【计算机网络】对应用层HTTP协议的重点知识的总结
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱
ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客
本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如需转载还请通知˶⍤⃝˶
个人主页:xiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客系列专栏:xiaoxie的计算机网络学习系列专栏——CSDN博客●'ᴗ'σσணღ
"探索未来,掌握人工智能"🚀 点击加入我们的AI学习之旅,让技术变得有趣又易懂,点击跳转
我的目标:"团团等我💪( ◡̀_◡́ ҂)"( ⸝⸝⸝›ᴥ‹⸝⸝⸝ )欢迎各位→点赞👍 + 收藏⭐️ + 留言📝+关注(互三必回)!
目录
编辑 一.HTTP协议的框架
1.HTTP协议的格式
1.HTTP请求报文
1.首行
2.请求头(header)
3.空行
4.正文body
2.HTTP响应报文
1.响应的首行
2.响应的报头(header)
3.空行
4.正文
二.HTTP协议的具体总结
1.HTTP请求报文中的URL总结
1.URL的格式
2.协议名称:
3.IP地址/域名和端口号
4.路径
5.查询参数
6.片段标识符
7.urlencode
2.HTTP请求报文中的方法
1. GET方法 vs POST方法
1.目的
2.格式
3.应用场景
4.如何构造HTTP请求
2.谈一谈GET方法和POST方法的区别(面试题)
3.HTTP请求报头的总结
1.Host
2.Content-Length vs Content-Type
3.User-Agent
4.Referer
编辑
5.Cookie(最重要的,面试,笔试,工作中非常高频的问题)
1.Cookie 是什么
2.Cookie如何存储
3.Cookie从哪里来的
4.Cookie到哪里去
5.Cookie的作用
1.会话管理
2.自动登录
3.使用Cookie构造用户画像
4.HTTP响应的总结
1.状态码
1.200 ok
2.404 Not Found
3.403 Forbidden
4.405 Method Not Allowed
5.500 Internal Server Error
6.504 Gateway Timeout
7.301 Moved Permanently
8.302 Found (Temporary Redirect) 与301类似,但这里的重定向是临时的。它告诉浏览器资源临时位于另一个URL,未来可能还会变回来。这也用于临时的页面跳转。
 一.HTTP协议的框架
一.HTTP协议的框架
它直接与用户的应用程序交互,提供网络服务给最终用户.可以说我们开发最常接触到的协议就是HTTPS协议,HTTPS协议本质其实就是HTTP协议加上加密层.在我们了解HTTPS协议之前我们应该要先了解一下HTTP协议之后在学习HTTPS协议.
1.HTTP协议的格式
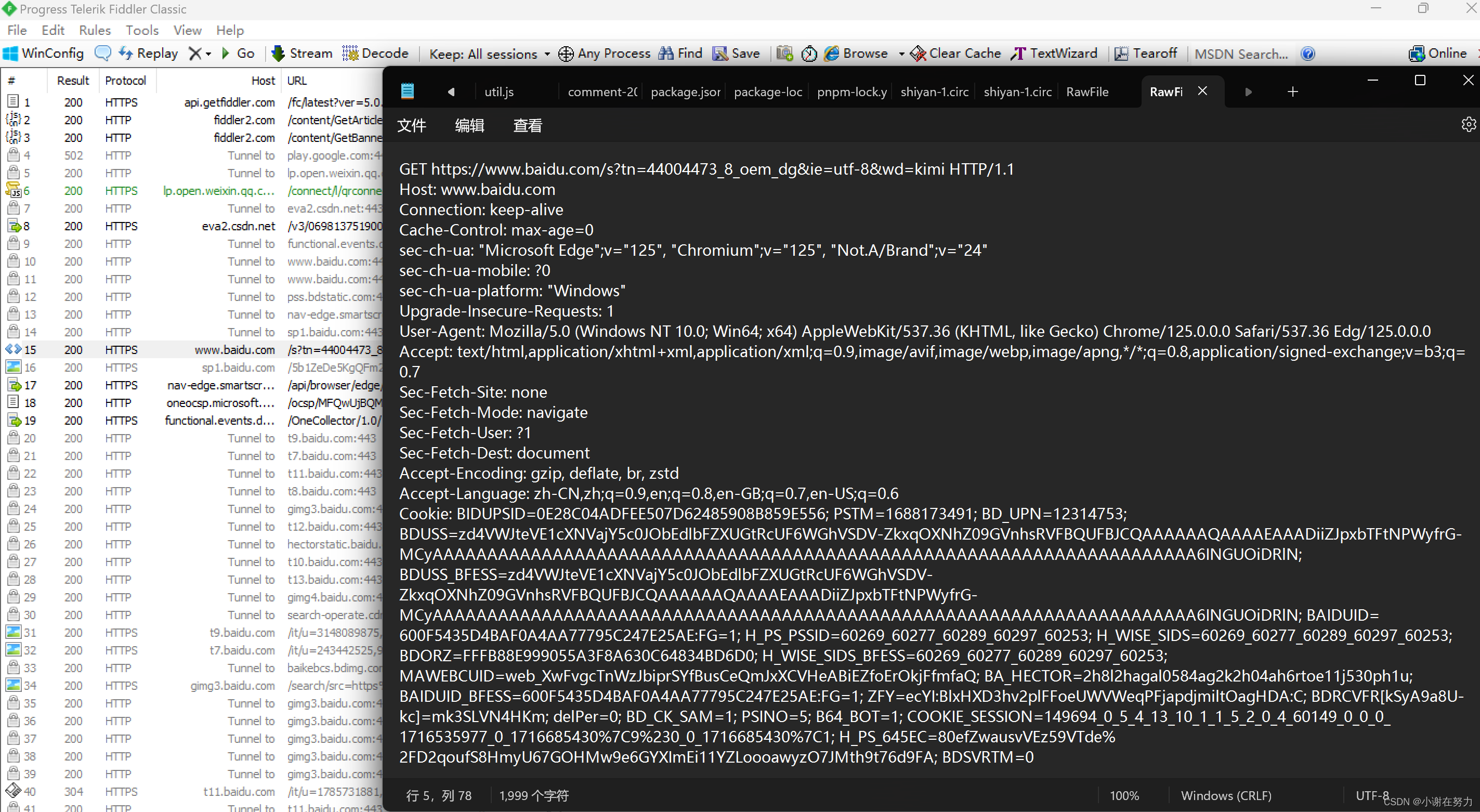
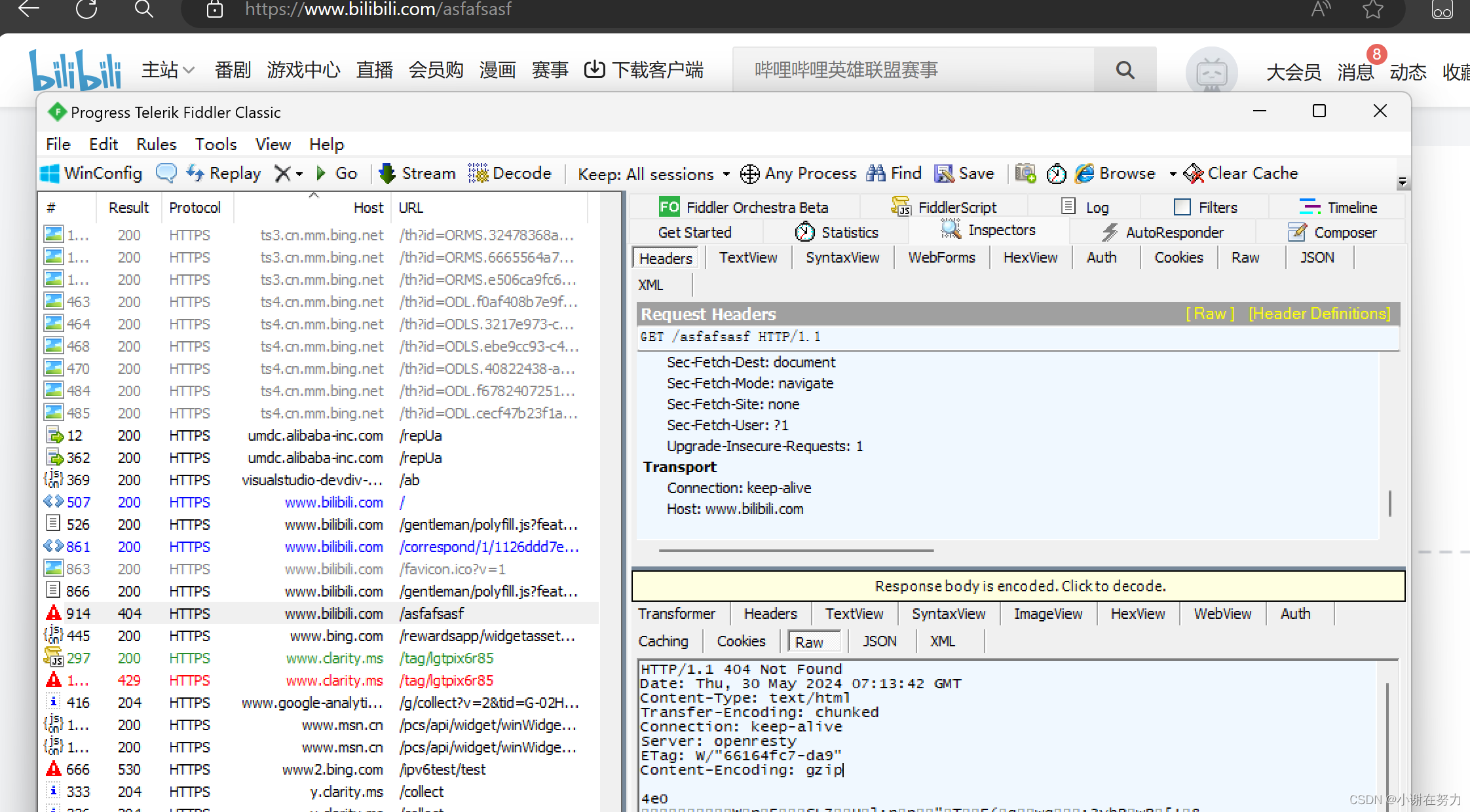
使用抓包工具 fiddler 随便抓一个包,HTTP协议的格式如下图所示

