Vue——组件数据传递与props校验
文章目录
- 前言
- 组件数据传递的几种类型
- 简单字符串类型数据专递
- 其他类型数据(数字、数组、对象)传递
- 注意事项
- 数据传递值校验
- 限定数据类型 type
- 给定默认值 default
- 指定必选项 required
前言
组件与组件之间并不是完全独立的,他们之间可以进行一些数据的传递操作。传递数据的解决方案就是props选项。
组件数据传递的几种类型
简单字符串类型数据专递
比如定义两个页面Parent.vue和Child.vue,其中Parent.vue包含Child.vue。
Child.vue
<template><div class="div"><h1>子类组件</h1><br><p>msg: {{ msg }}</p><br><p>title: {{ title }}</p><br></div></template>
<script>
export default{data(){return{}},// props 数组类型,其中保存父级传入子级数据时,标签上的属性名称props:["msg","title"]
}
</script>
<style scoped>
.div{border: 1px solid;
}</style>
>Parent.vue
<template><h1>父类组件</h1><br><ChildDemo msg="专注写bug 父级传入子级数据" :title="tittleMsg"/>
</template>
<script>
// 父类中引入子类
import Child from './Child.vue';
export default{data(){return{tittleMsg:"父级传入子级信息2"}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ChildDemo:Child}
}
</script>
案例效果展示:

其他类型数据(数字、数组、对象)传递
如果按照Java语言理解,就很简单。
万物皆对象。既然字符串是这种方式,那么其他类型也大差不差了!
直接看例子:
Parent.vue
<template><h1>父类组件</h1><br><ChildDemo msg="专注写bug 父级传入子级数据" :title="tittleMsg" :age="userAge" :arrays="userLists" :userInfo="userInfos" />
</template>
<script>
// 父类中引入子类
import Child from './Child.vue';
export default{data(){return{tittleMsg:"父级传入子级信息2", // 字符串userAge:28, // number 数字类型userLists:["lilei","jack","tom"], // 数组类型userInfos:{ // object 对象类型id:5173,name:"lilei"}}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ChildDemo:Child}
}
</script>
Child.vue
<template><div class="div"><h1>子类组件</h1><br><p>msg: {{ msg }}</p><br><p>title: {{ title }}</p><br><p>age: {{ age }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul><p>用户基本信息编号:{{ userInfo.id }} </p><p>用户基本信息名称: {{ userInfo.name }}</p></div></template>
<script>
export default{data(){return{}},props:["msg","title","age","arrays","userInfo"]
}
</script>
<style scoped>
.div{border: 1px solid;
}</style>
注意事项
props传递数据操作时,只能从父级传递至子级中,即:从外至内。
不能反其道而行!
数据传递值校验
在上面的案例中,父级组件Parent.vue向子级组件Child.vue进行了传递数据测试。除了能满足数据传递之外,props还能针对传递的数据限定类型、若不存在填充默认值等操作。
限定数据类型 type
比如父级中传递的userAge是String类型,若子级组件中定义的是Number类型。则会出现什么样的问题呢?看下面的案例。
ComponentA.vue
<template><h1>父类组件</h1><br><ComponentBDemo :age="userAge" />
</template>
<script>
// 父类中引入子类
import ComponentB from './ComponentB.vue';
export default{data(){return{userAge:"28", // 传递字符串类型}},// script 增加 setup,则不能写逻辑,出现报错,所以此处手动注入components:{// key-value 结构 别名:对应引入子类ComponentBDemo:ComponentB}
}
</script>
在子级组件中的props换一个写法,指定数据的类型。
ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{ // 限定类型type:Number}}
}
</script>
运行后,浏览器查看显示效果。

【发现】限定类型后,父级组件传递的是String类型,但子级组件限定的是Number类型,类型不一致出现了警告!
当然,在子级组件中,可以针对多个可能的类型进行限制,比如满足传入的数据是String或Number等。
修改子级组件ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array] // 支持多种类型范围}}
}
</script>
刷新浏览器,查看信息。

