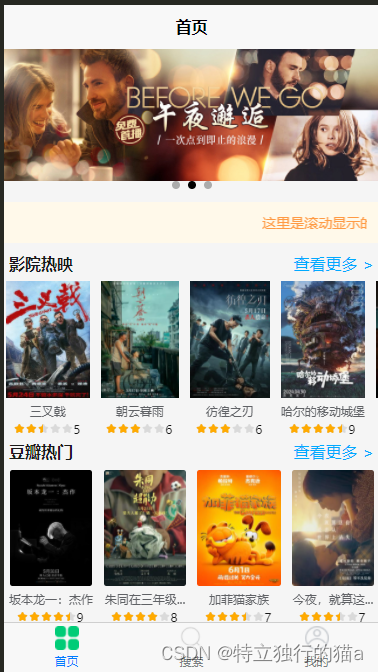
uniapp小程序开发 | 从零实现一款影视类app (后台接口实现,go-zero微服务的使用)
uniapp小程序开发实战系列,完整介绍从零实现一款影视类小程序。包含小程序前端和后台接口的全部完整实现。系列连载中,喜欢的可以点击收藏。
该篇着重介绍获取轮播图后台接口和获取正在热映电影的两个后台接口的实现。
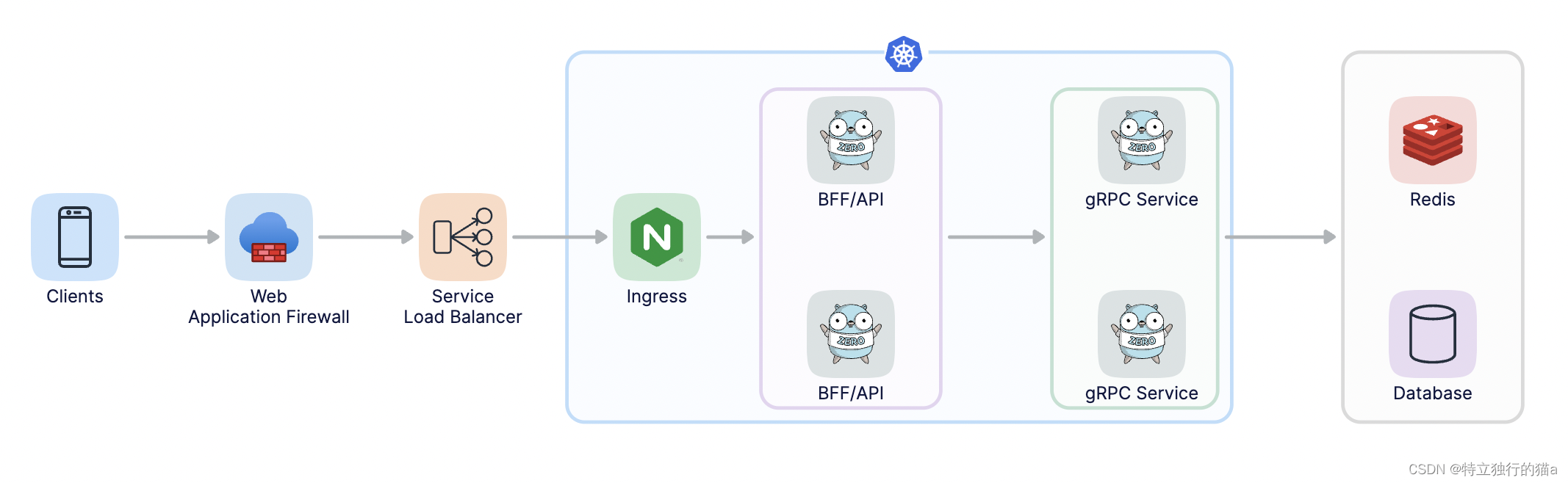
后台服务使用golang,因为它太适合做后台服务了。而且配合使用go-zero微服务框架,不但强大,还提供了好用的goctl工具,自动生成接口框架代码,让你写接口速度飞升。
下文以两个接口(轮播图接口和豆瓣热门影视接口)示例,可以看到使用go-zero写服务接口是多么的简单。

为了示例和快速实现,暂无后台管理界面。只实现后台接口。
轮播图接口,返回json数据,图片存储在腾讯云的COS对象存储服务,作为图床使用。
豆瓣正在热映电影接口,使用go-zero的httpc转发客户端请求,到豆瓣v2的开源api服务(https://api.douban.com/v2)接口去请求数据。
go-zero 介绍
go-zero是一个集成了各种工程实践的 web 和 rpc 框架。通过弹性设计保障了大并发服务端的稳定性,经受了充分的实战检验。
go-zero 包含极简的 API 定义和生成工具 goctl,可以根据定义的 api 文件一键生成 Go, iOS, Android, Kotlin, Dart, TypeScript, JavaScript 代码,并可直接运行。
详细介绍:go-zero 缩短从需求到上线的距离
github地址:https://github.com/zeromicro/go-zero

