前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
需要实现的效果如下图:

首先需要一个承载的核心画布
<canvas id="canvas" width="800" height="600"></canvas>
全部代码:
<!DOCTYPE html>
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>canvas</title></head><body><canvas id="canvas" width="800" height="600"></canvas></body>
</html>
<script type="text/javascript">const canvas = document.getElementById('canvas');const ctx = canvas.getContext('2d');//绘制背景图var backgroundImg = new Image();backgroundImg.src = "ditu.png"; //可以是本地图片地址backgroundImg.onload = function() {//这里要注意,canvas.width,canvas.height要等于这个就是你的Canvas width heightctx.drawImage(this, 0, 0, canvas.width, canvas.height); // 绘制底图var topImg = new Image();//topImg.src = 'https://www.baidu.com/static/imgs/cw.jpg'; 此处可以网络地址topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 680; // 假设你想在底图上的(680, 150)位置绘制上图var y = 150;ctx.drawImage(topImg, x, y); // 绘制上图}var topImg = new Image();topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 580;var y = 250;ctx.drawImage(topImg, x, y); // 绘制上图}var topImg = new Image();topImg.src = "jizhong_n.png";topImg.onload = function() {var x = 130;var y = 350;ctx.drawImage(topImg, x, y); // 绘制上图}}//点击事件canvas.addEventListener('mousedown', function(e) {var x = e.offsetX,y = e.offsetY;// 检查点击的位置是否在蓝色矩形内if (x >= 684 && x <= 722 && y >= 152 && y <= 207) {alert('您点击了第1个蓝色区域!');}if (x >= 585 && x <= 621 && y >= 251 && y <= 310) {alert('您点击了第2个蓝色区域!');}console.log(x + "---" + y);});
</script>
相关文章:

前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。
前端canvas绘图,利用canvas在图片上面绘制标记以及给canvas添加点击事件。 需要实现的效果如下图: 首先需要一个承载的核心画布 <canvas id"canvas" width"800" height"600"></canvas>全部代码: <!DOCT…...

38、Flink 的 WindowAssigner 之 GlobalWindows 示例
1、注意 使用 GlobalWindows 需要自定义 Trigger,否则窗口中的数据不会被计算。 2、代码示例 import org.apache.flink.streaming.api.datastream.DataStreamSource; import org.apache.flink.streaming.api.environment.StreamExecutionEnvironment; import org…...

同事仅靠着自己写的npm包跳槽去了大厂,羡慕了一整天
同事们之间总会悄悄聊一些话题,比如聊一些八卦啦,聊一些领导啦,也会偶尔说想跳槽,但这年头,跳槽多费劲啊,谁没事敢动。还别说,边上做了个同事,前两天还真要撤了,聊了半天…...

Yocto - bitbake任务中clean和cleanall的区别
在 BitBake 中,clean 和 cleanall 命令都用于删除构建工件,但它们的范围和执行的清理程度不同。 1. clean 命令: 目的:clean命令用于删除与特定任务或配方相关的临时构建文件和工件。 范围:它只清除指定任务或配方生…...

