【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景
前言
在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性、如何安装和使用以及API文档概览。
欢迎订阅专栏:JavaScript脚本宇宙
文章目录
- React表单库解析:特性,使用方法和使用场景
- 前言
- 1. Formik:一个用于React的表单库,帮助处理表单状态和验证
- 1.1 概述
- 1.1.1 特性
- 1.1.2 安装和使用
- 1.2 API文档概览
- 1.3 使用场景和案例
- 2. Redux Form:一个高效的React表单状态管理库
- 2.1 概述
- 2.1.1 特性
- 2.1.2 安装和使用
- 2.2 API文档概览
- 2.3 使用场景和案例
- 3. React Hook Form: 响应式表单校验库
- 3.1 概述
- 3.1.1 特性
- 3.1.2 安装和使用
- 3.2 API文档概览
- 3.3 使用场景和案例
- 4. Final Form: JavaScript表单库,支持Subscription-based表单状态管理
- 4.1 概述
- 4.1.1 特性
- 4.1.2 安装和使用
- 4.2 API文档概览
- 4.3 使用场景和案例
- 5. React-jsonschema-form: 一个React组件库,帮助你构建JSON Schema-driven表单
- 5.1 概述
- 5.1.1 特性
- 5.1.2 安装和使用
- 5.2 API文档概览
- 5.3 使用场景和案例
- 6. Informed: 高效的React表单状态库
- 6.1 概述
- 6.1.1 特性
- 6.1.2 安装和使用
- 6.2 API文档概览
- 6.3 使用场景和案例
- 总结
1. Formik:一个用于React的表单库,帮助处理表单状态和验证
Formik 是一个有用的前端开发工具,它可以帮助我们处理 React 中的表单状态以及验证,使我们可以方便地创建复杂的、自定义的表单控件。
1.1 概述
Formik 提供了一种简单、有效的方式来处理表单数据。无需再进行繁琐的手动设置和更新状态,同时也提供了验证功能,让你能够轻松地实现各种复杂的表单校验规则。
1.1.1 特性
- 简化表单处理代码
- 内置输入验证和错误消息
- 支持异步字段级别和表单级别的验证
- 提供高阶组件和渲染属性模式,使自定义成为可能
1.1.2 安装和使用
使用NPM或者Yarn安装Formik:
npm install formik --save
或者
yarn add formik
然后在你的代码中引入并使用 Formik:
import { Formik } from 'formik';<FormikinitialValues={{ name: '', email: '' }}validate={values => {let errors = {};if (!values.name) {errors.name = 'Required';}if (!values.email) {errors.email = 'Required';}return errors;}}onSubmit={(values, { setSubmitting }) => {setTimeout(() => {alert(JSON.stringify(values, null, 2));setSubmitting(false);}, 400);}}
>
{props => (<form onSubmit={props.handleSubmit}><inputtype="text"onChange={props.handleChange}onBlur={props.handleBlur}value={props.values.name}name="name"/>{props.errors.name && <div id="feedback">{props.errors.name}</div>}<inputtype="email"onChange={props.handleChange}onBlur={props.handleBlur}value={props.values.email}name="email"/>{props.errors.email && <div id="feedback">{props.errors.email}</div>}<button type="submit">Submit</button></form>
)}
</Formik>
1.2 API文档概览
Formik 的 API 文档详见 Formik 官网链接
1.3 使用场景和案例
Formik 可应用于各种需要表单处理的情况中,例如注册/登录页面的表单提交,商品的信息编辑,用户个人信息的更新等。
以上代码示例就展示了如何使用 Formik 实现一个有验证功能的简单表单提交功能。如果你想更进一步定制自己的表单组件,可以参考 Formik 官方给出的更详细的实例 。
2. Redux Form:一个高效的React表单状态管理库
Redux Form 是一个用于处理 React 中表单状态管理的库。该库使我们可以使用 Redux 的 state 来存储我们的表单的状态,从而容易地跟踪表单的改变。
官网链接:Redux Form
2.1 概述
Redux Form 主要提供了以下特性:
- 字段级别的验证和提交验证功能
- 各种形式的字段(例如:文本,选择,复选等)
- 访问字段的状态(例如:是否已触摸,是否处于活动状态等)
2.1.1 特性
Redux Form 提供的一些核心特性包括:
- 使用 Redux store 来存储所有表单数据
- 支持同步和异步客户端验证以及提交验证
- 能够处理字段初始化和销毁
- 内置多种输入组件,如
<input>、<textarea>和<select>
2.1.2 安装和使用
首先,你需要安装 redux-form 库。你可以通过 npm 来进行安装:
npm install --save redux-form
然后,在你的组件中引入 reduxForm 函数和 Field 组件,并创建表单组件:
import React from 'react'
import { Field, reduxForm } from 'redux-form'let ContactForm = props => {const { handleSubmit } = propsreturn (<form onSubmit={handleSubmit}><div><label htmlFor="firstName">First Name</label><Field name="firstName" component="input" type="text"/></div><button type="submit">Submit</button></form>)
}ContactForm = reduxForm({form: 'contact'
