SwiftUI 常用组件和属性(SwiftUI初学笔记)
本文为初学SwiftUI笔记。记录SwiftUI常用的组件和属性。
组件
共有属性(View的属性)
Image("toRight").resizable().background(.red) // 背景色.shadow(color: .black, radius: 2, x: 9, y: 15) //阴影.frame(width: 30, height: 30) // 宽高 可以只设置宽或者高.offset(x: 10,y: 10) //显示位置偏移(原来的位置可能还继续占位).position(CGPoint(x: 175, y: 100)) //绝对位置 这个配置的是中心点的位置
// //相对于其他组件的间距.padding(EdgeInsets(top: 10, leading: 50, bottom: 50, trailing: 50)).scenePadding(.trailing) // 填充此视图所沿的一组边。.border(.blue, width: 12) // 边框颜色和宽度.cornerRadius(15) // 圆角.clipShape(Circle()) //裁减成圆形.mask(Circle()) //遮罩.onTapGesture { // 点击事件print("你好啊")}
Text
Text展示文案
Image("toRight").resizable().background(.red) // 背景色.shadow(color: .black, radius: 2, x: 9, y: 15) //阴影.frame(width: 30, height: 30) // 宽高 可以只设置宽或者高.offset(x: 10,y: 10) //显示位置偏移(原来的位置可能还继续占位)
// //相对于其他组件的间距.padding(EdgeInsets(top: 10, leading: 50, bottom: 50, trailing: 50)).scenePadding(.trailing) // 填充此视图所沿的一组边。.border(.blue, width: 12) // 边框颜色和宽度.cornerRadius(15) // 圆角.overlay(Color.blue.clipShape(Circle()))//覆盖一个图形.rotation3DEffect(.degrees(60), axis: (x: 1, y: 0, z: 0))//3D旋转.rotationEffect(.degrees(20), anchor:UnitPoint(x: 0, y: 0)) //2D旋转.onTapGesture { // 点击事件print("你好啊")}
Image
Image展示图片
Image("toRight") //如果不设置大小会自动读取图片大小//允许重新设置大小,调用了这个才能设置大小 ,capInsets为间距 resizingMode为渲染模式.resizable(capInsets: EdgeInsets(), resizingMode: .tile).interpolation(.high)//插值,大图片用高插值,优化展示.antialiased(true) //抗锯齿
ProgressView
ProgressView是进度条
import SwiftUIstruct ProgressTest: View {@State var timer = Timer.TimerPublisher(interval: 0.03, runLoop: .main, mode: .common).autoconnect()@State var value:Double = 0.0var body: some View {List{//菊花 无法定义颜色 ProgressView()//线性进度条 无法隐藏 Label ProgressView("完成量", value: value, total: 100).accentColor(.red)//自定义 StyleProgressView("工程进度",value: value, total: 100).progressViewStyle(MyProgressViewStyle())}.onAppear {timer = Timer.TimerPublisher(interval: 0.03, runLoop: .main, mode: .common).autoconnect()}.onReceive(timer) { _ inif value < 100 {value += 2}}}
