Qt窗口与对话框
目录
Qt窗口
1.菜单栏
2.工具栏
3.状态栏
4.滑动窗口
QT对话框
1.基础对话框QDiaog
创建新的ui文件
模态对话框与非模态对话框
2.消息对话框 QMessageBox
3.QColorDialog
4.QFileDialog文件对话框
5.QFontDialog
6.QInputDialog
Qt窗口
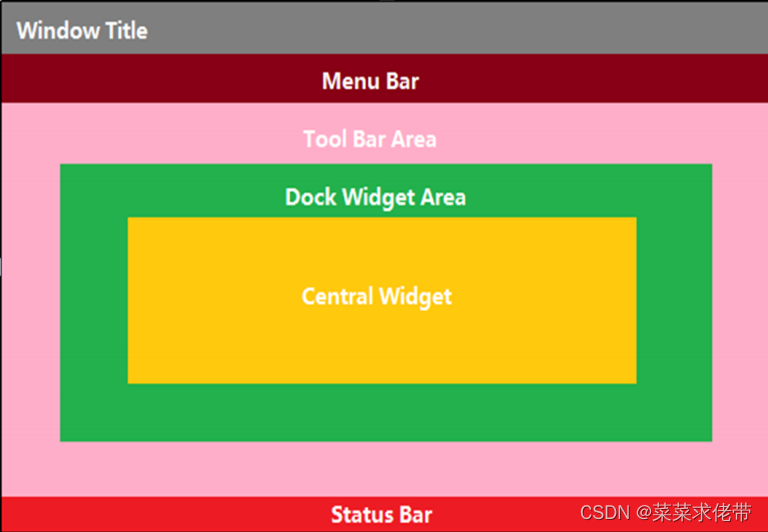
前言:之前以上的代码我们都是创建项目基于QWidget(控件)的项目,实际上在开发过程中使用更多的是QMainWindow.QMainWindow的布局如下:

最上层是一个窗口的标题,下面是一个菜单栏,在下层是一个工具栏,在下层就是一个子窗口(铆接部件),最中间的就是中央控件。最下层有一个状态栏。通过这种方式我们的窗口就更加丰富了。接下来就逐一讲解每个部分。
当我们创建项目,生成的代码好像和QWidget的大差不差,进入QT Designer观察好像也差不多,但当我们仔细观察右边的对象树,我们就会发现,不仅仅有一个主窗口,还多了其他部件(菜单栏,状态栏),这些部件在项目创建的时候就被自带了,这里将所有组件进行介绍:
1.菜单栏
我们可以看到在新建的项目中的ui的界面中的有一个请输入,这个其实就是一个菜单,我们可以选中输入,还可以添加菜单项,还可以添加菜单。这就是MianWindow的布局,上来就是菜单,最上层就是标题。
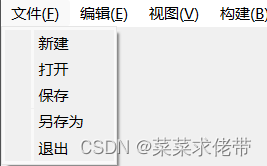
添加菜单以及菜单项

//创建菜单栏QMenuBar * menubar=new QMenuBar();this->setMenuBar(menubar);//创建菜单QMenu * menu1=new QMenu("文件(&F)");QMenu * menu2=new QMenu("编辑(&E)");QMenu * menu3=new QMenu("视图(&V)");QMenu * menu4=new QMenu("构建(&B)");//并且设置简易快捷键alt+快捷键,淡然使用shrotcut创建快捷键也可以menubar->addMenu(menu1);menubar->addMenu(menu2);menubar->addMenu(menu3);menubar->addMenu(menu4);//添加菜单项QAction* action1=new QAction("新建");QAction * action2=new QAction("打开");QAction * action3=new QAction("保存");QAction * action4=new QAction("另存为");QAction * action5=new QAction("退出");menu1->addAction(action1);menu1->addAction(action2);menu1->addAction(action3);menu1->addAction(action4);menu1->addAction(action5);//给具体Action添加信号槽,或者给menu添加信号槽connect(action1,&QAction::triggered,this,&MainWindow::handle);给菜单添加子菜单

