Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。
一、安装 Vue Router
使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装:
npm install vue-router
或者使用以下命令通过 yarn 安装:
yarn add vue-router
二、创建路由配置
在使用 Vue Router 之前,需要创建一个路由配置。路由配置是一个数组,其中包含了应用的所有路由。每个路由都有一个路径和一个组件。
以下是一个简单的路由配置示例:
import Vue from 'vue'
import VueRouter from 'vue-router'// 1. 定义路由组件
const Home = () => import('../views/Home.vue')
const About = () => import('../views/About.vue')// 2. 定义路由配置
const routes: VueRouter.RouteConfig[] = [{path: '/',name: 'Home',component: Home},{path: '/about',name: 'About',component: About}
]// 3. 创建路由实例
const router = VueRouter.createRouter({history: VueRouter.createWebHashHistory(),routes
})// 4. 导出路由实例
export default router
在上述代码中,我们首先定义了两个路由组件 Home 和 About。然后,我们定义了一个路由配置 routes,其中包含了两个路由:/ 和 /about。最后,我们创建了一个路由实例 router,并将其导出。
三、使用路由
在组件中使用路由非常简单。我们只需要在组件的模板中使用 <router-link> 组件来创建链接,使用 <router-view> 组件来显示当前路由对应的组件。
以下是一个简单的组件示例:
<template><div><h1>My App</h1><ul><li><router-link to="/">Home</router-link></li><li><router-link to="/about">About</router-link></li></ul><router-view /></div>
</template>
在上述代码中,我们在组件的模板中创建了两个链接:Home 和 About。当用户点击这些链接时,路由会导航到相应的路径,并显示对应的组件。
四、动态路由匹配
Vue Router 支持动态路由匹配。我们可以在路由路径中使用冒号 : 来定义动态参数。
以下是一个动态路由匹配的示例:
{path: '/user/:id',name: 'User',component: User
}
在上述代码中,/user/:id 是一个动态路由,其中 :id 是一个动态参数。我们可以在组件中使用 $route.params.id 来获取该参数的值。
五、嵌套路由
Vue Router 支持嵌套路由。我们可以在路由配置中定义子路由。
以下是一个嵌套路由的示例:
{path: '/parent',name: 'Parent',component: Parent,children: [{path: 'child',name: 'Child',component: Child}]
}
在上述代码中,我们定义了一个父路由 /parent,它包含一个子路由 /parent/child。当用户导航到 /parent 时,会显示 Parent 组件,当用户导航到 /parent/child 时,会显示 Child 组件。
六、路由懒加载
当应用的路由较多时,一次性加载所有路由可能会导致应用启动缓慢。为了提高应用的性能,我们可以使用路由懒加载。
以下是一个路由懒加载的示例:
{path: '/',name: 'Home',component: () => import('../views/Home.vue')
}
在上述代码中,我们使用 () => import('../views/Home.vue') 来动态加载 Home 组件。这样,只有当用户导航到 / 时,才会加载 Home 组件。
七、路由过渡效果
Vue Router 支持路由过渡效果。我们可以在路由配置中定义路由过渡效果。
以下是一个路由过渡效果的示例:
{path: '/',name: 'Home',component: Home,meta: {transition: 'fade'}
}
在上述代码中,我们在路由配置中定义了一个路由过渡效果 fade。在组件的模板中,我们可以使用 <transition> 组件来应用路由过渡效果。
八、导航守卫
Vue Router 支持导航守卫。导航守卫可以在路由导航之前或之后执行一些逻辑。
以下是一个导航守卫的示例:
router.beforeEach((to, from, next) => {// 登录验证逻辑if (!isLoggedIn && to.path!== '/login') {next('/login');} else {next();}
});
在上述代码中,我们定义了一个全局导航守卫。在导航之前,会检查用户是否登录。如果用户未登录,并且要访问的路径不是 /login,则会导航到 /login。如果用户已登录,或者要访问的路径是 /login,则会继续导航。
九、总结
在本教程中,我们介绍了 Vue Router 的一些常见用法和示例。Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。通过使用 Vue Router,我们可以实现路由的动态匹配、嵌套路由、路由懒加载、路由过渡效果和导航守卫等功能。
相关文章:

Vue Router 教程
Vue Router 是 Vue.js 的官方路由管理器,它提供了一种方便的方式来管理应用的路由。在本教程中,我们将介绍 Vue Router 的一些常见用法和示例。 一、安装 Vue Router 使用 Vue Router 之前,需要先安装它。可以使用以下命令通过 npm 安装&am…...

