TypeScript的简单总结
TypeScript 深度总结
引言
TypeScript,作为JavaScript的一个强类型超集,由Microsoft在2012年推出并维护至今,它不仅继承了JavaScript的所有特性,还引入了静态类型系统和其他现代编程特性,为开发者提供了一个更安全、高效的开发环境。本文旨在全面总结TypeScript的核心概念、优势、及其在现代软件开发中的应用。
核心特性
-
静态类型检查:TypeScript最显著的特点是其静态类型系统,允许开发者为变量、函数参数和返回值指定类型。这有助于在编译阶段发现类型错误,减少运行时故障。
-
类型推断:编译器能够自动推断变量的类型,减少显式类型注解的需求,使得代码更加简洁。
-
类与接口:支持面向对象编程,包括类的定义、继承、接口实现等,增强了代码结构和复用性。
-
泛型:提供泛型编程能力,允许创建可重用的组件,这些组件可以与多种数据类型一起工作而无需重复编写相同的代码。
-
模块化:通过导入导出机制支持代码模块化,有利于组织代码结构,避免全局命名冲突。
-
装饰器:允许在类声明、方法、访问器、属性或参数上添加元数据或修改它们的行为,为框架和库提供了强大的扩展点。
-
ESNext支持:TypeScript与最新的ECMAScript标准保持同步,支持如异步编程(async/await)、解构赋值等现代JavaScript特性。
优势
-
提升开发效率:静态类型和智能提示显著减少编码错误,提高代码编辑器的辅助功能。
-
易于维护与协作:清晰的类型定义使代码更容易理解,便于团队成员之间的协作和项目长期维护。
-
兼容性:TypeScript代码最终被编译成纯JavaScript,确保了广泛的浏览器和Node.js环境兼容性。
-
大型项目友好:在复杂项目中,类型系统帮助管理依赖关系,减少错误,加速开发流程。
与JavaScript的互操作性
TypeScript设计之初就考虑了与现有JavaScript代码的无缝集成。可以直接在TypeScript项目中使用.js文件,逐步迁移至TypeScript,或直接在TypeScript文件中编写JavaScript风格的代码。
结论
TypeScript凭借其增强的类型系统、强大的工具链支持以及对现代JavaScript特性的良好集成,已经成为Web开发、企业级应用乃至跨平台应用开发的首选语言之一。它不仅提高了代码质量与开发效率,还通过其高度的灵活性和兼容性,降低了技术栈升级的门槛。随着Web技术的不断演进,TypeScript正持续展现出其作为现代化编程语言的重要价值与潜力。 实际应用场景与最佳实践
前端开发
在前端领域,TypeScript尤其受到React、Angular和Vue等主流框架的青睐。它的静态类型系统为组件的状态和属性提供了明确的定义,极大地提高了开发大型应用时的可维护性和团队协作效率。例如,在React项目中,TypeScript能够精确地捕获props和state的类型错误,减少因类型不匹配导致的bug,同时IDE的智能提示功能让开发者能更快地理解和使用复杂的组件库。
Node.js后端开发
TypeScript同样适用于Node.js后端服务开发,它帮助开发者在服务器端代码中维持同样的类型安全级别,特别是在处理复杂的API交互和数据库操作时,类型系统能够有效防止数据处理过程中的类型错误。此外,利用TypeScript的严格模式和最新的ES特性,可以编写更加健壮和易于维护的服务端代码。
工具库与框架开发
对于构建可复用的工具库和框架而言,TypeScript提供的类型定义文件(.d.ts)是不可或缺的。这些定义文件允许库的使用者在自己的TypeScript项目中获得类型安全的支持,即便原库是用JavaScript编写的。通过这种方式,TypeScript提升了整个生态系统的类型安全性,促进了高质量库的普及。
最佳实践
-
逐步采用:对于已有的JavaScript项目,可以采取逐步迁移的策略,先从新模块或功能开始使用TypeScript,逐渐扩大其覆盖范围。
-
利用接口和类型别名:精心设计接口和类型别名,以描述复杂的数据结构和API契约,这将大幅提升代码的可读性和可维护性。
-
严格的编译设置:配置编译器以启用严格类型检查选项,如
--noImplicitAny、--strictNullChecks等,虽然这可能会增加初始的错误数量,但长远来看能显著提高代码质量。 -
文档与类型注释:为公共API和库提供详细的JSDoc注释和类型注释,帮助其他开发者更好地理解和使用你的代码。
-
持续学习与社区参与:TypeScript是一个快速发展的语言,保持对新特性的了解,并积极参与社区讨论,可以帮助你更好地利用TypeScript的最新功能。
未来展望
