DevExpress Installed
一、What’s Installed
统一安装程序将DevExpress控件和库注册到Visual Studio中,并安装DevExpress实用工具、演示应用程序和IDE插件。
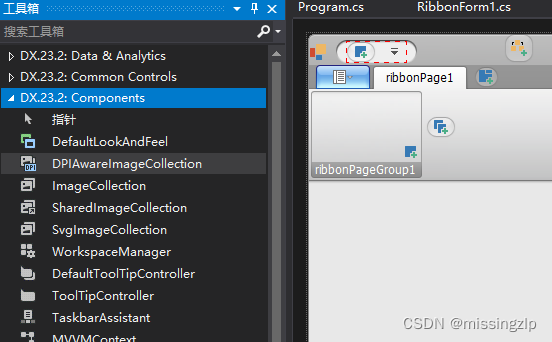
Visual Studio工具箱中的DevExpress控件

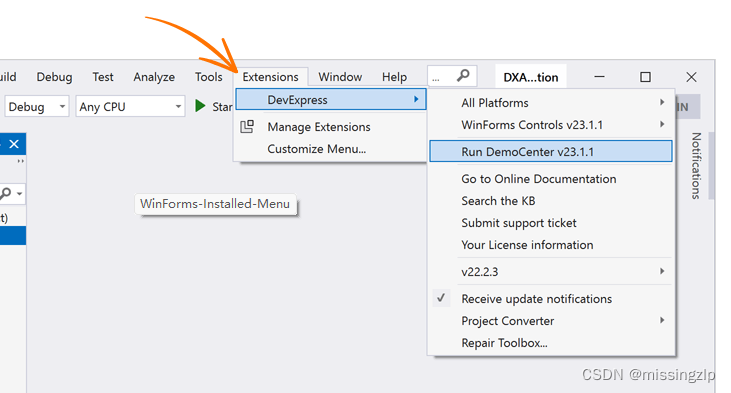
Visual Studio中的DevExpress菜单
Demo Applications 演示应用程序

Launch the Demo Center
有三种方法可以运行DevExpress演示中心。
- 单击Windows「开始」菜单中的“Demo Center 23.2”快捷方式
- 在Visual Studio中,在Visual Studio DEVEXPRESS菜单中选择“DEVEXPRESS |运行Demo Center 23.2.3”。
- 打开DevExpress产品安装文件夹,手动运行Demo Center。默认路径为C:\Users\Public\Documents\DevExpress Demos 23.2\Components\Components\Bin\DevExpress。DemoCenter.v23.2.exe”。
Find the Source Code
每个演示都附带了源代码(C#和VB.NET),这对于学习如何使用DevExpress产品解决现实世界中的任务非常有用。使用以下方法之一查看所需的演示代码。
- 在Demo Center中,右键单击一个演示,然后选择“Open CS Solution”/“Open VB Solution”菜单项。
- 桌面平台的各个演示模块(例如WinForms数据网格控制演示)在单独的窗口中运行。这些窗口顶部的按钮允许您将此演示模块作为Visual Studio解决方案打开。
- 手动打开所需的演示解决方案。默认的演示源目录是C:\Users\Public\Documents\DevExpress Demos 23.2\Components\…。要快速访问此文件夹,请调用Windows“开始”菜单,然后单击“所有程序”|“DevExpress 23.2”|“演示源代码”。
Template Gallery 模板库