})(ContactForm)export default ContactForm
这里的 reduxForm 函数是一个高阶组件,它会返回一个新的组件,这个新的组件将会添加一些新的 props 和行为。
2.2 API文档概览
Redux Form 的 API 文档非常丰富,包括了各种方法、属性和组件。API 文档的链接为:API 文档链接
2.3 使用场景和案例
Redux Form 可以应用在任何需要处理表单状态的场合。比如注册、登录、搜索等。
下面是一个简单的使用示例:
import React from 'react'
import { Field, reduxForm } from 'redux-form'let SearchForm = props => {const { handleSubmit } = propsreturn (<form onSubmit={handleSubmit}><div><label htmlFor="search">Search</label><Field name="search" component="input" type="text"/></div><button type="submit">Submit</button></form>)
}SearchForm = reduxForm({form: 'search'
})(SearchForm)export default SearchForm
对于更复杂的使用场景和案例,可以参考 Redux Form 的官方示例:Redux Form 官方示例
3. React Hook Form: 响应式表单校验库
React Hook Form是一个响应式的表单校验库,它采用React Hooks来创建表单,以提供更好的用户体验和表单性能。
3.1 概述
3.1.1 特性
React Hook Form拥有以下亮点:
- 它采用React Hooks,使得编写表单更简洁。
- 使用HTML标准进行验证,确保了校验的准确性和兼容性。
- 提供API进行错误处理,便于开发者进行错误追踪和调试。
3.1.2 安装和使用
通过npm或yarn进行安装:
// npm
npm install react-hook-form// yarn
yarn add react-hook-form
使用示例:
import React from 'react';
import { useForm } from 'react-hook-form';function App() {const { register, handleSubmit, errors } = useForm();const onSubmit = data => console.log(data);return (<form onSubmit={handleSubmit(onSubmit)}><input name="example" ref={register({ required: true })} />{errors.example && <p>This field is required</p>}<input type="submit" /></form>);
}
上面的示例中,useForm()返回了三个主要函数:register()用于注册输入组件,handleSubmit()处理表单提交,errors对象保存了表单的错误信息。
3.2 API文档概览
React Hook Form的API文档详尽而全面,包括但不限于以下几个部分:
register: 注册输入组件handleSubmit: 处理表单提交errors: 错误处理
更多API信息,可以查阅官方文档。
3.3 使用场景和案例
React Hook Form适用于需要表单验证的各种场景,例如登录注册、数据录入等。下面是一个登录表单的示例:
import React from 'react';
import { useForm } from 'react-hook-form';function LoginForm() {const { register, handleSubmit, errors } = useForm();const onSubmit = data => console.log(data);return (<form onSubmit={handleSubmit(onSubmit)}><input name="username" ref={register({ required: true })} />{errors.username && <p>Username is required</p>}<input name="password" type="password" ref={register({ required: true })} />{errors.password && <p>Password is required</p>}<input type="submit" value="Login" /></form>);
}
上述示例中,用户名和密码都进行了必填的校验,如果用户没有填写就试图提交,将会显示错误提示。
4. Final Form: JavaScript表单库,支持Subscription-based表单状态管理
Final Form 是一个高效的、灵活的、灵活的、订阅式的 JavaScript 表单状态库,适用于 React、React Native 和 Vue。
4.1 概述
Final Form 的主要特点是其订阅基于表单状态管理机制,这使得它能够只在真正需要时才更新组件并重新渲染表单。
4.1.1 特性
Final Form 提供了一系列强大的特性:
- 灵活的字段注册和注销;
- 字段级别的验证和异步验证;
- 表单提交和重置;
- 订阅式表单状态管理等。
4.1.2 安装和使用
你可以通过 npm 来安装 Final Form:
npm install --save final-form
然后,在你的项目中导入并使用它:
import { createForm } from 'final-form'// 创建一个表单实例
const form = createForm({// 表单提交函数onSubmit: values => {console.log(values)},// 初始化表单数据initialValues: {firstName: '',lastName: ''}
})// 向表单添加字段
form.registerField('firstName', fieldState => {console.log(fieldState)
})form.registerField('lastName', fieldState => {console.log(fieldState)
})
更多使用方法,请参考 Final Form 官方文档。
4.2 API文档概览
Final Form的API包括:createForm, Field, Form, FormSpy等。具体的API使用方法,请查阅官方API文档。
4.3 使用场景和案例
