Threejs加载DOM+CSS到场景中,实现3D场景展示2D平面的效果
1. 前言
本篇文章主要实现了将DOM元素转换为Threejs可以使用的数据结构,使用CSS2DRenderer渲染器渲染这些DOM+CSS的平面,使其可以作为一个物体添加到Threejs场景里
如下效果图:

2. 实现步骤
- 首先创建一个Threejs+Vue+Vite的项目,作为本次的demo项目
- 下载Threejs第三方库
yarn add three
// 获
npm install three
- 初始化Threejs场景
// 创建相机,场景,控制器,渲染器,灯光,辅助线等等...
<!--* @Author: wangzhiyu <w19165802736@163.com>* @version: 1.0.0* @Date: 2024-03-14 15:44:26* @LastEditTime: 2024-06-05 21:03:38* @Descripttion: 在Threejs中加载CSS与HTML标签
-->
<template></template><script setup>
import { onMounted } from 'vue';
// 导入threejs
import * as THREE from 'three';
// 导入轨道控制器
import { OrbitControls } from 'three/addons/controls/OrbitControls.js';
// 初始化场景,相机,渲染器
const scene = new THREE.Scene();
// THREE.PerspectiveCamera(摄像机垂直角度, 摄像机宽高比,摄像机近端面,摄像机远端面);
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
// 设置摄像机的位置
camera.position.set(50, 50, 50);
// 渲染器
const renderer = new THREE.WebGL1Renderer({ antialias: true });
// 设置渲染器尺寸
renderer.setSize(window.innerWidth, window.innerHeight);
// 渲染颜色
renderer.setClearColor('#3F51B5');// 摄像机添加到场景中
scene.add(camera);// 创建轨道控制器
const controls = new OrbitControls(camera, renderer.domElement);
// 开启阻尼效果
controls.enableDamping = true;// 辅助线
const axesHelper = new THREE.AxesHelper(50);
scene.add(axesHelper);// 渲染函数
function render() {// 更新渲染器renderer.render(scene, camera);// 更新轨道控制器controls.update();requestAnimationFrame(render);
}onMounted(() => {render();document.getElementById('app').appendChild(renderer.domElement);// 窗口缩放处理window.addEventListener('resize', () => {// 设置渲染器尺寸renderer.setSize(window.innerWidth, window.innerHeight);// 更新相机宽高比camera.aspect = window.innerWidth / window.innerHeight;// 更新相机投影矩阵camera.updateProjectionMatrix();// 设置渲染器像素比renderer.setPixelRatio(window.innerWidth / window.innerHeight);});
});
</script><style lang="scss" scoped></style>
- 在已有的Threejs场景中加入CSS2DObject与CSS2DRenderer方法,这两个方法一个可以将DOM转换为Threejs可使用的物体类型,可以添加到Threejs到场景中,另外一个是单独的渲染器,可以在Threejs场景中渲染CSS2DObject处理过的DOM+CSS
// 引入Threejs设置DOM+CSS的实例化方法
import { CSS2DObject, CSS2DRenderer } from 'three/examples/jsm/renderers/CSS2DRenderer';// 创建2D渲染器
const cssRenderer = new CSS2DRenderer();
// 设置2D渲染器的尺寸
cssRenderer.setSize(window.innerWidth, window.innerHeight);
// 设置2D渲染器为绝对定位,并且在页面顶部
cssRenderer.domElement.style.position = 'absolute';
cssRenderer.domElement.style.top = '0';
// 设置2D渲染器可直接传统,操作Threejs场景
cssRenderer.domElement.style.pointerEvents = 'none';
// 确保 CSS2DRenderer 使用的相机和 WebGLRenderer 使用的相机相同
cssRenderer.camera = camera;// 添加一个HTML+CSS到Threejs场景中
function addDom() {// 创建一个DOM元素const div = document.createElement('div');// 设置DOM元素的内容div.innerHTML = '我是手动添加的html元素,放到Threejs场景里';// 设置div的样式div.style.color = '#fff';// 使用CSS2Object将dom转换为Threejs可操作的对象const divThree = new CSS2DObject(div);// 设置转换为Threejs可以使用的结构后的物体的位置divThree.position.set(10, 10, 10);// 将处理后的对象添加到Threejs场景中scene.add(divThree);
}// 渲染函数
function render() {// ...// 渲染 CSS2D 场景cssRenderer.render(scene, camera);
}onMounted(()=>{// ...// 2D渲染器挂载DOMdocument.getElementById('app').appendChild(cssRenderer.domElement);// 执行添加DOM+CSS到场景中的方法,添加2D平面addDom();
})
3. 关键流程
实现本demo的关键点就在于Threejs的CSS2Object与CSS2Render两个方法,第一个方法将DOM+CSS转换为Threejs可加载的格式,第二个方法则可以在Threejs中渲染CSS2Object转换之后的格式
4. 总结
以上就是本篇文章的所有内容了,感谢您阅读到这里,有什么技术上的问题或者需要源码之类的,欢迎私信,我们下篇博客见🙂
相关文章:

Threejs加载DOM+CSS到场景中,实现3D场景展示2D平面的效果
1. 前言 本篇文章主要实现了将DOM元素转换为Threejs可以使用的数据结构,使用CSS2DRenderer渲染器渲染这些DOMCSS的平面,使其可以作为一个物体添加到Threejs场景里 如下效果图: 2. 实现步骤 首先创建一个ThreejsVueVite的项目,作为本次的demo项目下载Threejs第三方库 yarn…...

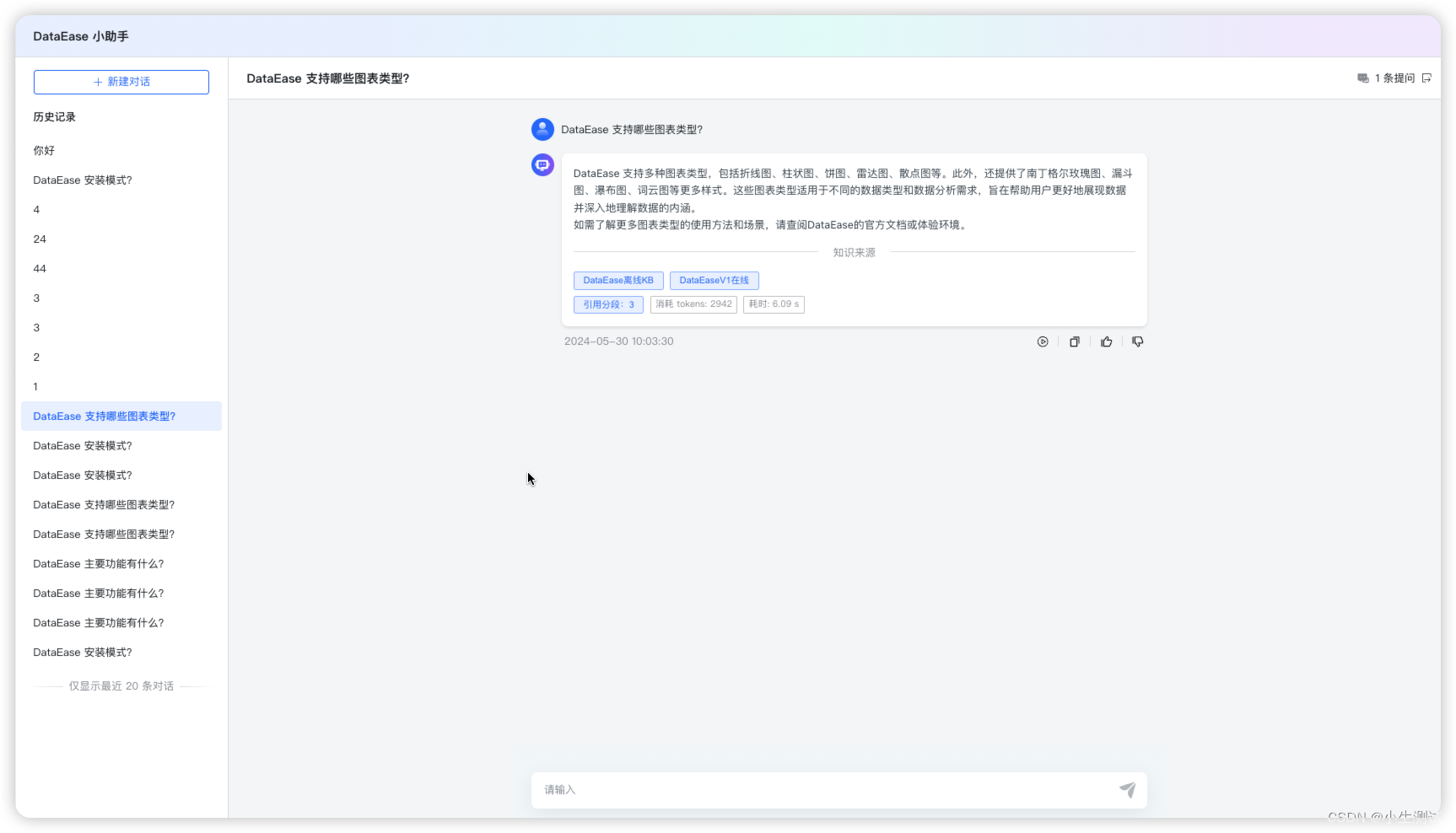
本地知识库开源框架Fastgpt、MaxKB产品体验
本地知识库开源框架Fastgpt、MaxKB产品体验 背景fastgpt简介知识库共享部署 MaxKB总结 背景 上一篇体验了Quivr、QAnything两个开源知识库模型框架,这次介绍两款小众但是体验比较好的产品。 fastgpt 简介 FastGPT 是一个基于 LLM 大语言模型的知识库问答系统&am…...

