Web前端学习:章三 -- JavaScript预热(三)
六九:函数的变量提升
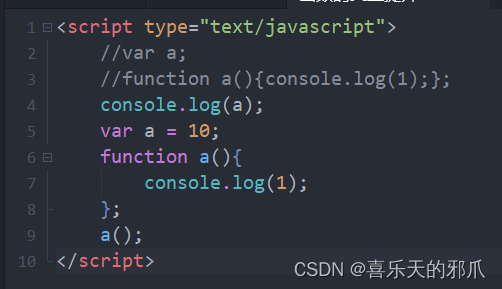
函数的变量提升没有var高,var是最高的。
先提var,再提函数

解析:
1、4行打印之前没有定义变量,预解析触发变量提升
2、先提var,再提函数。所以先把var提升到最上面,然后提升函数到var下面
3、3行的提升的函数覆盖了2行的提升变量,所以4行打印出来的是函数
4、继续向下执行,5行a覆盖3行的函数,因为6行函数没有赋值,所以9行还是维持5行的赋值,所以9行a不是函数
七十:JavaScript中的window对象的基本理解
如果JS是地球,那window就是空气 。
window可以省略(不写,看不见,不显示,但是存在)

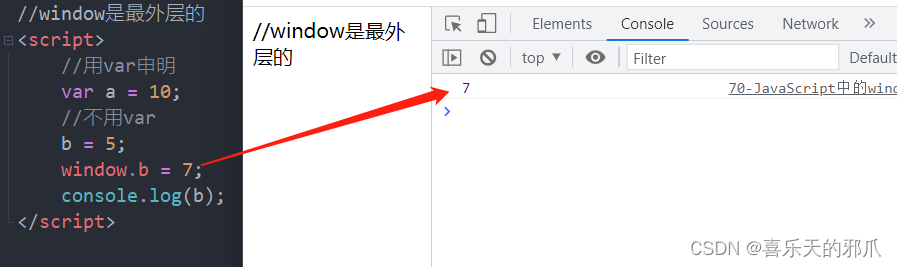
window是全局的,最大的最外层的大对象,谁都可以使用
如果不用var进行变量申明,则会默认对象b是window的

七一:window深入及检测浏览器的属性
1、window
全局的,最外层的大对象
所有的变量、属性、方法都可以挂在window上,方便在任何地方调用

如上图,一般情况下,一个函数无法获取另一个函数里面的值。但这里的c是被window定义的,运行a();,给window挂上一个c=10,window可以在任何地方调用,所以b可以获取c。
全局变量
挂在window下的变量即为全局变量,在任何地方都可以调用
缺点:可能造成全局污染
2、检测浏览器属性
(1)宽度/高度
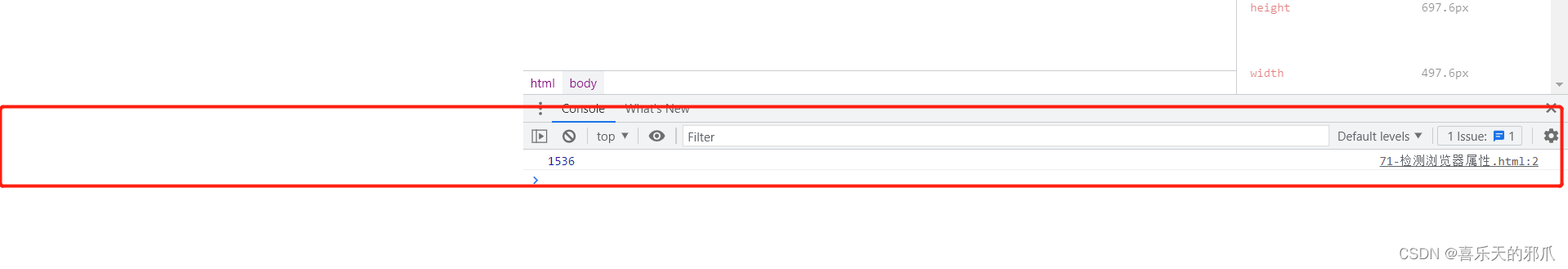
//检测浏览器可视范围的宽度console.log(window.innerWidth);
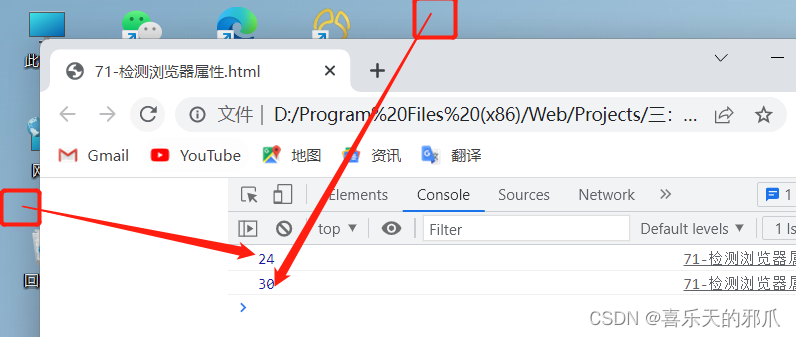
第一次运行是显示从左到右的最宽距离,即页面宽度

