原型链的概念:实例对象和原型对象之间的链接,每一个对象都有原型,原型本身又是对象,原型又有原型,以此类推形成一个链式结构.称为原型链。
在js中通过【原型链】的机制,将上下关系串起来,当在A找不到某个东西时,就会去A的parent(也就是A.proto)中去找,还是找不到就再向上找,Prototype的顶部时Object.prototype,再往上就是null
prototype(原型)来实现构造函数中的数据共享。
语法:函数名.prototype = { 属性名:属性值 }
总结:由于所有的实例对象共享同一个prototype对象,那么从外界看起来,prototype对象就好像是实例对象的原型,而实例对象则好像"继承"了prototype对象一样
知识延伸: 原型链的[[prototype]]和__prototype__的知识点:【注意代码中的重点】
function Test (name) {return this.name = name;
}Test.prototype.foo = function () {
console.log(`大家好,我是${this.name}`)
}let bar = new Test('小明')/*** 这样的写法是错误的,因为prototype只能在原型的构造函数中* 使用ptototype来定义共享数据,而在使用new 构造函数后的对象中* 就会报错,不支持使用这种方式。* * 那为什么__proto__这个方法就能行,但数据还能跟其他一起使用相同* 构造函数的对象进行共享那?* ** 因为__proto__并不存在于我们当前的正在使用的对象中,而是“* 神奇地”引用了内部的[[prototype]]对象中* * */// bar.prototype.barFoo = function () {
// console.log(`${this.name}, 请你把作业交给我好吗?`)
// }// 实际上这里定义的就是Test构造函数中的公共对象
bar.__proto__.barFoo = function () {console.log(`${this.name}, 请你把作业交给我好吗?`)
}let baz = new Test('张凯');
bar.barFoo()
baz.barFoo()
console.log(bar, baz)
相关文章:

js原型和原型链到底是什么
有必要重新审视js原型链 经大量资料查找之后自我理解的总结: 一说原型有太多的总结,把我都给劝退了,太多所谓的名词:constructor | proto | prototype | Object.prototype | Function.prototype | new 从js的底层来理解…...

RocketMQ5.0.0消息消费<二> _ 消息队列负载均衡机制
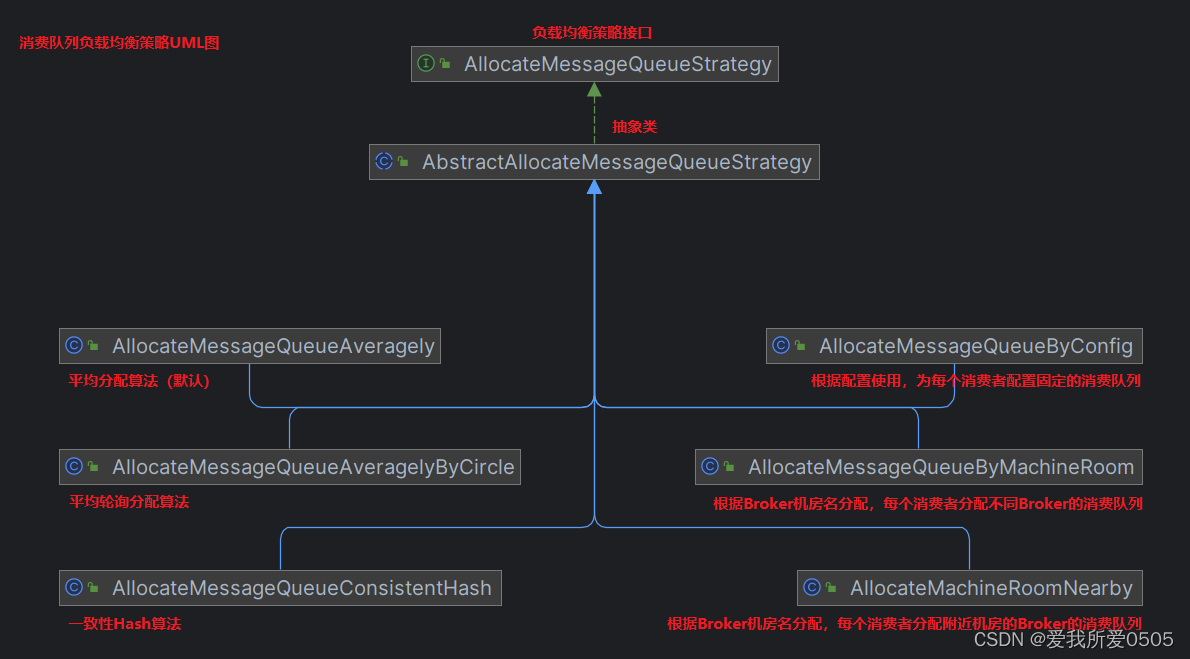
目录 一、消费队列负载均衡概览 二、消费队列负载均衡实现 1. 负载均衡UML 2. 启动RebalanceService线程 3. PUSH模式负载均衡 三、负载均衡策略 四、参考资料 一、消费队列负载均衡概览 RocketMQ默认一个主题下有4个消费队列,集群模式下同一消费组内要求每个…...