随着WebAssembly、Web Components等技术的发展,TypeScript作为高级语言到这些低级技术的桥梁,其作用将愈发重要。同时,TypeScript团队对语言特性的持续优化和对开发者体验的重视,预示着其在未来软件开发中的地位将更加稳固。无论是对于追求高性能的原生应用,还是需要高度可维护性的企业级解决方案,TypeScript都将是推动技术创新和提升开发效率的关键力量。
TypeScript 语法指南及实例演示
TypeScript 在 JavaScript 的基础上增加了静态类型系统和其他一些现代编程特性,使得代码更加健壮、易于维护。本指南将介绍 TypeScript 的核心语法,并通过实例来加深理解。
基础类型
TypeScript 支持 JavaScript 中的基本类型,并在此基础上增加了类型注解。
数字 (Number)
let age: number = 25;字符串 (String)
let name: string = "Alice";布尔 (Boolean)
let isDone: boolean = false;数组
TypeScript 允许指定数组元素的类型。
let numbers: number[ ] = [1, 2, 3];// 或者使用泛型语法
let array: Array<number> = [1, 2, 3];类型推断
TypeScript 编译器能自动推断变量的类型,但显式声明类型是个好习惯。
let num = 2; // 类型推断为 number函数
函数可以有明确的输入和输出类型。
function add(x: number, y: number): number {return x + y;
}类与接口
类 (Class)
class Point {x: number;y: number;constructor(x: number, y: number) {this.x = x;this.y = y;}distanceToOrigin(): number {return Math.sqrt(this.x * this.x + this.y * this.y);}
}接口 (Interface)
接口用于定义类型结构。
interface LabelledValue {label: string;
}function printLabel(labelledObj: LabelledValue) {console.log(labelledObj.label);
}let myObj = {size: 10, label: "Size 10 Object"};
printLabel(myObj); // 正确,myObj 满足 LabelledValue 接口泛型
泛型允许函数和类在不指定具体类型的条件下工作。
function identity<T>(arg: T): T {return arg;
}let output = identity<string>("hello"); // 输出类型为 string枚举 (Enum)
枚举类型为一组命名的常量。
enum Color {Red, Green, Blue}
let c: Color = Color.Green;类型断言
类型断言用来告知编译器变量的具体类型。
let someValue: any = "this is a string";// 类型断言为 string
let strLength: number = (<string>someValue).length;结论
TypeScript 在保留 JavaScript 灵活性的同时,通过静态类型系统增强了代码的安全性和可维护性。上述示例仅触及 TypeScript 功能的冰山一角,实际应用中还有更多高级特性,如装饰器、模块、混入等,等待开发者探索和利用。通过熟练掌握这些语法和特性,可以显著提升开发效率和项目质量。
null 和 undefined
TypeScript 对 JavaScript 中的 null 和 undefined 有着严格的处理机制。默认情况下,它们是所有其他类型的子类型。这意味着你可以将 null 或 undefined 赋值给任何类型的变量,但这可能导致意料之外的行为。为了更安全地处理这些值,TypeScript 提供了两种严格模式:--strictNullChecks。
开启此选项后,除非明确允许,否则不能将 null 或 undefined 赋值给非 null 和非 undefined 的类型。
let canBeNull: string | null = null;
let cannotBeNull: string = null; // 错误,没有明确允许null类型别名
类型别名提供了一种方式来给复杂类型起一个名字,从而提高代码的可读性。
type ComplexType = { a: number; b: number };function complexFunction(input: ComplexType): ComplexType {return { a: input.a + 1, b: input.b + 1 };
