QtCharts使用
1.基础配置
1.QGraphicsView提升为QChartView#include <QtCharts>
QT_CHARTS_USE_NAMESPACE
#include "ui_widget.h"2. QT += charts2.柱状图
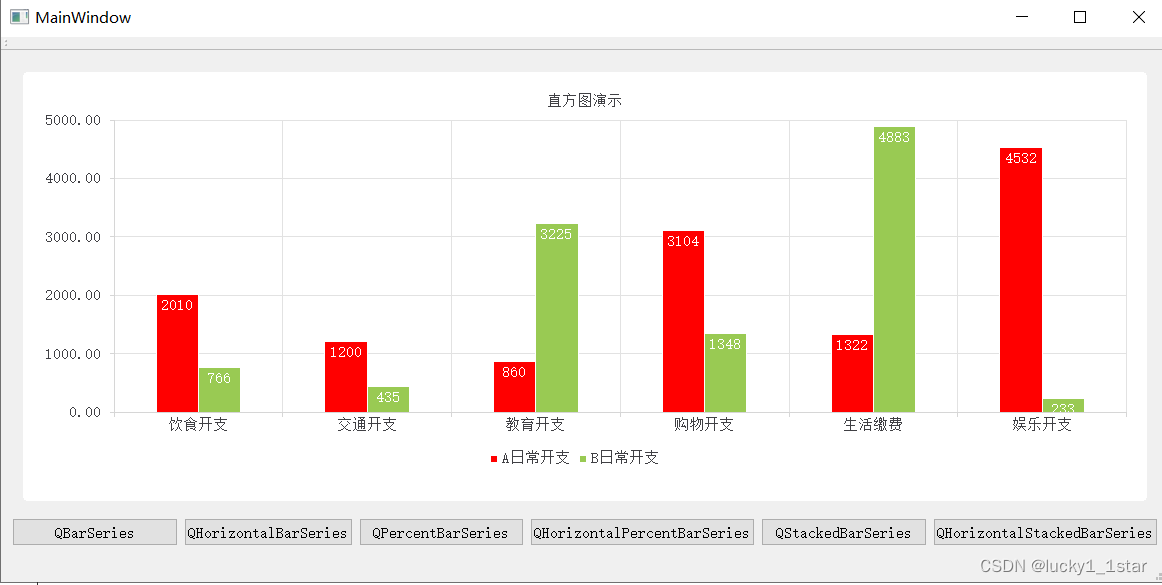
2.1QBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QBarSeries *series = new QBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置y轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见//设置主题// 可选: QChart::ChartThemeLight// QChart::ChartThemeBlueCerulean// QChart::ChartThemeDark// QChart::ChartThemeBrownSand// QChart::ChartThemeBlueNcs// QChart::ChartThemeHighContrast// QChart::ChartThemeBlueIcy// QChart::ChartThemeQtchart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
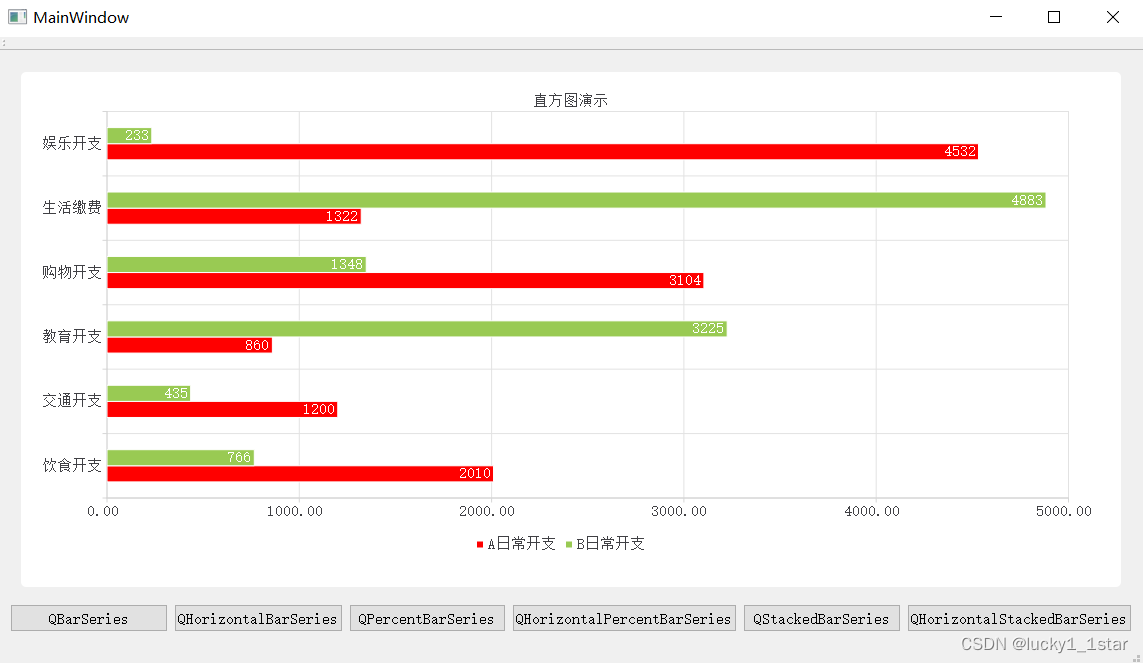
2.2QHorizontalBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 2010 << 1200 << 860 << 3104 << 1322 << 4532;*set1 << 766 << 435 << 3225 << 1348 << 4883 << 233;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalBarSeries *series = new QHorizontalBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisX = qobject_cast<QValueAxis*>(chart->axes(Qt::Horizontal).first());Q_ASSERT(axisX);axisX->setLabelFormat("%.2f ");//控制y轴数值精度axisX->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
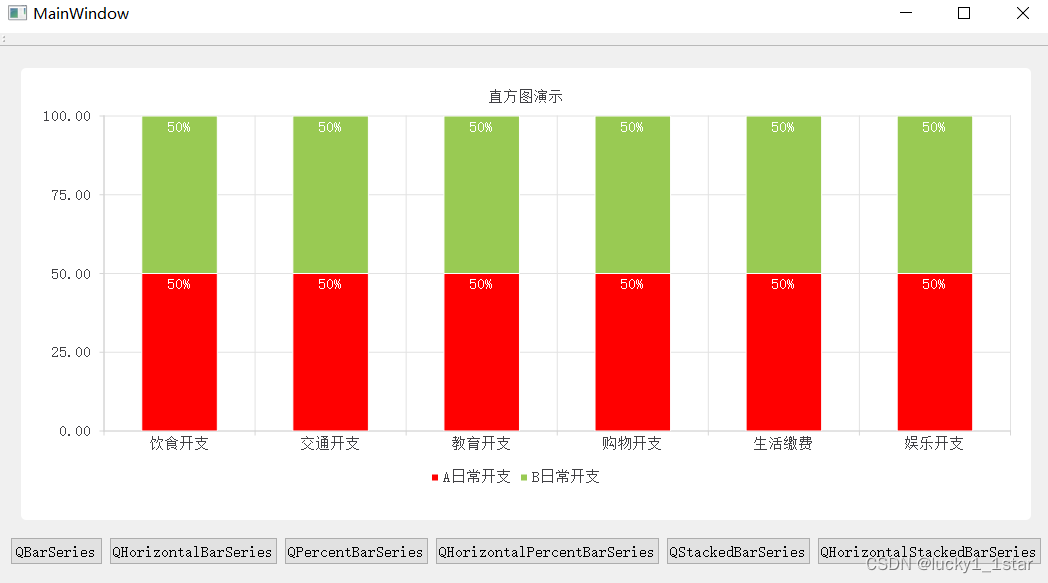
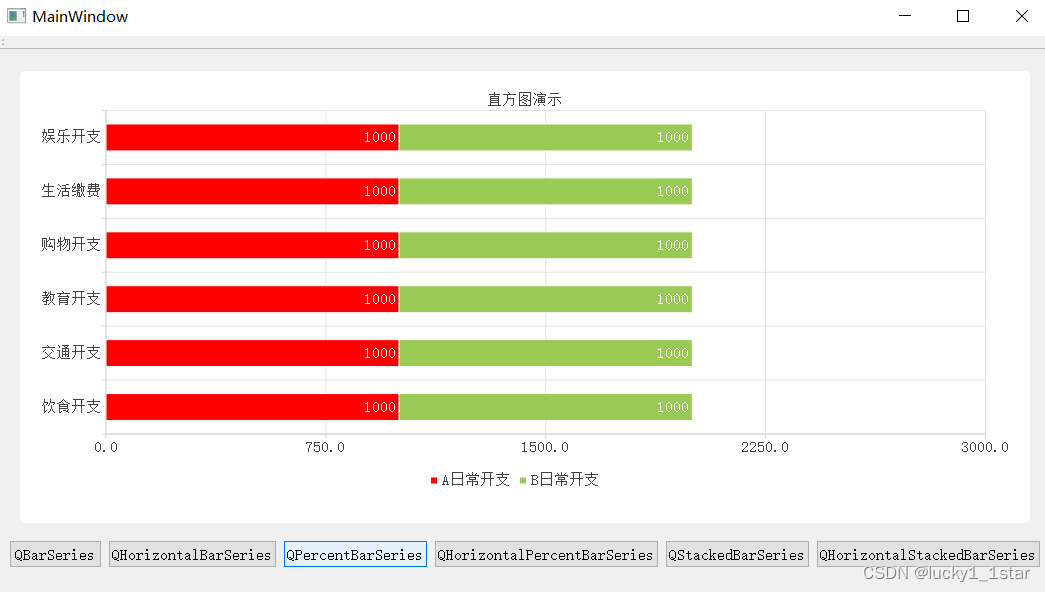
2.3QPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QPercentBarSeries *series = new QPercentBarSeries (chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
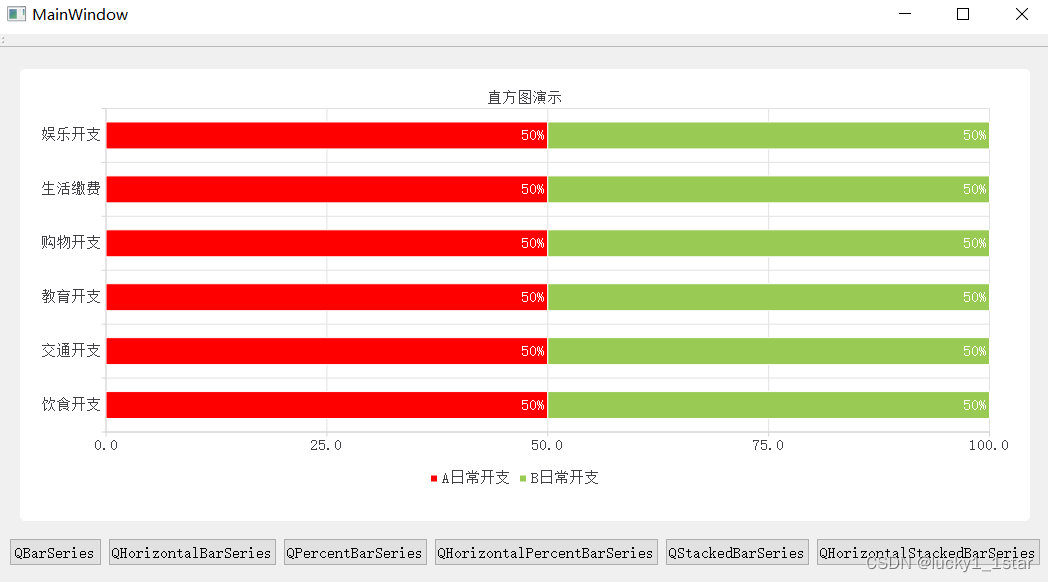
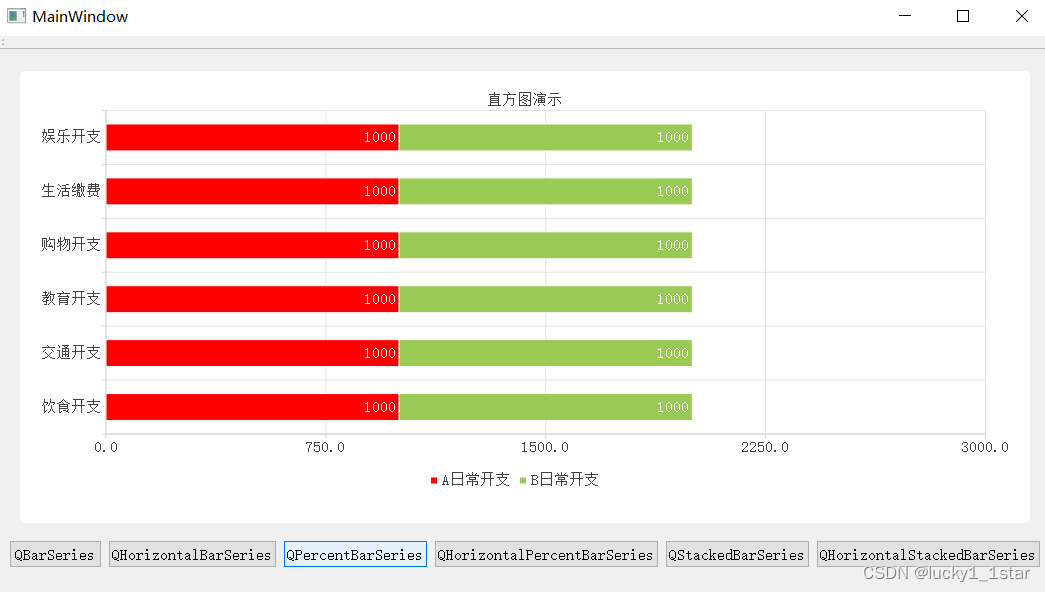
2.4QHorizontalPercentBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalPercentBarSeries* series = new QHorizontalPercentBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);//chart->axes(Qt::Vertical).first()->setRange(0,5000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
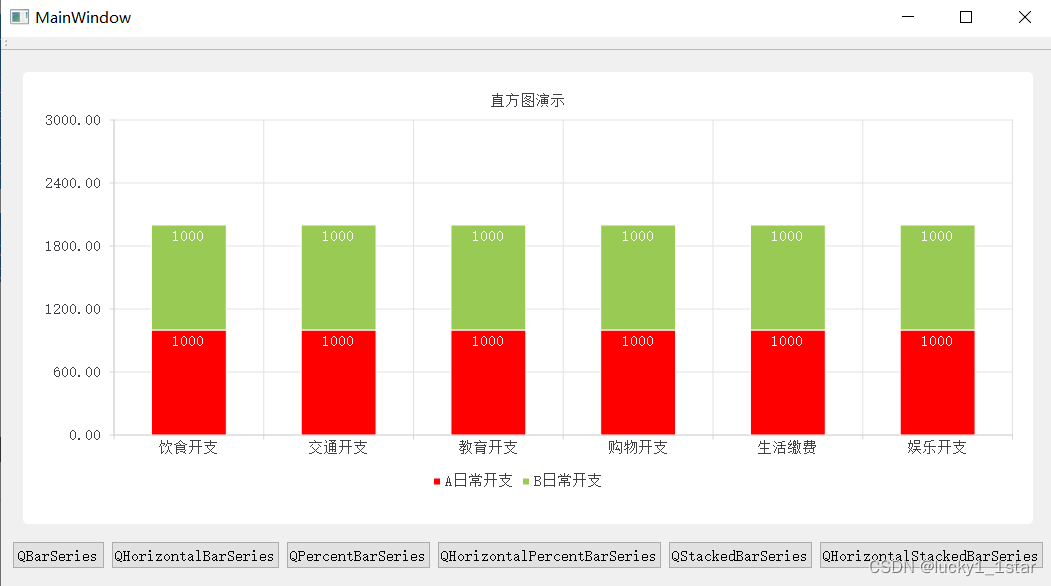