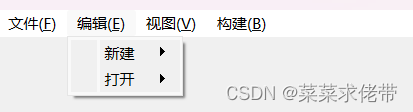
//QMenuBar可以addMenu代表菜单,给QMenu菜单对象也可以addMenu。即菜单的子菜单QMenu* test1=new QMenu("新建");QMenu * test2=new QMenu("打开");menu2->addMenu(test1);menu2->addMenu(test2);此外我们还可以添加分割线,使用QMenu中的addseprator这样的函数,将我们的菜单项分成几部分。
//设置分割并且添加图标。menu1->addSeparator();//对菜单项行图标i的设置,当然菜单也是可以设置的menu1->setIcon(QPixmap(":/pictures/file.png"));//菜单设置图标会将标题覆盖掉action1->setIcon(QPixmap(":/pictures/files.png"));action2->setIcon(QPixmap(":/pictures/fileopen.png"));
但是这里的代码有一个小问题,我们这里是自己创建的一个菜单栏,然后添加到窗口当中,二在项目创建之后就已经为我们创建好了一个MenuBar,此时改菜单栏就失去了与对象树的连接,我们自己创建的这个可以不用我们释放,但是原先的这个就需要我们去释放,否则会造成内存泄漏。
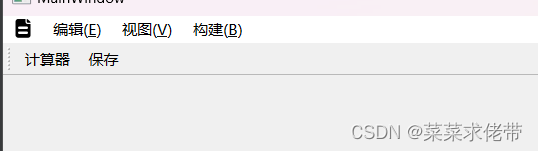
2.工具栏
QMianWindow的第三层就是工具栏QToolBar Area,在上下左都能可以进行工具栏的设置。
实际上就是一堆按钮,进行某些简单工具的快速使用。
QToolBar * toolbar=new QToolBar();this->addToolBar(toolbar);//这里是add说明工具栏可以有多个,而setMenubar说明只能设置一个。toolbar->setMovable(true);//设置可以拖拽QAction* a1=new QAction("计算器");QAction * a2=new QAction("保存");toolbar->addAction(a1);toolbar->addAction(a2);
除了这种写法,工具栏中的action其实也可以出现在菜单中。其次我们在添加action的时候指定初始位置,在前面再加一个参数QLeftToolBarArea.
this->addToolBar(Qt::LeftToolBarArea,toolbar);toolbar ->setAllowedAreas(Qt::LeftToolBarArea| Qt::RightToolBarArea);• Qt::LeftToolBarArea 停靠在左侧• Qt::RightToolBarArea 停靠在右侧• Qt::TopToolBarArea 停靠在顶部• Qt::BottomToolBarArea 停靠在底部• Qt::AllToolBarAreas 以上四个位置都可停靠
3.状态栏
//创建状态栏QStatusBar *statusbar=this->statusBar();//有就返回,没有就创建this->setStatusBar(statusbar);// statusbar->showMessage("当前无状态");//显示状态信息//如果设置了message就不能显示标签内容了//添加子控件QLabel *label=new QLabel();label->setText("标签一");statusbar->addWidget(label);//从左往右addPermanentWidget是从上往下QLabel *label2=new QLabel();label2->setText("标签二");statusbar->addWidget(label2);//当然其他子控件也可以,一般会有进度条提醒当前任务状态

4.滑动窗口
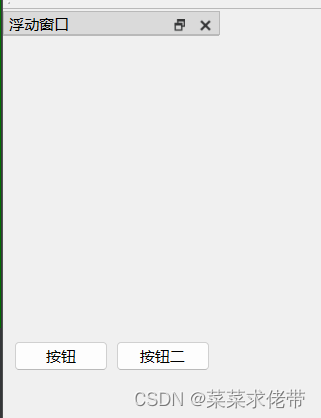
//添加滑动窗口QDockWidget * dockwidget=new QDockWidget();this->addDockWidget(Qt::LeftDockWidgetArea,dockwidget);//同时设置初始位置dockwidget->setWindowTitle("浮动窗口");//设置标题//我们也可以在浮动窗口上添加组件,但是不能直接添加,需要新建一个QwidgetQWidget * window=new QWidget();QGridLayout *layout=new QGridLayout;window->setLayout(layout);QPushButton * button =new QPushButton();QPushButton * button2 =new QPushButton();button->setText("按钮");button2->setText("按钮二");layout->addWidget(button,0,0);layout->addWidget(button2,0,1);dockwidget->setWidget(window);dockwidget->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea | Qt::TopToolBarArea);//设置允许拖拽的位置
QT对话框
//将delete与点击信号关联,QDialog提供了属性。log->setAttribute(Qt::WA_DeleteOnClose);
void MainWindow::on_pushButton_clicked()
{//每次点击,就会新键一个对话框,会造成内存泄露QDialog * log=new QDialog (this);log->resize(200,200);log->show();
}因此还需要去设置一个属性:
//虽然主窗口关闭会释放资源,但是我们还是希望在关闭窗口的时候就释放资源//将delete与点击信号关联,QDialog提供了属性。log->setAttribute(Qt::WA_DeleteOnClose);1.基础对话框QDiaog
既然对话框上可以放各种部件,那么我们就可以就可以实现一个丰富的对话框,我们直接在原项目中再创建一个类,用来表示对话框。
之后我们就可以在主窗口创建使用,在本地dialog进行其他构建的编写,需要注意的是要么手动写关闭释放,要么直接调用接口Atrribute(WA_DELETE_ON_CLOSE).
创建新的ui文件
其次如果只是创建一个类文件,效果貌似并不是太好啊,我们只能通过代码的方式进行其他构建的添加,所以在这里添加文件时,我们还可以选择一个QT中的设计器界面类:

模态对话框与非模态对话框
Dialog1 * log=new Dialog1(this);log->setAttribute(Qt::WA_DeleteOnClose);log->show();log->resize(200,200);//log->exec();2.消息对话框 QMessageBox

