1.webpack的基本使用
webpack是做工程化用的,并且可以对代码进行压缩(搞成min.js那样),处理浏览器端JS兼容性,性能优化
- vue-cli与webpack作用相同
目录
1 基本使用
1.1 引入场景
1.2 安装webpack
1.3 配置webpack
1.4 使用webpack
2 webpack.config.js中的entry与output
3 保存后自动打包的包 webpack-dev-server
3.1 安装
3.2 配置
3.3 使用
3.4 devServer中的一些参数
3.5 一些注意的点
4 将src中的index.html复制到项目根路径的包 html-webpack-plugin
4.1 安装
4.2 配置
4.3 使用
5 打包项目
5.1 基本使用
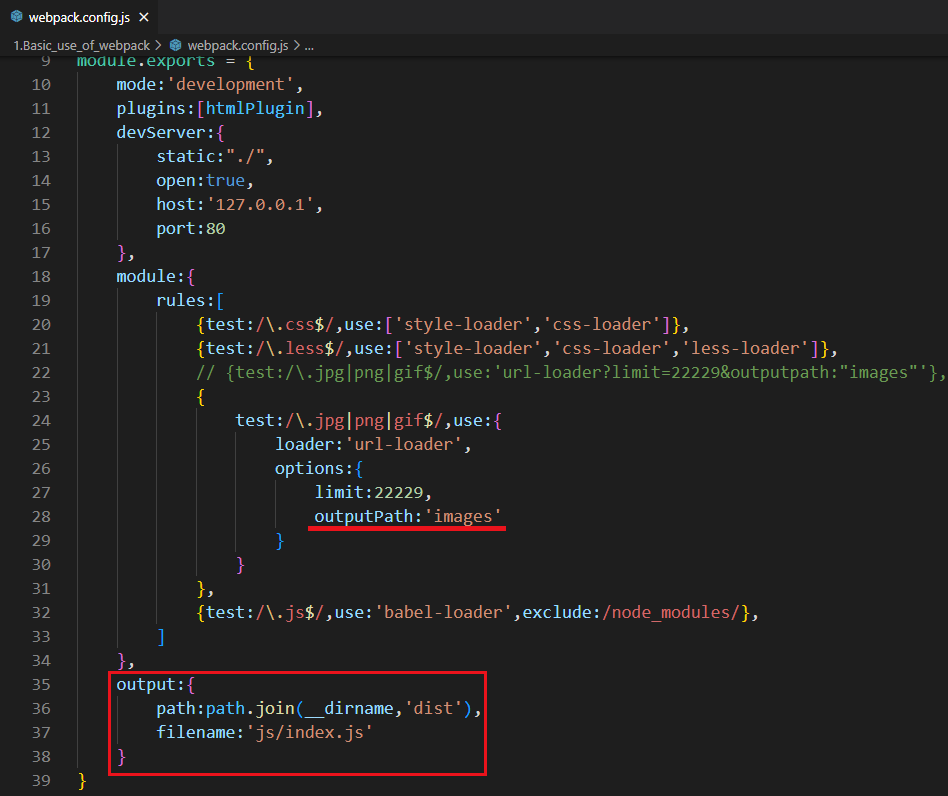
5.2 优化文件存放的路径
5.3 自动删除dist包 clean-webpack-plugin
5.3.1 安装
5.3.2 配置
5.3.3 使用
6 Source Map
6.1 eval-source-map
6.2 nosource-source-map
6.3 不使用source map是最安全的
7 webpack中的@
7.1 例子
7.2 使用@
1 基本使用
1.1 引入场景
我们搞一个例子来体验一下webpack,使用jQuery做隔行变色的功能,首先先安装一个jquery

- 也可以写 npm install jquery -s 效果一样
安装后会在package.json的dependencies中出现jquery

然后搞一个html

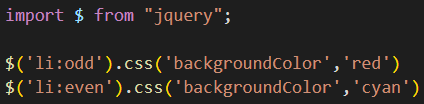
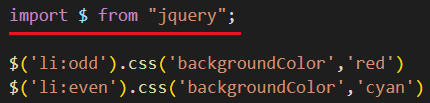
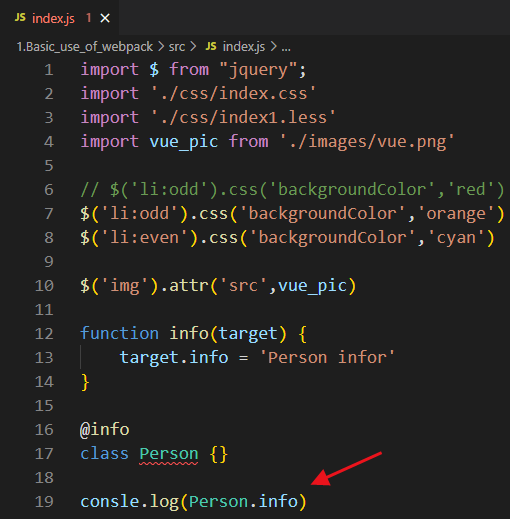
再搞一个JS

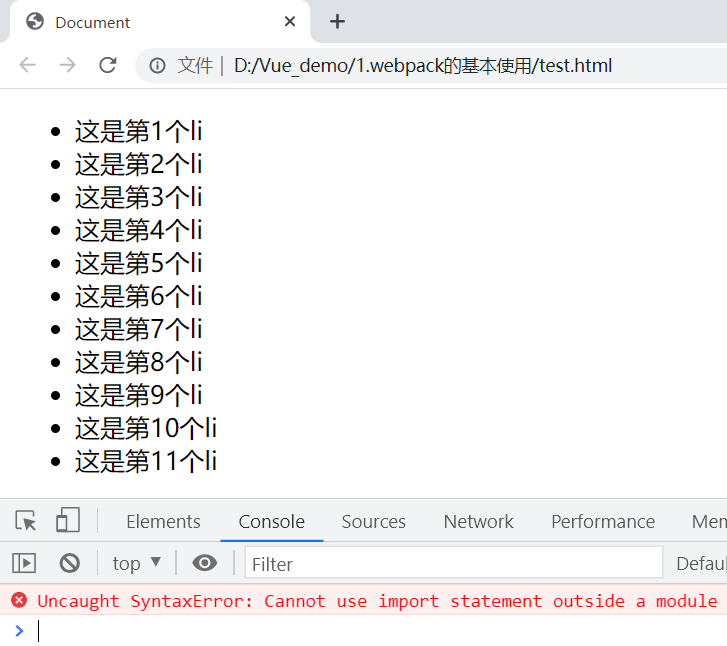
之后打开html发现没有实现功能,并且有语法错误

这个错误的原因是 浏览器在默认情况下不支持使用import导入

1.2 安装webpack

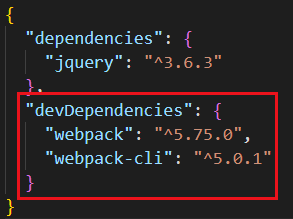
这里最好加上 -D ,-D代表只在开发中使用的库(上线后不使用),加上-D后库会放在devDependencies中
- 开发与上线都要使用的包放在 dependencies 中

1.3 配置webpack
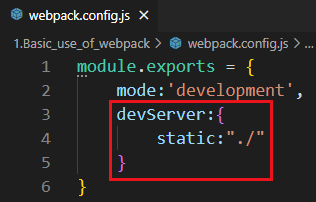
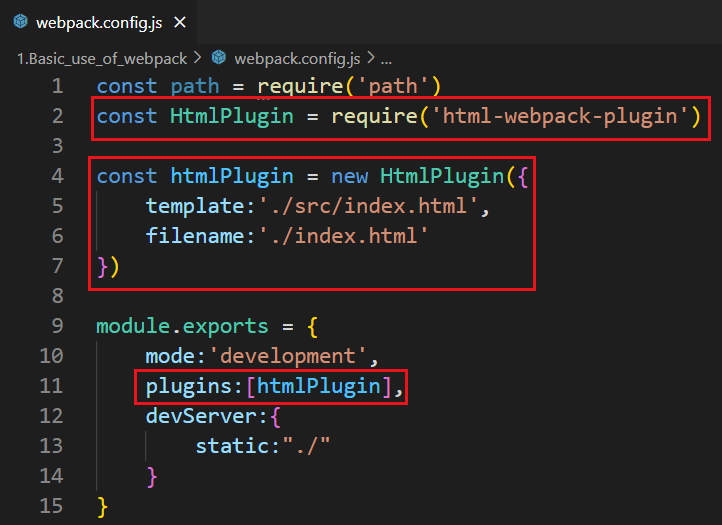
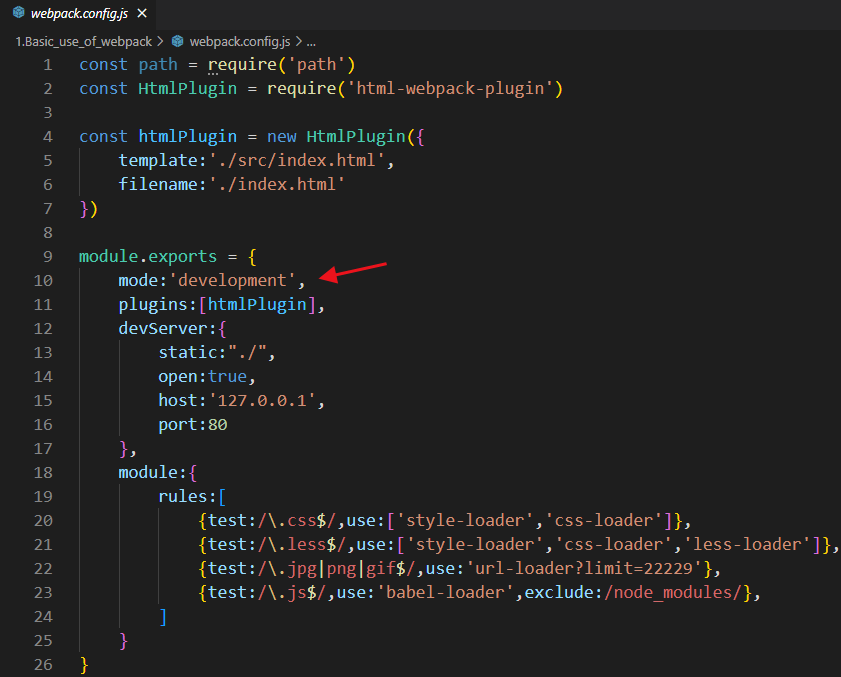
首先在项目路径下创建文件,命名为webpack.config.js 然后写上如下内容

