webpack快速入门---webpack的安装和基本使用
webpack是什么
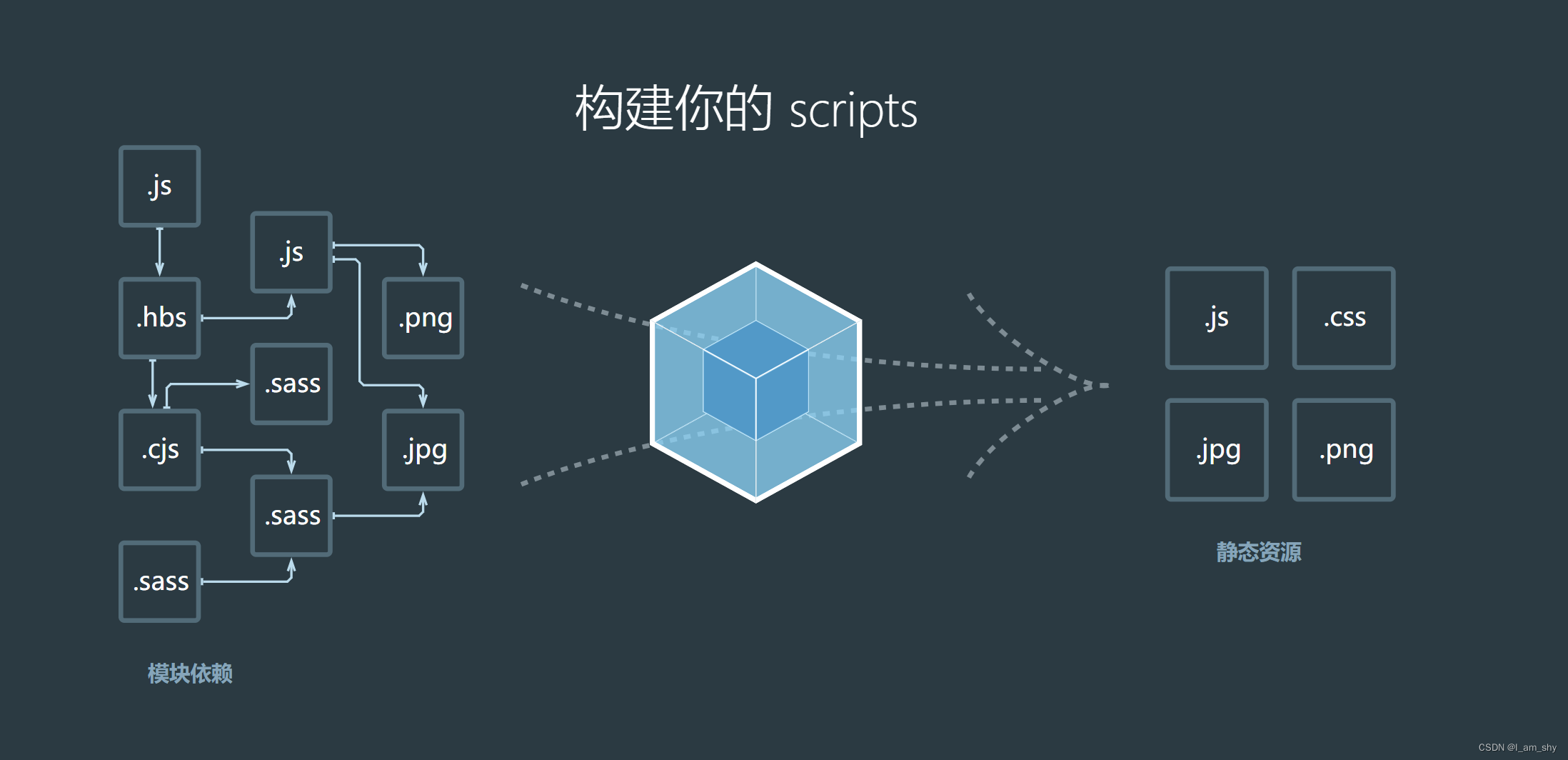
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。


简单概述一下就是,webpack可以将多模块化的项目结构和兼容性较差的语法规则,打包成简单的结构,兼容性好的语法,即将复杂的内容结构简单化,缩减文件的数量,提高网络传输效率和浏览器的识别渲染。
webpack 官网(webpackjs.com)
webpack安装和使用
我们使用npm安装webpack
npm init -y 

先初始化拿到一个package.json文件,name是项目名称(文件夹的名称),这里的description的内容其实就是md文件内的介绍(没有其他作用)
然后我们再给这个项目安装webpack,注意:一般不会对webpack进行全局安装,因为再不同的项目里,可能webpack的版本不同会产生错误,所以我们对每个项目都单独安装webpack
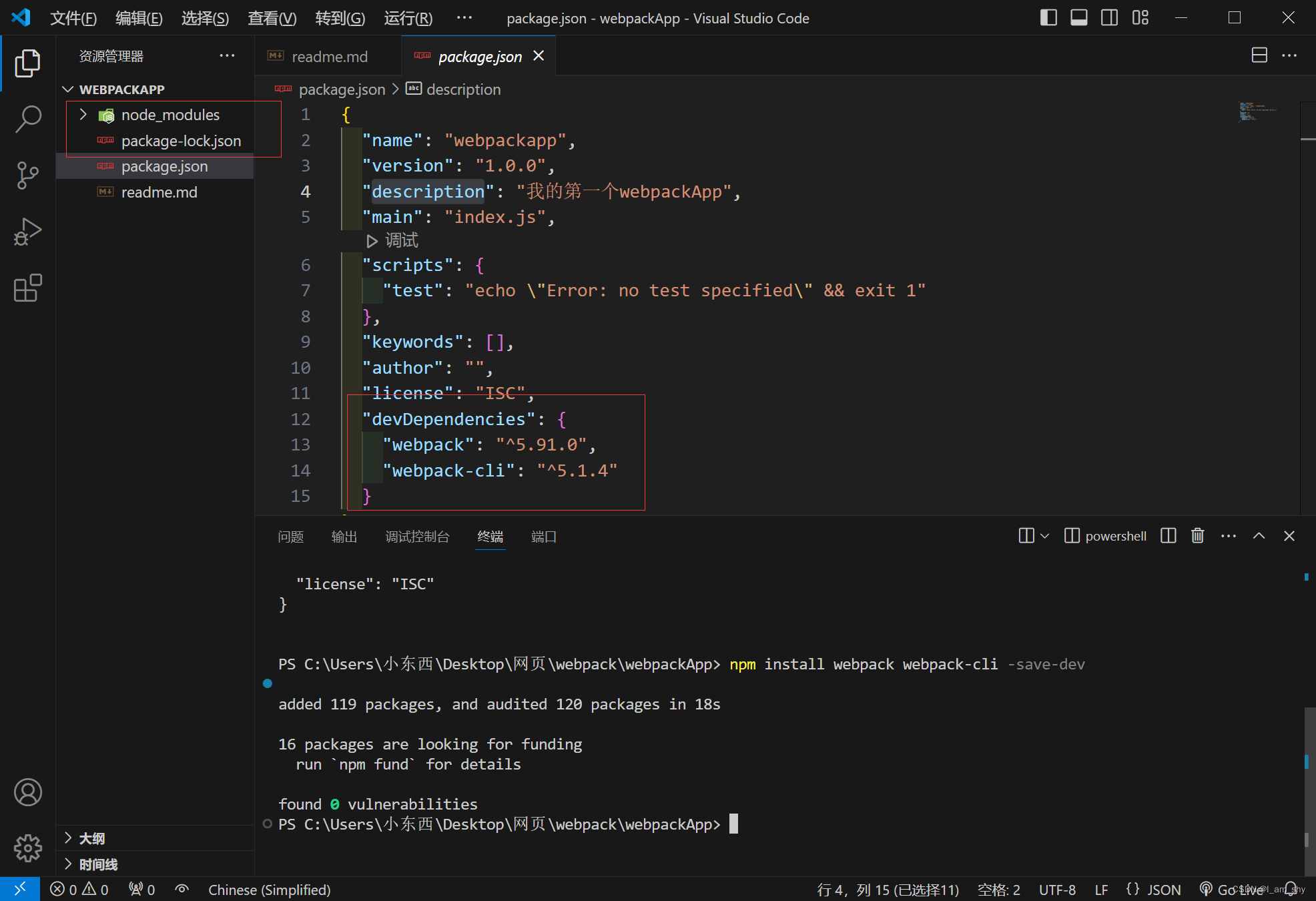
npm install webpack webpack-cli -save-dev
这里可以看到安装成功后,多了一个json文件和node_modules文件夹,以及package.json中多了一个devDependencies属性,这里显示了我们安装的webpack包
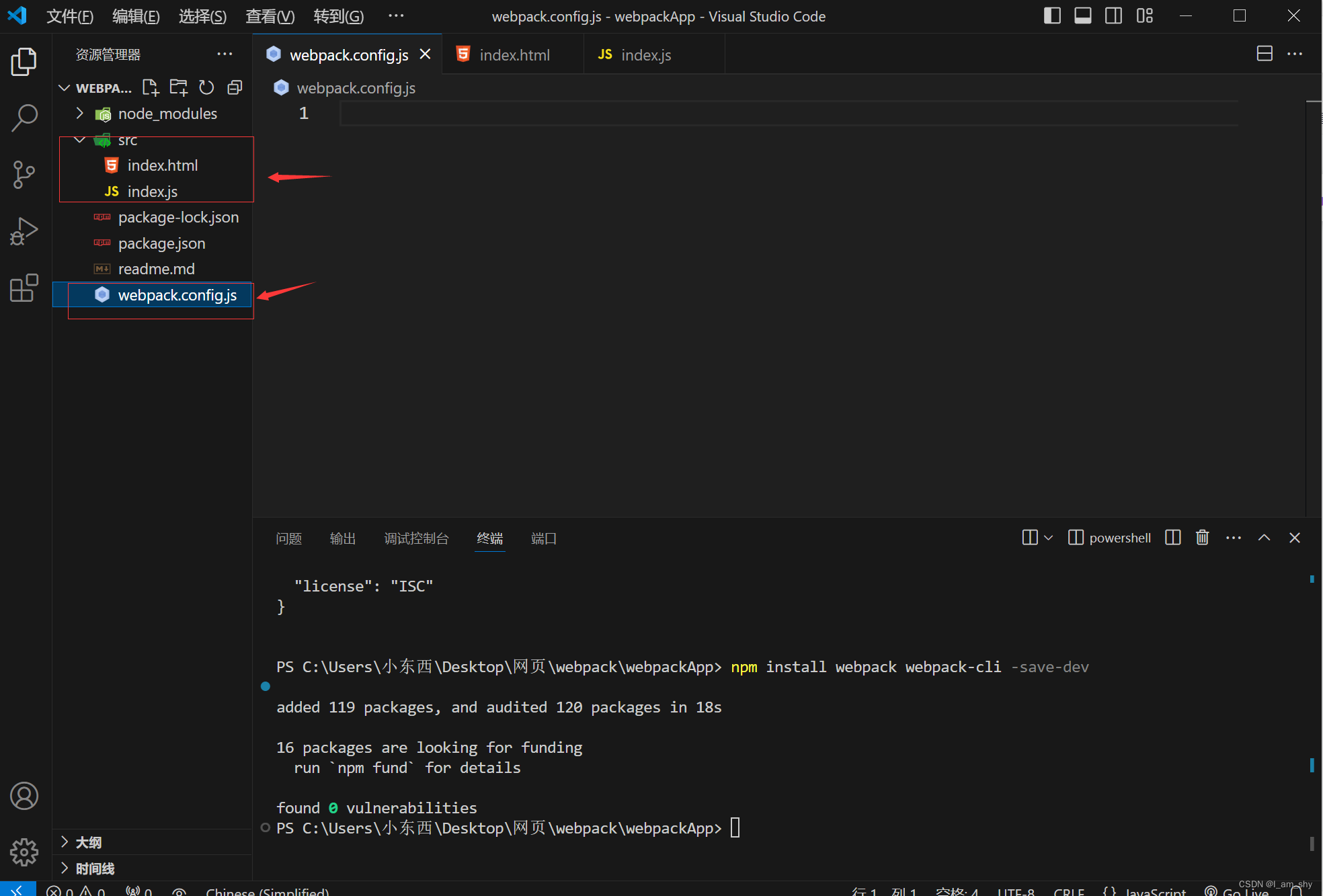
接下来再目录下创建webpack.config.js配置文件和src文件夹(这里是项目要打包的主要代码)