文档介绍:go-zero/readme-cn.md at master · zeromicro/go-zero · GitHub
goctl 工具安装
goctl 是 go-zero 的内置脚手架,是提升开发效率的一大利器,可以一键生成代码、文档、部署 k8s yaml、dockerfile 等。
# Go
GOPROXY=https://goproxy.cn/,direct go install github.com/zeromicro/go-zero/tools/goctl@latest# For Mac
brew install goctl# docker for amd64 architecture
docker pull kevinwan/goctl
# run goctl like
docker run --rm -it -v `pwd`:/app kevinwan/goctl --help由于我是在我的ubuntu20服务器上安装使用的,所以选择了方式三。其实如果使用vscode, 则可以直接安装插件即可,在vscode中搜索goctl插件。 在windows 上安装就不提了,更简单了。
由于我的测试代码跑在腾讯云服务器上,建议使用vscode远程连接的开发方式。在vscode上安装Remote - SSH插件,非常好用,使用方法:VSCODE远程连接服务器,远程开发。
goctl快速使用文档:zero-doc/docs/zero/goctl-api.md at main · zeromicro/zero-doc · GitHub
快速开始
前提是具备golang环境和成功安装完成了goctl工具。
简易使用教程,参加我的博客:go-zero微服务框架入门教程_go-zero教程-CSDN博客
下面介绍下如何快速开始一个使用go-zero微服务框架的一个项目。
goctl api new greet
cd greet
go mod tidy
go run greet.go -f etc/greet-api.yaml执行以上代码,会自动创建工程目录greet,生成一些可以运行的模板文件。一个工程就创建完啦,且执行go run 命令,后台网关服务就已经启动起来啦,默认端口8888,这么简单。
接下来可以使用 curl命令测试一下接口:
curl -i http://localhost:8888/from/you- api 文件定义了服务对外 HTTP 接口,可参考 api 规范
- 可以在
servicecontext.go里面传递依赖给 logic,比如 mysql, redis 等。
生成 api 服务
完成上面后,只是一个空的服务接口,如何增加自己的呢?接下来详细介绍。其实就是写好api文件。api 文件定义了服务对外 HTTP 接口,按它的api规范定义自己的接口文件。
我的api文件如下:
syntax = "v1"info (title: "doc title"desc: "imovie background service api"version: "1.0"
)type (//轮播图--应答SwiperData {id int `json:"id"`imageUrl string `json:"imageUrl"`title string `json:"title"`desc string `json:"description"`}SwiperResp {code int `json:"code"`message string `json:"message"`data []SwiperData `json:"data"`}//热门影视--请求HotMovieReq {start int `json:"start"`count int `json:"count"`city string `json:"city"`}//热门影视--应答HotItem {id string `json:"id"`cover string `json:"cover"`title string `json:"title"`rate int `json:"rate"`}HotMovieResp {code int `json:"code"`message string `json:"message"`data []HotItem `json:"data"`count int `json:"count"`start int `json:"start"`total int `json:"total"`title string `json:"title"`}
)type Request {Name string `path:"name,options=you|me"`
}type Response {Message string `json:"message"`
}service imovie-api {@doc (summary: "imovie api")@handler TestHandlerget /test/:name (Request) returns (Response)@handler SwiperHandlerget /api/v1/swiperdata returns (SwiperResp)@handler HotMovieHandlerpost /api/v1/hotmovie (HotMovieReq) returns (HotMovieResp)
}由于我是在ubuntu服务器上以docker方式安装的goctl工具,所以使用起来有点儿麻烦,类似下面这样这么长一串:
docker run --rm -it -v `pwd`:/app kevinwan/goctl --help为了简单使用docker方式安装部署的goctl工具,写了以下配置:
docker-compose.yml
version: '3'services:goctl:image: kevinwan/goctlvolumes:- .:/appworking_dir: /app于是后续再使用goctl命令,变成了下面这种方式,使用下述命令自动生成接口代码:
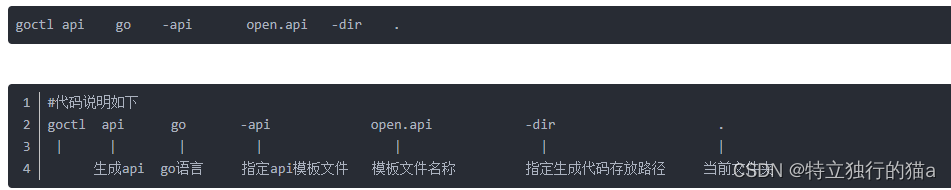
sudo docker-compose run goctl api go -api go-imovie/imovie.api -dir go-imovie/上述命令,就根据 api 文件自动生成了服务接口代码。
参数含义介绍:

业务代码编写
接下来开始关键的地方了,业务接口的业务逻辑编写,这部分主要在internal文件夹下的logic文件夹下实现。
轮播图接口
swiperlogic.go文件实现
package logicimport ("context""imovie/internal/svc""imovie/internal/types""github.com/zeromicro/go-zero/core/logx"
)type SwiperLogic struct {logx.Loggerctx context.ContextsvcCtx *svc.ServiceContext
}var MyPic_ = "https://pic-1258623197.cos.ap-beijing.myqcloud.com"func NewSwiperLogic(ctx context.Context, svcCtx *svc.ServiceContext) *SwiperLogic {return &SwiperLogic{Logger: logx.WithContext(ctx),ctx: ctx,svcCtx: svcCtx,}
}func (l *SwiperLogic) Swiper() (resp *types.SwiperResp, err error) {// todo: add your logic here and delete this line//var item types.SwiperDatavar responseData []types.SwiperDataitem1 := types.SwiperData{Id: 1,ImageUrl: MyPic_ + "/pic0/1.jpg",Title: "标题1",}item2 := types.SwiperData{Id: 2,ImageUrl: MyPic_ + "/pic0/2.jpg",Title: "标题2",}item3 := types.SwiperData{Id: 3,ImageUrl: MyPic_ + "/pic0/3.jpg",Title: "标题3",}responseData = append(responseData, item1)responseData = append(responseData, item2)responseData = append(responseData, item3)resp = &types.SwiperResp{Code: 0,Message: "success",Data: responseData,}return resp, nil
}
热映电影接口
hotmovielogic.go文件实现,实现客户端接口转发到豆瓣服务接口。
package logicimport ("context""encoding/json""io""net/http""imovie/internal/svc""imovie/internal/types""github.com/zeromicro/go-zero/core/logx""github.com/zeromicro/go-zero/rest/httpc"
)type HotMovieLogic struct {logx.Loggerctx context.ContextsvcCtx *svc.ServiceContext
}var Url_ = "https://api.douban.com/v2/movie/in_theaters"
var ApiKey_ = "xxxxxxxxxx"
var Referer_ = "https://images.weserv.nl/?url="func NewHotMovieLogic(ctx context.Context, svcCtx *svc.ServiceContext) *HotMovieLogic {return &HotMovieLogic{Logger: logx.WithContext(ctx),ctx: ctx,svcCtx: svcCtx,}
}func (l *HotMovieLogic) HotMovie(req *types.HotMovieReq) (resp *types.HotMovieResp, err error) {// todo: add your logic here and delete this linetype Request struct {Req types.HotMovieReqApiKey string `json:"apikey"`}req_ := Request{Req: *req,ApiKey: ApiKey_,}l.Debug(req_)url := Url_res, err_ := httpc.Do(l.ctx, http.MethodPost, url, req_)if err_ != nil {l.Error(err_)return nil, err_}defer res.Body.Close()body, err := io.ReadAll(res.Body)if err != nil {l.Errorf("Failed to read response body:", err)return nil, err}//格式化输出json//var