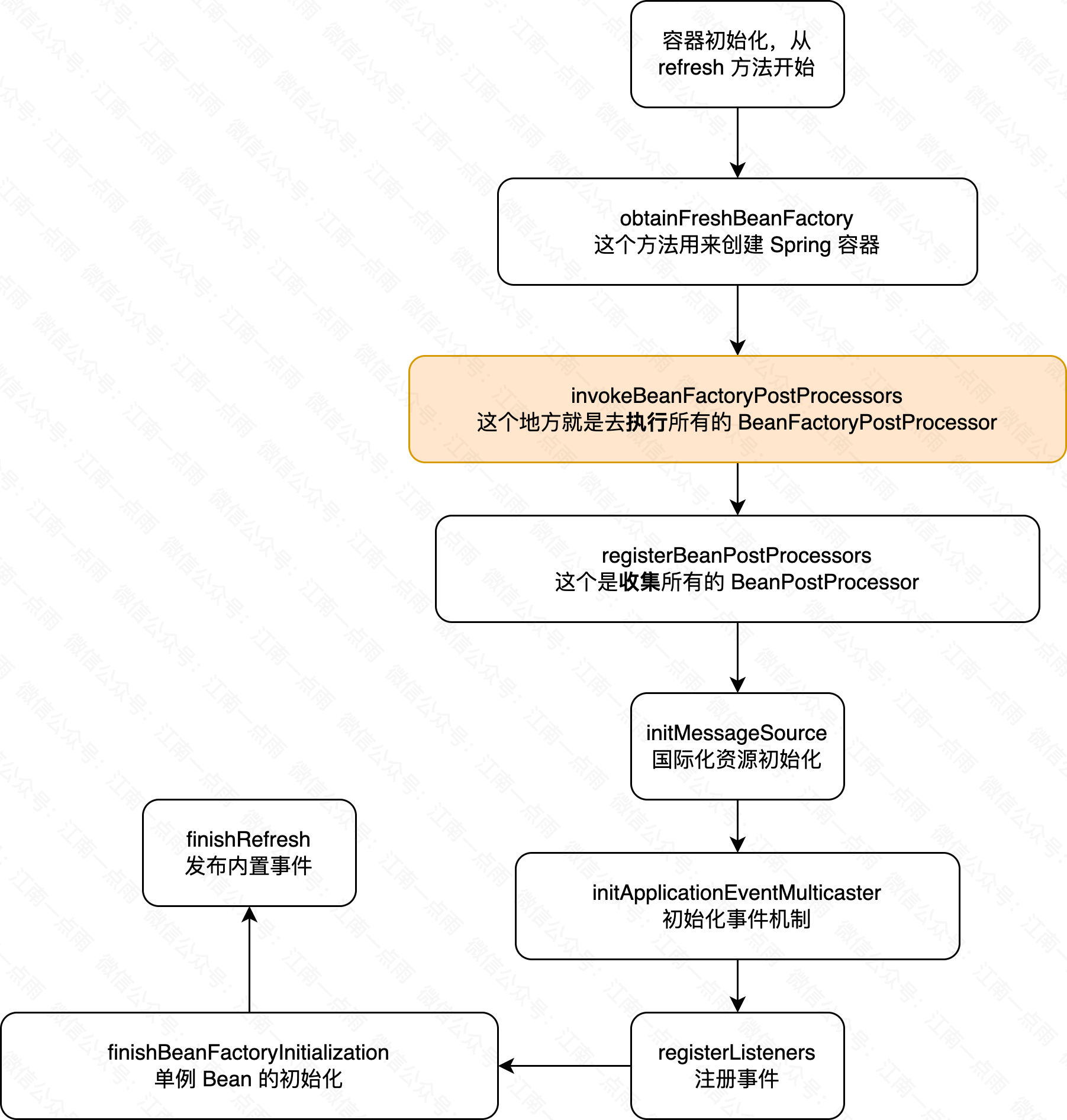
Spring 中如何控制 Bean 的加载顺序?
如果你脱口而出说添加 Order 注解或者是实现 Ordered 接口,那么恭喜,你掉坑了。 一 Order 注解和 Ordered 接口 在 Spring 框架中,Order 是一个非常实用的元注解,它位于 spring-core 包下,主要用于控制某些特定上下文…...

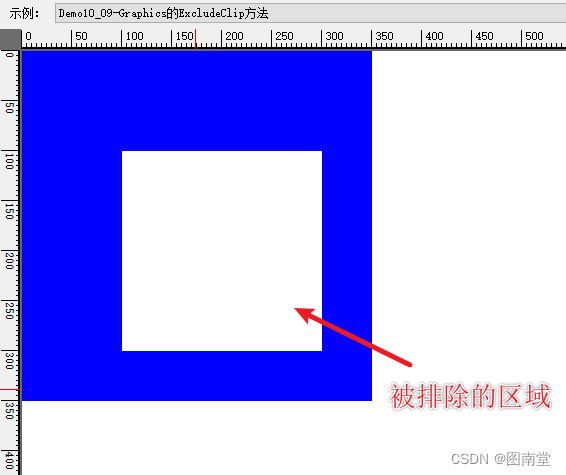
【学习笔记】Windows GDI绘图(十)Graphics详解(中)
文章目录 Graphics的方法AddMetafileComment添加注释BeginContainer和EndContainer新建、还原图形容器不指定指定源与目标矩形指定源与目标矩形 Clear清空并填充指定颜色CopyFromScreen截图CopyPixelOperation DrawImage绘制图像DrawImage的GraphicsDrawImageAbort回调ExcludeC…...