mode是构建的模式,可选值有development(开发模式)与 production(上线模式)
- 上线模式打包后文件大小要比开发模式打包后更小,但打包速度也更慢
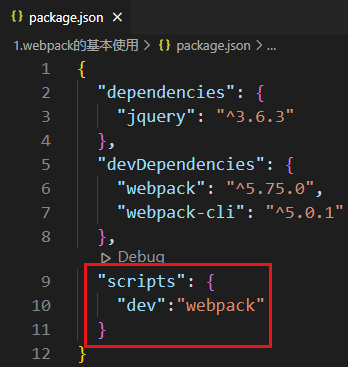
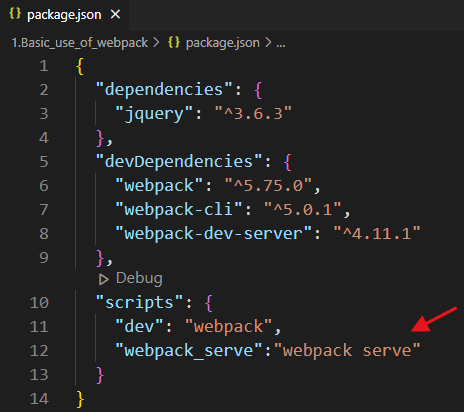
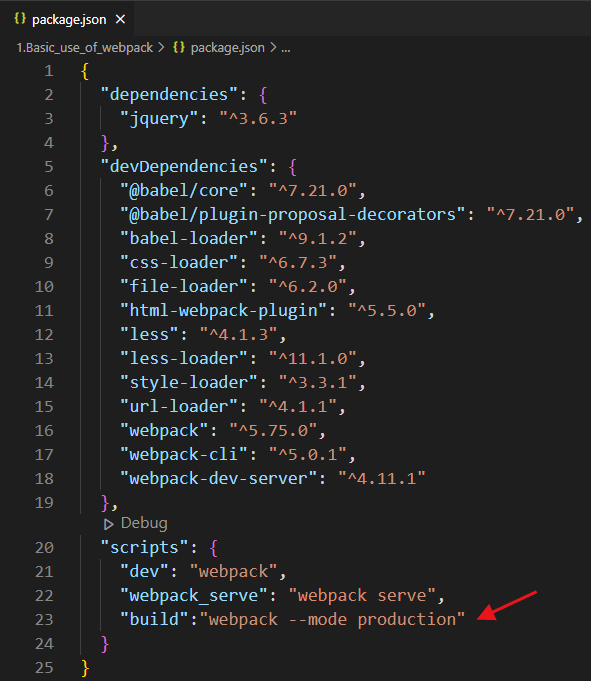
之后再package.json中加上这些内容

- debug是自动出现的
- 不要忘记再scripts前加上逗号,不然会提示语法错误
dev是脚本的名字,可以自定义,如果是dev,打包的时候使用npm run dev
如果是dev123,打包的时候就使用npm run dev123
dev后面的webpack是固定的
1.4 使用webpack
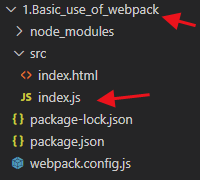
打包的时候,项目路径中不可以出现中文,并且一定要存在 src/index.js

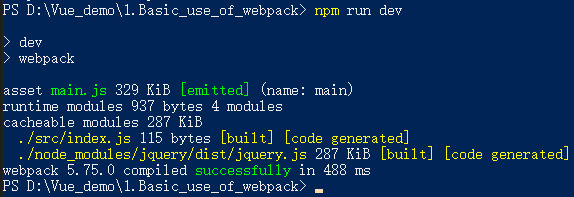
之后我们使用 npm run dev 使用webpack

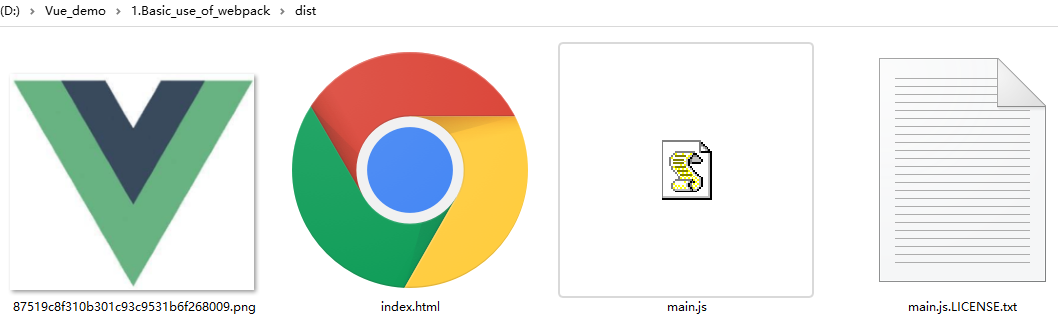
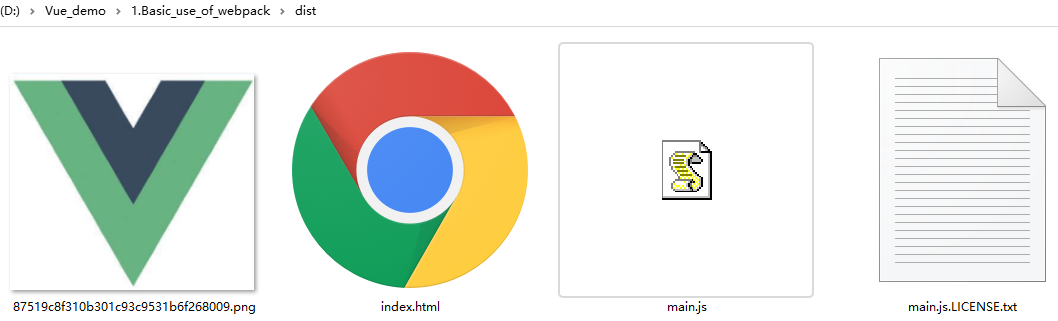
打包之后会生成文件夹 dist,里面有一个main.js

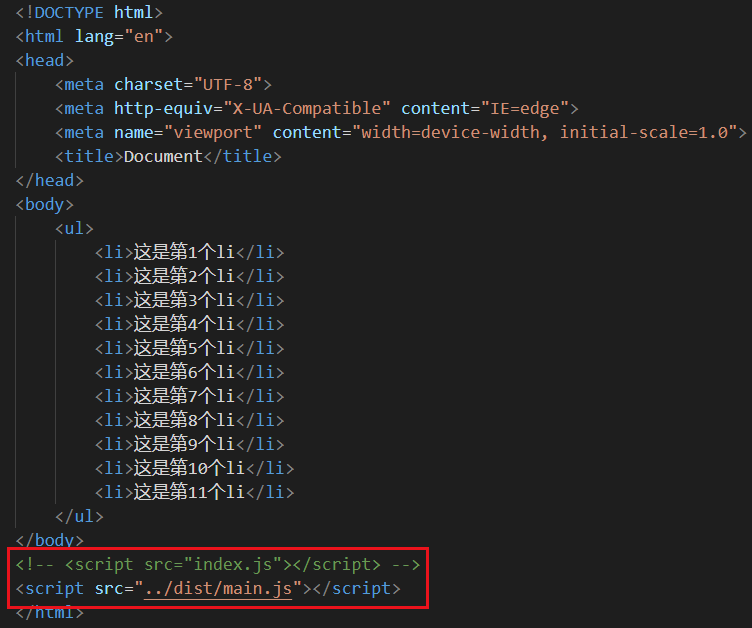
之后把index.html中的index.js,改成生成的main.js

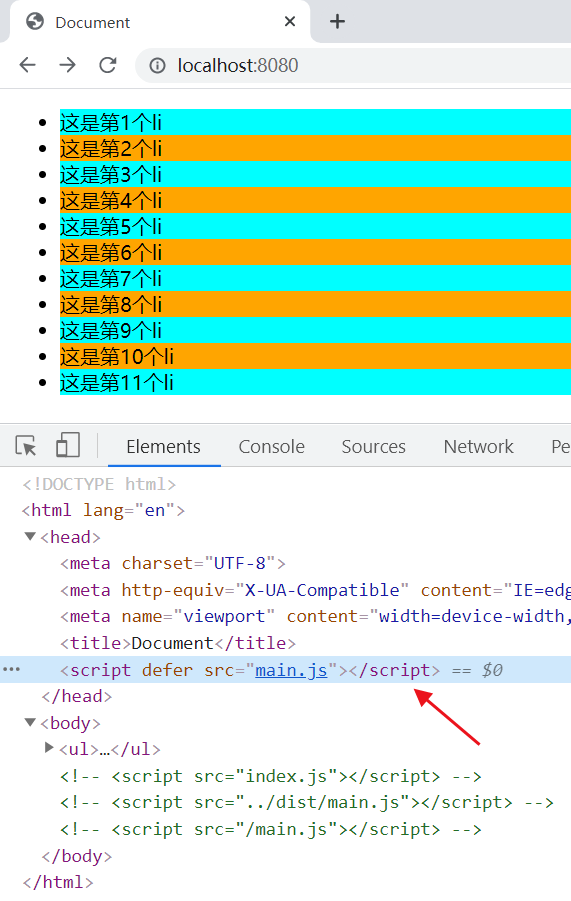
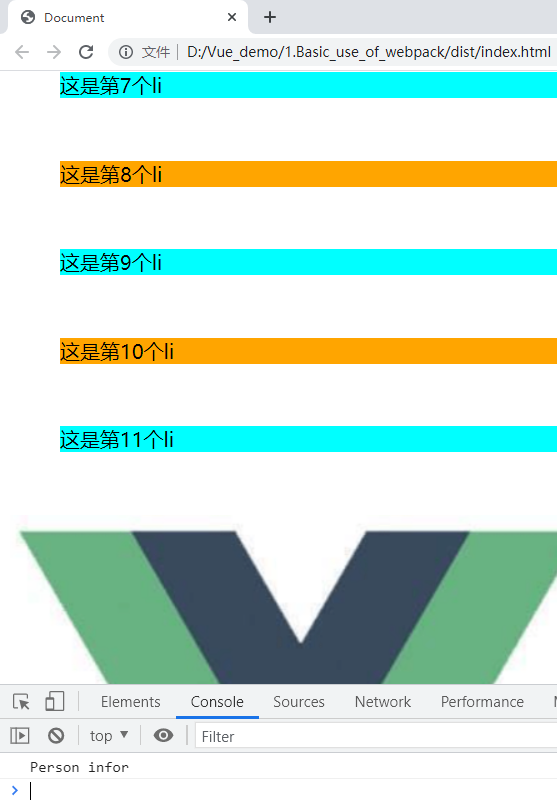
之后打开index.html,发现达到了我们想要的效果,并且没有报错

