Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。
先决条件
首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型。
注意:安装 ollama 运行 llama3 将下载一个 4.7GB 的模型工件。
添加资源库和 BOM
Spring AI 工件发布在 Spring Milestone 和 Snapshot 资源库中。请参阅 "资源库 "部分,将这些资源库添加到您的构建系统中。
为了帮助进行依赖性管理,Spring AI 提供了一个 BOM(物料清单),以确保在整个项目中使用一致的 Spring AI 版本。请参阅 "依赖关系管理 "部分,将 Spring AI BOM 添加到构建系统中。
自动配置
Spring AI 为 Ollama 聊天客户端提供了 Spring Boot 自动配置功能。要启用它,请在项目的 Maven pom.xml 文件中添加以下依赖项:
<dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-ollama-spring-boot-starter</artifactId>
</dependency>或 Gradle build.gradle 构建文件。
dependencies {implementation 'org.springframework.ai:spring-ai-ollama-spring-boot-starter'
}请参阅 "依赖关系管理 "部分,将 Spring AI BOM 添加到构建文件中。
聊天属性
前缀 spring.ai.ollama 是属性前缀,用于配置与 Ollama 的连接
| Property | Description | Default |
|---|---|---|
| spring.ai.ollama.base-url | Base URL where Ollama API server is running. |
|
前缀 spring.ai.ollama.chat.options 是配置 Ollama 聊天模型的属性前缀。它包括 Ollama 请求(高级)参数(如模型、keep-alive 和 format)以及 Ollama 模型选项属性。
以下是 Ollama 聊天模型的高级请求参数:
| Property | Description | Default |
|---|---|---|
| spring.ai.ollama.chat.enabled | 启用 Ollama 聊天模式。 | true |
| spring.ai.ollama.chat.options.model | 要使用的支持模型名称。 | mistral |
| spring.ai.ollama.chat.options.format | 返回响应的格式。目前唯一可接受的值是 json | - |
| spring.ai.ollama.chat.options.keep_alive | 控制模型在请求后加载到内存中的停留时间 | 5m |
其余选项属性基于 Ollama 有效参数和值以及 Ollama 类型。默认值基于 Ollama 类型默认值。
| Property | Description | Default |
| spring.ai.ollama.chat.options.numa | 是否使用 NUMA。 | false |
| spring.ai.ollama.chat.options.num-ctx | 设置用于生成下一个标记的上下文窗口的大小。 | 2048 |
| spring.ai.ollama.chat.options.num-batch | 512 | |
| spring.ai.ollama.chat.options.num-gqa | 变压器层中 GQA 组的数量。某些型号需要,例如 llama2:70b 为 8。 | 1 |
| spring.ai.ollama.chat.options.num-gpu | 要发送到 GPU 的层数。在 macOS 上,默认值为 1 表示启用金属支持,0 表示禁用。此处的 1 表示应动态设置 NumGPU | -1 |
| spring.ai.ollama.chat.options.main-gpu | - | |
| spring.ai.ollama.chat.options.low-vram | false | |
| spring.ai.ollama.chat.options.f16-kv | true | |
| spring.ai.ollama.chat.options.logits-all | - | |
| spring.ai.ollama.chat.options.vocab-only | - | |
| spring.ai.ollama.chat.options.use-mmap | true | |
| spring.ai.ollama.chat.options.use-mlock | false | |
| spring.ai.ollama.chat.options.num-thread | 设置计算时使用的线程数。默认情况下,Ollama 会检测线程数以获得最佳性能。建议将此值设置为系统的物理 CPU 内核数(而不是逻辑内核数)。0 = 由运行时决定 | 0 |
| spring.ai.ollama.chat.options.num-keep | 0 | |
| spring.ai.ollama.chat.options.seed | 设置生成文本时使用的随机数种子。将其设置为一个特定的数字将使模型为相同的提示生成相同的文本。 | -1 |
| spring.ai.ollama.chat.options.num-predict | 生成文本时要预测的最大标记数。(-1 = 无限生成,-2 = 填充上下文) | -1 |
