LabVIEW版本控制
LabVIEW作为一种流行的图形化编程环境,在软件开发中广泛应用。有效地管理版本控制对于确保软件的可靠性和可维护性至关重要。LabVIEW提供了多种方式来管理VI和应用程序的修订历史,以满足不同规模和复杂度的项目需求。
LabVIEW中的VI修订历史
LabVIEW内置了VI修订历史功能,适用于小型开发团队或项目。通过VI修订历史,可以查看和更新VI的修订号和注释。每当对VI进行更改并保存时,修订号就会递增,让用户可以追踪VI在生命周期中的更改情况。然而,这一功能仅限于单个VI的管理,并且无法防止多个开发者同时访问或修改同一VI。
优点:
-
简单易用,适用于小型项目或个人开发者。
-
提供了基本的版本追踪和注释功能。
缺点:
-
无法防止多个开发者同时修改同一VI。
-
功能有限,无法满足大型团队协作的需求。
第三方源代码控制(SCC)软件集成
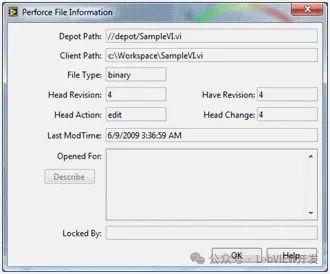
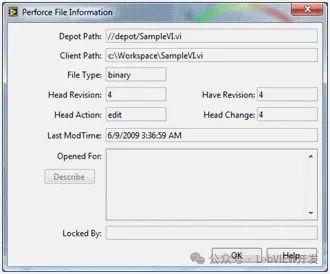
对于大型项目或团队,LabVIEW提供了与第三方源代码控制(SCC)软件集成的功能。这些软件如Perforce、Visual SourceSafe等,提供了更强大的版本控制和团队协作功能。通过与这些软件的集成,开发团队可以实现多个开发者之间的协作,以及更全面的版本控制和管理。
优点:
-
支持多用户协作,防止多人同时修改同一文件。
-
提供了更全面的版本控制功能,如版本比较、历史记录、版本回滚等。
-
适用于大型项目或需要严格版本管理的场景。
缺点:
-
学习曲线较陡,配置和管理较为复杂。
-
需要额外的软件许可和服务器资源。
VI比较和合并工具
LabVIEW还提供了VI比较工具和合并功能,用于比较和合并两个VI或同一VI的不同版本。这些工具使开发团队能够更轻松地协作和管理代码,确保代码的一致性和可维护性。
优点:
-
提供了直观的图形化界面,易于使用。
-
可以方便地比较和合并VI的不同版本,减少冲突和错误。
缺点:
-
无法处理二进制文件的合并,只适用于文本文件和VI。
-
功能相对有限,可能无法满足复杂项目的需求。

总结
LabVIEW提供了多种方式来管理VI和应用程序的修订历史,包括内置的VI修订历史、第三方源代码控制软件集成以及VI比较和合并工具。选择合适的版本控制方法取决于项目的规模、复杂度和团队的需求。对于小型项目或个人开发者,可以使用LabVIEW内置的功能进行版本控制;而对于大型项目或需要严格版本管理的团队,则可以考虑集成第三方源代码控制软件来实现更全面的版本控制和团队协作。
相关文章:

LabVIEW版本控制
LabVIEW作为一种流行的图形化编程环境,在软件开发中广泛应用。有效地管理版本控制对于确保软件的可靠性和可维护性至关重要。LabVIEW提供了多种方式来管理VI和应用程序的修订历史,以满足不同规模和复杂度的项目需求。 LabVIEW中的VI修订历史 LabVIEW内置…...

不输Kimi的AI插件——Elmo Chat (免费,无需注册)
🌚 前阵子不是写了篇《一分钟上手AI神器——Kimi (附_ 官方提示词)》 嘛,给大伙安利了一波 Kimi Chat 这个AI 神器,不知道是不是用户量上来了,算力一下子跟不上,感觉变笨了不少🤣。在别的推文看到多轮对话后…...