- 我们设置的是奇数行是红色,偶数行是青色,但你看到的效果却是相反的原因是,写在页面上的第1个li,实际上是第0个li,他是根据索引来的
2 webpack.config.js中的entry与output
webpack 4.x和5.x的版本中,默认打包入口文件为src/index.js,默认的输出文件路径为dist/main.js
我们可以增加entry参数修改打包入口文件,output修改输出文件路径

- __dirname表示当前文件所在的目录,webpack.config.js是要放在项目根目录下的,所以__dirname也就是项目根目录
3 保存后自动打包的包 webpack-dev-server
如果我们每一次修改后,希望自动打包,我们可以使用webpack-dev-server
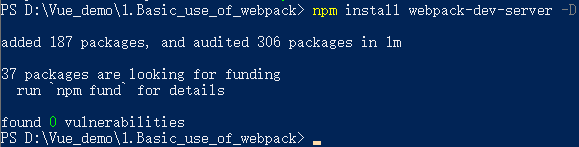
3.1 安装
使用 npm install webpack-dev-server 进行安装

3.2 配置
之后再package.json的scripts中加入webpack serve

- 写 webpack serve 或 webpack server 都行
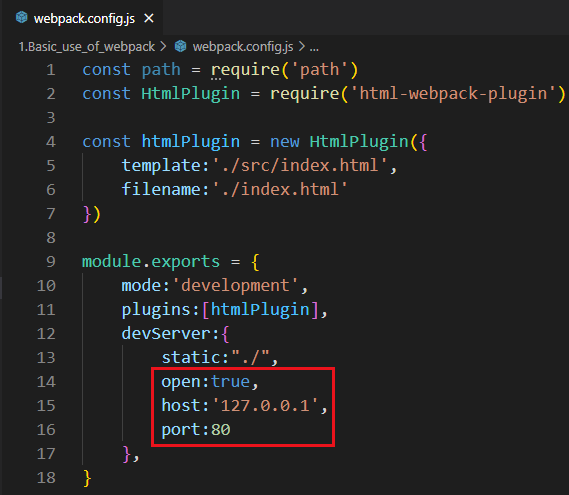
之后在webpack.config.js中加入这些

- 参考 解决使用webpack-dev-server打包后,浏览器显示Cannot GET /_webpack-dev-server cannot get /_盛名之上的博客-CSDN博客
3.3 使用
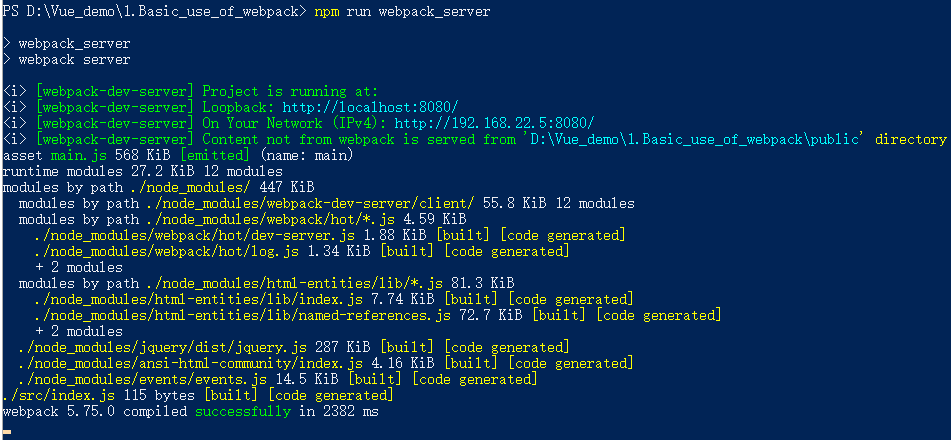
然后运行,运行后修改你的入口JS,发现会自动进行编译

- 当修改了webpack.config.js或package.json后想让其在webpack-dev-server,需要重启webpack-dev-server
- webpack-dev-server的模式(开发或生产)是跟着webpack走的,你在webpack.config.js定义了什么就是什么
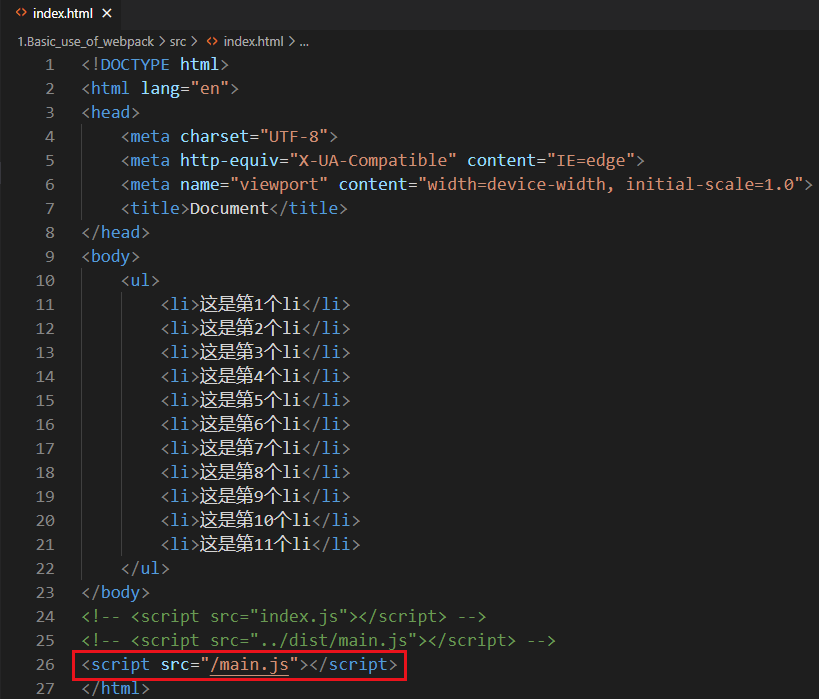
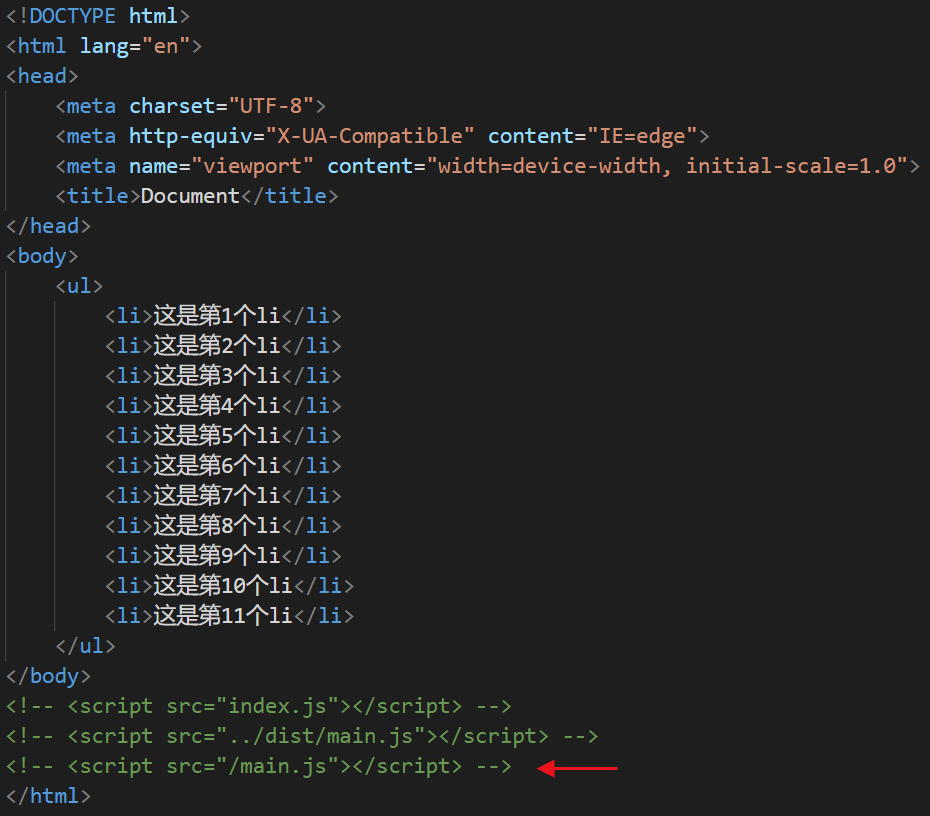
之后修改index.html script的src