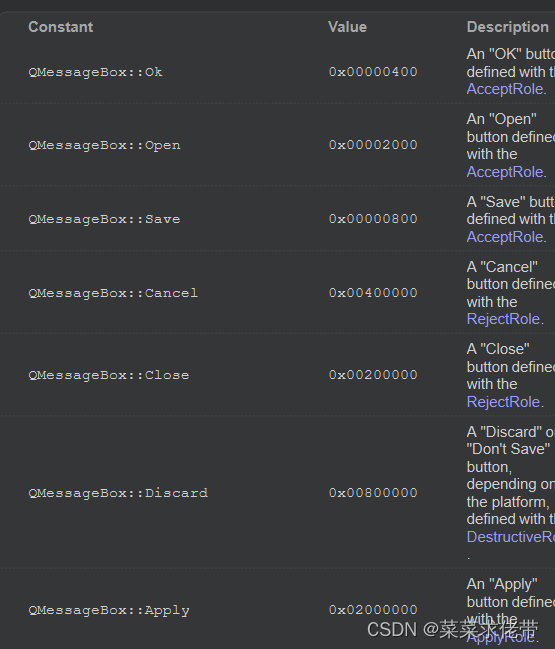
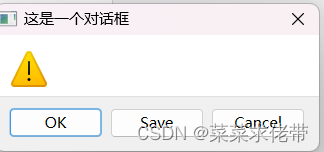
QMessageBox * message=new QMessageBox(this);//先创建一个messgeboxd的对象message->setIcon(QMessageBox::Warning);//QT内部也提供了一些图标message->setWindowTitle("这是一个对话框");message->resize(300,300);message->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel );//设置基本的按钮。例如ok与保存按钮,这些都是内置的常用的按钮message->show();

