微信小程序动画
微信小程序动画属性:提升用户体验的利器
引言
随着移动互联网技术的快速发展,微信小程序已经成为开发者和用户的热门选择。其轻便、快捷、即用即走的特点使得它在各种场景中都有广泛的应用。而动画作为一种重要的视觉元素,在增强用户体验方面起着至关重要的作用。本文将深入探讨微信小程序中动画属性的应用,以及如何利用它们提升用户体验。
动画在微信小程序中的应用
页面切换动画
微信小程序提供了多种页面切换动画效果,如推入、滑入、翻书等。这些动画效果不仅可以让页面之间的切换更加自然流畅,还能增加用户的浏览乐趣。例如,当用户从一个商品详情页切换到购物车时,使用翻书效果的动画可以模拟真实世界中翻阅书籍的感觉,增强用户的沉浸感。
组件动画
微信小程序中的许多组件,如按钮、列表、弹窗等,都支持添加动画效果。这些动画可以使组件的展示更加生动有趣,提高用户的交互意愿。例如,当用户点击一个按钮时,可以添加弹起的动画效果,使按钮的反馈更加直观明显。
自定义动画
除了内置的动画效果外,微信小程序还允许开发者使用 CSS3 或 JavaScript 来创建自定义动画。这为开发者提供了更多的灵活性和创意空间,可以根据具体的业务需求来设计独特的动画效果。例如,在一个游戏小程序中,可以使用自定义动画来模拟角色的行走、跳跃等动作,增强游戏的趣味性和互动性。
动画属性对用户体验的提升
增强视觉吸引力
动画可以通过丰富的视觉效果吸引用户的注意力,使他们更愿意停留并探索小程序中的内容。特别是在展示产品或服务时,适当的动画效果可以突出产品的特点和优势,提高用户的购买欲望。
提高交互愉悦感
良好的动画效果可以使用户的交互过程更加流畅和舒适。例如,当用户滑动列表时,列表项的平滑滚动可以给用户带来更好的滑动体验,减少视觉上的不适感。
增强品牌认知度
通过在小程序中使用具有品牌特色的动画效果,可以加强用户对品牌的认知和记忆。例如,一家时尚品牌的小程序可以使用具有时尚元素的动画效果,让用户在使用小程序的过程中感受到品牌的独特魅力。
最佳实践与注意事项
最佳实践
合理控制动画时长:过长的动画时间可能会让用户感到不耐烦,因此需要合理控制动画的时长,确保用户体验流畅。
考虑网络环境:在设计动画时需要考虑不同网络环境下的表现,避免在弱网环境下导致动画加载缓慢或失败。
保持一致性:在整个小程序中保持动画效果的一致性,避免给用户带来混乱的感觉。
注意事项
避免过度动画:过多的动画效果可能会分散用户的注意力,影响他们对小程序核心功能的使用。
考虑兼容性:在设计动画时需要考虑到不同设备、浏览器的兼容性,确保动画效果在不同环境中都能正常展示。
关注性能影响:过于复杂的动画可能会影响小程序的性能,因此需要在动画效果和性能之间找到平衡点。
结语
微信小程序中的动画属性为开发者提供了丰富的工具和手段,可以极大地提升用户体验。通过合理运用动画效果,不仅可以使小程序更具吸引力,还能提高用户的交互愉悦感和品牌认知度。然而,在设计和实施动画时,也需要注意控制动画时长、考虑网络环境、保持一致性,避免过度动画、关注兼容性和性能影响等问题。只有在综合考虑这些因素的基础上,才能创造出既美观又实用的微信小程序动画效果。
相关文章:

微信小程序动画
微信小程序动画属性:提升用户体验的利器 引言 随着移动互联网技术的快速发展,微信小程序已经成为开发者和用户的热门选择。其轻便、快捷、即用即走的特点使得它在各种场景中都有广泛的应用。而动画作为一种重要的视觉元素,在增强用户体验方…...

js, ellipsis属性, 超出宽度自动省略... , 并且显示2行
overflow:hidden; display:-webkit-box; -webkit-line-clamp:2; -webkit-box-orient:vertical; text-overflow:ellipsis;...

ucharts自定义添加tooltip悬浮框显示项内容且换行
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 一、需求描述分析 1、小程序上实现图表的绘制,多条线路,不同颜色,悬浮框对应内容不同数据进行处理 2…...