我们就根据上图的HTTP协议的格式来讲解一些重点格式,以及重点参数和重点方法
1.HTTP请求报文

上图就是HTTP协议的格式,该格式由首行 + 请求头(header) + 空行 + 正文( body).这个先介绍一下大致的框架,具体的方法和参数后续在重点解释.
1.首行

首行又分为三个部分
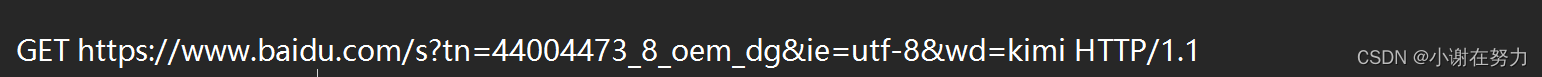
1.请求的方法 及 GET (从服务器获取某个资源)
2.请求的URL (请求的对方的网址)这个后续会具体解释
https://www.baidu.com/s?tn=44004473_8_oem_dg&ie=utf-8&wd=kimi
3.版本号
HTTP/1.1
这三个部分由空格来区分这三个部分.
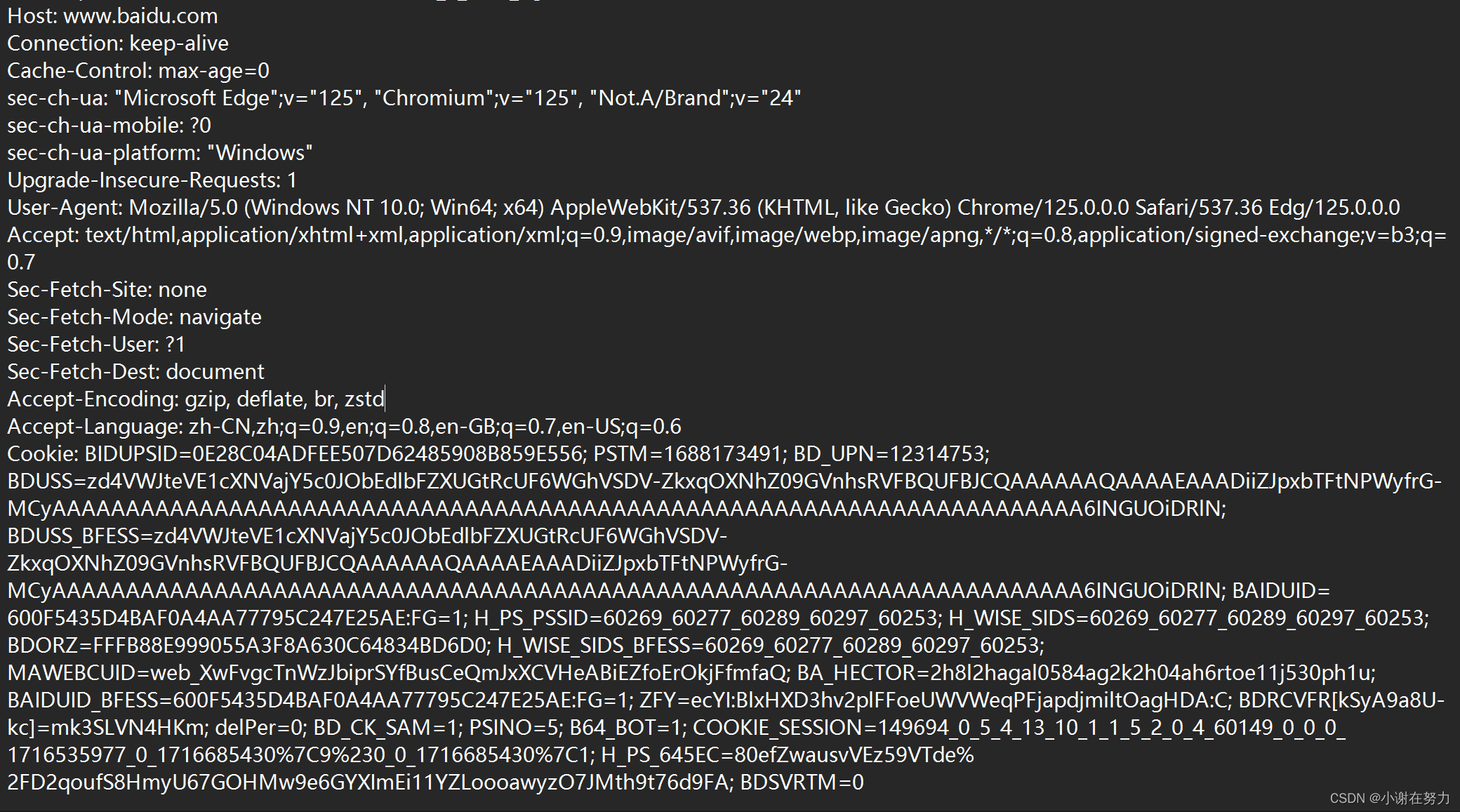
2.请求头(header)

请求头由若干行组成,本质上其实就是键值对的形式结构,每一行就是一个键值对,键和值就由 : 来分割.具体的各个键值对表达的是什么意思,后续在介绍
3.空行
最后一个header后面有一个空行,就相当于header的结束标识符,并且和body的一个分割符.
4.正文body
这个是可选的可以有也可以没有,就和TCP/ IP协议的载荷一样,并且可以为任何格式比如CSS,HTML,JS,JSON,XML,YAML,图片,文件....(任何你想传输的数据).
2.HTTP响应报文

