Vite + Vue 3 前端项目实战
一、项目创建
npm install -g create-vite #安装 Vite 项目的脚手架工具
# 或者使用yarn
yarn global add create-vite#创建vite项目
create-vite my-vite-project
二、常用Vue项目依赖安装
| npm install unplugin-auto-import unplugin-vue-components | [1] 安装按需自动导入组件 |
| npm i vite-plugin-vue-setup-extend -D | [2] 扩展Vue组件中的setup函数的功能 |
| npm install vue-router | [3] 安装路由 |
| npm install axios | [4] 安装axios |
| npm add -D sass | [5] SCSS预处理器 |
三、配置Vite
配置 Vite 开发服务器的主机、端口、自动打开浏览器以及代理设置,以解决跨域请求问题。
export default defineConfig({server: {host: "localhost", // 服务启动地址 默认: '127.0.0.1'port: 8888, // 服务启动端口 默认值: 3000https: false,disableHostCheck: true, // 忽略host检查, 从而不会出现hot-reload失效open: true, // 启动时打开浏览器proxy: {// 跨域代理"/api": {// 请求接口,/api 是替换关键字,会替换api/* 目录下的请求接口函数中的url地址然后进行拼接target: 'https://xxxx/api', // 实际请求的服务器地址 上面的 “/api” 在axios里就是指向这个实际的地址changeOrigin: true, // 是否允许跨域ws: false, // webStock 请求rewrite: (path) => path.replace(/^\/api/, ""), // 处理替换的函数 api是替换的关键字}}}
});四、路径别名设置
配置模块解析选项中的路径别名,使得在项目中可以通过简写形式引用指定的目录。
import { defineConfig } from "vite";// 导入 Vite 的配置定义函数,用于创建项目的配置对象
import { fileURLToPath } from 'url';// 从 Node.js 的 'url' 模块导入 'fileURLToPath' 函数,用于将文件的 URL 转换为本地文件系统路径
export default defineConfig({resolve: { // 配置模块解析选项alias: { // 配置路径别名'@': fileURLToPath(new URL('./src', import.meta.url))// '@' 别名指向 'src' 目录// 'fileURLToPath' 将 'URL' 转换为文件系统路径// 'new URL('./src', import.meta.url)' 创建一个指向 'src' 目录的 'file:' URL// 'import.meta.url' 是一个 ESM 特性,表示当前模块的 URL}},
})
⭐注释
[1] 自动导入和Vue组件自动注册
插件安装
npm install unplugin-auto-import unplugin-vue-components
插件配置
import AutoImport from "unplugin-auto-import/vite"; //AutoImport 插件用于自动导入常用的库和模块;
import Components from "unplugin-vue-components/vite"; //Components 插件用于自动注册 Vue 组件。
export default defineConfig({plugins: [vue(), // 加载 Vue 插件VueSetupExtend(), // 启用 Vue setup 组件扩展插件AutoImport({resolvers: [],//自动导入imports: ["vue", "vue-router"], //自动导入}),Components({resolvers: [],}),]
});
[2] Vue Setup 函数扩展插件
vite-plugin-vue-setup-extend 插件安装
npm i vite-plugin-vue-setup-extend -D
插件配置
import VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({plugins: [vue(),VueSetupExtend(),]
})
使用案例
<script lang="ts" setup name="Person234"></script >
⭐提示:
当设置好以后,代码仍出现爆红问题,重启软件即可。
[3] 路由安装
npm install vue-router
主文件app.vue
<template><RouterLink to="/home" active-class="activeclass" class="active">首页</RouterLink><RouterView></RouterView>
</template><script lang="ts" setup name="Person">
import { RouterLink, RouterView } from 'vue-router'
import { ref, reactive, watch, onMounted } from 'vue';
</script>
api.js
// 从 'vue-router' 包中导入 createRouter、createWebHistory 和 RouteRecordRaw
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