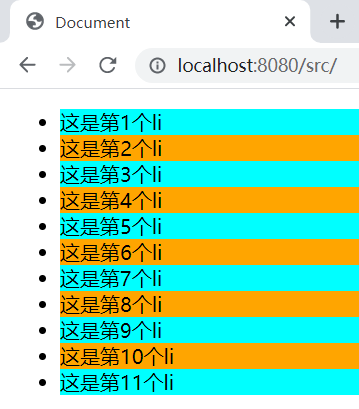
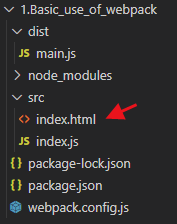
之后访问localhost:8080,之后点击src

点击后发现实现了改动的效果

3.4 devServer中的一些参数
open:true 打开服务后自动打开浏览器
host:IP
port:端口

3.5 一些注意的点
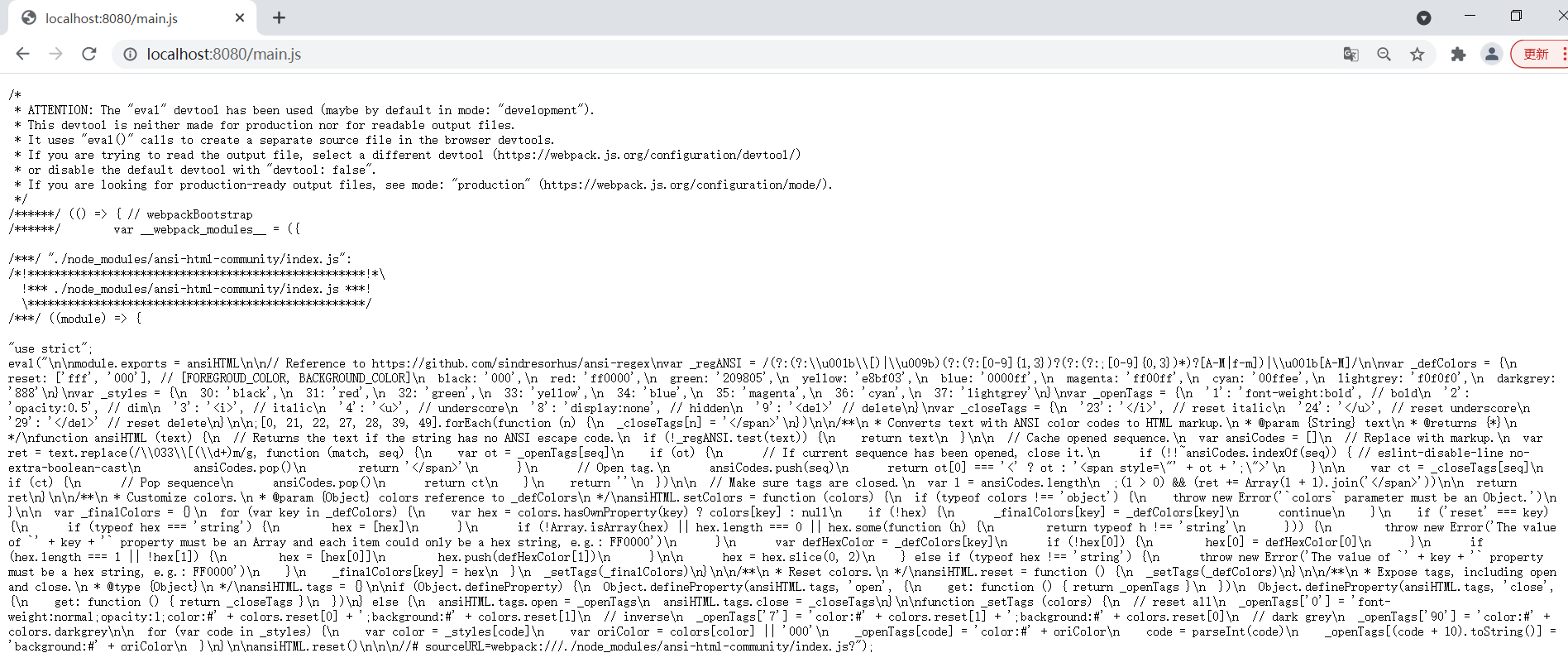
我这里没有在webpack.config.js中修改output,所以直接用/main.js就可以了
![]()
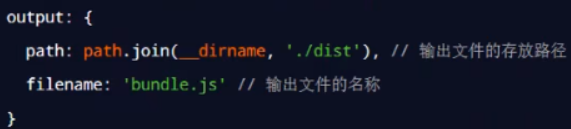
如果修改了output,比如改成下面这种

那么你的script src应为 /bundle.js
- 中间的dist我也不清楚为什么没了,反正用的适合别写dist
新生成的main.js只是在路由中存在(存储在内存中),并没有存在硬盘中,你最后上线要得到文件的时候,需要进行webpack手动打包

点击src可以现实index.html的原因是,在浏览器会默认访问index.html

4 将src中的index.html复制到项目根路径的包 html-webpack-plugin
4.1 安装

4.2 配置
template是你要放谁,filename是你要放在哪

4.3 使用
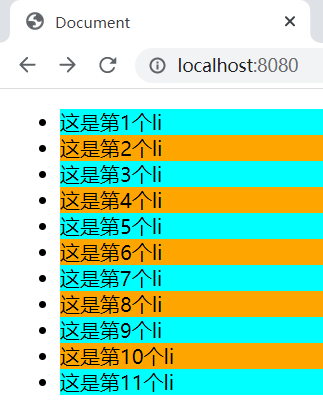
开启 webpack-dev-server后访问localhost:8080就可以直接看到index.html
- 新的index.html存在内存当中,没有实际文件

使用 html-webpack-plugin 后,不需要再通过srcipt手动引入 入口JS

html-webpack-plugin会帮你自动添加进来

- 由于main.js与index.html在同一个目录下,所以没加main.js前面的斜线也是可以的
5 打包项目
5.1 基本使用
实质上就是手动打包,只是模式强调了是production

在package.json写production就会在此次替代掉webpack.config.js中的mode的选项

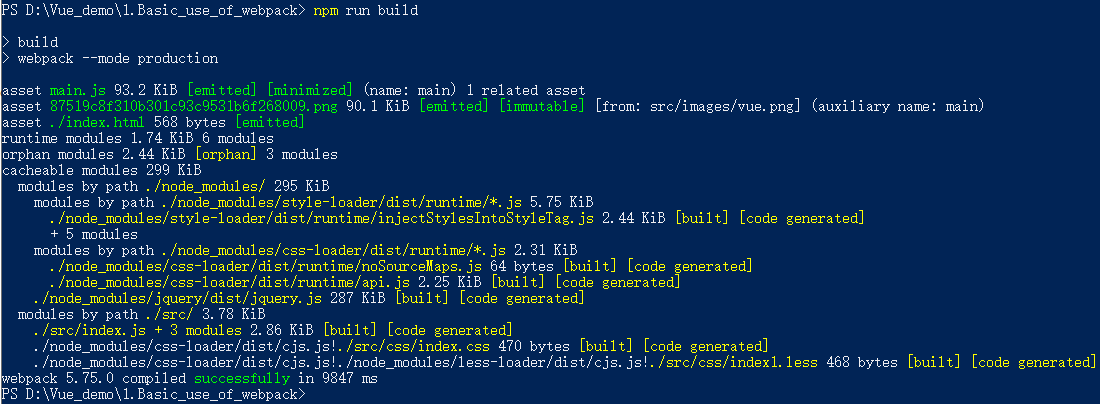
然后运行 npm run build 就可以了
- 在打包前使用了很多webpack loader,详情可以看一下这个 2.webpack loader_Suyuoa的博客-CSDN博客

然后我们就在项目中得到了一个dist文件,前端开发到这里就结束了,把这个提交给需要部署的人就可以了

双击index.html后发现跟你写的效果相同

5.2 优化文件存放的路径
实际开发的时候,最好不要把所有文件都放在同一个文件夹下,我们这个项目中有js和图像,我们优化一下这两个地方

在webpack.config.js中加入output,然后再url-loader中加入outputpath

- url-loader有两种写法,一种是像查询字符串那样写(被注释掉的那行),还有就是像现在一样使用对象展开写
然后删除之前的dist,之后再执行 npm run build,执行后发现图片与JS已经放在了指定的文件夹中