| spring.ai.ollama.chat.options.top-k | 降低产生无意义答案的概率。数值越大(如 100),答案就越多样化,而数值越小(如 10),答案就越保守。 | 40 |
| spring.ai.ollama.chat.options.top-p | 与 top-k 一起使用。较高的值(如 0.95)将产生更多样化的文本,而较低的值(如 0.5)将产生更集中和保守的文本。 | 0.9 |
| spring.ai.ollama.chat.options.tfs-z | 无尾采样用于减少输出中可能性较低的标记的影响。数值越大(例如 2.0),影响越小,而数值为 1.0 时,则会禁用此设置。 | 1.0 |
| spring.ai.ollama.chat.options.typical-p | 1.0 | |
| spring.ai.ollama.chat.options.repeat-last-n | 设置模型回溯多远以防止重复。(默认值:64,0 = 禁用,-1 = num_ctx) | 64 |
| spring.ai.ollama.chat.options.temperature | 模型的温度。温度越高,模型的答案越有创意。 | 0.8 |
| spring.ai.ollama.chat.options.repeat-penalty | 设置对重复的惩罚力度。数值越大(如 1.5),对重复的惩罚力度就越大,而数值越小(如 0.9),惩罚力度就越宽松。 | 1.1 |
| spring.ai.ollama.chat.options.presence-penalty | 0.0 | |
| spring.ai.ollama.chat.options.frequency-penalty | 0.0 | |
| spring.ai.ollama.chat.options.mirostat | 启用 Mirostat 采样以控制复杂度。(默认值:0,0 = 禁用,1 = Mirostat,2 = Mirostat 2.0) | 0 |
| spring.ai.ollama.chat.options.mirostat-tau | 控制输出的连贯性和多样性之间的平衡。数值越小,文字越集中、连贯。 | 5.0 |
| spring.ai.ollama.chat.options.mirostat-eta | 影响算法对生成文本的反馈做出反应的速度。学习率越低,算法的调整速度就越慢,而学习率越高,算法的反应速度就越快。 | 0.1 |
| spring.ai.ollama.chat.options.penalize-newline | true | |
| spring.ai.ollama.chat.options.stop | 设置要使用的停止序列。遇到这种模式时,LLM 将停止生成文本并返回。可以通过在模型文件中指定多个单独的停止参数来设置多个停止模式。 | - |
所有以 spring.ai.ollama.chat.options 为前缀的属性都可以通过在提示调用中添加特定于请求的运行时选项在运行时重写。
运行时选项
OllamaOptions.java 提供了模型配置,如要使用的模型、温度等。
启动时,可使用 OllamaChatModel(api, options) 构造函数或 spring.ai.ollama.chat.options.* 属性配置默认选项。
在运行时,您可以通过在提示调用中添加新的、针对特定请求的选项来覆盖默认选项。例如,覆盖特定请求的默认模型和温度:
ChatResponse response = chatModel.call(new Prompt("Generate the names of 5 famous pirates.",OllamaOptions.create().withModel("llama2").withTemperature(0.4)));除了特定于模型的 OllamaOptions 外,您还可以使用通过 ChatOptionsBuilder#builder()创建的便携式 ChatOptions 实例。
多模型
多模态是指模型能够同时理解和处理来自不同来源的信息,包括文本、图像、音频和其他数据格式。
目前,LLaVa 和 bakllava Ollama 模型提供多模态支持。更多详情,请参阅 LLaVA:大型语言和视觉助手。
Ollama 消息 API 提供了一个 "图像 "参数,用于将 base64 编码的图像列表与消息结合在一起。
Spring AI 的消息通过引入 "媒体"(Media)类型,为多模态 AI 模型提供了便利。该类型包含有关消息中媒体附件的数据和详细信息,利用 Spring 的 org.springframework.util.MimeType 和 java.lang.Object 来处理原始媒体数据。
下面是从 OllamaChatModelMultimodalIT.java 中摘录的一个直接代码示例,说明了用户文本与图片的融合。
byte[] imageData = new ClassPathResource("/multimodal.test.png").getContentAsByteArray();var userMessage = new UserMessage("Explain what do you see on this picture?",List.of(new Media(MimeTypeUtils.IMAGE_PNG, imageData)));ChatResponse response = chatModel.call(new Prompt(List.of(userMessage), OllamaOptions.create().withModel("llava")));logger.info(response.getResult().getOutput().getContent());它的输入是 multimodal.test.png 图像:

以及文本信息 "解释一下您在这张图片上看到了什么?
图片展示了一个小金属篮子,里面装满了成熟的香蕉和红苹果。篮子放在一个平面上、
这似乎是一张桌子或台面,因为背景中隐约可见一个厨房橱柜或抽屉。
背景。篮子后面还有一个金色的圆环,这可能表明这张照片是在有金属的地方拍摄的。
这张照片是在一个有金属装饰或装置的地方拍摄的。从整体环境来看,这是一个家庭环境
摆放水果,可能是为了方便或美观。
示例Controller
创建一个新的 Spring Boot 项目,并将 spring-ai-ollama-spring-boot-starter 添加到你的 pom(或 gradle)依赖项中。
在 src/main/resources 目录下添加 application.properties 文件,以启用和配置 Ollama 聊天模型:
spring.ai.ollama.base-url=http://localhost:11434
spring.ai.ollama.chat.options.model=mistral
spring.ai.ollama.chat.options.temperature=0.7将 base-url 替换为您的 Ollama 服务器 URL。
这将创建一个 OllamaChatModel 实现,您可以将其注入到您的类中。下面是一个使用聊天模型生成文本的简单 @Controller 类的示例。
@RestController
public class ChatController {private final OllamaChatModel chatModel;@Autowiredpublic ChatController(OllamaChatModel chatModel) {this.chatModel = chatModel;}@GetMapping("/ai/generate")public Map generate(@RequestParam(value = "message", defaultValue = "Tell me a joke") String message) {return Map.of("generation", chatModel.call(message));}@GetMapping("/ai/generateStream")public Flux<ChatResponse> generateStream(@RequestParam(value = "message", defaultValue = "Tell me a joke") String message) {Prompt prompt = new Prompt(new UserMessage(message));return chatModel.stream(prompt);}}手动配置