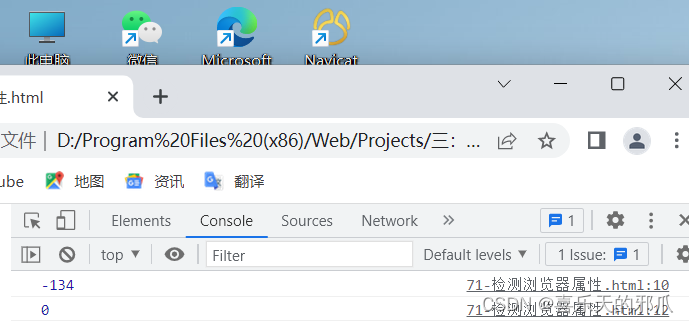
后面再刷新页面,就是可视部分的宽度


<script>//检测浏览器可视范围的宽度 console.log(window.innerWidth); //检测浏览器可视范围的高度console.log(window.innerHeight)
</script>
效果与宽度一致

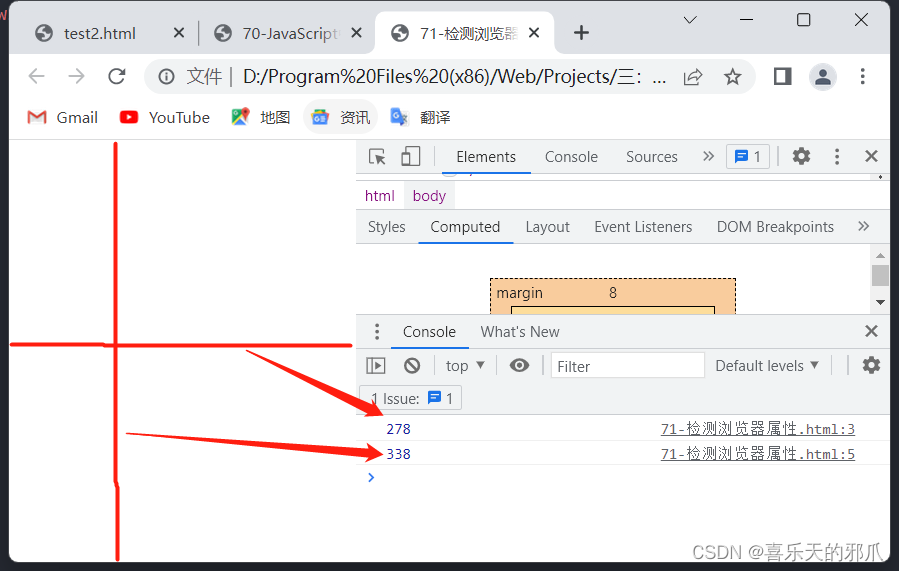
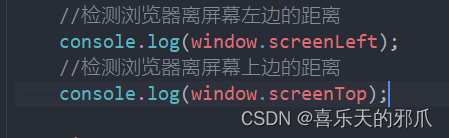
(2)距离屏幕左/上的距离