}//定义方法都大同小异。
struct MyProgressViewStyle:ProgressViewStyle{let foregroundColor:Colorlet backgroundColor:Colorinit(foregroundColor:Color = .blue,backgroundColor:Color = .orange){self.foregroundColor = foregroundColorself.backgroundColor = backgroundColor}func makeBody(configuration: Configuration) -> some View {GeometryReader{ proxy inZStack(alignment:.topLeading){backgroundColorRectangle().fill(foregroundColor).frame(width:proxy.size.width * CGFloat(configuration.fractionCompleted ?? 0.0))}.clipShape(RoundedRectangle(cornerRadius: 10)).overlay(configuration.label.foregroundColor(.white))}}
}
Button
按钮
Button(action: { //点击事件}, label: { //这个里面放的东西相当于水平布局Image(systemName: "clock")Text("Click Me")Text("Subtitle")
})
如果只有文字可以直接这样
Button("Click Me") {// 点击事件
}
布局组件
VStack
垂直布局
alignment是对齐方式 包括leading、trailing、center
spacing 是内部组件间距
VStack(alignment:.leading, spacing: 20){
}
HStack
水平布局
alignment是对齐方式 包括 包括bottom、top、firstTextBaseline、lastTextBaseline、center
spacing 是内部组件间距
HStack(alignment:.bottom, spacing: 20){}
ZStack
堆叠布局,后面的组件叠在前面的组件之上
alignment 包括leading、trailing、bottom、top、bottomLeading、topLeading、bottomtrailing、toptrailing、center
//ZStack(alignment: .bottomTrailing){}
Group
把多个组件组合到一起,解决布局最多只能有10个内部组件问题,他里面的组件遵循外面的布局的布局方式。另外还有个组件GroupBox,是带一个文案的Group。
LazyStack
懒加载的Stack,需要跟scrollView配合使用,只会加载当前页面显示的item,必须有循环创建,否则无法出现懒加载效果
颜色
使用系统提供色
Text().background(.yellow)
自定义颜色
Text().background(Color(UIColor(displayP3Red: 1.0, green: 0.0, blue: 0.0, alpha: 1.0))
使用Asset中定义的颜色,下面的8FD3F4是命名为此的asset中的颜色
Color("8FD3F4")
渐变色
LinearGradient(gradient: Gradient(colors: [Color.blue, Color.green]), startPoint: .leading, endPoint: .trailing)
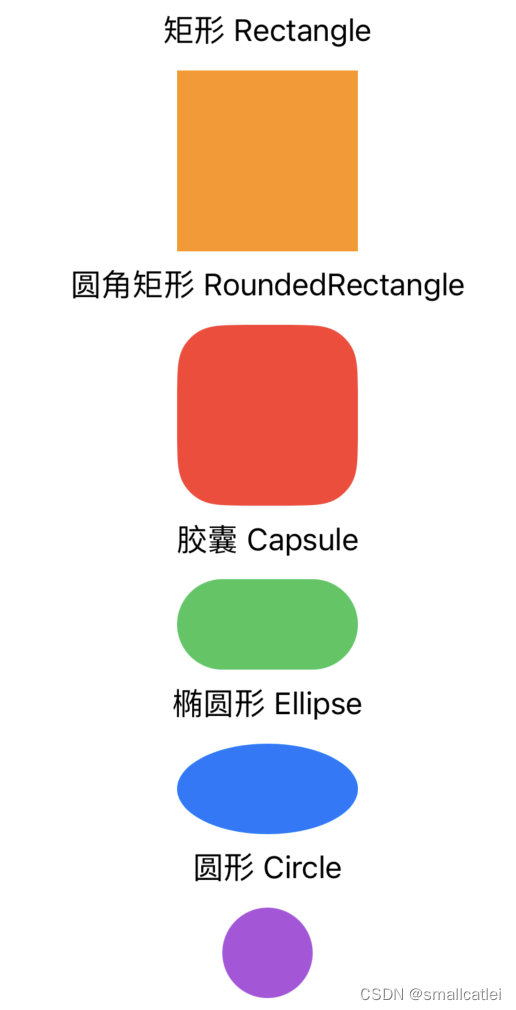
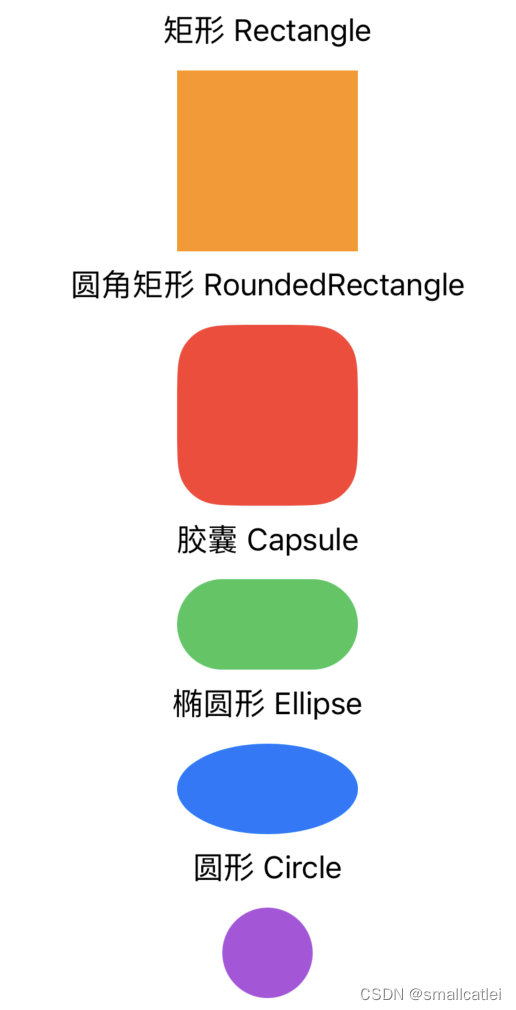
形状