5.3 自动删除dist包 clean-webpack-plugin
5.3.1 安装

![]()
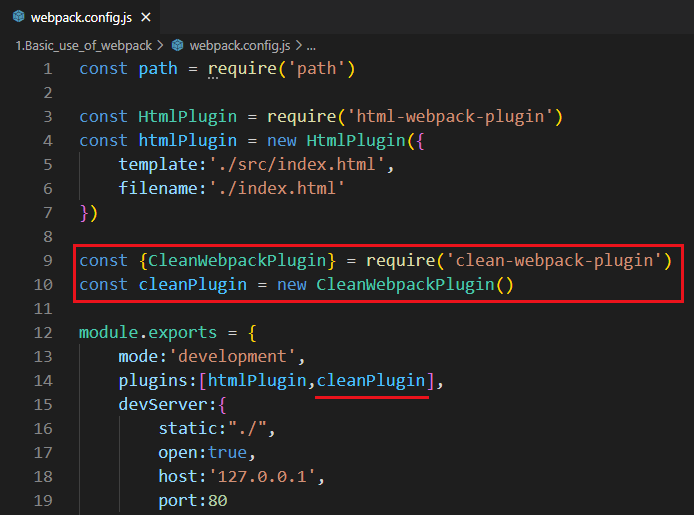
5.3.2 配置

- const {CleanWebpackPlugin} = require('clean-webpack-plugin') 这种导入的方式叫解构赋值,require本身的返回值是一个对象,对象中只有一个元素,我们将其命名为CleanWebpackPlugin
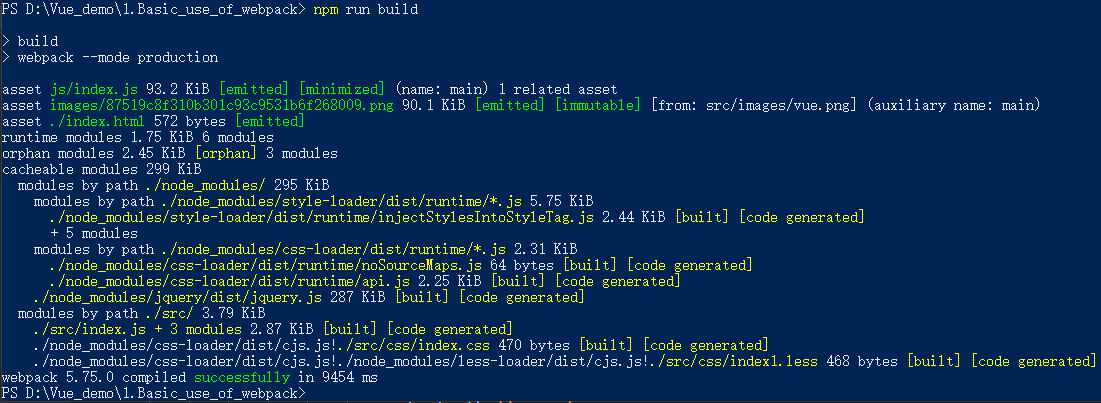
5.3.3 使用
还和以前一样使用 npm run build 就可以了

6 Source Map
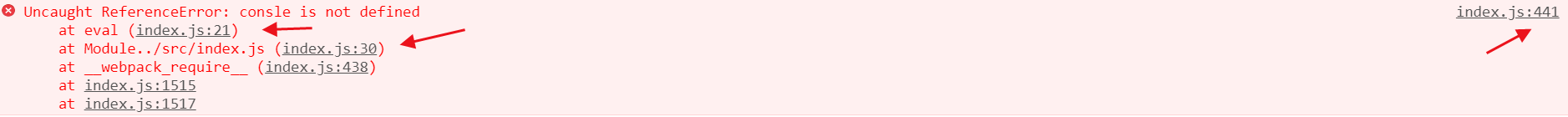
在代码出错并进行打包的时候,提示的错误的行号会出现与实际行号不一致的情况,原因为打包后的代码实际上与源代码不完全一致,提示的行号是打包后代码的行号
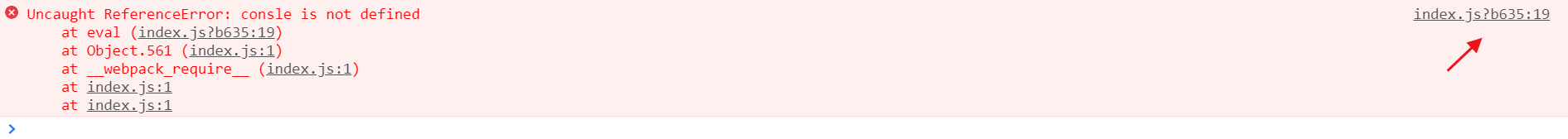
错误给的行号有是 21 441 30

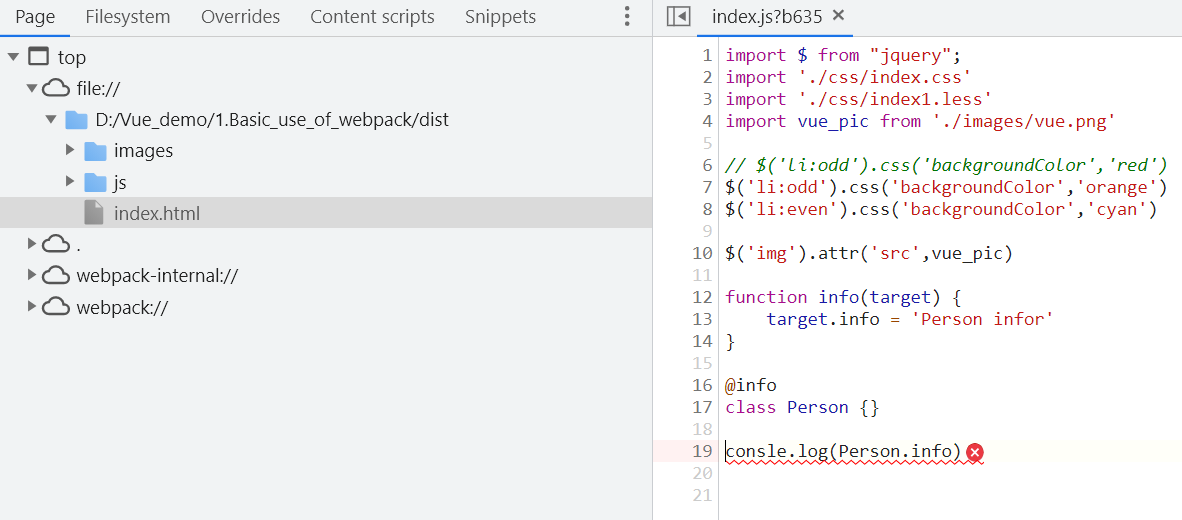
我们可以看到实际的错误行是第19行,也就是上面三个都是不对的

6.1 eval-source-map
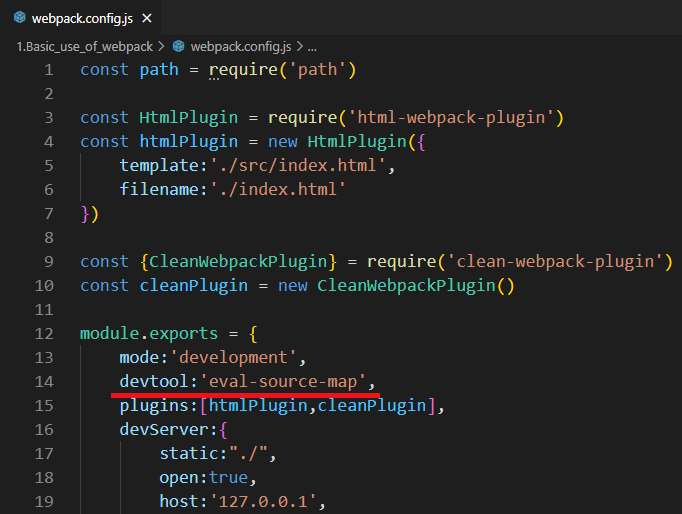
我们可以通过配置source map来获取实际上是哪行出了问题,什么也不用安装,加上这一句话就行了

- 也可以写成source-map,感觉效果一样
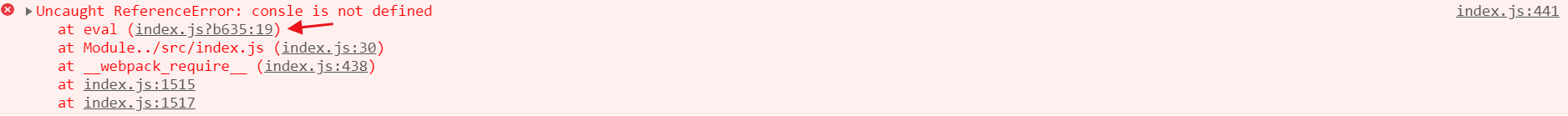
配置完重启服务,我们可以在at eval这里看到实际错误的行号

6.2 nosource-source-map
如果进行生产模式的打包,依然使用eval-source-map,就会暴露源码

点击上面的地方就可以看到下面的源码

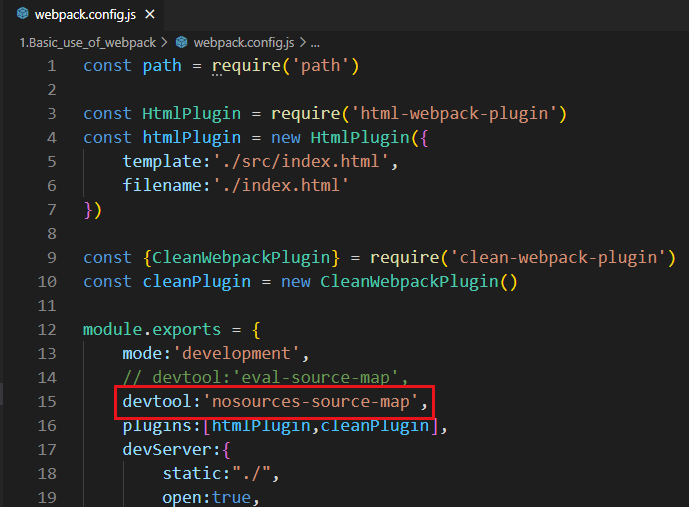
我们现在不想让别人看到源码,同时想让自己知道错误实际发生在哪一行,这时我们可以将eval-source-map替换为nosource-source-map
- 依然不需要任何安装

