基于jeecgboot-vue3的Flowable流程-待办任务(三)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。

这一部分主要讲委派与转办
1、都调用下面的方法
/*** 操作栏*/function getTableAction(record) {return [{label: '处理',onClick: handleProcess.bind(null, record),},{label: '委派',onClick: SelectUser.bind(null,record, '1'),}, {label: '转办',onClick: SelectUser.bind(null,record, '2'),}];}//弹出选择委派或转办人员界面selType: 1-委派 2-转办function SelectUser(record: Recordable,selType: string){console.log("SelectUser selType",selType);taskId.value = record.taskId;dataId.value = record.businessKey;type.value = selType;category.value = record.category;delegateassign.value = true ;}2、这里共用一个窗口
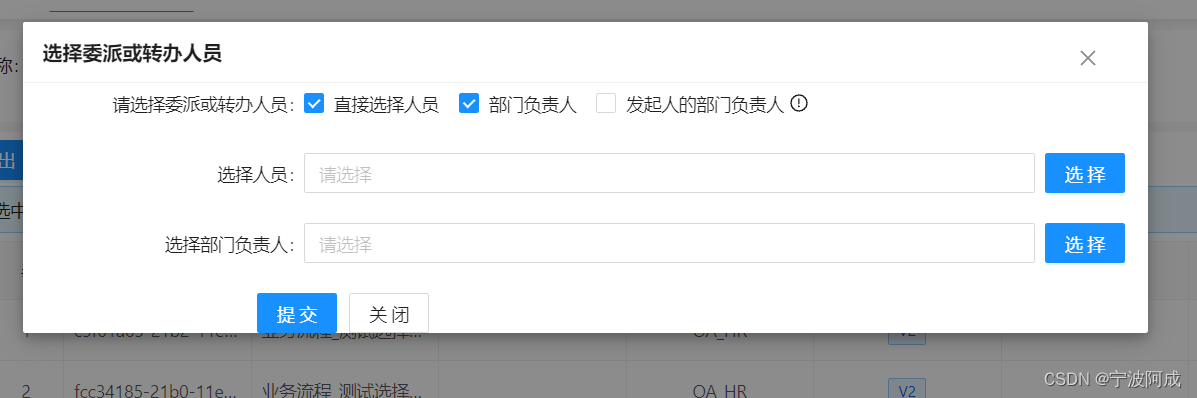
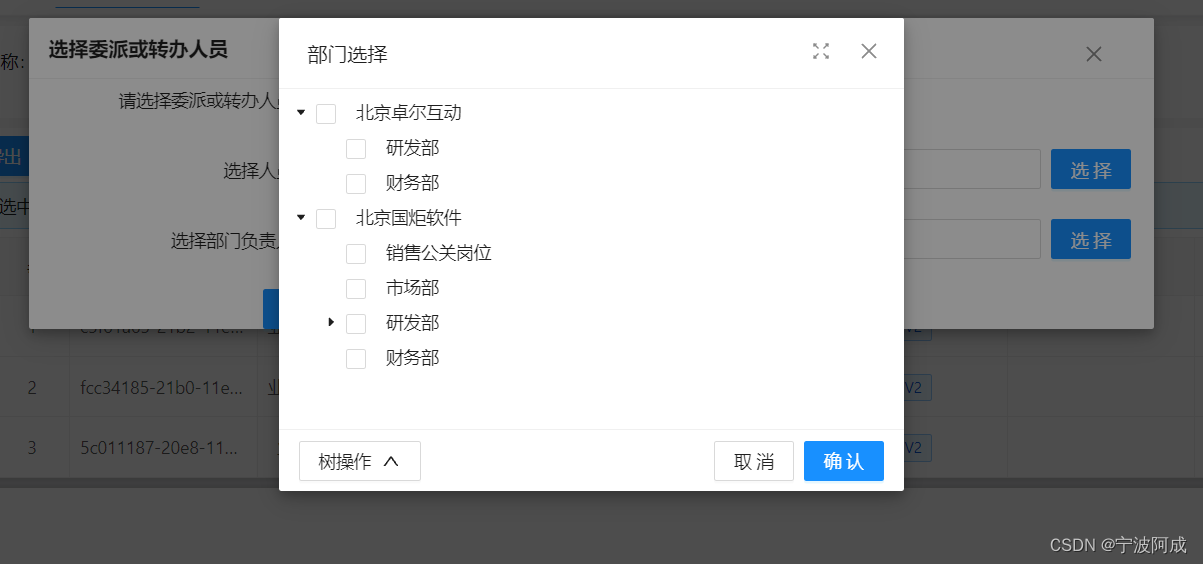
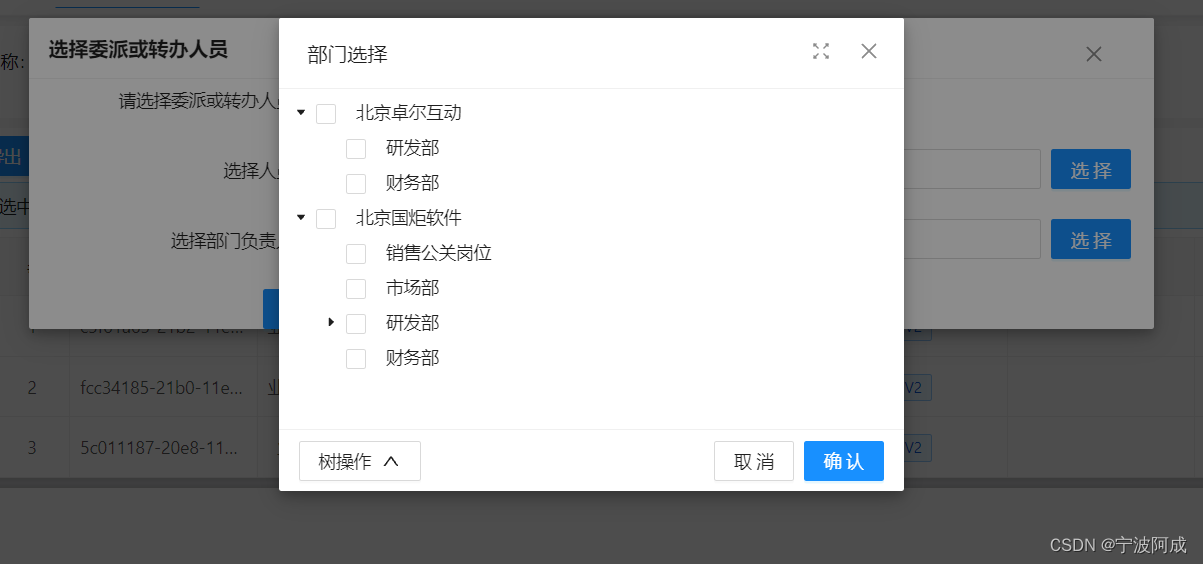
<!-- 委派 转办 选择人员 --><a-modaltitle="选择委派或转办人员" width="900px" :maskClosable="false":confirmLoading="confirmLoading"v-model:open="delegateassign":footer="null"@cancel="closeNode"> <a-form v-if="delegateassign"><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="请选择委派或转办人员" v-show="true"><a-checkbox-group @change="spryType" v-model="spryTypes" ><!