Mongo 地理位置查询:海量密集点转换成聚合信息
通俗来说:将地图上的海量密集点通过网格分割的方式实现聚合; 需求:用mongo实现设备地理位置聚合查询 :多边形,矩形查询; 背景:上万设备数据量 目的:分享Mongo地理位置查询,以及文…...

bpmn+vue 中文文档
1.初始化项目 <script> import BpmnModeler from bpmn-js/lib/Modeler import { xmlStr } from /mock/xmlStr export default {mounted () {this.init()},methods: {init () {// 获取到属性ref为“canvas”的dom节点const canvas this.$refs.canvas// 建模const custom…...

React Router v5 和 v6 中,路由对象声明方式有什么区别?
一、在React Router 6.x开始,路由对象的声明需要引用RouteObject。 import { RouteObject } from react-router-dom;const routes: RouteObject[] [{path: /,element: <Home />},{path: /about,element: <About />},// ... ];二、一些老项目使用的是R…...

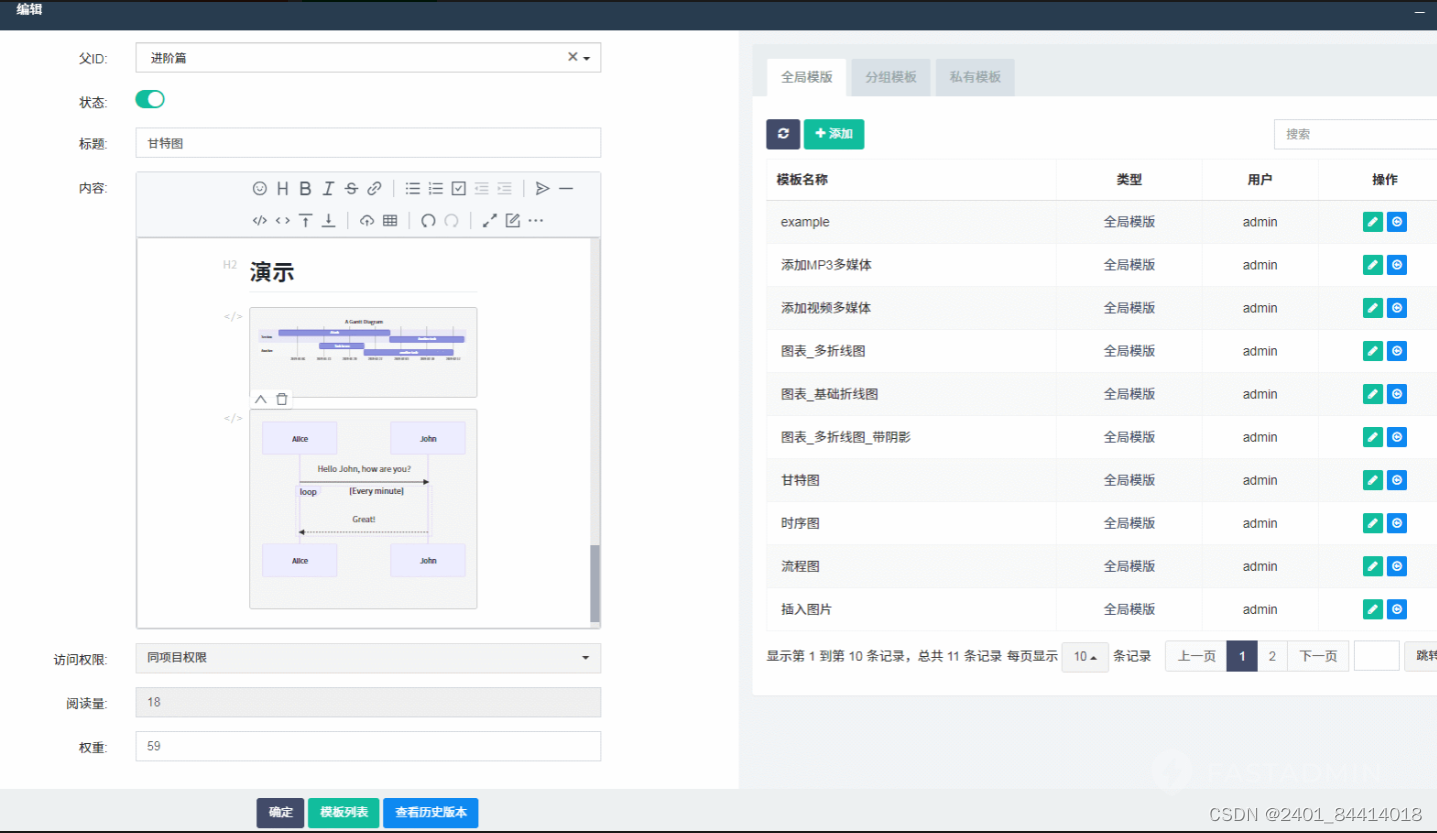
【全开源】知识库文档系统(ThinkPHP+FastAdmin)
📚知识库文档系统:解锁知识的无限可能 一款基于ThinkPHPFastAdmin开发的知识库文档系统,可用于企业工作流程的文档管理,结构化记录沉淀高价值信息,形成完整的知识体系,能够轻松提升知识的流转和传播效率&a…...