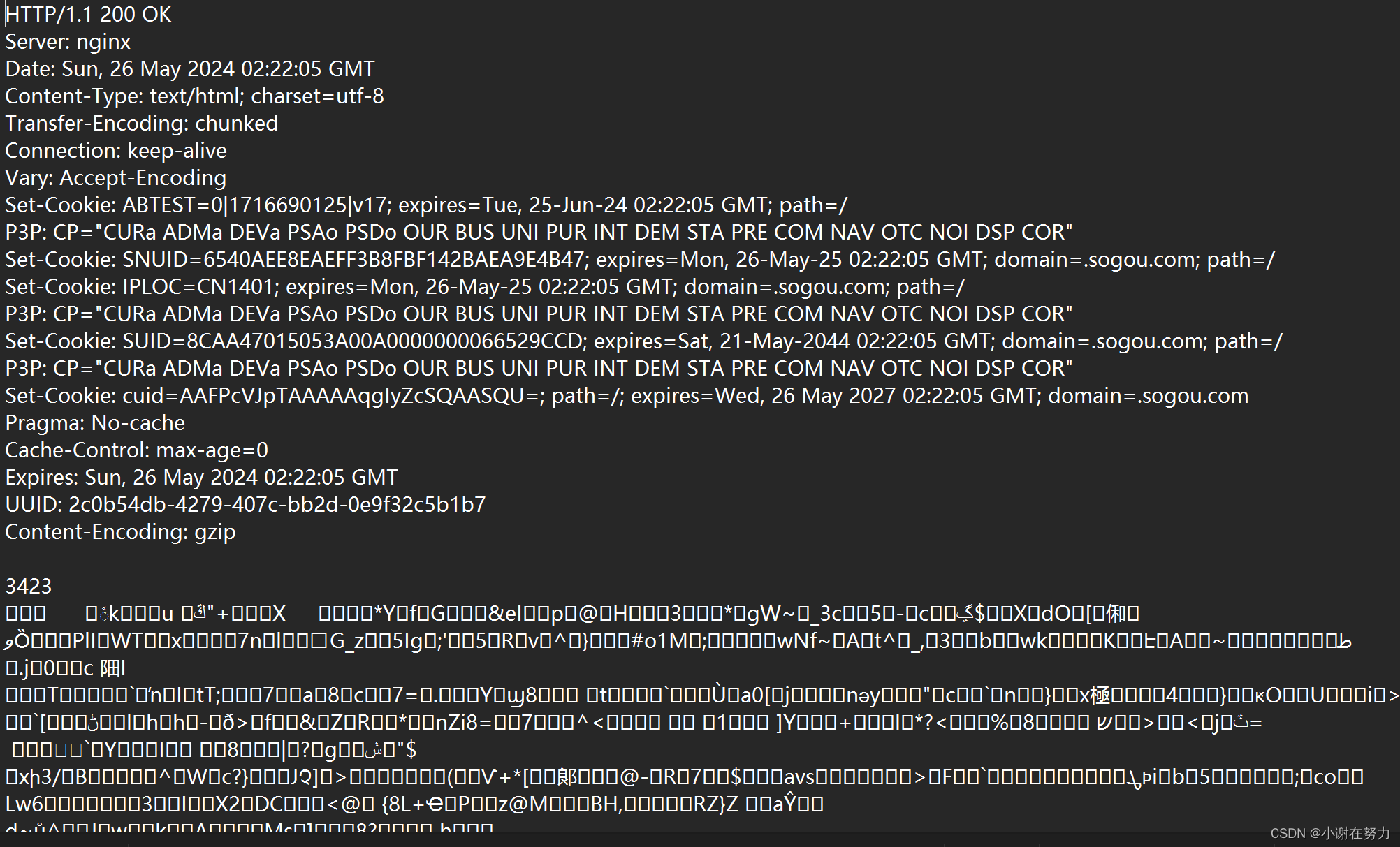
HTTP响应报文的格式和请求报文一样 响应的首行 + 响应头(header) + 空行 + 正文(body)
1.响应的首行
HTTP/1.1 200 OK
主要由三部分组成
1.版本号
2.状态码
3.状态码的描述
2.响应的报头(header)

3.空行
最后一个header后面有一个空行,就相当于header的结束标识符,并且和body的一个分割符.
4.正文

和请求的正文一样保存什么都可以,什么格式都行.
上述只是大致介绍了一下HTTP协议的框架,接下来将会重点介绍各个方法,参数的具体内容
协议格式总结

二.HTTP协议的具体总结
1.HTTP请求报文中的URL总结
URL(Uniform Resource Locator)统一资源定位符一个用于在互联网上定位资源的字符串,通常用来表示网页的地址即网址的意思.
1.URL的格式
协议://域名:端口/路径?查询参数#片段标识符
使用 fiddler抓取一个包为例:

2.协议名称:
HTTPS://
目前大多的URL的协议名称都为HTTPS.
3.IP地址/域名和端口号
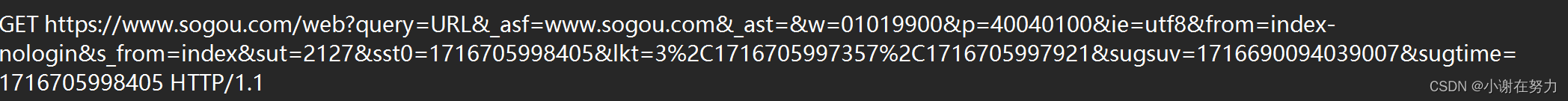
www.sogou.com
表示了访问的服务器的域名为搜狗的服务器,域名后面使用 : 分割端口号,这里的端口号是可选的,可以写,也可以不写,如果不写就是默认的端口号例如HTTP协议的话默认端口号就为80,如果是HTTPS协议的默认端口号就为443.ssh就为22...等等,可以省略.
4.路径
/web
指定服务器上资源的路径,这个路径通常表示网页服务器上的一个特定资源或页面,用于区分服务器上不同的资源或页面,这些都是各个服务器上的,各个路径都是不一样的.
5.查询参数
query String 查询字符串.这些参数由等号(
=)连接键(key)和值(value)
这里面的内容都是写这个模块的程序员自定义的,也只有他们才看得懂.如果我们以后要写相应的网站的话,这里的这个URL的格式也需要我们自定义的去设计.以及如何解析和利用这些参数来提供所需的功能.
6.片段标识符
# + 片段标识符
URL的一个可选部分,通常用于指向网页内的特定部分,它位于井号(#)之后例如,在下面的URL中,section1是片段标识符
https://www.example.com/page#section1
注意:这个片段标识符是可选的可以有,也可以没有.
7.urlencode
在URL中,某些字符具有特殊含义,例如冒号(:)、斜杠(/)、问号(?)和井号(#)。此外,一些字符在URL中是不被允许的,比如空格、特殊符号等。为了能够在URL中包含这些字符,需要将它们转换成合法的格式,这就需要用到URL编码。
URL编码的规则如下:
-
保留字符:某些字符在URL中具有特殊含义,如
: / ? # [ ] @ ! $ & ' ( ) * + , ; = - . _ ~,这些字符在URL中不需要编码。 -
空格:空格字符通常被编码为
%20。 -
非ASCII字符:非ASCII字符(如中文、日文等)会被转换成它们的UTF-8/gbk编码,然后每个字节被编码为
%后跟两位十六进制数。 -
其他字符:除了保留字符和空格外的其他字符,如果它们在URL中没有特殊含义,通常也会被编码。
这里就举个小栗子:
在百度搜索http协议,百度客户端,返回给百度服务器的 url的格式如下:

我们可以看到在构造http请求的时候,把需要编码的字符,给进行urlencode.
http协议 => http%E5%8D%8F%E8%AE%AE
2.HTTP请求报文中的方法

这里就主要介绍 GET 和 POST 这两种方法,主要是在所有HTTP方法中几乎80%左右是GET方法,10%左右为POST方法,剩下10%为其他方法.所以这里就主要介绍GET和 POST这两种方法剩下的方法如果有用到可以在去查资料.
1. GET方法 vs POST方法
1.目的
GET 方法是最常用的HTTP方法,用于从服务器中获取数据
POST方法往服务器发送或者提交某个数据.
2.格式
GET 方法通常不搭配body(正文),有需要传输的数据通常是通过query string(查询参数).
POST方法通常搭配body(正文),不搭配query string(查询参数)传输数据.
3.应用场景
网络上的HTTP请求大部分都是GET方法
一般登入,上传文件等情况使用POST方法
4.如何构造HTTP请求
GET方法:
1.直接在浏览器的地址栏输入URL,或者是点开收藏夹打开网址就是使用GET方法.
2.超链接:在网页中,可以通过创建超链接来构造GET请求。超链接的<a>标签中的href属性包含URL,当用户点击这个链接时,浏览器会发送一个GET请求到指定的URL。
3.表单提交:GET请求也可以通过表单提交来构造。在HTML表单中,设置method属性为"GET",然后用户填写表单并提交,浏览器会将表单数据附加到URL的查询字符串中。
4.在编程中,可以使用各种语言的库来构造HTTP GET请求
5.通过JS构造.
POST请求:
1.使用表单
2.使用JS
其余的请求只能通过JS构造.
注意:以上这些都是建议怎么做,或者说标准是这么做的,但其实在实际开发中POST方法和GET方法并没有什么区别,也就是说上文提到的区别,POST可以做的,GET也可以做,POST同理.
2.谈一谈GET方法和POST方法的区别(面试题)
1.GET方法和POST方法,从本质上讲没有什么区别,GET的应用场景使用POST可以,POST的应用场景GET也可以使用.
2.当从使用习惯上还是有区别的.
3.GET方法在语义上表示的是获取数据,POST方法在语义上表示的是提交数据
4.GET方法传输数据的时候通常搭配 query String,POST方法传输数据的时候通常搭配 body使用
5.服务器对GET方法请求的设计都常是幂等的,对POST方法请求的设计通常是不幂等的 这里解释一下幂等:幂等性用于描述一个操作,无论它在网络上传输多少次,接收端服务器的状态不会改变。举个例子:
果我们发送多次 GET 请求给服务器,无论这个请求发送一次还是多次,只要在请求之间服务器上的数据没有被其他操作修改,服务器都会返回相同的数据,并且不会对数据做任何修改。
注意这里的解释如果面试官没问就没有必要说.记住GET和POST的区别就好.
6.GET请求一般可以被浏览器缓存,或者使用收藏夹收藏,POST一般不行.
3.HTTP请求报头的总结
header中的键值对一般是标准规定的内容当然也可以自定义一些,这里就主要介绍一些重要的.

