JS学习笔记day03
今日内容
零、 复习昨日
CSS
美化,复用,样式文件和表现文件分离便于维护
选择器 {属性:值;…}
引入css
- 内联
- 文件内部使用style标签
- 外部文件
<link href="路径" rel="stylesheet" type="text/css">选择器
- 基本
- id
- class
- 标签名
- 属性 标签名[属性=‘值’]
- 伪元素 a:link a:hover a:active a:visited
- 层级(父子) 父选择器 子选择器
- 平级(兄弟) 兄弟选择器1,兄弟选择器2
属性
- font-size font-weight
- text-align
- text-xxx
- color
- background-
- width height
- display: none(隐藏) block(块) inline(行内块)
- position: relative absolute fixed
一、引言
1.1 JavaScript简介
- JavaScript一种解释性脚本语言,是一种动态类型、弱类型、基于原型继承的语言,内置支持类型。
- 它的解释器被称为JavaScript引擎,作为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加动态功能。
| 动起来 |
|---|
 |
 |
1.2 JavaScript组成部分
ECMAScript语法
文档对象模型(DOM Document Object Model)
浏览器对象模型(BOM Browser Object Model)
1.3 JavaScript发展史
- 它是由Netscape公司的Brendan Eich用10天设计出来一门脚本语言,JavaScript是甲骨文公司的注册商标。完整的JavaScript实现包含三个部分:ECMAScript,文档对象模型,浏览器对象模型。
- Netscape在最初将其脚本语言命名为LiveScript,后来Netscape在与Sun合作之后将其改名为JavaScript。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”,因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme。JavaScript与Java名称上的近似,是当时Netscape为了营销考虑与Sun微系统达成协议的结果。为了取得技术优势,微软推出了JScript来迎战JavaScript的脚本语言。两者都属于ECMAScript的实现,为了互用性,ECAM(欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。ECMAScript最新版本是2015发布的 ECMAScript 6(ES6)。
二 JS的引入
2.1 在标签内写js
<body><!-- onclick是html的属性,是事件属性,在这里是鼠标点击事件属性值内部写的是js代码alert() 是js的弹窗函数--><button onclick="alert('警告!!!!')">按钮</button></body>
2.2 在文件使用<script>标签引入js
css写样式,需要把style标签写在head标签内
但是写js代码的script标签,
可以写在html页面的任何位置,head标签内,body标签内都可,但是一般建议放在后面,越晚加载越好
<script>alert("<script>标签内执行");</script>
2.3 独立的js文件
1 创建一个后缀为.js的文件
2 文件内写js代码
3 在html文件内使用
<script>标签引入该js文件4 引入js文件的位置,在html中也是任意的
5 作为引入js文件的
<script>标签,不能在其中间写js代码
<body><!-- 引入js文件 --><script src="tk.js"></script></body>
三 JavaScript基本语法
3.1 变量
- 在JavaScript中,任何变量都用var关键字来声明,var是variable的缩写。
- var是声明关键字,a是变量名,语句以分号结尾(其实可有可无)。
- 这里值得注意的是,JavaScript中的关键字,不可以作为变量名。就像在Java中你不可以写"int int=1;"一样。
var a;
JavaScript的部分关键字:
abstract、else、instanceof、super、boolean、enum、int、switch、break、export、interface、synchronized、byte、extends、let、this、case、false、long、throw、catch、final、native、throws、char、finally、new、transient、class、float、null、true、const、for、package、try、continue、function、private、typeof、debugger、goto、protected、var、default、if、public、void、delete、implements、return、volatile、do、import、short、while、double、in、static、with。
JavaScript是弱类型语言,声明时不需要设置变量的类型,赋值时就可以赋值任何类型
JSON 用于前后端jiao
3.2 基本数据类型
基本类型有五种
- 数字(number)
- 字符串(string)
- 布尔型(boolean)
- 未定义(undefined)
- 空(null)
<script> var x = 1; // number类型var x2 = 1.1; // number类型var y = "JavaScript"; // string类型var z = true; // boolean型// js有个函数,typeof(),这个函数可以返回变量的类型console.log(typeof x);console.log(typeof x2);console.log(typeof y);console.log(typeof z);console.log(typeof i); // undefined未定义</script>
变量有不同的类型,不同类型使用的作用不一样
number类型,数字,那就可以做算术,逻辑运算等 (后续运算时使用)
boolean类型,那就可以用于逻辑判断,分支语句,循环等 (后续分支循环时使用)
string类型,那就可以使用字符串的方法,对字符串操作(跟java中String操作很像)