web学习笔记(六十二)
目录 1.键盘事件 2.KeepAlive 3.组件传值 3.1 兄弟组件传值 3.2 组件树传值 3.3 发布订阅者传值 1.键盘事件 keydown表示键盘事件,在不加修饰符的情况下,点击键盘上的任意位置都可以触发键盘事件, <template><div><!--…...

每天CTF小练一点--ctfshow年CTF
初一 题目: 2023是兔年,密码也是。聪明的小伙伴们,你能破解出下面的密码吗? 感谢大菜鸡师傅出题 flag格式是ctfshow{xxxxxx}.或许密码也有密码。 密文是: U2FsdGVkX1M7duRffUvQgJlESPfOTV2i4TJpc9YybgZ9ONmPk/RJje …...

Java Set接口 - TreeSet类
TreeSet 是 Java 集合框架中的一个类,它实现了 NavigableSet 接口,而 NavigableSet 是 SortedSet 接口的一个子接口。TreeSet 基于红黑树(一种自平衡的二叉搜索树)实现,因此它可以保证集合中的元素以升序排列。 以下是…...

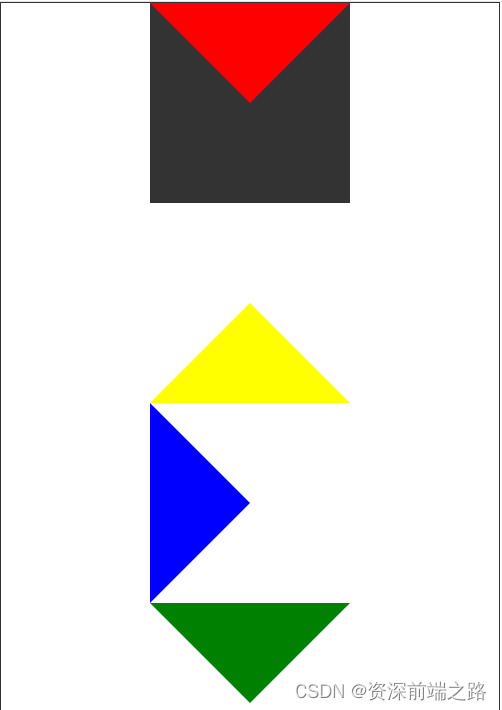
css 理解了原理,绘制三角形就简单了
1.border-位置 注意:border-bottom/up/right/left 主要是以三角形的结构搭建而成,而border也是如此。而且从边框的外围开始计算像素尺寸。在理解了这一点之后,绘制三角形就简单多了。 1.transparent 注意:该属性主要是颜色透明…...

【JavaEE进阶】——MyBatis操作数据库 (#{}与${} 以及 动态SQL)
目录 🚩#{}和${} 🎈#{} 和 ${}区别 🎈${}使用场景 📝排序功能 📝like 查询 🚩数据库连接池 🎈数据库连接池使⽤ 🚩MySQL开发企业规范 🚩动态sql 🎈…...

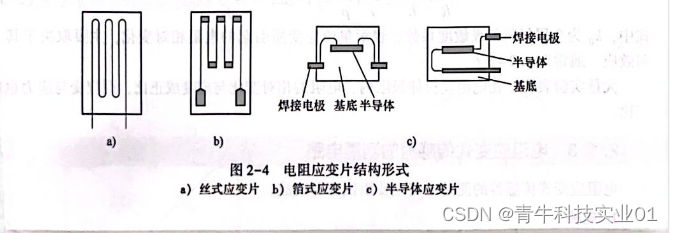
电阻应变片的结构
电阻应变片的结构 常用的电阻应变片有金属应变片和半导体应变片两种。金属应变片分为体型和薄膜型。半导体应变片常见的有体型、薄膜型、扩散型、外延型、PN结及其他形式。图2—2所示为工程常见的应变片实物。 电阻应变片的典型结构如图2—3所示。它由敏感栅、基底、覆盖层和引…...

