JavaScript:从基础到进阶的全面介绍
JavaScript:从基础到进阶的全面介绍
JavaScript(简称JS)是一种广泛用于Web开发的编程语言。它是一种轻量级的、解释型或即时编译的语言,具有函数优先的特点。JS最初是为了实现网页的动态效果而设计的,如今已发展成为前端开发、服务器端开发、移动开发等多个领域的重要工具。本文将从JS的基础知识入手,逐步介绍其高级特性和应用场景。
一、JavaScript的基础知识
1.1 JavaScript的历史
JavaScript由Brendan Eich于1995年在网景公司开发,最初名为Mocha,后改为LiveScript,最终定名为JavaScript。尽管其名称中包含“Java”,但JS与Java语言几乎没有关系。
1.2 JavaScript的基本语法
JavaScript的基本语法包括变量声明、数据类型、运算符、控制结构等。
- 变量声明
JavaScript中可以使用var、let和const来声明变量。
```javascript
var a = 10;
let b = 20;
const c = 30;
```
- 数据类型
JS有多种数据类型,包括原始类型(如数字、字符串、布尔值、null、undefined、Symbol)和引用类型(如对象、数组、函数)。
```javascript
let number = 42;
let string = “Hello, World!”;
let boolean = true;
let obj = { name: “Alice”, age: 25 };
let arr = [1, 2, 3];
let func = function() { console.log(“Hello”); };
```
- 运算符
JS提供了算术运算符、比较运算符、逻辑运算符等。
```javascript
let sum = 5 + 10;
let isEqual = 5 === 5;
let isTrue = true && false;
```
- 控制结构
JS的控制结构包括条件语句、循环语句、跳转语句等。
```javascript
if (a > b) {
console.log(“a is greater than b”);
} else {
console.log(“a is not greater than b”);
}
for (let i = 0; i < 5; i++) {
console.log(i);
}
```
二、JavaScript的高级特性
2.1 函数和作用域
- 函数声明
JS中的函数可以通过函数声明或函数表达式来定义。
```javascript
function greet(name) {
return "Hello, " + name;
}
let greet = function(name) {
return "Hello, " + name;
};
```
- 箭头函数
ES6引入了箭头函数,它简化了函数的定义语法,并且不绑定自己的this值。
```javascript
let add = (a, b) => a + b;
```
- 作用域和闭包
JS的作用域分为全局作用域和函数作用域,let和const还引入了块级作用域。闭包是指函数能够记住并访问其词法作用域,即使函数在其词法作用域之外执行。
```javascript
function outer() {
let x = 10;
function inner() {
console.log(x);
}
return inner;
}
let fn = outer();
fn(); // 输出 10
```
2.2 对象和面向对象编程
- 对象字面量
JS中的对象可以通过对象字面量创建。
```javascript
let person = {
name: “Alice”,
age: 25,
greet: function() {
console.log("Hello, " + this.name);
}
};
```
- 构造函数
通过构造函数可以创建自定义对象类型。
```javascript
function Person(name, age) {
this.name = name;
this.age = age;
}
let alice = new Person(“Alice”, 25);
```
- 原型链
JS的对象是通过原型链继承的,每个对象都有一个原型对象,通过__proto__或Object.getPrototypeOf访问。
```javascript
console.log(alice.proto === Person.prototype); // 输出 true
```
- ES6类
ES6引入了类语法,简化了面向对象编程。
```javascript
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
greet() {
console.log("Hello, " + this.name);
}
}
let bob = new Person(“Bob”, 30);
```
三、JavaScript在Web开发中的应用
3.1 DOM操作
JavaScript可以通过Document Object Model(DOM)与网页内容进行交互。常用的方法有getElementById、querySelector等。
let element = document.getElementById("myElement");element.textContent = "Hello, World!";3.2 事件处理
JS可以为网页元素添加事件监听器,以响应用户交互。
let button = document.querySelector("button");button.addEventListener("click", function() {alert("Button clicked!");});3.3 AJAX和Fetch API
JS可以通过AJAX或Fetch API与服务器进行异步通信,获取或发送数据。
// AJAXlet xhr = new XMLHttpRequest();xhr.open("GET", "https://api.example.com/data");xhr.onload = function() {if (xhr.status === 200) {console.log(xhr.responseText);}};xhr.send();// Fetch APIfetch("https://api.example.com/data").then(response => response.json()).then(data => console.log(data));3.4 前端框架
JS的前端框架如React、Vue、Angular等,极大地提升了Web开发的效率和可维护性。
// React 示例class MyComponent extends React.Component {render() {return <h1>Hello, World!</h1>;}}ReactDOM.render(<MyComponent />, document.getElementById('root'));四、JavaScript的未来和趋势
JavaScript的生态系统不断发展,新的语言特性和工具不断涌现。以下是一些未来的趋势:
- ESNext特性
随着ECMAScript的不断发展,新特性如可选链操作符、空值合并操作符等逐渐被引入,进一步增强了JS的功能。
- TypeScript
TypeScript是JS的超集,增加了类型系统和其他高级特性,提升了代码的可靠性和可维护性。
```typescript
let message: string = “Hello, TypeScript”;
```
- WebAssembly
WebAssembly(Wasm)是一种新的二进制指令格式,可以在浏览器中运行高性能代码,补充了JS的不足。
结论
JavaScript作为Web开发的核心语言,其强大的功能和广泛的应用使其成为现代开发者必备的技能。通过掌握JS的基础知识、深入理解其高级特性,并积极学习新兴的工具和框架,你可以在Web开发的道路上不断前进。无论你是初学者还是经验丰富的开发者,JS的世界总有值得探索的精彩内容。
相关文章:

JavaScript:从基础到进阶的全面介绍
JavaScript:从基础到进阶的全面介绍 JavaScript(简称JS)是一种广泛用于Web开发的编程语言。它是一种轻量级的、解释型或即时编译的语言,具有函数优先的特点。JS最初是为了实现网页的动态效果而设计的,如今已发展成为前…...

linux指令-sed
sed 是一个流编辑器,用于对输入流(或文件)进行基本的文本转换。以下是 sed 命令的详细输出说明文档: 1. 基本语法 sed [OPTIONS]... [SCRIPT] [INPUTFILE...] OPTIONS:可选的命令行选项,如 -i 用于直接修…...

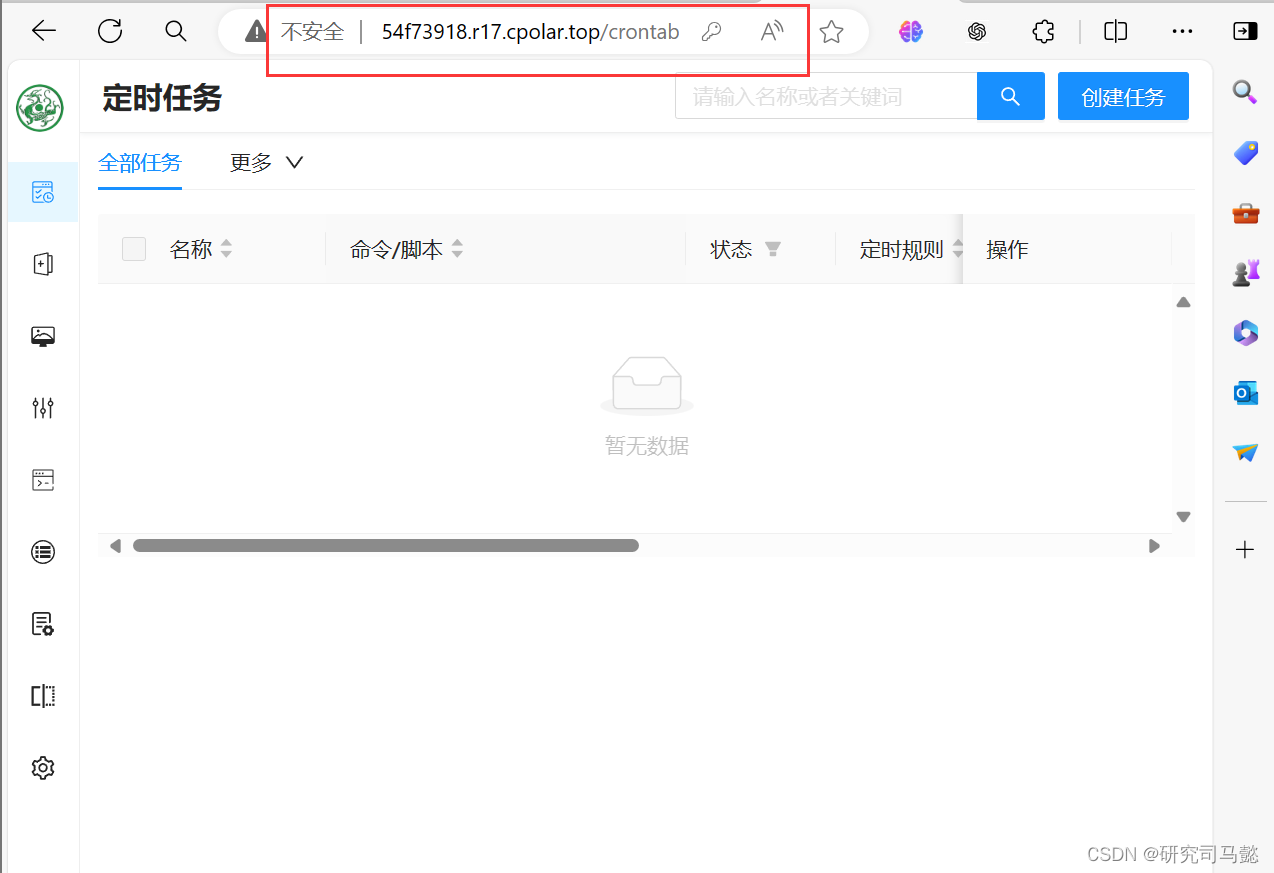
Docker部署青龙面板
青龙面板 文章目录 青龙面板介绍资源列表基础环境一、安装Docker二、安装Docker-Compose三、安装青龙面板3.1、拉取青龙(whyour/qinglong)镜像3.2、编写docker-compose文件3.3、检查语法启动容器 四、访问青龙面板五、映射本地部署的青龙面板至公网5.1、…...

