Vue3 自定义Hooks函数的封装
1、如何理解vue3中的自定义hooks
在Vue 3中,自定义hooks允许开发者封装和重用逻辑代码。自定义hooks是使用Composition API时创建的函数,这些函数可以包含任意的组合逻辑,并且可以在多个组件之间共享。
自定义hooks通常遵循这样的命名约定:以 use 开头,后面跟上hook的名称,这样做可以清晰地表明它是一个自定义的hooks。
2、hooks与utils的区别
相同点:
通过 hooks 和 utils 函数封装, 可以实现组件间共享和复用,提高代码的可重用性和可维护性。
不同点:
01.表现形式不同: hooks 是在 utils 的基础上再包一层组件级别的东西(钩子函数等);utils 一般用于封装相应的逻辑函数,没有组件的东西;
02.数据是否具有响应式: hooks 中如果涉及到 ref,reactive,computed 这些 api 的数据,是具有响应式的;而 utils 只是单纯提取公共方法就不具备响应式;
03.作用范围不同: hooks 封装,可以将组件的状态和生命周期方法提取出来,并在多个组件之间共享和重用;utils 通常是指一些辅助函数或工具方法,用于实现一些常见的操作或提供特定功能。
3、自定义hooks封装规范:
01、具备可复用功能,才需要抽离为 hooks 独立文件
02、函数名/文件名以 use 开头,形如: useXX
03、引用时将响应式变量或者方法显式解构暴露出来;
4、创建自定义hooks
创建自定义hooks非常简单,你只需要定义一个函数,这个函数内部可以包含你需要重用的任何逻辑:
// useCounter.js
export function useCounter(initialValue = 0) {const count = ref(initialValue);function increment() {count.value++;}function decrement() {count.value--;}// 返回一个对象,包含响应式状态和函数return { count, increment, decrement };
}5、使用自定义hooks
在组件中使用自定义hooks就像使用Vue提供的内置hooks一样:
<template><div><button @click="decrement">-</button><span>{{ count }}</span><button @click="increment">+</button></div>
</template><script setup>import { useCounter } from './useCounter.js';const { count, increment, decrement } = useCounter(10);
</script>6、实际开发中常用的hooks案例
6.1、验证码倒计时
~useCountDown.js
/*** 验证码倒计时:* 说明:这个自定义hook可以被导入并在Vue组件中使用,以实现验证码倒计时的功能。通过调* 用 countDown 函数并传入初始秒数,可以启动倒计时,倒计时的当前秒数将通过 count 响应* 式引用存储并更新。当倒计时结束时,可以自动执行传入的回调函数。* @param {Number} second 倒计时秒数* @return {Number} count 倒计时秒数* @return {Function} countDown 倒计时函数* @example* cosnt { count, countDown } = useCountDown()* countDown(60)* <div>{{ count }}</div>*/import { ref, onBeforeMount } from 'vue'export function useCountDown() {// 存储倒计时的当前秒数const count = ref(0)// 设置定时器const timer = ref(null)/** * countDown 函数,它接收两个参数:* second(可选):倒计时的初始秒数,默认为60。* ck(可选):倒计时结束时调用的回调函数,默认为空函数。* @param {*} second * @param {*} ck */const countDown = (second= 60, ck = () => {}) => {// 即倒计时未启动或已结束if (count.value === 0 && timer.value === null) {ck()count.value = secondtimer.value = setInterval(() => {count.value--if (count.value === 0) {clearInterval(timer.value)timer.value = null}}, 1000)}}// 在组件挂载之前onBeforeMount(() => {// timer.value 存在(即倒计时正在运行),就清除定时器timer.value && clearInterval(timer.value)})return {count,countDown}
}组件内使用:
import { useCountDown } from '../../hooks/useCountDown'// 1、验证码倒计时hooks
const { count, countDown } = useCountDown()
const sendCode = () => {console.log('发送了验证码');
}<!-- 1、验证码倒计时 --><h4>验证码倒计时</h4><button :disabled="count != 0" class="code-btn" @click="countDown(5, sendCode)">发送验证码</button><span>倒计时:{{ count || 0 }}</span><br>6.2、防抖函数
~useDebounce.js
/*** 防抖* 说明:防抖是一种限制函数执行频率的技术,确保函数在指定的时间间隔 delay 后执行,* 如果在该间隔内再次触发,则重新计时。* @param {Function} fn 需要防抖的函数 delay 防抖时间* @return {Function} debounce 防抖函数* @example* const { debounce } = useDebounce()* const fn = () => { console.log('防抖' }* const debounceFn = debounce(fn, 1000)* debounceFn()*/import { ref } from 'vue'export function useDebounce(fn, delay) {const debounce = (fn, delay) => {// 设置定时器let timer = null// 返回一个匿名函数return () => {if (timer) clearInterval(timer)// 设置一个新的 setTimeout 定时器,等待 delay 毫秒后执行传入的 fn 函数timer = setTimeout(() => {// 确保 fn 函数能够接收到正确的 this 上下文和参数fn.apply(this, arguments)}, delay);}}// 用于生成具体的防抖函数return { debounce}