如果不想使用 Spring Boot 自动配置,可以在应用程序中手动配置 OllamaChatModel。OllamaChatModel 实现了 ChatModel 和 StreamingChatModel,并使用底层 OllamaApi Client 连接到 Ollama 服务。
要使用它,请在项目的 Maven pom.xml 文件中添加 Spring-ai-ollama 依赖关系:
<dependency><groupId>org.springframework.ai</groupId><artifactId>spring-ai-ollama</artifactId>
</dependency>或 Gradle build.gradle 构建文件。
dependencies {implementation 'org.springframework.ai:spring-ai-ollama'
}请参阅 "依赖关系管理 "部分,将 Spring AI BOM 添加到构建文件中。
Spring-ai-ollama 依赖关系还提供对 OllamaEmbeddingModel 的访问。有关 OllamaEmbeddingModel 的更多信息,请参阅 Ollama Embedding Client 部分。
接下来,创建一个 OllamaChatModel 实例,并用它来发送文本生成请求:
var ollamaApi = new OllamaApi();var chatModel = new OllamaChatModel(ollamaApi,OllamaOptions.create().withModel(OllamaOptions.DEFAULT_MODEL).withTemperature(0.9f));ChatResponse response = chatModel.call(new Prompt("Generate the names of 5 famous pirates."));// Or with streaming responses
Flux<ChatResponse> response = chatModel.stream(new Prompt("Generate the names of 5 famous pirates."));OllamaOptions 为所有聊天请求提供配置信息。
Low-level OllamaApi 客户端
OllamaApi为 Ollama 聊天完成 API Ollama 聊天完成 API 提供了一个轻量级 Java 客户端。
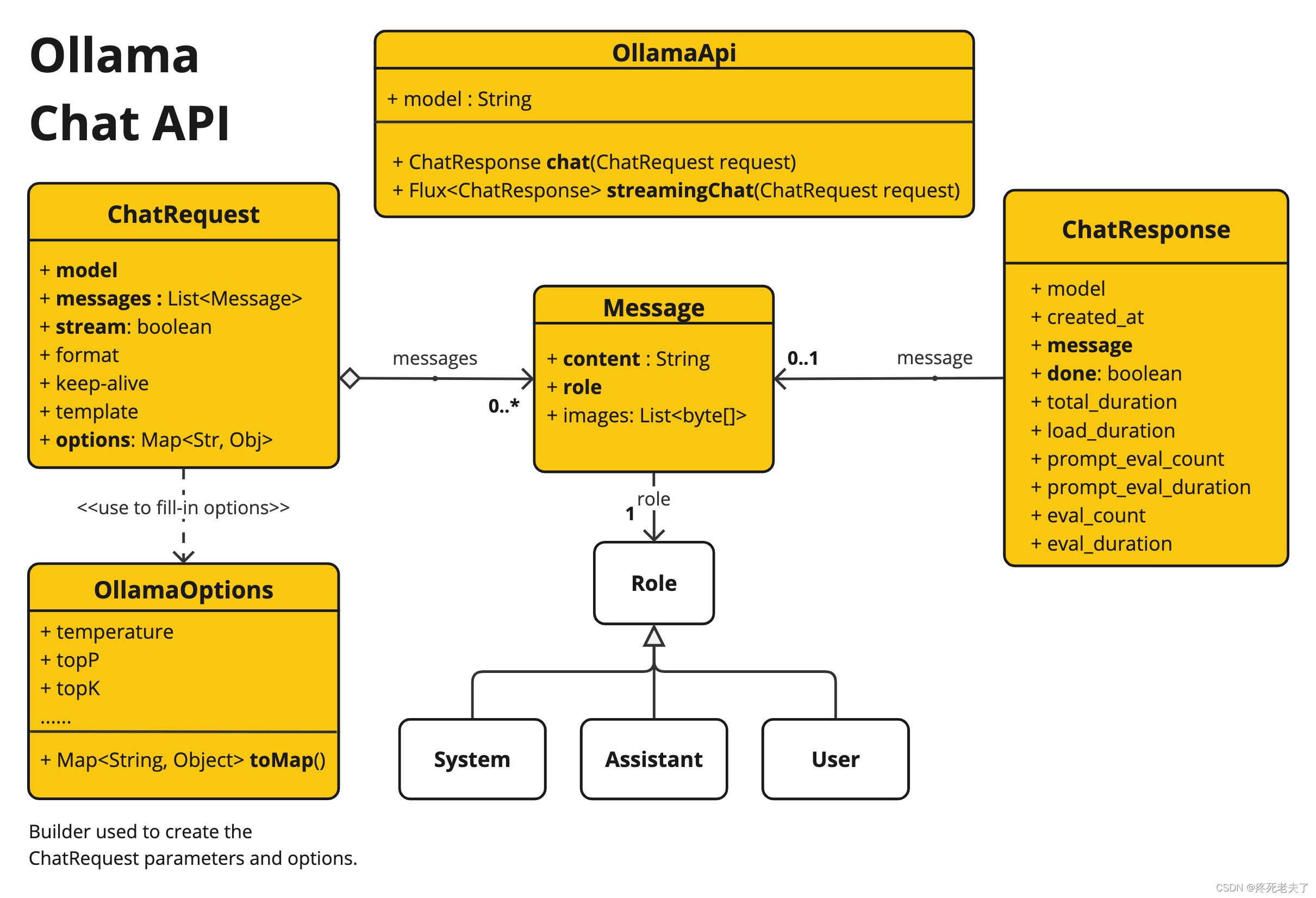
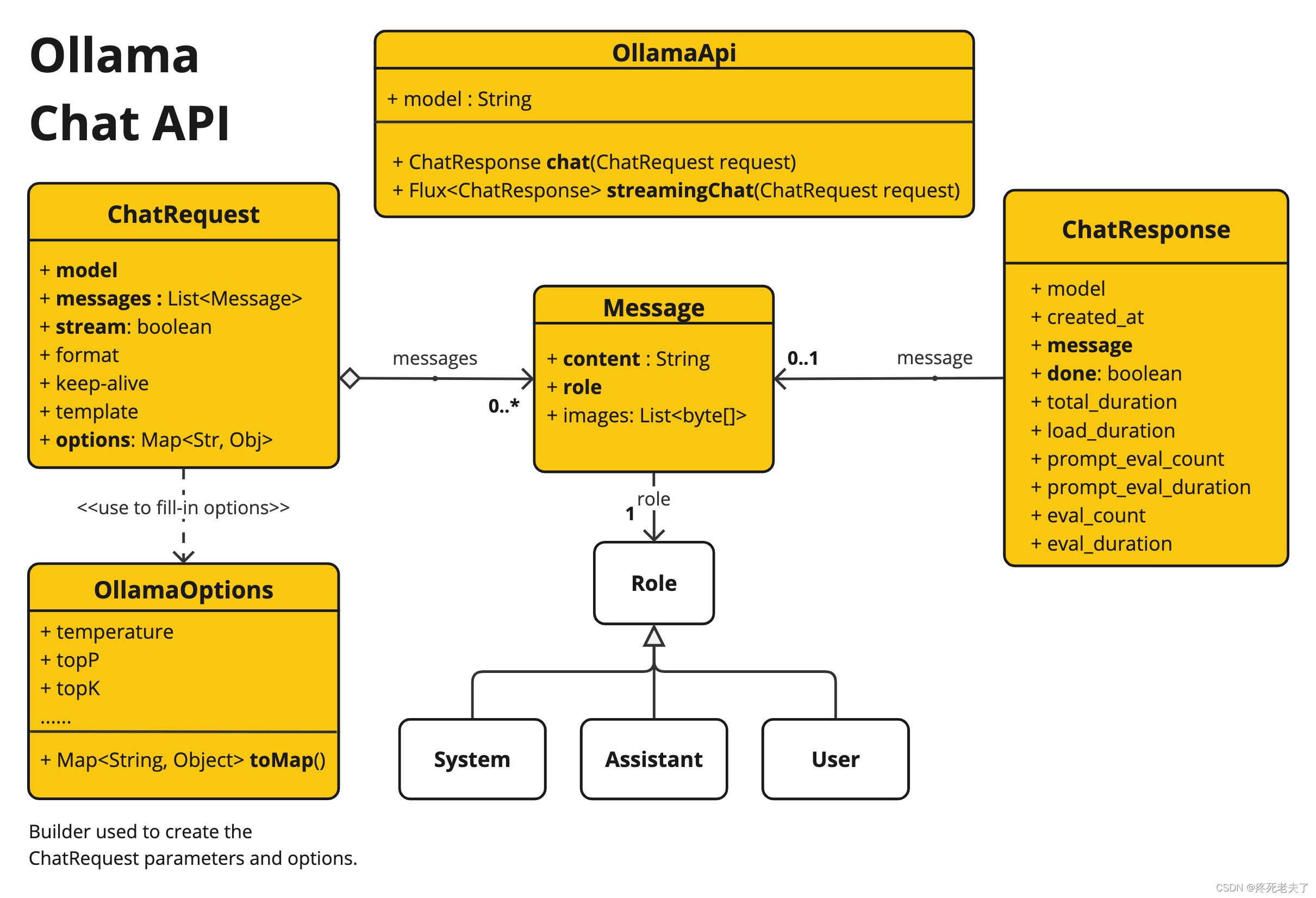
以下类图说明了 OllamaApi 聊天接口和构建模块:

下面是一个简单的片段,展示了如何以编程方式使用 API:
OllamaApi 是低级应用程序接口,不建议直接使用。请使用 OllamaChatModel。
OllamaApi ollamaApi =new OllamaApi("YOUR_HOST:YOUR_PORT");// Sync request
var request = ChatRequest.builder("orca-mini").withStream(false) // not streaming.withMessages(List.of(Message.builder(Role.SYSTEM).withContent("You are a geography teacher. You are talking to a student.").build(),Message.builder(Role.USER).withContent("What is the capital of Bulgaria and what is the size? "+ "What is the national anthem?").build())).withOptions(OllamaOptions.create().withTemperature(0.9f)).build();ChatResponse response = ollamaApi.chat(request);// Streaming request
var request2 = ChatRequest.builder("orca-mini").withStream(true) // streaming.withMessages(List.of(Message.builder(Role.USER).withContent("What is the capital of Bulgaria and what is the size? " + "What is the national anthem?").build())).withOptions(OllamaOptions.create().withTemperature(0.9f).toMap()).build();Flux<ChatResponse> streamingResponse = ollamaApi.streamingChat(request2);下节:Spring AI 第二讲 之 Chat Model API 第三节Azure OpenAI Chat
代码讲解后续补充
相关文章:

Spring AI 第二讲 之 Chat Model API 第二节Ollama Chat
通过 Ollama,您可以在本地运行各种大型语言模型 (LLM),并从中生成文本。Spring AI 通过 OllamaChatModel 支持 Ollama 文本生成。 先决条件 首先需要在本地计算机上运行 Ollama。请参阅官方 Ollama 项目 README,开始在本地计算机上运行模型…...