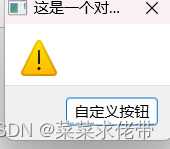
QMessageBox * message=new QMessageBox(this);//先创建一个messgeboxd的对象message->setIcon(QMessageBox::Warning);//QT内部也提供了一些图标message->setWindowTitle("这是一个对话框");message->resize(300,300);QPushButton * button=new QPushButton();button->setText("自定义按钮");message->addButton(button,QMessageBox::AcceptRole);//设置为接受式的按钮,实际上与内置的ok按钮是一致的message->show();
虽然对于内置按钮无法进行槽函数和信号的绑定,但是提供了更加简单的方式,我们只需要调用接口exec的返回值,在模式化显示之后返回值是选区的按钮,因此对返回值进行判断就可以去执行你想要进行的操作。
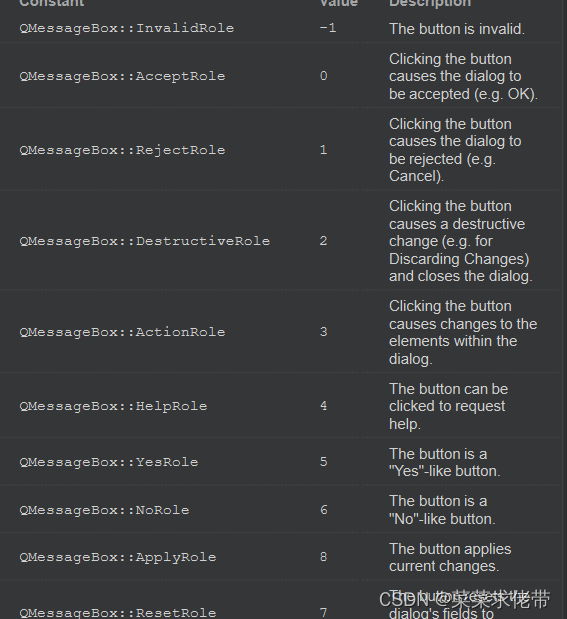
QMessageBox * message=new QMessageBox(this);//先创建一个messgeboxd的对象message->setIcon(QMessageBox::Warning);//QT内部也提供了一些图标message->setWindowTitle("这是一个对话框");message->resize(300,300);QPushButton * button=new QPushButton();button->setText("自定义按钮");connect(button,&QPushButton::clicked,this,&Widget::handle);message->addButton(button,QMessageBox::AcceptRole);//设置为接受式的按钮,实际上与内置的ok按钮是一致的message->setStandardButtons(QMessageBox::Ok | QMessageBox::Save | QMessageBox::Cancel );//设置基本的按钮。例如ok与保存按钮,这些都是内置的常用的按钮int btn=message->exec();\if(btn==QMessageBox::Ok){qDebug()<<"Ok";}else if(btn==QMessageBox::Save){qDebug()<<"Save";}else if(btn==QMessageBox::Cancel){qDebug()<<"Cancel";}
//除了以上的方式,对话框以及内置按钮的创建还有更简便的方式,QT内置了函数,我们调用即可QMessageBox::warning(this,"对话标题","对话框",QMessageBox::Ok,QMessageBox::Cancel);//通过该接口可以直接创建对话框以及按钮//除了warning还有information等。
3.QColorDialog
// QColorDialog * colordialog=new QColorDialog(this);
// colordialog->resize(400,400);
// colordialog->setAttribute(Qt::WA_DeleteOnClose);
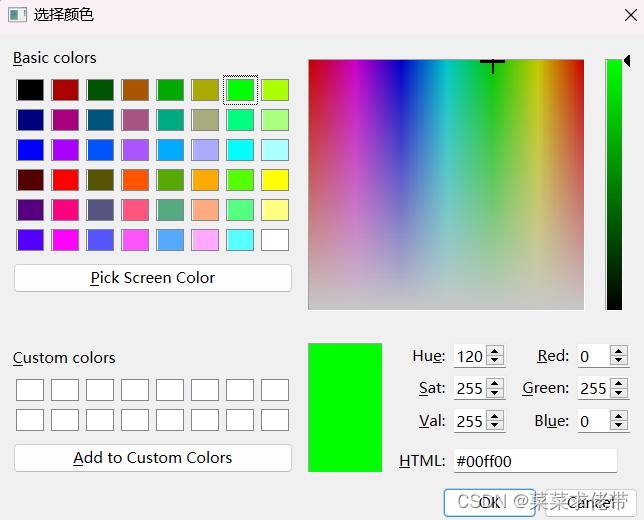
// colordialog->show();//我们不用上述方式来创建显示,对于颜色对话框,Qt也内置了一个静态函数getcolor,我们可以直接调用QColor color=QColorDialog::getColor(QColor(0,255,0),this,"选择颜色");
//参数一次为颜色父类,标题qDebug()<<color; //返回值就是选择颜色后点击确定返回的颜色
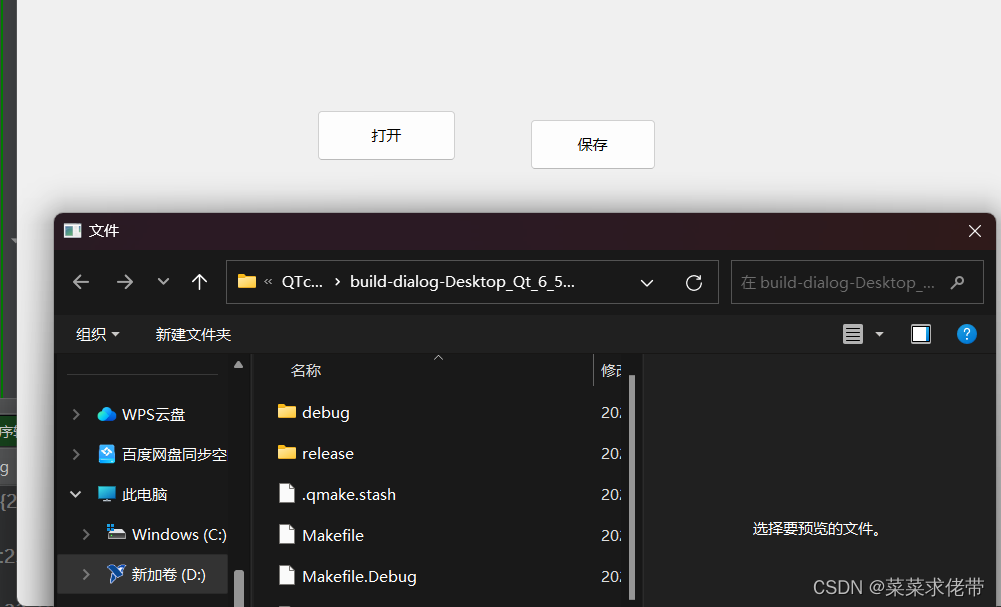
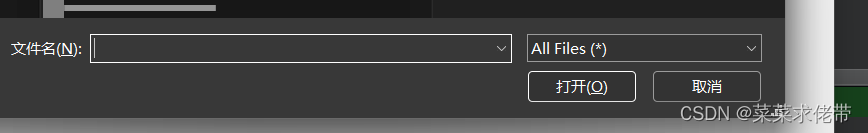
4.QFileDialog文件对话框
1、打开⽂件(⼀次只能打开⼀个⽂件)QString getOpenFileName (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())2、打开多个⽂件(⼀次可以打开多个⽂件)QStringList getOpenFileNames (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())3、 保存⽂件QString getSaveFileName (QWidget *parent = nullptr, const QString &caption = QString(), const QString &dir = QString(), const QString &filter = QString(), QString *selectedFilter = nullptr, QFileDialog::Options options = Options())
void Widget::on_pushButton_clicked()
{QString name= QFileDialog ::getOpenFileName(this,"文件");//参数包含过滤器,设置什么样的文件fileterqDebug()<<name;}void Widget::on_pushButton_2_clicked()
{QString name= QFileDialog ::getSaveFileName(this,"文件");qDebug()<<name;}QWidget *parent = nullptr:父窗口部件(widget)。
const QString &caption = QString():对话框的标题。
const QString &dir = QString():初始目录。
const QString &filter = QString():文件过滤器。这个参数允许你指定用户可以在对话框中看到的文件类型。过滤器是一个或多个由分号 ; 分隔的模式字符串。
QString *selectedFilter = nullptr:选择的过滤器。
QFileDialog::Options options = Options():对话框选项