-- 1用户 5 部门负责人 4发起人的部门负责人--><a-checkbox value="1"> 直接选择人员 </a-checkbox><a-checkbox value="5"> 部门负责人 </a-checkbox><a-checkbox value="4">发起人的部门负责人<a-tooltip placement="topLeft" title="自动获取发起人所在部门的负责人,即其上级领导。(如果其本身就是部门负责人,则指向发起人自己。)"><a-icon type="exclamation-circle" /></a-tooltip></a-checkbox></a-checkbox-group></a-form-item><!-- 1用户 4发起人的部门负责人--><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择人员" v-if="spryTypes.indexOf('1')>-1" ><!-- 通过部门选择用户控件 --><j-select-user-by-dept v-model="spry.userIds" :multi="false"></j-select-user-by-dept></a-form-item><a-form-item :label-col="labelCol" :wrapper-col="wrapperCol" label="选择部门负责人" v-if="spryTypes.indexOf('5')>-1" ><j-select-dept v-model="spry.departmentManageIds" :multi="false"></j-select-dept></a-form-item><!--btn--><a-form-item :wrapper-col="{ span: 12, offset: 5 }"><a-button @click="sprySubmit" type="primary" html-type="submit" :disabled="userNode.type==0||userNode.type==2||confirmLoading">提交</a-button><a-button @click="closeNode" style="margin-left: 10px">关闭</a-button></a-form-item></a-form></a-modal> 3、效果图