Final Form适用于处理复杂的表单状态管理问题。例如,你需要构建一个动态字段表单,其中一些字段的显示或隐藏依赖于其他字段的值。
import { createForm } from 'final-form'// 创建一个表单实例
const form = createForm({onSubmit: values => {console.log(values)},initialValues: {isStudent: false,schoolName: ''}
})// 向表单添加字段
form.registerField('isStudent', fieldState => {console.log(fieldState)
})// 根据 isStudent 字段的值来动态显示或隐藏 schoolName 字段
form.subscribe(({ values }) => {if (values.isStudent && !form.hasField('schoolName')) {form.registerField('schoolName', fieldState => {console.log(fieldState)})} else if (!values.isStudent && form.hasField('schoolName')) {form.unregisterField('schoolName')}
}, { values: true })
更多使用场景和案例,请参考 Final Form 官方示例。
5. React-jsonschema-form: 一个React组件库,帮助你构建JSON Schema-driven表单
React-jsonschema-form是一款由Mozilla开发并维护的,基于JSON Schema的React表单组件库。它可以让开发者通过简单的JavaScript对象(JSON)来描述和验证表单数据。
5.1 概述
- GitHub: https://github.com/rjsf-team/react-jsonschema-form
- npm: https://www.npmjs.com/package/react-jsonschema-form
5.1.1 特性
- 使用JSON Schema作为表单模型
- 自动表单UI生成
- 丰富的主题和小部件集合
- 完全可定制的表单布局和功能
- 支持自定义错误消息和国际化
5.1.2 安装和使用
通过npm安装:
npm install --save react-jsonschema-form
在React应用中使用:
import Form from "react-jsonschema-form";const schema = {title: "Todo",type: "object",required: ["title"],properties: {title: {type: "string", title: "Title", default: "A new task"}}
};render((<Form schema={schema}onChange={log("changed")}onSubmit={log("submitted")}onError={log("errors")} />
), document.getElementById("app"));
5.2 API文档概览
详细的API文档请参照React-jsonschema-form的官方文档.
5.3 使用场景和案例
以用户注册表单为例:
import Form from "react-jsonschema-form";const schema = {title: "Register",type: "object",required: ["username", "email", "password"],properties: {username: {type: "string", title: "Username"},email: {type: "string", title: "Email"},password: {type: "string", title: "Password", minLength: 6}}
};render((<Form schema={schema}onChange={onChange}onSubmit={onSubmit}onError={onError} />
), document.getElementById("app"));
其中onChange, onSubmit, onError是回调函数,需要你根据具体情况进行实现。
6. Informed: 高效的React表单状态库
Informed是一个简洁并且高效的React 表单状态库,它非常适合处理复杂和动态的表单。
6.1 概述
6.1.1 特性
- 轻量级: 软件包体积小,快速加载。
- 高效: 提供了很多开箱即用的特性,如表单校验, 动态字段等。
- 灵活: 支持自定义组件和验证函数,让你能够按照需要定制表单行为。
6.1.2 安装和使用
通过npm安装Informed库:
npm install informed
然后在你的代码中引入并使用:
import { Form, Text } from 'informed';function MyForm() {return (<Form><label>First Name:<Text field="firstName" /></label></Form>);
}
这只是最基础的使用方式,更详细的API和示例代码可以在Informed官方文档中找到。
6.2 API文档概览
Informed 提供了一系列API用于处理各种表单需求,包括但不限于:
Form: 用于包装所有表单元素。Text: 文本输入组件。Checkbox: 复选框组件。RadioGroup: 单选按钮组组件。Select: 下拉选择组件。
具体的API文档请查看这里。
6.3 使用场景和案例
Informed 的应用场景十分广泛,从简单的表单创建,到复杂的动态字段及异步校验,都能胜任。以下是一个简单的使用案例,演示如何创建一个带有姓名、邮箱和密码字段的表单:
import { Form, Text } from 'informed';function RegisterForm() {return (<Form><label>Name:<Text field="name" /></label><label>Email:<Text field="email" type="email" /></label><label>Password:<Text field="password" type="password" /></label></Form>);
}
更多高级使用场景和案例,如动态字段,表单校验等,请参考官网教程。
总结
通过对以上六种React表单库的详细讲解,我们可以看出每种库都有其独特的优点。选择哪种库取决于项目需求、团队习惯等多种因素。无论选择哪种库,重要的是理解其工作原理并能够根据需要灵活运用。
相关文章:

【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景 前言 在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性…...

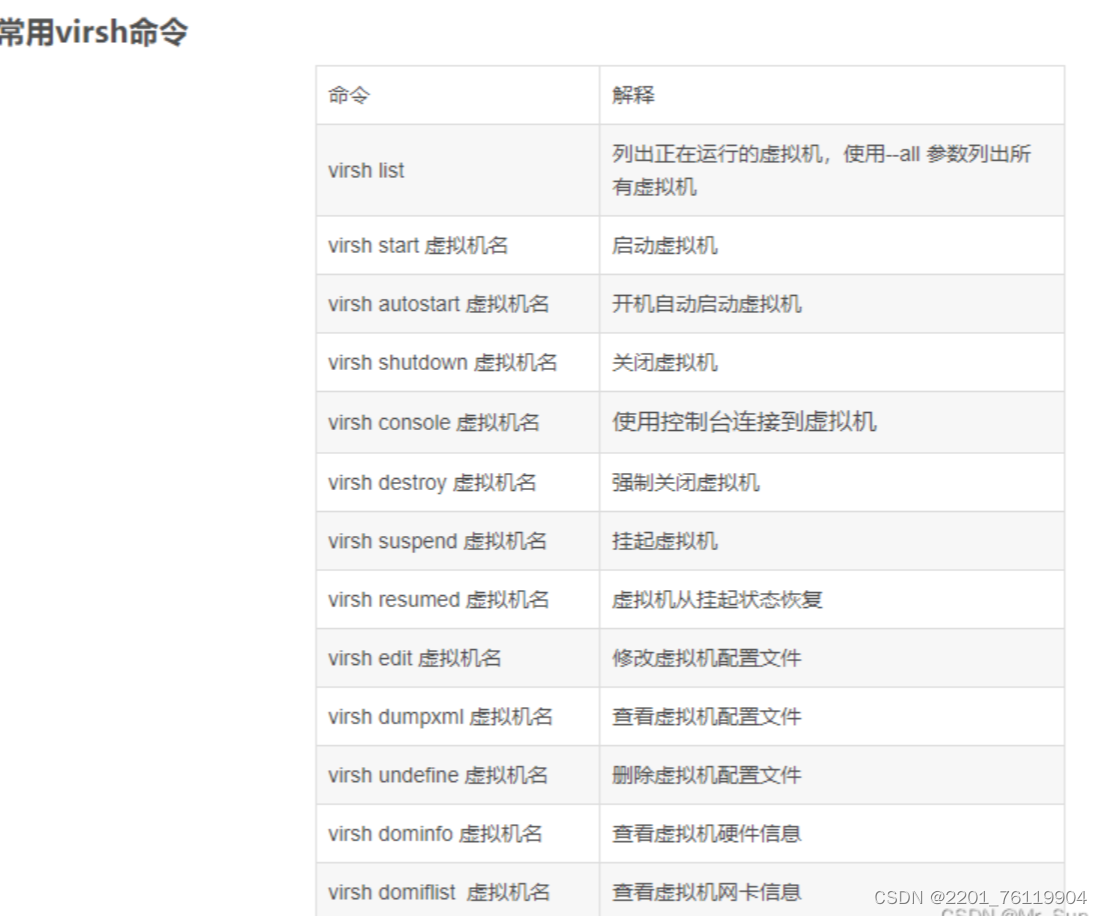
kvm虚拟化
虚拟化是一种资源管理技术,是将计算机的各种资源,如服务器,网络,内存及存储等,以抽象,转换后呈现出来,打破物理设备结构见的不可切割的障碍,使用户可以比原来的架构更好的方式来应用…...