// 从 'vue' 包中导入 App 类型
import { App } from 'vue'
// 导入布局组件
import Layout from '../pages/layout/index.vue';// 定义路由配置数组
const routes: RouteRecordRaw[] = [{path: '/login', // 登录页面路径name: 'login', // 登录页面名称component: () => import('../pages/login/index.vue') // 动态导入登录页面组件},{path: '/Layout', // 布局页面路径name: 'Layout', // 布局页面名称component: Layout, // 布局页面组件redirect: '/applyMessage', // 重定向路径(未配置的子路径重定向到 '/applyMessage')children: [{path: '/list', // 列表页面路径name: 'list', // 列表页面名称component: () => import('../pages/list/index.vue'), // 动态导入列表页面组件}],},
]// 创建路由实例
const router = createRouter({history: createWebHistory(), // 使用 HTML5 的 history 模式(去掉路径中的 '#')routes // 路由配置
})// 添加路由导航守卫
router.beforeEach((to, from, next) => {const token = localStorage.getItem("token") // 从本地存储中获取 tokenif (token) { // 如果 token 存在// 如果用户访问的是登录页面,就直接跳转到布局页面console.log(to.name);if (to.name === 'login') {next({ name: 'Layout' }); // 跳转到布局页面} else {next(); // 继续导航}} else {next(); // 没有 token,直接继续导航}
})// 导出初始化路由函数
export const initRouter = (app: App) => {app.use(router) // 将路由实例挂载到 Vue 应用
}[4] axios安装
插件安装
npm install axios
request封装
// request.js
import axios from "axios";
// 创建一个 Axios 实例
const service = axios.create({baseURL: "api/v1/",timeout: 5000, // 请求超时时间
});
// 请求拦截器
service.interceptors.request.use((config) => {// 可以在这里添加请求头,例如 Authorizationconst token = localStorage.getItem("token");if (token) {config.headers["Authorization"] = `Bearer ${token}`;}return config;},(error) => {// 处理请求错误console.error("Request error: ", error);return Promise.reject(error);}
);// 响应拦截器
service.interceptors.response.use((response) => {// 处理响应数据return response.data;},(error) => {// 处理响应错误if (error.response) {// 请求已发送,服务器响应一个状态码,不在 2xx 范围内console.error("Response error: ", error.response);switch (error.response.status) {case 401:// 未授权,重定向到登录页面window.location.href = "/login";break;case 403:// 无权限console.log("您没有权限进行此操作");break;case 404:// 未找到console.log("请求的资源不存在");break;default:console.log("请求失败,请稍后重试");}} else if (error.request) {// 请求已发送但没有收到响应console.error("No response received: ", error.request);console.log("服务器无响应,请稍后重试");} else {// 设置请求时发生错误console.error("Request setup error: ", error.message);console.log("请求发送失败,请稍后重试");}return Promise.reject(error);}
);export default service;
api文件
import request from "./request";// 定义请求函数
export function getWebHotlist(data) {return request({url: '/路径',method: "get",data,});
}
使用示例
import { getWebHotlist } from './utils/api';
const fetchHotlist = async () => {const response = await getdata();console.error('接口返回数据:', response );
};
[5] SCSS预处理器
插件安装
npm add -D sass
案例:
<style lang="scss">body {background: red;}
</style>
相关文章:

Vite + Vue 3 前端项目实战
一、项目创建 npm install -g create-vite #安装 Vite 项目的脚手架工具 # 或者使用yarn yarn global add create-vite#创建vite项目 create-vite my-vite-project二、常用Vue项目依赖安装 npm install unplugin-auto-import unplugin-vue-components[1] 安装按需自动导入组…...

python-字符替换
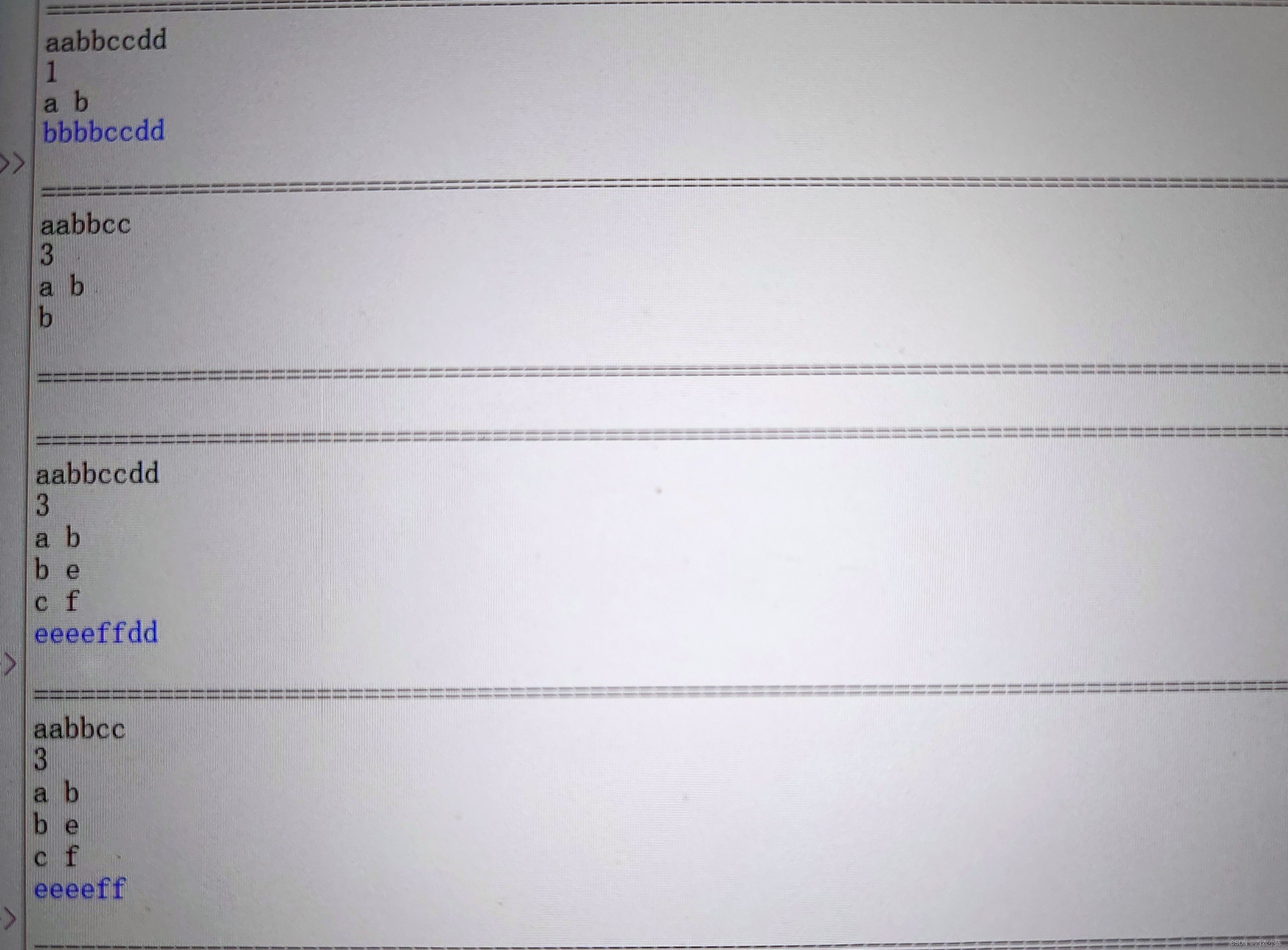
[题目描述] 给出一个字符串 s 和 q 次操作,每次操作将 s 中的某一个字符a全部替换成字符b,输出 q 次操作后的字符串输入 输入共 q2 行 第一行一个字符串 s 第二行一个正整数 q,表示操作次数 之后 q 行每行“a b”表示把 s 中所有的a替换成b输…...