1.Host
请求对于的IP/域名 + 端口号(可以不写默认),这个一般和URL的IP和端口号一样.
2.Content-Length vs Content-Type
Content-Length :表示body中的数据长度.避免粘包问题.
Content-Type:表示请求body中的数据格式,传输的不同数据有不同的处理方式.
注意这两个键值对只要当body不为空的时候,才会出现,否则就没有这两个键值对.

3.User-Agent
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/125.0.0.0 Safari/537.36 Edg/125.0.0.0
User-Agent这里显示的主要就是两个信息:
1.浏览器版本
2.操作系统版本
服务器可以根据这个 User-Agent 字符串来定制响应,例如,为移动设备提供优化的网页布局,或者为特定浏览器版本提供特定的CSS样式或JavaScript代码。
4.Referer
表示当前界面从哪里跳转来,例如打开百度,搜索一个词,出来界面后,点击到某网站,对这个网站进行抓包的话,Referer就为 https://www.baidu.com.....

注意:如果你是在浏览器的搜索框或者从收藏栏中点击网址的话,Referer为空或者不存在.
5.Cookie(最重要的,面试,笔试,工作中非常高频的问题)
1.Cookie 是什么

Cookie 是一种存储在客户端浏览器上的数据,用于维护服务器与客户端之间的状态信息一般会存储像用户个性化设置,登录信息等等之类的内容.
Cookie和query String一样也是键值对形式格式的, 也是由程序员自定义的,只有写这个模块的程序员才知道具体每个键值对表示的是什么内容.并且一般来说Cookie是存储在客服端的硬盘上持久性的保存的.
2.Cookie如何存储
1.浏览器会对不同网站(域名),每个网站都会有一份自己的Cookie文件,分别存储在硬盘上,不同域名的Cookie互不干扰,并且这意味着每个网站只能访问自己域名下的Cookie,无法访问其他网站的Cookie,从而保护了用户隐私和数据安全
2.浏览器对Cookie的大小和数量有限制。单个Cookie的大小通常限制在4KB左右,而一个域名下的Cookie总数也有限制,通常在几十到几百不等.
3.用户可以在浏览器设置中调整Cookie的使用策略,如禁用第三方Cookie,这可以阻止某些跟踪和广告行为。

3.Cookie从哪里来的
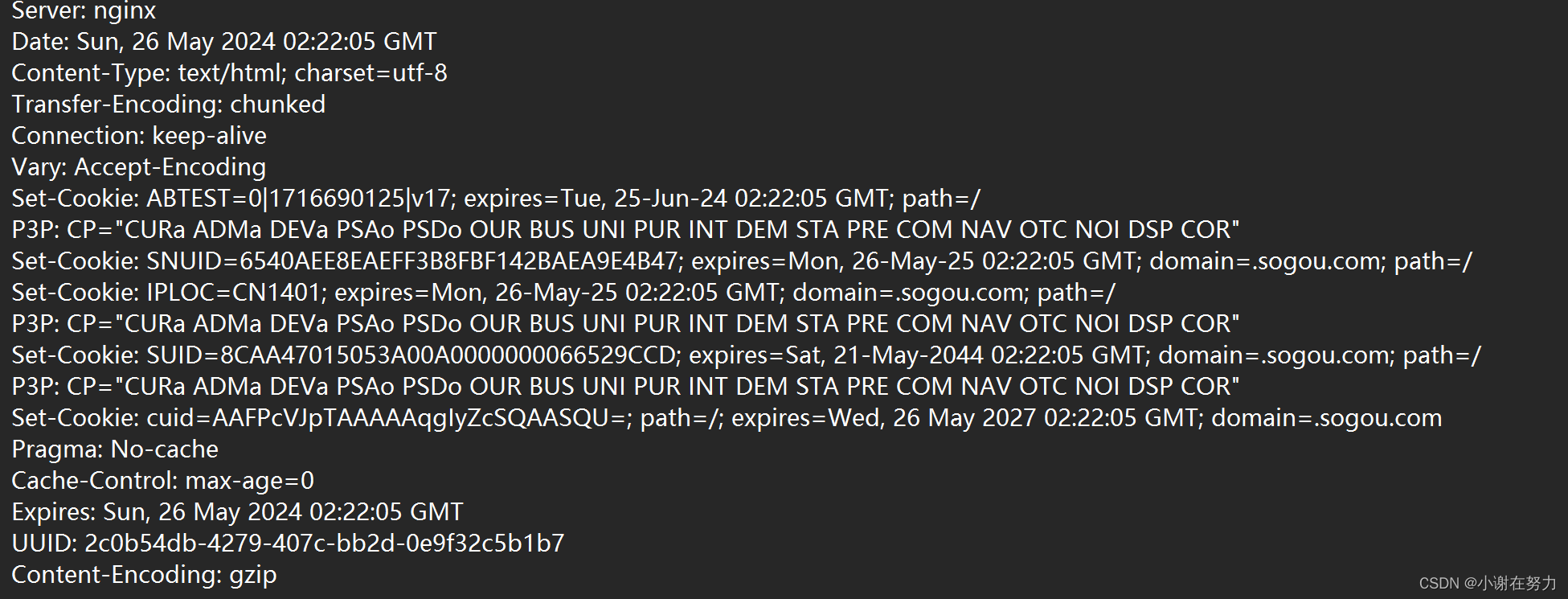
Cookie中的数据都是来自于服务器的,如果你第一次访问某个网站的时候,此时你对应的Cookie是空的.网站的服务器就会返回HTTP响应,其中就会包含Set-Cookie 这样的header