str bytes.Buffer//_ = json.Indent(&str, []byte(body), "", " ")//l.Debugf("formated: ", str.String())var keyVal map[string]interface{}err = json.Unmarshal(body, &keyVal)if err != nil {l.Errorf("Failed to extract key value:", err)}//l.Debug(keyValue)var hot types.HotItemvar responseData []types.HotItemlist_, ok := keyVal["subjects"].([]interface{})if ok {for _, item := range list_ {itemMap, ok := item.(map[string]interface{})if ok {//l.Debug(itemMap)hot.Id = itemMap["id"].(string)hot.Title = itemMap["title"].(string)tmp := itemMap["images"].(map[string]interface{})hot.Cover = Referer_ + tmp["small"].(string)hot.Rate = int(itemMap["rating"].(map[string]interface{})["average"].(float64))}responseData = append(responseData, hot)}}//t := reflect.TypeOf(keyVal["count"])//l.Debugf("Type: %v\n", t)resp = &types.HotMovieResp{Code: 0,Message: res.Status,Data: responseData,Count: int(keyVal["count"].(float64)),Start: int(keyVal["start"].(float64)),Total: int(keyVal["total"].(float64)),Title: keyVal["title"].(string),}return resp, nil
}
启动服务
启动服务很简单,直接进入项目目录并执行 go run imovie.go即可。默认端口8888.
如果要更改配置,可以进入项目目录下的etc文件夹,找到imovie-api.yml文件修改。配置文件默认是yaml格式。日志的级别也可以在这里配置更改:
Name: imovie-api
Host: 0.0.0.0
Port: 8000
Log:Level: debug
关于YAML文件
YAML(YAML Ain't Markup Language)是一种简洁、易读、易写的,用于数据序列化的数据交换格式。它常用于配置文件,因为它比XML更简洁,比JSON更易读写(支持多行文本、注释等)。
YAML的基本特点:
1.大小写敏感
2.使用缩进表示层级关系:不允许使用Tab键,必须使用空格,且相同层级的元素左侧对齐。
3.# 表示注释,从这个字符开始直到行尾的内容都会被忽略。
YAML 文件示例
下面是一个简单的YAML文件示例,展示了如何定义键值对、数组、嵌套结构以及使用注释。
# 这是一个YAML配置文件示例
server:# 服务器地址host: "localhost"# 服务器端口port: 8080# 数据库配置
database:# 数据库类型type: "mysql"# 数据库地址host: "127.0.0.1"# 用户名username: "root"# 密码password: "password123"# 应用日志设置
logging:level: "info" # 日志级别# 日志文件路径file: "/var/log/app.log"# 开发者列表
developers:- name: "张三"email: "zhangsan@example.com"- name: "李四"email: "lisi@example.com"
在这个示例中,server、database、logging 和 developers 是顶层键,每个键下可以有子键。
# 符号后面的内容是注释。
数组(如 developers)通过 - 符号标识每个元素,并且每个元素都是一个映射(键值对)。
YAML文件在许多编程语言和框架中都有良好的支持,用于配置应用程序的各种设置。
接口测试工具
推荐使用vscode的rest client插件,编写以下测试(文件名test.http):
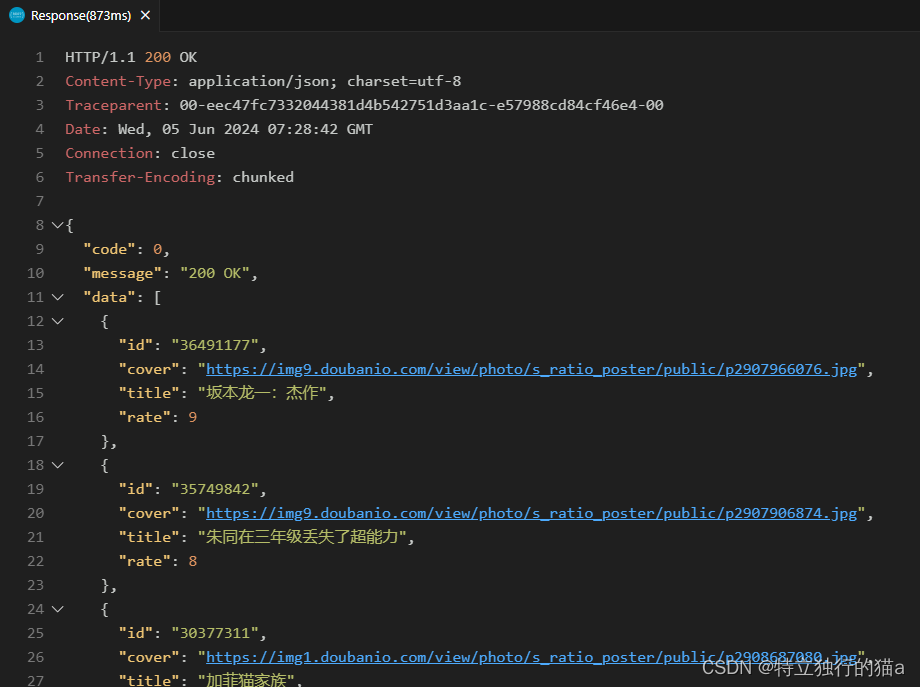
post http://175.178.126.10:8000/api/v1/hotmovie
Content-Type:application/json{"start": 0,"count": 1,"city": "郑州"
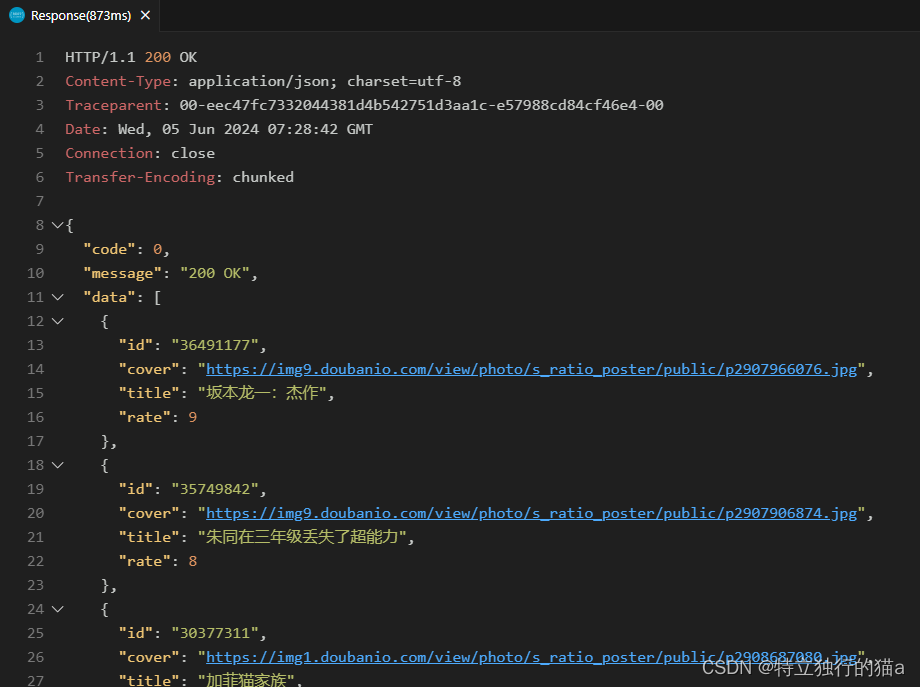
}### 下一项测试,注意前面三个###分割结果成功收到应答:

豆瓣接口介绍
获取正在热映的电影
使用vscode的rest client插件测试接口:
### Below is the code of douban.http,use vscode extension REST Client to send request.post https://api.douban.com/v2/movie/in_theaters
Content-Type:application/json{"start": 0,"count": 1,"city": "郑州","apikey": "xxxxxxxxxxx"
}### Respondse{"count": 1,"start": 0,"total": 43,"subjects": [],"title": "\u6b63\u5728\u4e0a\u6620\u7684\u7535\u5f71-\u90d1\u5dde"
}或者使用curl命令测试接口:
curl --location --request POST 'https://api.douban.com/v2/movie/in_theaters?city=广州&start=0&count=1' --data-urlencode 'apikey=xxxxxxxxxxxxxx' |python3 -m json.tool% Total % Received % Xferd Average Speed Time Time Time CurrentDload Upload Total Spent Left Speed
100 1732 100 1693 100 39 4480 103 --:--:-- --:--:-- --:--:-- 4582
{"count": 1,"start": 0,"total": 46,"subjects": [{"rating": {"max": 10,"average": 9.5,"stars": "50","min": 0},"genres": ["\u7eaa\u5f55\u7247","\u97f3\u4e50"],"title": "\u5742\u672c\u9f99\u4e00\uff1a\u6770\u4f5c","casts": [{"alt": "https://movie.douban.com/celebrity/1148641/","avatars": {"small": "https://img1.doubanio.com/view/personage/m/public/12ce4a9f67eac0cb029736ae87549dd0.jpg","large": "https://img1.doubanio.com/view/personage/m/public/12ce4a9f67eac0cb029736ae87549dd0.jpg","medium": "https://img1.doubanio.com/view/personage/m/public/12ce4a9f67eac0cb029736ae87549dd0.jpg"},"name": "\u5742\u672c\u9f99\u4e00","id": "1148641"}],"collect_count": 19158,"original_title": "Ryuichi Sakamoto | Opus","subtype": "movie","directors": [{"alt": "https://movie.douban.com/celebrity/1442776/","avatars": {"small": "https://img1.doubanio.com/view/celebrity/m/public/pXA5FFrGwJ94cel_avatar_uploaded1597077781.8.jpg","large": "https://img1.doubanio.com/view/celebrity/m/public/pXA5FFrGwJ94cel_avatar_uploaded1597077781.8.jpg","medium": "https://img1.doubanio.com/view/celebrity/m/public/pXA5FFrGwJ94cel_avatar_uploaded1597077781.8.jpg"},"name": "\u7a7a\u97f3\u592e","id": "1442776"}],"year": "2023","images": {"small": "https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2907966076.jpg","large": "https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2907966076.jpg","medium": "https://img9.doubanio.com/view/photo/s_ratio_poster/public/p2907966076.jpg"},"alt": "https://movie.douban.com/subject/36491177/","id": "36491177"}],"title": "\u6b63\u5728\u4e0a\u6620\u7684\u7535\u5f71-\u5e7f\u5dde"
}访问外部图片返回 403 Forbidden 错误问题
遇到提示{"code":"40310015","msg":"referer uri is forbidden"},表明豆瓣对图片资源的访问实施了Referer策略,只允许特定来源(referer)的请求访问图片资源。当你直接在浏览器中输入图片链接能访问,是因为浏览器的请求被视为合法的直接访问,而前端应用(尤其是Web应用)发起请求时,如果其域名不在豆瓣允许的Referer列表中,就会被拒绝访问。
可以在前端页面头部添加一个meta:
<meta name="referrer" content="no-referrer" />或者最简单的方式就是在<img>标签中增加:
<img src="" referrerPolicy="no-referrer">各有优缺点吧,某些旧版本或非主流浏览器可能不支持 referrer-policy。如果原始服务器严格限制Referer,上述这种方法可能无效。
也可以借助Images.weserv.nl图片缓存网站帮我们解决这个问题。
images.weserv.nl 是一个免费的图片托管和缓存服务,它可以用来间接访问受Referer限制的图片。这个服务会将原始图片URL作为参数传递,然后返回一个新的URL,这个新URL可以直接在前端使用,而不需要担心Referer限制。
使用 images.weserv.nl 的步骤如下:
替换图片URL:将豆瓣的原始图片URL替换为 https://images.weserv.nl/?url=<原始图片URL>。
在前端处理:
// 图片防盗链问题解决
function attachImageUrl(srcUrl) {if (srcUrl !== undefined) {return srcUrl.replace(/http\w{0,1}:\/\/p/g, 'https://images.weserv.nl/?url=p')}
}或者后台处理,返回的图片url上做处理。
var Referer_ = "https://images.weserv.nl/?url=" var Referer_ = "https://images.weserv.nl/?url="var keyVal map[string]interface{}err = json.Unmarshal(body, &keyVal)if err != nil {l.Errorf("Failed to extract key value:", err)}//l.Debug(keyValue)var hot types.HotItemvar responseData []types.HotItemlist_, ok := keyVal["subjects"].([]interface{})if ok {for _, item := range list_ {itemMap, ok := item.(map[string]interface{})if ok {//l.Debug(itemMap)hot.Id = itemMap["id"].(string)hot.Title = itemMap["title"].(string)tmp := itemMap["images"].(map[string]interface{})hot.Cover = Referer_ + tmp["small"].(string)hot.Rate = int(itemMap["rating"].(map[string]interface{})["average"].(float64))}responseData = append(responseData, hot)}}由于豆瓣接口返回的json数据比较多且略显杂乱,上述的json解析显得很麻烦。其实可以借助golang的三方库gjson处理这种格式的json数据。 gjson地址:GitHub - tidwall/gjson: Get JSON values quickly - JSON parser for Go
图床服务推荐
我使用的是腾讯云,上面的COS对象存储服务,可以作为开发测试用。它提供试用和免费额度,且提供免费域名直接可以https访问,挺不错的。虽然github和gitee也能用作免费图床,但是github访问慢,而gitee直接停止page服务,无法用了。
关于图床工具,推荐使用PicList.
PicList是一款高效的云存储和图床平台管理工具,在PicGo的基础上经过深度的二次开发,不仅完整保留了PicGo的所有功能,还增添了许多新的feature。例如相册支持同步云端删除文件,内置图床额外添加了WebDav、本地图床和SFTP等。
PicList同时增加了完整的云存储管理功能,包括云端目录查看、文件搜索、批量上传下载和删除文件,复制多种格式文件链接和图片/markdown/文本/视频预览等,另外还有更加强大的相册和多项功能新增或优化。
写在最后
最后,附上完整后台golang源码:https://download.csdn.net/download/qq8864/89401886
其他资源
0ab215a8b1977939201640fa14c66bab
https://go-zero.dev/docs/tutorials
https://zhuanlan.zhihu.com/p/570979109
https://github.com/zeromicro/go-zero?tab=readme-ov-file
https://github.com/zeromicro/zero-doc/blob/main/docs/zero/goctl-api.md
https://zhuanlan.zhihu.com/p/529462051
GitHub - tidwall/gjson: Get JSON values quickly - JSON parser for Go
https://www.jianshu.com/p/ef3fcf94295b
https://zhuanlan.zhihu.com/p/113500478
https://juejin.cn/post/6844903832040767496
https://blog.51cto.com/lanxf/5536521
uniapp中image不显示网络图片_uniapp image站外图片-CSDN博客
https://www.cnblogs.com/bigron/p/17334936.html
小白的最强保姆教学:PicGo + gitee +Typora免费搭建属于个人的图床工具_picgo+csdn-CSDN博客
相关文章:

uniapp小程序开发 | 从零实现一款影视类app (后台接口实现,go-zero微服务的使用)
uniapp小程序开发实战系列,完整介绍从零实现一款影视类小程序。包含小程序前端和后台接口的全部完整实现。系列连载中,喜欢的可以点击收藏。 该篇着重介绍获取轮播图后台接口和获取正在热映电影的两个后台接口的实现。 后台服务使用golang,…...

【C#】委托
文章目录 委托自定义委托模板方法(工厂模式回调(callback)函数(观察者模式多播(multicast)委托委托的高级使用使用接口 重构 模板方法代码注意参考 委托 委托(delegate)是一种类型,定义了一种方…...

【面试题】创建两个线程交替打印100以内数字(一个打印偶数一个打印奇数)
阅读导航 一、问题概述二、解决思路三、代码实现四、代码优化 一、问题概述 面试官:C多线程了解吗?你给我写一下,起两个线程交替打印0~100的奇偶数。就是有两个线程,一个线程打印奇数另一个打印偶数,它们交替输出&…...

PgMP考试结束后多久出成绩?附成绩查询方法
PgMP考试结束后多久出成绩?这是许多参加PgMP考试的考生都非常关心的问题。今天就给大家讲解一下PgMP考试多久可以知道成绩? 一、PgMP考试成绩查询时间 PgMP考试一般在考试结束后的6-8周左右才会出成绩,届时PMI官方会通过电子邮件的形式提醒…...

springboot项目Redis统计在线用户
springboot项目Redis统计在线用户 我的项目有个显示用户的遗忘曲线,需要统计在线用户以计算他们的曲线 思考了两种方案,但都是用Redis的bitmap数据结构Bitmap是一种特殊类型的数组,其中每个元素只能存储0或1。在Redis中,Bitmap实际…...

GNeRF论文理解
文章目录 主要解决什么问题?结构设计以及为什么有效果?个人想法。 主要解决什么问题? 本文主要想要解决的问题是 如何使用uncalibrated的照片来进行Nerf重建。虽然说现在已经有了一些方式可以对相机位姿进行估计和优化,但是他们限…...