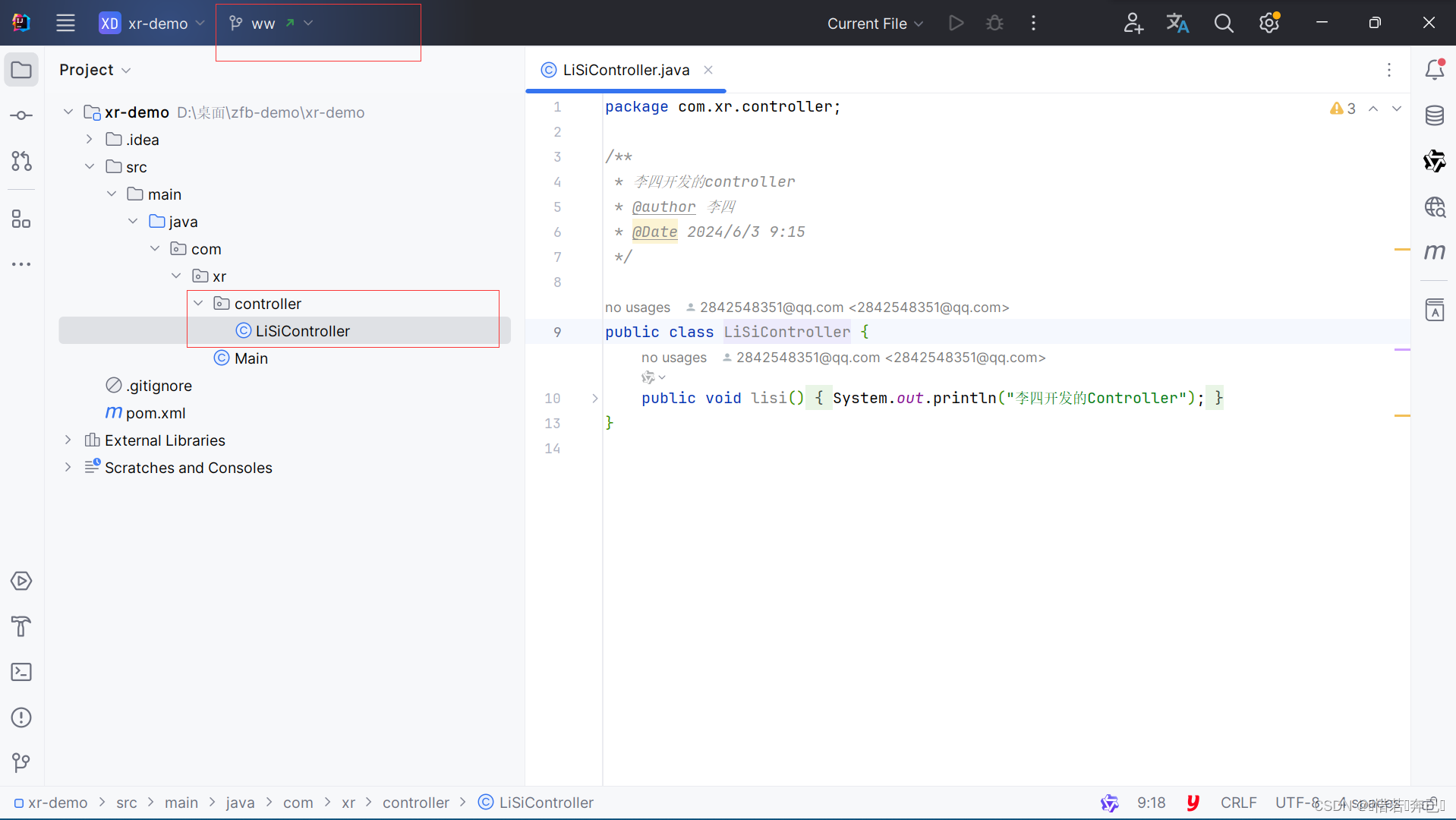
团队项目开发使用git工作流(IDEA)【精细】
目录 开发项目总体使用git流程 图解流程 1.创建项目仓库[组长完成] 2. 创建项目,并进行绑定远程仓库【组长完成】 3.将项目与远程仓库(gitee)进行绑定 3.1 创建本地的git仓库 3.2 将项目添加到缓存区 3.3 将项目提交到本地仓库&#…...

爬虫案例实战
文章目录 一、窗口切换实战二、京东数据抓取 一、窗口切换实战 案例实战:使用selenium实现打开百度和腾讯两个窗口并切换 知识点:用到selenium中execute_script()执行js代码及switch_to.window()方法 全部代码如下: import time import war…...