就会把这些键值对保存到浏览器的Cookie中.当然这些都是开发服务器的程序员自定义的,也不一定是第一次访问就返回HTTP响应.
4.Cookie到哪里去
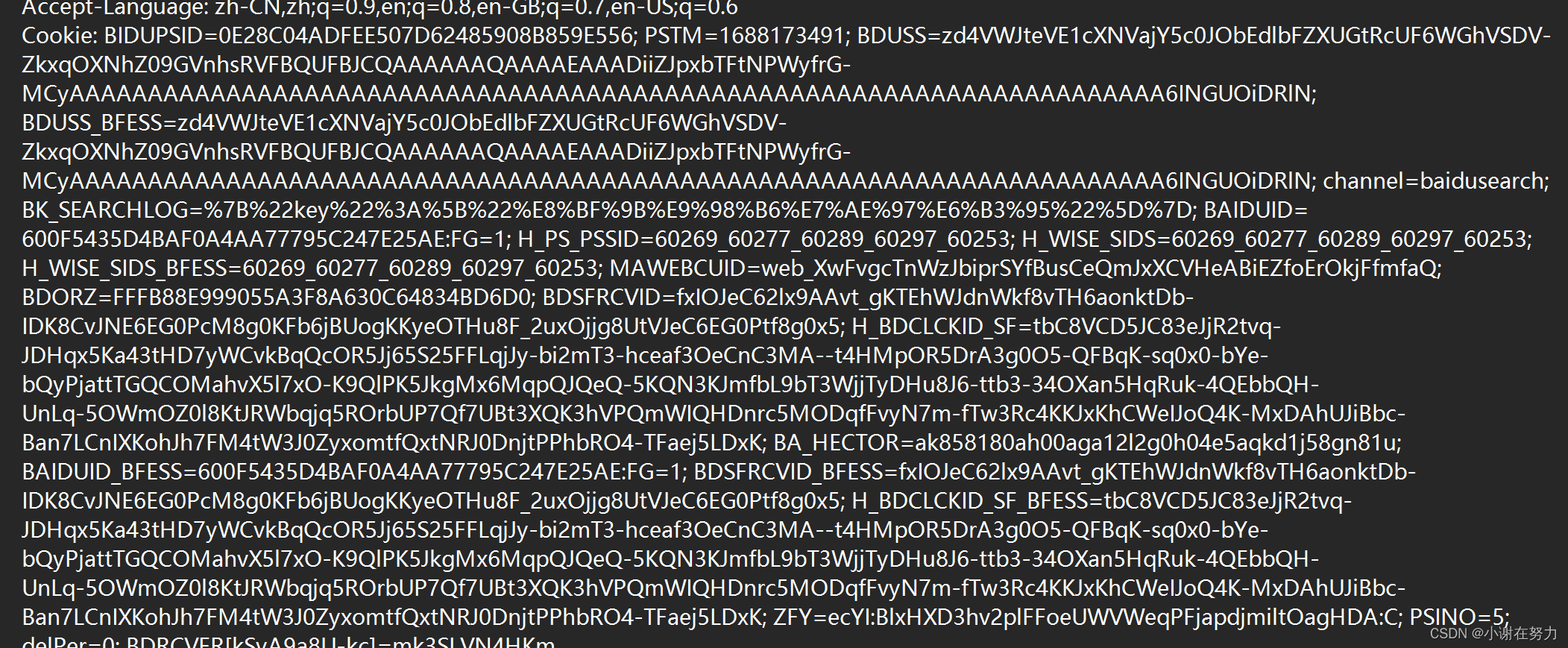
在后续请求中浏览器就会通过HTTP请求的Header的Cookie字段又返回给服务器.至于为什么还需要返回Cookie,主要也是因为每个Cookie有的包含着用户的个性化设置,用户的登入状态,用户的偏好等等之类的信息而客服端有很多,每个客服端的这些信息肯定是不同的,所以自然就需要返回给服务器,服务器就可以识别用户,从而提供个性化的服务.
5.Cookie的作用
1.会话管理
虽然Cookie中的的键值对大多都是程序员自定义的,但是,在大部分的网站中都有一个特殊的键值对,它的key是用来表示用户的身份信息的.这个键值对通常包含一个由服务器生成的唯一ID,称为Session ID或是其他类似名称。这个ID并不直接包含用户的敏感信息,而是作为一个引用,服务器端根据这个ID在服务器的内存或数据库中查找对应的用户会话数据,以此来识别用户身份、权限以及之前保存的状态信息。举个例子:

1. 请求登录界面
- 步骤:当用户首次访问一个需要身份验证的网站时,浏览器发送一个HTTP请求到服务器,请求登录页面。
- 服务器响应:服务器接收到请求后,返回一个HTML页面给浏览器,这个页面就是登录界面。此时服务器不会在响应中设置任何与用户身份相关的cookie,因为用户尚未登录。
2. 用户登录
- 用户操作:用户在登录界面上输入用户名和密码,然后提交表单。
- 浏览器发送请求:浏览器将用户的登录信息(通常是明文加密后的形式)通过HTTP POST请求发送给服务器。
- 服务器处理:服务器接收到登录请求后,验证用户名和密码是否匹配,这通常涉及到查询数据库。
- 验证成功:如果用户名和密码正确,服务器会:
- 创建一个会话(Session),这个会话在服务器端会分配一块存储空间,用来保存用户的相关信息,比如用户ID、权限等。
- 生成一个会话ID(Session ID),这个ID是唯一标识这个会话的。
- 将会话ID通过Set-Cookie头部作为响应的一部分发送给浏览器。这样,浏览器就会保存这个会话ID在本地的cookie中。
- 验证失败:如果用户名或密码错误,服务器通常会返回一个错误消息,要求用户重新输入。
- 验证成功:如果用户名和密码正确,服务器会:
3. 后续浏览
- 携带Session ID的请求:当用户已经登录并拥有会话ID的cookie后,每次向服务器发送请求(如访问网站内的其他页面),浏览器都会自动在HTTP请求头中附上这个cookie(即
Cookie: sessionID=xxxxx)。 - 服务器识别用户:服务器接收到请求后,检查请求头中的Session ID,使用这个ID在服务器端查找对应的会话数据。一旦找到,服务器就知道了当前请求的用户身份,可以据此提供个性化的服务或内容,而不需要用户再次登录。
同时需要注意这个会话是有生命周期的,一般来说像网银之类的可能设置的生命周期可能会比较短,就几分钟之内没有操作,就需要重新登入,这些都是根据具体业务来设置的.
总结
这个过程实现了用户的无感登录状态保持,提高了用户体验,同时确保了安全性,因为敏感的用户凭证(如密码)只在网络间传输一次,并且服务器端存储的是经过安全处理的会话数据而非直接的用户凭证。不过,需要注意的是,基于cookie的session管理也存在一些安全隐患,比如XSS攻击、CSRF攻击等,因此在实际应用中还需要采取相应的安全措施来加强防护。
2.自动登录
自动登录是在Cookie和Session应用上的扩展.
当用户勾选了“自动登录”或“记住我”选项时,网站会使用Cookie来实现这一功能。下面是自动登录功能利用Cookie的一般流程:
-
首次登录时:用户在登录界面输入用户名和密码,并选择“自动登录”或“记住我”选项。服务器验证这些凭证无误后,不仅创建一个会话(Session)用于本次访问,还会生成一个Cookie。
-
生成Cookie:这个Cookie通常包含一些标识用户身份的信息,但不会直接存储密码。为了安全起见,密码会被加密(如使用哈希加盐方法),或者根本不存储密码,而是使用一个经过安全处理的 token。此外,Cookie会设置一个过期时间,这决定了自动登录的有效期。
-
存储Cookie:浏览器接收到这个Cookie后会保存起来。如果设置了过期时间,Cookie会保存在用户的硬盘上,即使关闭浏览器也会保留。
-
下次访问时:当用户再次访问网站时,浏览器会自动将这个Cookie发送给服务器。服务器通过解析Cookie中的信息,识别出是之前选择自动登录的用户,然后自动完成登录过程,无需用户再次输入用户名和密码。
-
安全性考虑:由于Cookie可以被用来自动登录,因此安全性至关重要。开发者会采取多种措施保护Cookie,比如使用HTTPS来加密传输、设置HttpOnly标志防止JavaScript访问、以及定期刷新Token等,以减少被盗用的风险。
3.使用Cookie构造用户画像
-
跟踪浏览行为:网站可以通过在用户浏览器设置第一方Cookie来记录用户的浏览历史、点击行为、停留时间等信息。这些数据有助于了解用户的兴趣偏好和行为模式。
-
跨站追踪:第三方Cookie(由不属于当前访问网站的域设置的Cookie)常被广告网络和数据分析公司用于跨网站追踪用户活动。它们可以在多个网站间共享,收集更全面的用户上网习惯,进而构建更加详尽的用户画像。
-
个性化推荐:基于Cookie收集到的数据,网站和应用程序能够提供个性化的内容、广告和服务。例如,如果你频繁浏览运动鞋信息,网站可能会利用这一信息展示更多相关产品的广告。
-
用户识别与认证:如之前讨论,Cookie可用于识别已登录用户,结合用户在平台上的互动历史,进一步细化个人资料和偏好。
4.HTTP响应的总结
HTTP响应的内容其实在HTTP请求中差不多都一样或者是提到过,这里就重点介绍一下HTTP响应的首行.

1.状态码
描述这次HTTP请求是否成功,如果失败,失败的原因.