音视频开发15 FFmpeg FLV封装格式分析
FLV(Flash Video)简介 FLV(Flash Video)是Adobe公司推出的⼀种流媒体格式,由于其封装后的⾳视频⽂件体积⼩、封装简单等特点,⾮常适合于互联⽹上使⽤。⽬前主流的视频⽹站基本都⽀持FLV。采⽤ FLV格式封装的⽂件后缀为.flv。 FLV封装格式的组成 FLV封装…...

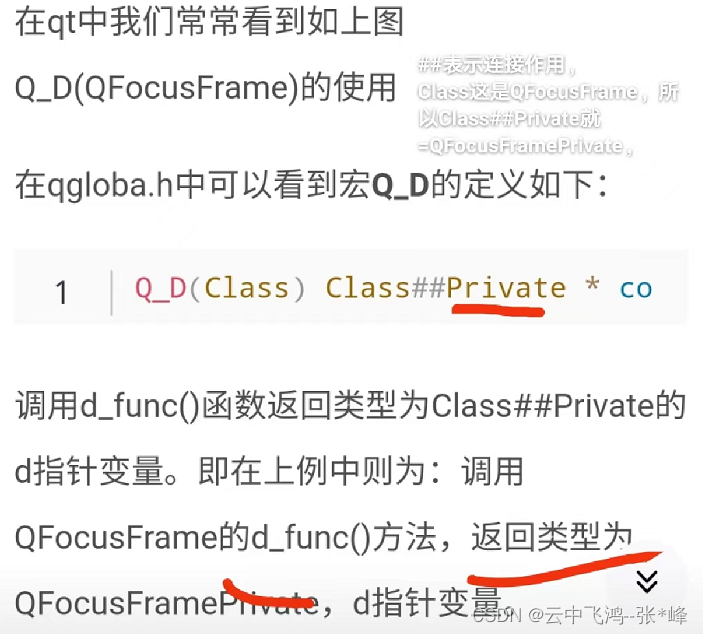
Qt 的 d_ptr (d-pointer) 和 q_ptr (q-pointer)解析;Q_D和Q_Q指针
篇一: Qt之q指针(Q_Q)d指针(Q_D)源码剖析---源码面前了无秘密_qtq指针-CSDN博客 通常情况下,与一个类密切相关的数据会被作为数据成员直接定义在该类中。然而,在某些场合下,我们会…...