然后我们需要对webpack.config.js文件进行一些配置
// 引用nodejs的path模块
const path = require("path");module.exports = {mode: 'development',//开发环境entry : path.join(__dirname,'src','index.js'),// 打包入口output:{path:path.join(__dirname,'dist'),// 打包结束的位置filename :'bundle.js' // 指定的打包后文件名称}
}这里使用了path的join方法,它指向了一个路径,__dirname表示当前的文件所在的根目录(webpack.config.js在webpackApp的目录下,这里就表示webpackApp),
然后将我们自己的代码写到src中
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>webpack入门</title>
</head>
<body><p>webpack的基本使用</p>
</body>
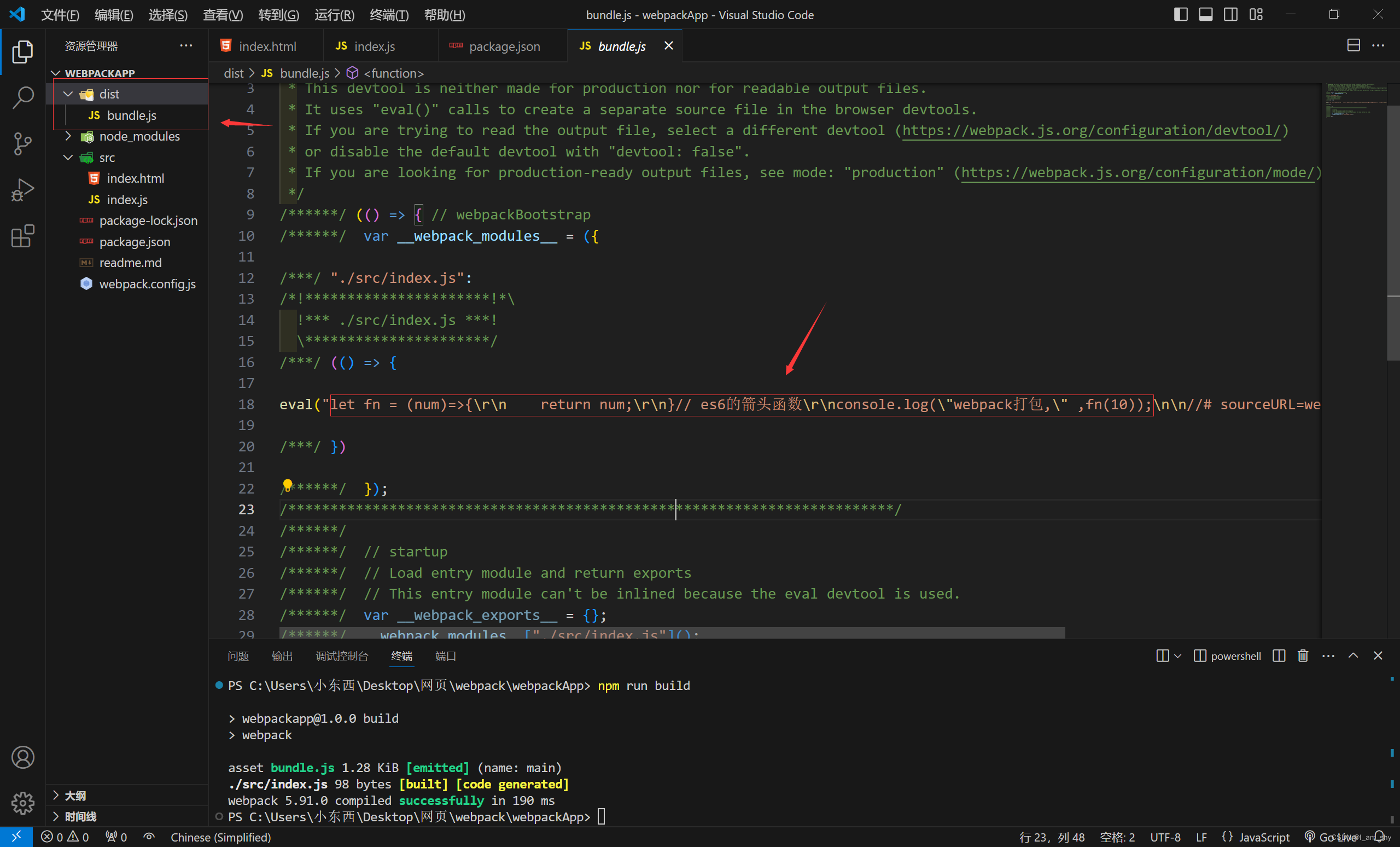
</html>let fn = (num)=>{return num;
}// es6的箭头函数
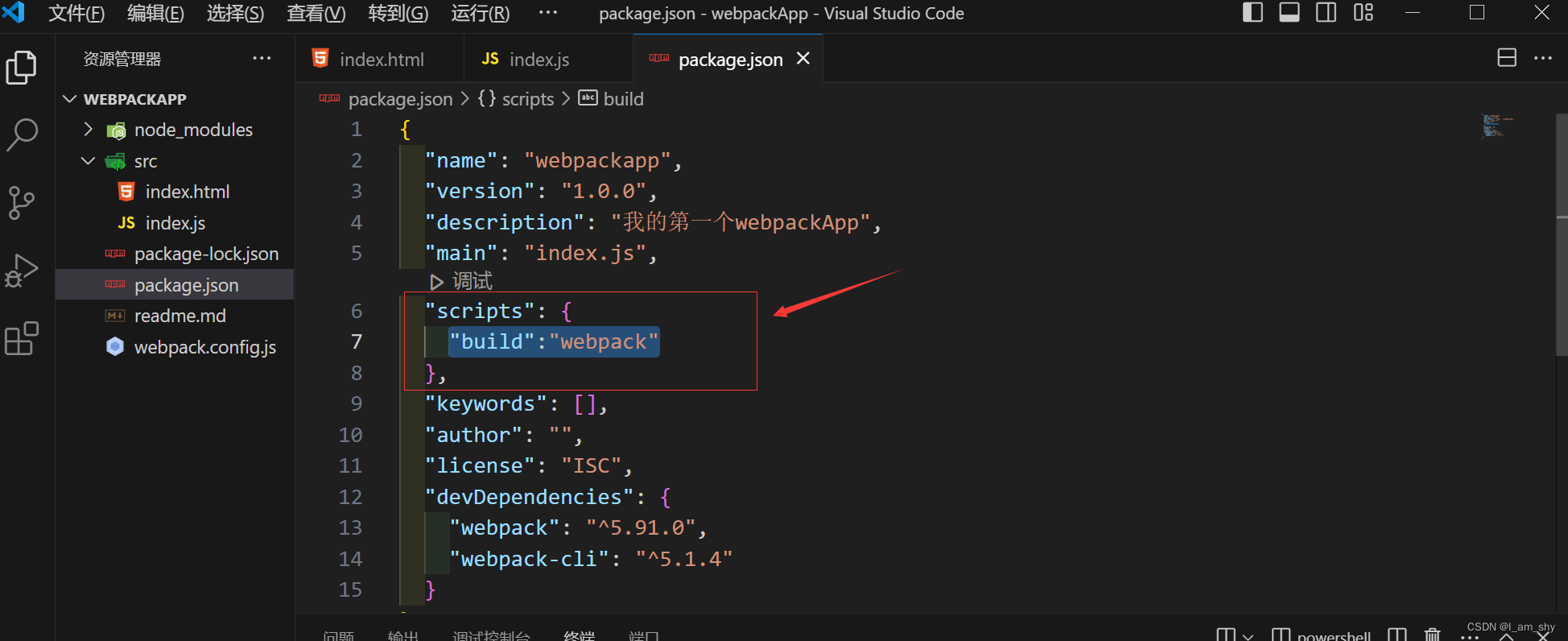
console.log("webpack打包," ,fn(10));配置一些package的脚本script
"build":"webpack"
此时我们就可以通过build指令来运行webpack