}组件内使用:
import { useDebounce } from '@/hooks/useDebounce'// 2、防抖
const { debounce } = useDebounce() // 引入防抖函数
const debouFn = () => {console.log('防抖——点击了按钮,1秒执行一次');
}
const debounceClick = debounce(debouFn, 1000) <!-- 2、防抖 --><h4>防抖函数</h4><button @click="debounceClick">防抖点击</button><br>6.3、节流函数
~useThrottle.js
/*** 节流* 说明:节流是一种限制函数执行频率的技术,确保函数在指定的时间间隔 delay 内* 最多只执行一次,无论触发了多少次。* @param {Function} fn 需要节流的函数 delay 节流时间* @return {Function} throttle 节流函数* @example* const { throttle } = useThrottle()* const fn = () => { console.log('节流') }* const throttleFn = throttle(fn, 1000)* throttleFn()* 注意事项:* timer 变量用于确保在节流的时间间隔 delay 内最多只执行一次函数 fn。* 使用 apply 方法是为了确保当 fn 被执行时,能够使用调用 throttle 时的 this 上下文和参数。*/export function useThrottle(fn, delay) {const throttle = (fn, delay) => {let timer = null// 返回一个匿名函数,该函数将在实际调用节流函数时执行return function () {// timer 不存在(即前一个节流操作尚未结束)if (!timer) {timer = setTimeout(() => {// 确保 fn 函数能够接收到正确的 this 上下文和参数fn.apply(this, arguments)// 执行完 fn 后,将 timer 设置回null,以便下一次可以再次触发节流timer = null}, delay)}}}return {throttle}
}组件内使用:
import { useThrottle } from '@/hooks/useThrottle'// 3、节流
const { throttle } = useThrottle() // 引入节流函数throttle
const throFn = () => {console.log('节流——点击按钮,5秒内只执行一次');
}
const throttleClick = throttle(throFn, 5000) <!-- 3、节流 --><h4>节流函数</h4><button @click="throttleClick">节流点击</button>6.4 缩放(scale)大屏适配hooks的封装
~useSelfAdaption.js
/*** 缩放(scale)的方式是一种简单直接的大屏适配方案,其主要思路是通过* 改变整个页面的缩放比例来适应不同分辨率的屏幕。这种方案的核心在于将* 页面整体进行缩放,以保持页面布局的完整性和一致性。* * 缩放(Scale)适配方案思路:* 获取屏幕尺寸: 首先,通过JavaScript获取当前设备屏幕的宽度(或高度)。* 计算缩放比例: 然后,将获取到的屏幕尺寸与设计稿的基准尺寸进行比较,计算出缩放比例。* 应用缩放: 最后,将计算出的缩放比例应用到整个页面上,从而实现页面的缩放适配。* * @date 2024-6-3* @return {Number} scale 组件可以使用scale来响应屏幕尺寸的变化* @example* const { scale } = useSelfAdaption()* <div :style="{ transform: `scale(${scale})` }">* <!-- Your content here -->* </div>*/import { ref, onMounted, onUnmounted } from 'vue'export function useSelfAdaption() {const scale = ref(1)const setScale = () => {const screenWidth = window.innerWidth// 设计稿基准宽度const baseWidth = 750 //750, 1190, 1920, 根据实际情况设定// 计算当前屏幕宽度与基准宽度的比例,并赋值给scalescale.value = screenWidth/baseWidthconsole.log('cale:', scale.value);// 设置body的CSS变换属性,根据scale的值进行缩放document.body.style.transform = `scale(${scale.value})`}onMounted(() => {// 初次挂载时调用setScale函数,以确保页面按照当前屏幕尺寸正确缩放setScale()// 当窗口大小改变时,触发setScale函数。window.addEventListener('resize', setScale)})onUnmounted(() => {// 移除之前添加的resize事件监听器,避免内存泄漏。window.removeEventListener('resize', setScale)})return {scale}
}组件内使用:
import { useSelfAdaption } from '../../hooks/useSelfAdaption' // 引入自适应hooks// 5、自适应
/*** <div :style="{ transform: `scale(${scale})` }"></div>*/
const { scale } = useSelfAdaption()<template><!-- 5、缩放(scale)屏幕适配 :style="{ transform: `scale(${scale})` }" --><div class="container" :style="{ transform: `scale(${scale})` }"><!-- Your template content --></div>
</template>6.5 XXX (后面遇到需要封装的hooks再更新,请持续关注。)
7、注意事项
- 自定义hooks应该专注于执行特定的任务,避免在一个hooks中做太多事情。
- 保持自定义hooks的命名直观且描述性强,这样其他开发者可以快速理解hooks的用途。
- 由于自定义hooks是函数,它们可以接收参数,这使得它们更加灵活和强大。
自定义hooks是Vue 3 Composition API的强大特性之一,它们提供了一种新的方式来组织和重用代码,使得Vue组件更加简洁和易于管理。
相关文章:

Vue3 自定义Hooks函数的封装
1、如何理解vue3中的自定义hooks 在Vue 3中,自定义hooks允许开发者封装和重用逻辑代码。自定义hooks是使用Composition API时创建的函数,这些函数可以包含任意的组合逻辑,并且可以在多个组件之间共享。 自定义hooks通常遵循这样的命名约定&…...

python的DataFrame和Series
Series、DataFrame 创建 pd.Series() pd.DataFrame() # 字典{列名:[值1,值2],} [[]] [()] numpy Pandas的底层的数据结构,就是numpy的数组 ndarray 常用属性 shape (行数,) (行数,列数) values → ndarray index 索引名 siz…...

ARP欺骗的原理与详细步骤
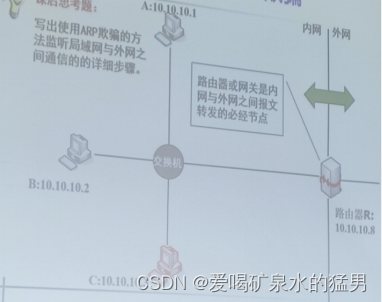
ARP是什么: 我还记得在计算机网络课程当中,学过ARP协议,ARP是地址转换协议,是链路层的协议,是硬件与上层之间的接口,同时对上层提供服务。在局域网中主机与主机之间不能直接通过IP地址进行通信,…...

25、DHCP FTP
DHCP 动态主机配置协议 DHCP定义: 服务器配置好了地址池 192.168.233.10 192.168.233.20 客户端从地址池当中随机获取一个ip地址,ip地址会发生变化,使用服务端提供的ip地址,时间限制,重启之后也会更换。 DHCP优点&a…...

spark学习记录-spark基础概念
背景需求 公司有项目需要将大容量数据进行迁移,经过讨论,采用spark框架进行同步、转换、解析、入库。故此,这里学习spark的一些基本的概念知识。 Apache Spark 是一个开源的大数据处理框架,可以用于高效地处理和分析大规模的数据…...