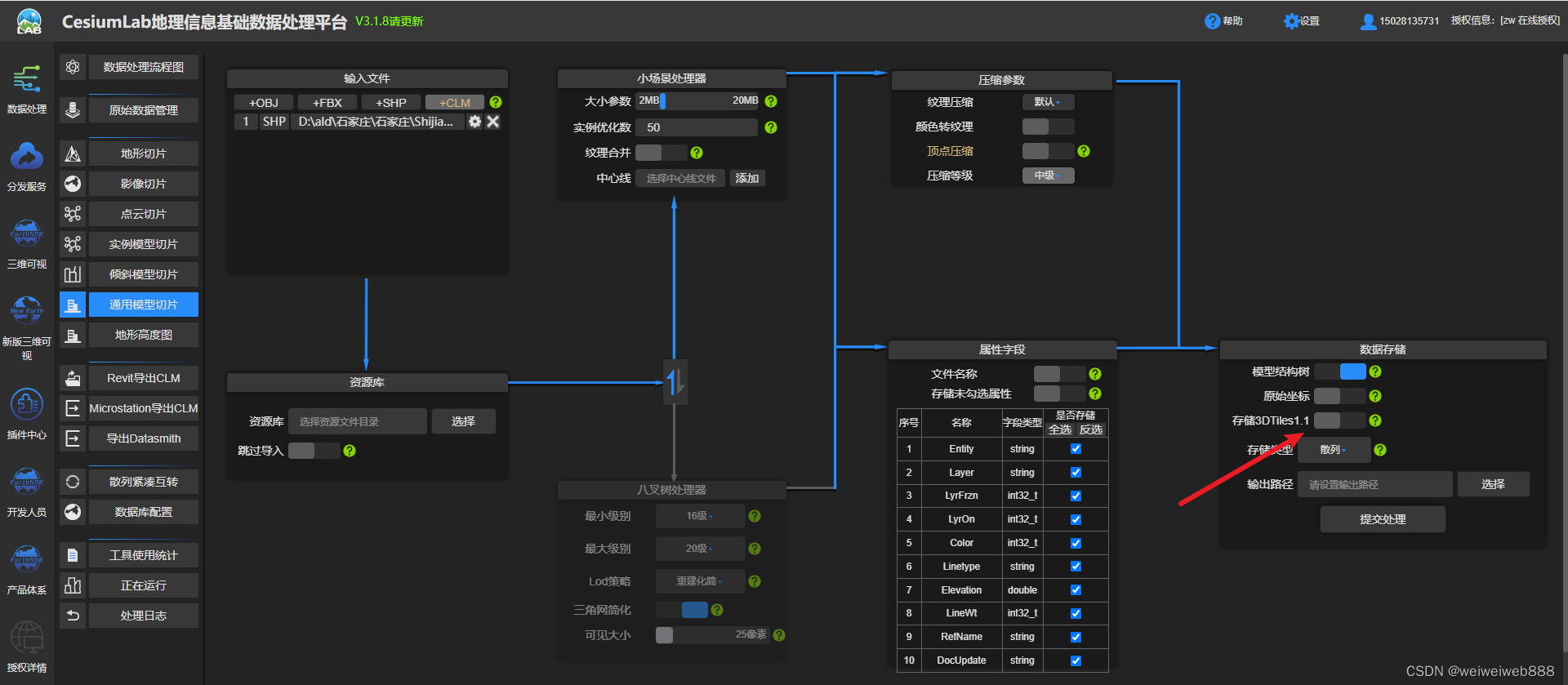
使用cesiumLab使shp转为3dtlies
过程不做赘述,网上大把,说下注意事项。 1. 存储3DTiles 选项 若是打开则输出的文件为glb格式文件,因为glb文件好储存易传输跨平台。cesium可以使用但无法处理,例如改变颜色,改着色器等。若是不打开则输出的文件为bm3d格式文件,此…...