如上形状的代码:
VStack {Spacer()Group{Text("矩形 Rectangle")Rectangle().fill(Color.orange).frame(width: 100, height: 100)}Group{Text("圆角矩形 RoundedRectangle")RoundedRectangle(cornerRadius: 25, style: .continuous).fill(Color.red).frame(width: 100, height: 100)}Group{Text("胶囊 Capsule")Capsule().fill(Color.green).frame(width: 100, height: 50)Text("椭圆形 Ellipse")Ellipse().fill(Color.blue).frame(width: 100, height: 50)}Group{Text("圆形 Circle")Circle().fill(Color.purple).frame(width: 100, height: 50)}Spacer()}
其他
在 UIKit 中使用 SwiftUI
let vc = UIHostingController(rootView: Text("Hello World")) // 包装出来一个 UIViewController
let view = vc.view // 可以获取 view
相关文章:

SwiftUI 常用组件和属性(SwiftUI初学笔记)
本文为初学SwiftUI笔记。记录SwiftUI常用的组件和属性。 组件 共有属性(View的属性) Image("toRight").resizable().background(.red) // 背景色.shadow(color: .black, radius: 2, x: 9, y: 15) //阴影.frame(width: 30, height: 30) // 宽高 可以只设置宽或者高.…...

Centos 中设置代理的两种方法
Centos 中设置代理的两种方法 在使用局域网时,有时在局域网内只有一台电脑可以进行上网,其他电脑只能通过配置代理的方式来上网,在Windows系统中设置代理上网相对简单,如果只需上网的话,只需在浏览器中找到网络连接&am…...
)
高速PCB设计指南系列(一)
第一篇 PCB布线 在PCB设计中,布线是完成产品设计的重要步骤,可以说前面的准备工作都是为它而做的, 在整个PCB中,以布线的设计过程限定最高,技巧最细、工作量最大。PCB布线有单面布线、 双面布线及多层布线。布线的方…...

云端IDE:TitanIDE v2.6.0 正式发布
原文作者:行云创新技术总监 邓冰寒 引言 云原生集成开发环境 TitanIDE v2.6.0 正式发布了,一起来看看都有那些全新的体验吧! TitanIDE 是一款云IDE, 也称 CloudIDE,作为数字化时代研发体系不可或缺的一环,和企业建设…...

【Python】tqdm 模块
import mathfrom tqdm import tqdm, trange# 计算阶乘 results_1 []for i in range(6666):results_1.append(math.factorial(i))这是一个循环计算阶乘的程序,我们不知道程序运行的具体情况,如果能加上一个程序运行过程的进度条,那可就太有趣…...

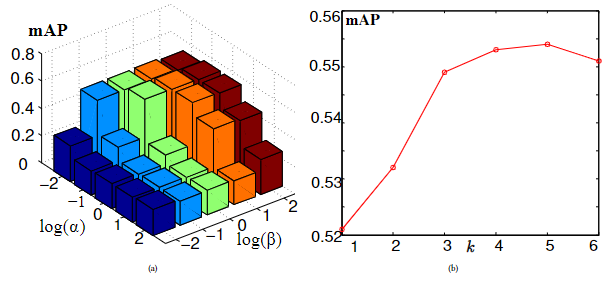
论文阅读:Adversarial Cross-Modal Retrieval对抗式跨模式检索
Adversarial Cross-Modal Retrieval 对抗式跨模式检索 跨模态检索研究的核心是学习一个共同的子空间,不同模态的数据可以直接相互比较。本文提出了一种新的对抗性跨模态检索(ACMR)方法,它在对抗性学习的基础上寻求有效的共同子空间…...

计算机网络复习
什么是DHCP和DNS DNS(Domain Name System,域名系统),因特网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。通过主机名,最终得到该主机名对应的…...