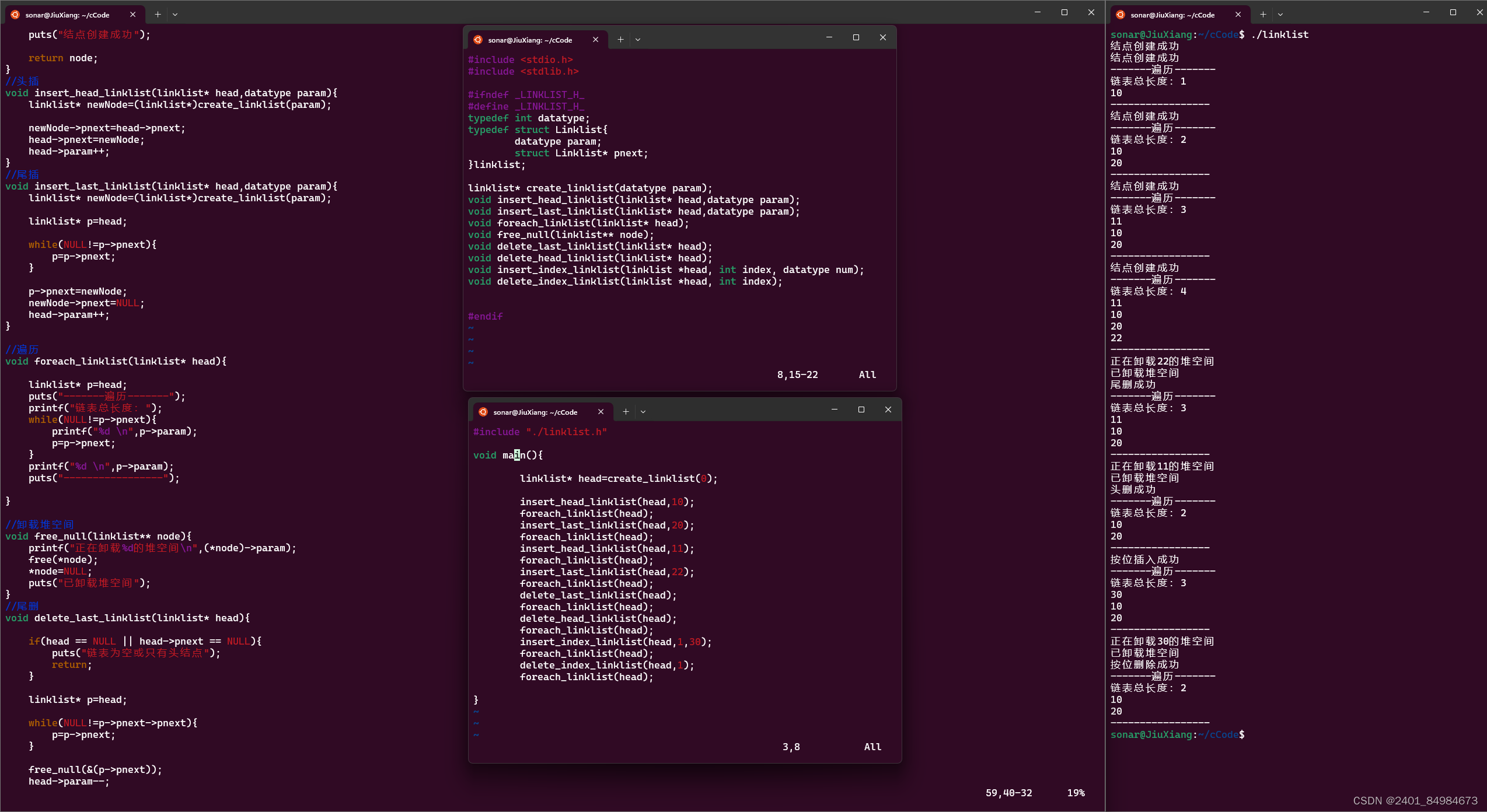
0531作业 链表
结果 整体代码 主要实现 /**实现* */ #include "./linklist.h"linklist* create_linklist(datatype param){linklist* node(linklist*)malloc(sizeof(linklist));if(NULLnode){puts("节点创建失败");}node->paramparam;node->pnextNULL;puts("…...

C++ STL - 容器
C STL(标准模板库)中的容器是一组通用的、可复用的数据结构,用于存储和管理不同类型的数据。 目录 零. 简介: 一 . vector(动态数组) 二. list(双向链表) 三. deque(…...
)
AI生成沉浸式3D世界(空间照片/视频)
面向Vision Pro等空间计算设备的产品指南 & 技术实现路径 一、通俗理解 ldi3格式概览:这是一种创新的3D内容格式,专为Vision Pro、Quest等VR头戴设备设计,让你能沉浸在一个几可乱真的三维世界,体验仿佛亲临其境的感受。 内容创作:利用开源工具,结合多角度摄像捕捉,…...

【Vue】异步更新 $nextTick
文章目录 一、引出问题二、解决方案三、代码实现 一、引出问题 需求 编辑标题, 编辑框自动聚焦 点击编辑,显示编辑框让编辑框,立刻获取焦点 即下图上面结构隐藏,下面结构显示,并且显示的时候让它自动聚焦。 代码如下 问题 “…...