BGP数据包+工作过程
BGP数据包 基于 TCP的179端口工作;故BGP协议中所有的数据包均需要在tcp 会话建立后; 基于TCP的会话来进行传输及可靠性的保障; 首先通过TCP的三次握手来寻找到邻居; Open 仅负责邻居关系的建立,正常进收发一次即可;携带route-id; Keepli…...

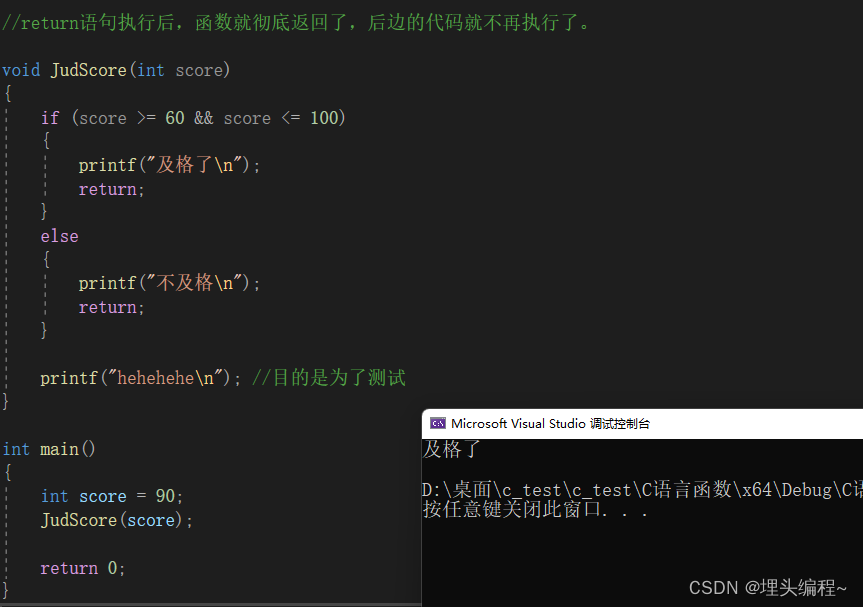
【C语言】详解函数(庖丁解牛版)
文章目录 1. 前言2. 函数的概念3.库函数3.1 标准库和头文件3.2 库函数的使用3.2.1 头文件的包含3.2.2 实践 4. 自定义函数4.1 自定义函数的语法形式4.2 函数的举例 5. 形参和实参5.1 实参5.2 形参5.3 实参和形参的关系 6. return 语句6. 总结 1. 前言 一讲到函数这块ÿ…...

createAsyncThunk完整用法介绍
createAsyncThunk 是 Redux Toolkit 库中的一个功能,它用于创建处理异步逻辑的 thunk action creator。Redux Toolkit 是一个官方推荐的库,用于简化 Redux 开发过程,特别是处理常见的 Redux 模式,如异步数据流。createAsyncThunk …...

[书生·浦语大模型实战营]——第六节 Lagent AgentLego 智能体应用搭建
1. 概述和前期准备 1.1 Lagent是什么 Lagent 是一个轻量级开源智能体框架,旨在让用户可以高效地构建基于大语言模型的智能体。同时它也提供了一些典型工具以增强大语言模型的能力。 Lagent 目前已经支持了包括 AutoGPT、ReAct 等在内的多个经典智能体范式&#x…...