【数据库】MySQL数据库约束(六大约束)
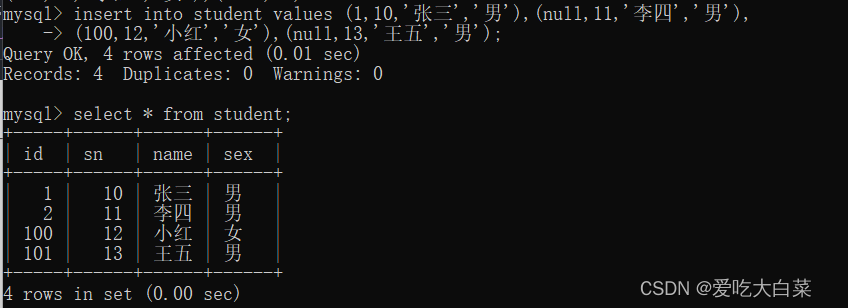
目录 1.数据库约束 1.1约束类型 1.2 非空约束(NOT NULL ) 1.3 唯一约束(UNIQUE) 1.4默认值约束(DEFAULT ) 1.5主键约束(PRIMARY KEY) 1.6外键约束(FOREIGN KEY &…...

使用inotify监视文件后台运行收到 SIGTTIN 信号的原因及解决方案
一、起因 由于之前写了个程序要实时监控指定文件的变化状态,所以使用了“inotify”进行监视。但是却发现用了“inotify”之后进程无法手动后台运行了。 也就是 ./process.exe &,这种方法不行了。 原因是: 当使用inotify监视文件变化时&a…...

L3-021 神坛
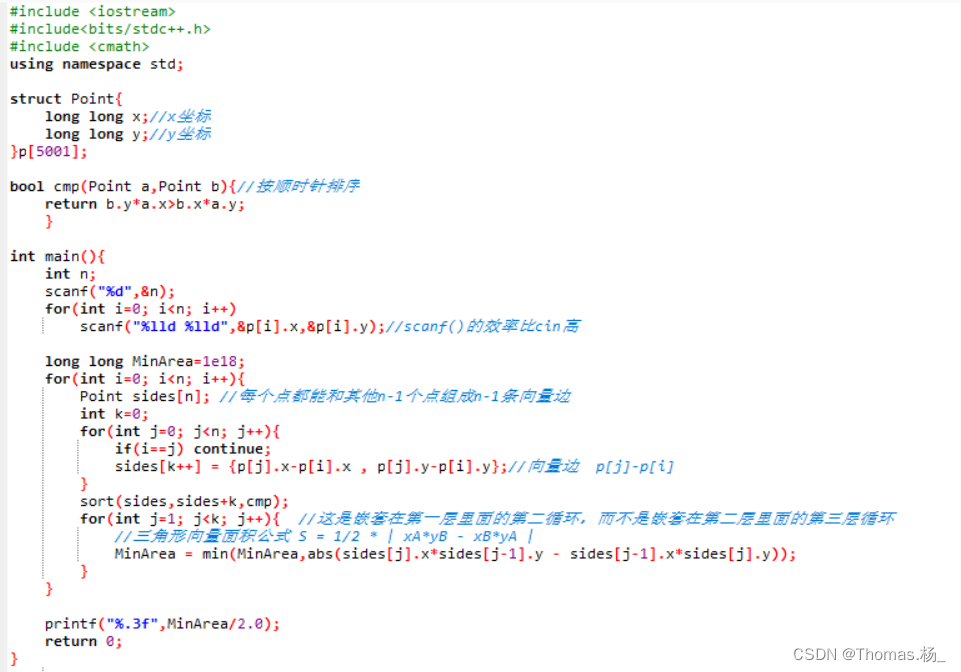
在古老的迈瑞城,巍然屹立着 n 块神石。长老们商议,选取 3 块神石围成一个神坛。因为神坛的能量强度与它的面积成反比,因此神坛的面积越小越好。特殊地,如果有两块神石坐标相同,或者三块神石共线,神坛的面积…...

ArrayList和LinkedList区别
List<TreeNode> list new ArrayList<TreeNode>(); List<TreeNode> allTrees new LinkedList<TreeNode>(); 这两行代码都是用来创建一个存储多个 TreeNode 对象的列表,但是它们使用的底层实现不同。 ArrayList 是一种数组实现的动态数组&…...