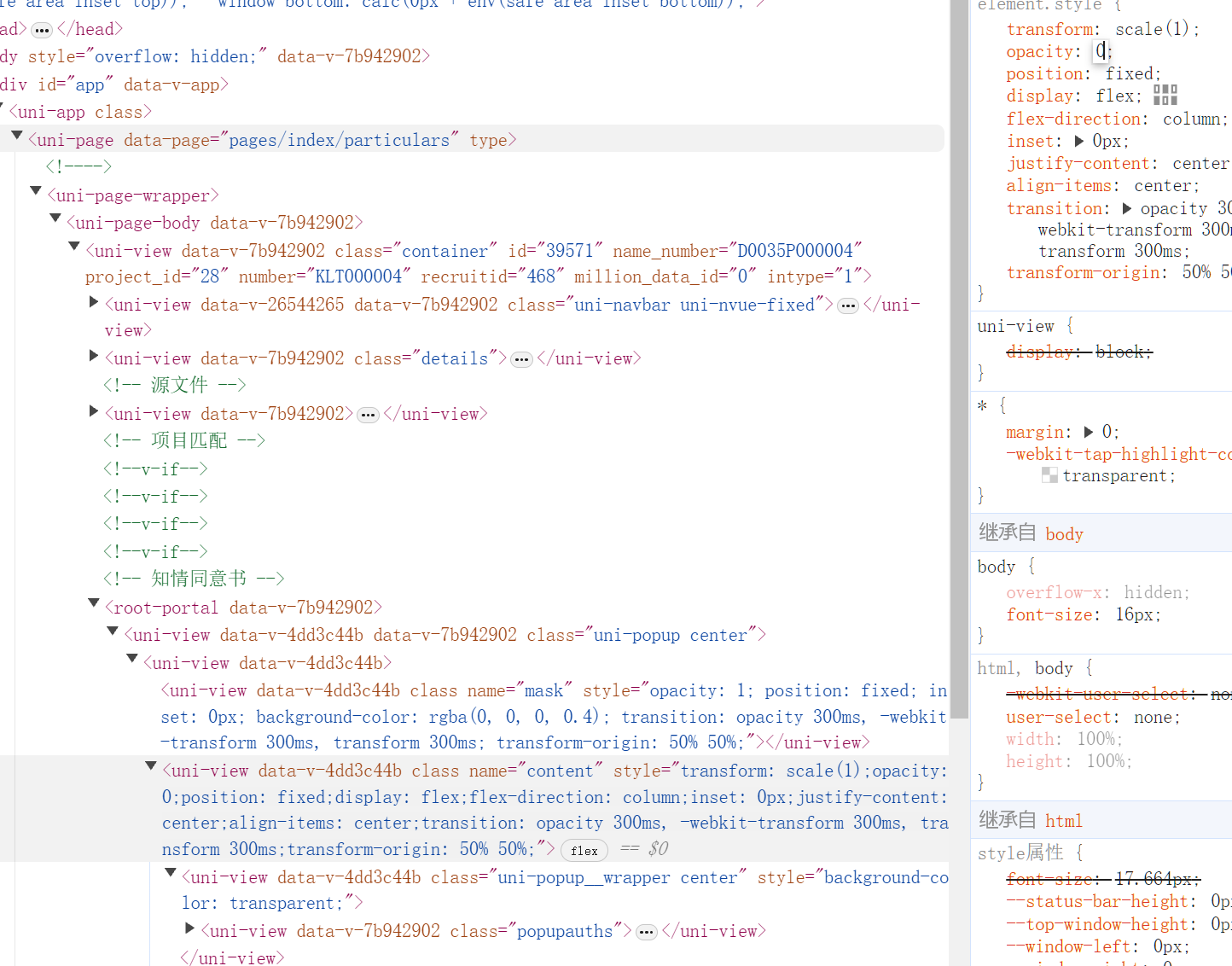
uniapp uni-popup内容被隐藏问题
今天开发新需求的时候发现uni-popup 过一会就被隐藏掉只留下遮罩(css被更改了),作者进行了如下调试。 1.讲uni-popup放入其他节点内 失败! 2.在生成dom后在打开 失败! 3.uni-popup将该节点在包裹一层 然后将统计设置样式,v-if v-s…...