2.5QStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QStackedBarSeries *series = new QStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisX(axis, series);chart->axes(Qt::Vertical).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());Q_ASSERT(axisY);axisY->setLabelFormat("%.2f ");//控制y轴数值精度axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
2.6QHorizontalStackedBarSeries
//1.创建Qchart对象QChart *chart = new QChart();chart->setTitle("直方图演示");//设置表格标题//2.创建QBarSet对象QBarSet *set0 = new QBarSet("A日常开支");//设置直方图类别名称QBarSet *set1 = new QBarSet("B日常开支");set0->setColor(QColor("red"));//设置颜色*set0 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;*set1 << 1000 << 1000 << 1000 << 1000 << 1000 << 1000;chart->legend()->setVisible(true);//设置直方图类别名称显隐chart->legend()->setAlignment(Qt::AlignBottom);//直方图类别名称位置//3.创建QBarSeries对象QHorizontalStackedBarSeries* series = new QHorizontalStackedBarSeries(chart);series->append(set0);series->append(set1);//4.将QBarSeries添加到QChartchart->addSeries(series);//5.设置动画效果chart->setAnimationOptions(QChart::SeriesAnimations);//6.设置横坐标字符串QStringList categories;categories << "饮食开支" << "交通开支" << "教育开支" << "购物开支" << "生活缴费" << "娱乐开支"; //保存横坐标字符串的列表QBarCategoryAxis *axis = new QBarCategoryAxis();axis->append(categories);chart->createDefaultAxes(); //设置网格chart->setAxisY(axis, series);chart->axes(Qt::Horizontal).first()->setRange(0,3000);//设置x轴数值范围// Add space to label to add space between labels and axis在标签和轴之间加空格//QValueAxis *axisY = qobject_cast<QValueAxis*>(chart->axes(Qt::Vertical).first());//Q_ASSERT(axisY);//axisY->setLabelFormat("%.2f ");//控制y轴数值精度//axisY->setTickCount(6); //设置y轴刻度series->setLabelsPosition(QAbstractBarSeries::LabelsInsideEnd); //设置标签显示的位置series->setLabelsVisible(true); //设置数据标签可见chart->setTheme(QChart::ChartThemeLight);ui->graphicsView->setChart(chart);ui->graphicsView->setRenderHint(QPainter::Antialiasing);
3.饼状图
4.折线图
5.曲线图
6.散点图
7.面积图
相关文章:

QtCharts使用
1.基础配置 1.QGraphicsView提升为QChartView#include <QtCharts> QT_CHARTS_USE_NAMESPACE #include "ui_widget.h"2. QT charts 2.柱状图 2.1QBarSeries //1.创建Qchart对象QChart *chart new QChart();chart->setTitle("直方图演示");//设…...

深入分析 Flink SQL 工作机制
摘要:本文整理自 Flink Forward 2020 全球在线会议中文精华版,由 Apache Flink PMC 伍翀(云邪)分享,社区志愿者陈婧敏(清樾)整理。旨在帮助大家更好地理解 Flink SQL 引擎的工作原理。文章主要分…...

Spring Bean参数校验Validator
Spring Bean参数校验Validator 以下2种方式可以用于所有的 Spring bean 不仅仅是 Controller 控制器。 一、原始类型参数 在控制器(或者其他Bean)上使用Validated注解。 控制器类 RestController RequestMapping("account") Validated pub…...

AOP案例
黑马程序员JavaWeb开发教程 文章目录 一、案例1.1 案例1.2 步骤1.2.1 准备1.2.2 编码 一、案例 1.1 案例 将之前案例中增、删、改相关节后的操作日志记录到数据库表中。 操作日志:日志信息包含:操作人、操作时间、执行方法的全类名、执行方法名、方法…...

Facebook海外户Facebook广告被暂停的原因
有很多伙伴在Facebook广告时,有时会遇到账号被暂停,并通知你违反了哪些规则,那么Facebook广告被暂停的原因有哪些呢?今天小编详细梳理了一些原因,可以往下看哦~ 您的Facebook广告被暂停可能有以下几个原因:…...