【数据库】SQL--DQL(初阶)
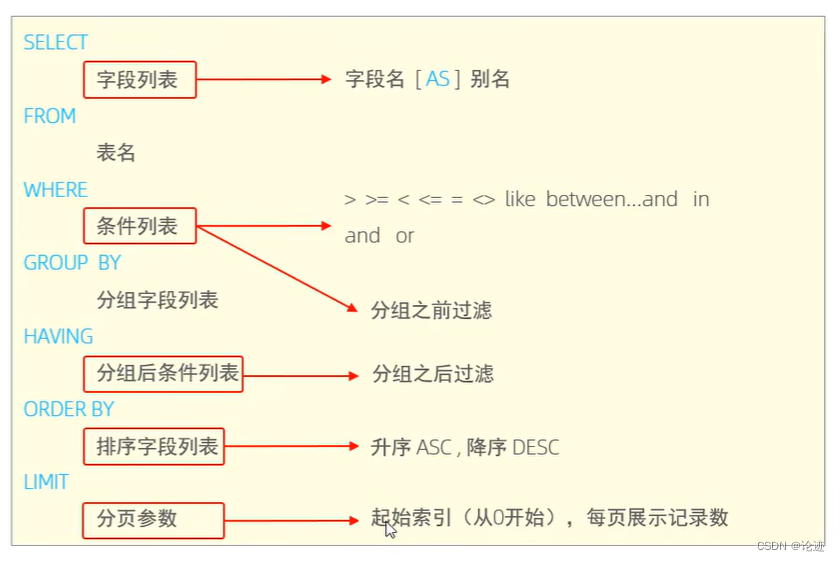
文章目录 DCL1. 基本介绍2. 语法2.1 基础查询2.2 条件查询2.3 聚合函数2.4 聚合查询2.5 分组查询2.6 排序查询2.7 分页查询2.8 综合案例练习2.9 执行顺序 3. DQL总结 DCL 更多数据库MySQL系统内容就在以下专栏: 专栏链接:数据库MySQL 1. 基本介绍 DQL英…...

【docker】docker的安装
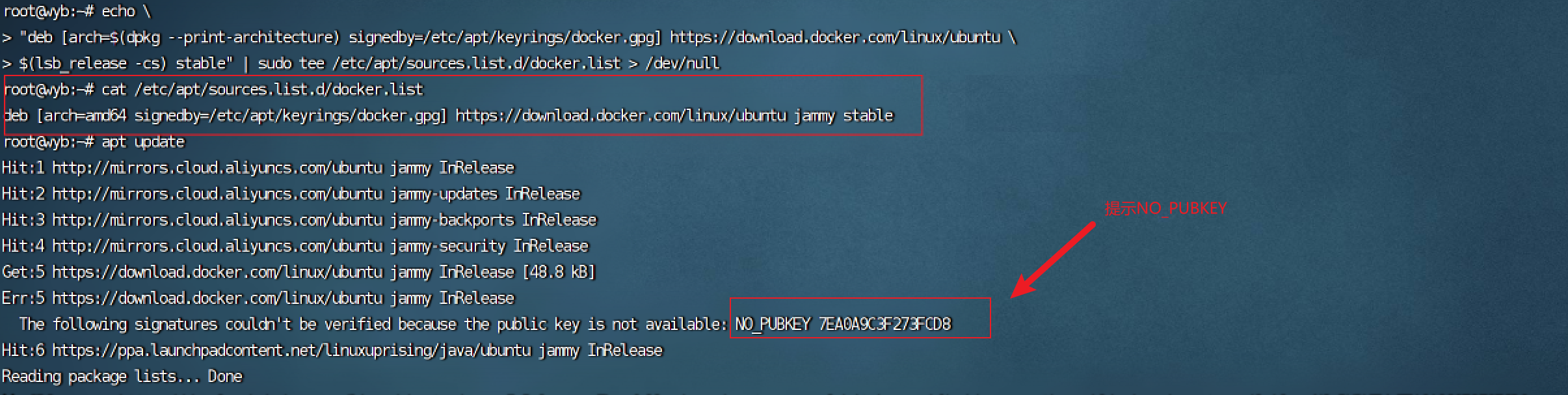
如果之前安装了旧版本的docker我们需要进行卸载: 卸载之前的旧版本 卸载 # 卸载旧版本 sudo apt-get remove docker docker-engine docker.io containerd runc # 卸载历史版本 apt-get purge docker-ce docker-ce-cli containerd.io docker-buildx-plugin docker…...