七二:window中的定时器
window有两种定时器
是函数
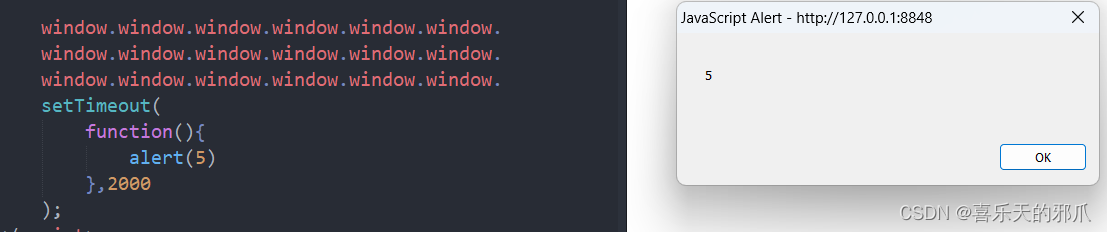
1、延时定时器
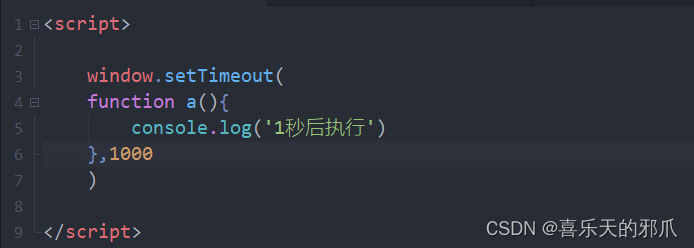
(1)window.setTimeout()
只执行一次
有两个参数,window.setTimeout(fn , 1000)
fn:是一个函数,即定时时间过了之后要执行的函数操作
1000:这里是时间,单位毫秒,1000ms = 1s

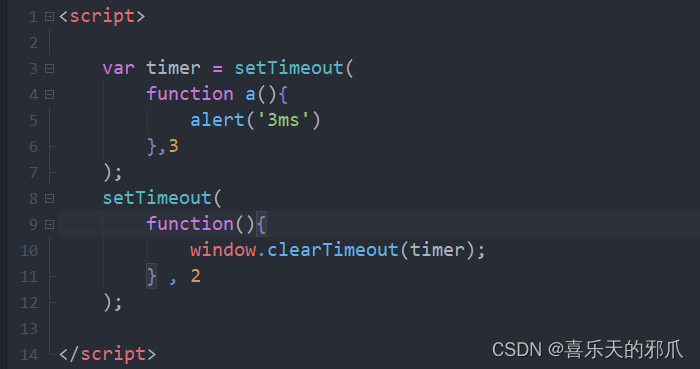
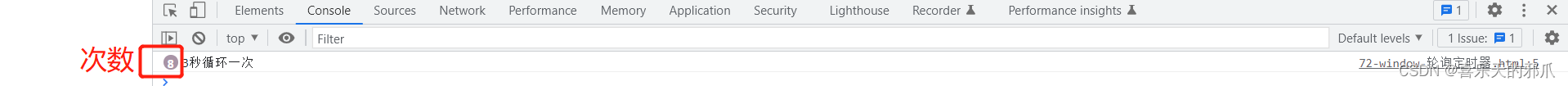
(2)延时定时器关闭 – window.clearTimeout();