完整的string操作,可以查看APIJavaScript 字符串方法 (w3school.com.cn)
var y = "Java-Script"; // string类型var j = y.charAt(0); // 根据下标找字符console.log(j);console.log(y.indexOf("a")); // 找到第一个指定字符的下标console.log(y.lastIndexOf("a")); // 找到最后一个指定字符的下标console.log(y.split("-")); // 根据指定字符,拆分字符串,返回字符串数组console.log(y.substring(5)); // 根据指定截取字符串,直到末尾console.log(y.substring(5, 8)); // 根据指定下标截取字符串,[begin,end)// length不是方法,是属性,调用时不用()console.log(y.length); // 获得字符串长度
3.3 引用类型
其实引用类型是借鉴Java中的
对象的思想.JS中的引用类型其实就是JSON,全称是JavaScript Object Notation,叫做JavaScript对象标记,也就是说,在JavaScript中,JSON是用于标记一个对象的。
语法格式
- JSON对象使用大括号,{}
- 大括号内,是键值对,键值对使用是冒号分割.{key:value}
- 键正常写,值得写法区分数字,字符串,布尔值,数组,对象等
- {id:18} 数字直接写
- {name:“张三”} 字符串需要双引号
- {sex:true} 布尔值直接写
- {arr:[1,2,3]} 数组使用[]
- {obj:{}} 对象使用{}
- 大括号内,可以同时写多个键值对,中间使用逗号隔开
- {id:18,name:“李四”,sex:true}
// json对象,引用类型var student = {id: 1,name: "小胡",sex: true,age: 18,score: [98, 99, 100],teacher: {id: 2,name: "邱哥",age: 18,},};// 取出对象的属性值// 对象.属性 其实是对象.keyconsole.log(student.id);console.log(student.name);console.log(student.sex);console.log(student.age);console.log(student.score);console.log(student.teacher);console.log(student.teacher.name);
3.4 数组类型
数组是用来存储多个数据
- 创建时可以是空数组,后面也可以继续赋值
- 数组没有长度限制
- 数组存储的类型没有限制
创建数组的语法
- var 名字 = []
- var 名字 = new Array()
取值赋值的语法
- 数组名[下标]
<script>// 创建数组var arr1 = []; // 空数组var arr2 = [1, 2, 3, 4]; // 创建数组,数组有值var arr3 = [1, "二", true, new Date()]; // 创建数组,数组有值,类型不固定var arr4 = new Array(); // 空数组var arr5 = new Array(1, "二", true);console.log(arr1);console.log(arr2);console.log(arr3);console.log(arr4);console.log(arr5);// 数组取值console.log(arr2[0]);console.log(arr2[4]); // 下标越界时,显示未定义// 赋值arr1[0] = 1;arr1[1] = "贰";console.log(arr1);</script>
除了以上基本数组操作之外,JS的数组还有一些方法可以调用
详细可以参考文档JavaScript 数组方法 (w3school.com.cn)
<script> var arr6 = [1, 2, 3, 4];// length属性console.log(arr6.length);// toString,数组转字符串console.log(arr6.toString());// join,数组转字符串,以指定符号分割console.log(arr6.join(" - "));// pop() 方法从数组中删除最后一个元素,返回的是被删除的元素console.log(arr6.pop());console.log(arr6);// push() 方法(在数组结尾处)向数组添加一个新的元素:arr6.push(4);console.log(arr6);// ================for (var i = 0; i < arr6.length; i++) {console.log(arr6[i]);}</script>
3.5 日期类型
创建日期对象,
日期对象提供了方法可以获得/设置日期信息
详细信息查看文档JavaScript 日期 (w3school.com.cn),JavaScript 日期获取方法 (w3school.com.cn),JavaScript 日期设置方法 (w3school.com.cn)
<script>// 创建日期对象var date = new Date(); // 当前时间console.log(date);// 创建时间时指定毫秒值,时间从1970/01/01 00:00:00var date2 = new Date(1000 * 60 * 60 * 24 * 40);console.log(date2);// 以指定年月日创建日期,月份特殊!!!一月是 0。十二月是11。var date3 = new Date(2022, 10, 13);console.log(date3);// 获得日期方法var year = date3.getFullYear(); // 获得年var month = date3.getMonth() + 1; // 获得月,0-11var day = date3.getDate(); // 获得日var week = date3.getDay(); // 周,0-6 周日是0,周一1,周六6console.log(year + "/" + month + "/" + day + "周" + week);// 设置日期date.setFullYear();// 按照本地日期格式输出日期var dateString = date.toLocaleString();console.log(dateString);</script>
3.6 运算符