}元组(Tuple)
元组类型允许表示一个已知元素数量和类型的数组,各元素的类型不必相同。
let tuple: [string, number];
tuple = ["Hello", 10]; // 正确
// tuple = [10, "Hello"]; // 错误,类型不匹配namespace 与模块
为了支持大型项目的组织和代码复用,TypeScript 引入了 namespace(命名空间)和 ES6 模块。命名空间是一种将相关代码封装在一起的方式,避免全局命名冲突。
// 命名空间示例
namespace MyNamespace {export class MyClass {public doSomething() {console.log("Doing something...");}}
}let myInstance = new MyNamespace.MyClass();
myInstance.doSomething();// 或使用 ES6 模块
export class AnotherClass {// ...
}高级特性探索
-
装饰器:装饰器是一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上,为它们添加一些额外的功能或元数据。
-
混入(Mixins):通过使用类继承和接口的组合,TypeScript 支持模拟多重继承的概念,实现功能的复用。
-
模块解析与导入导出:模块系统帮助管理代码依赖,清晰地分离关注点,提高代码的可维护性和可重用性。
结语
TypeScript 是对 JavaScript 的一次重要进化,它不仅增强了语言的表达能力,还通过静态类型系统提高了开发效率和代码质量。随着不断学习和实践,开发者将逐渐发掘出 TypeScript 更多的强大功能,应用于各种规模的项目中,从简单的脚本到复杂的前端框架和后端服务,都能见到它的身影。拥抱 TypeScript,就是在拥抱更加健壮、高效和愉悦的编程体验。
异步编程与Promise
在现代JavaScript及TypeScript应用中,异步编程是一项不可或缺的技能,用于处理如网络请求、文件操作等耗时操作,而不会阻塞主线程。TypeScript完全支持ES6引入的Promise,使得异步代码更加优雅和易于管理。
function fetchUserData(userId: number): Promise<User> {return new Promise((resolve, reject) => {// 模拟异步操作,如Ajax请求setTimeout(() => {if (typeof userId === 'number') {resolve({ id: userId, name: "User " + userId });} else {reject(new Error("Invalid user id"));}}, 1000);});
}fetchUserData(1).then(user => console.log(user)).catch(error => console.error(error));async/await
async/await是基于Promise的语法糖,进一步简化了异步代码的编写,使其看起来更像是同步代码,提高了代码的可读性和可维护性。
async function displayUserData(userId: number) {try {const user = await fetchUserData(userId);console.log(user);} catch (error) {console.error(error);}
}displayUserData(2); // 使用async函数类型保护与类型守卫
在处理联合类型时,有时需要在运行时确定变量的确切类型,这可以通过类型保护或类型守卫实现。
function logValue(value: string | number) {if (typeof value === 'string') {console.log(value.toUpperCase());} else if (typeof value === 'number') {console.log(value.toFixed(2));}
}符号(Symbol)
符号是一种原始数据类型,其值是唯一的,不可变的。符号常用于对象的唯一属性键,以避免属性名的碰撞。
const sym = Symbol();
let obj = {[sym]: "This is a unique property",
};console.log(obj[sym]); // 输出: This is a unique property解构赋值