DevExpress模板库是一组使用特定DevExpress控件和组件的模板。该库包括项目模板以及单个项目项(表单、用户控件等)的模板。
启动模板库
按照以下步骤运行DevExpress模板库。
- 在Visual Studio中,单击“文件”|“新建”|“项目”以调用标准的“新建项目”,或者右键单击Visual Studio解决方案资源管理器中的现有项目,然后选择“添加|新建项”以显示“添加新项”对话框。
- 找到DevExpress v23.2模板库项目,然后选择它并单击“确定”或“添加”按钮——具体取决于对话框。
- 单击Visual Studio中的DevExpress菜单项,然后选择所有平台|新建项目…(或新建项目…)。
模板库UI
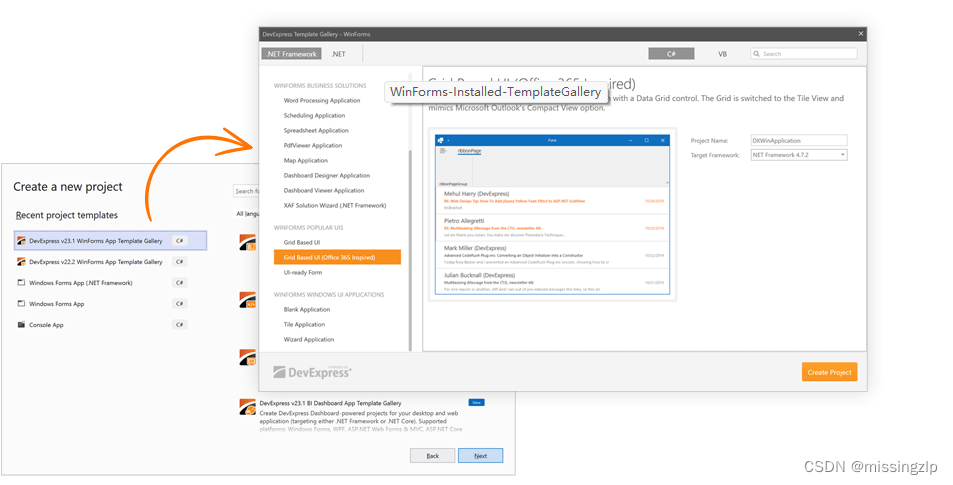
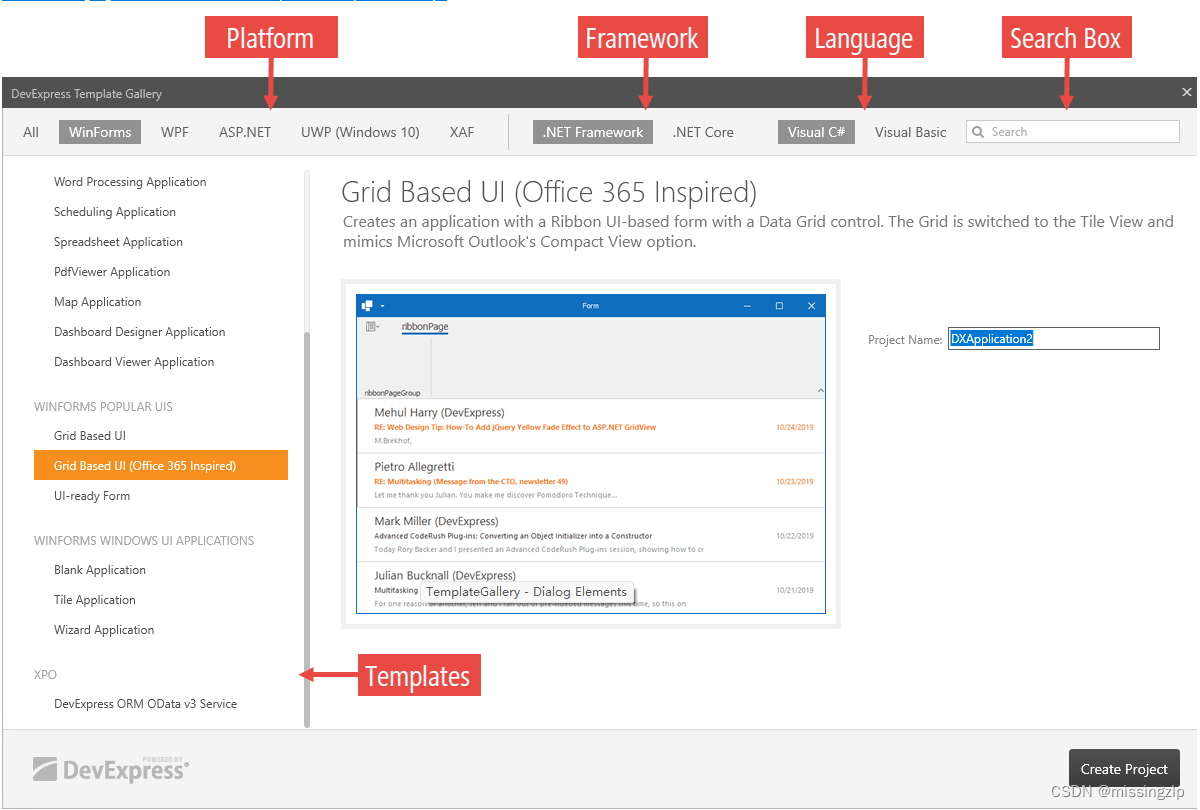
下图显示了DevExpress模板库:
- Platform 平台——选择应用程序平台。
- Framework 框架-指定应用程序的目标框架:。NET Framework或。NET核心。
- Language 语言–在C#和Visual Basic之间进行选择。
- Templates 模板–从可用于所选平台、框架和语言的项目模板列表中选择一个模板。
- Search Box 搜索框–允许您按标题搜索特定模板。
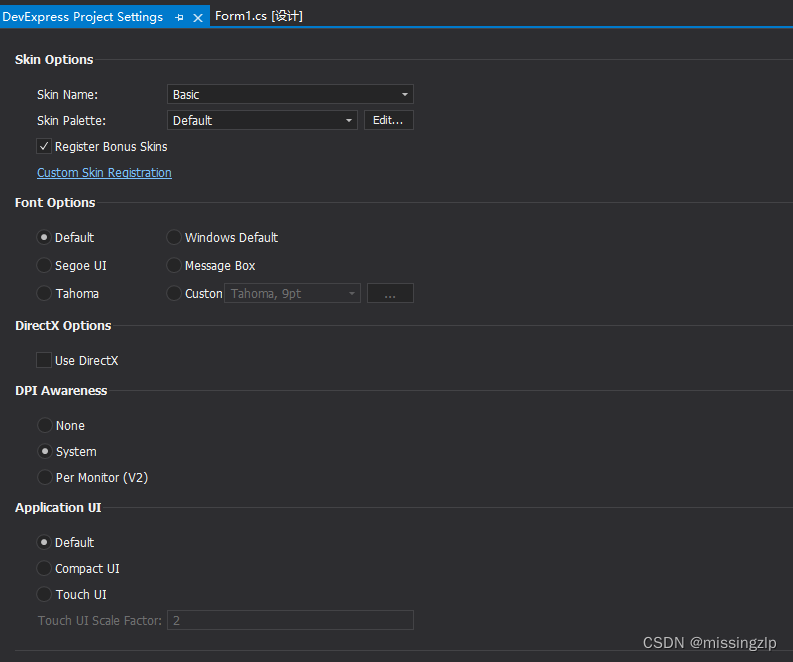
Project Settings项目设置
此页面允许您立即应用项目范围的设置(例如,指定默认控件字体或应用DevExpress皮肤)。

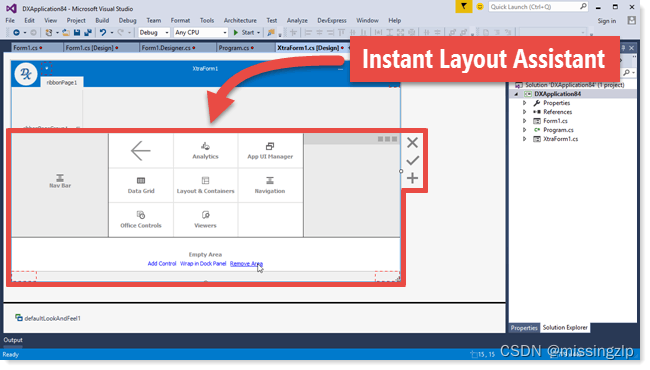
Instant Layout Assistant 布局助手
从一个空表单或用户控件开始,Instant Layout Assistant扩展将帮助您创建布局,用控件填充部分,并启用DevExpress技术,如动画转换。

DevExpress WinForms组件的安装会自动将布局助手扩展添加到Visual Studio中。启用后,该扩展为表单和用户控件提供智能标记和链接,并允许您使用此扩展。
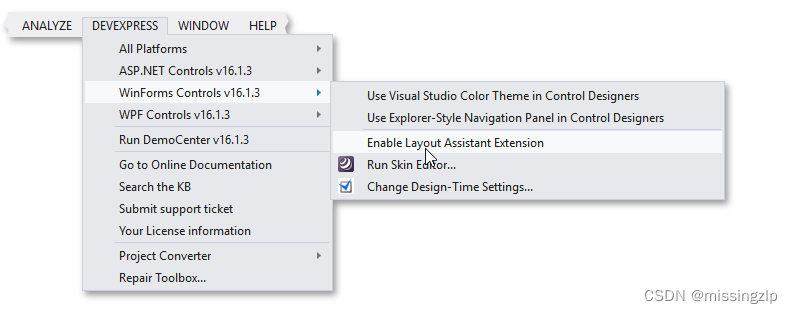
Enable or Disable the Layout Assistant Extension启用或禁用布局助手扩展
默认情况下会启用扩展,因此无需手动打开它。要打开或关闭扩展,请在Visual Studio主菜单中选择DEVEXPRESS | WinForms Controls,然后单击“禁用(启用)布局助手扩展”。