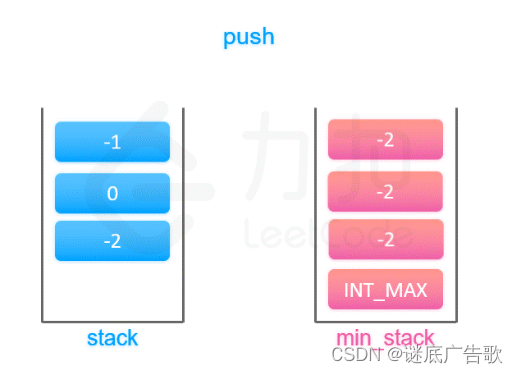
leetcode155 最小栈
题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。i…...

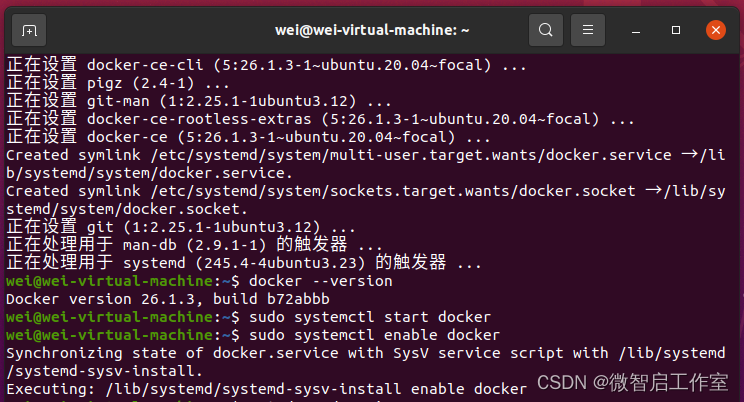
在Ubuntu乌班图上安装Docker
最近在学习乌班图相关的内容,找了一些文档安装的都是报错的,于是记录一下学习过程,希望也能帮助有缘人,首先查看乌班图的系统版本,我的是如下的: cat /proc/version以下是在Ubuntu 20.04版本上安装Docker。…...

【Redis数据库百万字详解】数据持久化
文章目录 一、持久化1.1、什么是持久化1.2、持久化方式1.3、RDB优缺点1.4、AOF优缺点 二、RDB持久化触发机制2.1、手动触发2.2、自动触发 三、RDB持久化配置3.1、配置文件3.2、配置查询/设置3.3、禁用持久化3.4、RDB文件恢复 四、RDB持久化案例4.1、手动持久化4.2、自动持久化案…...

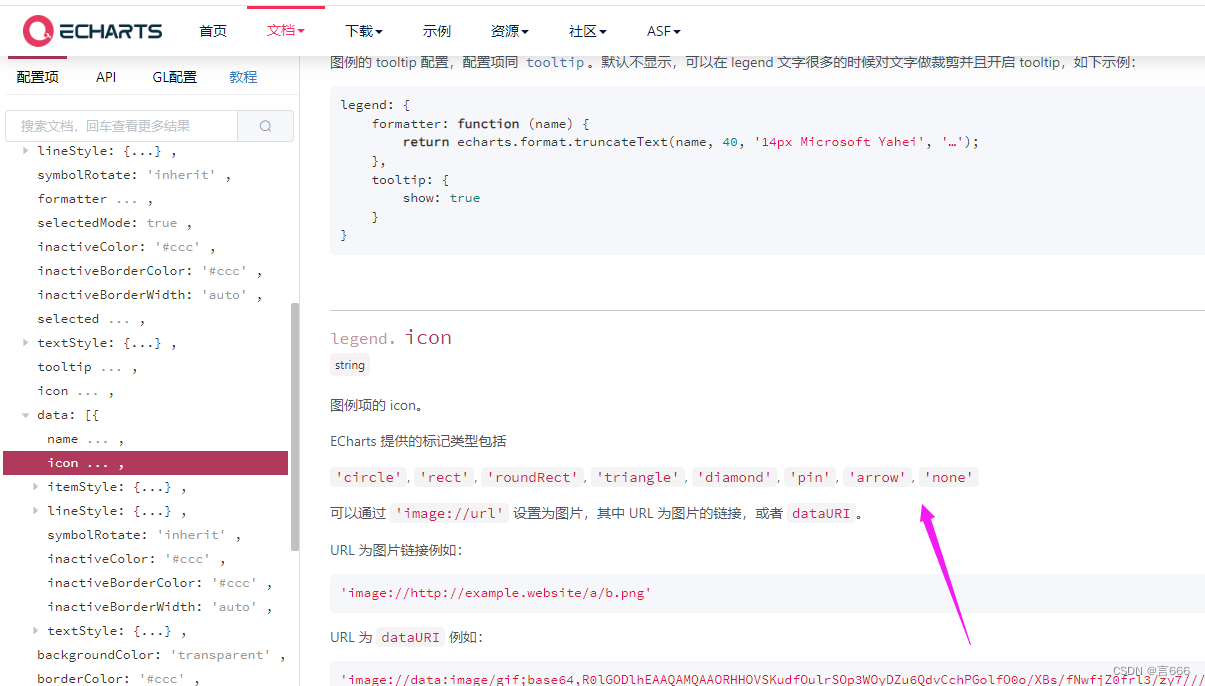
echarts legend. icon的展示
默认展示 icon展示circle圆形rect矩形roundRect圆角矩形triangle三角形diamond菱形pin水滴arrow箭头none不显示...