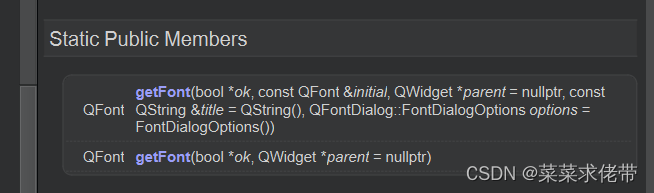
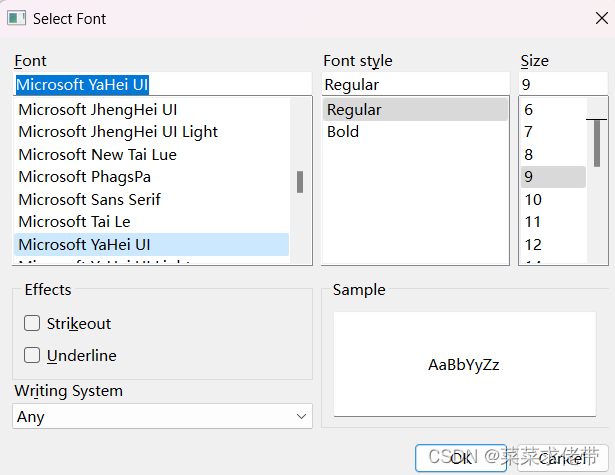
5.QFontDialog

bool *ok:
这是一个指向布尔值的指针。当字体对话框关闭时,这个布尔值会被设置为 true(如果用户选择了一个字体并确认)或 false(如果用户取消了对话框或没有选择任何字体)。这允许调用者知道用户是否成功选择了一个字体。
const QFont &initial:
这是一个 QFont 类型的常量引用,表示在字体对话框中最初显示的字体。这允许调用者预先设定一个初始字体,以便用户从这个字体开始选择。
QWidget *parent = nullptr:
这是一个指向 QWidget 的指针,用于指定字体对话框的父窗口。如果提供了父窗口,字体对话框就会作为该窗口的子窗口显示。如果设置为 nullptr,字体对话框将没有父窗口。
const QString &title = QString():
这是一个 QString 类型的常量引用,用于指定字体对话框的标题。如果未提供标题,则可能会使用默认的标题(这取决于具体的实现)。
FontDialogOptions options = FontDialogOptions():
这是一个枚举类型的组合,用于指定字体对话框的选项或行为。FontDialogOptions 是一个枚举类型(注意这里使用的是假设的枚举名,Qt 中实际使用的是 QFontDialog::FontDialogOptions),它可能包含各种标志,如指定对话框是否应该显示颜色选择、样式选择等。如果未提供选项,字体对话框将使用默认的行为和选项。
bool ok=false;QFont font= QFontDialog ::getFont(&ok);//根据对话框按钮的选择进行bool值设置,即输入性参数this->setFont(font);//拿到字体信息我们就可以对想要设置的设置了qDebug()<<font;打印的信息:QFont(华文仿宋,9,-1,5,400,0,0,0,0,0,0,0,0,0,0,1,Regular)

6.QInputDialog
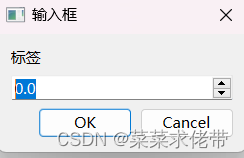
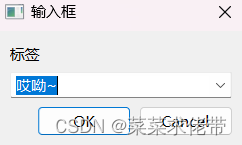
1、双精度浮点型输⼊数据对话框double getDouble (QWidget *parent, const QString &title, const QString &label, doublevalue = 0, double min = -2147483647, double max = 2147483647, int decimals = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());2、整型输⼊数据对话框int getInt (QWidget *parent, const QString &title, const QString &label, int value = 0, intmin = -2147483647, int max = 2147483647, int step = 1, bool *ok = nullptr, Qt::WindowFlags flags = Qt::WindowFlags());3、选择条⽬型输⼊数据框QString getItem (QWidget *parent, const QString &title, const QString &label, constQStringList &items, int current = 0, bool editable = true, bool *ok = nullptr,Qt::WindowFlags flags = Qt::WindowFlags(), Qt::InputMethodHints inputMethodHints =Qt::ImhNone) ;
//double num=QInputDialog::getDouble(this,"输入框","标签");//double num=QInputDialog::getInt(this,"输入框","标签");QStringList item;item.push_back("哎呦~");item.push_back("哎呦~");item.push_back("你干嘛~");QString num=QInputDialog::getItem(this,"输入框","标签",item);qDebug()<<num;

相关文章:

Qt窗口与对话框
目录 Qt窗口 1.菜单栏 2.工具栏 3.状态栏 4.滑动窗口 QT对话框 1.基础对话框QDiaog 创建新的ui文件 模态对话框与非模态对话框 2.消息对话框 QMessageBox 3.QColorDialog 4.QFileDialog文件对话框 5.QFontDialog 6.QInputDialog Qt窗口 前言:之前以上…...