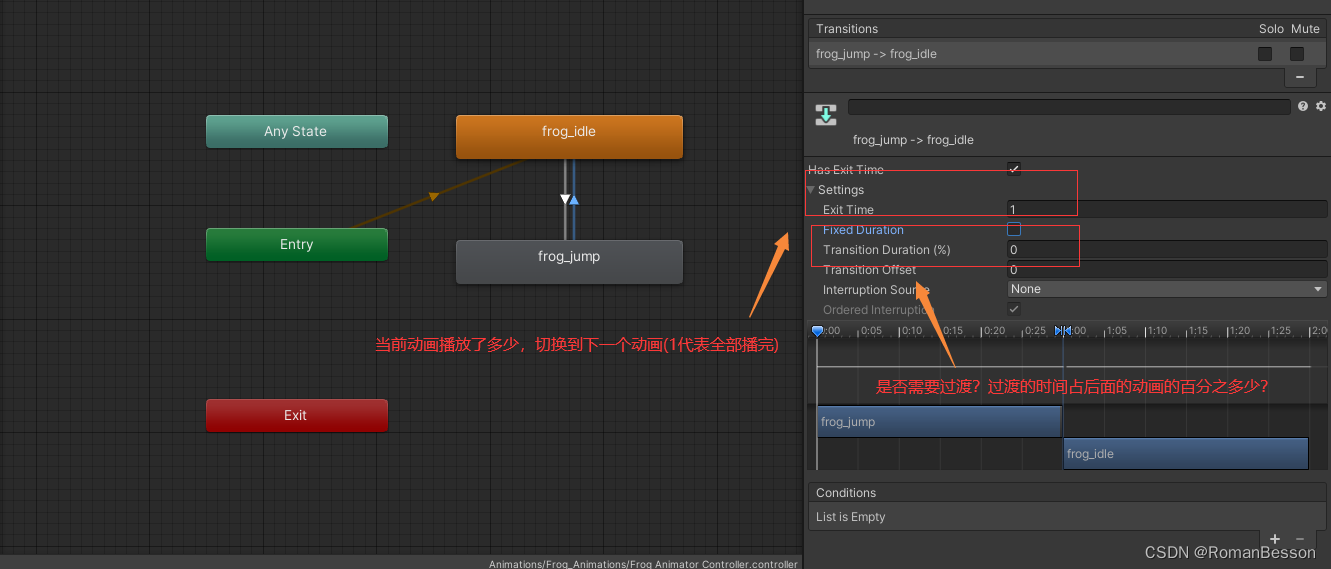
unity动画--动画绑定,转换,用脚本触发
文章目录如何制作和添加动画大概过程示例图将多组图片转化为动画放在对象身上实现动画之间的切换使用脚本触发Parameters(Trigger)如何制作和添加动画 大概过程示例图 将多组图片转化为动画放在对象身上 首先,我们要为我们要对象添加animator 然后我们要设置对应的…...

车载汽车充气泵PCBA方案
汽车为什么会需要充气泵呢?其实是由于乘用车中没有供气源,所以就必需充气泵来给避震器供气。充气泵是为了保障汽车车胎对汽车的行驶安全所配备的,防止遇上紧急问题时没有解决方案,同时也可以检测轮胎胎压。现阶段的充气泵方案&…...

Android 连接 MySQL 数据库教程
在 Android 应用程序中连接 MySQL 数据库可以帮助开发人员实现更丰富的数据管理功能。本教程将介绍如何在 Android 应用程序中使用低版本的 MySQL Connector/J 驱动程序来连接 MySQL 数据库。 步骤一:下载 MySQL Connector/J 驱动程序 首先,我们需要下…...

tmall.item.update.schema.get( 天猫编辑商品规则获取 )
¥开放平台免费API必须用户授权 Schema方式编辑天猫商品时,编辑商品规则获取 公共参数 请求地址: HTTP地址 http://gw.api.taobao.com/router/rest 公共请求参数: 公共响应参数: 点击获取key和secret 请求示例 TaobaoClient client new DefaultTaobao…...

Leetcode 2379. 得到 K 个黑块的最少涂色次数
目录 一、题目内容和对应链接 1.题目对应链接 2.题目内容 二、我的想法 三、其他人的题解 一、题目内容和对应链接 1.题目对应链接 Leetcode 2379. 得到 K 个黑块的最少涂色次数 2.题目内容 给你一个长度为 n 下标从 0 开始的字符串 blocks ,blocks[i] 要…...