相关文章:

基于jeecgboot-vue3的Flowable流程-待办任务(三)
因为这个项目license问题无法开源,更多技术支持与服务请加入我的知识星球。 这一部分主要讲委派与转办 1、都调用下面的方法 /*** 操作栏*/function getTableAction(record) {return [{label: 处理,onClick: handleProcess.bind(null, record),},{label: 委派,onC…...

如何让Google快速收录?
要让Google快速收录你的网站,可以考虑使用GSI服务,这是一种专门设计来加速网站被Google搜索引擎收录的服务,下面详细解释GSI服务的基本原理和具体好处: GSI服务通过一种名为GPC爬虫池的系统实现,这个系统是基于对Goog…...

History 模式和 Hash 模式路由的区别、优缺点及在开发生产环境中的注意事项
在现代单页应用(SPA)开发中,前端路由是至关重要的一部分。常见的路由模式有两种:History 模式和 Hash 模式。本文将详细探讨这两种模式的区别、优缺点,并在开发和生产环境中的注意事项。 路由模式简介 Hash 模式 H…...

63. UE5 RPG 兼容没有武器的普通攻击
前面,我们实现了近战攻击技能,敌人通过AI靠近玩家,并且通过AI还能够触发近战攻击的释放。现在我们思考一个问题,如果敌人没有武器,攻击的手段是用的双手,我们该如何去获取它的攻击范围。 现在实现的一套是获…...

【Vue】成绩案例
文章目录 一、功能描述二、思路分析三、完整代码 一、功能描述 1.渲染功能 2.删除功能 3.添加功能 4.统计总分,求平均分 二、思路分析 渲染功能 v-for :key v-bind:动态绑定class的样式(来回切换) 删除功能 v-on绑定事件, 阻止…...

深度学习 - PyTorch简介
基础知识 1. PyTorch简介 PyTorch的特点和优势: 动态计算图、易用性、强大的社区支持、与NumPy兼容。 安装和环境配置: 安装和验证PyTorch: pip install torch torchvision验证安装: import torch print(torch.__version__)运行…...

