组件的注册和引用
在Vue中,开发者可以将页面中独立的、可重用的部分封装成组件,对组件的结构,样式和行为进行设置。组件是 Vue 的基本结构单元,组件之间可以相互引用。
一.注册组件
当在Vue项目中定义了一个新的组件后,要想在其他组件中引用这个新的组件,需要对新的组件进行注册。在注册组件的时候,需要给组件取一个名字,从而区分每个组件,可以采用帕斯卡命名法(PascalCase)为组件命名。
Vue 提供了两种注册组件的方式,分别是全局注册和局部注册。接下来对这两种注册组件的方式分别进行讲解。
1.全局注册
在实际开发中,如果某个组件的使用频率很高,许多组件中都会引用该组件,则推荐将该组件全局注册。被全局注册的组件可以在当前Vue项目的任何一个组件内引用。
在 Vue 项目的 src\main.js 文件中,通过 Vue 应用实例的 component()方法可以全局注册组件,该方法的语法格式如下。
component('组件名称',需要被注册的组件)上述语法格式中,component()方法接收两个参数,第1个参数为组件名称,注册完成后即可全局使用该组件名称,第2个参数为需要被注册的组件。
例如,在 src\main.js 文件中注册一个全局组件 MyComponent,示例代码如下。
import {createApp )from 'vue';
import'./style.css'
import App from'./app.vue' const app =createApp(App)import MyComponent from './components/MyComponent.vue'app.component('MyComponent',MyComponent)app.mount('#app')在上述代码中,第4行代码用于导入 MyComponent 组件;第5行代码用于创建Vue应用用实例;第6行代码用于将MyComponent组件注册为全局组件。
component()方法支持链式调用,可以连续注册多个组件,示例代码如下。
app.component('ComponentA', ComponentA)
.component ('ComponentB', ComponentB)
.component('ComponentC',ComponentC)2.局部注册
在实际开发中,如果某些组件只在特定的情况下被用到,推荐进行局部注册。局部注册即在某个组件中注册、被局部注册的组件只能在当前注册范围内使用。例如,在组件A中注册了组件B,则组件B只能在组件A中使用,不能在组件C中使用。
局部注册组件的示例代码如下。
<soript>
import ComponentA from './ComponentA.vue'
export default{
components:{ ComponentA:ComponentA}
}</script>在上述代码中,第4行代码用于将 ComponentA 组件局部注册到当前组件中。其中,冒号前面的ComponenA 是局部注册的组件名称,冒号后面的ComponentA 是组件本身。由于冒号前后代码相同,所以可以将(ComponentA:ComponentA }简写为{ComponentA}。
在使用 setup语法糖时,导人的组件会被自动注册,无须手动注册,导入后可以直接在模板中使用,示例代码如下。
<script setup>import ComponentA from'./ComponentA.vue'</script>上述代码完成了 ComponentA 组件的导入和注册。
二.引用组件
将组件注册完成后,若要将组件在页面中渲染出来,需要引用组件。默认情况下,Vue项目中有一个根组件,根组件可以引用其他组件,引用后会形成父子关系--根组件是父组件,被引用的组件是子组件。在子组件中也可以引用其他组件。
在组件的<template>标签中可以引用其他组件,被引用的组件需要写成标签的形式,标签名应与组件名对应。组件的标签名可以使用短横线分隔或帕斯卡命名法命名。例如,<my-component>标签和<MyComponent>标签都表示引用 MyComponent 组件。一个组件可以被引用多次,但不可出现自我引用和互相引用的情况,否则会出现死循环。
接下来通过实际操作的方式演示组件的使用方法,具体步骤如下。
① 创建 src\components\ComponentUse.vue 文件,具体代码如下。
<template>
<h5>父组件</h5>
<div class="box">
</div></template><style>.box{display: flex;}
</style>在上述代码中,第3~4行代码定义了 div 元素,该 div元素将作为被引用组件的容器:第7~9行代码用于将 div 元素设置为弹性盒子。
② 修改 sre\main.js文件,切换页面中显示的组件,具体代码如下。
<template>
<div class="global-container">
<h5>全局组件</h5>
</template>
</div><style>
.global-container{
border: lpx solid black;
height: 50px;
flex: 1;
}
</style>在上述代码中,第1~5行代码通过<template>标签定义 GlobalComponent 组件的模板:第6~12 行代码通过<style>标签定义 GlobalComponent 组件的样式。
④ 创建 src\components\LocalComponent.vue 文件,表示局部组件,具体代码如下。
<template>
<div class="local-container">
<h5>局部组件</h5>
</div></template><style>
.local-container {
border: 1px dashed black;height: 50px;flex:1;}
</style>在上述代码中,第1~5 行代码通过<template>标签定义 LocalComponent 组件的模板第6~12 行代码通过<style>标签定义 LocalComponent 组件的样式。
⑤ 修改 src\main.js 文件,导人 GlobalComponent组件并调用 component( )方法全局注册ClobalComponent组件,具体代码如下。
import { createApp }from 'vue'
import './style.css'
import App from'./components/ComponentUse.vue'
import GlobalComponent from'./components/GlobalComponent .vue'
const app =createApp(App)
app.component('GlobalComponent', GlobalComponent)
app.mount('#app')在上述代码中,第4行代码通过 impont 语法导入 GlobalComponent 组件;第6行代码过调用 component()方法全局注册 GlobalComponent 组件。
⑥ 修改 srekcomponents\ComponentUse.vue 文件,添加代码导人 LocalComponent 组件具体代码如下。
<script setup>
import LocalComponent from'./LocalComponent .vue'</script>⑦ 修改 srckcomponents\CcomponenUse.vue 文件,在class为 box的<div>标签中引用GlobalComponent 组件和 LocalComponent 组件,具体代码如下。
<div class="box">
<GlobalComponent />
<LocalComponent/>
</div>在上述代码中,第2行和第3行代码分别在ComponentUse 组件中以标签的形式引用了GlobalComponent 组件和 LocalComponent 组件。
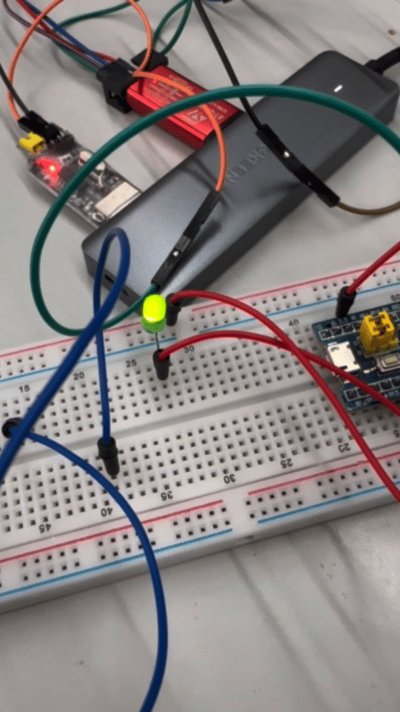
保存上述代码后,在浏览器中访问 http://127.0.0.1:51731,引|用组件后的页面效果如图所示。