【笔记】Windows 中 一键部署本地私人专属知识库:MaxKB + Docker + MaxKB docker + Ollama
Docker的部署: Docker下载直接进入链接: https://www.docker.com/ Docker使用需要启动Docker,启动Docker以后,会在桌面右下角看到Docker的一个图标: 只有启动了Docker以后,Docker的各种命令才可以使用。 好像还需要…...

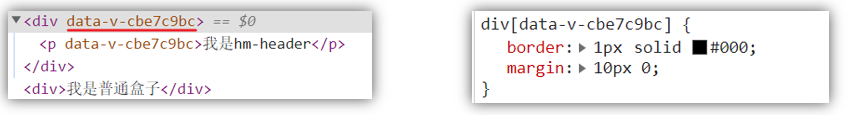
【Vue】scoped解决样式冲突
默认情况下写在组件中的样式会 全局生效 → 因此很容易造成多个组件之间的样式冲突问题。 全局样式: 默认组件中的样式会作用到全局,任何一个组件中都会受到此样式的影响 局部样式: 可以给组件加上scoped 属性,可以让样式只作用于当前组件 一、代码示例 BaseOne…...

word模板内容替换
1.pom引入依赖: <dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.0.5</version> </dependency> <dependency><groupId>com.deepoove</groupId><a…...

docker安装和使用
1. docker-ce Docker Community Edition (CE): 功能: 这是 Docker 的主要组件,用于创建、管理和运行容器。它包括 Docker 守护进程 (dockerd),该守护进程负责处理容器的生命周期,包括创建、启动、停止和删除容器。用途: 允许用户在其系统上…...

【AIGC X UML 落地】通过多智能体实现自然语言绘制UML图
前天写了篇博文讲到用PlantUML来绘制C类图和流程图。后台有读者留言,问这步能否自动化生成,不想学习 PlantUML 语法。 我想了下,发现这事可行,确实可以做到通过自然语言的描述就能实现 UML图的绘制,昨天晚上加了个班到…...

C++访问越界
常见场景 访问数组元素越界vector容器访问等 vector<int>;vec<2>;字符串访问越界string str;str[2];array数组访问越界字符串处理,没有添加’\0’字符,导致访问字符串的时候越界了;使用类型强转,让一个大…...

MATLAB format
在MATLAB中,format 是一个函数,用于控制命令窗口中数值的显示格式。这个函数可以设置数值的精度、显示的位数等。以下是一些常用的 format 命令: format long:以默认的长格式显示数值,通常显示15位有效数字。format s…...

Face Forgery Detection by 3D Decomposition
文章目录 Face Forgery Detection by 3D Decomposition研究背景研究目标创新点方法提出问题研究过程技术贡献实验结果未来工作Face Forgery Detection by 3D Decomposition 会议:CVPR2021 作者: 研究背景 面部伪造引发关注传统面部伪造检测主要关注原始RGB图像研究目标 将…...

socket网络编程——多进程、多线程处理并发
如下图所示, 当一个客户端与服务器建立连接以后,服务器端 accept()返回,进而准备循环接收客户端发过来的数据。 如果客户端暂时没发数据,服务端会在 recv()阻塞。此时,其他客户端向服务器发起连接后,由于服务器阻塞了,无法执行 accept()接受连接,也就是其他客户端发送…...