当关闭时间=运行时间,会先执行打开在执行关闭,所以要让打开不执行,关闭时间至少比打开提前1ms
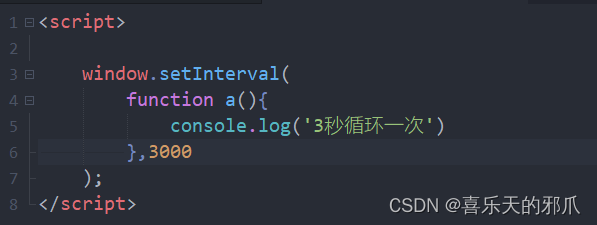
2、轮循定时器
(1)window.setInterval()
一直运行,不会停止。没过一定时间轮询一次
window.setInterval(fn , 1000)
fn:是一个函数,即定时时间过了之后要执行的函数操作
1000:这里是时间,单位毫秒,1000ms = 1s


(2)轮循定时器关闭 – window.clearInterval();

七三:window中的打开与关闭页面的方法
1、打开 - open()
在新页面打开网站或者本地页面
参数就是网站地址
<script>window.open('https://www.baidu.com')
</script>
2、关闭 - close
关闭当前页面
<script>window.open('https://www.baidu.com');setTimeout(function(){close();},3000);
</script>
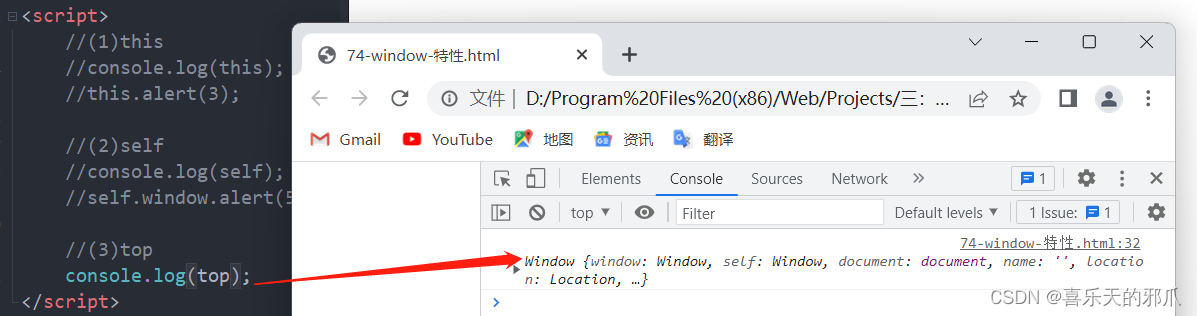
七四:window一些特性
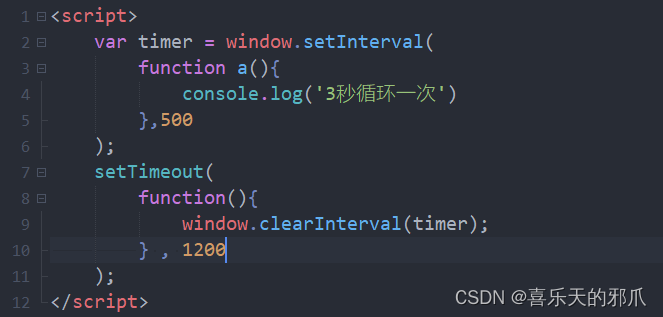
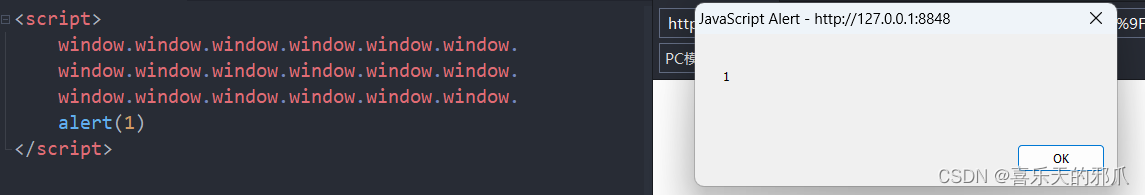
1、window.window
window里面还有window,理论上无限制