【LeetCode】每日一题 2024_6_4 将元素分配到两个数组中 II(二分、离散化、树状数组)
文章目录 LeetCode?启动!!!题目:将元素分配到两个数组中 II题目描述代码与解题思路 每天进步一点点 LeetCode?启动!!! 又有段时间没写每日一题的分享了,原本今…...

JAVA小案例-break练习,随机数,到88停止
JAVA小案例-break练习,随机数,到88停止 代码如下: public class Break {/*** break练习,随机数,到88停止* param args*/public static void main(String[] args) {int count0;//计数器System.out.println("Begi…...

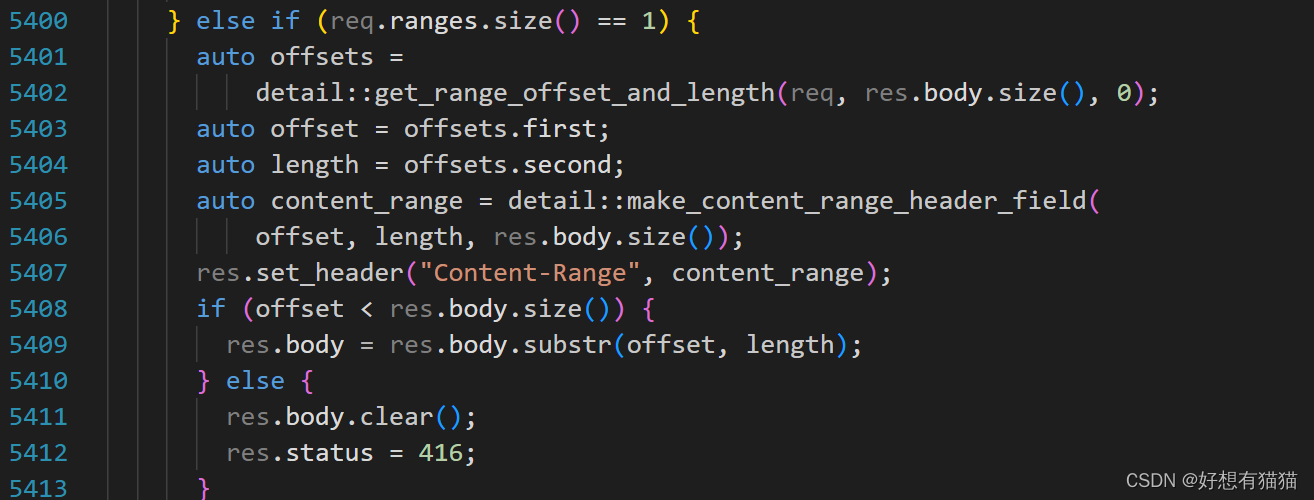
C++第三方库【httplib】断点续传
什么是断点续传 上图是我们平时在浏览器下载文件的场景,下载的本质是数据的传输。当出现网络异常,浏览器异常,或者文件源的服务器异常,下载都可能会终止。而当异常解除后,重新下载文件,我们希望从上一次下载…...
[SaaS] AI+数据,tiktok选品,找达人,看广告数据
TK观察专访丨前阿里“鲁班”创始人用AIGC赋能TikTok获千万融资用AI数据做TikTokhttps://mp.weixin.qq.com/s/xp5UM3ROo48DK4jS9UBMuQ主要还是爬虫做数据的。 商家做内容:1.找达人拍内容,2.商家自己做原生自制内容,3.广告内容。 短视频&…...