【机器学习】深度探索:从基础概念到深度学习关键技术的全面解析——梯度下降、激活函数、正则化与批量归一化
🔥 个人主页:空白诗 文章目录 一、机器学习的基本概念与原理二、深度学习与机器学习的关系2.1 概念层次的关系2.2 技术特点差异2.3 机器学习示例:线性回归(使用Python和scikit-learn库)2.4 深度学习示例:简…...

C++模板类与Java泛型类的实战应用及对比分析
C模板类和Java泛型类都是用于实现代码重用和类型安全性的重要工具,但它们在实现方式和应用上有一些明显的区别。下面,我将先分别介绍它们的实战应用,然后进行对比分析。 C模板类的实战应用 C模板类允许你定义一种通用的类,其中类…...

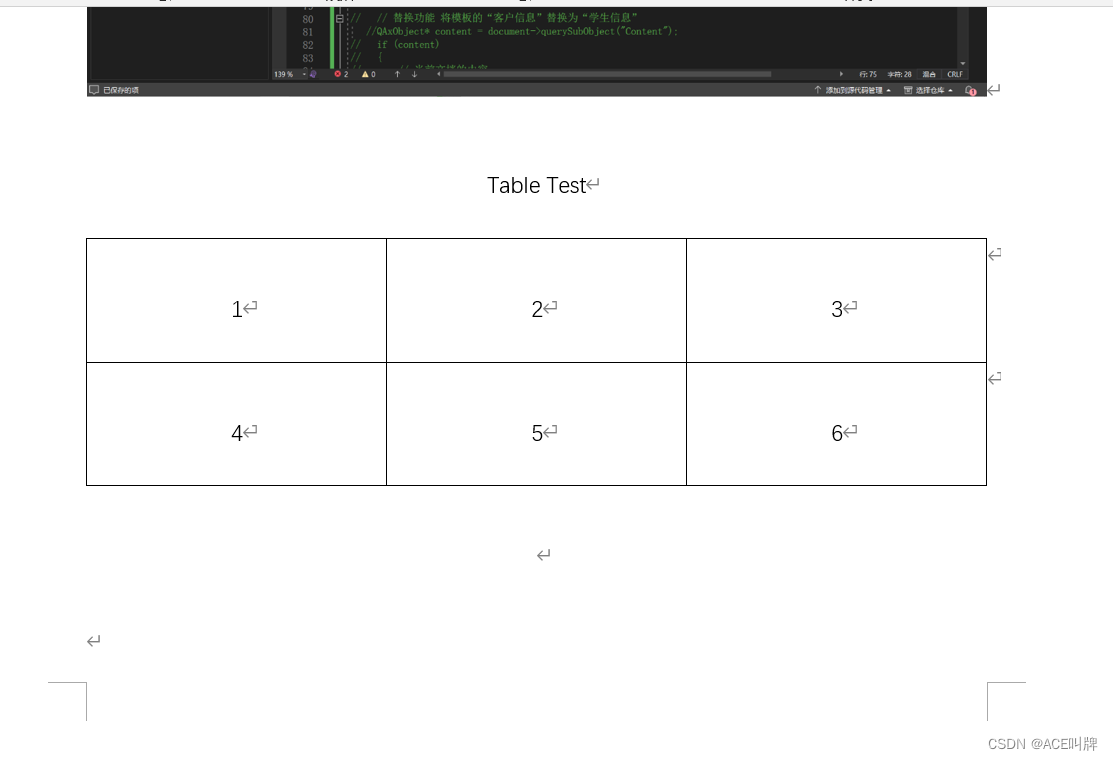
使用Qt对word文档进行读写
目录 开发环境原理使用的QT库搭建开发环境准备word模板测试用例结果Gitee地址 开发环境 vs2022 Qt 5.9.1 msvc2017_x64,在文章最后提供了源码。 原理 Qt对于word文档的操作都是在书签位置进行插入文本、图片或表格的操作。 使用的QT库 除了基本的gui、core、…...

docker容器内无法使用命令问题
更换国内源 /etc/apt/source.list 可以先apt-get install vim #进入容器 docker exec -it 容器ID /bin/bashmv /etc/apt/source.list /etc/apt/source.list.bd vim /etc/apt/source.list#此处我使用腾讯云的源 deb http://mirrors.cloud.tencent.com/debian/ buster main non…...