从图可以看出,在ComponentUse 组件中成功引用了 GlobalComponent 组件和LocalComponent组件,页面中显示了GlobalComponent组件和 LocalComponent 组件的内容。
感谢大家的阅读,如有不对的地方,可以私信我,感谢大家!
相关文章:

组件的注册和引用
在Vue中,开发者可以将页面中独立的、可重用的部分封装成组件,对组件的结构,样式和行为进行设置。组件是 Vue 的基本结构单元,组件之间可以相互引用。 一.注册组件 当在Vue项目中定义了一个新的组件后,要想在其他组件中…...

诊所如何赢得患者?做好这两点很关键!
大家都知道,社区周边的诊所原本是居民看病的第一选择,方便又快捷。但现在很多诊所服务都差不多,没有自己的特色,这就让患者有点难选择了。那诊所怎么做才能更吸引患者呢?其实,关键是要抓住患者的心…...

Qwen2本地部署的实战教程
大家好,我是herosunly。985院校硕士毕业,现担任算法研究员一职,热衷于机器学习算法研究与应用。曾获得阿里云天池比赛第一名,CCF比赛第二名,科大讯飞比赛第三名。拥有多项发明专利。对机器学习和深度学习拥有自己独到的见解。曾经辅导过若干个非计算机专业的学生进入到算法…...

html+CSS+js部分基础运用15
1、完成输入框内容的实时反向输出。 2、银行账户余额变动自动通知项目。 设计要求:单击按钮后,余额按照输入框的数额减少,同时将按钮式的提示信息(金额)同步改变。利用侦听属性实现余额发生变化时发出提示信息&#x…...

从零开始学JAVA
一、编写Hello world程序 public class JavaMain1 {//主程序执行入口,main方法public static void main(String[] args){System.out.println("Hello world!");} } 运行结果 Hello world! java编写主程序常见错误: 1、System ---首字母没有…...
查询)
MySQL(四)查询
1、MySQL限性约束 —非空、唯一(自增)、主外键、检查(MySQL存在但是不能用)。 约束主要完成对数据的校验,保证数据库数据的完整性;如果有相互依赖数据,保证该数据不被删除。 1)常用五类约束 not null :非空约束,指定某列不为空。 unique:唯一约束,指定某列和几列组…...
——day31)
嵌入式学习——网络编程(TCP)——day31
1. TCP和UDP的区别 TCP(Transmission Control Protocol,传输控制协议) UDP(User Datagram Protocol,用户数据报协议) 1.1 连接方式 TCP 是面向连接的协议,它在数据传输前需要通过三次握手建立…...