A股冲高回落,金属、地产板块领跌,新股N汇成真首日暴涨753%
行情概述 AH股有色金属、教育及地产板块领跌,军工航天及半导体板块逆势走强;锂电池、创新药概念股也走强。创业板新股N汇成真首日暴涨753%,触发二次临停。 周三A股冲高回落,上证指数收跌0.83%,深成指跌0.8%ÿ…...

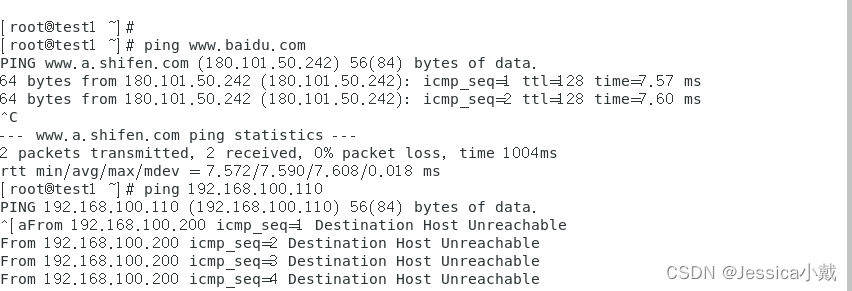
dns域名解析服务和bond网卡
目录 dns域名解析服务 一、DNS 1、定义 2、以www.baidu.com为例 3、域名体系结构 4、DNS解析使用的协议和端口 5、dns域名解析的过程 6、dns解析的优先级 二、如何实现域名解析 1、域名解析 2、bind配置文件位置 (一)正向解析 (…...

视频生成框架EasyAnimate正式开源!
近期,Sora模型的热度持续上涨,社区中涌现了一些类Sora的开源项目,这些项目均基于Diffusion Transformer结构,使用Transformer结构取代了UNet作为扩散模型的基线,旨在生成更长、更高分辨率、且效果更好的视频。EasyAnim…...