给定默认值 default
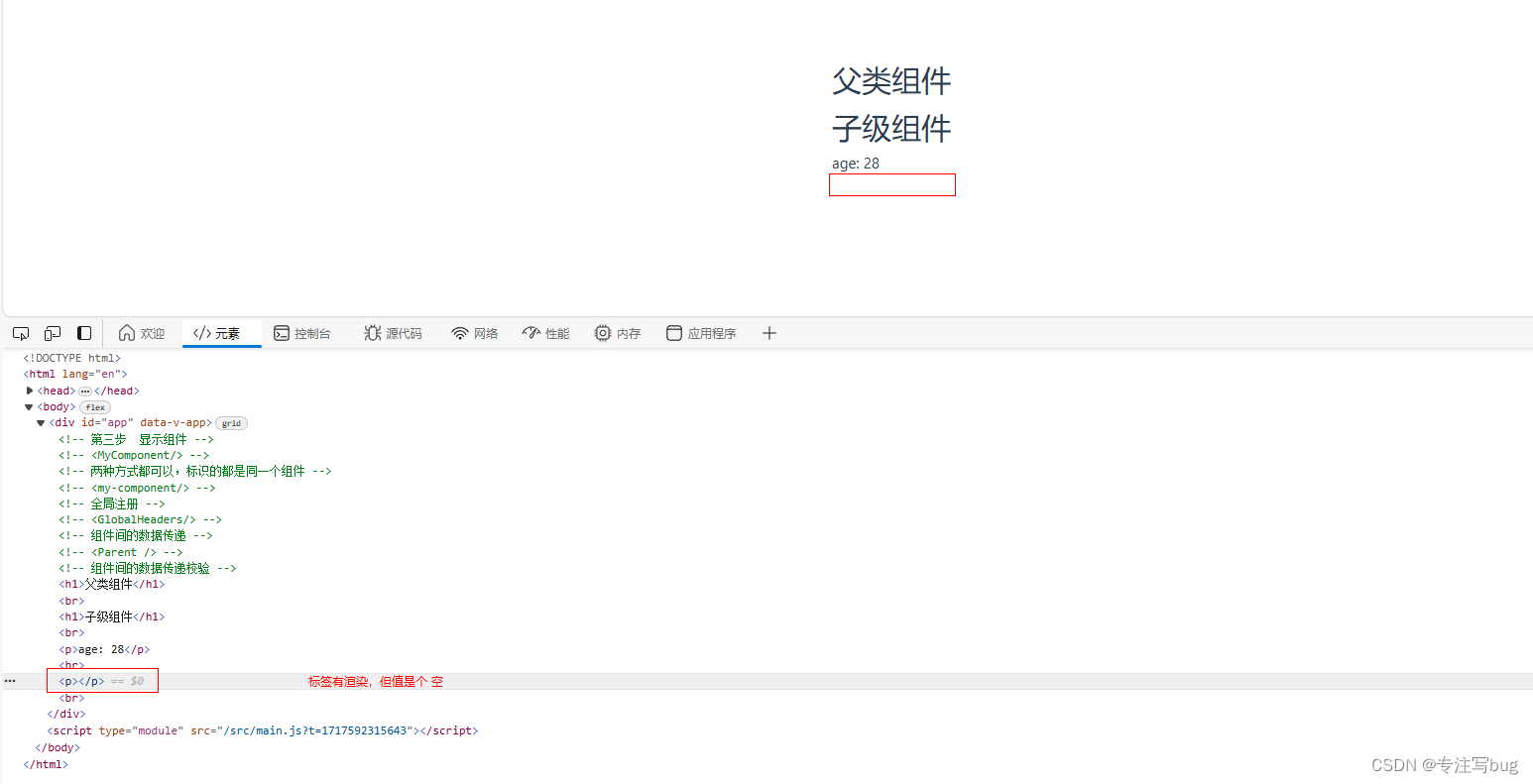
如果子级组件中定义了某个变量的显示项,但在父级中未传入对应的值,此时子级组件在渲染显示的时候,不会将该变量标签进行显示。
ComponentB.vue
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String}}
}
</script>
子级组件定义userName变量的显示,但父级未传递值,此时浏览器中的显示信息如下:

如果说父级组件未传递值时,需要子级组件中默认显示一些信息,可以写成下面这种形式。
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"}}
}
</script>
核心就是针对未传递值的变量增加default标识 。
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"}}
}
此时页面的显示效果如下所示:

如果父级传递了数据。那么显示效果又是怎么样的呢? >ComponentA.vue

此时浏览器中的显示效果如下所示:

【注意】数字Number和字符串String类型,可以直接指定default默认值。如果是对象或者数组类型,则需要使用工厂函数返回默认值!
验证数组类型的数据默认值定义。
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"},arrays:{ // 数组类型的变量type:Array,default(){ // 工厂函数返回默认对象return ["这只是默认的数组展示项"]}}}
}
</script>
数组类型默认值展示效果:

指定必选项 required
在上面说了一个显示效果:
如果父级
未传递指定变量数据,则在子级组件中会渲染对应的标签,但不会给变量赋值!
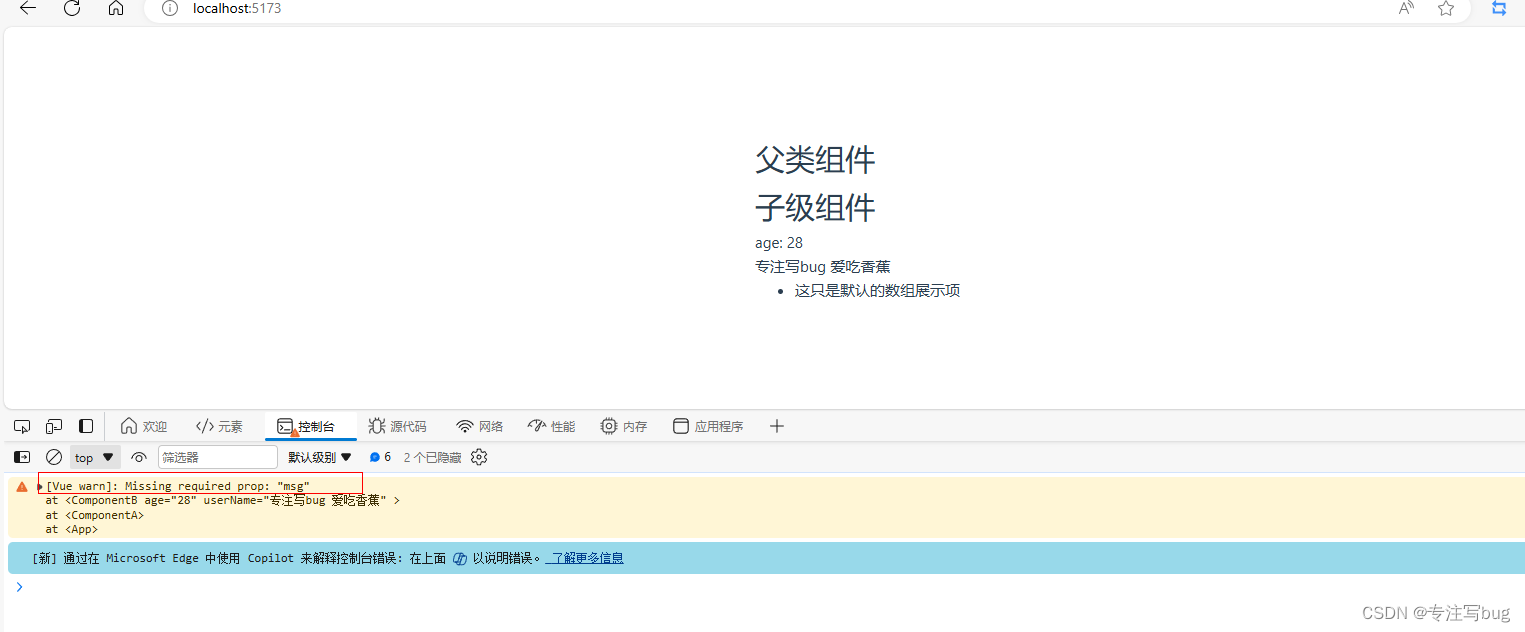
如果必须强制指定必须传递对应的值,此时则需要使用到required:true标识。如下所示:
父级未传递值
msg,子级组件对应变量指定必传!
<template><h1>子级组件</h1><br><p>age: {{ age }}</p><br><p>{{ userName }}</p><br><ul><li v-for="(item,index) of arrays" :key="index">{{ item }}</li></ul>
</template>
<script>
export default{data(){return{}},props:{age:{//type:Number // 限定单个类型type:[Number,String,Object,Array]},userName:{type:String,default:"父级未传递值,默认显示这句话!"},arrays:{type:Array,default(){return ["这只是默认的数组展示项"]}},msg:{ // 父级未传递该变量type:String,required:true}}
}
</script>
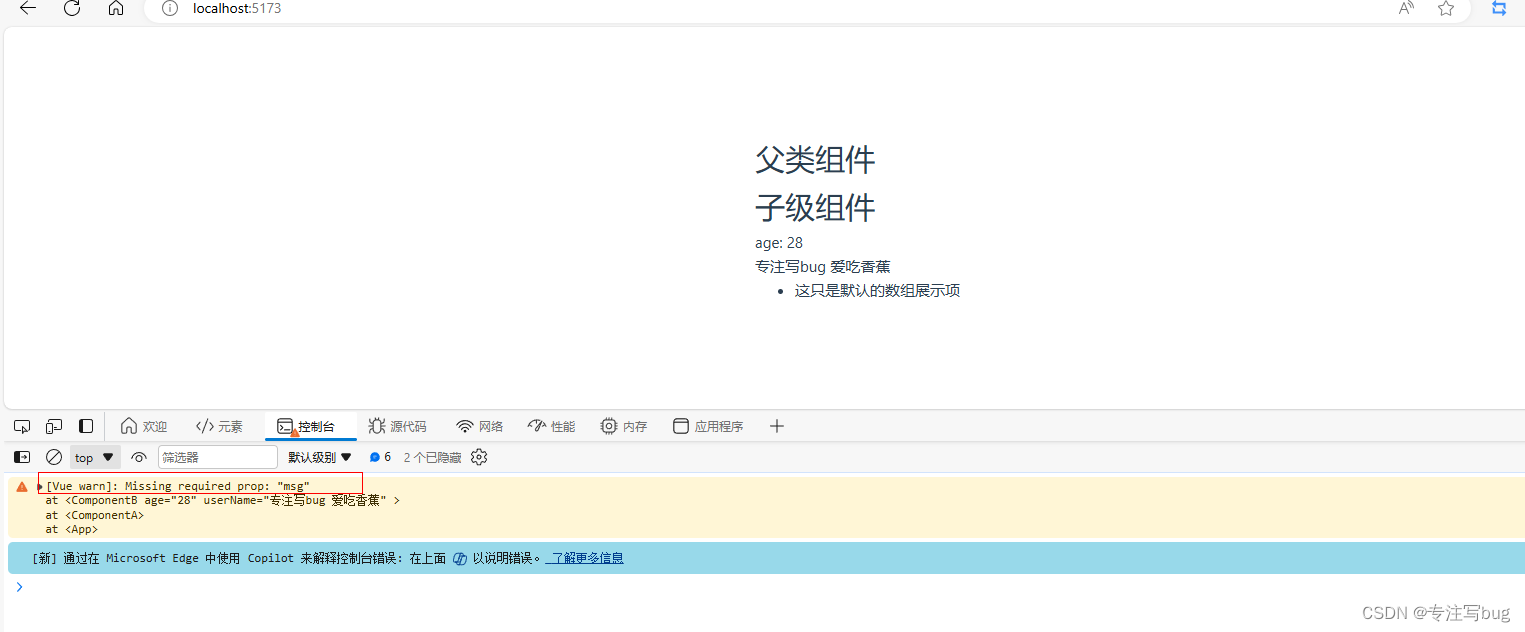
此时浏览器中的显示效果如下:

丢失必选项msg值。
相关文章:

Vue——组件数据传递与props校验
文章目录 前言组件数据传递的几种类型简单字符串类型数据专递其他类型数据(数字、数组、对象)传递注意事项 数据传递值校验限定数据类型 type给定默认值 default指定必选项 required 前言 组件与组件之间并不是完全独立的,他们之间可以进行一些数据的传递操作。传递…...
)
Java 基础面试300题 (261-290)
Java 基础面试300题 (261-290) 261.CompletableFuture.runAsync和CompletableFuture.supplyAsync方法有什么区别? 这两个方法都可用于异步运行代码。但两者之间有一些区别如下 : runAsync不返回结果,返回的是一个Com…...

音频信号分析与实践
音频信号分析与实践课程,方便理解音频信号原理和过程 1.音频信号采集与播放 两种采样模式和标准的采样流程 人说话的声音一般在2kHz一下: 采样频率的影响:采样率要大于等于信号特征频率的2倍;一般保证信号完整,需要使用10倍以上的…...

程序媛:拽姐
更多精彩内容在公众号。 最近都在玩梗图,我也来玩下拽姐的梗图。来说说拽姐做为程序媛的痛。 程序媛的痛不在于996,而在于无休止的攻关。拽姐刚入职听领导说攻关不多,一年也就一次,拽姐心中暗喜,觉得来对了地方。结果…...

前端面试题日常练-day54 【面试题】
题目 希望这些选择题能够帮助您进行前端面试的准备,答案在文末 1. 在PHP中,以下哪个函数用于将一个字符串转换为日期时间对象? a) date() b) strtotime() c) datetime() d) time() 2. PHP中的超全局变量$_COOKIE用于存储什么类型的数据&a…...

054、Python 函数的概念以及定义
编程大师Martin Fowler曾说过:“代码有很多种坏味道,重复是最坏的一种。” 那么遇到重复的代码,如何做?答案就是:函数。 函数就是把重复的代码封装在一起,然后通过调用该函数从而实现在不同地方运行同样的…...

今时今日蜘蛛池还有用吗?
最近不知道哪里又开始刮起“蜘蛛池”这个风气了,售卖、购买蜘蛛池的行为又开始在新手站长圈里开始蔓延和流行了起来,乍一看到“蜘蛛池”这个词给明月的感受就是陌生,要经过回忆才能想起来一些残存的记忆,所谓的蜘蛛池说白了就是利…...

【一步一步了解Java系列】:重磅多态
看到这句话的时候证明:此刻你我都在努力 加油陌生人 个人主页:Gu Gu Study专栏:一步一步了解Java 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 作者:小闭…...

运维工具 - SFTP 和 FTP 的区别?
SFTP 和 FTP 的区别有三点 连接方式 SFTP 是在客户端和服务器之间通过 SSH 协议建立的安全连接来传输文件,而 FTP 则是 TCP 端口 21 上的控制连接建立连接。 安全性 SFTP 使用加密传输认证信息来传输数据,因此 SFTP 相对于 FTP 更安全的。 效率 SF…...

创新入门|营销中的视频内容:不可或缺的策略
视频在营销中日益重要。你是否也发现,视频内容最近似乎无处不在?它占据着社交媒体的推文、网站首页,甚至电子邮件中的位置。事实上,并不是你一个人有这样的感受。在过去十年中,视频作为一种营销手段日益成熟和强大。这是因为,人类天生就是视觉动物。我们大脑处理视觉信息的速度…...