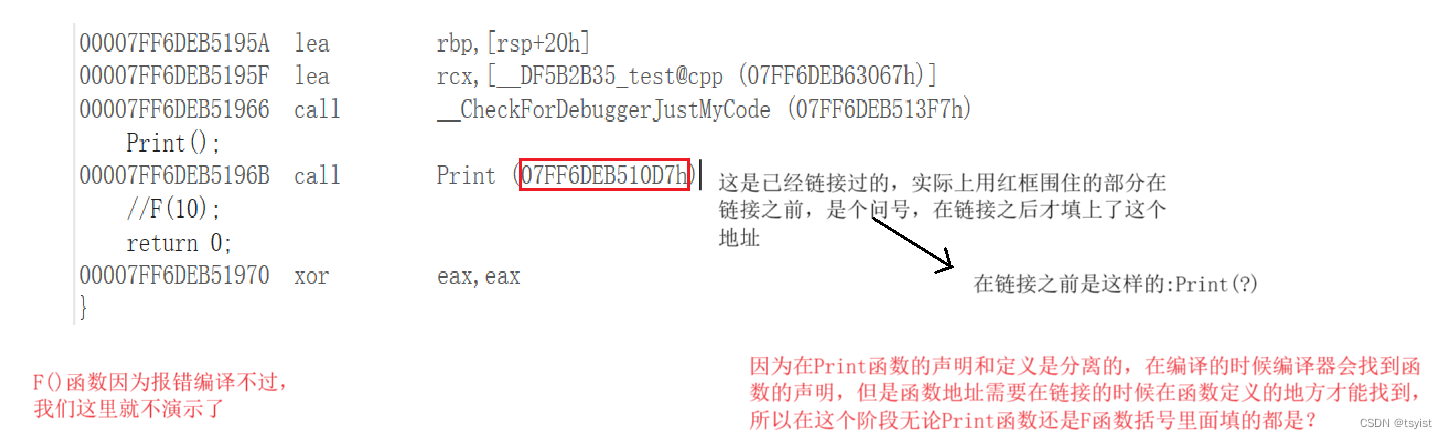
C++---模板进阶(非类型模板参数,模板的特化,模板分离编译)
我们都学习和使用过模板,而这篇文章我们来将一些更深入的知识。在此之前,我们在使用C编程时可以看到模板是随处可见的,它能支持泛型编程。模板包括函数模板和类模板,我们有的人可能会说是模板函数和模板类,但严格讲这样…...

锂电池寿命预测 | Matlab基于SSA-SVR麻雀优化支持向量回归的锂离子电池剩余寿命预测
目录 预测效果基本介绍程序设计参考资料 预测效果 基本介绍 【锂电池剩余寿命RUL预测案例】 锂电池寿命预测 | Matlab基于SSA-SVR麻雀优化支持向量回归的锂离子电池剩余寿命预测(完整源码和数据) 1、提取NASA数据集的电池容量,以历史容量作…...
)
整理好了!2024年最常见 20 道 Kafka面试题(十)
上一篇地址:整理好了!2024年最常见 20 道 Kafka面试题(九)-CSDN博客 十九、Kafka的消费者如何实现幂等性? 在Kafka中,幂等性指的是消费者处理消息时,即使多次接收到同一条消息,也能…...

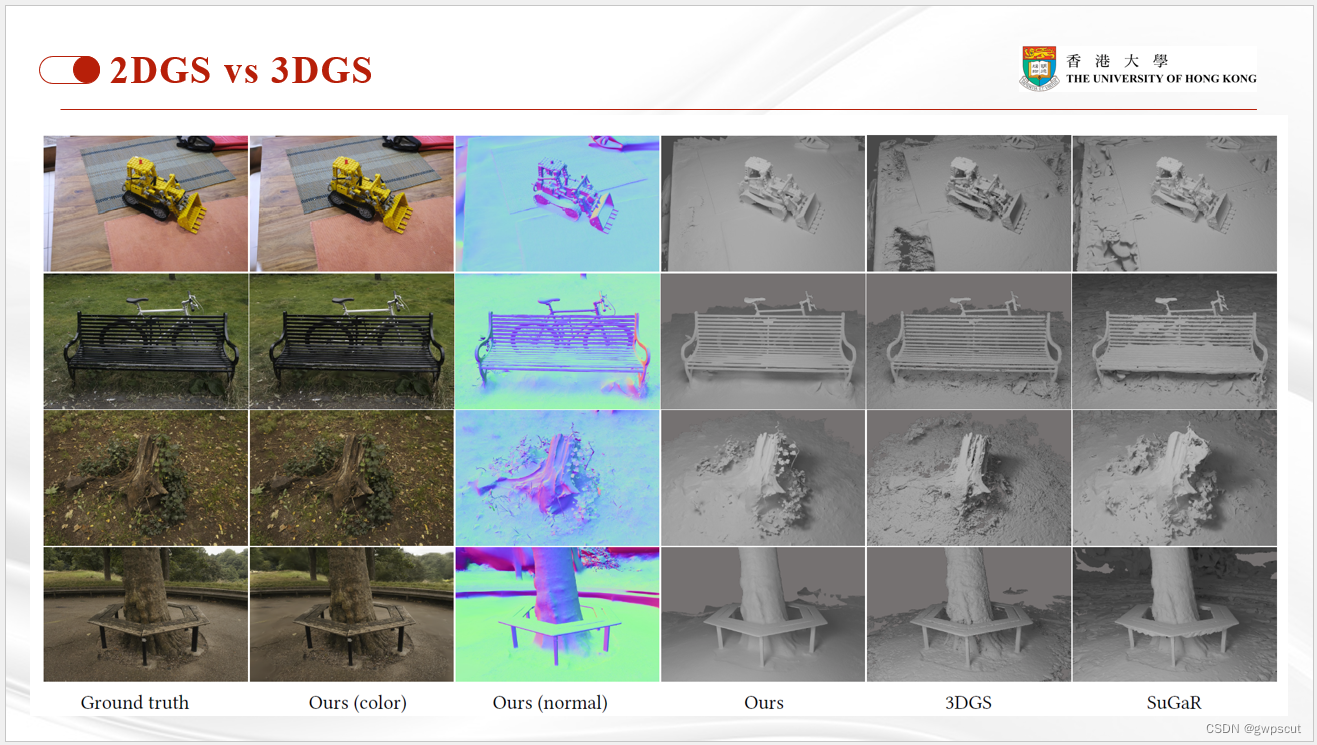
Paper Survey——3DGS-SLAM
之前博客对多个3DGS SLAM的工作进行了复现及代码解读 学习笔记之——3DGS-SLAM系列代码解读_gs slam-CSDN博客文章浏览阅读1.9k次,点赞15次,收藏45次。最近对一系列基于3D Gaussian Splatting(3DGS)SLAM的工作的源码进行了测试与…...