2、关键字–window
在script最外层,部分关键字指向window(即在最外层,就是window)
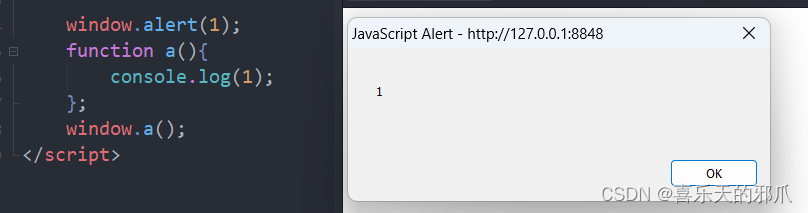
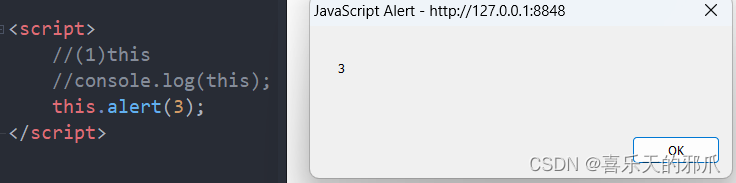
(1)this
代表当前环境
查询当前,反馈window

使用也没问题,等同于window.alert(3);

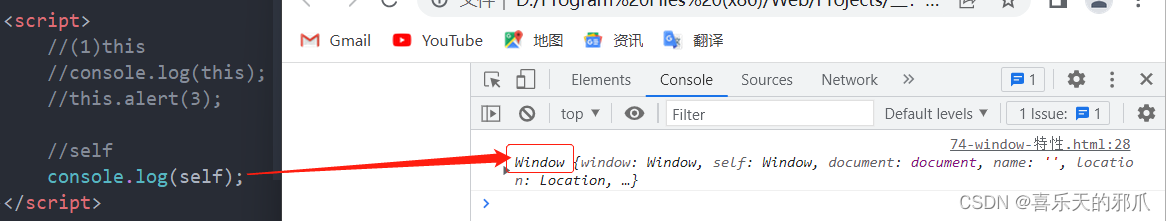
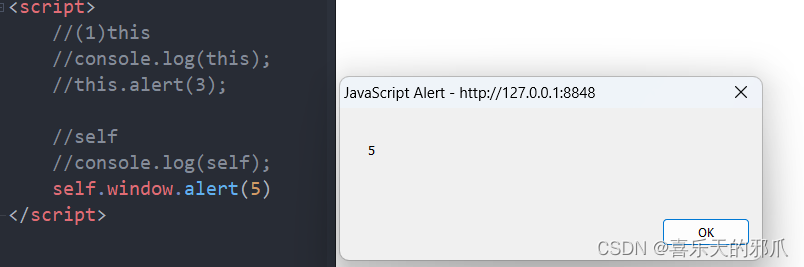
(2)self
翻译为自己
同样代表window

等同于——window.window.alert(5)

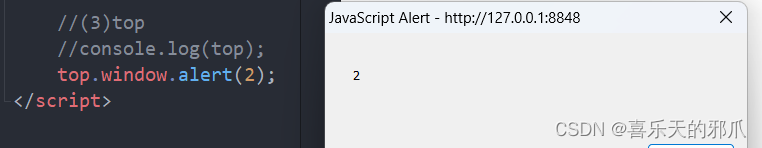
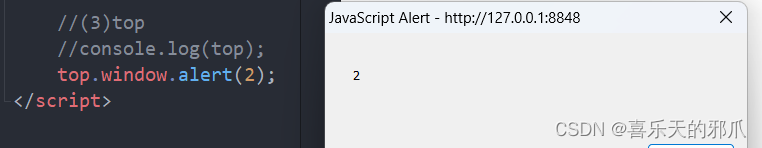
(3)top
指对外层对象是什么
同样代表window

等同于——window.window.alert(2)