中科数安 | 透明加密防泄密系统!如何有效防止企业内部核心数据资料外泄?
中科数安提供的透明加密防泄密系统是一种专为企业设计的数据保护解决方案,它通过以下关键特性有效防止企业内部核心数据资料外泄: PC地址:——www.weaem.com 自动智能透明加密:系统能够在操作系统级别无缝集成,对指定类…...

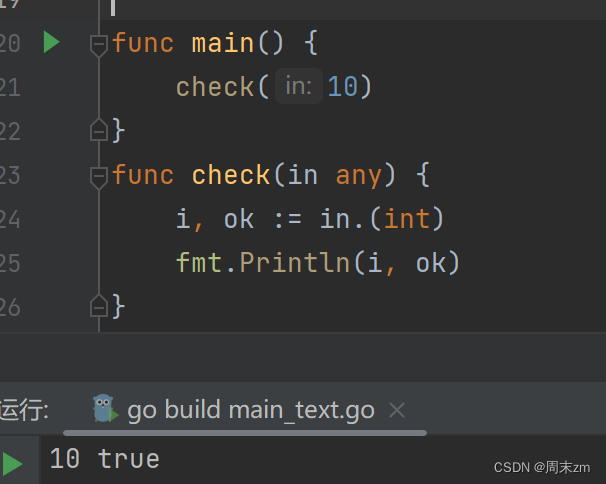
go的反射和断言
在go中对于一个变量,主要包含两个信息变量类型(type)和变量值(value) 可以通过reflect包在运行的时候动态获取变量信息,并能够进行操作 对于Type可以通过reflect.TypeOf()获取到变量的类型信息 reflect.Ty…...

打造新引擎,迈向数智金融新未来
数智技术正在全面赋能金融机构转型升级以及促进金融与实体经济的加速融合,已呈现出金融机构数智化经营加速、产业 数字金融深度融合、数字技术驱动绿色金融发展、金融信创成果涌现、金融机构加快数字化组织管理变革等行业趋势。 根据银行业协会调研,78%…...

广东智慧物流2024年端午节放假安排
广东智慧物流2024年端午节放假安排...

Facebook的隐私保护挑战:用户数据安全的新时代
在全球范围内,Facebook已经成为了不可忽视的社交媒体巨头,它连接着超过20亿的活跃用户。然而,随着其影响力的不断扩大,关于用户隐私和数据安全的问题也愈加引人关注。本文将深入探讨Facebook面临的隐私保护挑战,以及它…...