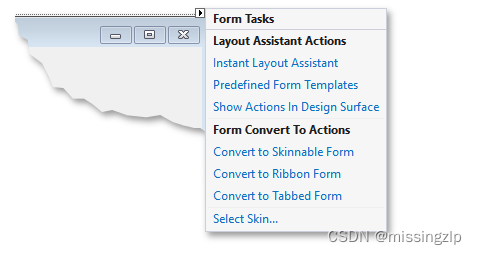
Form/UserControl Smart Tags and Links表单/用户控制智能标记和链接
任何窗体或用户控件的智能标记都是其他布局助手扩展功能的入口点。

智能标记包含以下项目。
- Instant Layout Assistant 即时布局助手-调用即时布局助手指南。
- Predefined Form (User Control) Templates 预定义表单(用户控件)模板-使用可直接应用于此表单(用户控制)的UI就绪模板调用模板库。
- Show Actions in Design Surface 在Design Surface中显示操作-将前两个智能标记项移动到表单上(用户控件)。要撤消此操作,请单击“隐藏要智能标记的操作”链接。
- Convert to… Convert to…-提供多个命令,允许您将表单转换为XtraForm、Ribbon form或Tabbed form。对于用户控件,可以转换为Xtra UserControl。
- Select Skin…选择皮肤…-添加DefaultLookAndFeel组件以选择所需的DevExpress皮肤。此选项仅以智能标记的形式显示。
Instant Layout Assistant
Instant Layout Assistant(ILA)是一个设计时帮助程序,允许您构建表单(用户控件)布局,而无需在Visual Studio工具箱中搜索DevExpress控件。当ILA被激活时,它将窗体的自由空间分解为五个抽象区域(请参见下面的动画)。此标记适用于传统的UI,其中命令区域位于表单顶部,导航控件位于两侧,状态面板或附加导航控件停靠在表单底部,主表单内容显示在在中间。
表单旁边可见的三个按钮如下所示:
- “关闭”按钮-放弃之前的任何修改并隐藏ILA界面(再次单击即时布局助手链接以重新显示具有五个空白默认区域的ILA)。
- “应用”按钮-关闭ILA界面并应用您的布局;在单击此按钮之前,修改后的布局将被视为草稿。
- “添加”按钮-允许您添加非视觉组件,如工作区管理器或拼写检查器。
- 单击“删除区域”链接将删除此区域。剩余区域将相应地调整大小以占用此可用空间。移除中心区域将在左侧和右侧ILA区域之间留下间隙。
- “插入式停靠面板”链接将添加“停靠管理器”组件并创建一个停靠面板。您可以通过假面板标题来识别面板中包裹的区域(见下图)。此选项在中部地区不可用。
- “添加控件”链接显示适合当前区域的控件。
单击“添加控件”链接后显示的控件按用途分组。根据地区的不同,ILA将显示内部具有不同控件的不同组。例如,侧边区域提供了一个导航组,允许您添加Accordion Control、导航栏、导航窗格、树列表、平铺栏、平铺控件或GalleryControl。“后退”按钮可从当前查看的控件组导航回根控件组。
若要更改应在区域内显示的控件,请将鼠标悬停在此区域上,然后单击“更改控件”选项。
如果ILA已自动添加应用程序UI管理器,但您的中心区域承载任何其他控件(例如,数据网格),则此控件将显示在应用程序UI Manager中。有关更多详细信息,请参阅非文档模式文章。
自定义并填充所有必需的ILA区域后,单击“应用”按钮一次添加所有控件和组件。如果表单上没有可用空间,那么调用ILA的操作将无法从表单表面和表单智能标记中使用。否则,您可以再次单击“即时布局助手”链接来分解剩余空间。下图显示了一个带有填充的侧面和底部区域的表单;剩余空间由ILA标记为另外五个区域。
DevExpress Icon Library
DevExpress WinForms订阅包括一个广泛的图标库,当您指定需要字形的属性值时,该库在Visual Studio中可用。
Image Gallery and Context-Dependent Images图像库和上下文相关图像
DevExpress WinForms控件同时支持传统的光栅和矢量(SVG)图像。光栅图像使用频率更高,但在高DPI屏幕上会变得模糊。可以调整矢量图像的大小而不会造成质量损失。
这两种类型的图像通常都是从ImageOptions属性组中设置的。
在设计时,使用图像库或图像选择器等工具将所需的图像快速分配给控件。
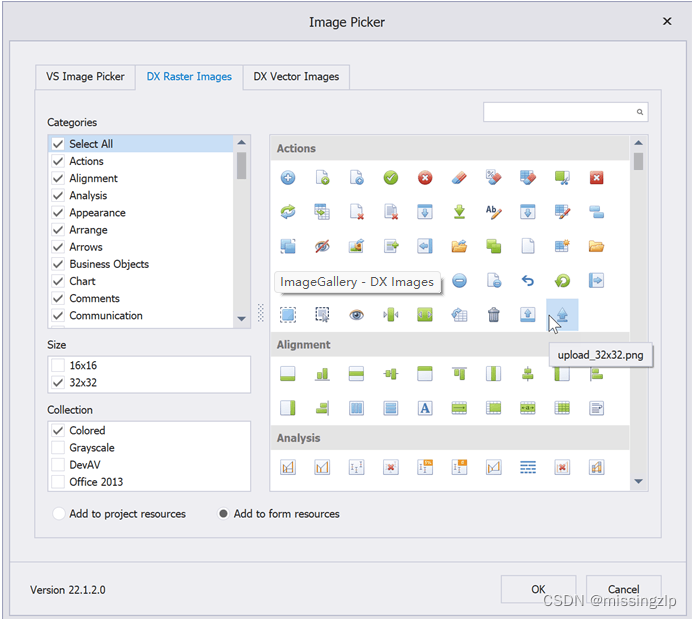
光栅图像库
当您在设计时为DevExpress UI元素指定图标时,会出现“图像选择器”对话框。切换到“DX光栅图像”选项卡,从DevExpress浏览光栅图标。