Python赋能自然语言处理,解锁通往AI的钥匙
NLTK(Natural Language Toolkit)是一个用于 Python 的自然语言处理库,提供了丰富的工具和资源,帮助处理、分析和理解人类语言数据.它广泛应用于学术研究、教育和商业应用中. 安装 #首先要安装 NLTK:pip install nltk安装完成后,还需要下载…...

Ktor库的高级用法:代理服务器与JSON处理
在现代网络编程中,Ktor是一个高性能且易于使用的框架,它提供了对异步编程、WebSockets、HTTP客户端和服务器等特性的原生支持。Ktor是使用Kotlin语言编写的,充分利用了Kotlin的协程特性来简化异步编程。本文将深入探讨Ktor库的高级用法&#…...

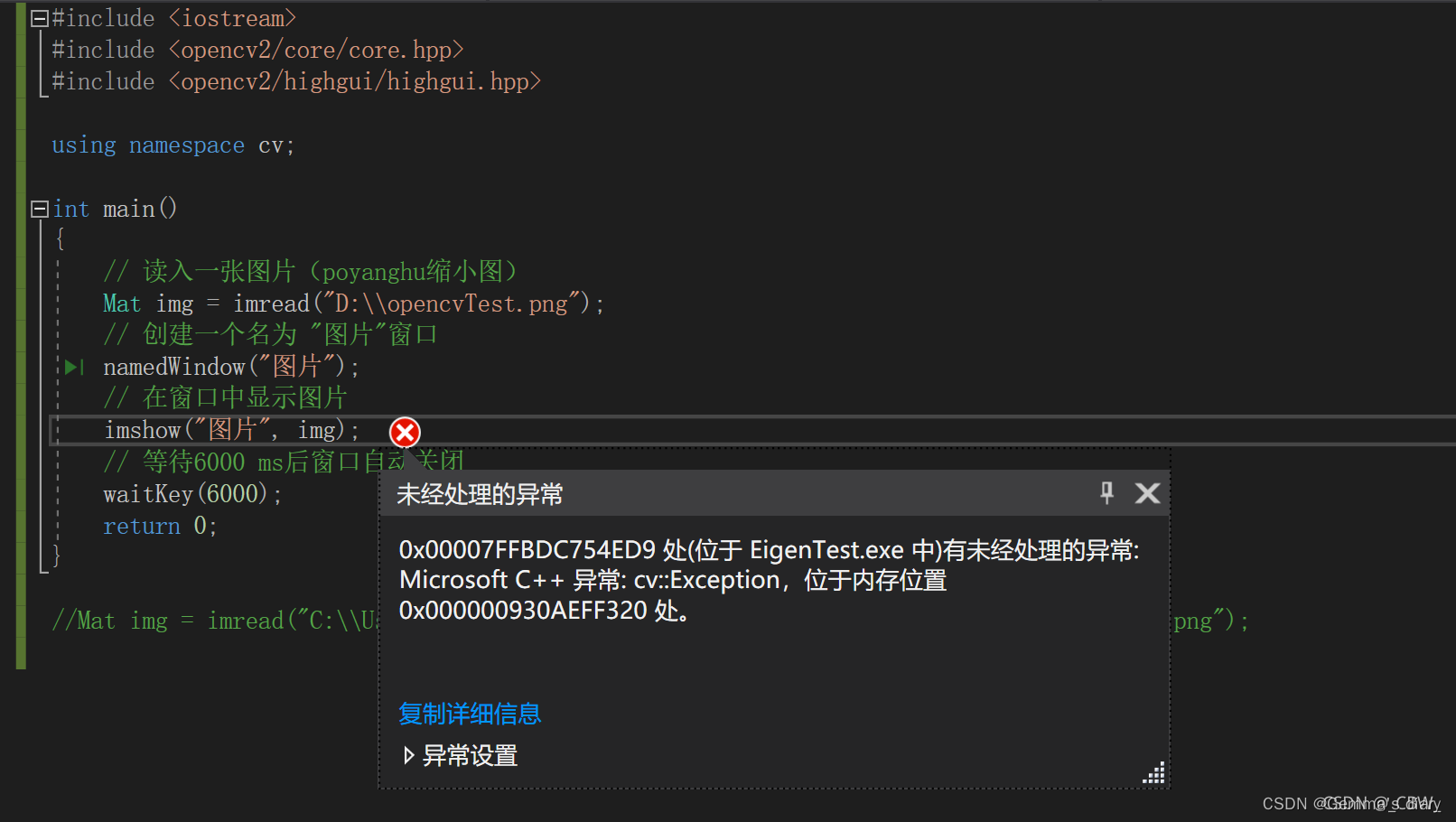
VS2017配置OpenCV4.5.1
VS2017配置OpenCV 一、下载OpenCV二、配置OpenCV的电脑环境变量三、配置visual Studio添加路径复制文件到C盘 四、如何使用注意运行时选择Debug x64 五、报错:VSOpencv出现:xxx处有未经处理的异常: Microsoft C 异常: cv::Exception,位于内存…...

phpstudy配置的站点不能访问了
无法打开站点 打开网站的时候出现如下 没有人为主动去更改配置项,今天就不能正常访问了 检查了一遍配置,发现并无大碍,那就重新配置一遍看看 配置phpstudy 1、新建网站 2、选择项目入口文件夹 3、配置伪静态 4. 确认保存 在我的电脑 C:\…...