npm run build
可以看到在根目录下多了一个dist文件夹,里面有一个bundle.js文件,这个文件就是index.js打包后的内容,
插件
但是src中还有一个html文件并没有被打包进来,这里我们需要一个插件,将html也进行打包
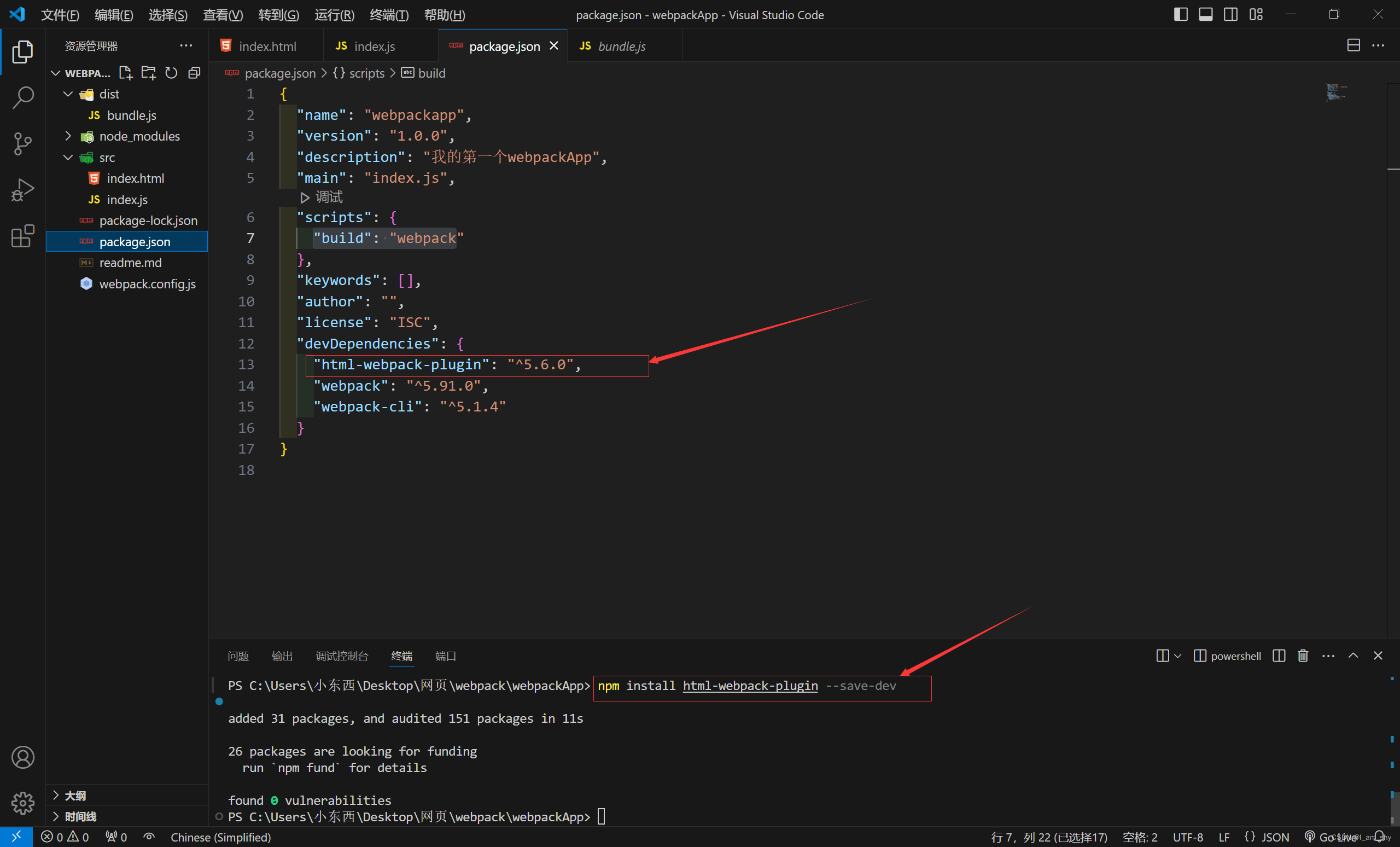
npm install html-webpack-plugin --save-dev
安装好插件后,可以在package.json中看到这个插件,
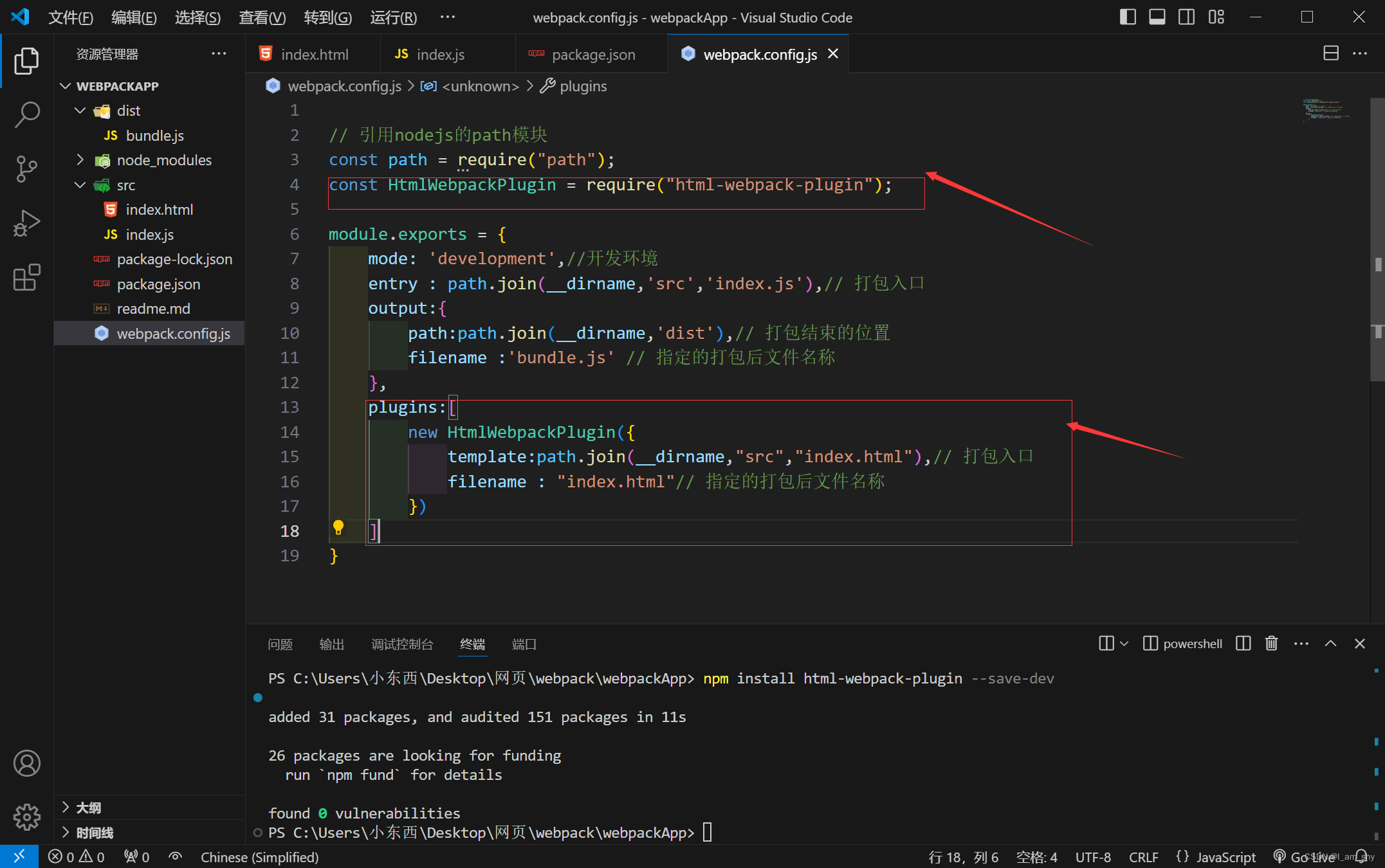
接下来对这个插件进行导入配置
// 引用nodejs的path模块
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {mode: 'development',//开发环境entry : path.join(__dirname,'src','index.js'),// 打包入口output:{path:path.join(__dirname,'dist'),// 打包结束的位置filename :'bundle.js' // 指定的打包后文件名称},plugins:[new HtmlWebpackPlugin({template:path.join(__dirname,"src","index.html"),// 打包入口filename : "index.html"// 指定的打包后文件名称})]
}
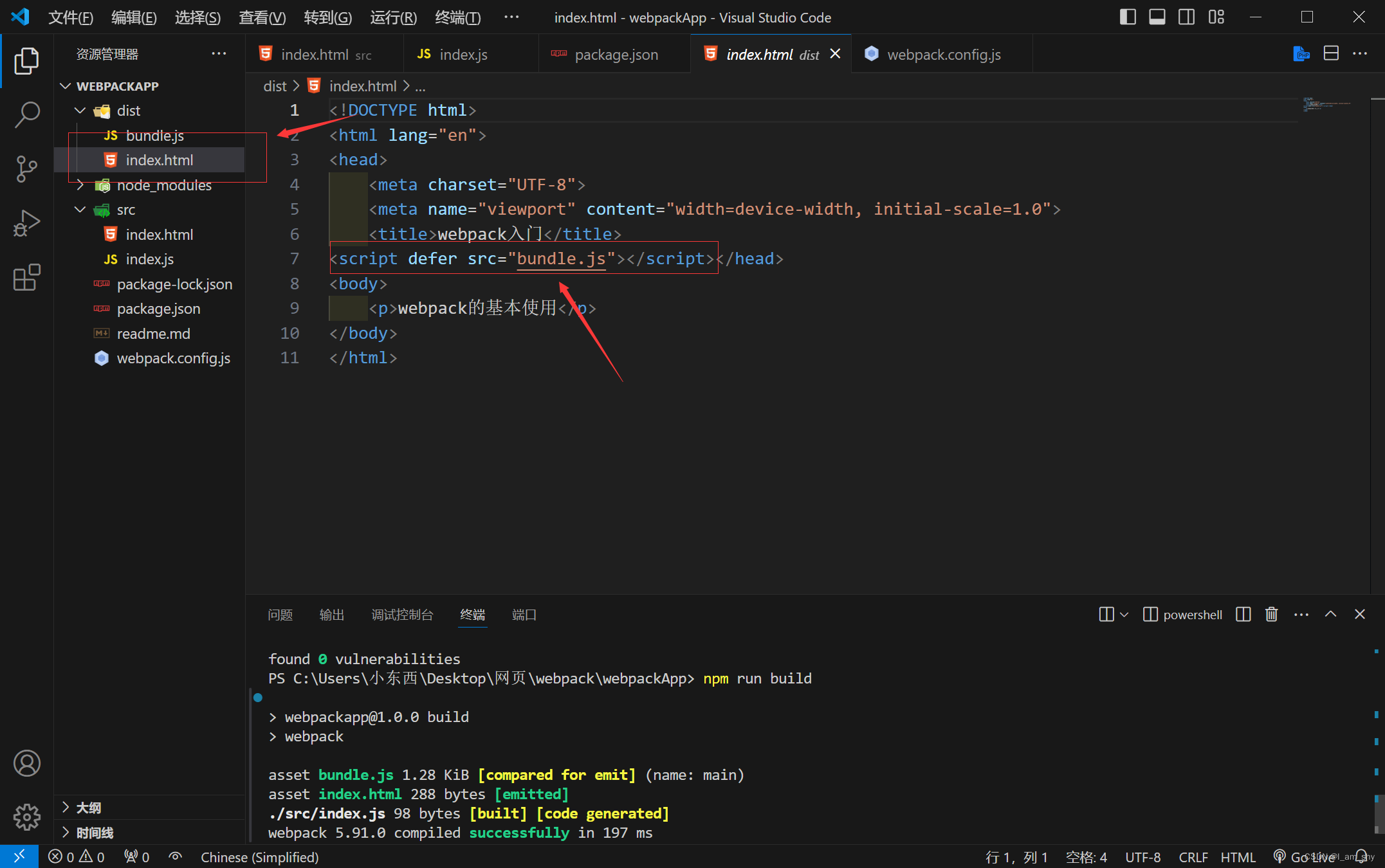
然后我们在执行一次打包命令