类别
- 图像库中的图标按类别分组:箭头、邮件、导航、缩放等等。您可以取消选中类别以将其从库中排除。
大小
- 图片库图标有两种尺寸——16x16和32x32像素。
收集
- 此组中的复选框允许您按颜色方案选择图像。
– 彩色-包含体积多色图像(默认设置)。
– 灰度-与单色UI匹配的平面深灰色图标。
– DevAV-平面混合UI图标。
– Office 2013-Office 2013启发的图标。
添加到项目/表单资源
- 您可以将选定的图标添加到表单或项目资源中。如果将DevExpress图标添加到项目资源中,则可以在标准Visual Studio“选择资源”对话框中将此图标分配给非DevExpress控件。
搜索面板
- 允许您按图标名称查找图标(例如,“保存”)。
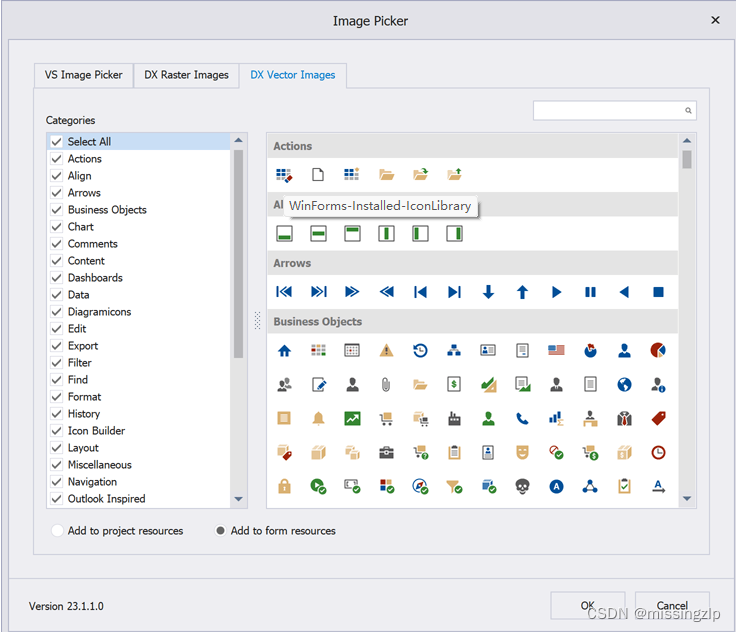
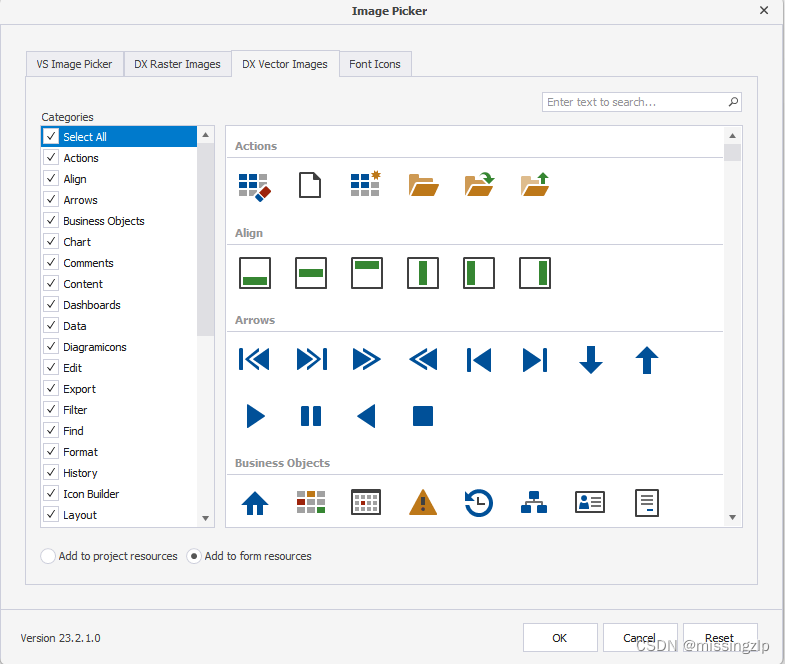
SVG Image Gallery
当您指定矢量图像(例如BarItemImageOptions.SvgImage属性)时,会调用SVG图像库。
此库不允许按大小和颜色过滤矢量图标,因为它们是根据SvgImageSize或其他控件设置缩放的,并根据应用的皮肤/调色板自动更改颜色。有关详细信息,请参阅以下主题:如何:绘制和使用SVG图像。
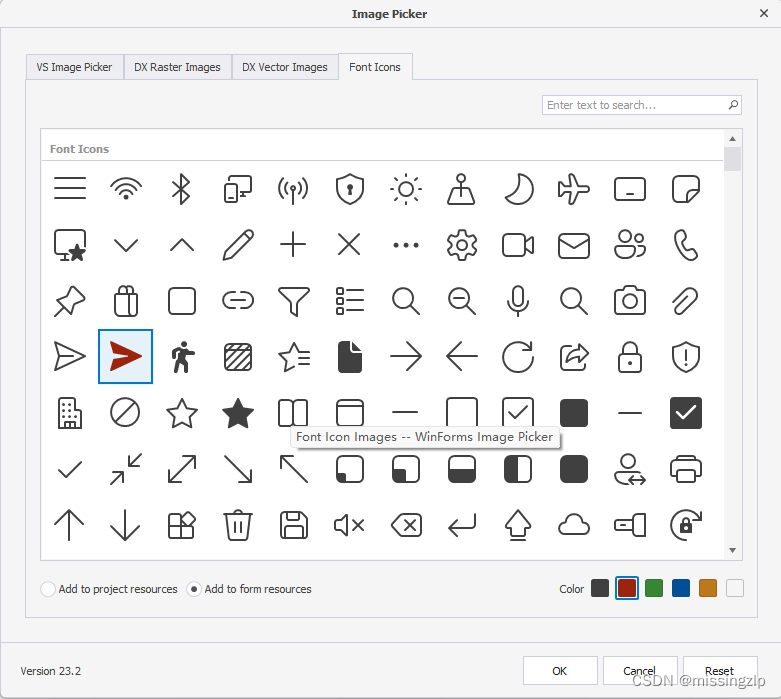
您也可以切换到“字体图标”选项卡,并从Windows 10/11图标字体中包含的数百个图标中进行选择。阅读以下主题以获取更多信息:字体图标图像。
Image Picker
单击表单的智能标记,然后选择“图像选取器”选项,一次为多个UI元素设置图标。图像选取器是一个非模态面板,可以停靠在Visual Studio中的任何位置。您可以将图标从此面板拖动到UI元素上。图像选取器可以“读取”所选元素的标题,并建议与此名称匹配的图标。
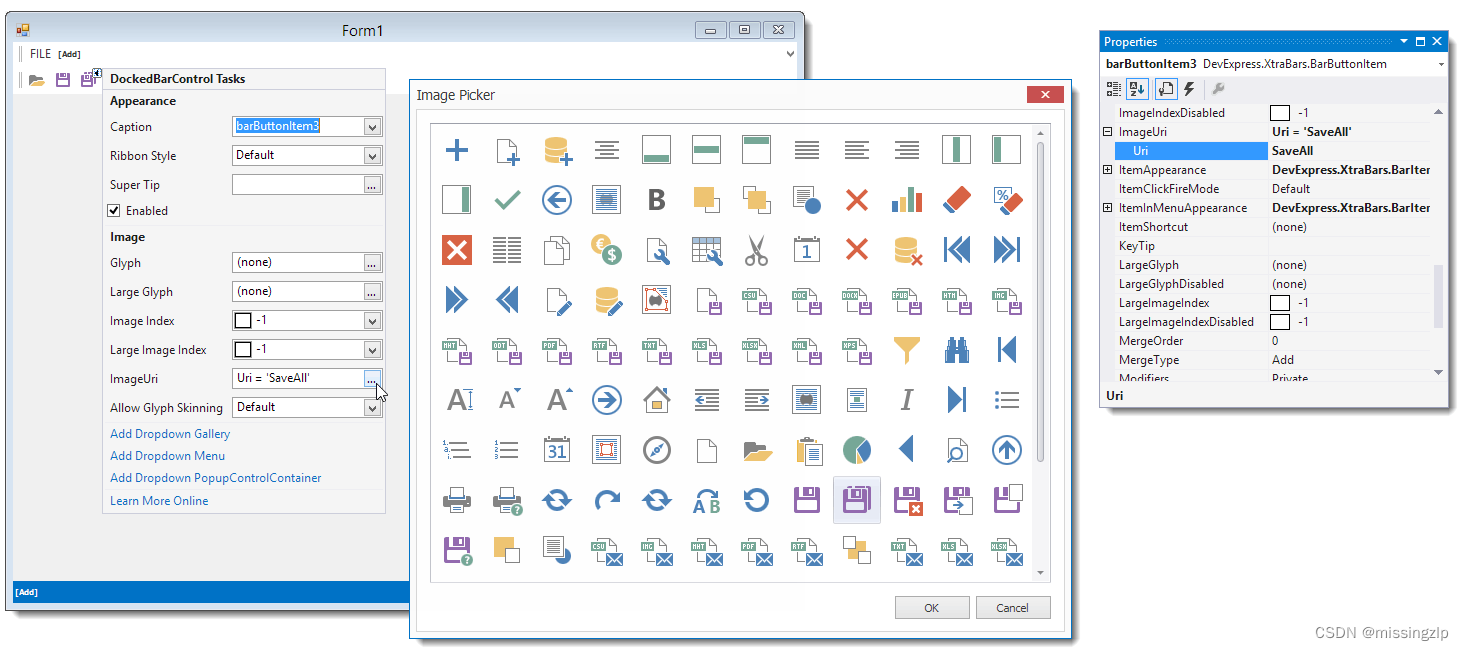
Image URI (Context-Dependent Raster Images)
图像URI功能允许您使用传统的光栅图像,这些图像会根据应用的皮肤和控件的大小自动调整其大小和颜色方案。以下屏幕截图演示了工具栏按钮的上下文相关图像如何显示在不同的皮肤中:
支持上下文相关映像的DevExpress控件和组件公开DxImageUri类型的ImageUri属性。DxImageUri.Uri属性允许您按名称访问DX图像库图像。例如,在上面的图像中,工具栏按钮的ImageUri属性使用“打开”、“保存”、“全部保存”和“撤消”名称。指定图像名称后,控件会自动显示与应用的皮肤/图像大小相对应的图像。
在设计时,要为控件/组件指定上下文相关的图像,请选择控件/组件,然后单击ImageUri属性旁边的省略号按钮。单击省略号按钮以调用图像选取器。选择一个图像,然后单击“确定”。
在代码中,您可以指定ImageUri属性,如下所示。可以在“图像选取器”对话框中找到图像名称。将鼠标悬停在图像上以将其通用名称显示为工具提示。