服务器环境搭建
服务器的使用。 本地服务器 虚拟机服务器 云服务器。 服务器配置内容 如何实现部署到云服务器? 环境部署是一件费劲的事。 自己一个人坚持慢慢弄,也能行。 但是要是一个组的人,问你怎么弄环境。 可就难了,不同的人部署的环境不同&…...

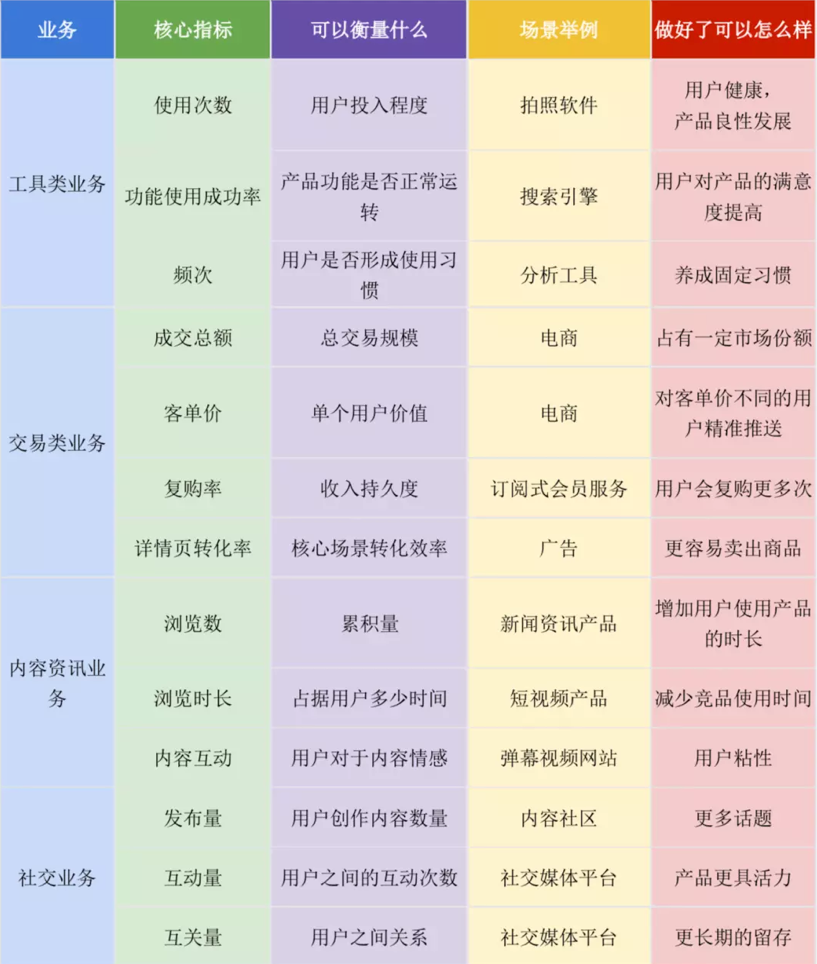
数仓建模—指标体系指标拆解和选取
数仓建模—指标拆解和选取 第一节指标体系初识介绍了什么是指标体系 第二节指标体系分类分级和评价管理介绍了指标体系管理相关的,也就是指标体系的分级分类 这一节我们看一下指标体系的拆解和指标选取,这里我们先说指标选取,其实在整个企业的数字化建设过程中我们其实最…...