相关文章:

Web前端学习:章三 -- JavaScript预热(三)
六九:函数的变量提升 函数的变量提升没有var高,var是最高的。 先提var,再提函数 解析: 1、4行打印之前没有定义变量,预解析触发变量提升 2、先提var,再提函数。所以先把var提升到最上面,然后提…...

java实用小技巧:判断list是否有重复项
在项目中经常会遇到这样的场景,就是一个list,根据某种规则,我要去判断里面是不是有重复的项。 难度不高,但有点烦,所以专门开一篇文章来记录一下,争取弄一个相对简洁的写法。 先看一个简单的例子…...
)
SQL优化常用招数(上)
文章目录 一、查询SQL尽量不要使用select *,而是具体字段二、避免在where子句中使用 or 来连接条件三、尽量使用数值替代字符串类型四、使用varchar代替char五、技术延伸,char与varchar2的区别?六、where中使用默认值代替null七、避免在where子句中使用!=或<>操作符八…...

C++并发之探索编程三
文章目录1. 等待事件或等待其他条件1.1 凭借条件变量等待条件成立1.1.1 std::condition_variable1.1.2 std::condition_variable_any1.1.3 std::condition_variable和std::condition_variable_any之间的区别上个章节我们讨论了如何对共享数据的一个保护,通过std::lo…...

某智能驾驶企业:CACTER云网关为O365系统护航
01 客户背景 某智能驾驶企业是一家国际性的高科技创新型企业,在智能驾驶领域处于全球领先地位,专注于为广大客户提供个性化的智能驾驶解决方案,共建美好智能新时代。 使用产品:CACTER邮件安全云网关 02 痛点难点问题 根据Corema…...

网络安全与信息安全的主要区别讲解-行云管家
生活中工作中,我们经常可以听到信息安全与网络安全这两个词语,但很多小伙伴对于两者区分不清楚,今天我们小编就给大家来简单讲解一下这两者的主要区别吧! 网络安全与信息安全的主要区别讲解 1、定义不同 网络安全是指网络系统的…...

Zabbix6.2利用模板和自定义监控项监控华为AR3260路由器
1:登录路由器的WEB管理控制台。在系统管理中找到SNMP然后开启SNMP代理,SNMP的版本可以只选择v2c都选择也无所谓,然后点击新建一个团体。 2:团体名称输入默认的public即可,在WEB端显示的是乱码,但是不影响使…...

MySQL Connector/C++使用过程中的问题
Linux环境下,使用mysql connector cpp的时候,链接的时候报错: /usr/bin/ld: warning: libssl.so.10, needed by /usr/lib64/libssh2.so.1, may conflict with libssl.so.1.1 /usr/bin/ld: ext/openssl/.libs/xp_ssl.o: undefined reference …...

SpringBoot下的Spring——DAY04——动态代理总结、AOP、自定义注解进行拦截、动态获取注解参数、通知方法(内含源代码)
SpringBoot下的Spring——DAY04——动态代理总结、AOP、自定义注解进行拦截、动态获取注解参数、通知方法(内含源代码) 源代码下载链接地址:https://download.csdn.net/download/weixin_46411355/87549575 目录SpringBoot下的Spring——DAY0…...

Spark MLlib概述
Spark MLlib概述机器学习房价预测模型选型数据探索数据提取准备训练样本模型训练模型效果评估机器学习 机器学习的过程 : 基于历史数据,机器会根据一定的算法,尝试从历史数据中挖掘并捕捉出一般规律再把找到的规律应用到新产生的数据中,从而…...

Git 命令行5步解决冲突方法(亲测有效)
总体步骤如下: git pull --rebase 解决冲突文件 file1.c。git add file1.cgit commit -m "*****" git pushgit rebase --continue ,此时冲突消失强推,git push origin xxxx -f 本人解决的例子如下: 第一步、拉取…...