Word文档如何设置限制编辑和解除限制编辑操作
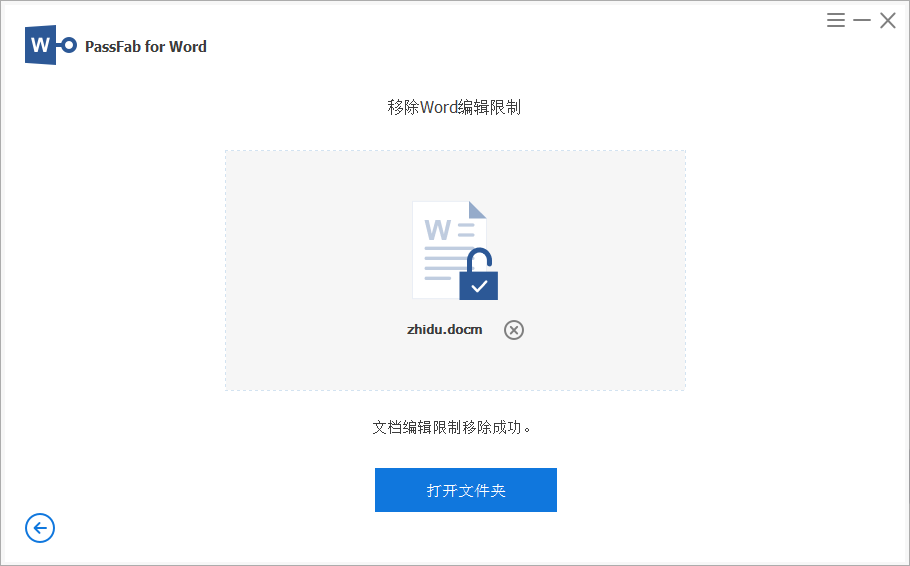
Word文档是大家经常使用的一款办公软件,但是有些文件内容可能需要进行加密保护,不过大家可能也不需要对word文件设置打开密码。只是需要限制一下编辑操作就可以了。今天和大家分享,如何对word文件设置编辑限制、以及如何取消word文档的编辑限…...

IO进程线程(六)进程
文章目录 一、进程状态(二)进程状态切换实例1. 实例1 二、进程的创建(一)原理(二)fork函数--创建进程1. 定义2. 不关注返回值3. 关注返回值 (三) 父子进程的执行顺序(四&…...

机器视觉——找到物块中心点
首先先介绍一下我用的是HALCON中的HDevelop软件。 大家下载好软件后可以测试一下: 在程序编辑器窗口中输入下面指令: read_image(Image,monkey) 那么如果出现这样的图片,说明是没有问题的 那么本次编程采用的是下面这张图片 我们要达到的…...

重磅消息! Stable Diffusion 3将于6月12日开源 2B 版本的模型,文中附候补注册链接。
在OpenAI发布Sora后,Stability AI也发布了其最新的模型Stabled Diffusion3, 之前的文章中已经和大家介绍过,感兴趣的小伙伴可以点击以下链接阅读。Sora是音视频方向,Stabled Diffusion3是图像生成方向,那么两者没有必然的联系&…...

Python报错:AttributeError: <unknown>.DeliveryStore 获取Outlook邮箱时报错
目录 报错提示: 现象描述 代码解释: 原因分析: 报错提示: in get_outlook_email return account.DeliveryStore.DisplayName line 106, in <module> email_address get_outlook_email() 现象描述 获取outlook本地邮箱…...