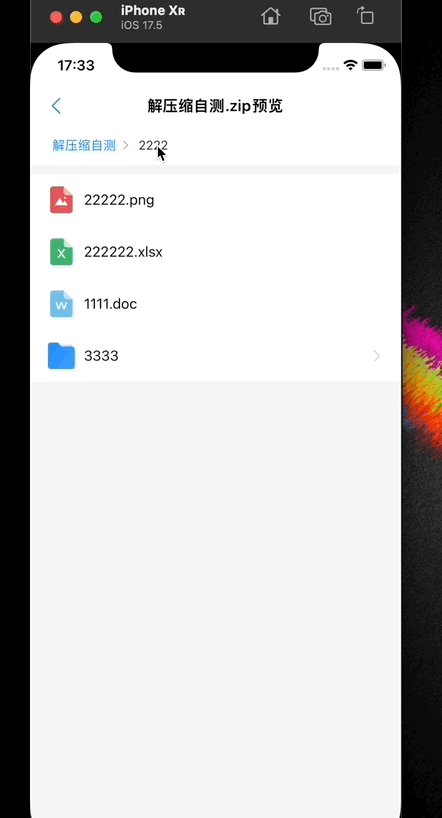
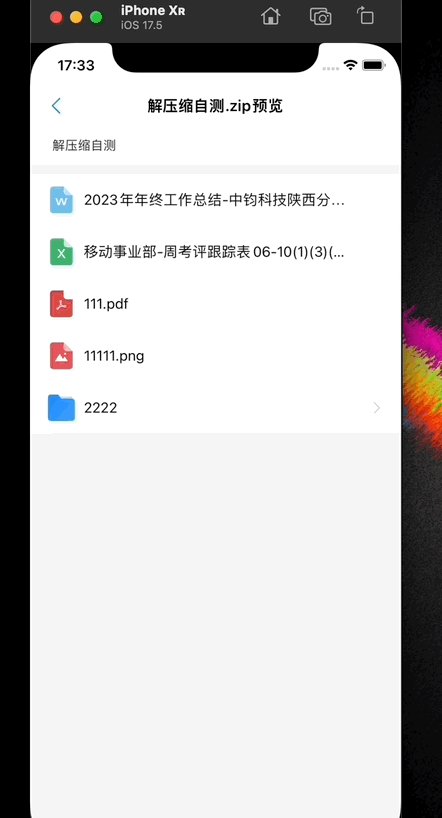
OC IOS 文件解压缩预览
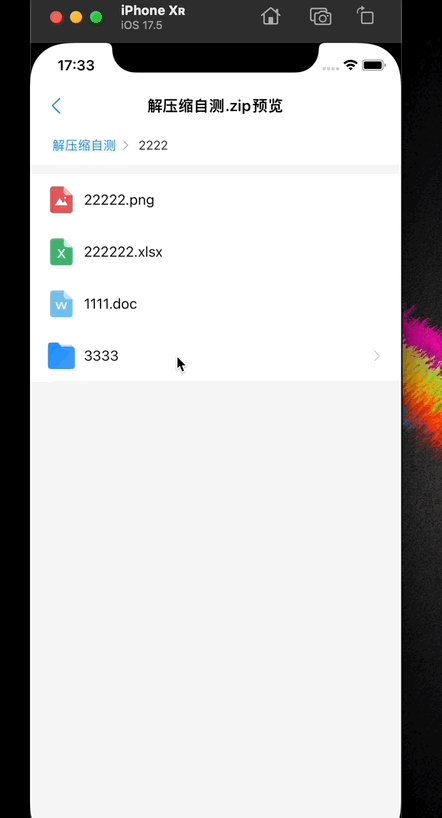
热很。。热很。。。。夏天的城市只有热浪没有情怀。。。 来吧,come on。。。 引用第三方库: pod SSZipArchive 开发实现: 一、控制器实现 头文件控制器定义: // // ZipRarViewController.h // // Created by carbonzhao on 2…...