可以看到dist目录下多了一个html文件,同时这个文件相比打包前的文件多了一个script标签自动引入了js

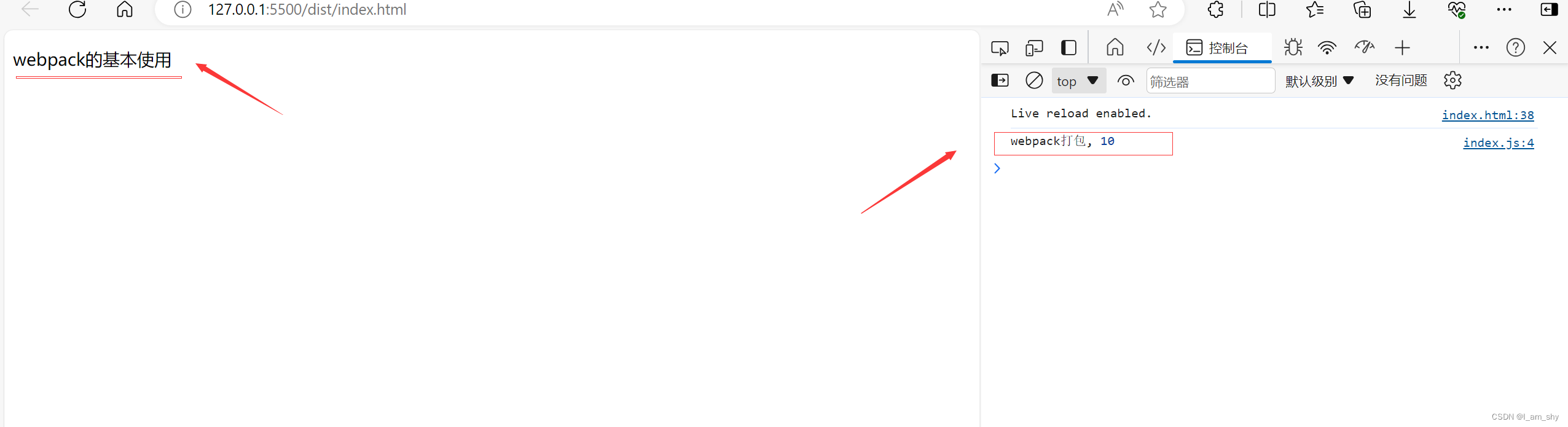
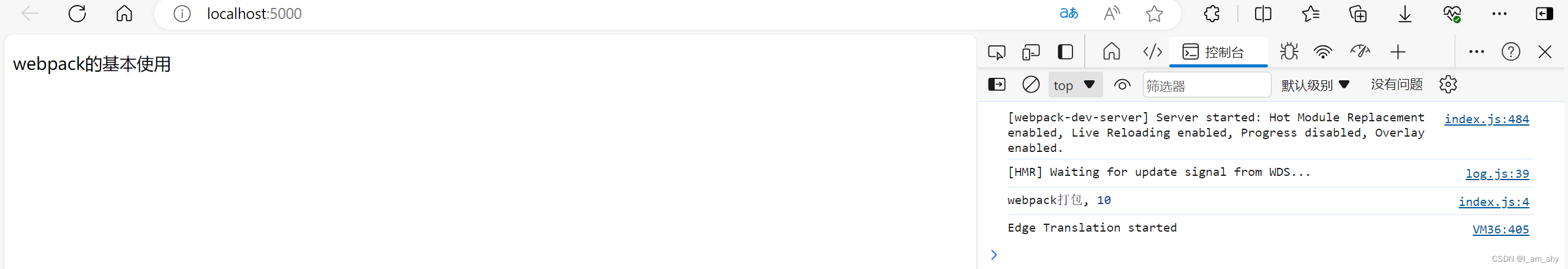
打开可以查看网页
导入server服务包
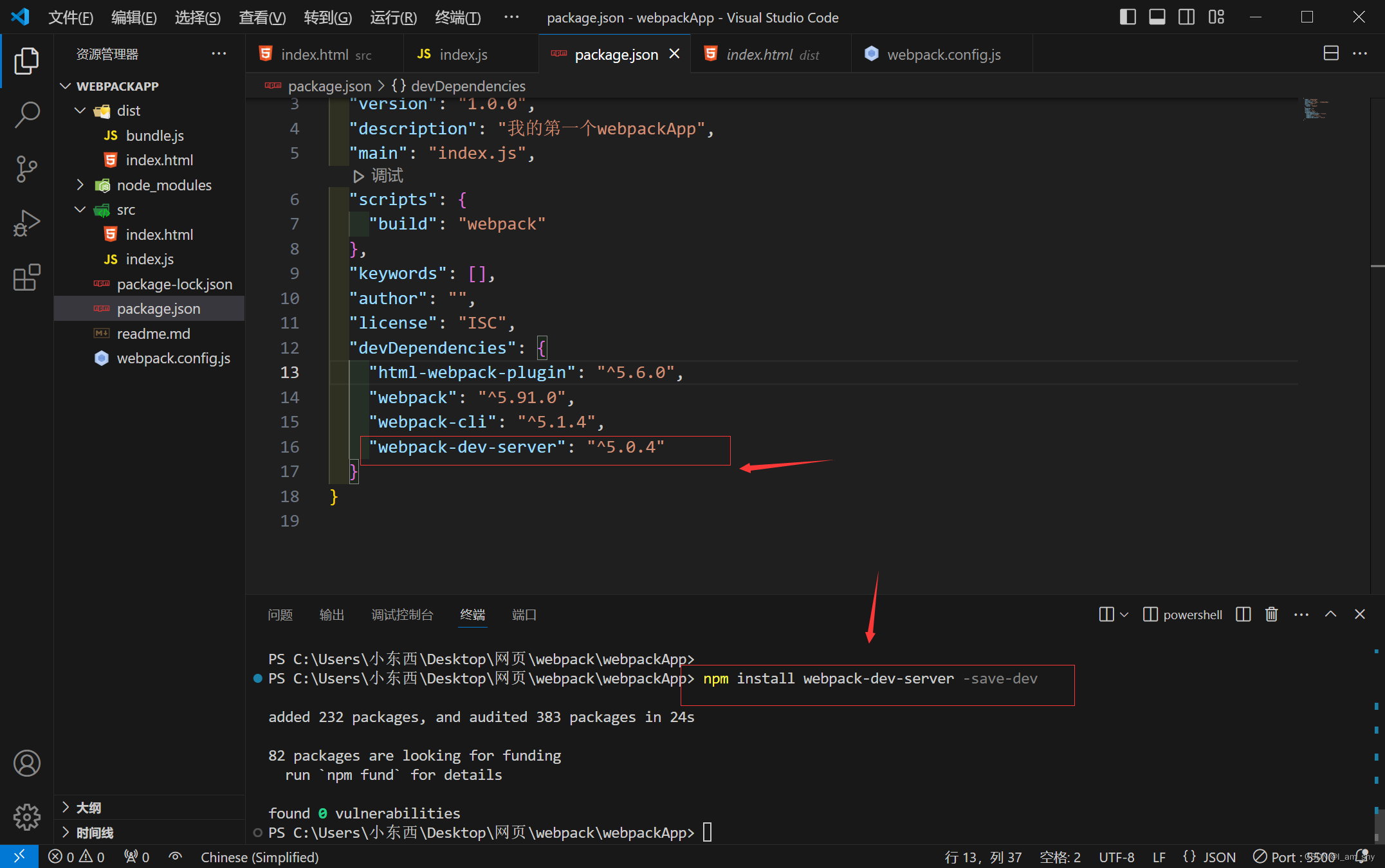
npm install webpack-dev-server -save-dev// 安装webpack-dev-server,实时更新打包文件
更新一下webpack.config.js devServer配置
// 引用nodejs的path模块
const path = require("path");
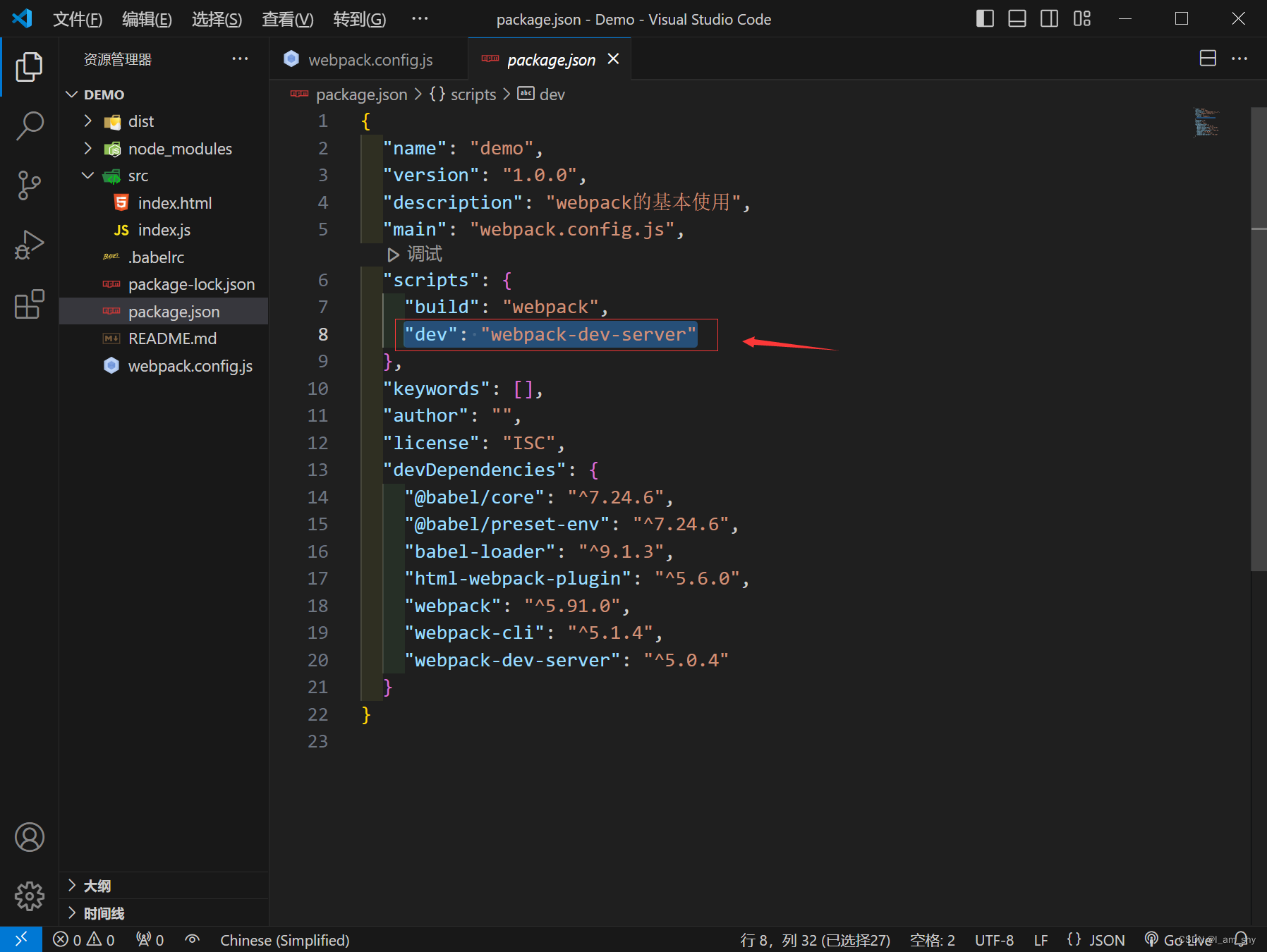
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {mode: 'development',//开发环境entry : path.join(__dirname,'src','index.js'),// 打包入口output:{path:path.join(__dirname,'dist'),// 打包结束的位置filename :'bundle.js' // 指定的打包后文件名称},plugins:[new HtmlWebpackPlugin({template:path.join(__dirname,"src","index.html"),// 打包入口filename : "index.html"// 指定的打包后文件名称})],devServer:{port: 5000,static : path.join(__dirname,"dist")}}在package.json中的script脚本添加dev命令
"dev": "webpack-dev-server"
然后运行命令
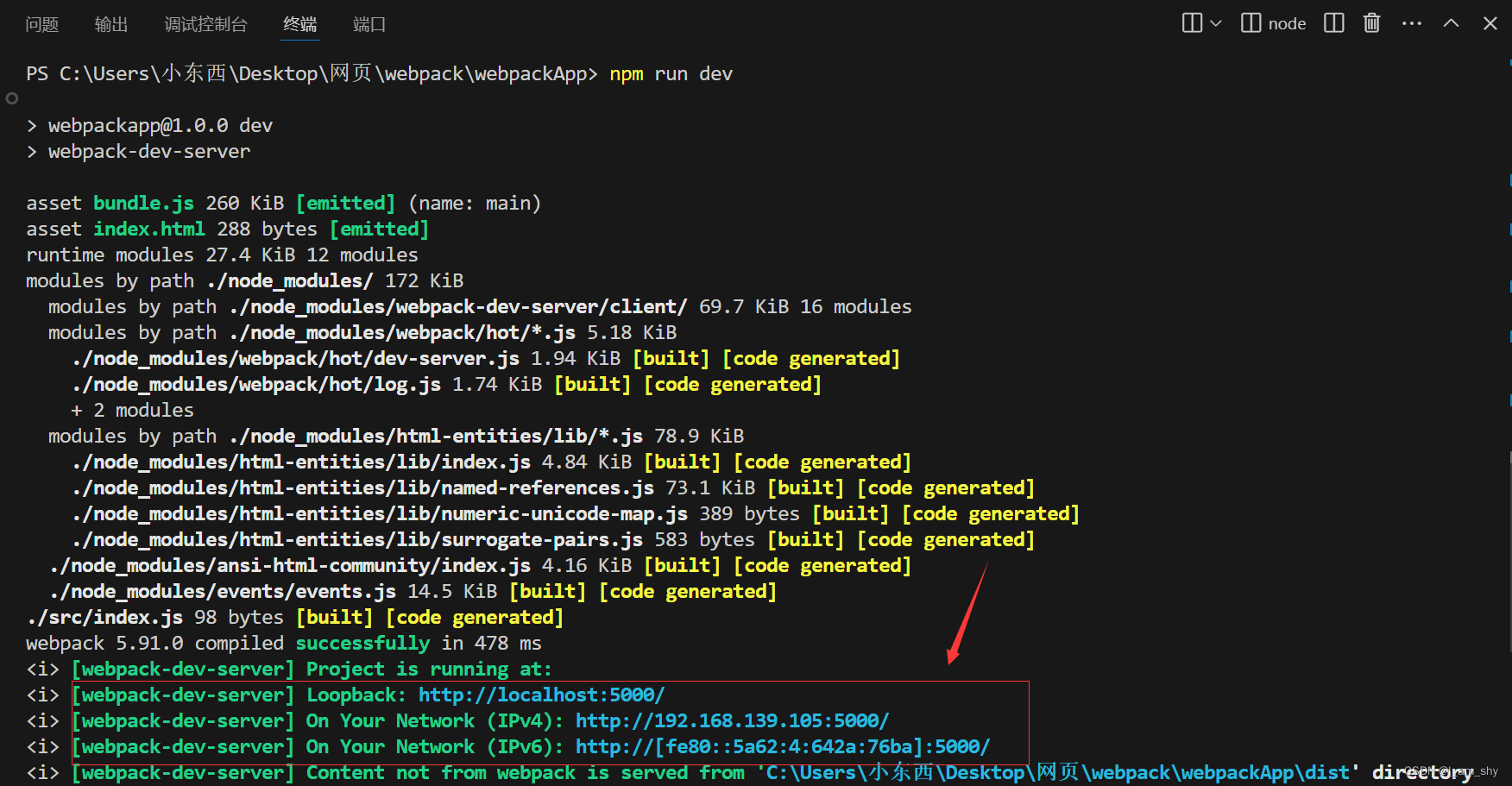
npm run dev
这里开启了一个服务,端口号为5000