打包后的效果是这样的
可以看到问题出现在19行

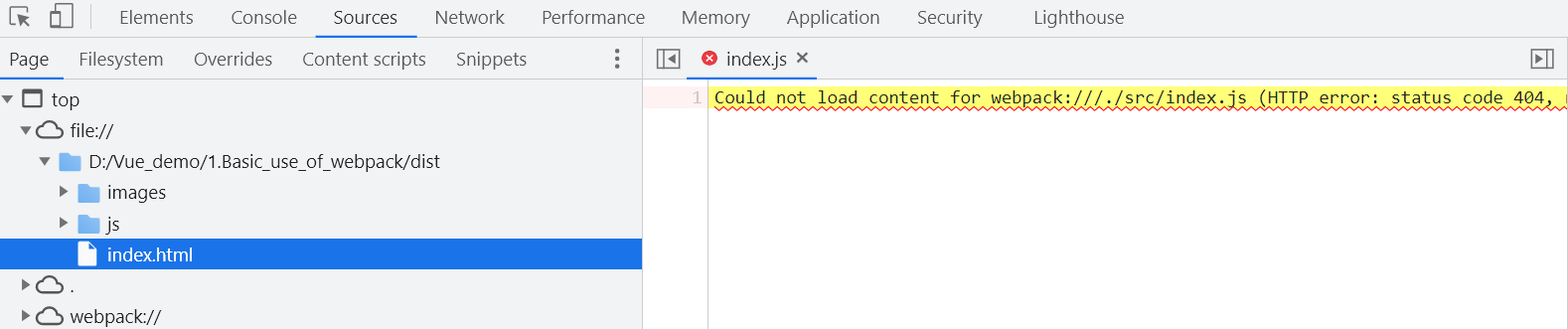
点source你发现index.js的源码是看不到的

6.3 不使用source map是最安全的
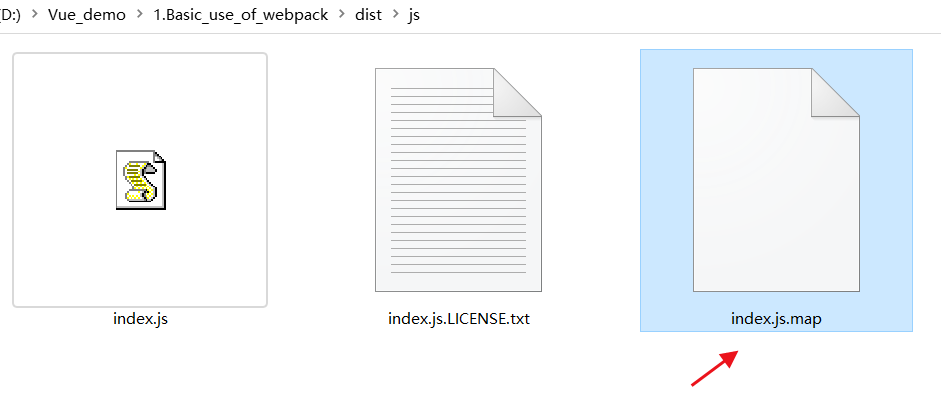
使用nosource-source-map会在dist/js下出现一个index.js.map文件

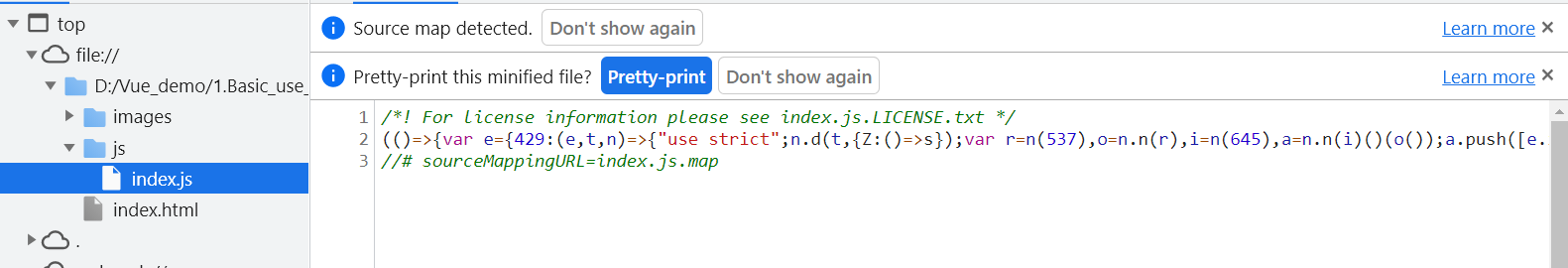
但你在source中看不到它

通过source中的index.js的无法还原源码的,通过index.js.map有机会还原

7 webpack中的@
@可以正向索引路径
7.1 例子
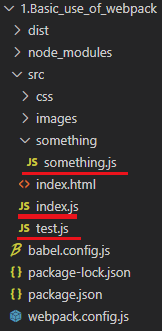
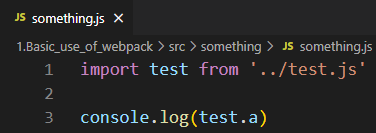
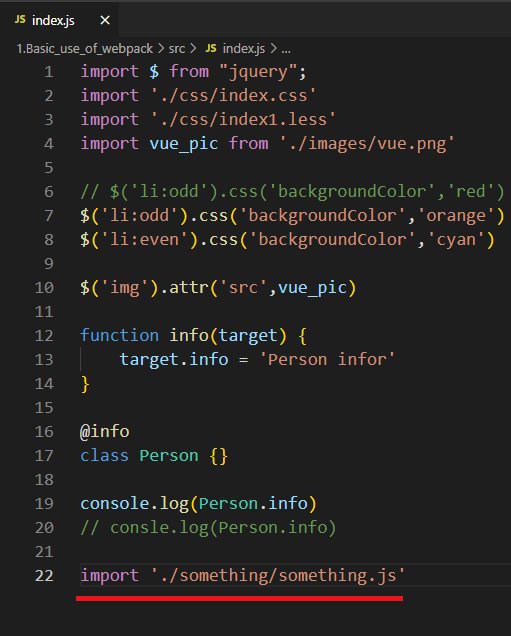
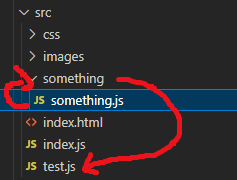
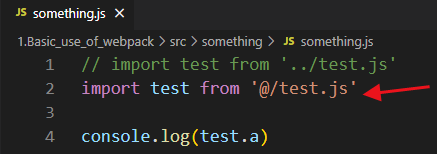
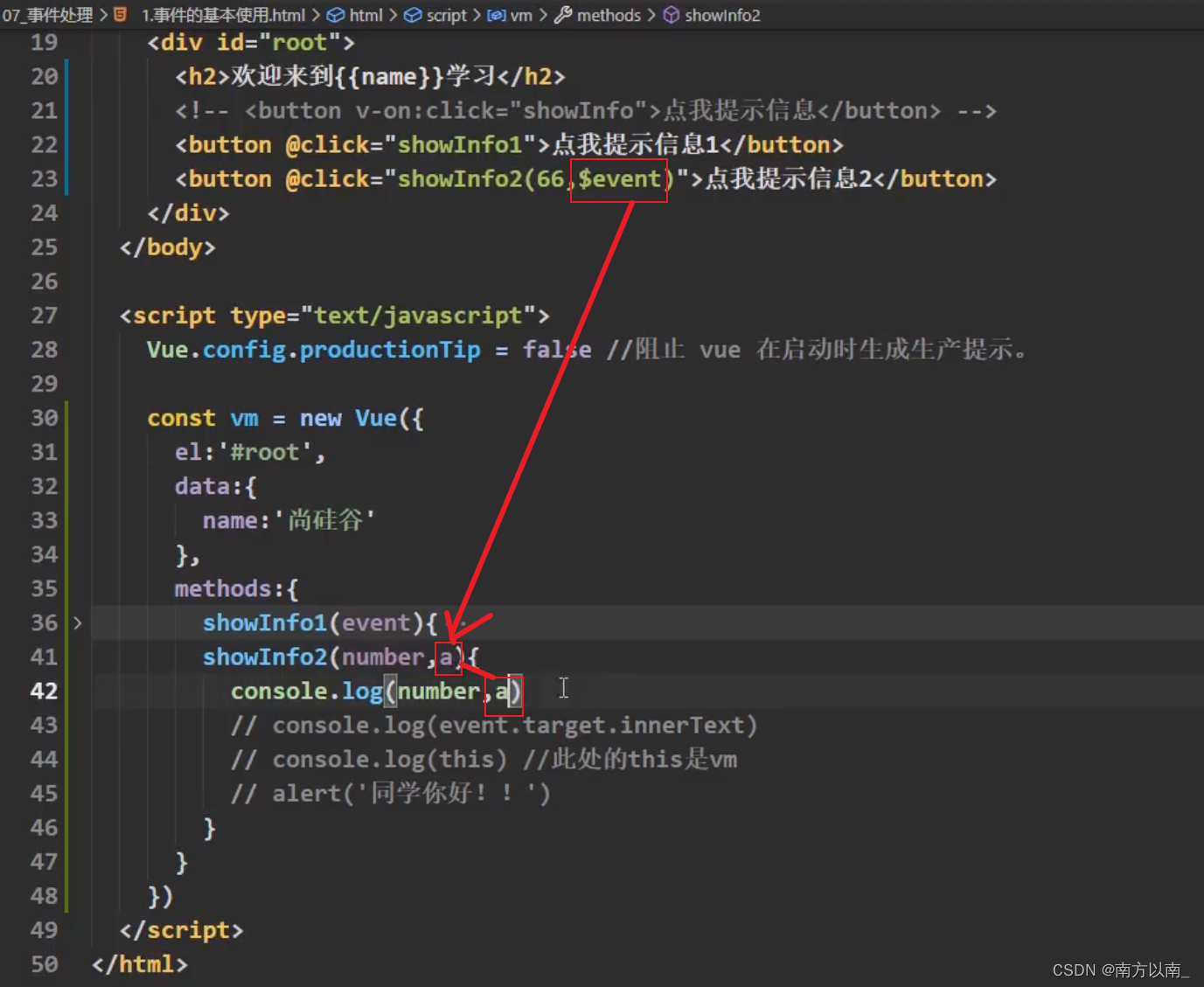
我们举个例子,现在有三个文件 something/something.js index.js test.js

test.js引出一个属性a

something.js使用这个属性a

最后在index.js导入something.js

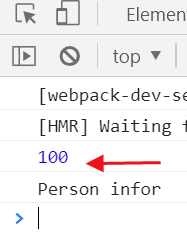
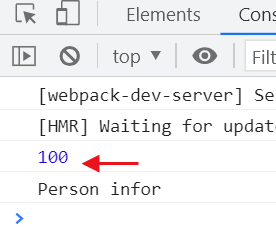
发现可以console出来

