【CSS】will-change 属性详解
目录
- 基本语法
- 属性值
- 常见用途
- will-change 如何用于优化动画效果示例:
will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从而提高性能。
基本语法
selector {will-change: property;
}
属性值
will-change 接受以下类型的值:
单个属性名:例如 transform、opacity 等。
.example {will-change: transform;
}
多个属性名:以逗号分隔。
.example {will-change: transform, opacity;
}
auto:这是默认值,表示没有特别声明未来的变化。
.example {will-change: auto;
}
常见用途
will-change 通常用于以下场景:
- 动画和过渡
如果你知道一个元素即将被动画或者过渡修改,可以使用 will-change 提前告诉浏览器。例如:
.element {will-change: transform;
}.element:hover {transform: scale(1.2);transition: transform 0.5s;
}
在这个例子中,浏览器会优化 .element 的 transform 属性,从而使动画更加流畅。
- 滚动和滑动效果
如果某个元素即将发生滚动或滑动效果,可以使用 will-change 提前优化。
.scrollable {will-change: scroll-position;
}
尽管 will-change 可以提高性能,但过度使用会导致性能问题。 仅在必要时使用:只在你确实知道某个属性即将改变时使用
will-change。 避免长时间使用:不要将 will-change 长时间应用于大量元素。这会增加内存开销,反而会降低性能。
测试性能影响:在实际项目中使用 will-change 时,应测试其对性能的影响,以确保优化效果。
will-change 如何用于优化动画效果示例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><style>.box {width: 100px;height: 100px;background-color: red;transition: transform 0.5s, opacity 0.5s;/* 提前告知浏览器即将变化的属性 */will-change: transform, opacity;}.box:hover {transform: scale(1.5);opacity: 0.5;}</style><title>Will-change Example</title>
</head>
<body><div class="box"></div>
</body>
</html>
当鼠标悬停在 .box 元素上时,transform 和 opacity 会发生变化。使用 will-change 属性,浏览器可以提前优化这两个属性的变化,使动画更加平滑。
相关文章:

【CSS】will-change 属性详解
目录 基本语法属性值常见用途will-change 如何用于优化动画效果示例: will-change 是一个 CSS 属性,用于告诉浏览器某个元素在未来可能会发生哪些变化。这可以帮助浏览器优化渲染性能,提前做一些准备工作,从而提高性能。 基本语法…...

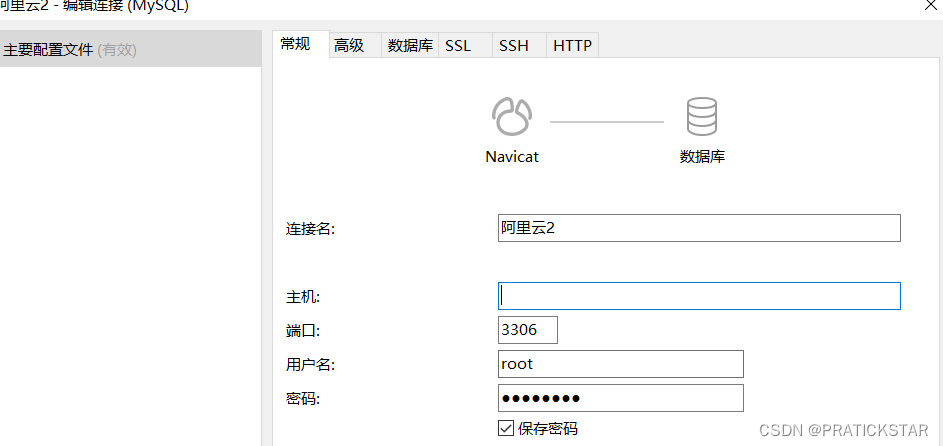
linux安装mysql后,配置mysql,并连接navicat软件
Xshell连接登陆服务器 输入全局命令 mysql -u root -p 回车后,输入密码,不显示输入的密码 注意mysql服务状态,是否运行等 修改配置文件my.cnf,这里没找到就找my.ini,指定有一个是对的 find / -name my.cnf 接下…...

【学习笔记】Axios、Promise
TypeScript 1、Axios 1.1、概述 1.2、axios 的基本使用 1.3、axios 的请求方式及对应的 API 1.4、axios 请求的响应结果结构 1.5、axios 常用配置选项 1.6、axios.create() 1.7、拦截器 1.8、取消请求2、Promise 2.1、封装 fs 读…...
)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅学习借鉴)
自然资源-关于加强规划实施监督管理的指导意见(浙江省自然资源厅(征求意见稿)学习借鉴 以下为征求意见稿的内容,很多干活: 各市、县(市、区)自然资源主管部门: 为加强国土空间规划…...

408链表的创建和初始化
首先第一个头文件,定义结构体类型 typedef struct LNode {int data;struct LNode* next; }LNode,*LinkList; //可能作为第一次写c语言的小伙伴看不懂这一段typedef是如何定义的 //基本的解释如下所示 //typedef struct LNode LNode; //typedef struct LNode* LinkL…...