此时我们可以修改src中的代码,页面会立刻刷新,

注意:在修改内容后自动更新,但这里并没有生成新文件,而是存储在浏览器内存中,原来的dist文件夹没有变化,所以这里只是预览变化,要真正打包项目还是需要使用build命令
编译es6代码
我们可以注意到,在src中的箭头函数打包后并没有变化,这里我们需要配置模板语法,编译es6代码
npm install @babel/core @babel/preset-env babel-loader --save-dev
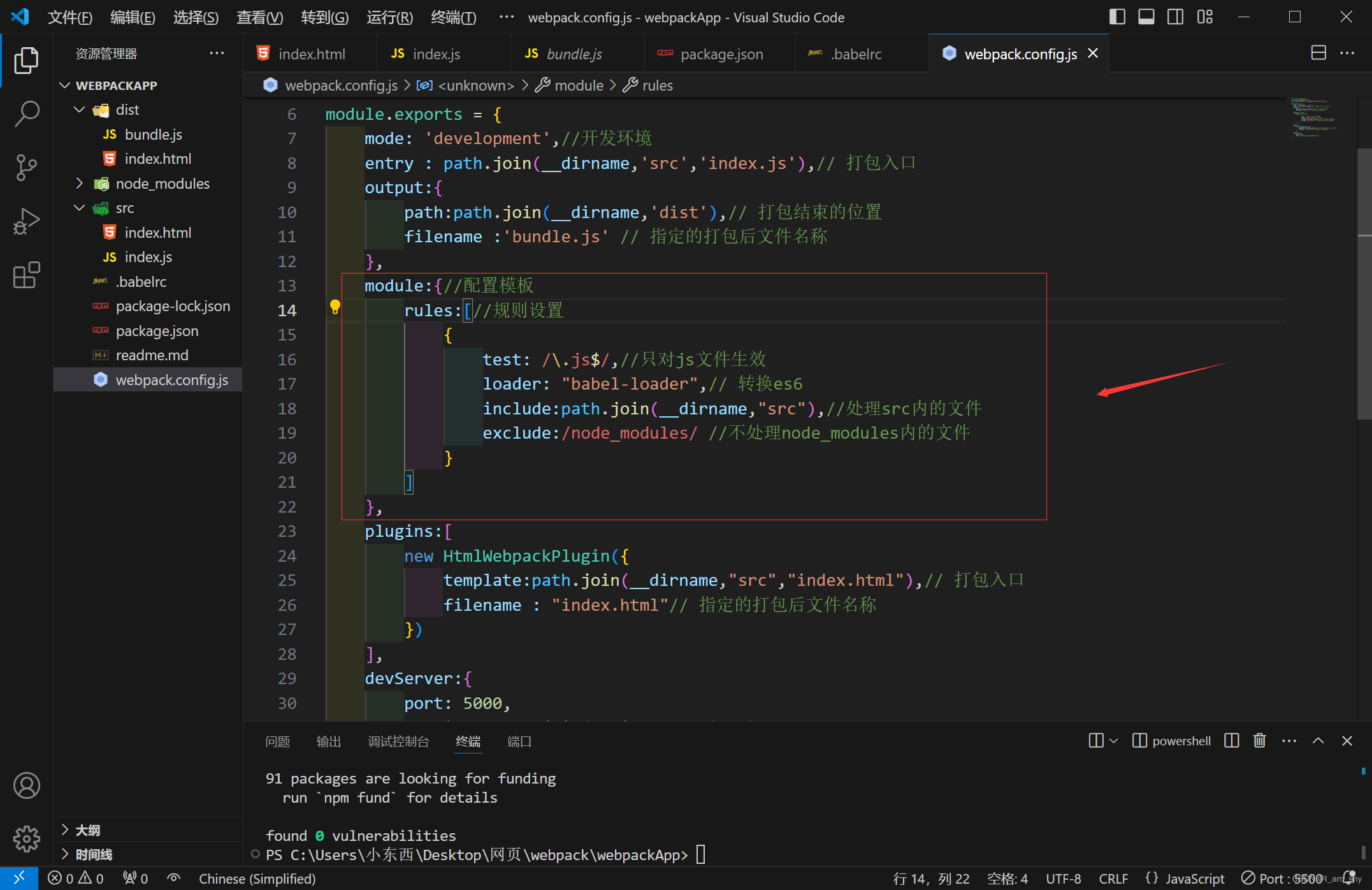
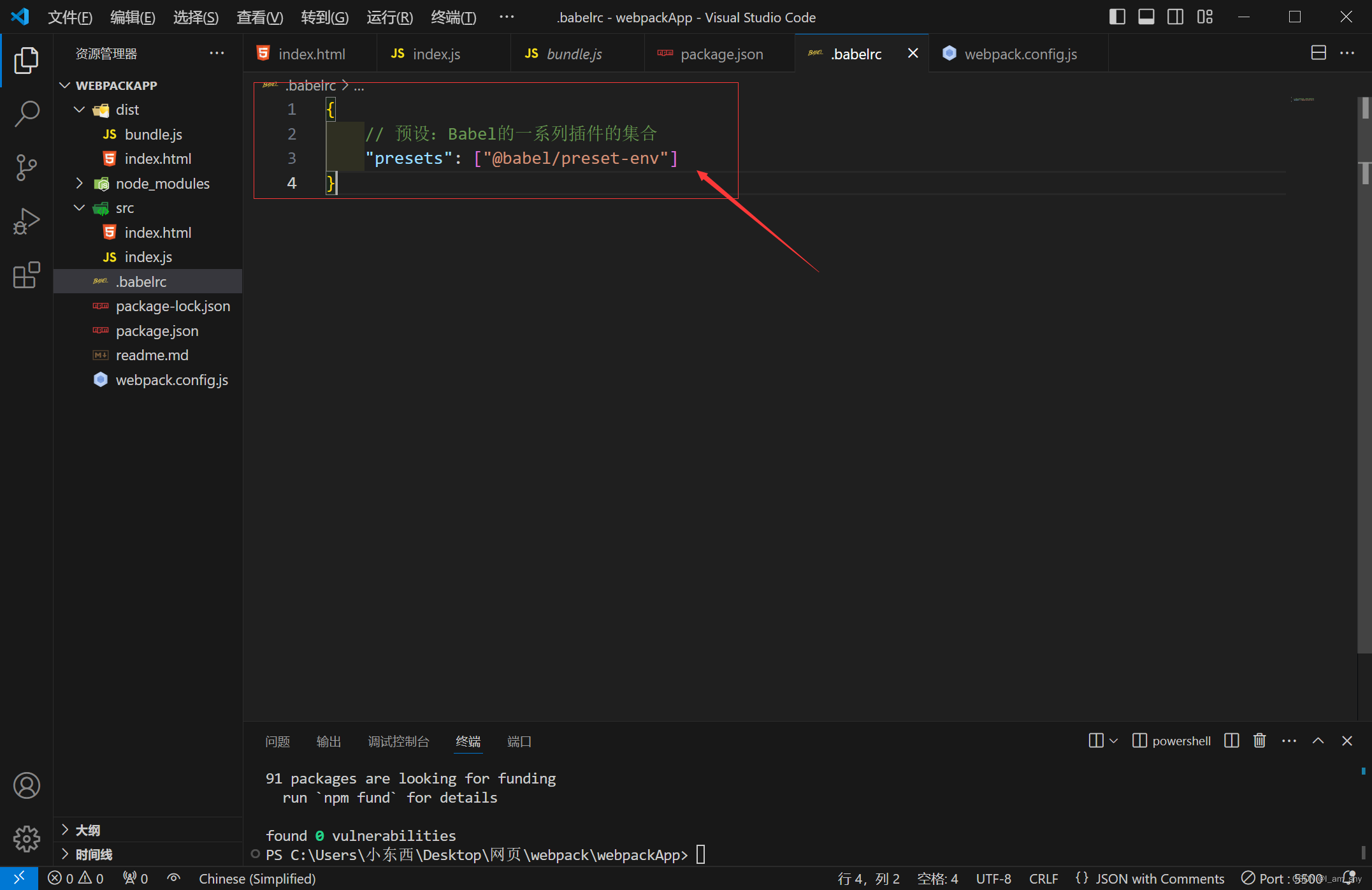
这里我们需要新建一个.babelrc文件,和对webpack.config.js进行配置
module:{//配置模板rules:[//规则设置{test: /\.js$/,//只对js文件生效loader: "babel-loader",// 转换es6include:path.join(__dirname,"src"),//处理src内的文件exclude:/node_modules/ //不处理node_modules内的文件}]}{// 预设:Babel的一系列插件的集合"presets": ["@babel/preset-env"]
}

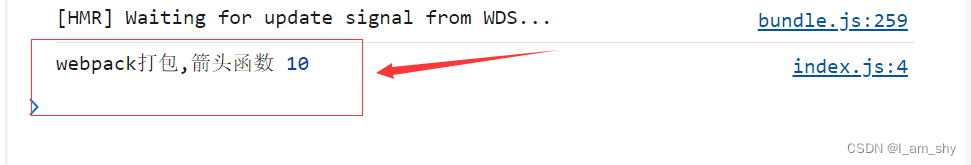
然后再打包项目查看 npm run build

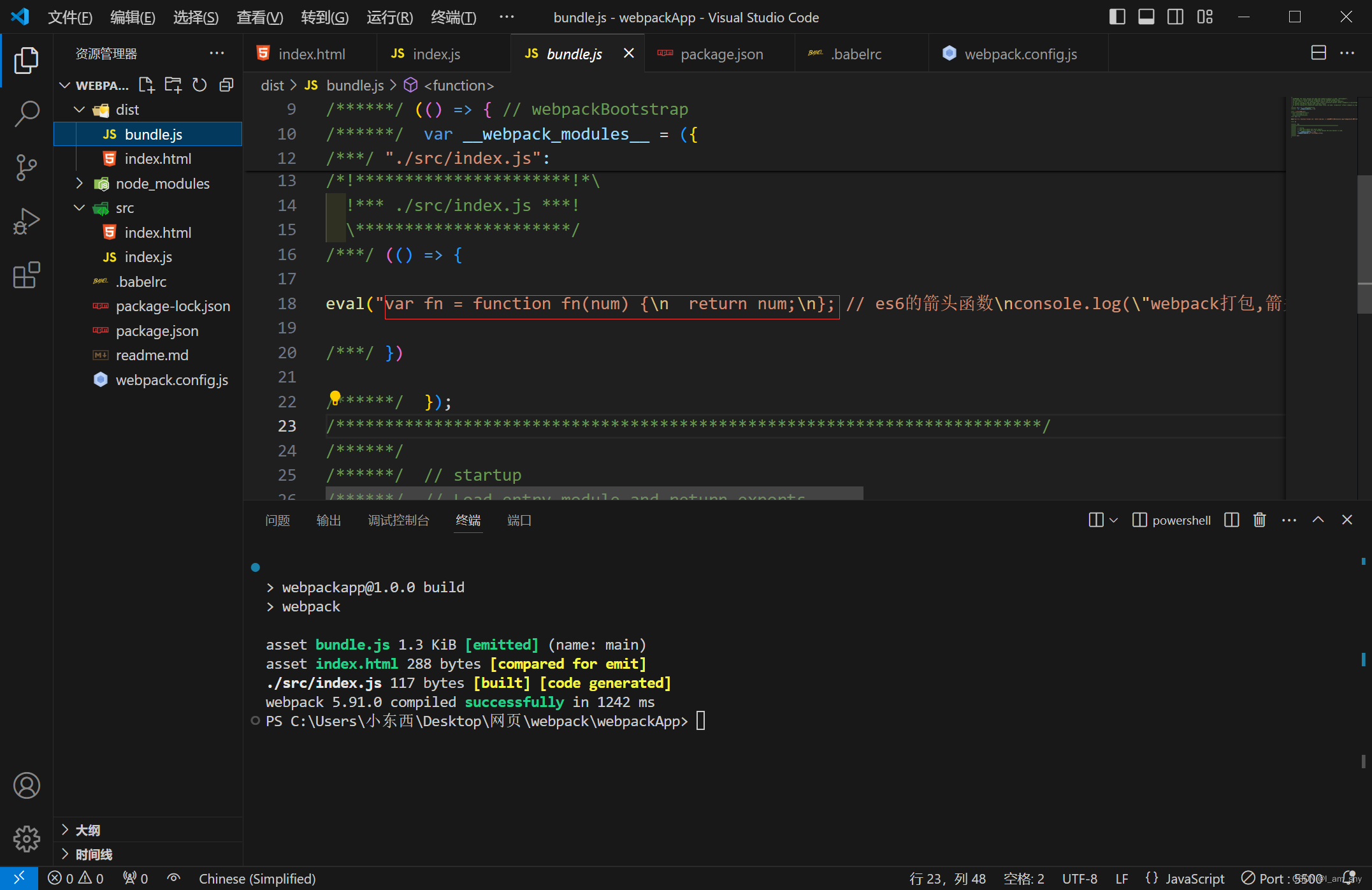
可以看到箭头函数被编译了
到这里我们就基本掌握了webpack打包项目的使用,当然webpack还有更强大的功能,这里仅仅只是它最基础的功能,他还有更多的包和插件以及衍生功能,
总结
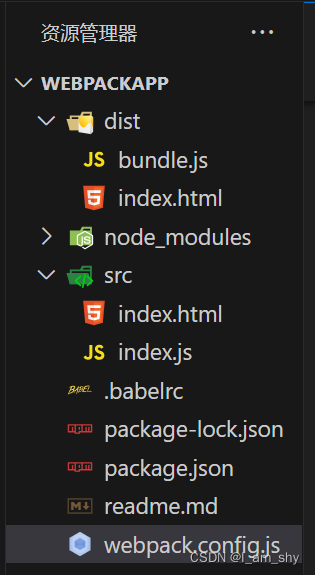
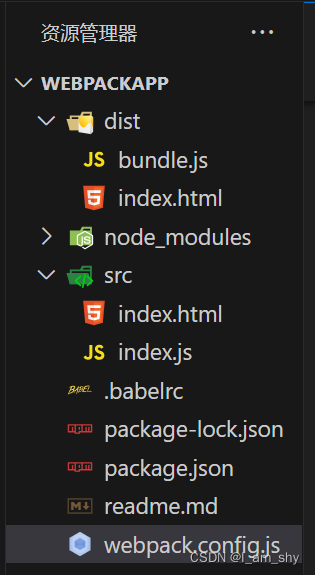
完整目录

主要代码
// webpack.config.js:// 引用nodejs的path模块
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");module.exports = {mode: 'development',//开发环境entry : path.join(__dirname,'src','index.js'),// 打包入口output:{path:path.join(__dirname,'dist'),// 打包结束的位置filename :'bundle.js' // 指定的打包后文件名称},module:{//配置模板rules:[//规则设置{test: /\.js$/,//只对js文件生效loader: "babel-loader",// 转换es6include:path.join(__dirname,"src"),//处理src内的文件exclude:/node_modules/ //不处理node_modules内的文件}]},plugins:[new HtmlWebpackPlugin({template:path.join(__dirname,"src","index.html"),// 打包入口filename : "index.html"// 指定的打包后文件名称})],devServer:{port: 5000,static : path.join(__dirname,"dist")}
}// package.json:{"name": "webpackapp","version": "1.0.0","description": "我的第一个webpackApp","main": "index.js","scripts": {"build": "webpack","dev": "webpack-dev-server"},"keywords": [],"author": "","license": "ISC","devDependencies": {"@babel/core": "^7.24.6","@babel/preset-env": "^7.24.6","babel-loader": "^9.1.3","html-webpack-plugin": "^5.6.0","webpack": "^5.91.0","webpack-cli": "^5.1.4","webpack-dev-server": "^5.0.4"}
}
// .babelrc:
{// 预设:Babel的一系列插件的集合"presets": ["@babel/preset-env"]
}相关文章:

webpack快速入门---webpack的安装和基本使用
webpack是什么 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bund…...