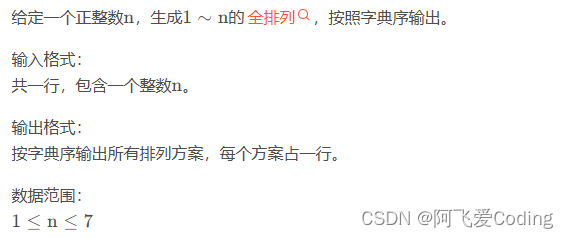
搜索与图论:深度优先搜索
搜索与图论:深度优先搜索 题目描述参考代码 题目描述 参考代码 #include <iostream>using namespace std;const int N 10;int n; int path[N]; bool st[N];void dfs(int u) {// u n 搜索到最后一层if (u n){for (int i 0; i < n; i) printf("%d …...

AMD显卡和英伟达显卡哪个好?
显卡是计算机中负责处理图形和视频输出的硬件设备,主要分为两种类型:AMD的A卡和NVIDIA的N卡。那么AMD显卡和英伟达显卡哪个好?怎么选? 答:不能一概而论地说哪个好,因为它们各有优势,选择应基于…...

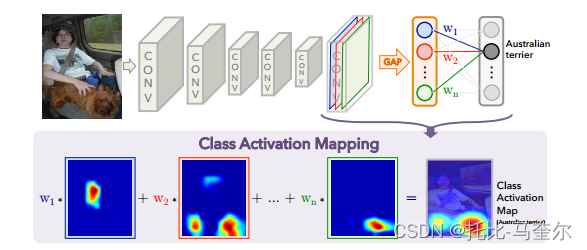
5.31.8 学习深度特征以实现判别定位
1. 介绍 尽管没有对物体的位置提供监督,但卷积神经网络 (CNN) 各层的卷积单元实际上可以充当物体检测器。尽管卷积层具有这种出色的物体定位能力,但当使用全连接层进行分类时,这种能力就会丧失。最近,一些流行的全卷积神经网络,如 Network in Network (NIN) [13] 和 Goog…...

uniapp小程序多线程 Worker 实战【2024】
需求 最近遇到个小程序异步解码的需求,采用了WebAssembly,涉及大量的计算。由于小程序的双线程模型只有一个线程处理数据,因此智能寻求其它的解决方案。查看小程序的文档,发现小程序还提供一个异步线程的Worker方案,可…...

C语言基础——数组(2)
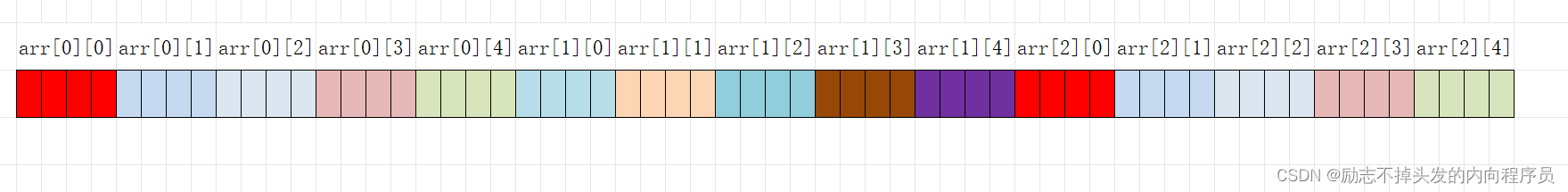
ʕ • ᴥ • ʔ づ♡ど 🎉 欢迎点赞支持🎉 个人主页:励志不掉头发的内向程序员; 专栏主页:C语言基础; 文章目录 前言 一、二维数组的创建 1.1 二维数组的概念 1.2二维数组的创建 二、二维数组…...

封装PHP用于发送GET和POST请求的公共方法
封装了ThinkPHP用于发送GET和POST请求的公共方法。这个方法可以放在你的公共函数文件中,或者创建一个独立的类来管理这些请求。 <?php namespace app\common\utils;use think\facade\Log; use think\exception\HttpException;class HttpRequest {/*** 发送GET请…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