算术运算
关系运算
逻辑运算
三目运算
以上这些运算操作,与java中操作基本一样
算术运算
if(0) = false
fi(非0) = ture
非0即对
| 名称 | 运算符 |
|---|---|
| 加 | + |
| 减 | - |
| 乘 | * |
| 除 | / |
| 求余 | % |
| 赋值 | = |
| 加等 | += |
| 减等 | -= |
| 除等 | /= |
| 乘等 | *= |
| 求余等 | %= |
| 自增 | ++ |
| 自减 | – |
<script>// ================算术运算=================// + - * / % ++ --console.log(1 + 1);console.log(1 + "1" + 1);console.log(1 - 1);console.log(1 * 10);console.log(10 / 2);console.log(10 / 3); // 除法,除不尽没有取整!@!!console.log(10 % 3);var a = 1;a++;console.log(a);var b = 1;// var c = b++;var c = ++b;console.log(c);var d = 1;d += 1; // 等价于 d = d + 1console.log(d);</script>
关系运算
| 名称 | 运算符 |
|---|---|
| 等于 | == |
| 小于 | < |
| 小于或等于 | <= |
| 大于 | > |
| 大于或等于 | >= |
| 不等于 | != |
| 值和类型相同 | === |
<script> // ================关系运算=================// > < >= <= == != ===// 关系运算的结果是布尔值: true / falseconsole.log(1 > 0);console.log(1 < 0);console.log(1 <= 0);console.log(1 >= 0);// == 判断[值]是否相等console.log("1 == 1 " + (1 == 1));console.log("1 == '1' " + (1 == "1"));// === 判断[值]和[类型]是否都相等console.log("1 === '1' " + (1 === "1"));console.log("1 === 1 " + (1 === 1));</script>
逻辑运算
| 名称 | 运算符 | 描述 |
|---|---|---|
| 与 | && | 要求表达式左右两边的表达式同为true,整体结果才为true |
| 或 | || | 要求表达式左右两边的表达式只要有一个为true,整体结果就为true |
| 非 | ! | 将布尔值取反操作 |
<script> // && || !// && 一错就错,全对才对,也有短路效果console.log(1 > 0 && 1 > 0);var a = 1;console.log(1 < 0 && a++ > 1);console.log("a = " + a);// || 一对就对,全错才错,也有短路效果console.log(1 < 0 || 1 > 0);var b = 1;console.log(1 > 0 || b++ > 0);console.log(b);// !取反console.log(!true);</script>
三目运算
<script> console.log("================三目运算=================");// 前面的表达式如果为true,就执行冒号左边// 如果前面的表达式为false,就执行冒号后边console.log(1 > 0 ? "111" : "000");</script>
3.7 分支
- if
- if-else
- if-elseif-elseif-else
- switch
<script>var a = 1;if (a > 0) {console.log("a > 0");}if (a < 0) {console.log("a < 0");} else {console.log("a > 0");}if (a > 0) {console.log("a > 0");} else if (a < 0) {console.log("a < 0");} else {console.log("a == 0");}// switchcase也一样...</script>
3.8 循环
- while
- dowhile
- for
<script>// 输出1-10var i = 1;while (i < 11) {console.log(i);i++;}// 输出100 110 ---200var j = 100;do {console.log(j);j += 10;} while (j <= 200);// 求和1-100var sum = 0;for (var k = 1; k <= 100; k++) {sum += k;}console.log("sum = " + sum);</script>
3.9 函数(重点)
函数就是java中方法的概念,用来完成某些功能的.
定义函数的语法
function 函数名(参数1,参数2,...) { // 执行代码 } /* 1. function是固定,每个方法都需要设置 2. 没有定义返回值类型,也没有void 3. 函数名,见名知意 4. 参数直接写参数名,没有 数据类型,也没有var 5. 如果要返回数据,通过return 值;返回 */
<script>// 1 无参无返回值function fun1() {console.log("无参无返回值...");}// 调用方法,方法名直接调用fun1();// 2 有参无返回值function fun2(a) {console.log("fun2执行");console.log(a);}// 方法有参数,调用时不传参数,方法能执行,但是变量显示未定义// 方法有参数,调用时实参多于形参,方法能执行,多余的参数无意义fun2(10, 20);// 3 无参有返回值function fun3() {return 200;}var result = fun3();console.log(result);// 4 有参有返回值// 设计方法,传入2个参数,相加后返回</script>
特殊的函数定义:匿名函数
// 5 匿名函数,主要用于配合事件操作var obj = function () {console.log("匿名函数");};
四、常见的弹窗函数
4.1 警告框