解构赋值允许从数组或对象中提取值到单独的变量中,这在处理复杂数据结构时尤为方便。
const [a, b] = [1, 2];
console.log(a, b); // 输出: 1 2const {name, age} = {name: "Bob", age: 30};
console.log(name, age); // 输出: Bob 30结论深化
TypeScript不仅仅是一个静态类型的JavaScript超集,它是一套工具和理念,旨在提升开发者的编码效率和软件质量。通过深入理解和应用上述以及更多未提及的高级特性,开发者能够构建出既强大又灵活的应用程序,同时享受静态类型带来的安全保障和开发效率的提升。无论是前端、后端还是全栈开发,TypeScript都展现出了其作为现代Web开发首选语言的强大潜力。持续探索和实践,将使你在TypeScript的世界里游刃有余,创造出更加高效、可靠和可维护的代码。
类型别名与交叉类型
类型别名虽然可以为复杂的类型提供名称,但它并不创建新的类型,只是为现有类型创建一个新的名字。而交叉类型(Intersection Types)则允许你将多个类型合并为一个类型,这样得到的新类型包含了所有输入类型的特性。
type Admin = {name: string;privileges: string[ ];};type Employee = {name: string;startDate: Date;
};// 交叉类型
type AdminEmployee = Admin & Employee;const adminEmployee: AdminEmployee = {name: "Alex",privileges: ["canEditPosts", "canDeleteUsers"],startDate: new Date("2024-04-01"),
};索引类型与映射类型
索引类型查询允许你根据一个对象的索引(字符串或数字)来查询其值的类型。映射类型则是基于现有类型创建新类型的一种方式,常用于为对象的每个属性添加或移除特定类型特征。
type StringIndexed = { [key: string]: any };interface User {id: number;name: string;
}// 映射类型,为User接口的所有属性添加只读属性
type ReadonlyUser = { readonly [P in keyof User]: User[P] };const readonlyUser: ReadonlyUser = {id: 1,name: "Charlie",// 无法修改// name = "NewName"; // 错误
};文档与工具链集成
TypeScript的一个巨大优势在于其生态系统和工具支持。IDEs(如Visual Studio Code)提供了出色的TypeScript集成,包括代码补全、接口提示、错误检查等,极大提升了开发效率。此外,TypeScript配置文件(tsconfig.json)允许细粒度控制编译器选项,如编译目标、模块系统、路径别名等,以适应不同的项目需求。
TypeScript与现代框架
在React、Angular、Vue等现代前端框架中,TypeScript已成为标准配置,提供了丰富的类型定义文件(.d.ts),确保了框架API的类型安全性。TypeScript的类型系统与这些框架的组件化思想相结合,能够提前捕获组件属性错误、状态管理问题等,减少运行时错误,加速开发流程。
性能考量
尽管静态类型检查会在开发阶段增加一定的编译时间,但TypeScript编译后的JavaScript代码与直接编写的JavaScript代码在性能上并无差异。实际上,由于TypeScript鼓励在编码阶段就发现并修复错误,它有助于减少生产环境中的bug,间接提升应用的运行时性能和稳定性。
社区与生态
TypeScript拥有活跃的社区和丰富的第三方库支持,几乎所有的JavaScript库都提供了TypeScript类型定义,确保了代码的互操作性和兼容性。此外,TypeScript的迭代更新积极响应开发者的需求,不断引入新特性和优化,保持语言的现代化和竞争力。
结语深化
综上所述,TypeScript不仅是JavaScript的简单扩展,它代表了一种更现代、更安全的开发范式。通过其强大的类型系统、优秀的工具支持、广泛的社区生态,TypeScript正在逐步改变前端乃至整个软件开发领域的编程实践。掌握TypeScript,意味着拥抱了一个充满可能的开发未来,无论是在构建大规模企业应用、开发高性能Web服务,还是在创造下一代交互式用户体验上,都能让你的代码更加健壮、高效、易于维护。随着技术的不断演进,持续学习和探索TypeScript的深度和广度,将是每位现代开发者的重要课题。
相关文章:

TypeScript的简单总结
TypeScript 深度总结 引言 TypeScript,作为JavaScript的一个强类型超集,由Microsoft在2012年推出并维护至今,它不仅继承了JavaScript的所有特性,还引入了静态类型系统和其他现代编程特性,为开发者提供了一个更安全、…...

I.MX6ULL UART 串口通信实验
系列文章目录 I.MX6ULL UART 串口通信实验 I.MX6ULL UART 串口通信实验 系列文章目录一、前言二、I.MX6U 串口简介2.1 UART 简介2.2 I.MX6U UART 简介 三、硬件原理分析四、实验程序编写五、编译下载验证5.1编写 Makefile 和链接脚本5.2 编译下载 一、前言 不管是单片机开发还…...

systemctlm-cosim-demo项目分析
概述 systemctlm-cosim-demo项目是Xilinx的systemc库的demo工程。 环境安装 qemu安装 cd xilinx_proj/Downloads git clone https://github.com/Xilinx/qemu.git cd qemu git checkout 74d70f8008# Configure and build # zynq7000 # ./configure --target-list"arm-s…...

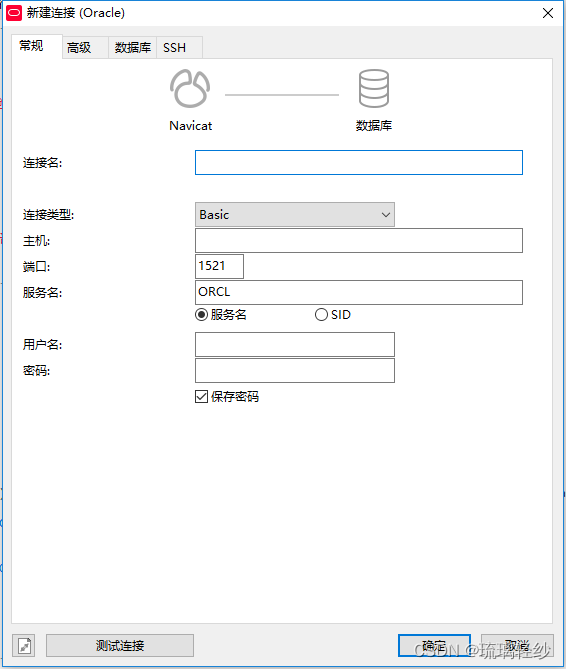
SQL学习小记(四)Navicat中连接Oracle数据库的详细步骤
五分钟解决Oracle连接问题:DPI-1047: Cannot locate a 64-bit Oracle Client library: “The specified module could not be SQL学习小记(四)Navicat中连接Oracle 1. 错误信息2. 解决过程2.1.版本查询2.2. 官网下载2.3. 设置Navicat的oci环…...

mysql聚簇索引
1.聚簇索引是物理索引,数据在表里是按顺序存储的,物理上是连续的,一般选主键id作为聚簇索引,且一张表里只能有一个聚簇索引。 2.只有InnoDB支持聚簇索引。 3.非聚簇索引是逻辑索引,将数据的某个字段抽取出来组成独立的…...

【云原生】Kubernetes----PersistentVolume(PV)与PersistentVolumeClaim(PVC)详解
目录 引言 一、存储卷 (一)存储卷定义 (二)存储卷的作用 1.数据持久化 2.数据共享 3.解耦 4.灵活性 (三)存储卷的分类 1.emptyDir存储卷 1.1 定义 1.2 特点 1.3 示例 2.hostPath存储卷 2.1 …...

Adobe Premiere 专业视频编辑软件资源下载安装!pr 2024最新版软件分享
Adobe Premiere,作为一款非线性视频编辑软件,它打破了传统线性编辑的限制,为用户提供了更加灵活和自由的创作空间。 在电影制作领域,Adobe Premiere的出色表现赢得了众多导演和剪辑师的青睐。其强大的编辑功能使得影片的剪辑过程更…...

c++------类和对象(下)包含了this指针、构造函数、析构函数、拷贝构造等
文章目录 前言一、this指针1.1、this指针的引出1.2、 this指针的特性 二、类的默认的六个构造函数2.1、构造函数简述2.2构造函数 三、析构函数3.1、析构函数引出3.2、特点: 四、拷贝构造4.1、引入4.2、特征:4.3、默认拷贝构造函数 总结 前言 在本节中&a…...

git版本控制工具常用命令
一、本地仓库管理 push 向远程推送代码 pulll 拉取代码 二、远程仓库管理 三、分支操作 本地主分支master 远程主分支main head指向当前分支 查看:git branch 创建分支: git branch 名字 切换分支:git checkout 名字 合并分支:git…...