算法训练营第五十天 | LeetCode 198 打家劫舍、LeetCode 213 打家劫舍II、LeetCode 337 打家劫舍III
LeetCode 198 打家劫舍 代码如下: class Solution { public:int rob(vector<int>& nums) {vector<int> dp(nums.size() 1, 0);dp[1] nums[0];for (int i 2; i < nums.size(); i) {dp[i] max(dp[i - 1] ,dp[i - 2] nums[i - 1]);}return dp…...

linux学习:进程通信 管道
目录 例子1 父进程向子进程发送一条消息,子进程读取这条消息 例子2 mkfifo 函数创建一个命名管道 例子3 mkfifo 函数创建一个命名管道处理可能出现的错误 例子4 管道文件是否已存在 例子5 除了“文件已存在”进行处理 例子6 创建一个命名管道&…...

重大变化,2024软考!
根据官方发布的2024年度计算机技术与软件专业技术资格(水平)考试安排,2024年软考上、下半年开考科目有着巨大变化,我为大家整理了相关信息,大家可以看看! 🎯2024年上半年:5月25日&am…...

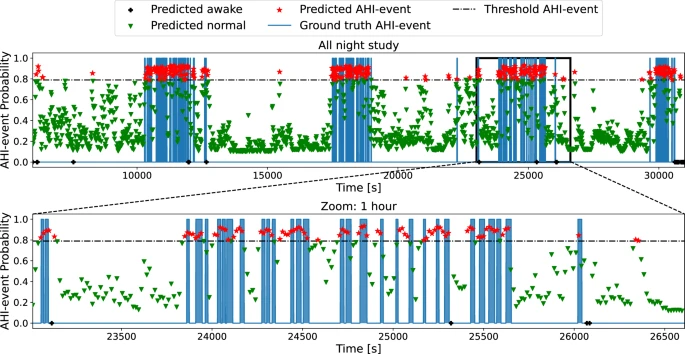
DRIVEN|15分的CNN+LightGBM怎么做特征分类,适用于转录组
说在前面 今天分享一篇做深度学习模型的文章,这是一篇软硬结合的研究,排除转换实体产品,我们做生信基础研究的可以学习模仿这个算法,适用且不局限于临床资料,转录组数据,GWAS数据。 今天给大家分享的一篇文…...

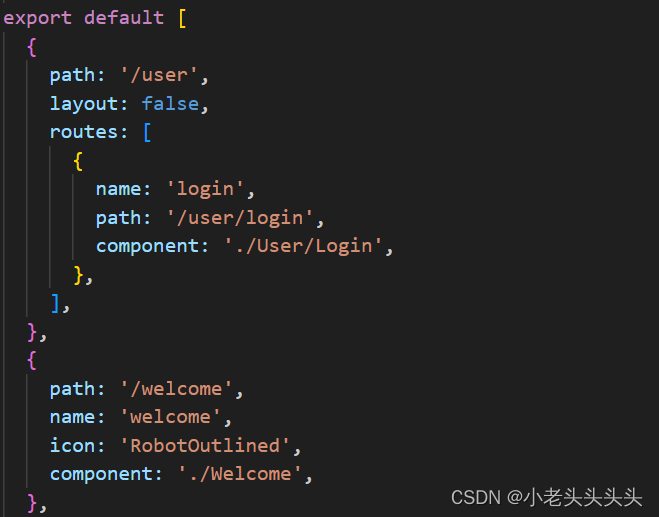
react 怎样配置ant design Pro 路由?
Ant Design Pro 是基于 umi 和 dva 的框架,umi 已经预置了路由功能,只需要在 config/router.config.js 中添加路由信息即可。 例如,假设你需要为 HelloWorld 组件创建一个路由,你可以将以下代码添加到 config/router.config.js 中…...