python-web应用程序-Django-From组件
python-web应用程序-Django-From组件 添加用户时 原始方法(本质)【麻烦】 def user_add(req):if req.method GET:return render(req,XXX.html)#POST请求处理:XXXXX-用户数据没有校验 -出现错误提示 -页面上的每一个字段都需要我们重新写一遍 -关联数…...

K8s(Kubernetes)常用命令
大家好,当谈及容器编排工具时,Kubernetes(常简称为K8s)无疑是当今最受欢迎和广泛使用的解决方案之一。作为一个开源的容器编排平台,Kubernetes 提供了丰富的功能,可以帮助开发人员和运维团队管理、部署和扩…...

C#-for循环语句
for循环语句 语法: for(初始化变量; 判断条件; 增量表达式) { // 内部代码 } 第一个空(初始表达式): 一般用来声明一个临时的局部变量 用来计数第二个空(条件表达式): 表明进入循环的条件 一个bool类型的值(bool类型 条件表达式 逻辑运算符)第三个空(增量表达式): 使用第一个空…...

css动画案例练习之会展开的魔方和交错的小块
这里写目录标题 一级目录二级目录三级目录 下面开始案例的练习,建议第一个动手操作好了再进行下一个一、交错的小块效果展示1.大致思路1.基本结构2.实现动态移动 2.最终版代码 二、会展开的魔方1.大致思路1.基本结构;2.静态魔方的构建3.让静态的魔方动起来 2.最终版…...

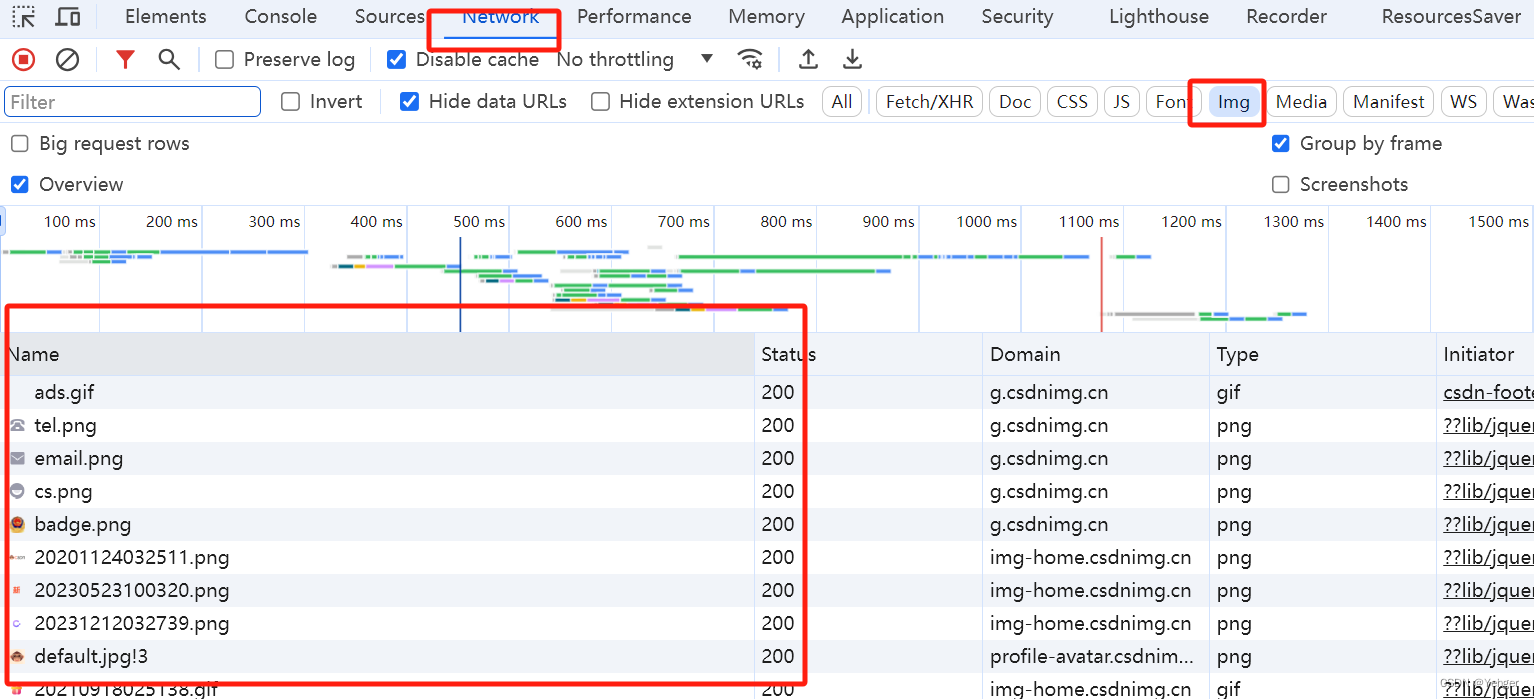
前端逆向之下载canvas引用的图片
前端逆向之下载canvas引用的图片 一、来源二、解决三、如果在Network这里也找不到呢? 一、来源 当我们用dom检查器的时候无法选中想要扒下来的图片,只能选中canvas,这种时候该怎么办呢? 二、解决 这个时候应该换个脑子…...