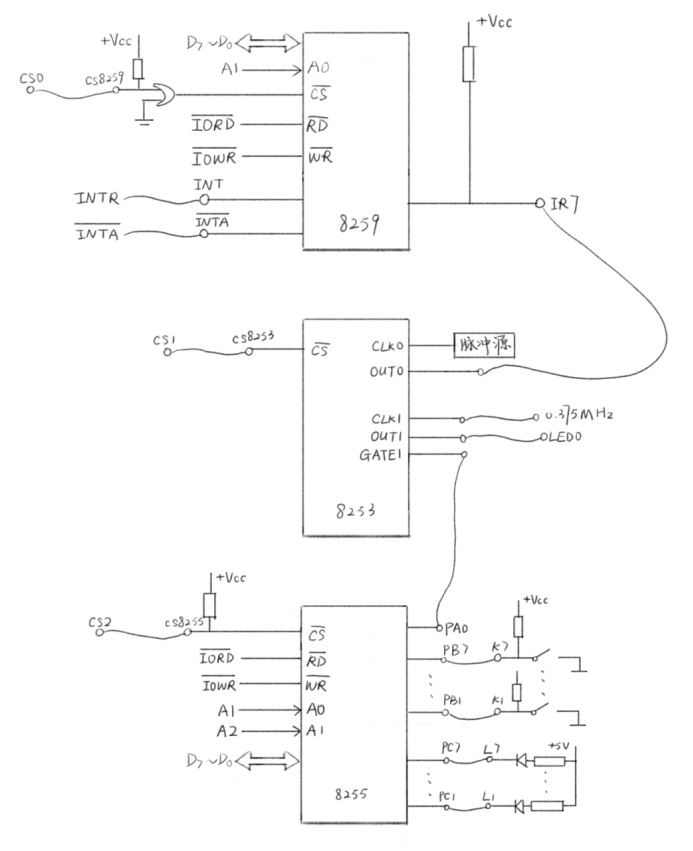
【微机原理与汇编语言】并行接口8255实验
一、实验目的 掌握可编程并行接口芯片8255的工作原理及初始化方法掌握8255在实际应用中的硬件连接及编程应用 二、实验要求 根据实验室现有条件,针对实验任务,设计实验方案并进行实现。 三、实验内容 启动0#计数器,每计5个数(…...

Oracle表分区的基本使用
什么是表空间 是一个或多个数据文件的集合,所有的数据对象都存放在指定的表空间中,但主要存放的是表,所以称为表空间 什么是表分区 表分区就是把一张大数据的表,根据分区策略进行分区,分区设置完成之后,…...

6月5号作业
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数 #include <iostream>using namespace std; class Slu { priv…...

中继器、集线器、网桥、交换机、路由器和网关
目录 前言一、中继器、集线器1.1 中继器1.2 集线器 二、网桥、交换机2.1 网桥2.1.1 认识网桥2.1.2 网桥的工作原理2.1.3 生成树网桥 2.2 交换机2.2.1 交换机的特征2.2.2 交换机的交换模式2.2.3 交换机的功能 三、路由器、网关3.1 路由器的介绍3.2 路由器的工作过程3.2.1 前置知…...

揭秘相似矩阵:机器学习算法中的隐形“纽带”
在机器学习领域,数据的处理和分析至关重要。如何有效地从复杂的数据集中提取有价值的信息,是每一个机器学习研究者都在努力探索的问题。相似矩阵,作为衡量数据之间相似性的数学工具,在机器学习算法中扮演着不可或缺的角色。 相似矩…...

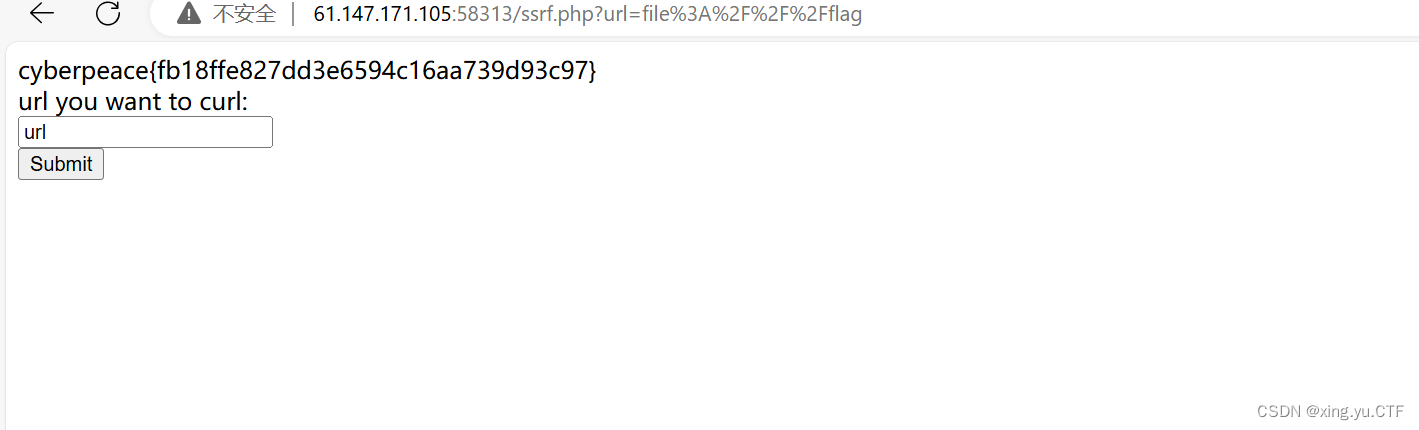
攻防世界—webbaby详解
1.ssrf注入漏洞 ssrf(服务端请求伪造)是一种安全漏洞,攻击者通过该漏洞向受害服务器发出伪造的请求,从而访问并获取服务器上的资源,常见的ssrf攻击场景包括访问内部网络的服务,执行本地文件系统命令&#…...