977. 有序数组的平方 1. 两数之和 349. 两个数组的交集
给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。 示例 1: 输入:nums [-4,-1,0,3,10] 输出:[0,1,9,16,100] 解释:平方后,数组变为 …...

Mysql问题:[Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY clause
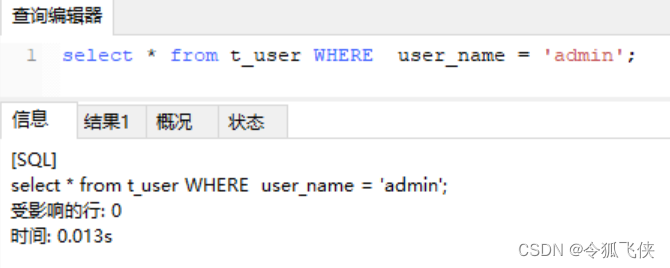
1 问题描述 使用Navicat连接到MySQL(版本:8.0.18),执行查询: select * from t_user WHERE user_name admin查询结果没有问题,但是报错: [Err] 1055 - Expression #1 of ORDER BY clause is not in GROUP BY claus…...

Idea springboot springCloud热加载热调试常用的两种方式
场景描述 在项目开发的过程中,需要修改调试的时候偶每次都需要重启项目浪费时间,下面是我整理的两种常用的两种方式方式一 修改启动配置方式(主要针对debug模式下) 点击启动配置》edit configrations… configration下面修改Upd…...

银河麒麟V10SP1高级服务器版本离线RPM方式升级openssl openssh 自动化升级系统补丁实战实例全网唯一
银河麒麟高级服务器操作系统简介: 银河麒麟高级服务器操作系统V10是针对企业级关键业务,适应虚拟化、云计算、大数据、工业互联网时代对主机系统可靠性、安全性、性能、扩展性和实时性等需求,依据CMMI5级标准研制的提供内生本质安全、云原生支…...

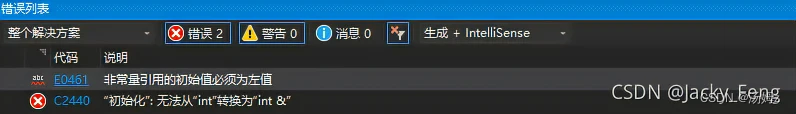
2023-3-9-一篇简短的文章把C++左右值关系讲的透透彻彻
目录前言C左值和右值二、右值引用二、右值引用前言 对于C的左值和右值相信很多人都没有一个很透彻的了解,之前我也是不懂的时候查阅了好多文章,但是讲完我还是一头雾水,直到我遇到一篇宝藏文章,讲的左值右值的关系以及Move函数的用法是相当的清楚,文章链接在这,话不多说讲解一…...

Vue3这样子写页面更快更高效
在开发管理后台过程中,一定会遇到不少了增删改查页面,而这些页面的逻辑大多都是相同的,如获取列表数据,分页,筛选功能这些基本功能。而不同的是呈现出来的数据项。还有一些操作按钮。 对于刚开始只有 1,2 个页面的时候大多数开发者可能会直接将之前的页面代码再拷贝多…...
)
锐捷AP设置限速(胖模式)
基于整个AP限速命令 Ruijie(config)#wlan-qos ap-based { per-user-limit | total-user-limit } { down-streams | up-streams } average-data-rate average-data-rate burst-data-rate burst-data-rate per-user-limit 对AP上的每个用户进行限速 …...

聚势合力,电巢与SDIA协会“战略合作签约仪式”圆满落成
前言: 2023年03月02日下午,电巢科技与深圳市平板显示行业协会齐聚深圳南山电巢XR演播厅,共同举办了隆重的战略合作签约仪式。 双方就数字化建设、品牌赋能、人才培养、技术创新等企业服务深入合作上达成一致,合力为产业赋能&…...

Linux安装后基础配置--网络--ssh--基本软件
安装教程比较多就不写了。 网络配置 设置虚拟网络 修改网络配置文件 vi /etc/sysconfig/network-scripts/ifcfg-ens33将ONBOOT由no改为yes: 修改为静态网络 /etc/sysconfig/network-scripts/ifcfg-eth33 BOOTPROTOstatic IPADDR192.168.1.129 GATEWAY192.168…...