深度学习手撕代码题
目录: PyTorch实现注意力机制、多头注意力与自注意力Numpy广播机制实现矩阵间L2距离的计算Conv2D卷积的Python和C++实现Numpy实现bbox_iou的计算Numpy实现FocallossPython实现nms、softnmsPython实现BN批量归一化PyTorch卷积与BatchNorm的融合分割网络损失函数Dice Loss代码实…...

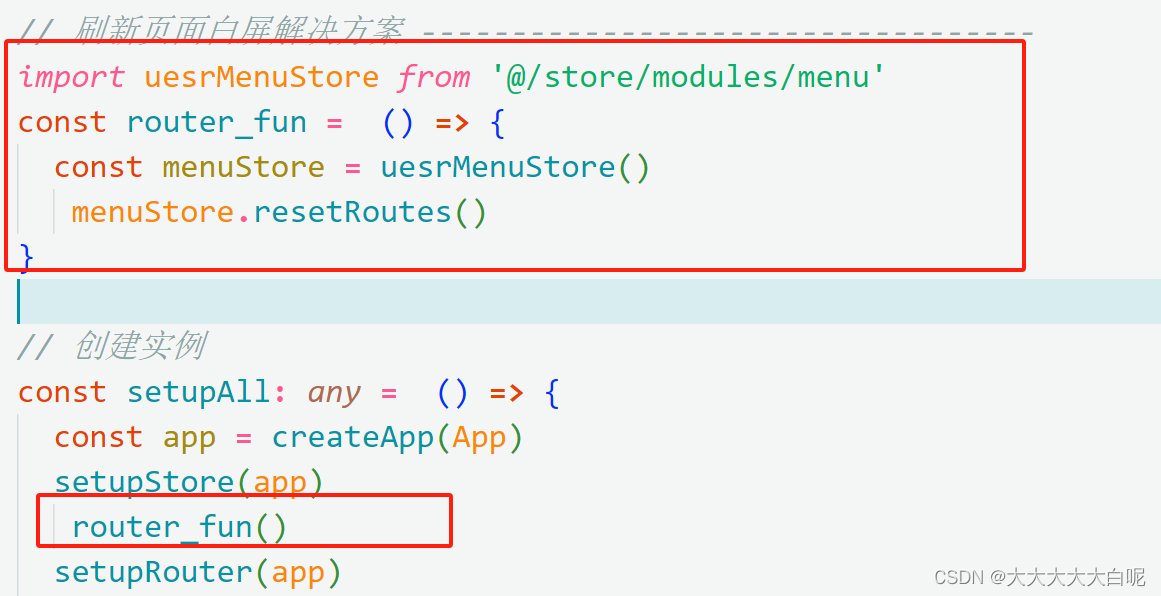
vue3 + ts 动态添加路由,刷新页面白屏问题解决方案
1、store 中添加路由的方法 2、main.ts中使用该方法 然后就可以任意刷新页面了,有问题可以随时滴我...........