展示广告多模态召回模型:混合模态专家模型
✍🏻 本文作者:俊广、卓立、凌潼、青萤 1. 背景 随着在搜索、推荐、广告技术上多年的迭代积累,业界逐步形成了召回(匹配)、粗排、精排这一多阶段的系统架构。其中,召回作为链路的最前端,决定了业…...

好的一些网安资源
镜像:https://msdn.itellyou.cn/ 编程学习{ 菜鸟教程:https://www.runoob.com/ w3school:https://www.w3school.com.cn/ https://www.dotcpp.com/ http://zh.cppreference.com/ https://beginnersbook.com/ https://www.ai8py.com/ }…...

Linux chmod 命令
Linux chmod 命令 在 Linux 操作系统中,chmod 命令是非常重要的。它可以用于修改文件和目录的访问权限,以及控制用户对系统资源的访问。在这篇博客中,我们将深入探讨 chmod 命令的使用方法,以及如何使用它来管理文件和目录的访问…...

SDL教程(二)——Qt+SDL播放器
前言 这篇文章主要是使用SDL来打开视频,显示视频。后续会再继续使用SDL来结合FFmpeg。来能够直接使用网上的demo进行学习。 正文 一、环境 Qt 5.15.2 MSVC2019 64bit Win11 二、Qt搭建SDL Qt搭建,我觉得相比用VS2019来说,更为方便&…...

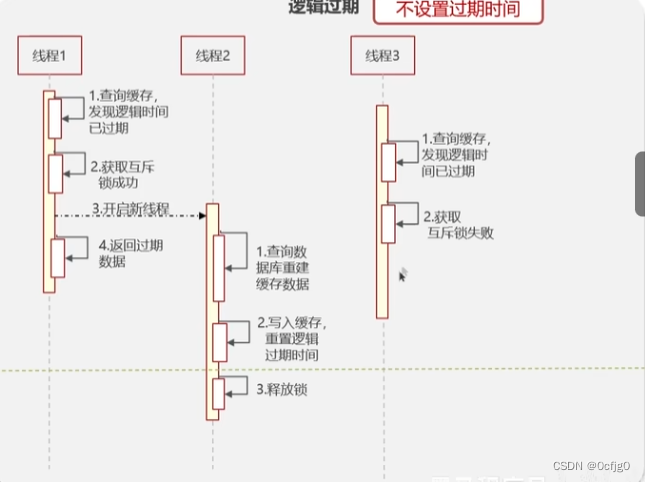
Java面试题:解决Redis缓存击穿问题
缓存击穿 当一个key过期时,需要对这个key进行数据重建 在重建的时间内如果有大量的并发请求进入,就会绕过缓存进入数据库,会瞬间击垮DB 重建时间可能因为数据是多个表的混合结果需要分头统计而延长,从而更容易出现缓存击穿问题 缓存击穿的解决方案 添加互斥锁 先查询缓存…...