<script>function fun1() {alert("没有权限!");}fun1();</script>
4.2 确认框

<script>function fun2() {// 该函数有返回值,是ture/false// 点击确定,返回true,点击取消返回fasleif (confirm("确定要删除?")) {alert("删除成功!!");} else {alert("取消删除!");}}fun2();</script>
4.3 输入框

<script> function fun3() {// 会弹出对话框,输入值后点击确定返回输入框的值// 点击取消返回的就是nullvar ret = prompt("请输入身份证号!");console.log(ret);}fun3();</script>
相关文章:

JS学习笔记day03
今日内容 零、 复习昨日 CSS 美化,复用,样式文件和表现文件分离便于维护 选择器 {属性:值;…} 引入css 内联文件内部使用style标签外部文件 <link href"路径" rel"stylesheet" type"text/css"> 选择器 基本 idclass标签名 属性 标签名…...
)
离散数学笔记_第一章:逻辑和证明(3)
1.3 命题等价式1.3.1 逻辑等价式 1.3.2 条件命题和双条件命题的逻辑等价式 1.3.3 德摩根律 1.3.4 可满足性 可满足的 不可满足的 可满足性问题的解 1.3.5析取范式(基本积之和),合取范式(基本和之积)1.3.6合式公式1…...

软件测试分类知识分享,第三方软件测试机构收费贵不贵?
软件测试可以很好的检验软件产品的质量以及规避产品上线之后可能会发生的错误,随着技术的发展,软件测试已经是一个完整且体系庞大的测试活动,不同的测试领域有着不同的测试方法、技术与名称,那么具体有哪些分类呢? 一、软件测试…...

爬虫(二)解析数据
文章目录1. Xpath2. jsonpath3. BeautifulSoup4. 正则表达式4.1 特殊符号4.2 特殊字符4.3 限定符4.3 常用函数4.4 匹配策略4.5 常用正则爬虫将数据爬取到后,并不是全部的数据都能用,我们只需要截取里面的一些数据来用,这也就是解析爬取到的信…...