DBSCAN 算法【python,机器学习,算法】
DBSCAN 即 Density of Based Spatial Clustering of Applications with Noise,带噪声的基于空间密度聚类算法。 算法步骤: 初始化: 首先,为每个数据点分配一个初始聚类标签,这里设为0,表示该点尚未被分配…...

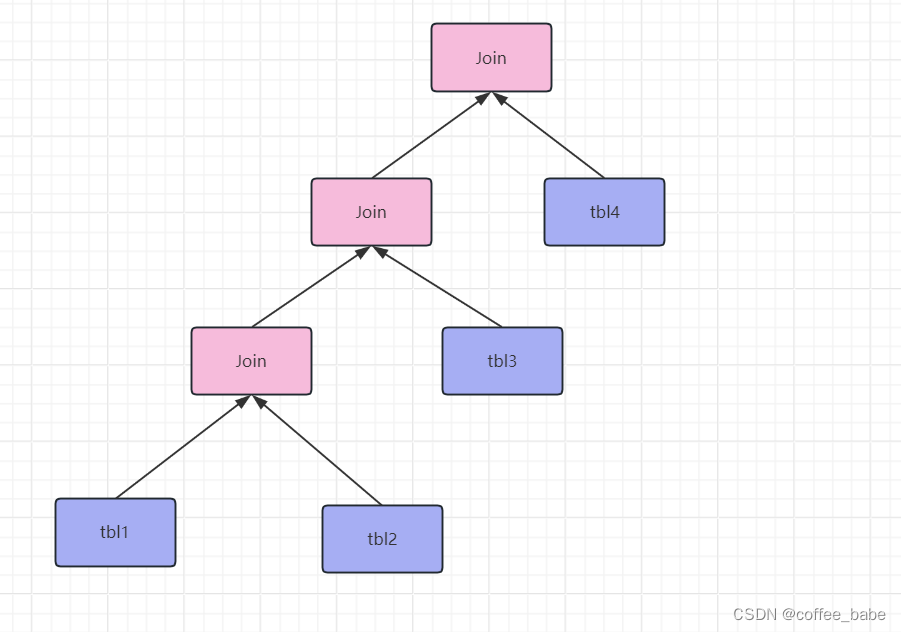
MySQL之查询性能优化(六)
查询性能优化 查询优化器 9.等值传播 如果两个列的值通过等式关联,那么MySQL能够把其中一个列的WHERE条件传递到另一列上。例如,我们看下面的查询: mysql> SELECT film.film_id FROM film-> INNER JOIN film_actor USING(film_id)-> WHERE f…...