这里重点介绍几个常见的状态码
1.200 ok

这个状态码表示请求已成功被服务器处理。如果你向服务器请求一个网页,网页内容正常返回,你就会看到这个状态码。这是最期望得到的响应类型。
2.404 Not Found
这意味着客户端请求的资源在服务器上未找到。比如,输入了一个不存在的URL,服务器就会返回404状态码。它是客户端错误的一种,表示请求的资源不存在.
例如我在B站上随意输入一个URL,结果就如下:

3.403 Forbidden
客户端没有足够的权限访问请求的资源,举个例子:我访问一个在gitee上别人私有的仓库,gitee服务器就会认为我没有权限拒绝我的访问.

4.405 Method Not Allowed
此状态码表示客户端使用了服务器不支持的HTTP方法来访问某个页面或资源。例如,尝试使用POST方法访问只允许GET请求的资源,服务器就会返回405状态码。它告知客户端其请求方式不允许被应用于请求的资源上。客户端应当检查请求方法,并确保其与资源支持的方法相符,如有必要,可更改请求方法后重新尝试。 这个简单了解即可.
5.500 Internal Server Error
这是一个服务器端错误状态码,表明服务器遇到了未知的错误,无法完成对请求的处理。这可能是服务器上的程序错误或配置问题。出现这个状态码,我们就应该要检查一下服务器代码了,查看服务器的错误日志,修改代码.
6.504 Gateway Timeout
此状态码表示服务器作为网关或代理,但是没有及时从上游服务器收到请求的响应。换句话说,服务器尝试向另一个服务器(例如,后端服务或另一个API)请求数据来完成你的请求,但是那个服务器没有在预定时间内响应。这通常意味着网络延迟或后端服务器过载.
7.301 Moved Permanently
此状态码表示请求的资源已被永久移动到了新的URL。浏览器会自动重定向到新的URL上。这对于网站迁移或者URL结构调整非常有用,可以保持SEO排名。
8.302 Found (Temporary Redirect) 与301类似,但这里的重定向是临时的。它告诉浏览器资源临时位于另一个URL,未来可能还会变回来。这也用于临时的页面跳转。
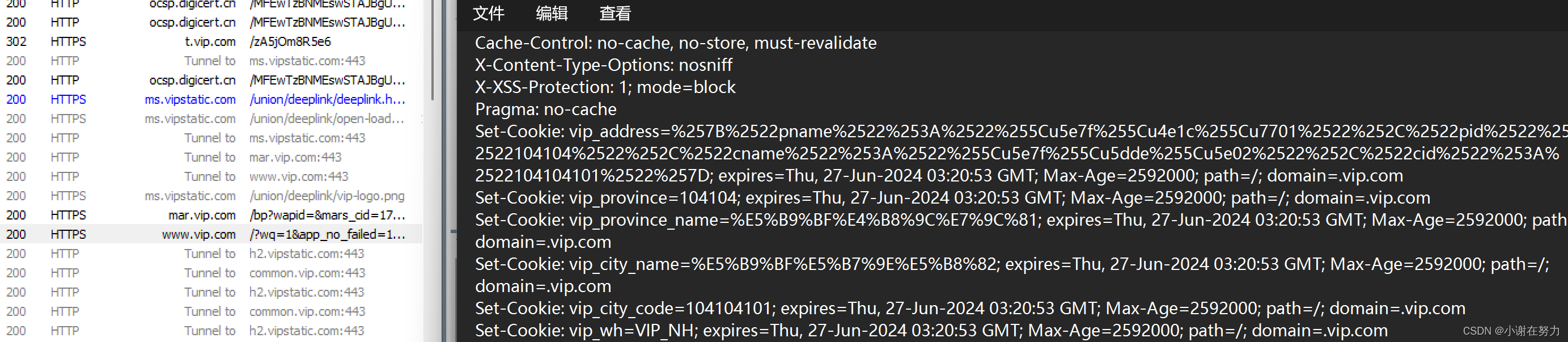
这里介绍一下301 和 302 .一般来说像我们登录网站的时候,登录成功之后,他就会跳转到另一个界面,这个时候,服务器响应的状态码就是302了.具体的例子:登录gitee之后就会跳转到我的仓库页面.

可以看到服务器响应的状态码为 302 并且 Location 表明跳转的界面在哪里.也就是说这个Location并不是固定的,而是根据具体的业务代码就可能跳转到别的地址.所以每次跳转都要访问一次服务器,如果是301的话,它的旧地址和新地址是固定的,只需要第一次的时候访问服务器就可以了,后续如果在访问不需要再访问服务器了,浏览器通常情况下会存储这个映射关系,即后续对该资源的请求会直接使用新URL,无需再次查询服务器。所以301比较适用于,由于某些原因需要更换域名的情况.
总之,301和302都是实现URL重定向的手段,选择哪一个取决于重定向的性质是永久还是临时。
总结:以上就是一些比较常用或者是常见的状态码了,如果需要用到或者是查询别的状态码可以通过查资料的发生去具体查询.

以上就是关于HTTP协议内容的总结了,博主这里是建议多使用抓包软件,多抓包,能够让你更深刻了认识到HTTP协议.感谢你的阅读,祝你一天愉快.

相关文章:

【计算机网络】对应用层HTTP协议的重点知识的总结
˃͈꒵˂͈꒱ write in front ꒰˃͈꒵˂͈꒱ ʕ̯•͡˔•̯᷅ʔ大家好,我是xiaoxie.希望你看完之后,有不足之处请多多谅解,让我们一起共同进步૮₍❀ᴗ͈ . ᴗ͈ აxiaoxieʕ̯•͡˔•̯᷅ʔ—CSDN博客 本文由xiaoxieʕ̯•͡˔•̯᷅ʔ 原创 CSDN 如…...

30分钟快速入门TCPDump
TCPDump是一款功能强大的网络分析工具,它可以帮助网络管理员捕获并分析流经网络接口的数据包。由于其在命令行环境中的高效性与灵活性,TCPDump成为了网络诊断与安全分析中不可或缺的工具。本文将详细介绍TCPDump的基本用法,并提供一些高级技巧…...

Python | 刷题日记
1.海伦公式求三角形的面积 area根号下(p(p-a)(p-b)(p-c)) p是周长的一半 2.随机生成一个整数 import random xrandom.randint(0,9)#随机生成0到9之间的一个数 yeval(input("please input:")) if xy:print("bingo") elif x<y:pri…...

“JS逆向 | Python爬虫 | 动态cookie如何破~”
案例目标 目标网址:aHR0cHMlM0EvL21hdGNoLnl1YW5yZW54dWUuY29tL21hdGNoLzI= 本题目标:提取全部 5 页发布日热度的值,计算所有值的加和,并提交答案 常规 JavaScript 逆向思路 JavaScript 逆向工程通常分为以下三步: 寻找入口:逆向工程的核心在于找出加密参数的生成方式。…...

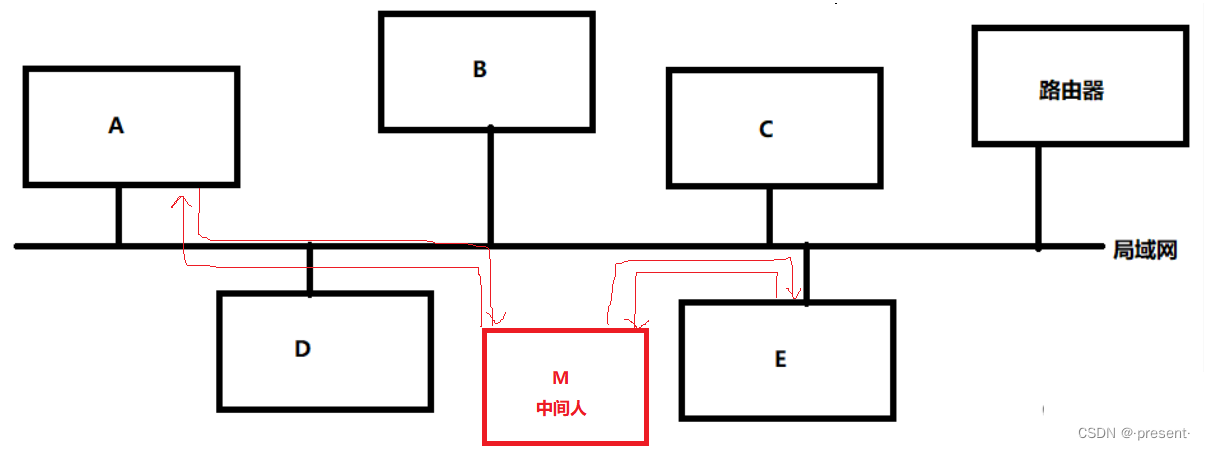
十.数据链路层——MAC/ARP
IP和数据链路层之间的关系 引言 在IP一节中,我们说IP层路由(数据转发)的过程,就像我们跳一跳游戏一样,从一个节点,转发到另一个节点 它提供了一种将数据从A主机跨网络发到B主机的能力 什么叫做跨网络??&a…...