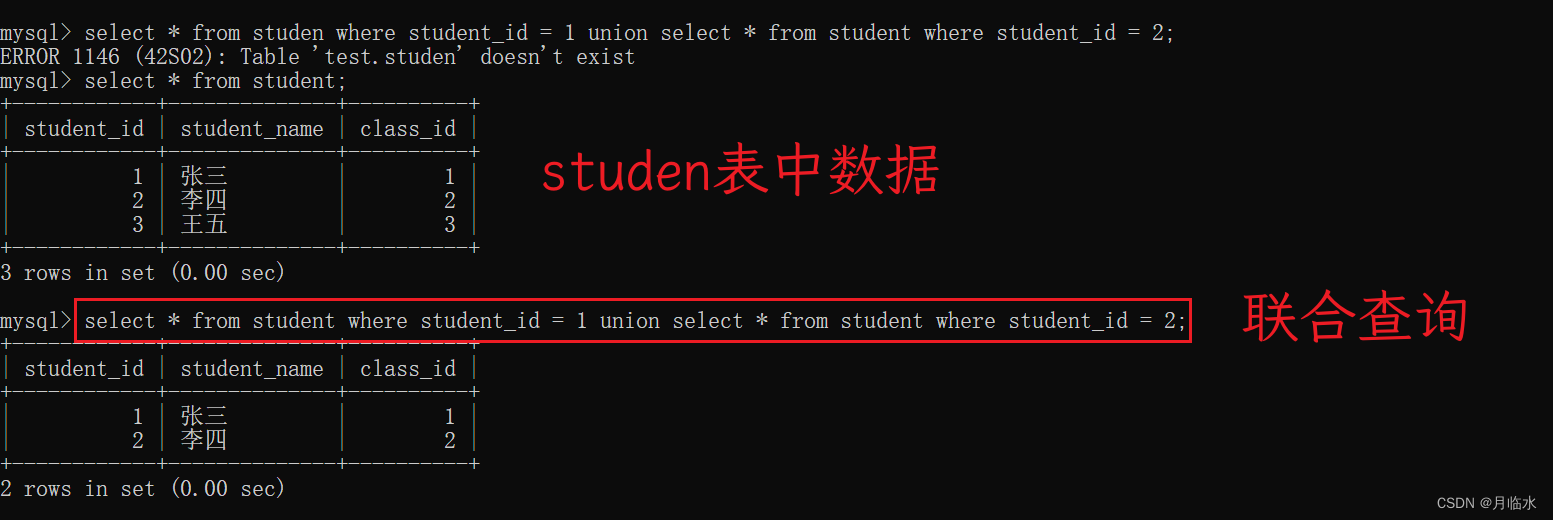
MySQL:CRUD进阶(七千五百字)
文章目录 前置文章:📑1. 数据库约束🌤️1.1 约束类型🌤️1.2 NULL约束🌤️1.3 Unique:唯一约束🌤️1.4 Default:默认值约束🌤️1.5 Primary key:主键约束&…...
)
与C共舞:让编译更顺滑(2)
1.6 Packed结构体 默认情况下,Zig中的所有结构体字段自然对齐到@alignOf(FieldType)(ABI大小),但没有定义布局。有时,您可能希望具有不符合您的C ABI的定义布局的结构体字段。packed结构体允许您对结构体字段进行极其精确的控制,允许您逐位放置字段。 在packed结构体内…...

Go 群发邮件Redis 实现邮件群发
一、安装 go get github.com/go-redis/redis/v8 go get gopkg.in/gomail.v2 二、使用"gopkg.in/gomail.v2"群发 package mainimport (gomail "gopkg.in/gomail.v2" )func main() {// 邮件内容m : gomail.NewMessage()m.SetHeader("From", &qu…...

夕小瑶:资本寒冬下的AI创业一年
几天前我和几位前大厂朋友约了个饭,朋友纷纷向我透露出一种纠结: “GPT-4o将催生一大波创业机会啊,想离职” “但是现在是资本寒冬啊” “好想像你一样勇敢啊” 说起来这两年的大厂打工人确实比较难,受经济大环境影响࿰…...

[JAVASE] 异常 与 SE阶段知识点补充
目录 一. 异常 1.1 什么是异常? 1.2 异常的本质 1.3 异常的分类 1.4 如何处理异常? 1.5 自定义异常 1.6 受查异常 与 非受查异常 与 Error(重要) 二. Object类 三. 内部类 2.1 什么是内部类? 2.2 内部类的分类 2.3 常用内部类的使用 四. 总结 一. 异常 1.1 什么是异…...

可视化数据科学平台在信贷领域应用系列一:数据探索
引言 信贷风险数据建模是金融机构在数据量日益庞杂的时代进行信贷业务风控的关键技术。它能够帮助机构更好地控制风险、减少违约损失,并提高业务效率。通过不断优化建模方法和利用建模工具,金融机构的风险控制能力得到了显著提升。 在本文中,…...