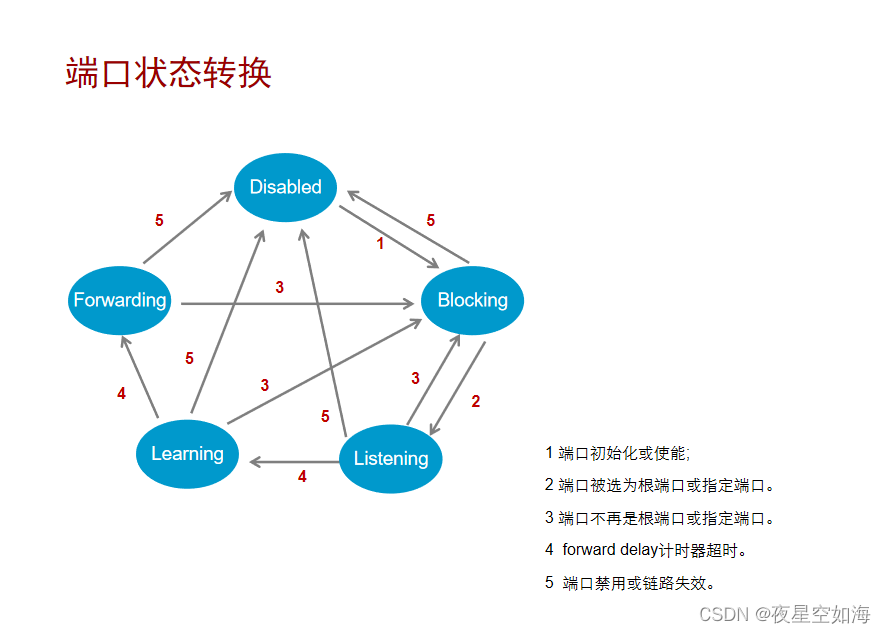
生成树协议STP(Spanning Tree Protocol)
为了提高网络可靠性,交换网络中通常会使用冗余链路。然而,冗余链路会给交换网络带来环路风险,并导致广播风暴以及MAC地址表不稳定等问题,进而会影响到用户的通信质量。生成树协议STP(Spanning Tree Protocol࿰…...

03-3.1.1 栈的基本概念
👋 Hi, I’m Beast Cheng👀 I’m interested in photography, hiking, landscape…🌱 I’m currently learning python, javascript, kotlin…📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以订…...
排序算法集合
1. 冒泡排序 排序的过程分为多趟,在每一趟中,从前向后遍历数组的无序部分,通过交换相邻两数位置的方式,将无序元素中最大的元素移动到无序部分的末尾(第一趟中,将最大的元素移动到数组倒数第一的位置&…...

pdf文件太大如何变小,苹果电脑压缩pdf文件大小工具软件
压缩PDF文件是我们在日常办公和学习中经常会遇到的需求。PDF文件由于其跨平台、保持格式不变的特点,被广泛应用于各种场合。然而,有时候我们收到的PDF文件可能过大,不便于传输和存储,这时候就需要对PDF文件进行压缩。下面…...

vite项目打包,内存溢出
解决方案: "build1": "node --max-old-space-size8096 ./node_modules/vite/bin/vite.js build", 人工智能学习网站 https://chat.xutongbao.top...

Matlab解决施密特正交规范化矩阵(代码开源)
#最近在学习matlab,刚好和线代论文重合了 于是心血来潮用matlab建了一个模型来解决施密特正交规范化矩阵。 我们知道这个正交化矩阵挺公式化的,一般公式化的内容我们都可以用计算机来进行操作,节约我们人工的时间。 我们首先把矩阵导入进去…...

自养号测评助力:如何打造沃尔玛爆款?
沃尔玛,作为全球零售业的领军者,其平台为卖家们提供了一个巨大的商业舞台。然而,在这个竞争激烈的舞台上,如何迅速且有效地提升销量,成为了卖家们必须面对的重大挑战。 在探讨沃尔玛平台销量提升的策略时,我…...

C语言编译与链接
C语言编译与链接 目录 C语言编译与链接 一、概述 二、编译过程 三、链接过程...

电子电器架构 --- 智能座舱技术分类
电子电器架构 — 智能座舱技术分类 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 屏蔽力是信息过载时代一个人的特殊竞争力,任何消耗你的人和事,多看一眼都是你的不对。非必要不费力证明自己,…...

提供操作日志、审计日志解决方案思路
操作日志 现在大部分公司一般使用SpringCloud这条技术栈,操作日志通过网关Gateway提供的Globalfilter统一拦截请求解析请求是比较好的选选择。 优点:相对于传统的过滤器、拦截器同步阻塞方案,SpringCloud Gateway使用的Webflux中的reactor-…...

选择富唯智能的可重构装配系统,就是选择了一个可靠的合作伙伴
在数字化、智能化的浪潮中,制造业正迎来一场前所未有的变革。而在这场变革中,富唯智能凭借其卓越的技术实力和创新能力,成为引领行业发展的领军企业。选择富唯智能的可重构装配系统,就是选择了一个可靠的合作伙伴,共同…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