PHPstudy情况下上传图片马需要的.htaccess文件
网上的方法是无效的: <FilesMatch "test.jpg">SetHandler application/x-httpd-php</FilesMatch>原因是新版本的phpstudy使用了cgi模式,而网上的方法只适用于linux模式。 <FilesMatch "tpm.png"> AddHandler fcgid-script …...

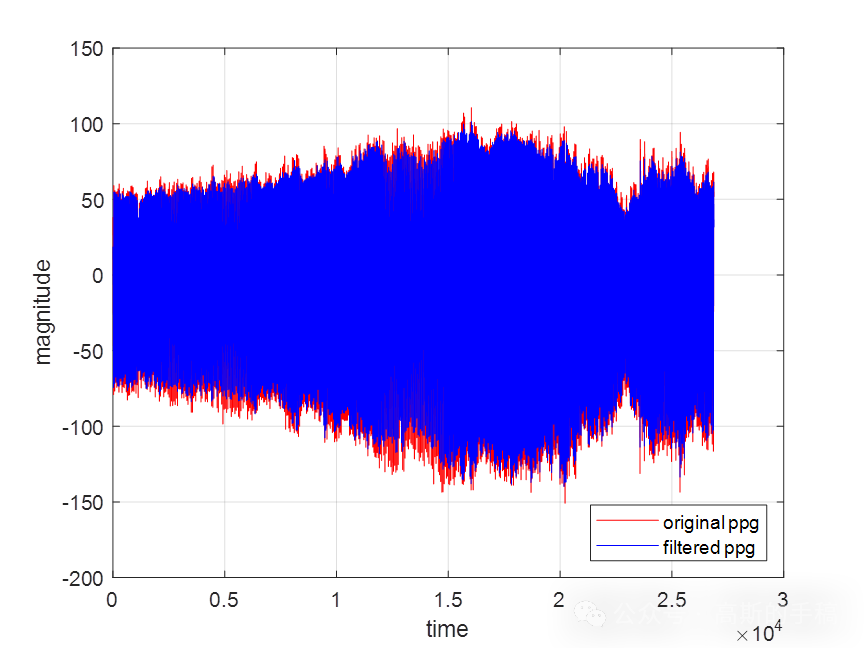
基于最大重叠离散小波变换的PPG信号降噪(MATLAB 2018)
光电容积脉搏波PPG信号结合相关算法可以用于人体生理参数检测,如血压、血氧饱和度等,但采集过程中极易受到噪声干扰,对于血压、血氧饱和度测量的准确性造成影响。随着当今社会医疗保健技术的发展,可穿戴监测设备对于PPG信号的质量…...

Gradio中Button用法及事件监听器click方法使用
Gradio中Button用法及事件监听器click方法使用 瞎想乱记 事情是这样的:入职时面试的是Java,简历中写了会python,刚好最近有个小项目需要用Python实现,老板就将这个项目交给了我,我… 项目中还真遇到了好几个坑&#…...