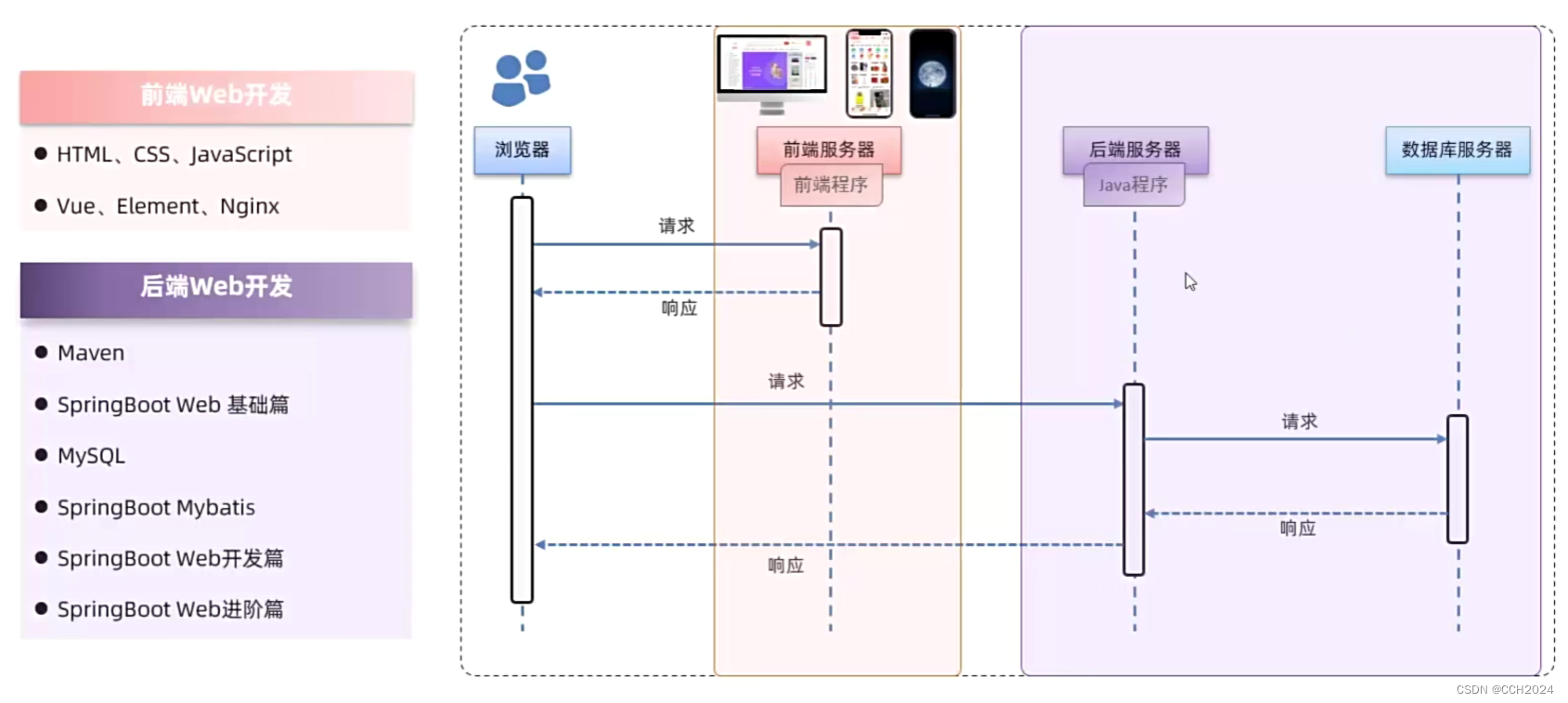
Java Web学习笔记2——Web开发介绍
什么是Web? Web:全球广域网,也称为万维网(WWW World Wide Web),能够通过浏览器访问的网站。 1)淘宝、京东、唯品会等电商系统; 2)CRM、OA、ERP企业管理系统࿱…...