在例子中,something.js是先往上翻一层,然后再找到的test.js,这样在层级多的时候看起来很麻烦

我们可以使用@进行正向查找
7.2 使用@
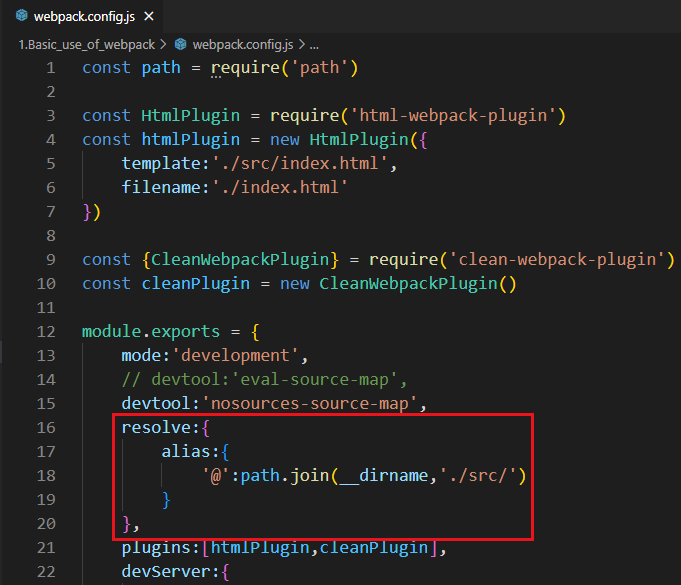
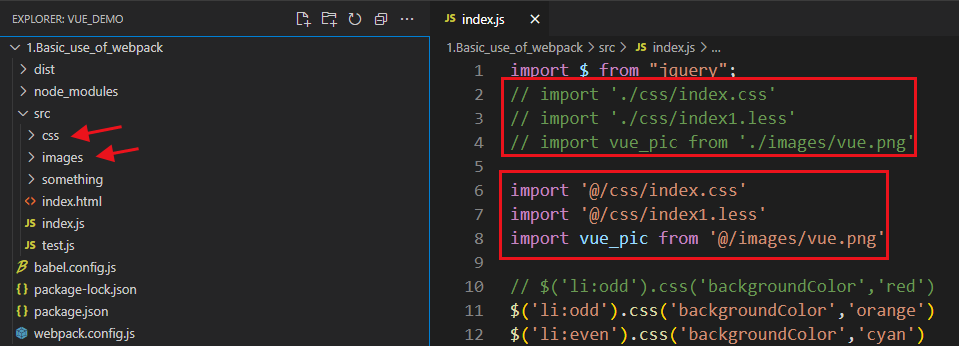
先进行配置,这样@就表示项目路径下src这个目录

然后进行使用

发现可以正常使用

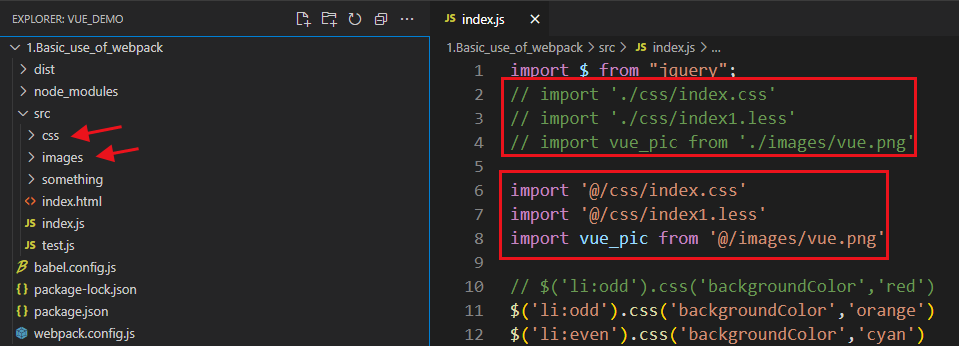
包括css,image这些也都可以换

相关文章:

1.webpack的基本使用
webpack是做工程化用的,并且可以对代码进行压缩(搞成min.js那样),处理浏览器端JS兼容性,性能优化 vue-cli与webpack作用相同 目录 1 基本使用 1.1 引入场景 1.2 安装webpack 1.3 配置webpack 1.4 使用webpack 2 webpack.config.…...

面试必看:谈谈你所了解的JVM调优,JVM性能调优总结
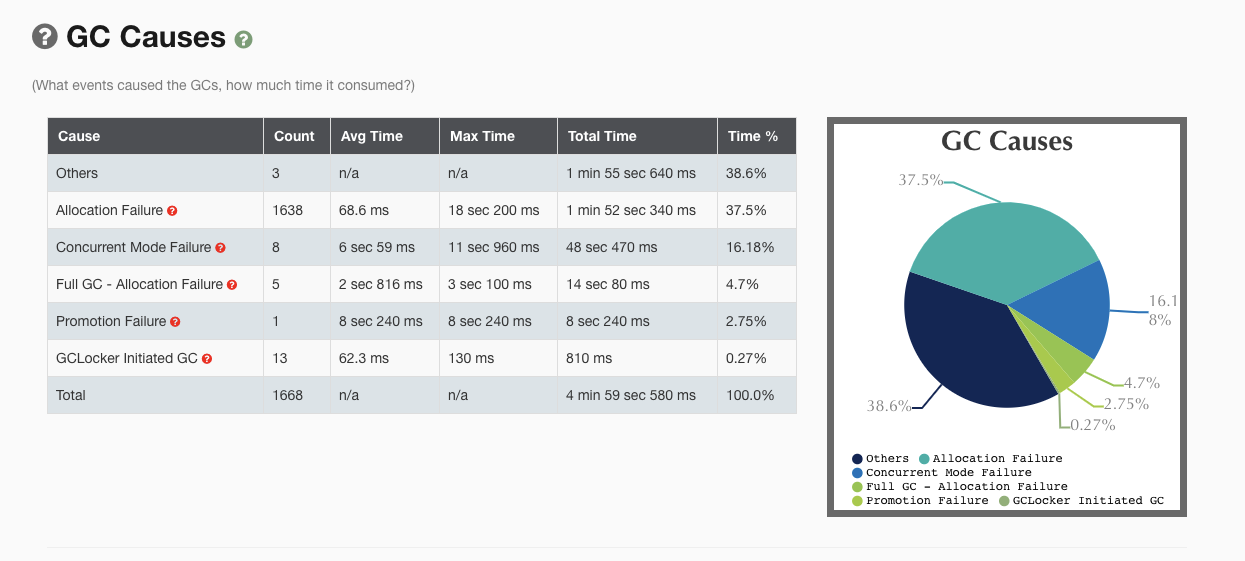
文章目录从面试角度来谈谈你了解的JVM调优GC调优的步骤1.确定目标:2.优化参数3.验收优化结果GC优化案例一、Major GC和Minor GC频繁优化Minor GC频繁问题:1.可以适当增大新生代的内存二、请求高峰期发生GC,导致服务可用性降低优化标记停顿时间…...

Pytorch优化器Optimizer
优化器Optimizer 什么是优化器 pytorch的优化器:管理并更新模型中可学习参数的值,使得模型输出更接近真实标签 导数:函数在指定坐标轴上的变化率 方向导数:指定方向上的变化率(二元及以上函数,偏导数&am…...

如何在MySQL 8中实现数据迁移?这里有一个简单易用的方案
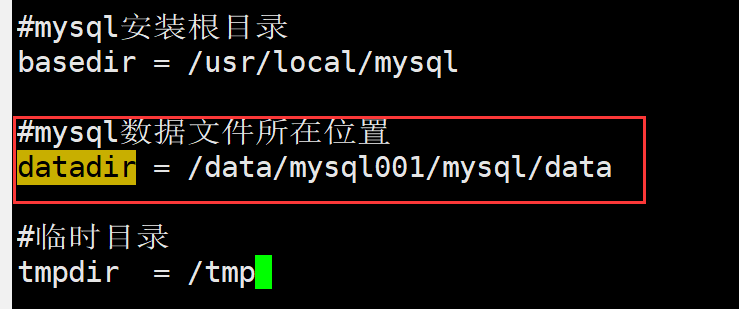
文章目录前言一. 致敬IT领域的那些女性二. 进制方式安装MySQL2.1 下载软件包2.2 配置环境:2.2.1 配置yum环境2.2.2 配置安全前的系统环境2.3 开始安装2.4 初始化MySQL2.5 修改配置文件2.6 将MySQL设为服务并启动测试三. MySQL数据迁移总结前言 正好赶上IT女神节&am…...