网站企业需要适用于什么服务器?
对于网站企业会选择什么样的服务器呢? 为了保证网站能够稳定的运行需要选择高可用性和可靠性的网站服务器,选择具备高可用性架构的云服务器供应商,能够提供多可用区部署、自动故障转移和备份恢复等功能,保障网站在各种故障情况下的…...

winscp无法上传,删除,修改文件并提示权限不够的分析
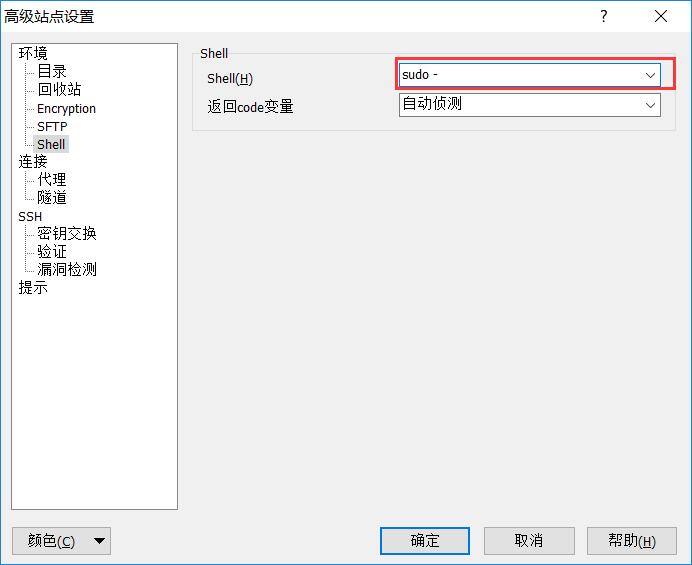
使用winscp删除文件,报了个错如下 根据这个错就去百度,网上大部分都是通过下面这种方法解决: 在winscp端进行设置 输入主机名(即IP地址)、用户名和密码,然后点击高级 在箭头所指位置输入sudo + sftp应用程序的路径 先查询 sudo find / -name sftp-server -print点击Sh…...

Hadoop3:MapReduce之InputFormat数据输入过程整体概览(0)
一、MapReduce中数据流向 二、MapTask并行度 1、原理概览 数据块:Block是HDFS物理上把数据分成一块一块。数据块是HDFS存储数据单位。 数据切片:数据切片只是在逻辑上对输入进行分片,并不会在磁盘上将其切分成片进行存储。数据切片是MapRed…...

【Leetcode Python】70.爬楼梯
麻烦大家要自己去leetcode看题目 第一个思路 用递归会超时 return self.climbStairs(n - 1) self.climbStairs(n - 2)第二个思路 滚动数组思想 class Solution(object):def climbStairs(self, n):""":type n: int:rtype: int"""if(n<2)…...

深度学习 - 张量的广播机制和复杂运算
张量的广播机制(Broadcasting)是一种处理不同形状张量进行数学运算的方式。通过广播机制,PyTorch可以自动扩展较小的张量,使其与较大的张量形状兼容,从而进行元素级的运算。广播机制遵循以下规则: 如果张量…...

【CSS】will-change 属性详解
目录 基本语法属性值常见用途will-change 如何用于优化动画效果示例: will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从而提高性能。 基本语法…...

linux安装mysql后,配置mysql,并连接navicat软件
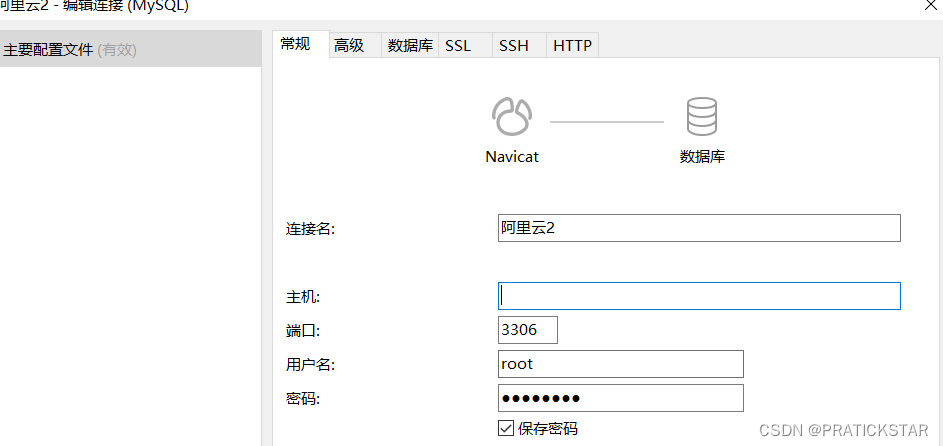
Xshell连接登陆服务器 输入全局命令 mysql -u root -p 回车后,输入密码,不显示输入的密码 注意mysql服务状态,是否运行等 修改配置文件my.cnf,这里没找到就找my.ini,指定有一个是对的 find / -name my.cnf 接下…...