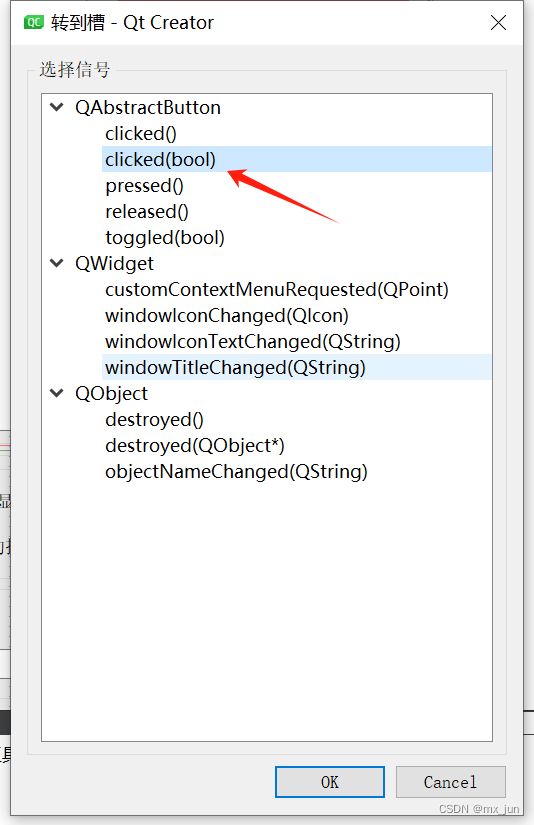
从零开始实现自己的串口调试助手(3) - 显示底部收发,优化串口打开/关闭
注意: 1. 我们要实现自发自收,要将tx,rx连起来 2.发送的 不能是中文符号,因为这可能导致,读取到的是英文符号 --> 导致接收到的size 和发送的size 大小不一致 3.注意同时定义两个槽函数的时候两个槽函数都会被调用,…...