《探索Stable Diffusion:AI绘画的创意之路与实战秘籍》
《Stable Diffusion AI 绘画从提示词到模型出图》介绍了 Stable Diffusion AI 绘画工具及其使用技巧。书中内容分为两部分:“基础操作篇”,讲解了 SD 文生图、图生图、提示词、模型、ControlNet 插件等核心技术的应用,帮助读者快速从新手成长…...

某铁路信息中心运营监测项目
某铁路信息中心承担大量实时监测、例行巡检和排障维护等工作,为巩固信息化建设成果,提高整体运维效果,保障铁路信息系统稳定运行,需对现有网络监测系统进行升级改造。 设备类型:服务器、交换机、数据库、中间件、虚拟…...

Threejs加载DOM+CSS到场景中,实现3D场景展示2D平面的效果
1. 前言 本篇文章主要实现了将DOM元素转换为Threejs可以使用的数据结构,使用CSS2DRenderer渲染器渲染这些DOMCSS的平面,使其可以作为一个物体添加到Threejs场景里 如下效果图: 2. 实现步骤 首先创建一个ThreejsVueVite的项目,作为本次的demo项目下载Threejs第三方库 yarn…...

本地知识库开源框架Fastgpt、MaxKB产品体验
本地知识库开源框架Fastgpt、MaxKB产品体验 背景fastgpt简介知识库共享部署 MaxKB总结 背景 上一篇体验了Quivr、QAnything两个开源知识库模型框架,这次介绍两款小众但是体验比较好的产品。 fastgpt 简介 FastGPT 是一个基于 LLM 大语言模型的知识库问答系统&am…...

音视频开发15 FFmpeg FLV封装格式分析
FLV(Flash Video)简介 FLV(Flash Video)是Adobe公司推出的⼀种流媒体格式,由于其封装后的⾳视频⽂件体积⼩、封装简单等特点,⾮常适合于互联⽹上使⽤。⽬前主流的视频⽹站基本都⽀持FLV。采⽤ FLV格式封装的⽂件后缀为.flv。 FLV封装格式的组成 FLV封装…...

Qt 的 d_ptr (d-pointer) 和 q_ptr (q-pointer)解析;Q_D和Q_Q指针
篇一: Qt之q指针(Q_Q)d指针(Q_D)源码剖析---源码面前了无秘密_qtq指针-CSDN博客 通常情况下,与一个类密切相关的数据会被作为数据成员直接定义在该类中。然而,在某些场合下,我们会…...

【机器学习】深度探索:从基础概念到深度学习关键技术的全面解析——梯度下降、激活函数、正则化与批量归一化
🔥 个人主页:空白诗 文章目录 一、机器学习的基本概念与原理二、深度学习与机器学习的关系2.1 概念层次的关系2.2 技术特点差异2.3 机器学习示例:线性回归(使用Python和scikit-learn库)2.4 深度学习示例:简…...

C++模板类与Java泛型类的实战应用及对比分析
C模板类和Java泛型类都是用于实现代码重用和类型安全性的重要工具,但它们在实现方式和应用上有一些明显的区别。下面,我将先分别介绍它们的实战应用,然后进行对比分析。 C模板类的实战应用 C模板类允许你定义一种通用的类,其中类…...

使用Qt对word文档进行读写
目录 开发环境原理使用的QT库搭建开发环境准备word模板测试用例结果Gitee地址 开发环境 vs2022 Qt 5.9.1 msvc2017_x64,在文章最后提供了源码。 原理 Qt对于word文档的操作都是在书签位置进行插入文本、图片或表格的操作。 使用的QT库 除了基本的gui、core、…...

docker容器内无法使用命令问题
更换国内源 /etc/apt/source.list 可以先apt-get install vim #进入容器 docker exec -it 容器ID /bin/bashmv /etc/apt/source.list /etc/apt/source.list.bd vim /etc/apt/source.list#此处我使用腾讯云的源 deb http://mirrors.cloud.tencent.com/debian/ buster main non…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