Python数据框/列表生成一列多个同样的值
例1:Python生成100个数字2 方法一: import numpy as np a np.random.randint(2,3,100) 方法二: a [2] list a * 100 #100个数字2的列表 例2:生成100个字符串棒 b 棒 list_b b * 100...

使用 MDC 实现日志链路跟踪,包教包会!
在微服务环境中,我们经常使用 Skywalking、Spring Cloud Sleut 等去实现整体请求链路的追踪,但是这个整体运维成本高,架构复杂,本次我们来使用 MDC 通过 Log 来实现一个轻量级的会话事务跟踪功能,需要的朋友可以参考一…...

【成都信息工程大学】只考程序设计!成都信息工程大学计算机考研考情分析!
成都信息工程大学(Chengdu University of Information Technology),简称“成信大”,由中国气象局和四川省人民政府共建,入选中国首批“卓越工程师教育培养计划”、“2011计划”、“中西部高校基础能力建设工程”、四川…...

将单列数据帧转换成多列数据帧
文章目录 1. 查看数据文件2. 读取数据文件得到单例数据帧3. 将单列数据帧转换成多列数据帧 在本次实战中,我们的目标是将存储在HDFS上的以逗号分隔的文本文件student.txt转换为结构化的Spark DataFrame。首先,使用spark.read.text读取文件,得…...

信息学奥赛初赛天天练-20-完善程序-vector数组参数引用传递、二分中值与二分边界应用的深度解析
PDF文档公众号回复关键字:20240605 1 2023 CSP-J 完善程序1 完善程序(单选题,每小题 3 分,共计 30 分) 原有长度为 n1,公差为1等升数列,将数列输到程序的数组时移除了一个元素,导致长度为 n 的开序数组…...

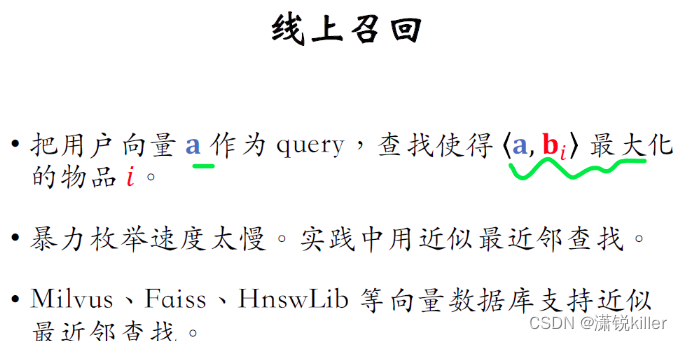
推荐系统学习 一
参考:一文看懂推荐系统:召回08:双塔模型——线上服务需要离线存物品向量、模型更新分为全量更新和增量更新_数据库全量更新和增量更新流程图-CSDN博客 一文看懂推荐系统:概要01:推荐系统的基本概念_王树森 小红书-CSD…...

分库分表详解
文章目录 分库分表概述分库分表详解分库分表的策略分库分表的注意事项常用的分库分表中间件mysql单表达到多少数据量需要分库分表数据库分库分表缺点分表要停服吗,不停服怎么做 分库分表概述 分库分表是数据库架构设计中的一种常见策略,尤其是在面对大规…...

【java前端课堂】04_类的继承
类的继承 在Java中,继承是面向对象编程的四大基本特性之一,它允许我们根据一个已有的类来定义一个新的类,这个新的类继承了原有类的特性(属性和方法),并可以添加新的特性或修改原有特性。这样,…...
)
React nginx配置,一个端口代理多个项目(转发后找不到CSS,JS及图片资源问题解决)
场景: nginx 配置负载均衡,甲方只提供一个端口,一个域名地址 方法: 一个端口一个域名匹配多个应用 方法一: 依靠设备浏览器区分: 使用UserAgent头来识别用户的客户端, CDN监测vary头的信息,如果内容不一致…...

Unity协程详解
什么是协程 协程,即Coroutine(协同程序),就是开启一段和主程序异步执行的逻辑处理,什么是异步执行,异步执行是指程序的执行并不是按照从上往下执行。如果我们学过c语言,我们应该知道࿰…...

【iOS】UI学习(二)
目录 前言UIViewContorllerUIViewContorller基础UIViewContorller使用 定时器和视图移动UISwitch控件UIProgressView和UISlider总结 前言 本篇博客是笔者在学习UI部分内容时的成果和遇到的一些问题,既是我自己的学习笔记,也希望对你有帮助~ …...

React路由(React笔记之五)
本文是结合实践中和学习技术文章总结出来的笔记(个人使用),如有雷同纯属正常((✿◠‿◠)) 喜欢的话点个赞,谢谢! React路由介绍 现在前端的项目一般都是SPA单页面应用,不再是以前多个页面多套HTML代码项目了,应用内的跳转不需要刷新页面就能完成页面跳转靠的就是路由系统 R…...