更改Web网站设计——css和css框架
虽然使用HTML可以定义文章的结构,但是其中不包含设计相关的信息。此时CSS就派上用场,可以用它对HTML文章指定设计样式。由于可以决定Web网页的外观风格,因此,它有时也被称为格式表。 如果使用CSS设置背景色,文…...

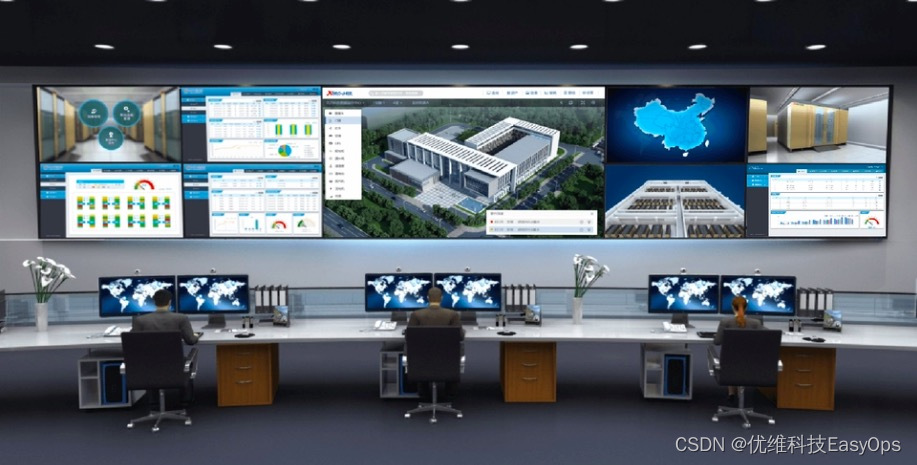
持续监控和优化的简单介绍
DevOps 监控提供了有关生产环境状况的全面且最新的信息,以及有关其服务、基础设施和应用程序的详细信息。通过从日志和指标中收集数据,您可以在软件开发生命周期的每个步骤中监控合规性和性能。 监控不仅仅针对生产问题,它涵盖了规划、开发、…...

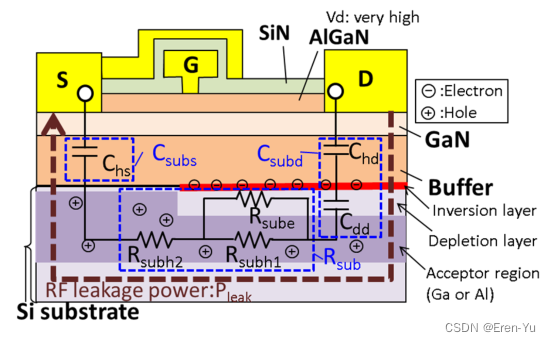
针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT)的准物理等效电路模型,包含基板中射频漏电流的温度依赖性
来源:Quasi-Physical Equivalent Circuit Model of RF Leakage Current in Substrate Including Temperature Dependence for GaN-HEMT on Si(TMTT 23年) 摘要 该文章提出了一种针对硅基氮化镓高电子迁移率晶体管(GaN-HEMT&…...

基于websocket与node搭建简易聊天室
一、前言 上一篇文章介绍了websocket的详细用法与工具类的封装,本篇就基于websocket搭建一个简易实时的聊天室。 在本篇开始之前也可以去回顾一下websocket详细用法:WebSocket详解与封装工具类 二、基于node搭建后台websocket服务 首先确认本机电脑中…...