【C++、C++11】可变参数模板、lambda表达式、包装器
文章目录📖 前言1. 可变参数模板1.1 万能模板:1.2 完美转发:1.3 可变参数模板的使用:1.4 emplace_back:2. lambda表达式2.1 lambda表达式的定义:2.2 lambda表达式的用法:2.2 - 1 捕捉列表的用法…...

外贸主机测评
一、俄罗斯vps 服务商: JUSTG: Home - Sun Network Company Limited LOCVPS: LOCVPS 全球云 - 十年老牌 为跨境外贸/远程办公/网站建设提供澎湃动力 JUSTHOST: justhost.ru RUVDS: Gcorelabs: 二、主机测评指标: 1、速度、延迟、丢包、路由测试…...

Meta CTO:Quest 2生命周期或比预期更久
前不久,Meta未来4年路线图遭曝光,泄露了该公司正在筹备中的一些AR/VR原型。除此之外,还有消息称Quest Pro或因销量不佳,而不再迭代。毫无疑问,Meta的一举一动持续受到行业关注,而面对最近的爆料,…...

Vector - CAPL - 文件处理函数
在当前平台化的趋势下,就算是协议层测试依然需要适配各种各样的项目,也需要处理各类型的文件,那我们如何对文件进行读取、写入、修改等类型的操作呢?今天我们就会介绍此类型的函数,主要适用于text、bin文件的处理。 打开文件 Open...

实力加持!RestCloud完成多方国产化适配,携手共建信创生态
近年来,随着数字化建设进入深水区,企事业单位对信息安全重视程度与日俱增,核心技术自主可控已成为时代呼唤,国产化浪潮日益汹涌澎湃。近日,RestCloud在国产化方面取得新进展,完成了全部产品线信创环境的多方…...

Unity 3D GUI教程||OnGUI TextArea 控件||OnGUI ScrollView 控件
OnGUI TextArea 控件 Unity 3D TextArea 控件用于创建一个多行的文本编辑区。用户可以在多行文本编辑区编辑文本内容。 该控件可以对超出控件宽度的文本内容实现换行操作。 TextArea 控件同样会将当前文本编辑区中的文本内容以字符串形式返回。 开发人员可以通过创建 Strin…...

Leetcode.828 统计子串中的唯一字符
题目链接 Leetcode.828 统计子串中的唯一字符 Rating : 2034 题目描述 我们定义了一个函数 countUniqueChars(s)来统计字符串 s中的唯一字符,并返回唯一字符的个数。 例如:s "LEETCODE",则其中 "L", "…...

Hibernate 相关特性
1. Hibernate一般使用hql进行查询,但也有sql执行的方法 Native sql 查询,。需要注意的是,使用Native SQL查询可能会破坏Hibernate的缓存机制,并可能导致性能问题 String sql "SELECT * FROM users WHERE age > :age"; Query …...

【研究生学术英语读写教程翻译 中国科学院大学Unit1-Unit8】
Unit1 Descartes Was Wrong 笛卡尔错了:“他人在,故我在” Unit2 Are we ready for the next volcanic catastrophe?我们准备好应对下一次火山灾难了吗? Unit3 Theorists,experimentalists and the bias in popular physics理论家,实验家和大众物理学的偏见 unit4 Magic Nu…...

ListView 控件的使用
第一步:找到ListView的控件通过findViewById 找到ListView的控件 ListView listView findViewById(R.id.listView);第二步:创建Bean类 得到set和get的方法解析获取的数据创建Bean类 得到set和get的方法public class Bean {String nanm""; pub…...

域控制器搭建以及成员加入
需要iso:windows server 2016软件使用:vmwarewindows server 2016系统搭建自己选iso,一直下一步就可以安装完成。(记得要设置密码)(密码要求大小写字母数字符号)等待就能安装完成。安装和配置Ac…...