Linux主机安全可视化运维(免费方案)
本文介绍如何使用免费的主机安全软件,在自有机房或企业网络实现对Linux系统进行可视化“主机安全”管理。 一、适用对象 本文适用于个人或企业内的Linux服务器运维场景,实现免费、高效、可视化的主机安全管理。提前发现主机存在的安全风险,全方位实时监控主机运行时入侵事…...

Vite + Vue 3 前端项目实战
一、项目创建 npm install -g create-vite #安装 Vite 项目的脚手架工具 # 或者使用yarn yarn global add create-vite#创建vite项目 create-vite my-vite-project二、常用Vue项目依赖安装 npm install unplugin-auto-import unplugin-vue-components[1] 安装按需自动导入组…...

python-字符替换
[题目描述] 给出一个字符串 s 和 q 次操作,每次操作将 s 中的某一个字符a全部替换成字符b,输出 q 次操作后的字符串输入 输入共 q2 行 第一行一个字符串 s 第二行一个正整数 q,表示操作次数 之后 q 行每行“a b”表示把 s 中所有的a替换成b输…...

团队项目开发使用git工作流(IDEA)【精细】
目录 开发项目总体使用git流程 图解流程 1.创建项目仓库[组长完成] 2. 创建项目,并进行绑定远程仓库【组长完成】 3.将项目与远程仓库(gitee)进行绑定 3.1 创建本地的git仓库 3.2 将项目添加到缓存区 3.3 将项目提交到本地仓库&#…...

爬虫案例实战
文章目录 一、窗口切换实战二、京东数据抓取 一、窗口切换实战 案例实战:使用selenium实现打开百度和腾讯两个窗口并切换 知识点:用到selenium中execute_script()执行js代码及switch_to.window()方法 全部代码如下: import time import war…...

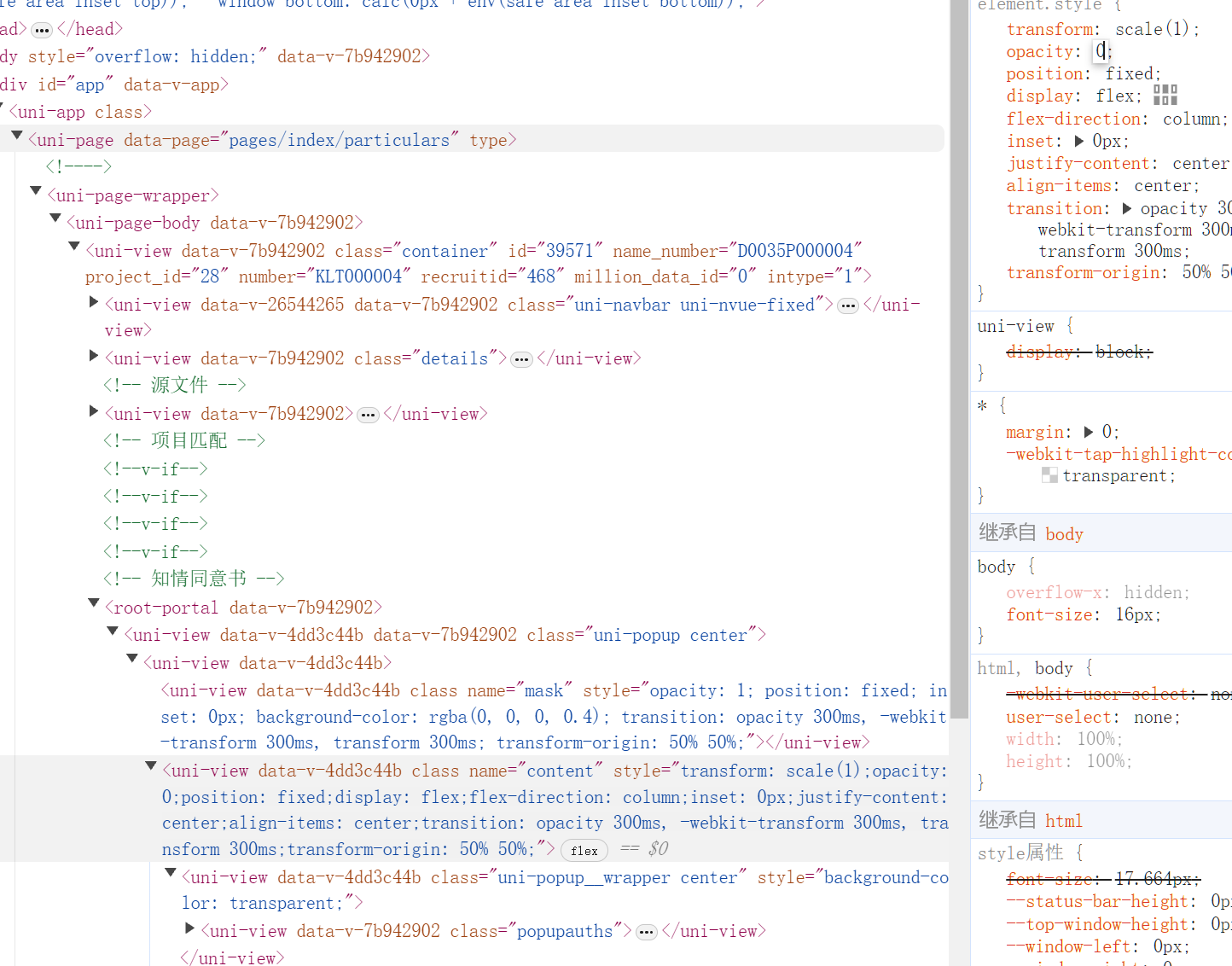
uniapp uni-popup内容被隐藏问题
今天开发新需求的时候发现uni-popup 过一会就被隐藏掉只留下遮罩(css被更改了),作者进行了如下调试。 1.讲uni-popup放入其他节点内 失败! 2.在生成dom后在打开 失败! 3.uni-popup将该节点在包裹一层 然后将统计设置样式,v-if v-s…...

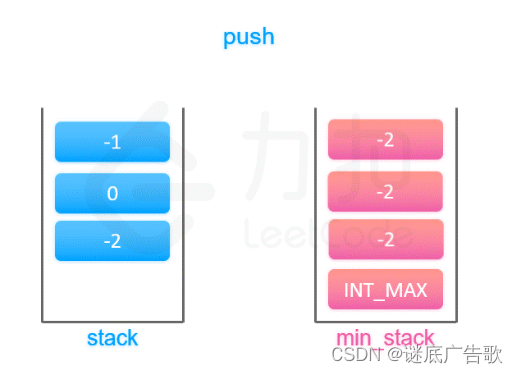
leetcode155 最小栈
题目 设计一个支持 push ,pop ,top 操作,并能在常数时间内检索到最小元素的栈。 实现 MinStack 类: MinStack() 初始化堆栈对象。void push(int val) 将元素val推入堆栈。void pop() 删除堆栈顶部的元素。int top() 获取堆栈顶部的元素。i…...

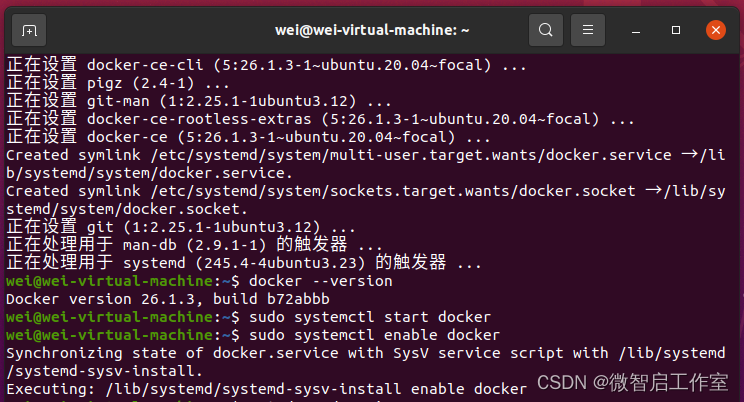
在Ubuntu乌班图上安装Docker
最近在学习乌班图相关的内容,找了一些文档安装的都是报错的,于是记录一下学习过程,希望也能帮助有缘人,首先查看乌班图的系统版本,我的是如下的: cat /proc/version以下是在Ubuntu 20.04版本上安装Docker。…...

【Redis数据库百万字详解】数据持久化
文章目录 一、持久化1.1、什么是持久化1.2、持久化方式1.3、RDB优缺点1.4、AOF优缺点 二、RDB持久化触发机制2.1、手动触发2.2、自动触发 三、RDB持久化配置3.1、配置文件3.2、配置查询/设置3.3、禁用持久化3.4、RDB文件恢复 四、RDB持久化案例4.1、手动持久化4.2、自动持久化案…...