调用讯飞星火API实现图像生成
目录 1. 作者介绍2. 关于理论方面的知识介绍3. 关于实验过程的介绍,完整实验代码,测试结果3.1 API获取3.2 代码解析与运行结果3.2.1 完整代码3.2.2 运行结果 3.3 界面的编写(进阶) 4. 问题分析5. 参考链接 1. 作者介绍 刘来顺&am…...

reduce过滤递归符合条件的数据
图片展示 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>Document</title> </head><…...

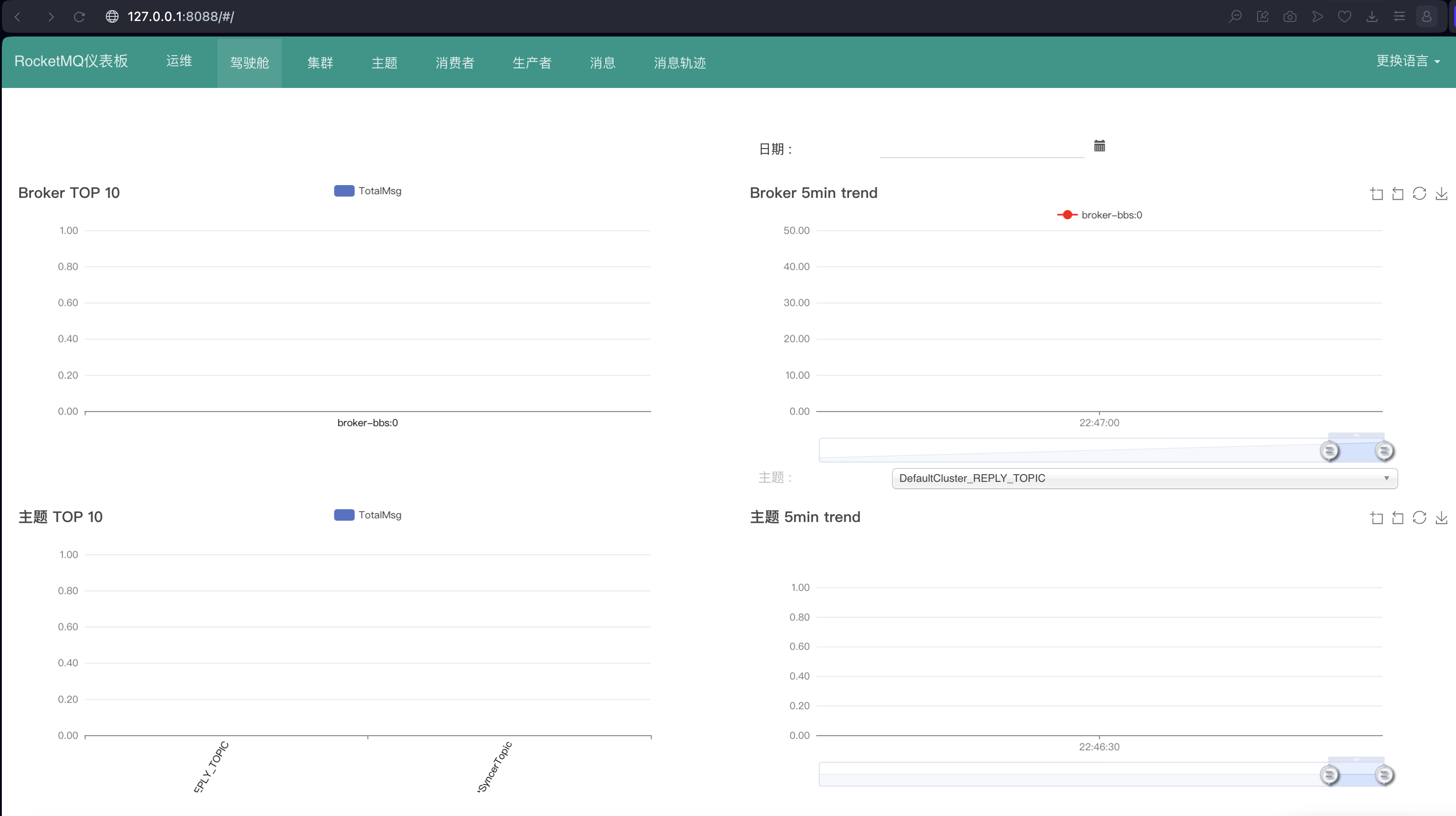
Go微服务: 基于rocketmq:5.2.0搭建RocketMQ环境,以及示例参考
概述 参考最新官方文档:https://rocketmq.apache.org/zh/docs/quickStart/03quickstartWithDockercompose以及:https://rocketmq.apache.org/zh/docs/deploymentOperations/04Dashboard综合以上两个文档来搭建环境 搭建RocketMQ环境 1 ) 基于 docker-c…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
零知开源——STM32F103RBT6驱动 ICM20948 九轴传感器及 vofa + 上位机可视化教程
STM32F1 本教程使用零知标准板(STM32F103RBT6)通过I2C驱动ICM20948九轴传感器,实现姿态解算,并通过串口将数据实时发送至VOFA上位机进行3D可视化。代码基于开源库修改优化,适合嵌入式及物联网开发者。在基础驱动上新增…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...