【深度学习】安全帽检测,目标检测,Faster RCNN训练
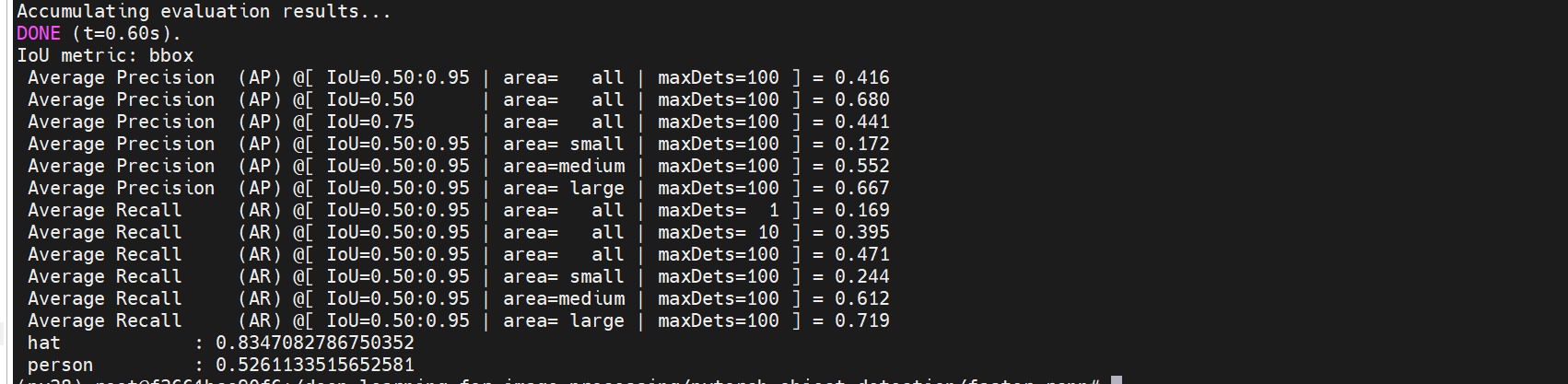
文章目录 资料环境尝试训练安全帽数据训练测试预测全部数据、代码、训练完的权重等资料见: 资料 依据这个进行训练: https://github.com/WZMIAOMIAO/deep-learning-for-image-processing/tree/master/pytorch_object_detection/faster_rcnn ├── bac…...