[深入理解SSD系列 闪存实战2.1.3] 固态硬盘闪存的物理学原理_NAND Flash 的读、写、擦工作原理
2.1.3.1 Flash 的物理学原理与发明历程 经典物理学认为 物体越过势垒,有一阈值能量;粒子能量小于此能量则不能越过,大于此能 量则可以越过。例如骑自行车过小坡,先用力骑,如果坡很低,不蹬自行车也能 靠惯性过去。如果坡很高,不蹬自行车,车到一半就停住,然后退回去。 …...

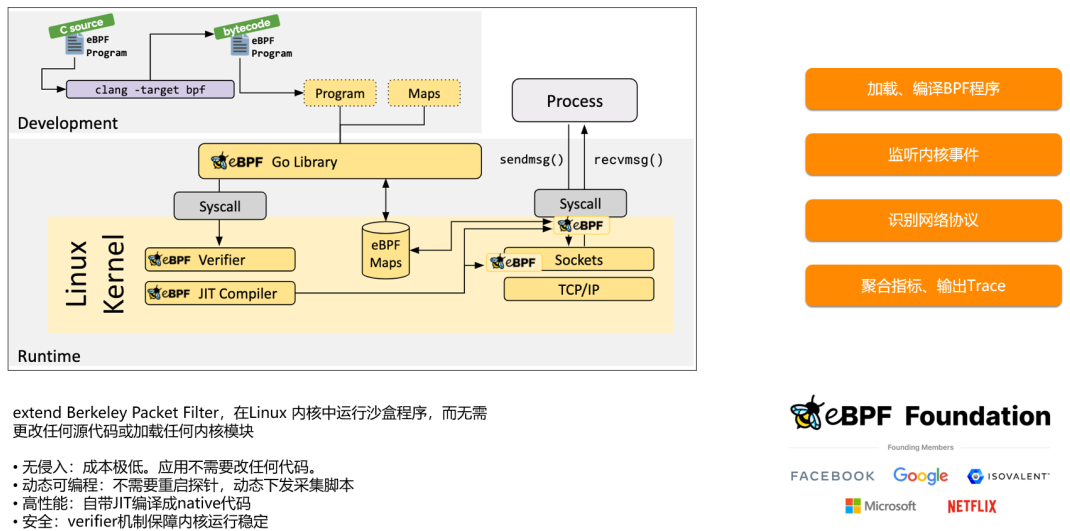
总结:Linux内核相关
一、介绍看eBPF和Cilium相关内容时,碰到Cilium是运行在第 3/4 层,不明白怎么做到的,思考原理的时候就想到了内容,本文记录下内核相关知识。https://www.oschina.net/p/cilium?hmsraladdin1e1二、Linux内核主要由哪几个部分组成Li…...

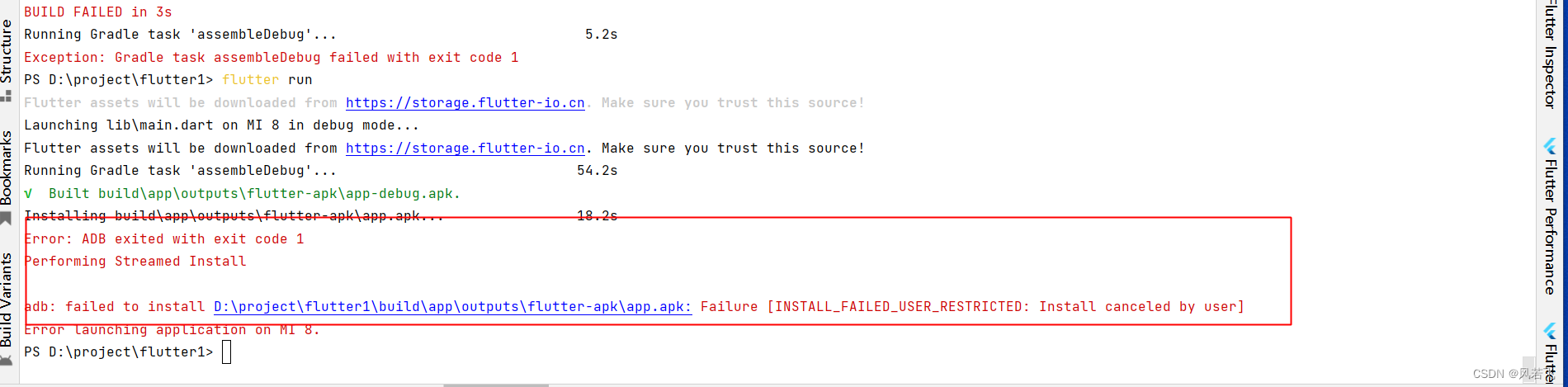
flutter工程创建过程中遇到一些问题。
安装环境版本:JDK7.-JDK 8 Andriod SDK 10 flutter 版本 3.0 1.当创建完后flutter工程后会遇到 run gradle task assemlble Debug 的问题,需要设置远程仓库,共需要修改三个地方build.gradle两处以及flutter 下面的D:\FVM\versions\3.0.0\pac…...