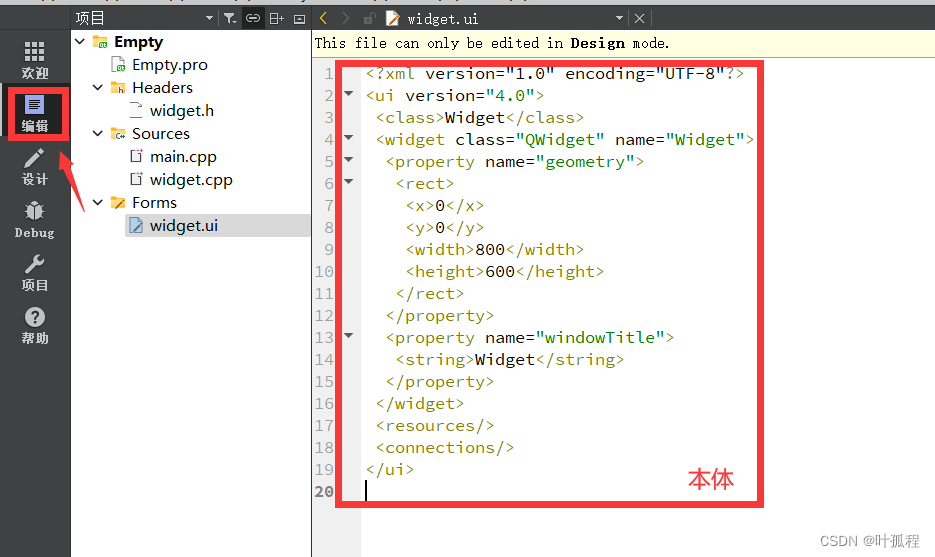
【Qt秘籍】[005]-Qt的首次邂逅-创建
一、如何创建文件? 当我们打开Qt Creator,你会发现整个界面类目繁多。现在,让我们直接开始新建一个项目。 1.点击左上角的“文件”>点击“新建文件或项目” 2.如图,选择“Application”>“Qt Wifgets application”> “…...

亚信安慧AntDB:值得信任的数据产品
AntDB的一个显著特点是其高度的容错性和可靠性。AntDB采用了先进的冗余和备份机制,确保在面对硬件故障或系统异常时仍能保持数据的完整性和可用性。这种稳定性不仅为运营商的核心业务提供了持久的保障,也提升了用户的信任和满意度。 AntDB的容错性和可靠…...

超越传统AI 新型多智能体系统MESA,探索效率大幅提升
探索多智能体强化学习的协同元探索 —— MESA 算法深度解读在多智能体强化学习(MARL)的征途中,如何高效探索以发现最优策略一直是研究者们面临的挑战。特别是在稀疏奖励的环境中,这一问题变得更加棘手。《MESA: Cooperative Meta-…...

[SWPU 2019]神奇的二维码、buuctf部分web题
目录 [SWPU 2019]神奇的二维码 [LitCTF 2023]Http pro max plus [SWPUCTF 2021 新生赛]finalrce [鹏城杯 2022]简单包含 [SWPUCTF 2022 新生赛]ez_ez_php(revenge) [GKCTF 2020]cve版签到 cve-2020-7066: [SWPU 2019]神奇的二维码 解码看看,是…...

Python正则表达式匹配中文:深入解析与实战应用
Python正则表达式匹配中文:深入解析与实战应用 在Python编程中,正则表达式是一种强大的工具,它可以用来处理和分析字符串数据。对于需要处理包含中文字符的文本数据的场景,掌握如何使用正则表达式匹配中文就显得尤为重要。本文将…...

实例Python对比两个word文档并找出不同
首先确保已经有了安装包docx 与 difflib,如果没有先用pip命令安装如下 pip install python-docx案例代码 import docx import difflib import os 在文件目录中存在两个待对比的word文档,必须是docx格式 # 获取文档对象 # path input(请输入文件目录:…...
)
2.1 QT随手简记(三)
新建QT工程 1.方法 第一种:点击new project按钮,弹出对话框,新建即可 第二种;点击文件菜单,选择新建文件或者工程 2.QT工程文件介绍 (1).pro文件 --》QT工程配置文件 QT …...

TechM-技术网站
介绍 你将为⼀个技术社区设计并实现⼀个官⽹。该社区旨在为软件⼯程师、开发⼈员和技术 爱好者提供⼀个交流平台,分享最新的技术动态、⽂章、项⽬案例。 项目模块 项目分为三个模块 : 主页展示模块,文章详情模块,文章专栏模块…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