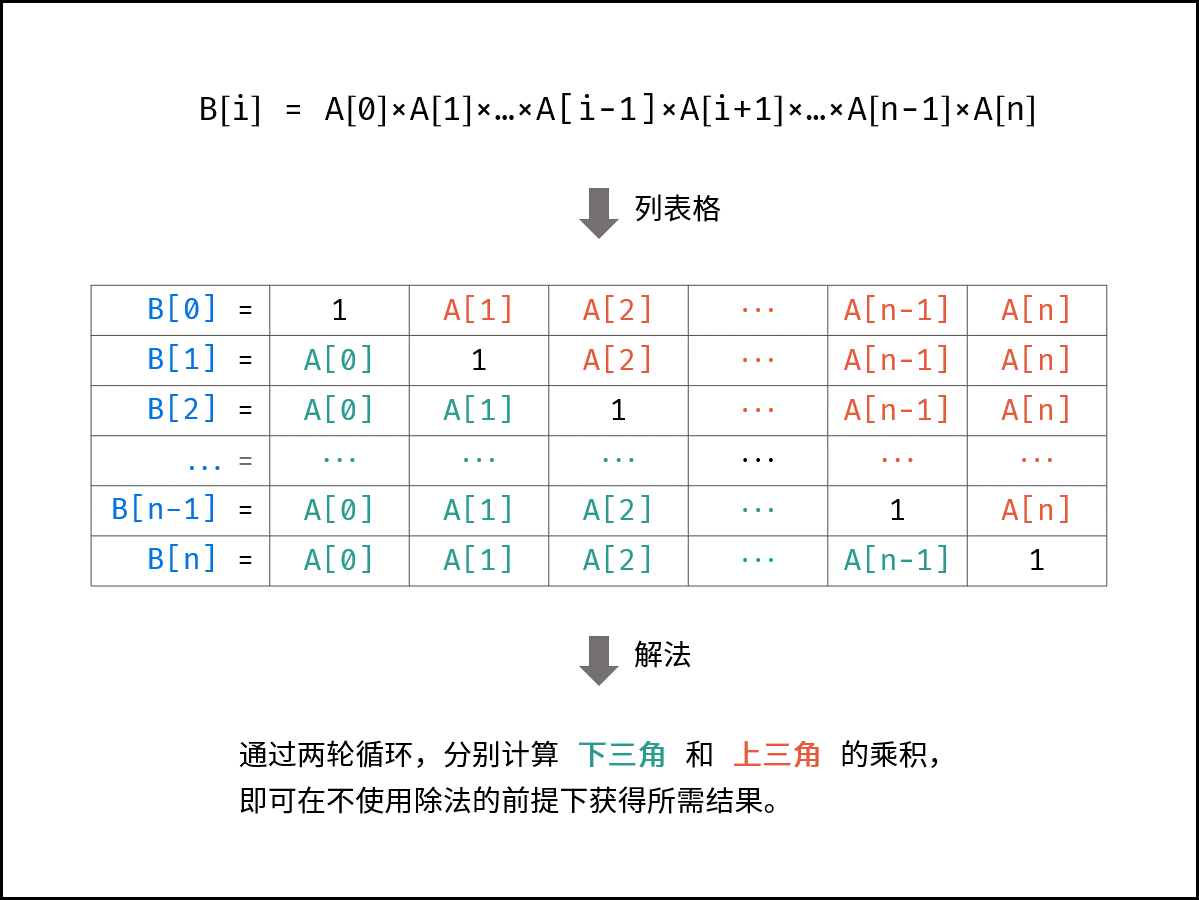
剑指 Offer 66. 构建乘积数组
剑指 Offer 66. 构建乘积数组 难度:middle\color{orange}{middle}middle 题目描述 给定一个数组 A[0,1,…,n−1]A[0,1,…,n-1]A[0,1,…,n−1],请构建一个数组 B[0,1,…,n−1]B[0,1,…,n-1]B[0,1,…,n−1],其中 B[i]B[i]B[i] 的值是数组 AAA…...

1.1 误差的来源
不难发现,考察用计算机解决科学计算问题时所经历的几个环节(如图1-1所示),其中每一步都可能产生误差,首先,数学模型是通过对实际问题进行抽象与简化得到的,它与实际问题之间有误差.数学模型与实…...

python进程间通信
进程间通信表示进程之间的数据交换。 为了开发并行应用程序,需要在进程间交换数据。 下图显示了多个子过程之间同步的各种通信机制 - 各种通信机制 队列 队列可以用于多进程程序。 多处理模块的Queue类与Queue.Queue类相似。 因此,可以使用相同的API…...

麒麟Linux操作系统磁盘策略永久调整为deadline
1.前言在安装数据库,比如达梦数据库时,为获取磁盘最佳性能,一般要将数据磁盘设置为deadline。2. 修改磁盘调度算法2.1临时修改假设磁盘为sda,echo deadline > /sys/block/sda/queue/scheduler2.2通用机永久修改grubby --update-kernelALL …...
)
yum安装Docker(CentOS7.9)
目录 一、安装环境 编写yum源(根据系统版本) 二、安装docker-ce 默认安装docker-ce是最新版本 ps:安装不成功则需要安装container-selinux,下载网络yum源,再安装docker-ce即可 #查看dcoker-ce所产生的文件路径 三、启动docker 四、配置镜像加速器…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