【Kubernetes】k8s的调度约束(亲和与反亲和)
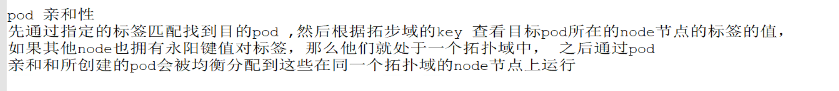
一、调度约束 list-watch 组件 Kubernetes 是通过 List-Watch 的机制进行每个组件的协作,保持数据同步的,每个组件之间的设计实现了解耦。 用户是通过 kubectl 根据配置文件,向 APIServer 发送命令,在 Node 节点上面建立 Pod 和…...

Java数据结构- Map和Set
目录 1. Map和Set2. Map的使用3. Set的使用 1. Map和Set Java中,Map和Set是两个接口,TreeSet、HashSet这两个类实现了Set接口,TreeMap、HashMap这两个类实现了Map接口。 带Tree的这两个类(TreeSet、TreeMap)底层的数…...

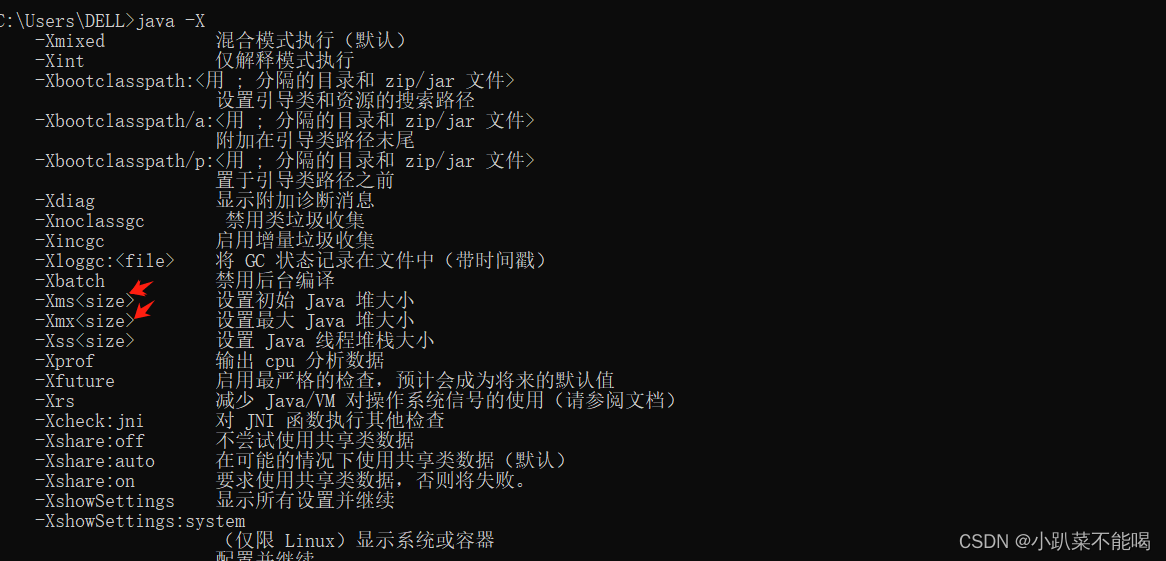
JVM参数配置
JVM参数的三种表示方法 在jvm中,jvm虚拟机参数有以下三种表示方法: 标准参数(-)所有的JVM实现都必须实现这些参数的功能,而且向后兼容非标准参数(-X),默认jvm实现这些参数的功能&…...