微信小程序如何在公共组件中改变某一个页面的属性值
需求 公共组件A改变页面B的属性isShow的值。 思路 首先目前我不了解可以直接在组件中改变页面的值的方法,所以我通过监听的方式在B页面监听app.js的某一属性值的改变从而改变B页面的值,众所周知app.js的某一属性值是很容易就能更改的。 app.js globa…...

TCP/UDP的区别
首先来介绍一下什么是TCP和UDP TCP(传输控制协议)和UDP(用户数据报协议)是互联网协议套件中两个重要的传输层协议。它们在数据传输的方式、可靠性、连接性等方面有显著的区别。 总之他们两个就是个协议,协议也就是数…...

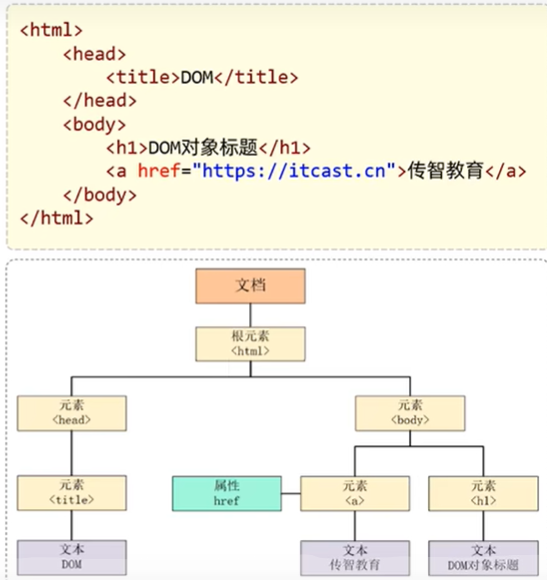
JavaWeb1 Json+BOM+DOM+事件监听
JS对象-Json //Json 字符串转JS对象 var jsObject Json.parse(userStr); //JS对象转JSON字符串 var jsonStr JSON.stringify(jsObject);JS对象-BOM BOM是浏览器对象模型,允许JS与浏览器对话 它包括5个对象:window、document、navigator、screen、hi…...

DSP6657 GPIO中断学习(只支持GPIO0-15)
1 简介 使用创龙板卡的KEY2按键通过中断的方式控制LED3的亮灭 2 中断学习 在C665x设备上,CPU中断是通过C66x CorePac中断控制器进行配置的。该中断控制器允许最多128个系统事件被编程到任意12个CPU可屏蔽中断输入(CPUINT4至CPUINT15)、CPU…...

vue数字翻盘,翻转效果
数字翻转的效果 实现数字翻转的效果上面为出来的样子 下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可 <template><div v-for"(item, index) in processedNums&quo…...

【简单讲解TalkingData的数据统计】
🎥博主:程序员不想YY啊 💫CSDN优质创作者,CSDN实力新星,CSDN博客专家 🤗点赞🎈收藏⭐再看💫养成习惯 ✨希望本文对您有所裨益,如有不足之处,欢迎在评论区提出…...

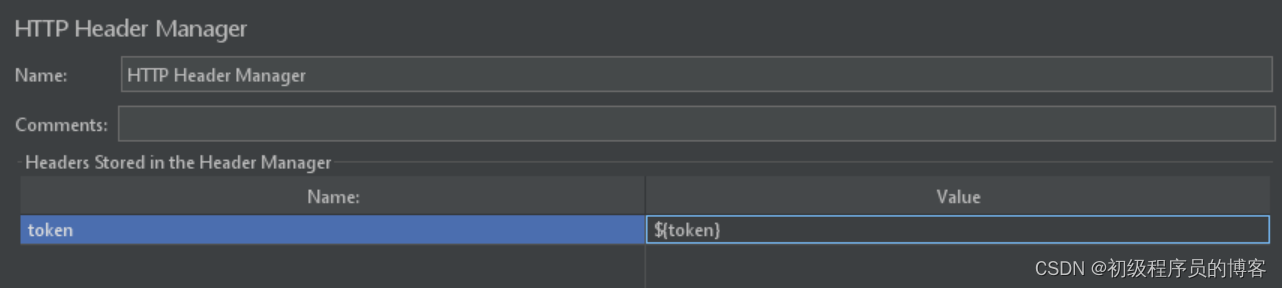
JMeter的基本使用
JMeter的基本使用三步骤:1.添加线程、2.添加请求、3.添加查询结果的内容 如果需要添加token请求头来验证,则需要再加上一步骤:添加请求头 1.线程 添加线程的方式 主要修改者三个属性值 Number of Threads:并发线程数 Ramp-up…...