显示的图像的大小(以及其配色方案)是自动确定的。例如,功能区控件中的按钮可以显示大图标或小图标。当控件的宽度减小时,功能区控件可以自动显示较小的按钮图像。使用ImageUri属性将图像指定给功能区按钮时,功能区会自动指定图标大小。
Image Collections
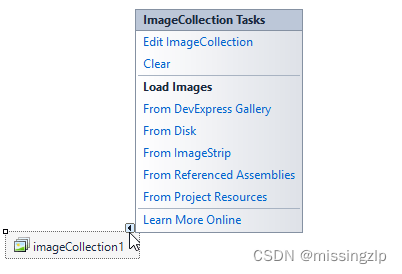
图像库不包含公共API,无法从代码访问其图像。作为一种变通方法,您可以使用Gallery图标填充任何DevExpress图像集合(ImageCollection、SvgImageCollection),并使用此集合在代码中分配图像。
还可以使用存储在引用程序集中的图像填充这些集合。要执行此操作,请调用将程序集名称作为参数的Add方法重载,或者在设计时单击相应的智能标记菜单项。

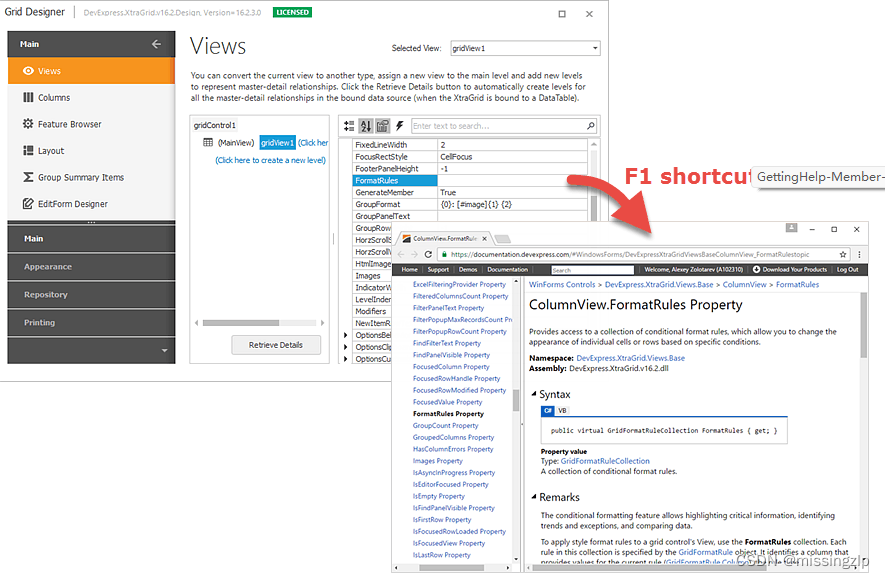
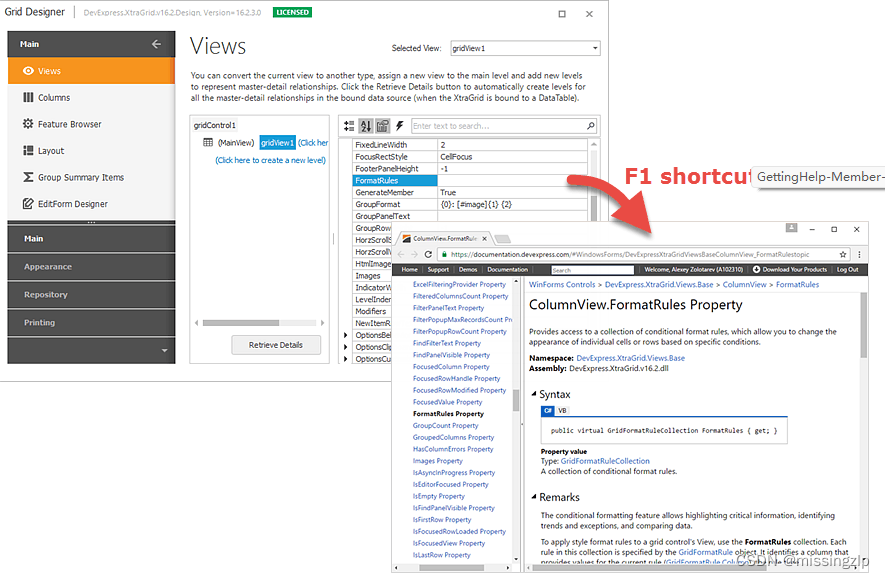
Getting Help on API 有关API
您可以通过在Visual Studio设计器中按F1快捷键或在编写代码时获得有关特定DevExpress WinForms控件/组件或其任何属性的帮助。