Vue 实现的精彩动画效果
在 Vue 开发中,我们可以利用<transition>组件来打造各种令人惊艳的动画效果。下面来详细看看这些有趣的动画效果及其实现代码。 一、缩放类效果 zoom-in(整体放大进入) <template><div><button click"isShow ! …...

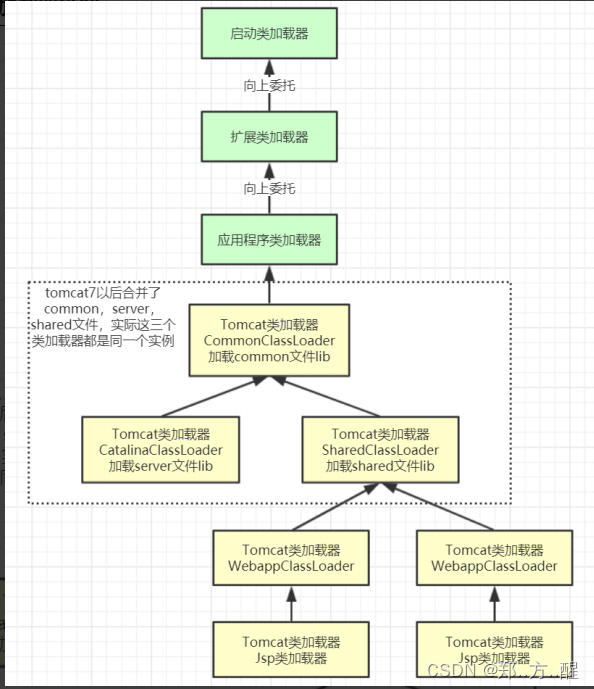
JVM类加载机制详解(JDK源码级别)
提示:从JDK源码级别彻底剖析JVM类加载机制、双亲委派机制、全盘负责委托机制、打破双亲委派机制的程序、Tomcat打破双亲委派机制、tomcat自定义类加载器详解、tomcat的几个主要类加载器、手写tomcat类加载器 文章目录 前言一、loadClass的类加载大概有如下步骤二、j…...

美国年轻人热衷床上“摆烂”,沃尔玛发掘床上用品新商机!
美国年轻人近年来热衷于床上“摆烂”生活方式,这反映了他们对舒适放松的追求和现代生活的压力。沃尔玛作为零售业巨头,敏锐地捕捉到这一市场变化,发现了床上用品的新商机。 美国年轻人忙碌中渴望宁静空间。床成为他们放松、逃离现实压力的理想…...

3168. 候诊室中的最少椅子数
给你一个字符串 s,模拟每秒钟的事件 i: 如果 s[i] E,表示有一位顾客进入候诊室并占用一把椅子。如果 s[i] L,表示有一位顾客离开候诊室,从而释放一把椅子。 返回保证每位进入候诊室的顾客都能有椅子坐的 最少 椅子…...