记录实现操作系统互斥锁的一次思考
今天实现操作系统互斥锁的时候遇到一个有趣的问题。 场景 有两个进程分别名为 taskA,taskB,采取时间片轮转的方式交替运行——也即维护了一个 ready_queue,根据时钟中断来 FIFO 地调度任务。它们的任务是无限循环调用 sys_print() 来打印自…...

计算机SCI期刊的分值是什么意思? - 易智编译EaseEditing
影响因子(Impact Factor,IF)是美国ISI(科学信息研究所)的JCR(期刊引证报告)中的一项数据。 即某期刊前两年发表的论文在统计当年的被引用总次数除以该期刊在前两年内发表的论文总数。这是一个国际上通行的期刊评价指标。 例如,某期刊2005年影…...

5MW风电永磁直驱发电机-1200V直流并网MATLAB仿真模型
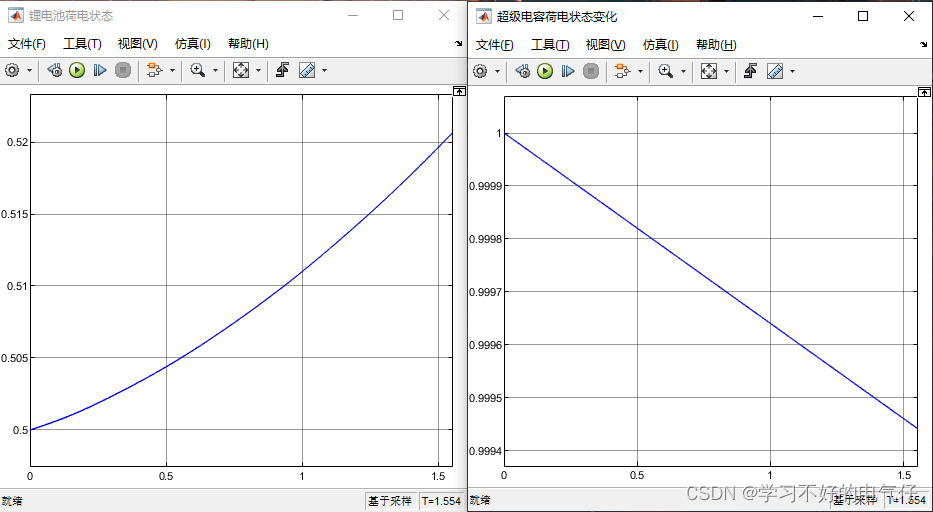
MATLAB2016b运行。主体模型:风机传动模块、PMSG模块、蓄电池模块、超级电容模块、无穷大电源。蓄电池控制、风机控制、逆变器控制。风机输出功率:直流母线电压:逆变器输出电压:逆变器输出电流:混合储能荷电状态&#x…...

10 个常见的 JavaScript 面试问题以及如何回答它们
你在准备 JavaScript 面试吗?别再看了!本文将介绍10 个常见的 JavaScript 面试问题以及如何在代码示例和解释的帮助下回答这些问题。1. JavaScript 中的提升是什么?提升是 JavaScript 中的一种行为,其中变量和函数声明被移动到其作…...

字节跳动-今日头条后端开发一面面经
飞书50min 1、实习经历? 2、参加竞赛经历? 3、TCP和UDP的区别? 4、cookie和session的区别? 5、session如何做分布式? 6、概率题目,A和B轮流抛硬币,谁先抛到正面就获胜,A先抛硬币&…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...