Skin Options
您可以在此组中选择默认的应用程序外观(用于设计和运行时)。“注册用户皮肤”复选框允许您将自定义程序集中的皮肤添加到列表中(重新构建应用程序并重新启动Visual Studio以从此库中选择自定义皮肤)。只有选择矢量蒙皮时,“蒙皮调色板”选择器才可用。按“编辑”按钮创建自定义调色板。
相关文章:

DevExpress Installed
一、What’s Installed 统一安装程序将DevExpress控件和库注册到Visual Studio中,并安装DevExpress实用工具、演示应用程序和IDE插件。 Visual Studio工具箱中的DevExpress控件 Visual Studio中的DevExpress菜单 Demo Applications 演示应用程序 Launch the Demo…...

解决QT QMessageBox 弹出需点击两次才能关闭问题
放个链接不迷路:添加链接描述...

Milvus--向量数据库
Milvus 是一个开源的向量数据库,专为高维向量数据的存储、查询和检索而设计。它支持多种类型的向量数据,如浮点数向量、整数向量等,并且提供了强大的向量相似度计算功能。Milvus采用分布式架构,可以轻松地扩展到大规模数据集&…...

php质量工具系列之PHPCPD
PHPCPD 用于检测重复代码,直观的说就是复制粘贴再稍微改改 该工具作者已经 停止维护 安装 composer global require --dev sebastian/phpcpd执行 phpcpd --log-pmd phpcpd_result.xml ./app参数介绍 --log-pmd 将结果保存在phpcpd_result.xml 中 ./app 是phpcpd扫…...

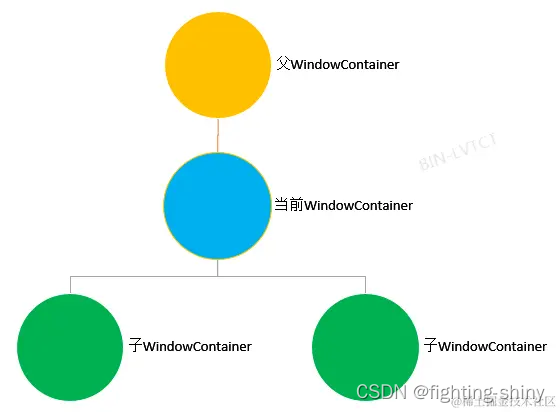
Android14 WMS-窗口绘制之relayoutWindow流程(二)-Server端
本文接着如下文章往下讲 Android14 WMS-窗口绘制之relayoutWindow流程(一)-Client端-CSDN博客 然后就到了Server端WMS的核心实现方法relayoutWindow里 WindowManagerService.java - OpenGrok cross reference for /frameworks/base/services/core/java/com/android/server…...

安全测试 之 安全漏洞:SQL注入
1. 背景 持续学习安全测试ing,安全测试是在IT软件产品的生命周期中,特别是产品开发基本完成到发布阶段,对产品进行检验以验证产品是否符合安全需求定义和产品质量标准的过程。也就是说安全测试是建立在功能测试的基础上进行的测试。 2. SQL…...

CUDA和驱动版本之间的对应关系
这个之前总结过,可是不太好找,专门写一篇博客再总结一下: 1. CUDA 12.5 Release Notes — Release Notes 12.5 documentation 相信很多朋友有一样的需求。...
问题总结及解决方法)
MDK(μVsion3)问题总结及解决方法
问题 1:MDK 工具的 CARM 编译器? 我原来对 CARM 编译器比较熟悉,想用 CARM 编译器编译工程,但是却弹出一个不能执 行“cc”的错误,到 KEIL 网站查下才知道原因:由于 CARM 编译器是比较老的编译器࿰…...