在线帮助文档——让用户更方便地获取帮助
在当今互联网时代,人们在使用各种产品或服务时,难免会遇到问题或疑问,需要寻求帮助。而在线帮助文档则成为了一种方便、快捷、高效的解决问题的方式。Baklib作为一款优雅的云知识库构建平台,可以帮助公司在线制作各种类型的帮助文…...

一小时轻松掌握Git,看这一篇就足够
文章目录序言:版本控制分类一、Git环境配置下载卸载安装二、常用linux命令三、基本配置四、Git基本操作0.原理图1.项目创建及克隆方式一:本地仓库搭建方式二:克隆远程仓库2.文件操作3.配置ssh公钥4.分支5.push代码参考序言:版本控…...

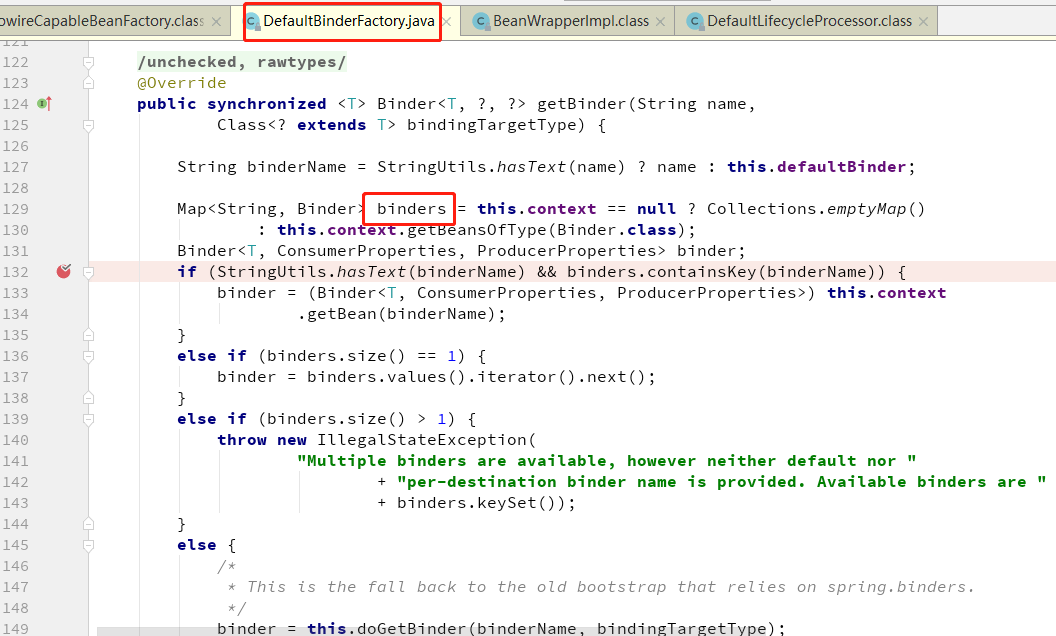
spring cloud stream 自定义binder
背景xxx,关键字 binder stream ,解决多中间件通信及切换问题直接主菜:spring cloud stream 架构中间件 --- binder --- channel --- sink --- (处理)---source ---channel ---binder ---中间件 springcloudstream已自己集成了kafk…...