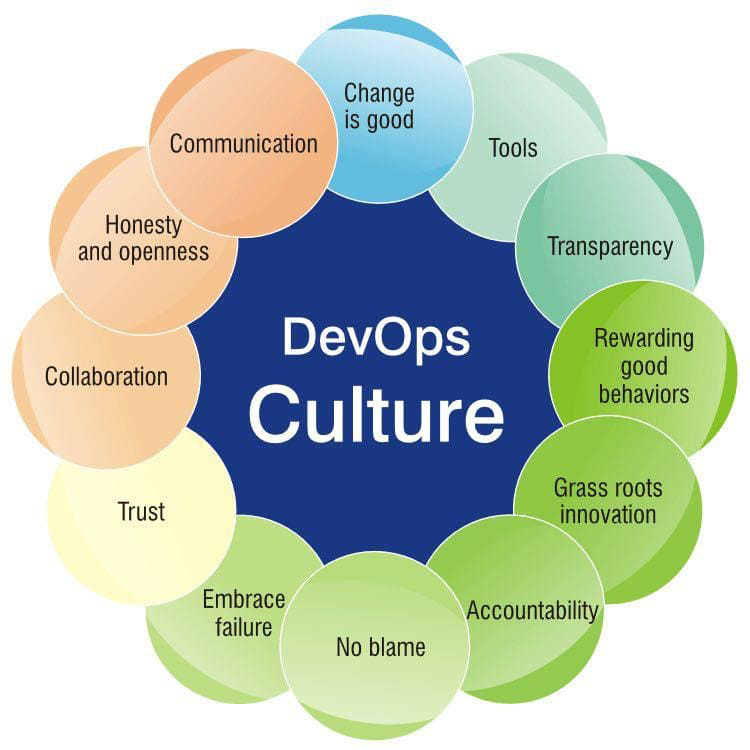
DevOps全面综述:从概念到实践
一、背景与概述 1.1 DevOps的起源与发展 DevOps(Development and Operations的缩写)是软件工程领域中的一种文化和实践方法,旨在促进开发团队与运维团队之间的协作,从而实现更高效、更可靠的软件交付。DevOps起源于敏捷软件开发方…...

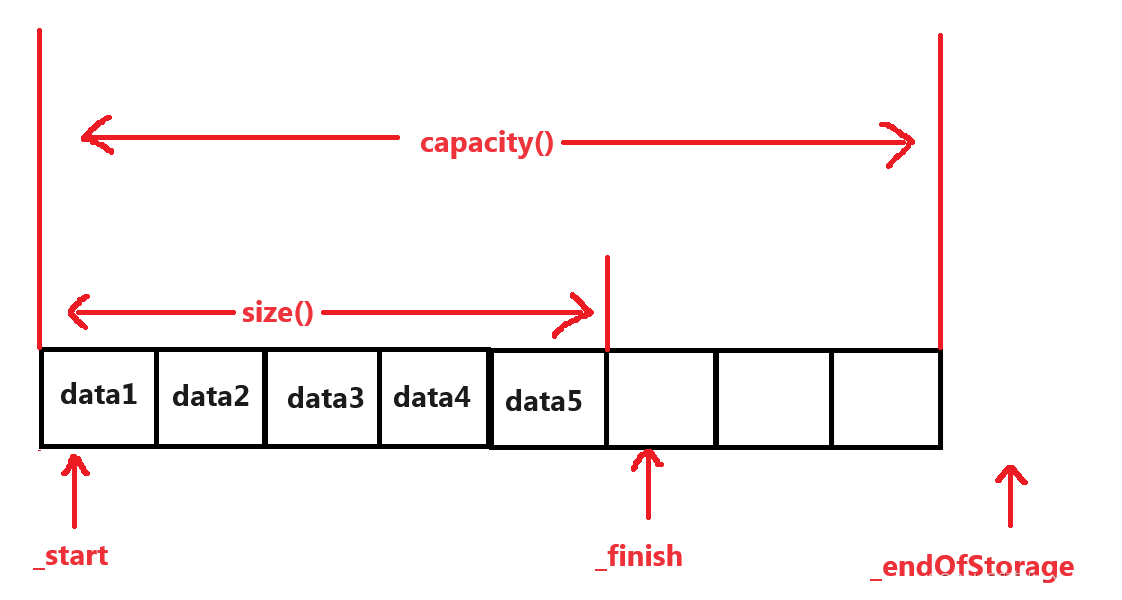
[C++]vector的模拟实现
下面是简单的实现vector的功能,没有涉及使用内存池等复杂算法来提高效率。 一、vector的概述 (一)、抽象数据类型定义 容器:向量(vector)vector是表示大小可以变化的数组的序列容器。像数组一样…...