利用 MLP(多层感知器)和 RBF(径向基函数)神经网络解决的近似和分类示例问题(Matlab代码实现)
目录 💥1 概述 📚2 运行结果 🎉3 参考文献 👨💻4 Matlab代码 💥1 概述 1、径向基神经网络 径向基函数网络是由三层构成的前向网络:第一层为输入层,节点个数的能与输入的维数&…...

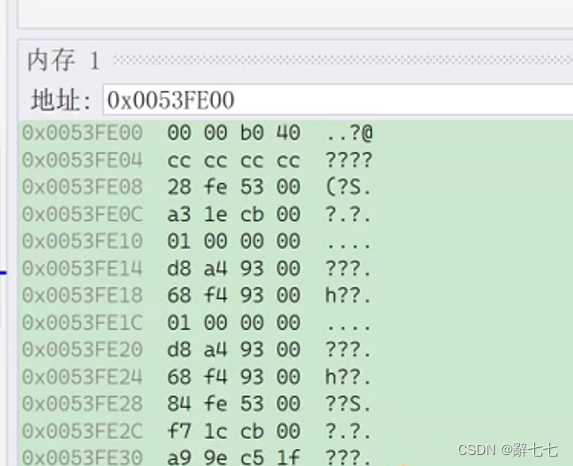
进阶C语言——数据的存储【详解】
文章目录1. 数据类型介绍1.1 类型的基本归类2. 整形在内存中的存储2.1 原码、反码、补码2.2 大小端介绍2.3 练习3. 浮点型在内存中的存储3.1 一个例子3.2 浮点数存储的规则1. 数据类型介绍 前面我们已经学习了基本的内置类型: char //字符数据类型 short //短整型 …...

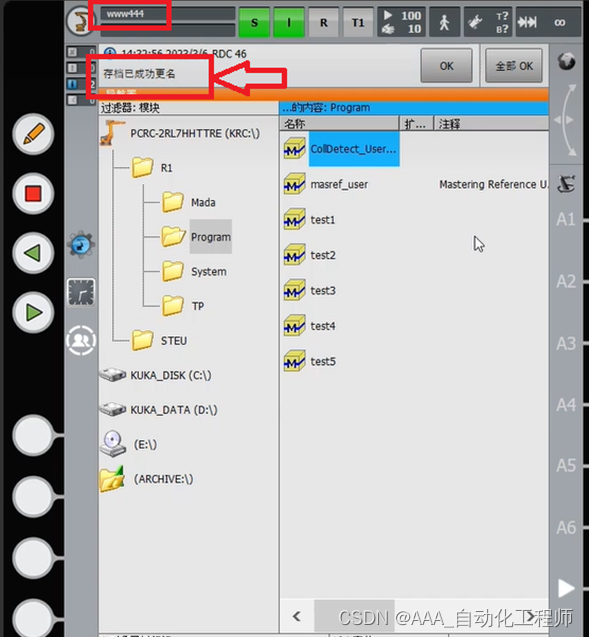
KUKA机器人修改机器人名称和IP地址的具体方法示例
KUKA机器人修改机器人名称和IP地址的具体方法示例 修改机器人名称 如下图所示,首先切换用户组到管理员,输入默认密码:kuka, 如下图所示,点击菜单键—投入运行—机器人数据, 如下图所示,此时可以看到机器人的名称为rrr445, 如下图所示,修改之后,点击左侧的“”…...