后端开发面经系列 -- 华为C++一面面经
HUAWEI – C一面面经 公众号:阿Q技术站 来源:https://www.nowcoder.com/feed/main/detail/b8113ff340d7444985b32a73c207c826 1、计网的协议分几层?分别叫什么? OSI七层模型 物理层 (Physical Layer): 负责物理设备之间的原始比…...

csrf漏洞与ssrf漏洞
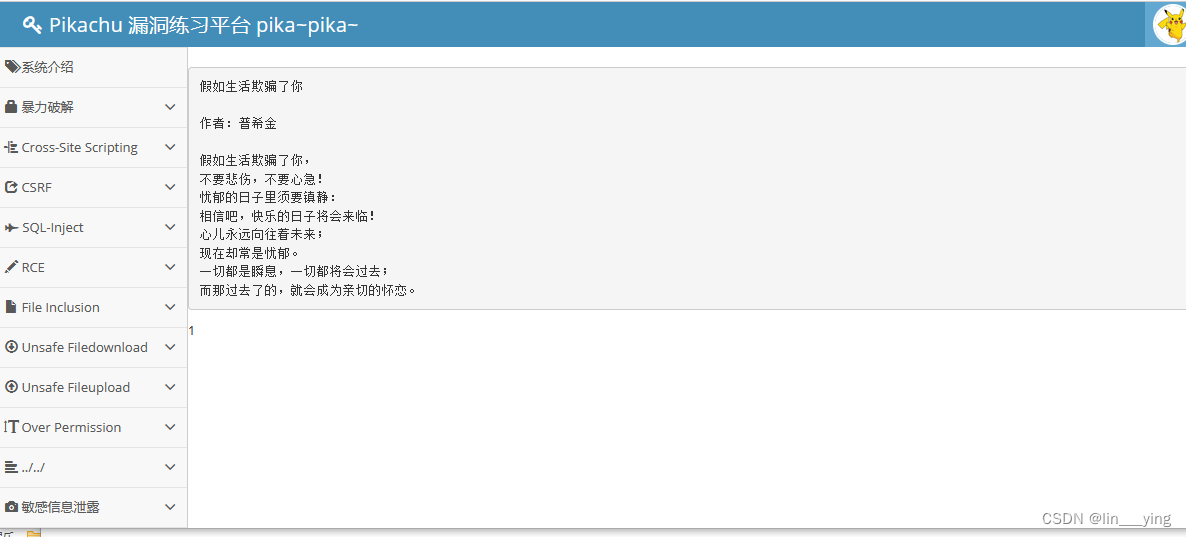
环境:用kali搭建的pikachu靶场 一.CSRF 1.CSRF漏洞简介 跨站请求伪造(CSRF)漏洞是一种Web应用程序安全漏洞,攻击者通过伪装成受信任用户的请求来执行未经授权的操作。这可能导致用户在不知情的情况下执行某些敏感操作࿰…...

AWS EC2服务器开启root密码,SSH登录
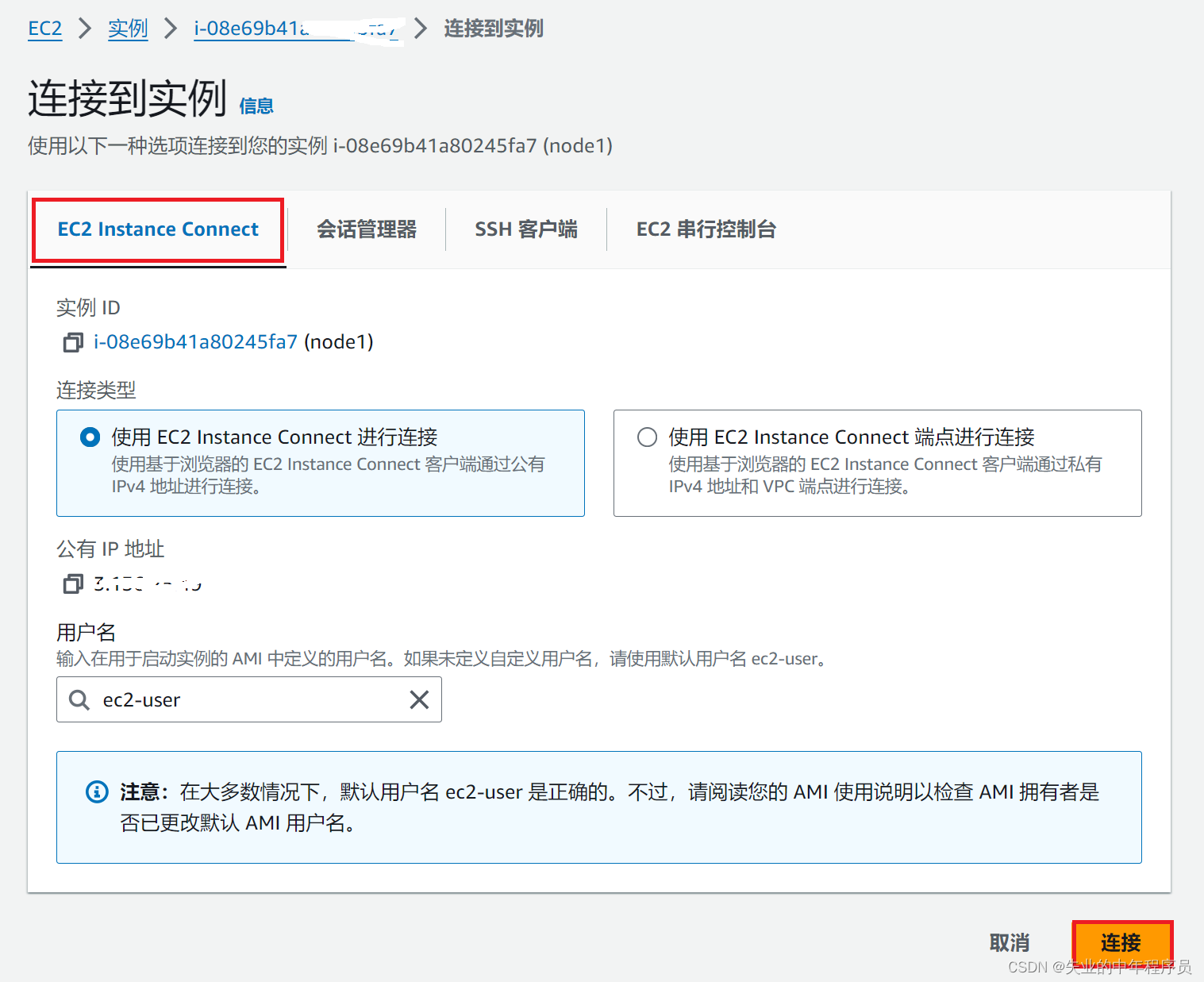
1) EC2 Instance Connect连接,更改root密码 sudo passwd root 2)接着切换到切换到 root 身份,编辑 SSH 配置文件 $ sudo -i$ vi /etc/ssh/sshd_configPasswordAuthentication no,把 no 改成 yes #PermitRootLogin prohibit-passw…...

常见代码版本管理工具
目录 一、引言 二、Gitee (一)优点与特点 (二)缺点 (三)使用报告 三、GitHub 四、SVN 五、总结 一、引言 在软件开发过程中,代码版本控制工具是不可或缺的。Gitee、GitHub和SVN是三种常…...

最新版点微同城源码34.7+全套插件+小程序前后端
带全套插件 自己耐心点配置一下插件 可以H5可以小程序 一款专属的同城服务平台对于企业和个人而言,无疑是拓展业务、提升服务品质的重要一环。点微同城源码搭配全套插件,以及完善的小程序前后端,将为您的业务发展提供强大支持 源码免费下载…...

逻辑回归及python实现
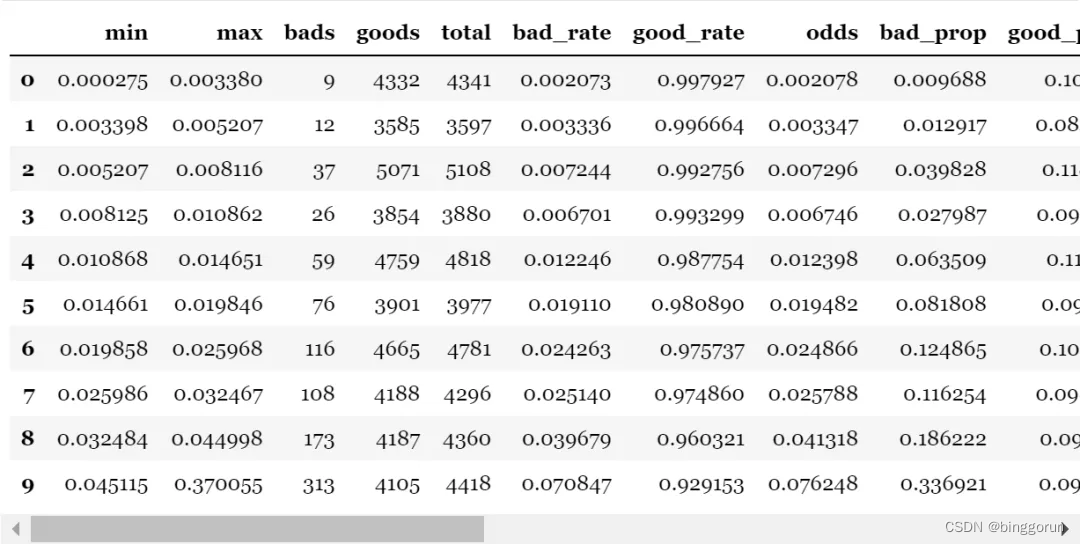
概述 logistic回归是一种广义线性回归(generalized linear model),因此与多重线性回归分析有很多相同之处。它们的模型形式基本上相同,都具有 w‘xb,其中w和b是待求参数,其区别在于他们的因变量不同&#x…...