【学习笔记】Axios、Promise
TypeScript 1、Axios 1.1、概述 1.2、axios 的基本使用 1.3、axios 的请求方式及对应的 API 1.4、axios 请求的响应结果结构 1.5、axios 常用配置选项 1.6、axios.create() 1.7、拦截器 1.8、取消请求2、Promise 2.1、封装 fs 读…...
)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅学习借鉴)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅(征求意见稿)学习借鉴 以下为征求意见稿的内容,很多干活: 各市、县(市、区)自然资源主管部门: 为加强国土空间规划…...

408链表的创建和初始化
首先第一个头文件,定义结构体类型 typedef struct LNode {int data;struct LNode* next; }LNode,*LinkList; //可能作为第一次写c语言的小伙伴看不懂这一段typedef是如何定义的 //基本的解释如下所示 //typedef struct LNode LNode; //typedef struct LNode* LinkL…...

Python数据框/列表生成一列多个同样的值
例1:Python生成100个数字2 方法一: import numpy as np a np.random.randint(2,3,100) 方法二: a [2] list a * 100 #100个数字2的列表 例2:生成100个字符串棒 b 棒 list_b b * 100...

使用 MDC 实现日志链路跟踪,包教包会!
在微服务环境中,我们经常使用 Skywalking、Spring Cloud Sleut 等去实现整体请求链路的追踪,但是这个整体运维成本高,架构复杂,本次我们来使用 MDC 通过 Log 来实现一个轻量级的会话事务跟踪功能,需要的朋友可以参考一…...

【成都信息工程大学】只考程序设计!成都信息工程大学计算机考研考情分析!
成都信息工程大学(Chengdu University of Information Technology),简称“成信大”,由中国气象局和四川省人民政府共建,入选中国首批“卓越工程师教育培养计划”、“2011计划”、“中西部高校基础能力建设工程”、四川…...

将单列数据帧转换成多列数据帧
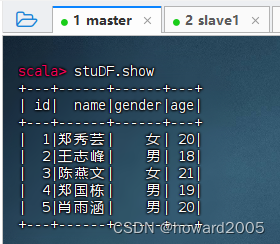
文章目录 1. 查看数据文件2. 读取数据文件得到单例数据帧3. 将单列数据帧转换成多列数据帧 在本次实战中,我们的目标是将存储在HDFS上的以逗号分隔的文本文件student.txt转换为结构化的Spark DataFrame。首先,使用spark.read.text读取文件,得…...

信息学奥赛初赛天天练-20-完善程序-vector数组参数引用传递、二分中值与二分边界应用的深度解析
PDF文档公众号回复关键字:20240605 1 2023 CSP-J 完善程序1 完善程序(单选题,每小题 3 分,共计 30 分) 原有长度为 n1,公差为1等升数列,将数列输到程序的数组时移除了一个元素,导致长度为 n 的开序数组…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)
LSTM-XGBoost多变量时序预测(Matlab完整源码和数据) 目录 LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 普通的多变量时序已经用腻了,审稿人也看烦了&#…...

论文阅读笔记——Large Language Models Are Zero-Shot Fuzzers
TitanFuzz 论文 深度学习库(TensorFlow 和 Pytorch)中的 bug 对下游任务系统是重要的,保障安全性和有效性。在深度学习(DL)库的模糊测试领域,直接生成满足输入语言(例如 Python )语法/语义和张量计算的DL A…...

【Redis】数据库与缓存一致性
目录 1、背景2、核心问题3、常见解决方案【1】缓存更新策略[1]旁路缓存模式(Cache-Aside)[2]写穿透模式(Write-Through)[3]写回模式 【2】删除与更新策略[1]先更新数据库再删除缓存[2]先删除缓存再更新数据库 【3】一致性保障机制…...