IDEA2024创建maven项目
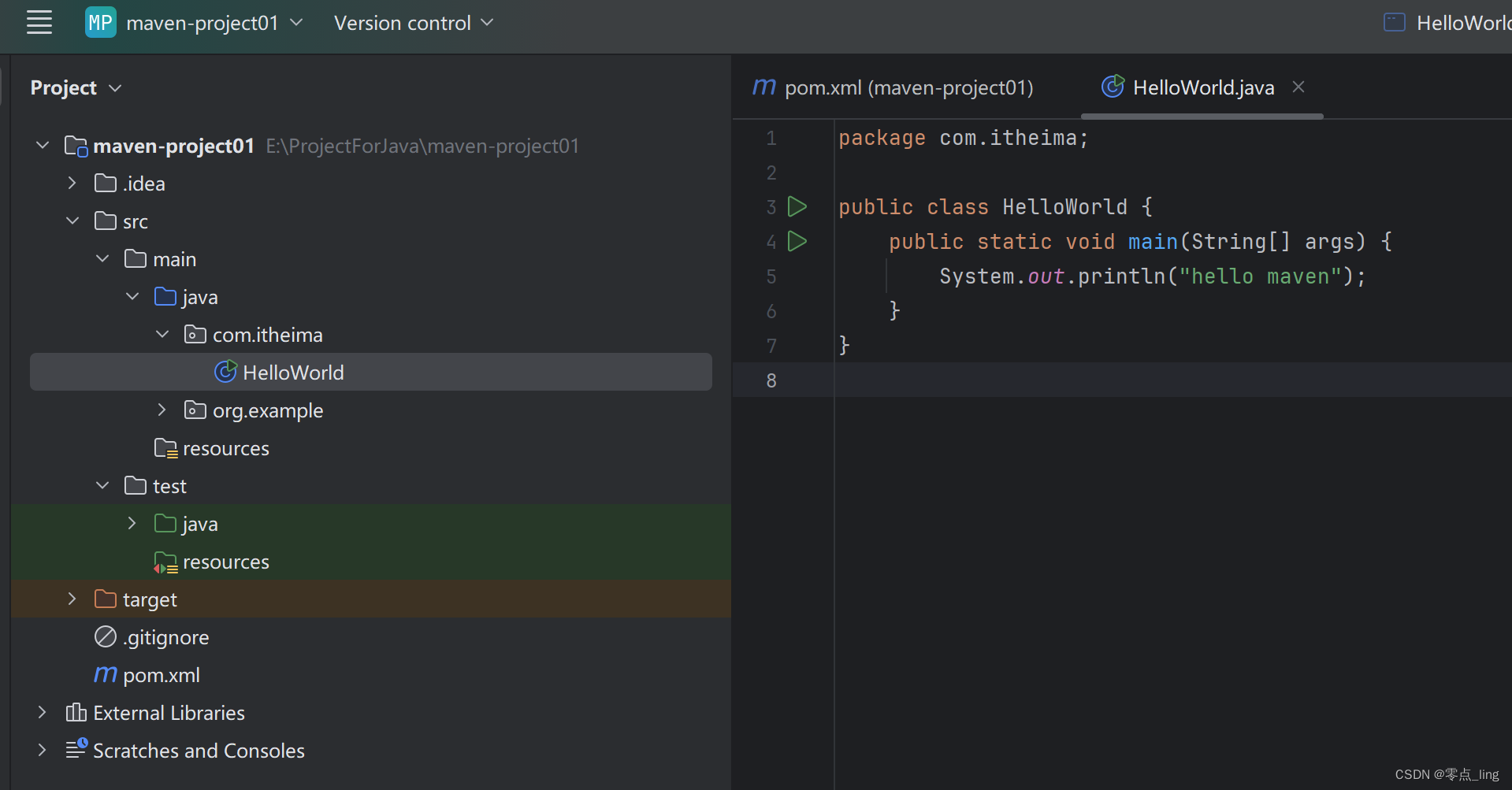
1、new->project 2、创建后展示 3、生成resources文件夹 4、测试--编写一个hello文件...

linux上VirtualBox使用
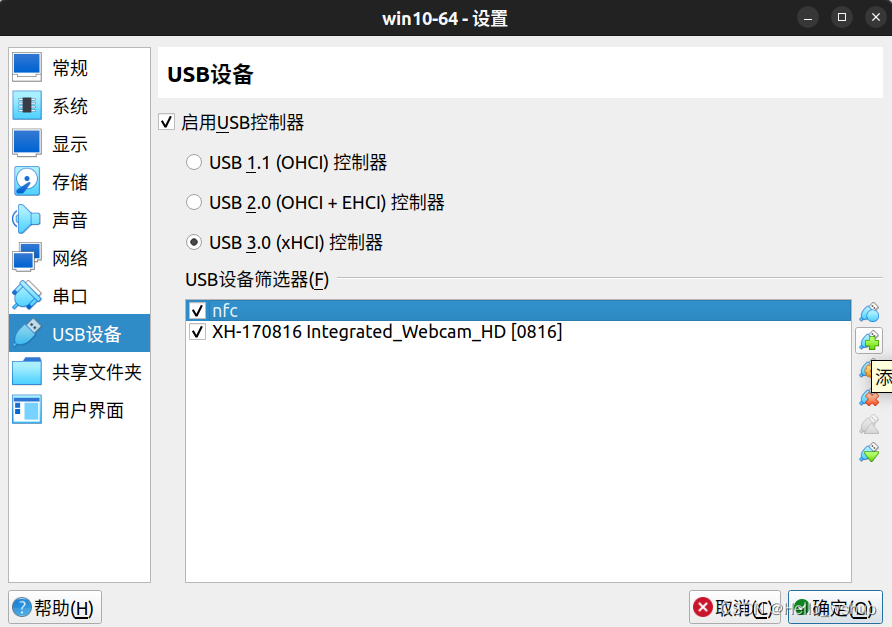
前言 最近想把唯一的windows系统装成linux, 但是确实存在一些特殊软件无法舍弃,所有装完linux需要用虚拟机装个windows 上来使用特定的一些软件(不想用wine了)。 还有对一些特定usb设备的透传,这样才能保证在虚拟机中…...