大模型押题高考语文作文,带着大模型参加语文高考会怎么样?
前沿 大语言模型通常是指那些经过大量数据训练,能够理解和生成自然语言文本的人工智能系统。这些模型通常具有数百万到数十亿个参数,能够执行多种语言任务,例如语言翻译、文本摘要、问答系统、文本生成等。大语言模型能够捕捉语言的复杂性和细微差别,提供更加准确和自然的…...

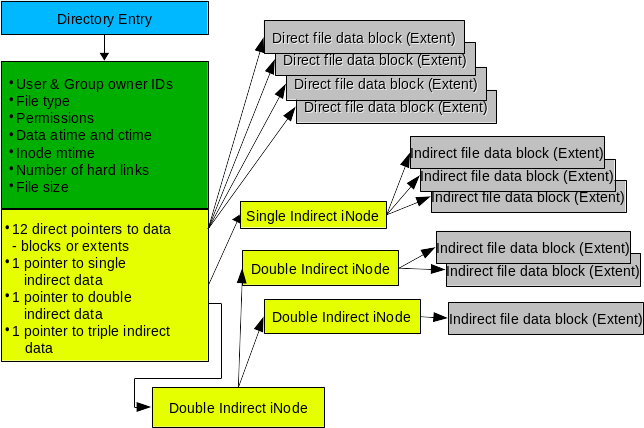
Linux Ext2/3/4文件系统
文章目录 前言一、Linux文件系统简介1.1 简介1.2 Linux File System Structure1.3 Directory Structure 二、Ext2/3/4文件系统2.1 Minix2.2 EXT2.3 EXT22.4 EXT32.5 EXT4 三、EXT Inode参考资料 前言 这篇文章介绍了Linux文件系统的一些基础知识:Linux 文件系统简介…...

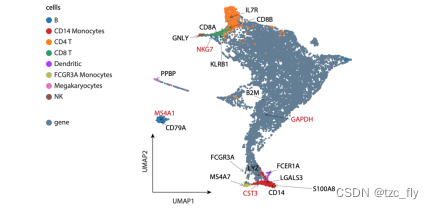
SIMBA方法解读
目录 预处理scRNA-seqscATAC-seq 图构建(5种场景)scRNA-seq分析scATAC-seq分析多模态分析批次整合多模态整合 图学习SIMBA空间中查询实体识别TF-target genes 预处理 scRNA-seq 过滤掉在少于三个细胞中表达的基因。原始计数按文库大小标准化࿰…...

VueRoute url参数
版本 4.x 获取query参数 使用$router.query,可以获取参数对应的json对象。 获取url参数 需要在路由配置中定义。使用$router.param获取。...

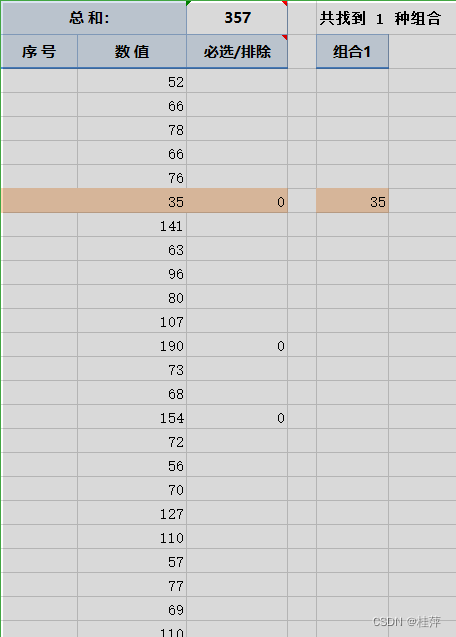
WPS表格插件方方格子【凑数】功能:选出和等于固定数字的数
文章目录 后来发现可以下载方方格子插件,使用【凑数】功能https://ffcell.lanzouj.com/iwhfc1kjhayh【凑数】快速【凑数】 导师让沾发票,需要选出若干个数额的发票,使它们的和等于一个指定数。不知道怎么办了,查了一下,…...

通过SpringCloudGateway中的GlobalFilter实现鉴权过滤
1.pom.xml中加入gateway jar包 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-gateway</artifactId></dependency> 2.创建权限过滤器 SecurityFilter /*** 鉴权过滤***/ Slf4j Component …...

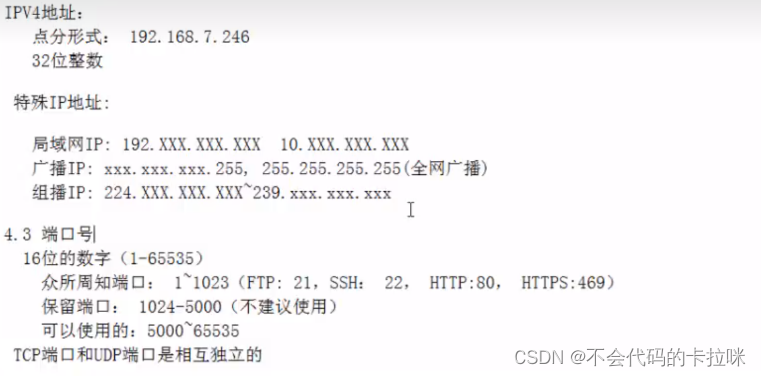
TCP/IP(网络编程)
一、网络每一层的作用 *网络接口层和物理层的作用:屏蔽硬件的差异,通过底层的驱动,会提供统一的接口,供网络层使用 *网络层的作用:实现端到端的传输 *传输层:数据应该交给哪一个任…...

网工内推 | 网络运维工程师,H3CIE认证优先,13薪,享股票期权
01 畅读 🔷招聘岗位:高级网络运维工程师 🔷职责描述: 1.负责线上业务网络技术运维工作,保障并优化线上网络质量; 2.规划并构建公司线上业务网络架构; 3.规划线上业务网络质量评估与监控体系&…...

QT C++ 基于word模板 在书签位置写入文字和图片
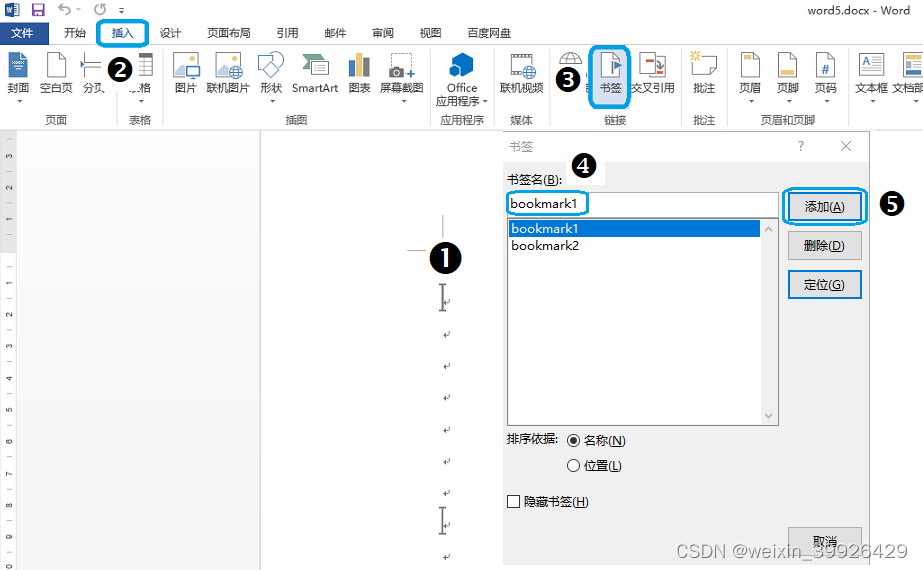
如果你有按模版批量自动化操作word文件的需求,那么本文能给你一定的帮助。 它能满足你程序自动化生成报表的需求。常常用于上位机、测试仪器的软件中。 需要你你自己做个word模版文档,添加2个书签。点按钮,会按照你的模板文档生成一个同样的…...
)
根据word模板生成word内容(JAVA)
主要是借助 poi-tl 来实现业务需求 当时第一次尝试的是Apache poi不是很好用,不推荐 第二次是xml,找的眼睛都花了,不推荐 要求:jdk1.8,Apache POI5.2.2 我这里使用的是5.2.3版本 文档:Poi-tl Documentati…...

vscode运行命令报错:标记“”不是此版本中的有效语句分隔符。
1. 报错问题 标记“&&”不是此版本中的有效语句分隔符。 2. 解决办法 将 terminal 中的 owershell 改成 cmd 就 ok...

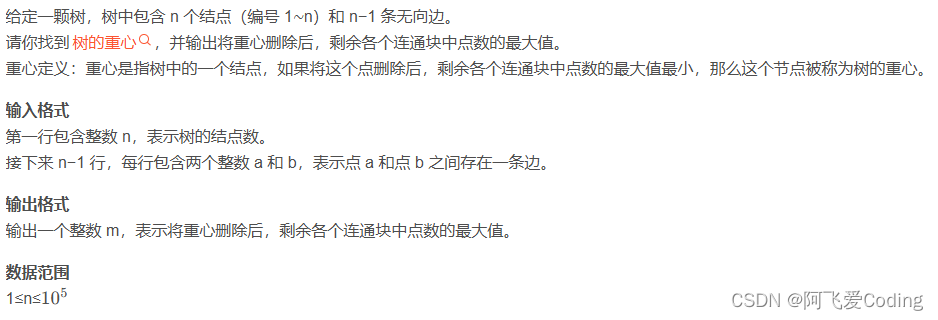
搜索与图论:树的重心
搜索与图论:树的重心 题目描述参考代码 题目描述 输入样例 9 1 2 1 7 1 4 2 8 2 5 4 3 3 9 4 6输出样例 4参考代码 #include <cstring> #include <iostream> #include <algorithm>using namespace std;const int N 100010, M N * 2;int n, m…...

程序代写,代码编写
Java 项目代做,小程序,安卓,鸿蒙,VUE 程序代写 Java调试安装、项目运行、代码代做、环境配置、工具安装、代码讲解、代码调试、代码运行、代码部署、项目调试、项目部署、Java Web、Spring Boot、项目设计、前后端分离、代码报错解…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...