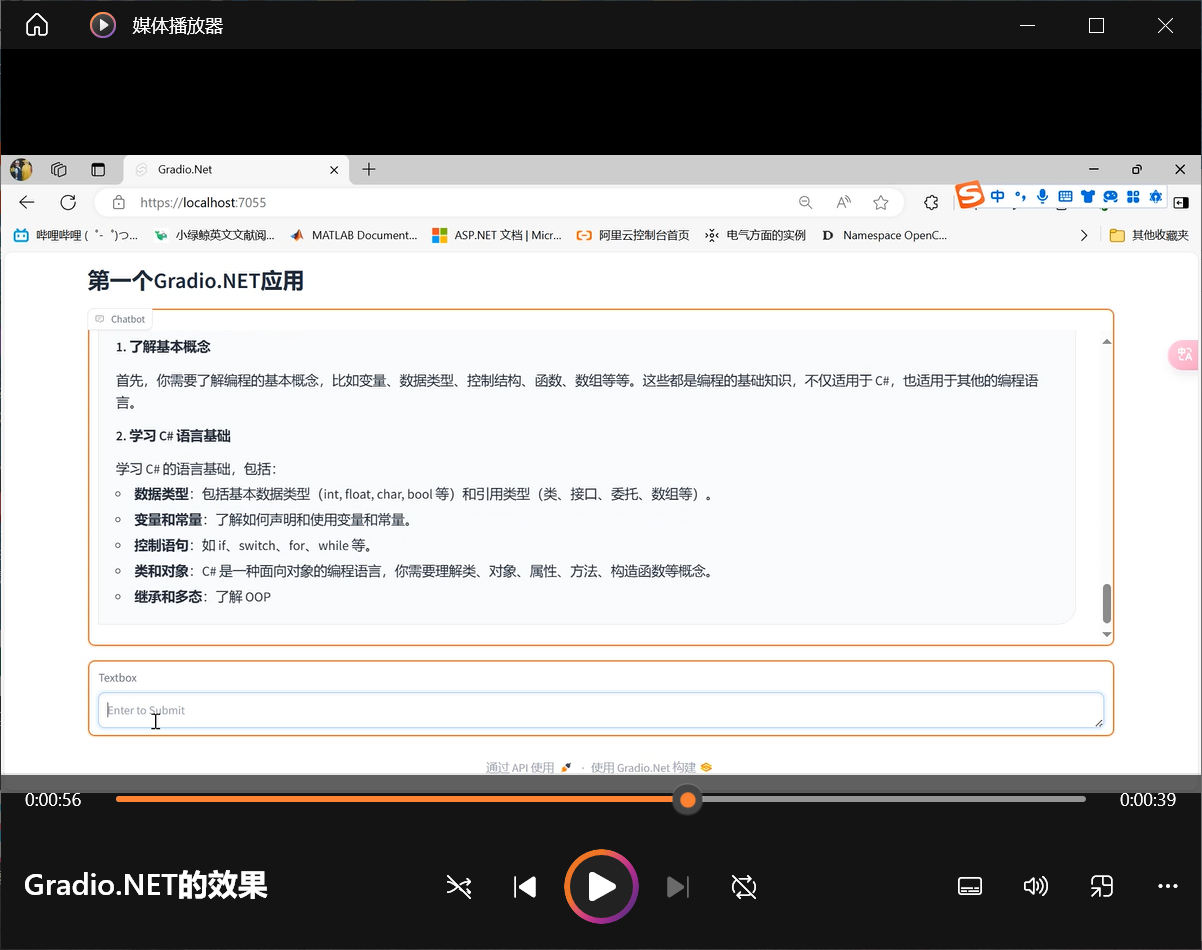
Gradio.NET:一个快速制作演示demo网页的利器
Gradio介绍 Gradio是一个用于创建机器学习模型交互界面的Python库。它允许开发者快速为他们的模型创建一个简单的web界面,以便于非技术用户和其他开发者进行交互和测试。 Gradio的主要优点是易用性和灵活性。你只需要几行代码就可以为你的模型创建一个交互界面。你…...
)
001 IOC与DI(有点杂)
文章目录 IOC与DI区别联系总结 依赖注入解耦管理对象的生命周期提高配置灵活性三种注入方式不可变对象的设计 构造器注入Setter方法注入字段注入Setter方法注入为什么不破坏封装性字段注入为什么破坏封装性为什么将字段或setter方法设置为private?总结 setter方法注…...

Python语言自学:深入探索四个基础、五个进阶、六个实战及七个挑战
Python语言自学:深入探索四个基础、五个进阶、六个实战及七个挑战 Python,作为一种通用编程语言,其简洁的语法、丰富的库和强大的功能,使得越来越多的人选择自学Python。但自学之路并非坦途,本文将从四个方面、五个方…...

运维开发介绍
目录 1.什么是运维开发 2.作用 3.优点 4.缺点 5.应用场景 5.1.十个应用场景 5.2.网站和Web应用程序 6.案例 7.小结 1.什么是运维开发 运维开发(DevOps)是一种结合软件开发(Development)与信息技术运维(Opera…...

Mac版的Typora的安装和激活(亲测可用哦~~~)
星光下的赶路人star的个人主页 珍视生活中的苦与乐,悦纳生活的悲伤离合 文章目录 1.下载2.安装3.激活4.注意点 1.下载 直接官网下载即可!!! 官网地址:typora官网 2.安装 直接拖进去安装即可 3.激活 1.利用访达进入…...