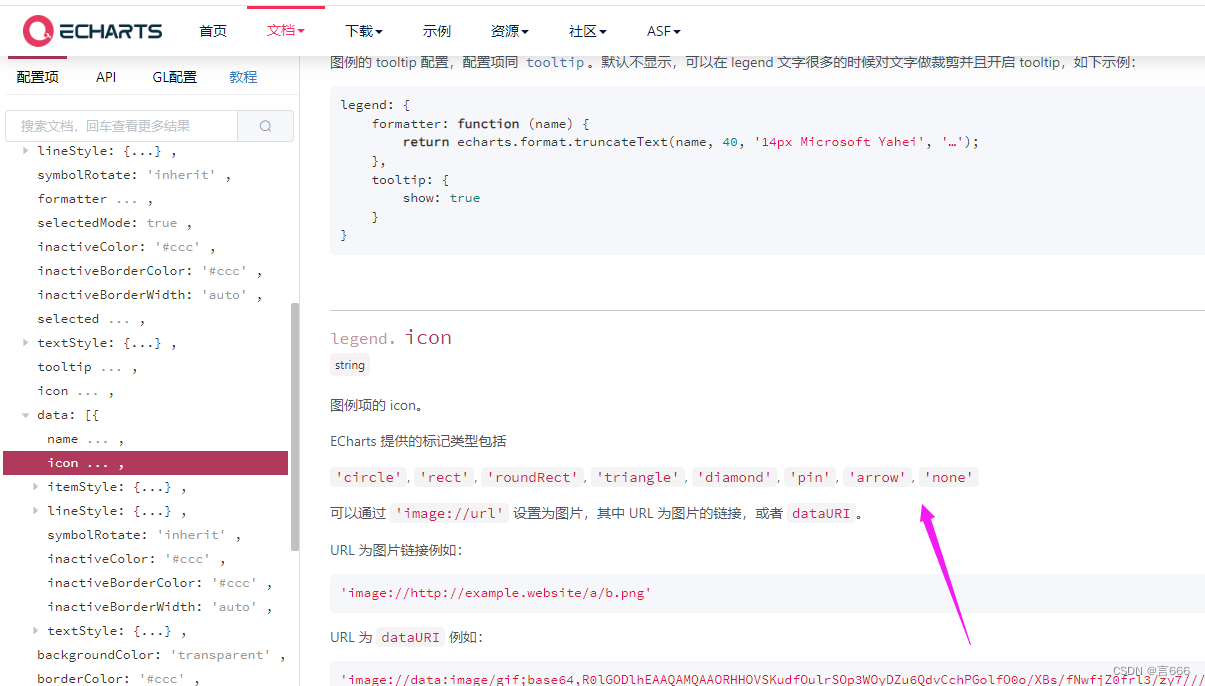
echarts legend. icon的展示
默认展示 icon展示circle圆形rect矩形roundRect圆角矩形triangle三角形diamond菱形pin水滴arrow箭头none不显示...

PHPstudy情况下上传图片马需要的.htaccess文件
网上的方法是无效的: <FilesMatch "test.jpg">SetHandler application/x-httpd-php</FilesMatch>原因是新版本的phpstudy使用了cgi模式,而网上的方法只适用于linux模式。 <FilesMatch "tpm.png"> AddHandler fcgid-script …...

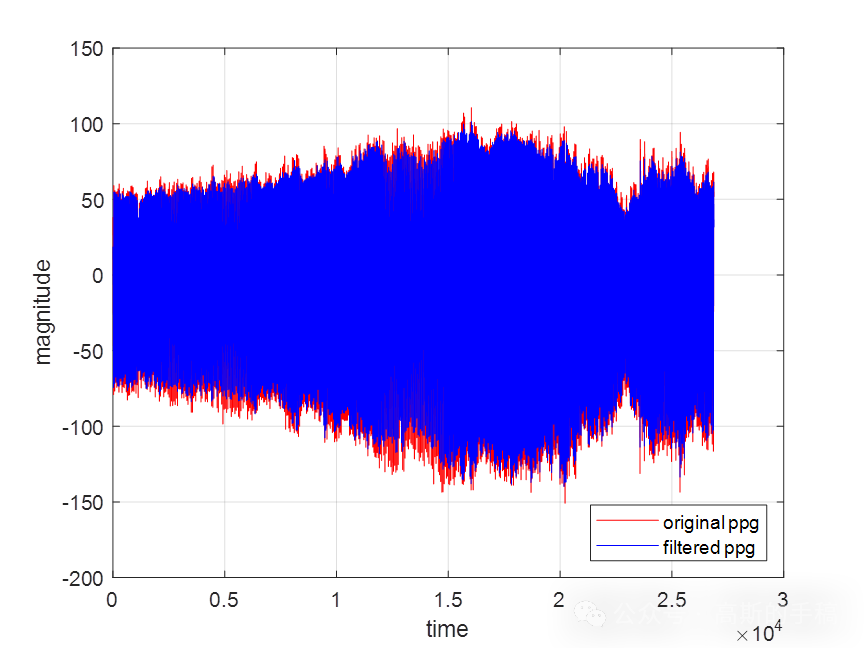
基于最大重叠离散小波变换的PPG信号降噪(MATLAB 2018)
光电容积脉搏波PPG信号结合相关算法可以用于人体生理参数检测,如血压、血氧饱和度等,但采集过程中极易受到噪声干扰,对于血压、血氧饱和度测量的准确性造成影响。随着当今社会医疗保健技术的发展,可穿戴监测设备对于PPG信号的质量…...

Gradio中Button用法及事件监听器click方法使用
Gradio中Button用法及事件监听器click方法使用 瞎想乱记 事情是这样的:入职时面试的是Java,简历中写了会python,刚好最近有个小项目需要用Python实现,老板就将这个项目交给了我,我… 项目中还真遇到了好几个坑&#…...

【Qt秘籍】[005]-Qt的首次邂逅-创建
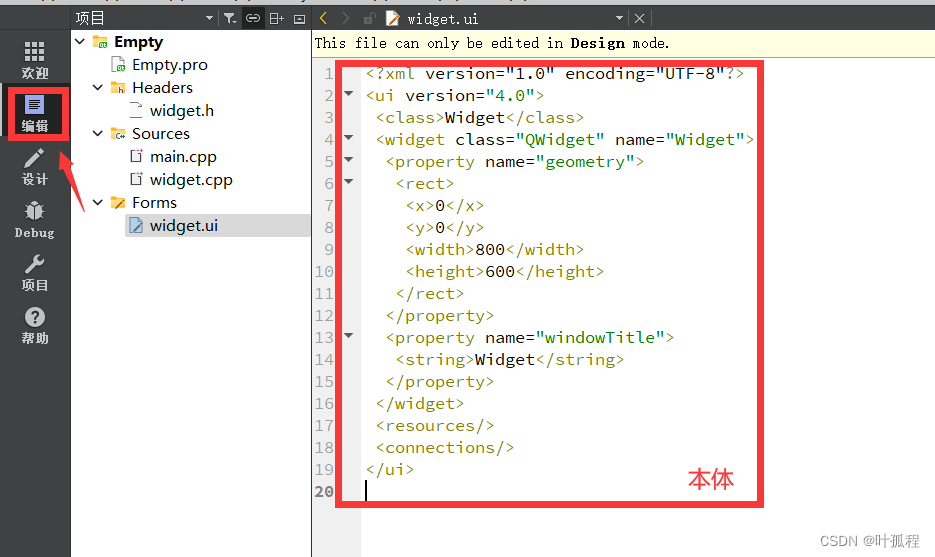
一、如何创建文件? 当我们打开Qt Creator,你会发现整个界面类目繁多。现在,让我们直接开始新建一个项目。 1.点击左上角的“文件”>点击“新建文件或项目” 2.如图,选择“Application”>“Qt Wifgets application”> “…...

亚信安慧AntDB:值得信任的数据产品
AntDB的一个显著特点是其高度的容错性和可靠性。AntDB采用了先进的冗余和备份机制,确保在面对硬件故障或系统异常时仍能保持数据的完整性和可用性。这种稳定性不仅为运营商的核心业务提供了持久的保障,也提升了用户的信任和满意度。 AntDB的容错性和可靠…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