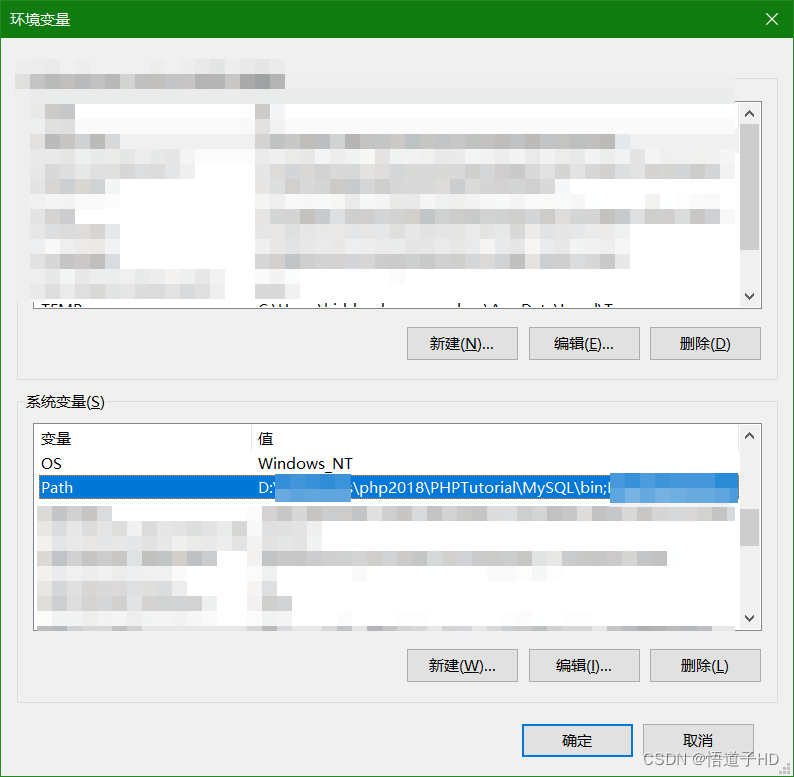
MySQL中:cmd下输入命令mysql -uroot -p 连接数据库错误
目录 问题cmd下输入命令mysql -uroot -p错误 待续、更新中 问题 cmd下输入命令mysql -uroot -p错误 解决 配置环境变量:高级系统设置——环境变量——系统变量——path编辑——新建——MySQL.exe文件路径(如下图所示) phpstudy2018软件下&am…...

【开发利器】使用OpenCV算子工作流高效开发
学习《人工智能应用软件开发》,学会所有OpenCV技能就这么简单! 做真正的OpenCV开发者,从入门到入职,一步到位! OpenCV实验大师Python SDK 基于OpenCV实验大师v1.02版本提供的Python SDK 实现工作流导出与第三方应用集…...

基础数学-求平方根(easy)
一、问题描述 二、实现思路 1.题目不能直接调用Math.sqrt(x) 2.这个题目可以使用二分法来缩小返回值范围 所以我们在left<right时 使 mid (leftright)/21 当mid*mid>x时,说明right范围过大,rightright-1 当mid*mid<x时,说明left范…...

c语言项目-贪吃蛇项目2-游戏的设计与分析
文章目录 前言游戏的设计与分析地图:这里简述一下c语言的国际化特性相关的知识<locale.h> 本地化头文件类项setlocale函数 上面我们讲到需要打印★,●,□三个宽字符找到这三个字符打印的方式有两种: 控制台屏幕的长宽特性&a…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...