【Python系列】Python 方法变量参数详解
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

生命在于学习——Python人工智能原理(3.2)
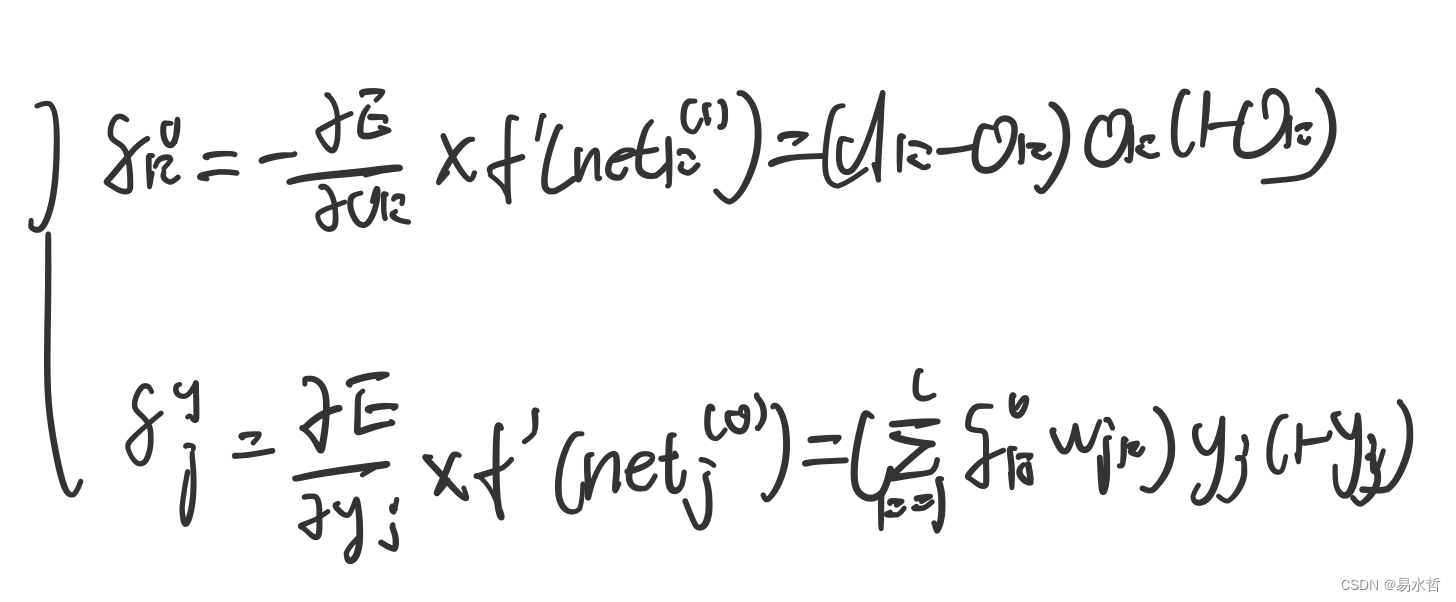
三、深度学习 (二)人工神经网络 人工神经网络是模仿人类大脑神经系统工作原理所创建的数学模型,有并行的分布处理能力、高容错性和自我学习等特征。 1、感知器 感知器由Frank Roseblatt于1957年提出,是一种广泛使用的线性分类…...

JAVA面试八股文----Mybatis
1、Mybatis 1.1#{}和${}的区别是什么? Mybatis在处理#{}时,会将sql中的#{}替换为?号,调用PreparedStatement的set方法来赋值; Mybatis在处理 0 时,就是把 0时,就是把 0时,就是把{}替换成变量的值。 有了#{}为什么还需要${}? #{}会被预编译处理,可以有效的防止SQL注…...