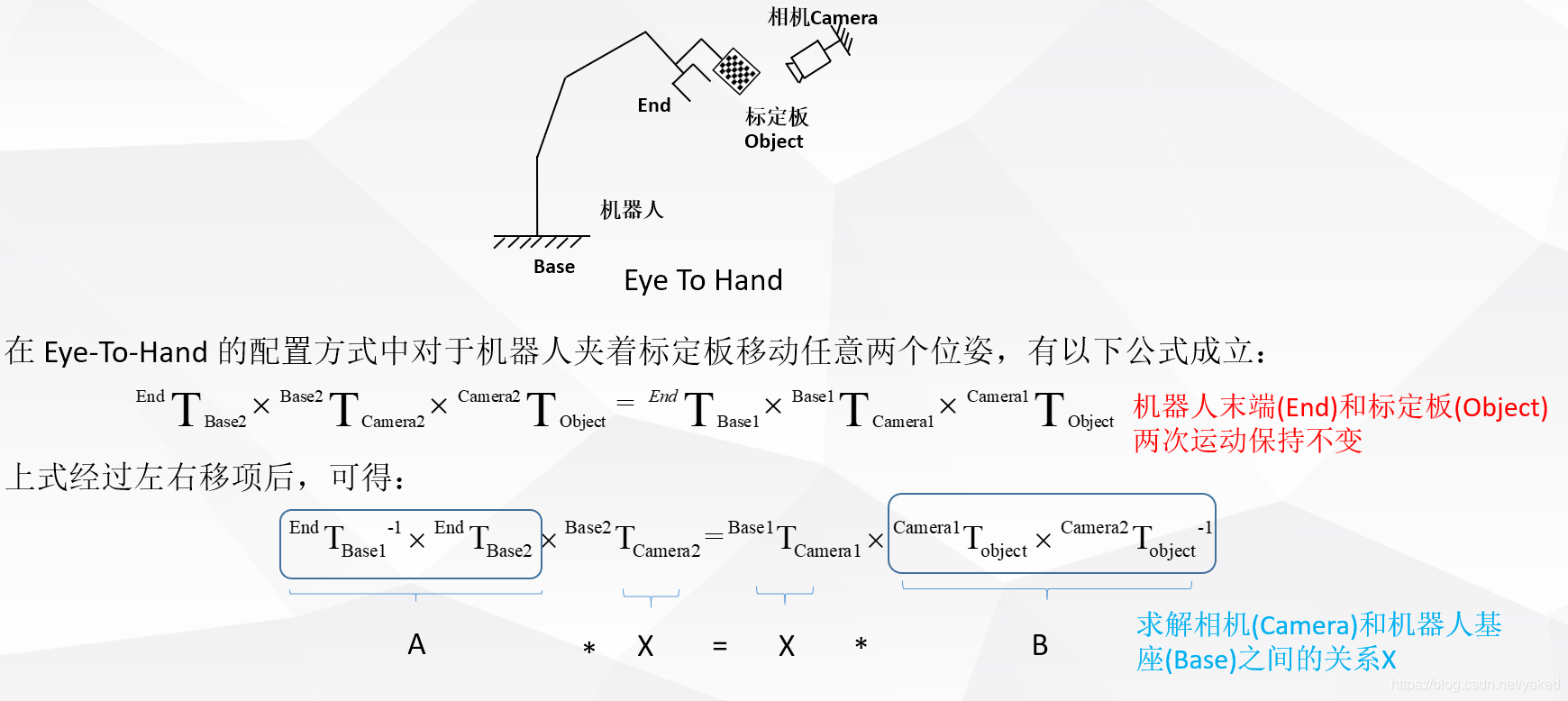
手眼标定学习笔记
目录 标定代码: 手眼标定原理学习 什么是手眼标定 手眼标定的目的 eye in hand eye to hand AXXB问题的求解 标定代码: GitHub - pumpkin-ws/HandEyeCalib 推荐博文: https://zhuanlan.zhihu.com/p/486592374 手眼标定原理学习 参…...

Dell戴尔XPS 16 9640 Intel酷睿Ultra9处理器笔记本电脑原装出厂Windows11系统包,恢复原厂开箱状态oem预装系统
下载链接:https://pan.baidu.com/s/1j_sc8FW5x-ZreNrqvRhjmg?pwd5gk6 提取码:5gk6 戴尔原装系统自带网卡、显卡、声卡、蓝牙等所有硬件驱动、出厂主题壁纸、系统属性专属联机支持标志、系统属性专属LOGO标志、Office办公软件、MyDell、迈克菲等预装软…...

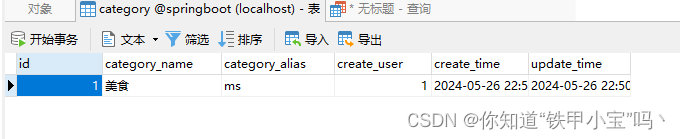
【第8章】SpringBoot实战篇之文章分类(上)
文章目录 前言一、后端代码1. CategoryController2. service3. CategoryMapper4. Category 二、测试1. 失败(校验)2.正常 总结 前言 从这开始进入文章相关的接口开发,本章主要介绍定义文章分类接口和新增文章分类 建表语句和测试用例,在SpringBoot专栏首…...

【QT】Qt Plugin开发
目录 插件是什么QT插件是什么 为什么要有插件开发插件开发优势插件和动态库区别 Qt PluginQT插件类型QT插件开发流程QT插件应用QT插件JSON文件 参考文章 插件是什么 插件(Plug-in,又称addin、add-in、addon或add-on,又译外挂)是一种遵循一定规范的应用程序接口编写出来的程序。…...

快速了解GPU分布通信技术:PCIe、NVLink与NVSwitch
在现代高性能计算和深度学习领域,GPU的强大计算能力使其成为不可或缺的工具。然而,随着模型复杂度的增加,单个GPU已经无法满足需求,需要多个GPU甚至多台服务器协同工作。这就要求高效的GPU互联通信技术,以确保数据传输…...

Python对获取数据的举例说明
当使用Python来获取数据时,有许多不同的方法和库可以根据你的需求来选择。以下是一些常见的示例,说明如何使用Python来从各种来源获取数据。 1. 从网站或API获取JSON数据 你可以使用requests库从网站或API获取JSON格式的数据。例如,从某个API…...