[STM32]定位器与PWM的LED控制
目录 1. 深入了解STM32定时器原理,掌握脉宽调制pwm生成方法。 (1)STM32定时器原理 原理概述 STM32定时器的常见模式 使用步骤 (2)脉宽调制pwm生成方法。 2. 实验 (1)LED亮灭 代码 测试效果 (2)呼吸灯 代码 测试效果 3.总结 1. 深入了解STM32定时器原…...

可视化数据科学平台在信贷领域应用系列五:零代码可视化建模
信贷风控模型是金融机构风险管理的核心工具,在信贷风险管理工作中扮演着至关重要的角色。随着信贷市场的环境不断变化,信贷业务的风险日趋复杂化和隐蔽化,开发和应用准确高效的信贷风控模型显得尤为重要。信贷风险控制面临着越来越大的挑战和…...

Windows 11广告植入“另辟蹊径”:PC Manager暗示若不使用必应搜索,你的系统可能需要“修复”
Edge浏览器近期增添了许多实用的新功能,如侧边栏、休眠标签页和沉浸式阅读器。话虽如此,浏览器中仍有一部分功能被部分用户视为“冗余软件”和不必要的累赘。 随着Windows 11用户逐渐习惯操作系统关键位置出现越来越多的广告,微软似乎正尝试以…...

一线教师教学工具汇总
亲爱的教师们!我们的教学工具箱里也该更新换代啦!今天,就让我来给大家安利一波超实用的教学神器: 百度文库小程序 —— 在线图书馆 百度文库,一个宝藏级的在线文档分享平台!在这里,你可以找到海…...

【数据结构】栈和队列-->理解和实现(赋源码)
Toc 欢迎光临我的Blog,喜欢就点歌关注吧♥ 前面介绍了顺序表、单链表、双向循环链表,基本上已经结束了链表的讲解,今天谈一下栈、队列。可以简单的说是前面学习的一特殊化实现,但是总体是相似的。 前言 栈是一种特殊的线性表&…...

一篇教会你CSS定位
前言:在网页布局的时候,我们需要将想要的元素放到指定的位置上,这个时候我们就可以使用CSS中的定位操作。 先让我们看一下本篇文章的大致内容: 目录 什么是定位 1.相对定位 2.绝对定位 3. 固定定位 4. 粘性定位 5. 定位层级…...

Hive的常规操作
Hive常规操作 hive常用交互命令 -e执行sql语句 [rootmaster ~]# hive -e "show databases";-f执行sql脚本 [rootmaster ~]# hive -f /usr/local/demo.sql查看hive中输入的所有命令 [rootmaster ~]# cat ~/.hivehistory操作库 创建库 语法: create…...

redis做为缓存,mysql的数据如何与redis进行同步呢?
让我们一步步来实现如何让MySQL数据库的数据和Redis缓存保持同步。想象一下,MySQL是一个大仓库,存放着所有重要的货物(数据),而Redis则像是一个快速取货窗口,让你能更快拿到常用的东西。为了让两者保持一致…...

【Map】集合总结
一、Map 之前学习的Collection集合体系是单列集合,即一次存取一个元素 Map是双列集合,一次存取一对元素,这一对儿称为键值对,key-value,且key是映射到value 所谓键映射到值,是指只能通过键找到值,无法通过值找键 Map中键不能重复!值允许重复 Map中一个键,只能对应一个值 Ma…...

SpringBoot实现发送邮件功能
目录 一、开启邮件服务 二、导入pom依赖 三、配置yml文件 四、发送邮件 4.1、发送文字邮件 4.2、发送html邮件 4.3、发送附件邮件 4.4、发送图片邮件 一、开启邮件服务 这里拿QQ邮箱举例。 翻到下面进行开启,之后获取授权码。 二、导入pom依赖 <dependency><…...

外观数列 ---- 模拟
题目链接 题目: 分析: 题目的意思如下:所以我们需要引用双指针来找到连续的字符有几个, 并添加到答案中, 接着将此字符添加到答案中, 让left right , 继续向后遍历整个字符串, 重复上面的操作将答案重新赋给字符串, 继续重复上述操作, 应该重复n - 1 次, 因为n为1的时候, 直…...

上心师傅的思路分享(二)
Druid monitor 与Springboot常见报错界面渗透小技巧 目录 前言 1.Druid monitor介绍 2.Druid未授权(1rank) 3.druid弱口令 4.Druid进一步利用 4.1 URL监控 4.2 Session监控 利用思路 EditThisCookie(小饼干插件) 5.SpringBoot Actuator未授权访问漏洞 5.1 简介 5…...

116页 | 2024年中国金融行业网络安全研究报告(免费下载)
以上是资料简介和目录,如需下载,请前往星球获取!!!...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...