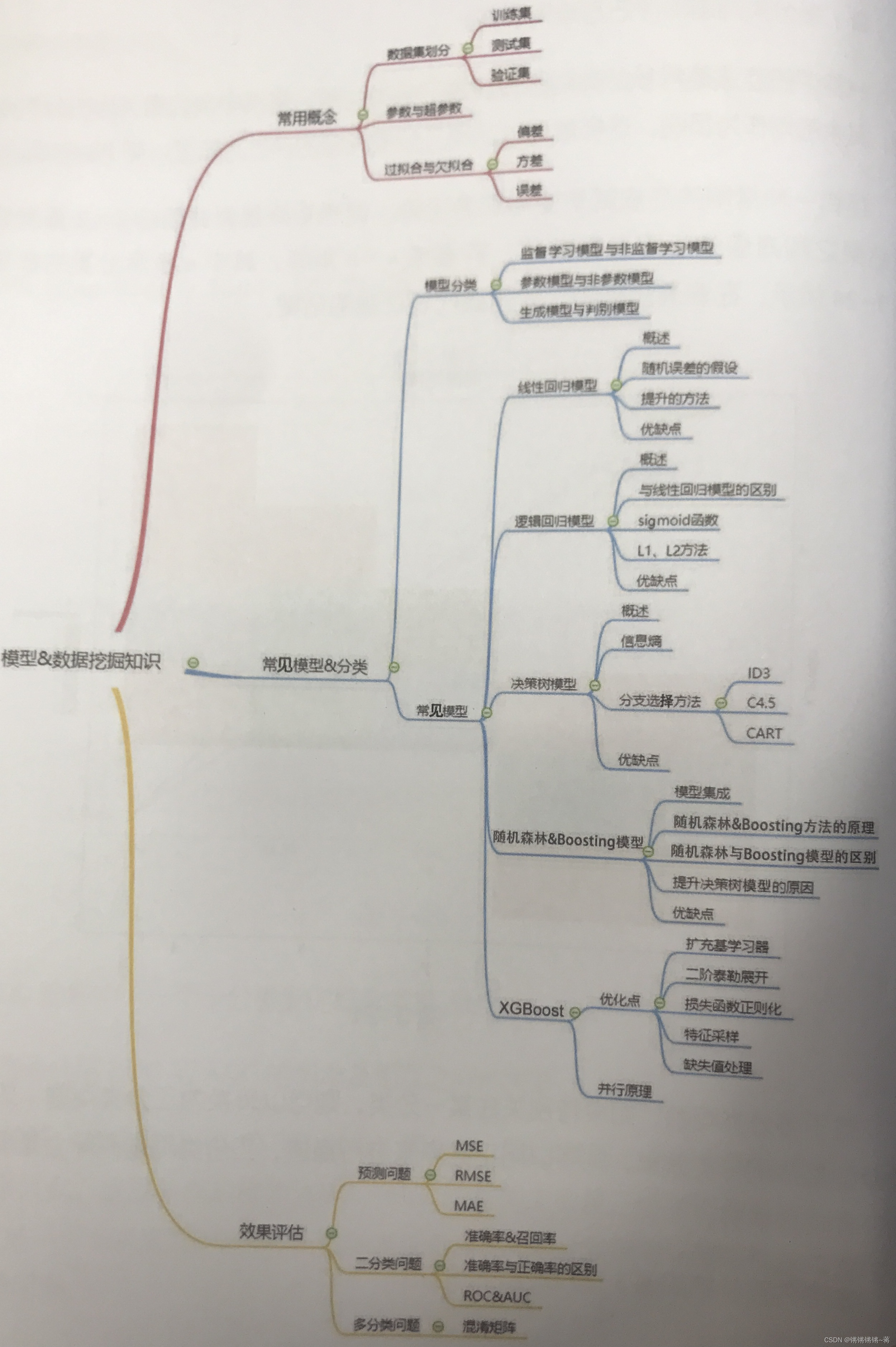
【数据分析师求职面试指南】必备基础知识整理
数据分析师基础知识统计 数据分析知识基础概念随机变量常用特征正态分布与大数定律、中心极限定律假设检验模型、数据挖掘知识常用概念数据集划分欠拟合过拟合模型分类方法常见模型介绍线性回归模型:逻辑回归模型决策树模型随机森林模型Boosting模型XGBoost模型模型…...
的原理与应用》)
《开关电源宝典 降压电路(BUCK)的原理与应用》
嗨,硬件攻城狮或电源工程师同行们,我想写本专门解析BUCK电源电路的书籍,以下是“前言”内容的部分摘录以及当前的目录,当前已经完成22万多字500多页了,即使如此,离真正出版书籍,还有很长的路要走…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...