【uCOS-III-编程指南】
uCOS-III-编程指南 ■ [野火]uCOS-III内核实现与应用开发实战指南■■■■ ■ [野火]uCOS-III内核实现与应用开发实战指南 添加链接描述 ■ ■ ■ ■...

2004NOIP普及组真题 2. 花生采摘
线上OJ: 【04NOIP普及组】花生采摘 核心思想: 1、本题为贪心即可。 2、因为本题严格限制了顺序,所以先把每个节点的花生数量按降序排序。然后逐一判断下一个花生是否需要去采摘即可 3、每一次采摘完,记录耗时 t 以及采集的花…...

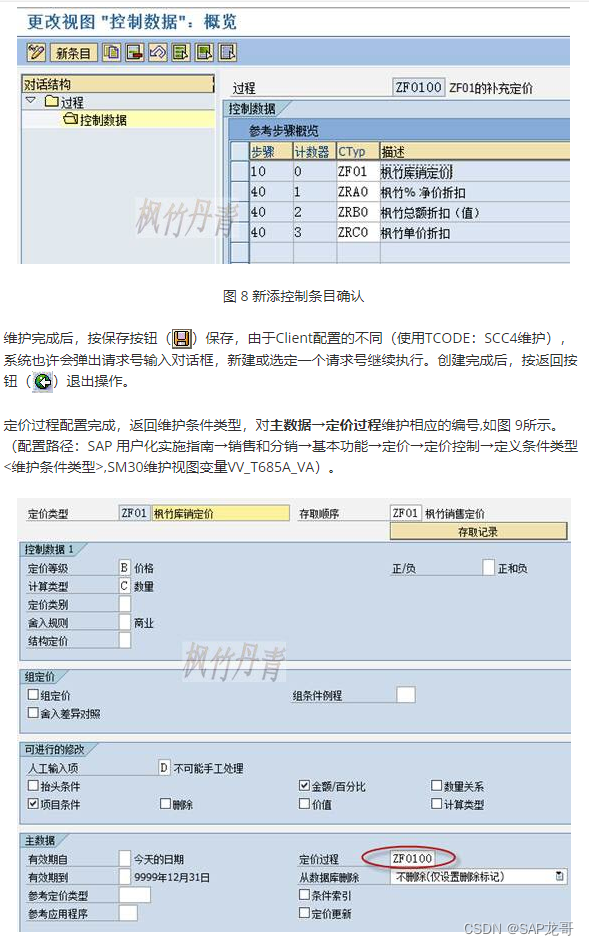
SAP-SD-21-定义用于定价补充的定价过程
图9 维护条件类型...
)
Android AAudio——C API创建AudioTrack(六)
虽然 AAudio 试图提供一种直接的硬件访问途径,但在某些场景下,如处理兼容性问题、使用系统服务(如 AudioFlinger)或者在某些设备上,使用 AudioTrack 可能是最有效或最合适的途径。这并不违背 AAudio 的初衷,因为它的目标是提供高性能的音频处理,而不是避免使用系统服务。…...

实验七、创建小型实验拓扑《计算机网络》
早检到底是谁发明出来的。 一、实验目的 完成本实验后,您将能够: • 设计逻辑网络。 • 配置物理实验拓扑。 • 配置 LAN 逻辑拓扑。 • 验证 LAN 连通性。 二、实验任务 在本实验中,将要求您连接网络设备并配置主机实现基本的网络…...

SqlServer2016企业版安装
前言 好久没有知识的累积,最近工作上遇到新的SqlServer2016安装,记录一下 参考文章 SQL Server 2016软件安装包和安装教程 - 哔哩哔哩 (bilibili.com) 安装包准备 需要提前准备软件安装包如下 cn_sql_server_2016_enterprise_x64_dvd_8699450&…...
)
HBase数据库面试知识点:第一部分 - 基础概念与特点(持续更新中)
目录 一、HBase基础概念 1. HBase定义 2. 核心组件 3. HBase的特点 二、HBase与传统RDBMS的区别 1. 数据类型 2. 数据操作 3. 存储方式 4. 伸缩性 5. 事务性 三、HBase数据模型 四、HBase的特点 五、HBase与Hadoop生态系统的关系 一、HBase基础概念 1. HBase定义 …...

一个高效的go语言字符串转驼峰命名算法实现函数
在go语言的开发中我们经常需要对各种命名进行规范, 今天给大家介绍的是一个高效的将字符串转 驼峰命名 (即 首字母大写的命名方式)的函数。 // 字符串转驼峰命名 // author tekintian <tekintiangmail.com> func CamelStr(str string) …...

Python中__init__方法的魔力:构建对象的基石
Python中__init__方法的魔力:构建对象的基石 在Python的世界中,__init__方法是一个特殊的存在。它不仅是类的构造函数,更是对象生命周期的起点。通过__init__方法,我们可以初始化对象的状态,设置属性,甚至…...

Appium安装及配置(Windows环境)
在做app相关自动化测试,需要使用appium来做中转操作,下面来介绍一下appium的环境安装配置 appium官方文档:欢迎 - Appium Documentation 一、下载appium 下载地址:https://github.com/appium/appium-desktop/releases?page3 通…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