云原生时代:从 Jenkins 到 Argo Workflows,构建高效 CI Pipeline
作者:蔡靖 Argo Workflows Argo Workflows [ 1] 是用于在 Kubernetes 上编排 Job 的开源的云原生工作流引擎。可以轻松自动化和管理 Kubernetes 上的复杂工作流程。适用于各种场景,包括定时任务、机器学习、ETL 和数据分析、模型训练、数据流 pipline、…...

【数据库系统概论】事务
概述 在数据库系统中,事务(Transaction)是指一组作为单个逻辑工作单元执行的操作。这些操作要么全部成功(提交),要么全部失败(回滚)。事务的主要目的是确保数据库的完整性和一致性&…...

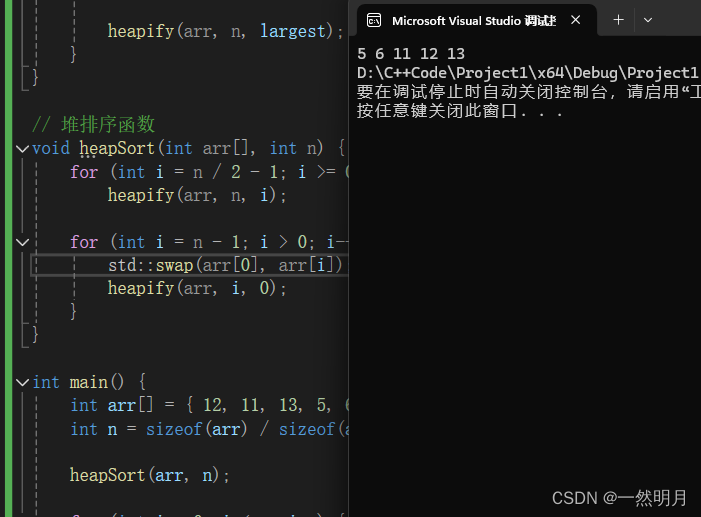
C++-排序算法详解
目录 一. 冒泡排序: 二. 插入排序: 三. 快速排序: 四. 选择排序 五, 归并排序 六, 堆排序. 排序算法是一种将一组数据按照特定顺序(如升序或降序)进行排列的算法。 其主要目的是对一组无序的数据进行整理&#…...
)
Kotlin 引用(双冒号::)
文章目录 双冒号::引用函数普通函数成员函数类构造函数 引用变量(很少用)普通变量成员变量 双冒号:: Kotlin 中可以使用双冒号::对某一变量、函数进行引用。 Note:MyClass::class可用于获取KClass<MyClass>,此时的双冒号::…...

C++ day3练习
设计一个Per类,类中包含私有成员:姓名、年龄、指针成员身高、体重,再设计一个Stu类,类中包含私有成员:成绩、Per类对象p1,设计这两个类的构造函数、析构函数。 #include <iostream>using namespace std;class Per{private:…...

命令模式(行为型)
目录 一、前言 二、命令模式 三、总结 一、前言 命令模式(Command Pattern)是一种行为型设计模式,命令模式将一个请求封装为一个对象,从而可以用不同的请求对客户进行参数化;对请求排队或记录请求日志,以…...

韩雪医生针药结合效果好 患者赠送锦旗表感谢
任先生长年献血身体出现不适,身上多处发黑发冷,伴随疼痛,而且还有慢性腹泻的症状。他曾前往苏州各大医馆做过检查,均查不出异常,但身体确实不舒服,面色晦暗。 后来他来到李良济,求诊于韩雪医生。…...

【队列、堆、栈 解释与区分】
文章目录 概要队列(Queue)定义特性应用场景 堆(Heap)定义特性应用场景 栈(Stack)定义特性应用场景 总结 概要 队列、堆和栈是三种常见的数据结构,它们各自具有不同的特性和应用场景。下面是对这…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

02-性能方案设计
需求分析与测试设计 根据具体的性能测试需求,确定测试类型,以及压测的模块(web/mysql/redis/系统整体)前期要与相关人员充分沟通,初步确定压测方案及具体的性能指标QA完成性能测试设计后,需产出测试方案文档发送邮件到项目组&…...