[论文笔记]MemGPT: Towards LLMs as Operating Systems
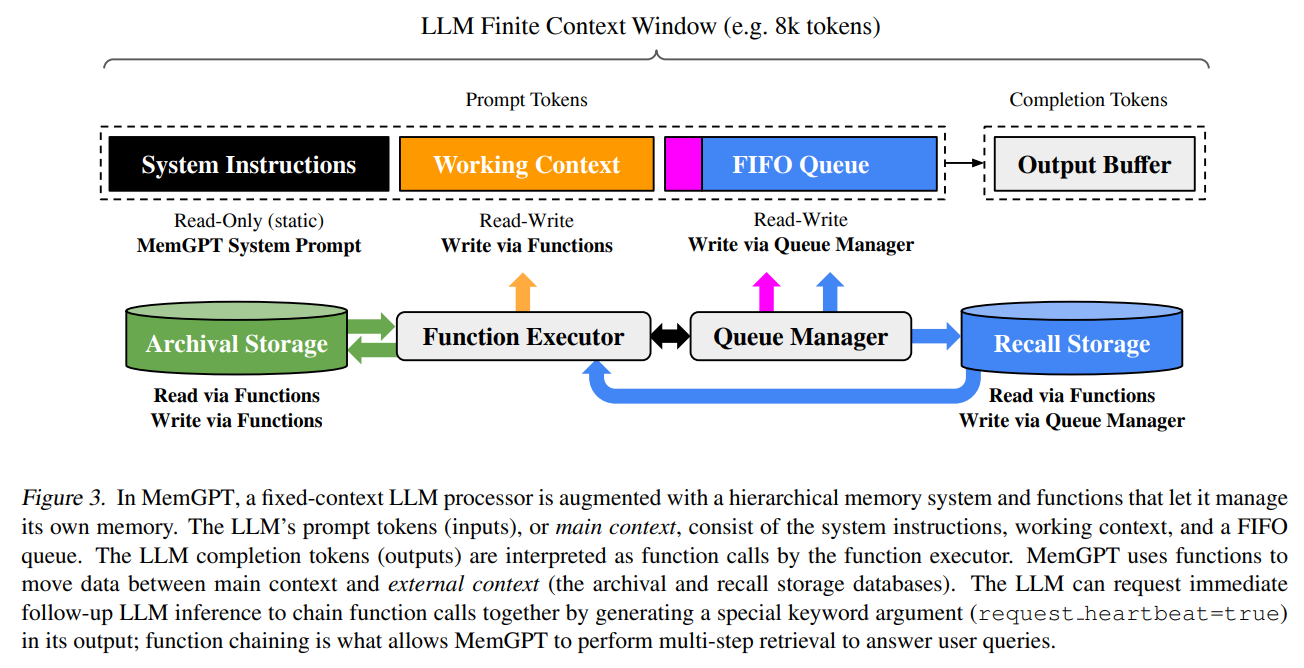
引言 今天介绍一篇论文MemGPT: Towards LLMs as Operating Systems。翻过过来就是把LLM看成操作系统。 大语言模型已经在人工智能领域引起了革命性的变革,但受到有限上下文窗口的限制,在扩展对话和文档分析等任务中的效用受到了阻碍。为了能够利用超出…...

Sentinel1.8.6更改配置同步到nacos(项目是Gateway)
本次修改的源码在:https://gitee.com/stonic-open-source/sentinel-parent 一 下载源码 地址:https://github.com/alibaba/Sentinel/releases/tag/1.8.6 二 导入idea,等待maven下载好各种依赖 三 打开sentile-dashboard这个模块…...

材料科学领域科技查新点提炼方法!---附案例
材料科学是研究材料的组织结构、性质、生产流程、使用效能及它们之间的相互关系的科学,集物理学、化学、冶金学等于一体。随着科技的发展,纳米技术和生物技术也广泛应用到该领域中。从材质上可以分为金属材料、无机非金属材料、有机高分子材料和复合材料…...

深入理解HTTP与TCP:应用层与传输层的区分
一、前言 在互联网协议栈中,应用层和传输层是两个重要的层级,分别承载了不同的功能。HTTP(HyperText Transfer Protocol)作为应用层协议,而TCP(Transmission Control Protocol)则是传输层协议&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