Oracle和Random Oracle
Oracle和Random Oracle 在计算机理论里面经常可以看到oracle,这个oracle可以是一个程序 一片代码 一个算法 一个机器 也可以是一个函数 甚至是一个关系。但我们只能知道这个oracle能做什么,不清楚他是怎么做的。所以经常讲其称为黑箱。推广一点…...

word 无法自动检测拼写
word 有时候不能分辨是哪种语言,比如把英语错认为法语 。 例如:Interlaayer spacace,发现误认为是法语。 1、选中Interlaayer spacace 2、点击语言下拉按钮 选择设置校对语言 发现校对语言为法语 3、手动修改校对语言为英语,并点击确认。 4、发现现…...

docker和docker-compose的安装
docker的安装 1.安装 curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun2.设置开机自启动 systemctl start docker #启动docker systemctl enable docker3.配置阿里云镜像 不配置镜像的话,进行 docker pull 等操作会比较慢。进入阿里云&…...

python的一种集成开发工具:PyCharm开发工具
一. 简介 本文简单了解两种 python语言所使用的 集成开发环境: PyCharm、vscode。 python语言学习中,可以任意选中这两个集成开发环境的一种就可以。本文先来简单学习 PyCharm开发工具安装与使用。 二. python的一种集成开发工具:PyChar…...

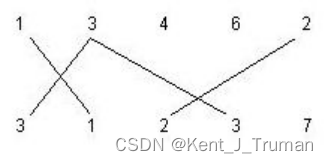
【匹配线段问题】
问题: 如下图所示。图中有两行正整数,每行中有若干个正整数。如果第一行的某个数r与第二行的某个数相同,这样就可以在这两个正整数之间划一条线,并称之为r-匹配线段。下图中存在3-匹配线段和2-匹配线段。 请编写完整程序…...

vue中$bus.$emit和$bus.$on的用法温故
$bus. $emit、 $bus. $on 用于非父子组件之间通信 1、在main.js中注册 Vue.prototype.$bus new Vue();new Vue({render: h > h(App),router,store }).$mount(#app)2、在需要发送信息的组件中,发送事件 this.$bus.$emit("method",params);…...

【JavaScript脚本宇宙】优化你的React项目:探索表单库的世界
React表单库解析:特性,使用方法和使用场景 前言 在现代的web开发中,表单是Web应用程序的核心组成部分之一。为了助力开发者更快捷、高效地处理表单状态和验证等问题,本文将介绍六种不同的React表单库,包括它们的特性…...

kvm虚拟化
虚拟化是一种资源管理技术,是将计算机的各种资源,如服务器,网络,内存及存储等,以抽象,转换后呈现出来,打破物理设备结构见的不可切割的障碍,使用户可以比原来的架构更好的方式来应用…...

算法训练营第五十天 | LeetCode 198 打家劫舍、LeetCode 213 打家劫舍II、LeetCode 337 打家劫舍III
LeetCode 198 打家劫舍 代码如下: class Solution { public:int rob(vector<int>& nums) {vector<int> dp(nums.size() 1, 0);dp[1] nums[0];for (int i 2; i < nums.size(); i) {dp[i] max(dp[i - 1] ,dp[i - 2] nums[i - 1]);}return dp…...

linux学习:进程通信 管道
目录 例子1 父进程向子进程发送一条消息,子进程读取这条消息 例子2 mkfifo 函数创建一个命名管道 例子3 mkfifo 函数创建一个命名管道处理可能出现的错误 例子4 管道文件是否已存在 例子5 除了“文件已存在”进行处理 例子6 创建一个命名管道&…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

C++_哈希表
本篇文章是对C学习的哈希表部分的学习分享 相信一定会对你有所帮助~ 那咱们废话不多说,直接开始吧! 一、基础概念 1. 哈希核心思想: 哈希函数的作用:通过此函数建立一个Key与存储位置之间的映射关系。理想目标:实现…...