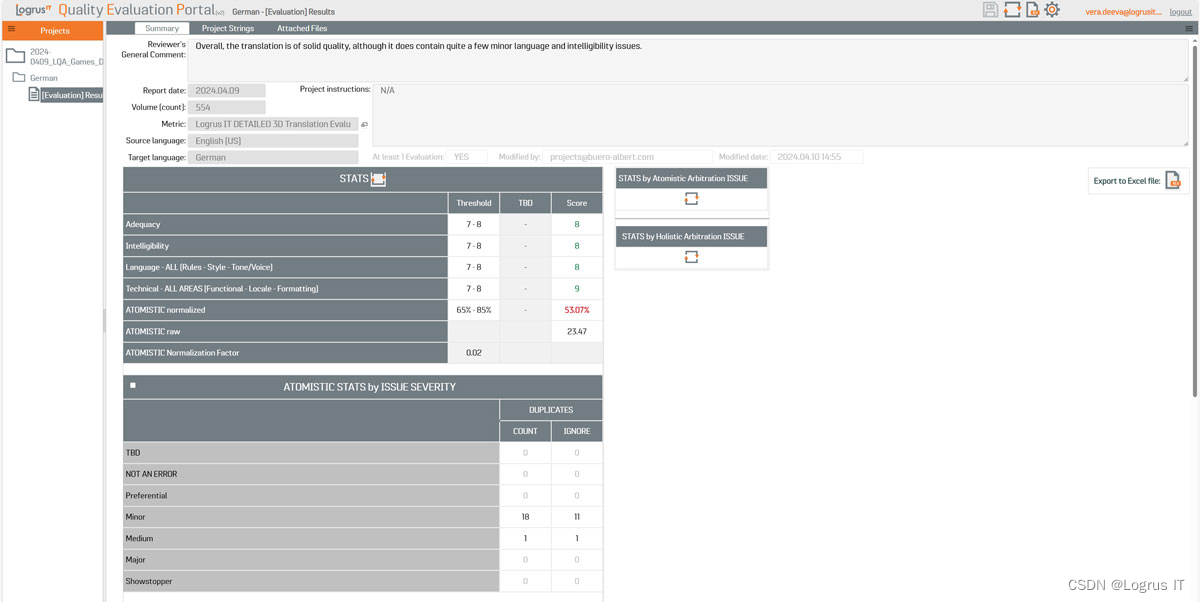
如何 Logrus IT 的质量评估门户帮助提升在线商店前端(案例研究)
在当今竞争激烈的电子商务环境中,一个运作良好的在线店面对商业成功至关重要。然而,确保目标受众获得积极的用户体验可能是一项挑战,尤其是在使用多种语言和平台时。Logrus IT的质量评估门户是一个强大的工具,可帮助企业简化内容和…...

程序调试
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 在程序开发过程中,免不了会出现一些错误,有语法方面的,也有逻辑方面的。对于语法方面的比较好检测,因…...

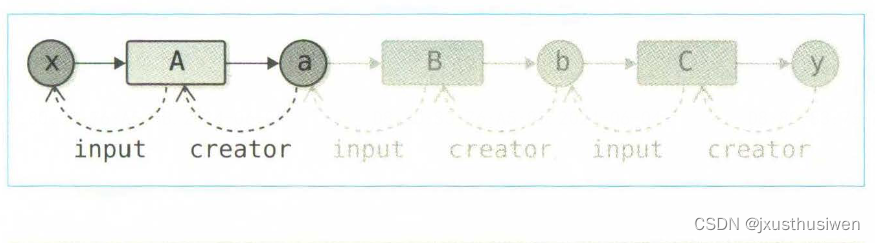
深度学习-07-反向传播的自动化
深度学习-07-反向传播的自动化 本文是《深度学习入门2-自製框架》 的学习笔记,记录自己学习心得,以及对重点知识的理解。如果内容对你有帮助,请支持正版,去购买正版书籍,支持正版书籍不仅是尊重作者的辛勤劳动…...

四川景源畅信:抖音做直播有哪些人气品类?
随着互联网科技的飞速发展,抖音作为新兴的社交媒体平台,已经成为了人们日常生活中不可或缺的一部分。而在抖音平台上,直播功能更是吸引了大量的用户和观众。那么,在抖音上做直播有哪些人气品类呢?接下来,就让我们一起…...

闲鱼无货源-高级班,最全·最新·最干,紧贴热点 深度学习(17节课)
课程目录 1-1:闲鱼潜规则_1.mp4 2-2:闲鱼的基础操作-养号篇_1.mp4 3-3:闲鱼实战运营-选品篇(一)_1.mp4 4-4:闲鱼实战运营-选图视频篇_1.mp4 5-5:闲鱼实战运营-标题筒_1.mp4 6-6࿱…...

力扣 739. 每日温度
题目来源:https://leetcode.cn/problems/daily-temperatures/description/ C题解:使用单调栈。栈里存放元素的索引,只要拿到索引就可以找到元素。 class Solution { public:vector<int> dailyTemperatures(vector<int>& tem…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...