PID控制算法介绍及使用举例
PID 控制算法是一种常用的反馈控制算法,用于控制系统的稳定性和精度。PID 分别代表比例(Proportional)、积分(Integral)和微分(Derivative),通过组合这三个部分来调节控制输出&#…...

因子区间[牛客周赛44]
思路分析: 我们可以发现125是因子个数的极限了,所以我们可以用二维数组来维护第几个数有几个因子,然后用前缀和算出来每个区间合法个数,通过一个排列和从num里面选2个 ,c num 2 来计算即可 #include<iostream> #include<cstring> #include<string> #include…...

代码随想录算法训练营第四十四天 | 01背包问题理论基础、01背包问题滚动数组、416. 分割等和子集
背包问题其实有很多种,01背包是最基础也是最经典的,软工计科学生一定要掌握的。 01背包问题 代码随想录 视频讲解:带你学透0-1背包问题!| 关于背包问题,你不清楚的地方,这里都讲了!| 动态规划经…...

【PingPong_注册安全分析报告】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 暴力破解密码,造成用户信息泄露短信盗刷的安全问题,影响业务及导致用户投诉带来经济损失,尤其是后付费客户,风险巨大,造成亏损无底洞 …...

车辆路径规划之Dubins曲线与RS曲线简述
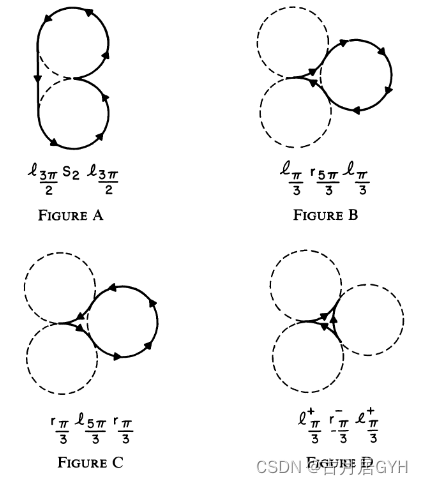
描述 Dubins和RS曲线都是路径规划的经典算法,其中车辆运动学利用RS曲线居多,因此简单介绍Dubins并引出RS曲线。 花了点时间看了二者的论文,并阅读了一个开源的代码。 Dubins曲线 Dubins曲线是在满足曲率约束和规定的始端和末端的切线&#…...

PostgreSQL 和Oracle锁机制对比
PostgreSQL 和Oracle锁机制对比 PostgreSQL 和 Oracle 都是业界广泛使用的关系型数据库管理系统,它们在锁机制方面都有独到的设计来控制并发访问,确保数据的一致性和完整性。下面我们详细比较一下这两个数据库系统的锁机制。 1. 锁类型 PostgreSQL P…...

6月05日,每日信息差
第一、特斯拉在碳博会上展示了其全品类的可持续能源解决方案,包括首次在国内展出的超大型电化学商用储能系统 Megapack 和家庭储能系统 Powerwall。此外,特斯拉还展示了电动汽车三电系统的解构和电池回收技术产品 第二、2024 年第一季度,全球…...

MongoDB~俩大特点管道聚合和数据压缩(snappy)
场景 在MySQL中,通常会涉及多个表的一些操作,MongoDB也类似,有时需要将多个文档甚至是多个集合汇总到一起计算分析(比如求和、取最大值)并返回计算后的结果,这个过程被称为 聚合操作 。 根据官方文档介绍&…...

HTML+CSS+JS 动态登录表单
效果演示 实现了一个登录表单的背景动画效果,包括一个渐变背景、一个输入框和一个登录按钮。背景动画由多个不同大小和颜色的正方形组成,它们在页面上以不同的速度和方向移动。当用户成功登录后,标题会向上移动,表单会消失。 Code <!DOCTYPE html> <html lang=&q…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