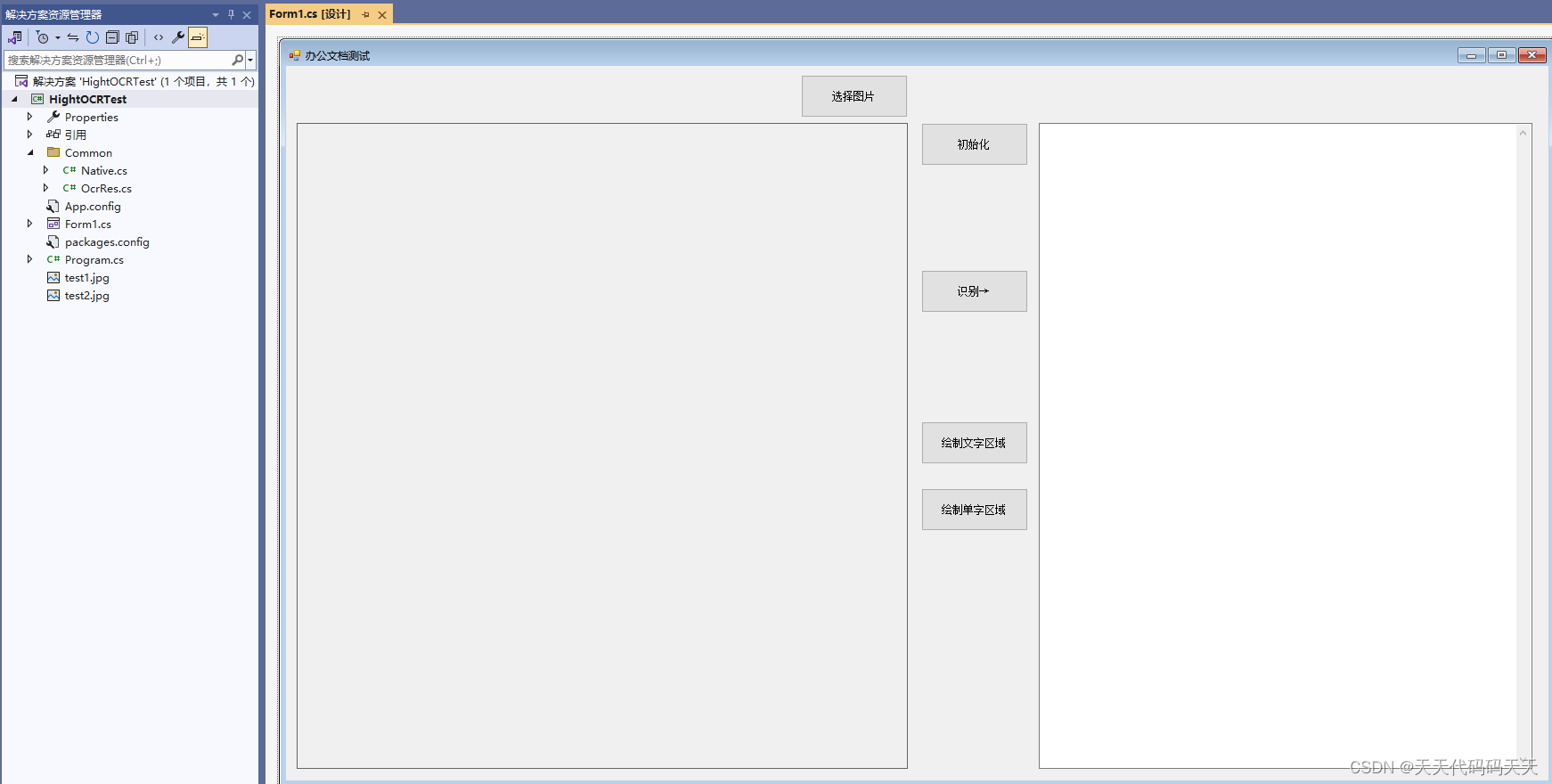
C# PaddleOCR 单字识别效果
C# PaddleOCR 单字识别效果 效果 说明 根据《百度办公文档识别C离线SDKV1.2用户接入文档.pdf》,使用C封装DLL,C#调用。 背景 为使客户、第三方开发者等能够更快速、方便的接入使用百度办公文档识别 SDK、促进百度 OCR产品赋能更多客户,特设…...

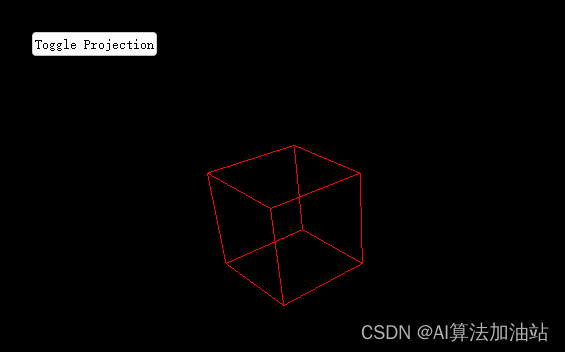
pyopengl 立方体 正投影,透视投影
目录 顶点和线的方式 划线的方式实现: 顶点和线的方式 import numpy as np from PyQt5 import QtWidgets from PyQt5.QtCore import Qt from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton from OpenGL.GL import * from OpenGL.GLU import * import sys…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