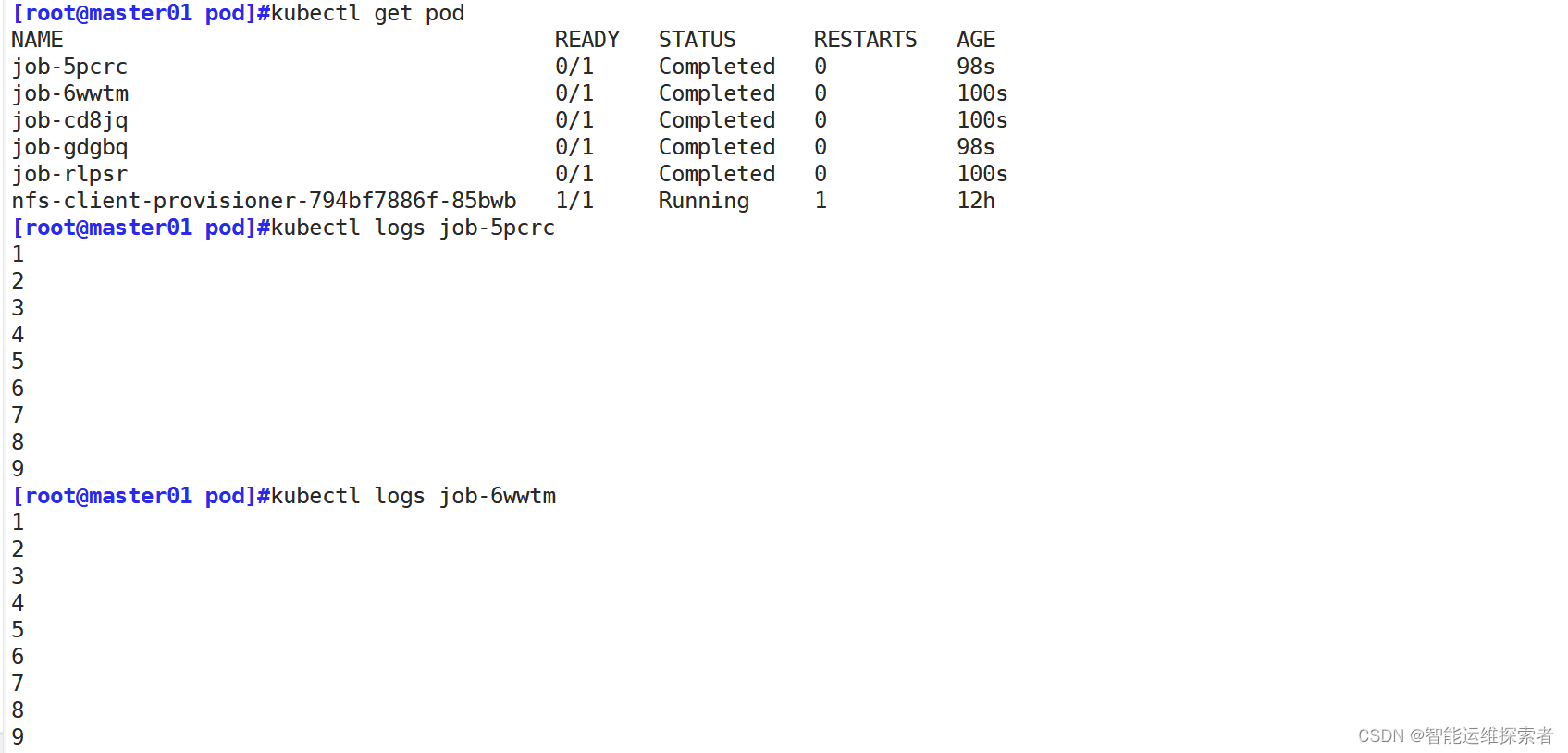
【云原生】Kubernetes----POD控制器
目录 引言 一、Pod控制器概述 二、Pod控制器的种类 (一)ReplicaSet (二)Deployment (三)StatefulSet (四)DaemonSet (五)Job 三、使用POD控制器 &a…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