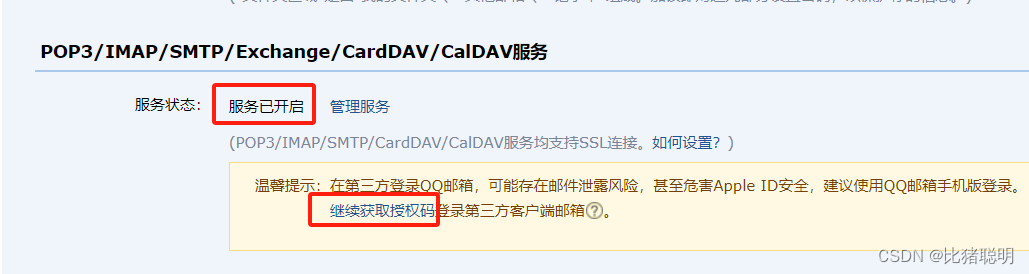
SpringBoot发送Gmail邮件
1. 登录Gmail Gmail网址 点击右上角“小齿轮”,然后点击"查看所有设置" 点击“转发和 POP/IMAP”,按图中设置,然后点击保存: 2. 启用两步验证(https://myaccount.google.com/security) 登录上述网址,找…...

【小海实习日记】金融-现货以及合约理解
在股票和金融市场中,“单项持仓”和“双向持仓”是两个常见的概念,主要用于描述投资者在市场中的头寸及其策略。 单项持仓(单向持仓) 单项持仓是指投资者在市场中只持有一种方向的头寸(多头或空头)&#…...

html 添加元素如何能提升速度
在 HTML 中,如果你需要频繁地添加大量元素,需要确保你的操作能够以最佳性能进行。以下是一些有助于提高添加元素速度的方法: 综上所述,通过使用文档片段、innerHTML、虚拟滚动以及避免频繁的重排和重绘,你可以提高在 H…...

人工智能大模型的进化之路:探索如何让它们变得更“聪明”
一、引言 在人工智能(AI)领域,大模型凭借其强大的处理能力和广泛的应用前景,已经成为研究的热点。然而,尽管这些模型在多个领域展现出了惊人的能力,但它们仍然面临着理解力、泛化能力和适应性等方面的挑战…...

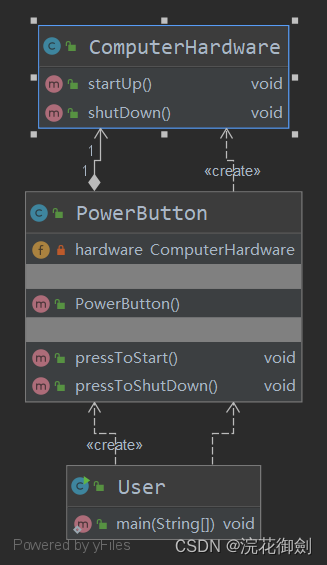
【设计模式深度剖析】【6】【结构型】【外观模式】| 以电脑开关按钮为例,并结合微服务架构的API网关加深理解
👈️上一篇:桥接模式 | 下一篇:享元模式👉️ 设计模式-专栏👈️ 目 录 外观模式(Facade Pattern)定义英文原文直译如何理解呢?字面理解代码实现中的理解生活案例:操作多功能料理机典型案例…...

2024拼多多 最新理论+实战干货,从入门到精通全链路多角度学习-7节课
基于最新规则理论结合实际的干货 课程内容: 01 2024年多多防比价新规则破局理论课与实操课.mp4 02 24年多多强付费第二节课基础内功.mp4 03 24年多多强付费第三节课直通车实操 .mp4 04 24年多多强付费第一节课市场定价格段,mp4 05 24年多多自然流第一节课市场…...

在Three.js中实现模型点击高亮:整合EffectComposer与OutlinePass的终极指南
效果【后期实现鼠标点击选中轮廓后给出一个弹窗显示相应的模型信息】 标签指示线参考我的上一篇文章 引言 Three.js不仅让WebGL的3D图形编程变得简单易懂,还通过其强大的扩展库支持丰富的后期处理效果,为3D场景增添无限魅力。本篇文章将引导您深入了…...

Webrtc支持HEVC之FFMPEG支持HEVC编解码(一)
一、前言 Webrtc使用的FFMPEG(webrtc\src\third_party\ffmpeg)和官方的不太一样,使用GN编译,各个平台使用了不一样的配置文件 以Windows为例,Chrome浏览器也类似 二、修改配置文件 windows:chromium\config\Chrome\win\x64 其他平台: chromium\config\Chrome\YOUR_SYS…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