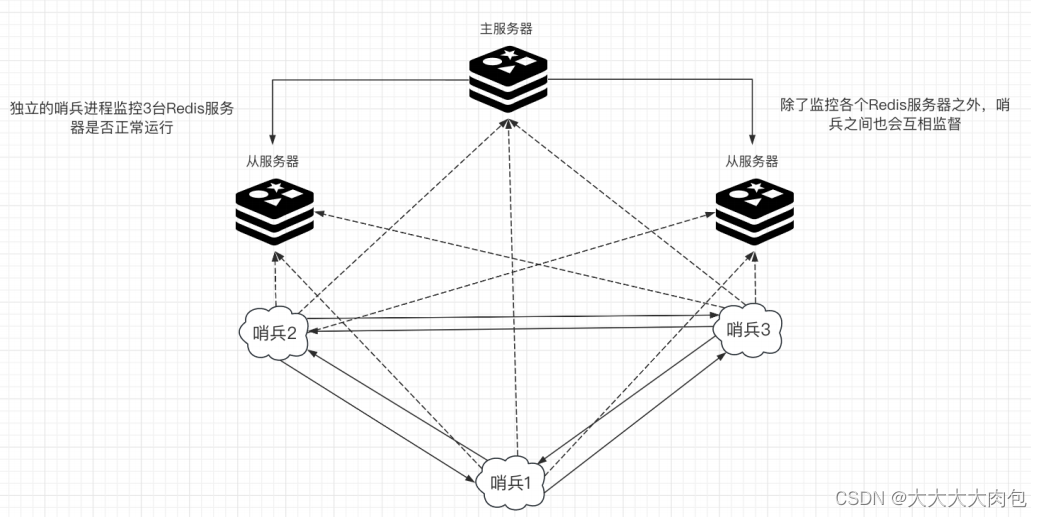
Redis的哨兵模式
什么是哨兵模式 Redis的哨兵模式( Sentinel mode )是⼀个⾼可⽤解决⽅案,当运⾏多个 Redis 实例并且需要⾃动故障转移时,哨兵模式⾮常有⽤。 在⼀个典型的哨兵模式下,⾄少需要3 个哨兵实例来避免 “ 脑裂 ” ÿ…...

Hadoop伪分布式安装教程
Hadoop伪分布式安装教程 一、安装背景1.1 软件列表1.2 系统软件列表 二、安装Hadoop2.1 安装 Java 环境2.1.1 前期准备2.1.2 文件传输2.1.3 解压文件2.1.4 配置 jdk 的环境变量2.1.5 输入 java、javac、java -version 命令检验 jdk 是否安装成功 2.2 Hadoop 下载地址[hadoop](h…...

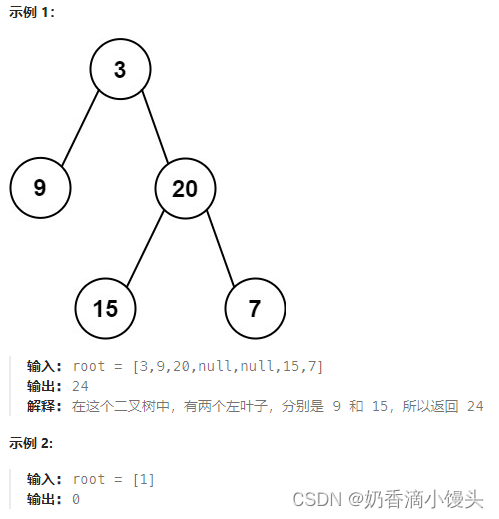
Day43 代码随想录打卡|二叉树篇---左叶子之和
题目(leecode T404): 给定二叉树的根节点 root ,返回所有左叶子之和。 方法: 迭代法:计算所有的左叶子节点,那我们就必然要找到所有的左叶子节点。那么怎么找呢?如何针对cur->l…...

微信小程序动画
微信小程序动画属性:提升用户体验的利器 引言 随着移动互联网技术的快速发展,微信小程序已经成为开发者和用户的热门选择。其轻便、快捷、即用即走的特点使得它在各种场景中都有广泛的应用。而动画作为一种重要的视觉元素,在增强用户体验方…...

js, ellipsis属性, 超出宽度自动省略... , 并且显示2行
overflow:hidden; display:-webkit-box; -webkit-line-clamp:2; -webkit-box-orient:vertical; text-overflow:ellipsis;...

ucharts自定义添加tooltip悬浮框显示项内容且换行
欢迎点击领取 -《前端开发面试题进阶秘籍》:前端登顶之巅-最全面的前端知识点梳理总结 *分享一个使用比较久的🪜 一、需求描述分析 1、小程序上实现图表的绘制,多条线路,不同颜色,悬浮框对应内容不同数据进行处理 2…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...