java多线程(二三)并发编程:Callable、Future和FutureTask
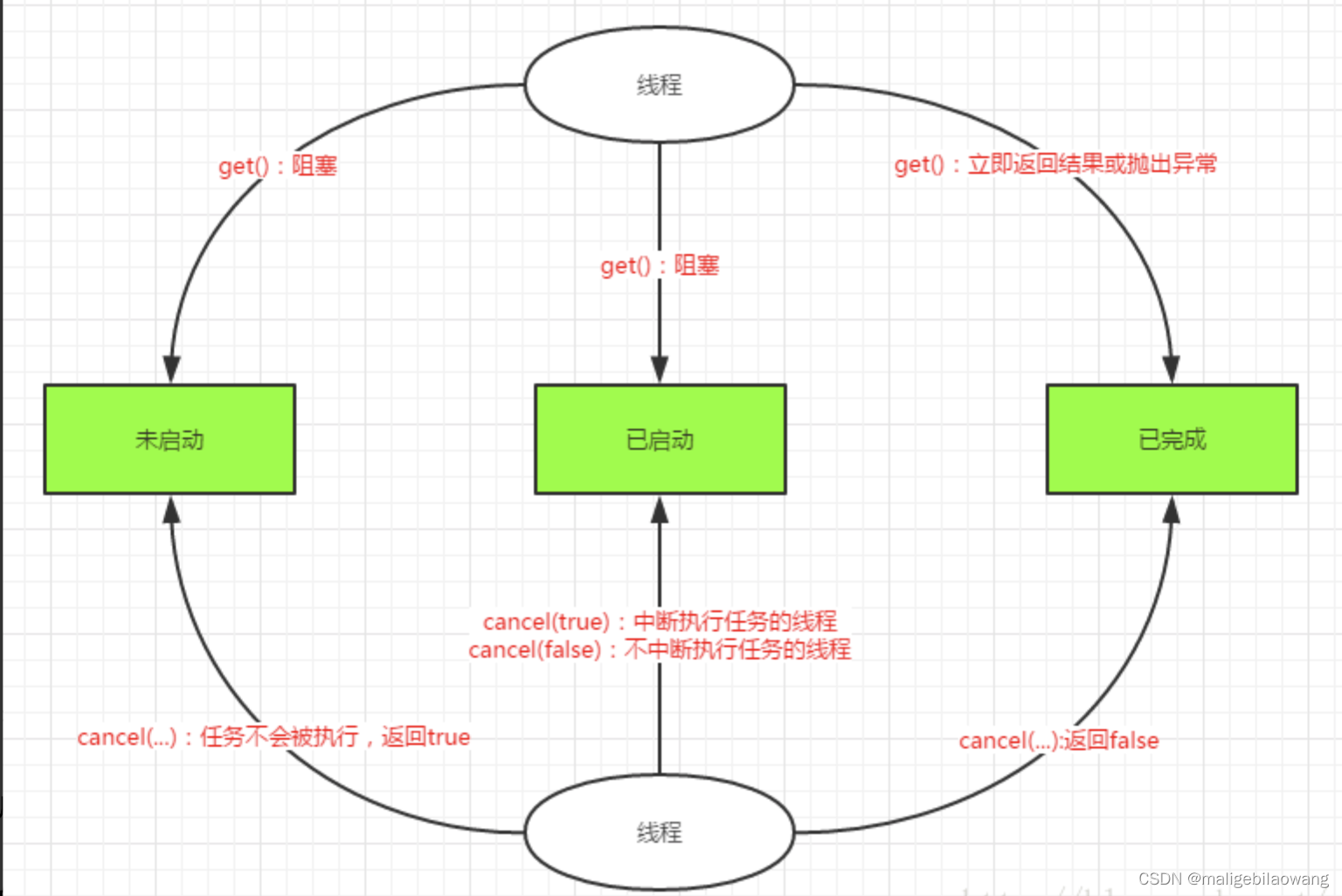
一、Callable 与 Runnable 先说一下java.lang.Runnable吧,它是一个接口,在它里面只声明了一个run()方法: public interface Runnable {public abstract void run(); }由于run()方法返回值为void类型,所以在执行完任务之后无法返…...

day4分支和循环作业
基础题 根据输入的成绩的范围打印及格 或者不及格。 score 58 if score > 90:print(及格) else:print(不及格)根据输入的年纪范围打印成年或者未成年,如果年龄不在正常范围内(0~150)打印这不是人!。 age 52 if 0 < age < 18:print(未成年) elif 18 &l…...

轮毂要怎么选?选大还是选小?
随着改装车的越来越火爆,汽车轮毂可选择的款式也越来越多,90%的人换轮毂,首先选的就是外观。大轮毂的款式多,外形大气好看,运动感十足, 那是不是选大轮毂就可以呢?不是的,汽车轮毂要…...

RabbitMq 使用说明
1. 声明交换机和队列,以及交换机和队列绑定 import lombok.extern.slf4j.Slf4j; import org.springframework.amqp.core.*; import org.springframework.beans.factory.annotation.Qualifier; import org.springframework.context.annotation.Bean; import org.spr…...

Vue(10-20)
1Vue赋值方式 Object.defineProperty <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" conten…...

C++-对四个智能指针:shared_ptr,unique_ptr,weak_ptr,auto_ptr的理解
回答如下: C的智能指针是一种特殊类型的“指针”,其主要目的是自动跟踪内存分配和释放,以避免程序中出现内存泄露或空悬指针等问题,主要采用的技术是:借助于类的生命周期,当超出了类的作用域时,…...

uni-app中使用vue3语法详解
全局创建 app.use(createPina()).mount 全局方法 通过app.config.globalProperties.xxx可以创建 这里我们写了一个字符串翻转的全局方法 main.js里面添加一个全局方法 不要忘了加$ 否则会报错 // #ifdef VUE3 //导入创建app import { createSSRApp } from vue //导入创建ap…...

三十四、MongoDB PHP
PHP 语言可是使用 mongo.so ( Windows 下是 mongo.dll ) 扩展访问 MongoDB 数据库 MongoDB PHP 在各平台上的安装及驱动包下载请查看: PHP 安装 MongoDB 扩展驱动 如果你使用的是 PHP7,请移步: PHP7 MongoDB 安装与使用 PHP 连接 MongoDB 和 选择一个…...

浅拷贝和深拷贝的区别
浅拷贝和深拷贝 总结:浅拷贝对象数据共享,深拷贝是一个完全独立的对象,因此对象数据不共享。 浅拷贝(Shallow Copy) 浅拷贝是指创建一个新的对象,但是该新对象只是原始对象的一个副本。具体而言…...

6个常用Pycharm插件推荐,老手100%都用过
人生苦短 我用python 有些插件是下载后需要重启Pycharm才生效的 免费领源码、安装包:扣扣qun 903971231 PyCharm 本身已经足够优秀, 就算不使用插件, 也可以吊打市面上 90%的 Python 编辑器。 如果硬要我推荐几款实用的话, 那么…...

TCP的11种状态
CLOSED状态:初始状态,表示TCP连接是“关闭的”或者“未打开的”LISTEN状态:表示服务端的某个端口正处于监听状态,正在等待客户端连接的到来SYN_SENT状态:当客户端发送SYN请求建立连接之后,客户端处于SYN_SE…...

new 指令简单过程 / 类加载简单过程初始化
例子:Person p new Person(“张三”,”23”); 因为new用到person.class,所以先找到person.class文件,并且加载到内存中(如果有父类先加载父类)执行static块以及static变量的初始化(如果有父类先初始化父类࿰…...

Asan基本原理及试用
概述 Asan是Google专门为C/C开发的内存错误探测工具,其具有如下功能 使用已释放内存(野指针)√堆内存越界(读写)√栈内存越界(读写)√全局变量越界(读写)函数返回局部变…...

深度学习应用技巧4-模型融合:投票法、加权平均法、集成模型法
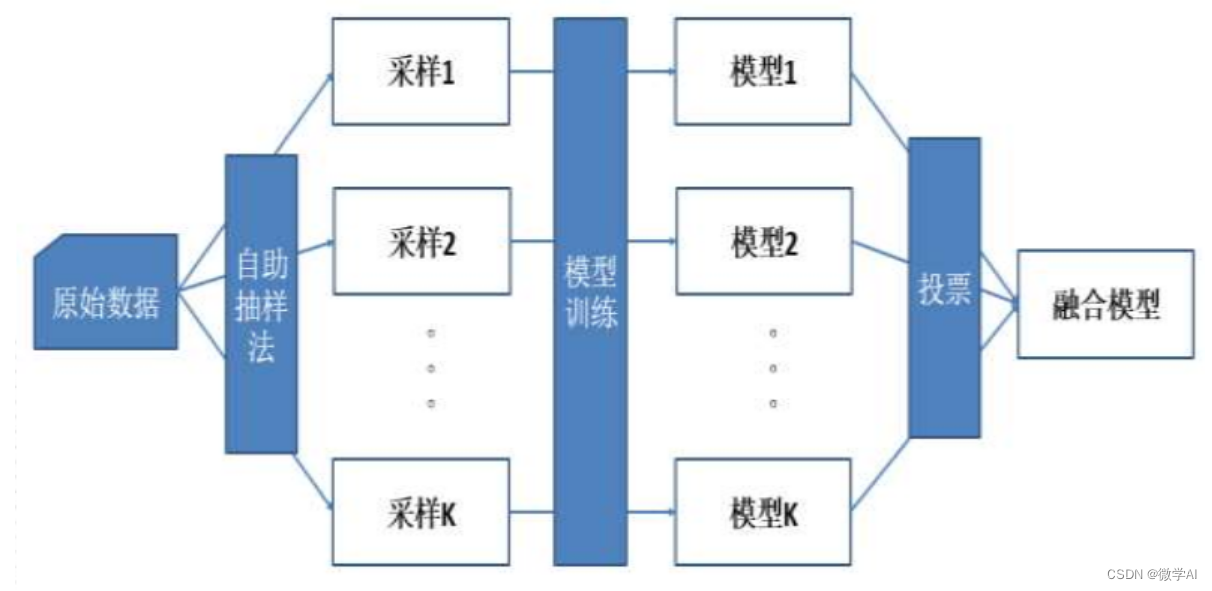
大家好,我是微学AI,今天给大家介绍一下,深度学习中的模型融合。它是将多个深度学习模型或其预测结果结合起来,以提高模型整体性能的一种技术。 深度学习中的模型融合技术,也叫做集成学习,是指同时使用多个…...

【并发编程】深入理解Java内存模型及相关面试题
文章目录优秀引用1、引入2、概述3、JMM内存模型的实现3.1、简介3.2、原子性3.3、可见性3.4、有序性4、相关面试题4.1、你知道什么是Java内存模型JMM吗?4.2、JMM和volatile他们两个之间的关系是什么?4.3、JMM有哪些特性/能说说JMM的三大特性吗?…...

C++编程语言STL之queue介绍
本文主要介绍C编程语言的STL(Standard Template Library)中queue(队列)的相关知识,同时通过示例代码介绍queue的常见用法。1 概述适配器(adaptor)是STL中的一个通用概念。容器、迭代器和函数都有…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...