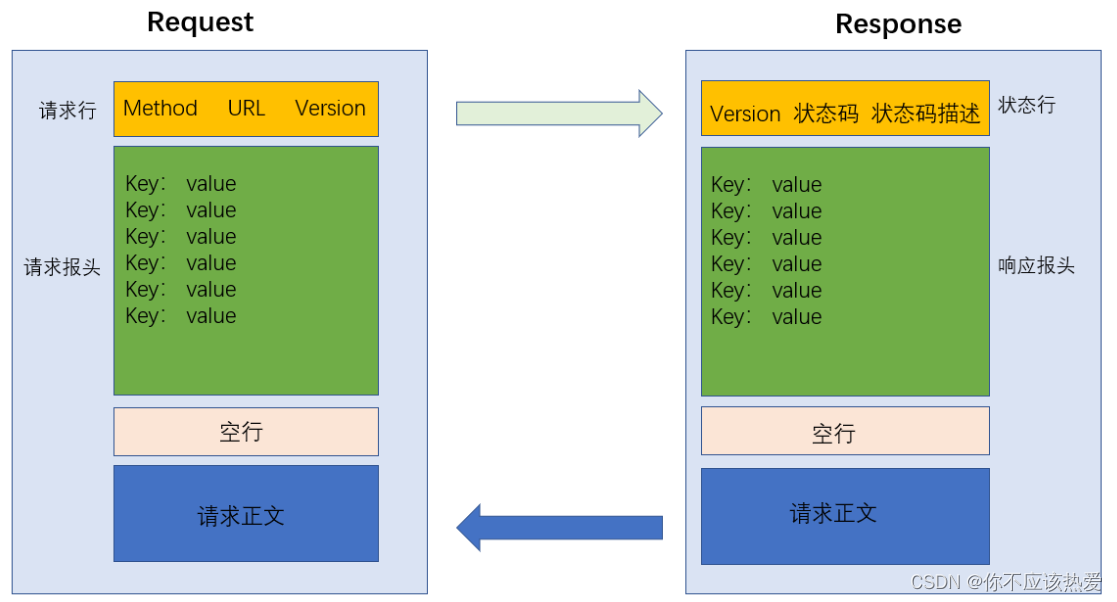
计算机网络之HTTP协议
目录 一、HTTP的含义 1.1 理解超文本 1.2 理解应用层协议 1.3 理解HTTP协议的工作过程 二、HTTP协议格式 2.1 抓包工具的使用 2.2 理解协议格式 2.2.1 请求协议格式 2.2.2. 响应格式请求 一、HTTP的含义 HTTP(全称为“超文本传输协议”)&#x…...

如何挖掘专利创新点?
“无意中发现了一个巨牛的人工智能教程,忍不住分享一下给大家。教程不仅是零基础,通俗易懂,而且非常风趣幽默,像看小说一样!觉得太牛了,所以分享给大家。点这里可以跳转到教程。” 对于广大的软件工程师来说…...

虚函数和纯虚函数
多态(polymorphism)是面向对象编程语言的一大特点,而虚函数是实现多态的机制。其核心理念就是通过基类访问派生类定义的函数。多态性使得程序调用的函数是在运行时动态确定的,而不是在编译时静态确定的。使用一个基类类型的指针或…...

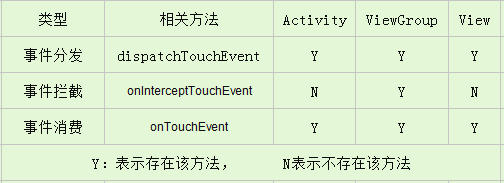
Framework源码面试——Handler与事件传递机制面试集合
Handler面试题 Handler的作用: 当我们需要在子线程处理耗时的操作(例如访问网络,数据库的操作),而当耗时的操作完成后,需要更新UI,这就需要使用Handler来处理,因为子线程不能做更新…...

iOS开发-bugly符号表自动上传发布自动化shell
这里介绍的是通过build得到的app文件和dSYM文件来打包分发和符号表上传。 通过Archive方式打包和获得符号表的方式以后再说。 一:bugly工具jar包准备 bugly符号表工具下载地址:(下载完成后放入项目目录下,如不想加入git可通过gitIgnore忽略…...

MySQL OCP888题解046-哪些语句会被记录到binlog
文章目录1、原题1.1、英文原题1.2、中文翻译1.3、答案2、题目解析2.1、题干解析2.2、选项解析3、知识点3.1、知识点1:binlog_format选项3.2、知识点2:Performance Schema(性能模式)4、总结1、原题 1.1、英文原题 You enable binary logging on MySQL S…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