JVMの垃圾回收
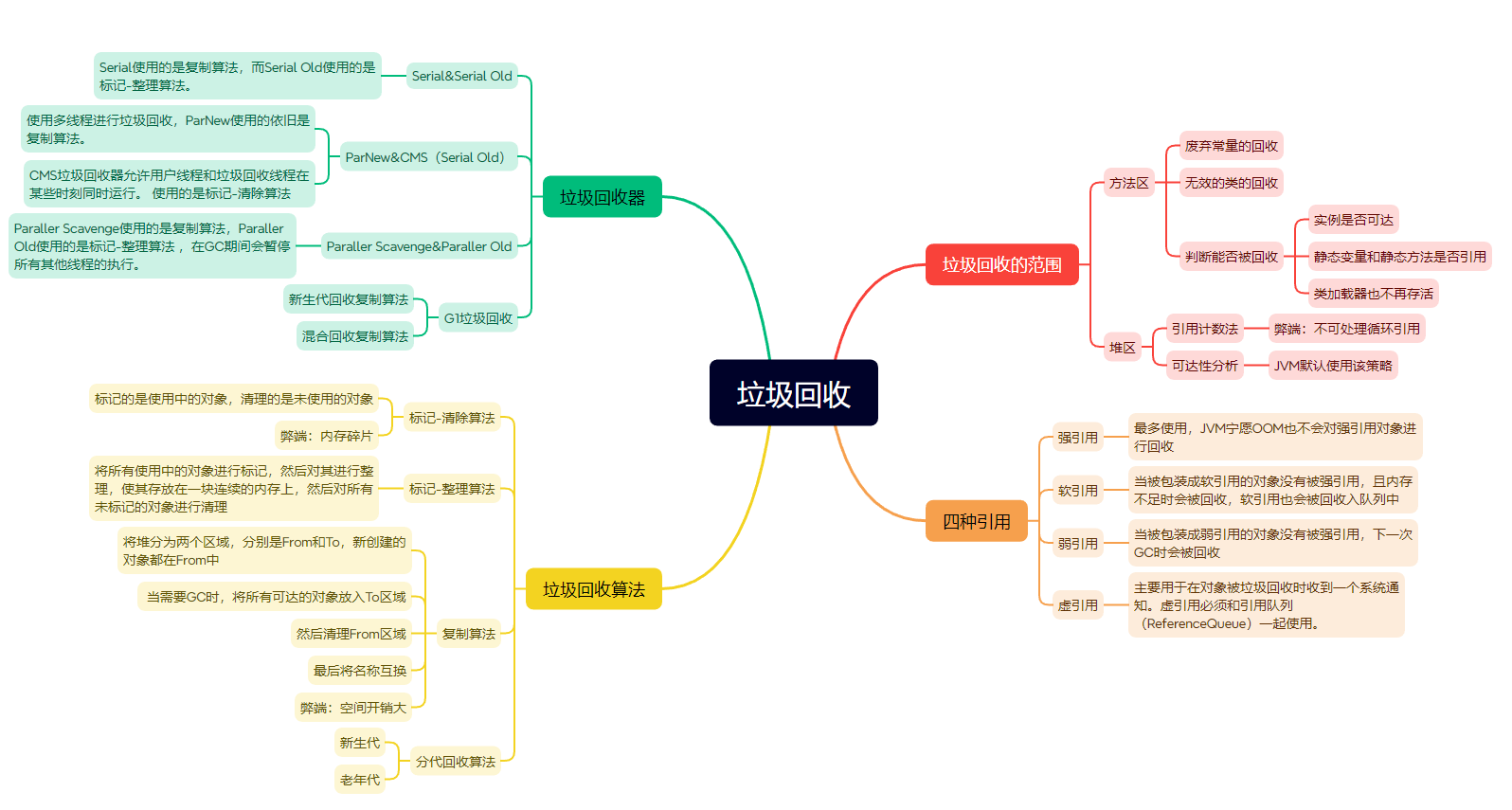
在上一篇中,介绍了JVM组件中的运行时数据区域,这一篇主要介绍垃圾回收器 JVM架构图: 1、垃圾回收概述 在第一篇中介绍JVM特点时,有提到过内存管理,即Java语言相对于C,C进行的优化,可以在适当的…...

人工智能就业方向有哪些?
人工智能就业方向有哪些? 随着人工智能技术的不断发展,其应用领域也越来越广泛。对于想要进入人工智能领域的年轻人来说,选择一个合适的职业方向是至关重要的。今天给大家介绍六个热门的人工智能就业方向,分别是机器学习工程师、自然语言处理…...

自定义类型:枚举和联合体
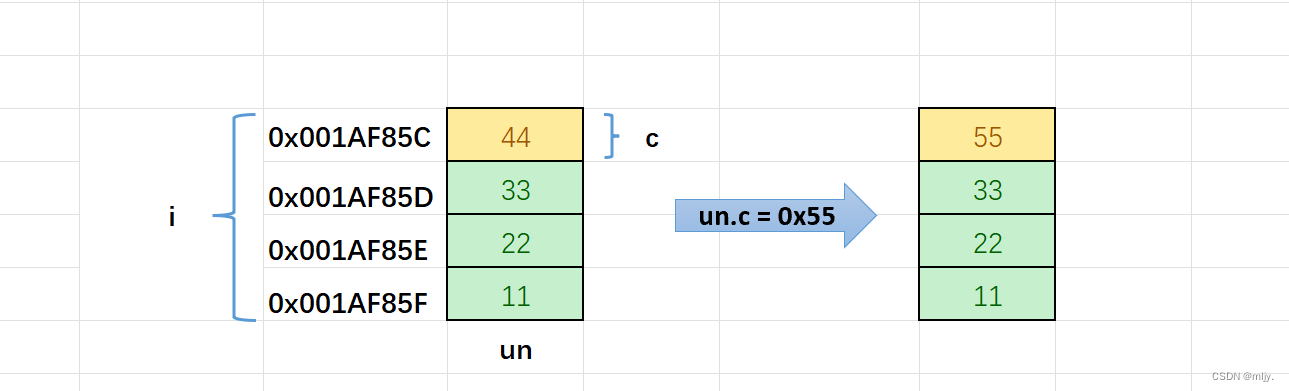
在之前我们已经深入学习了自定义类型中的结构体类型 ,了解了结构体当中的内存对齐,位段等知识,接下来在本篇中将继续学习剩下的两个自定义类型:枚举类型与联合体类型,一起加油!! 1.枚举类型 …...

负载均衡加权轮询算法
随机数加权轮询算法 public int select() {int[] weights {10, 20, 50};int totalWeight weights[0] weights[1] weights[2];// 取随机数int offset ThreadLocalRandom.current().nextInt(totalWeight);for (int i 0; i < weights.length; i) {offset - weights[i];i…...

PyTorch 相关知识介绍
一、PyTorch和TensorFlow 1、PyTorch PyTorch是由Facebook开发的开源深度学习框架,它在动态图和易用性方面表现出色。它以Python为基础,并提供了丰富的工具和接口,使得构建和训练神经网络变得简单快捷。 发展历史和背景 PyTorch 是由 Fac…...

1千2初中英语语法题库ACCESS\EXCEL数据库
英语语法是针对英语语言进行研究后,系统地总结归纳出来的一系列语言规则。英语语法的精髓在于掌握语言的使用。比如词类有名词、代词、数词、感叹词等,时态有一般状态、进行状态、完成状态和完成进行状态四种,语态有主动语态、被动语态等。 …...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅!
【把数组变成一棵树】有序数组秒变平衡BST,原来可以这么优雅! 🌱 前言:一棵树的浪漫,从数组开始说起 程序员的世界里,数组是最常见的基本结构之一,几乎每种语言、每种算法都少不了它。可你有没有想过,一组看似“线性排列”的有序数组,竟然可以**“长”成一棵平衡的二…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...

Neo4j 完全指南:从入门到精通
第1章:Neo4j简介与图数据库基础 1.1 图数据库概述 传统关系型数据库与图数据库的对比图数据库的核心优势图数据库的应用场景 1.2 Neo4j的发展历史 Neo4j的起源与演进Neo4j的版本迭代Neo4j在图数据库领域的地位 1.3 图数据库的基本概念 节点(Node)与关系(Relat…...
