HTML:认识HTML与基本语法的学习
前言
HTML(超文本标记语言)是用于创建网页的标记语言,由一系列标签组成,定义网页中的元素。由蒂姆·伯纳斯 - 李于1990年代初发明,最初用于科研机构间共享文档,迅速演变为Web开发基础。无论是电商、博客、新闻还是社交平台,都由HTML构建。学习HTML对于成为Web开发者或搭建个人网站都至关重要,它能让您更好地掌握Web开发领域,同时能更好地表达创意。掌握HTML是入门Web开发的关键一步,无论专业还是业余都能受益.
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
HTML概述
HTML 指的是超文本标记语言 (HyperText Markup Language)
超文本:指的是网页中可以显示的内容(图片,超链接,视频….)
标记语言:标记——>标签(标注) 买东西——> 商品的标签
标记语言中,就是提供了许多的标签,不同的标签有不同的功能,最终运行的时候,由浏览器对标签进行解析,最终呈现出不同标签的样子.
HTML编译器的选择
HbuilderX ------ > 国内做的一款前端编译器
简介
HbuilderX 是由 DCloud 公司开发的一款强大的 Web 开发工具,它融合了多种功能和特性,旨在提高开发效率和降低开发难度。它支持多平台开发(如 iOS 、 Android 、 Windows 等),具备强大的代码编辑、调试、发布和测试能力。下面将介绍 HbuilderX 的几个独特之处,帮助开发者们更好地理解其价值和优势
HbuilderX优点
1.平台支持
HbuilderX 可在 Windows 、 macOS 和 Linux 等操作系统上运行,为开发者提供了更多的选择和灵活性。
2.多语言支持
HbuilderX 支持多种主流的编程语言,包括 HTML 、 CSS 、 JavaScript 、 TypeScript 等,可以满足不同项目的开发需求。
3.快速开发
HbuilderX 提供了丰富的代码辅助功能,如智能代码提示、代码自动补全、代码片段等,可以大大提高开发效率。
4.集成调试工具
HbuilderX 内置了调试工具,可以方便地进行代码调试和错误定位,减少开发过程中的繁琐步骤。
5.插件生态丰富
HbuilderX 支持第三方插件扩展,可以根据需求安装和使用各种插件,扩展功能和增强开发体验。
6.内置 Web 服务器
HbuilderX 集成了内置的 Web 服务器,可以直接在 IDE 中运行和调试应用,简化开发环境的置。
HbuilderX安装
官方安装:安装跳转

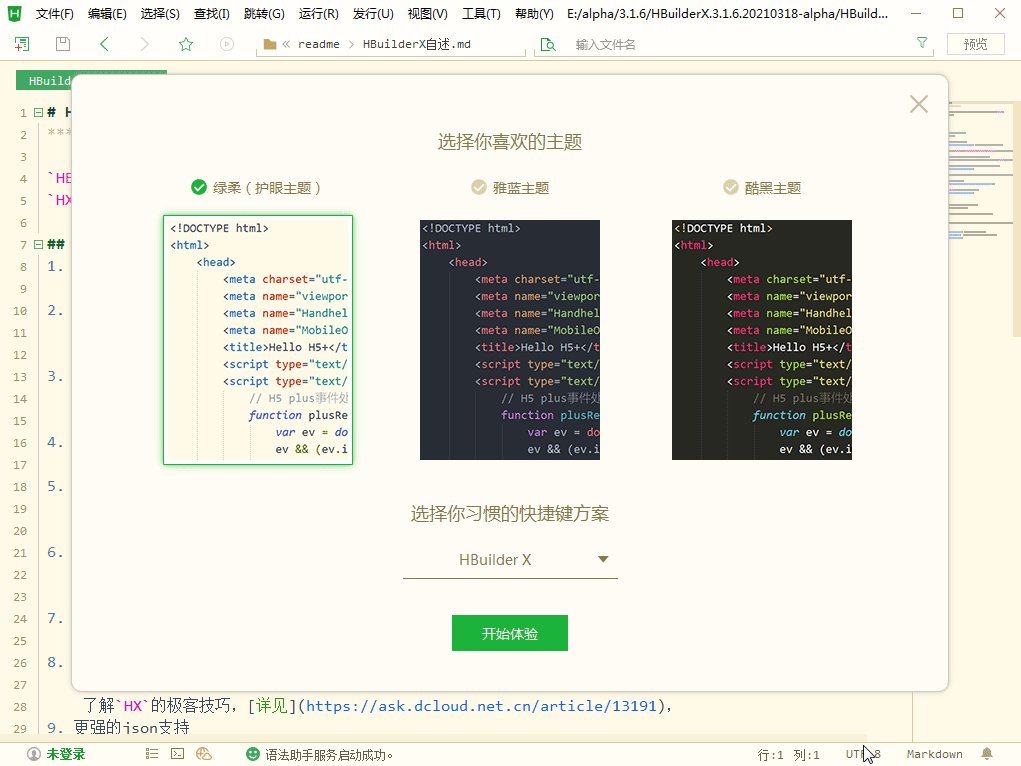
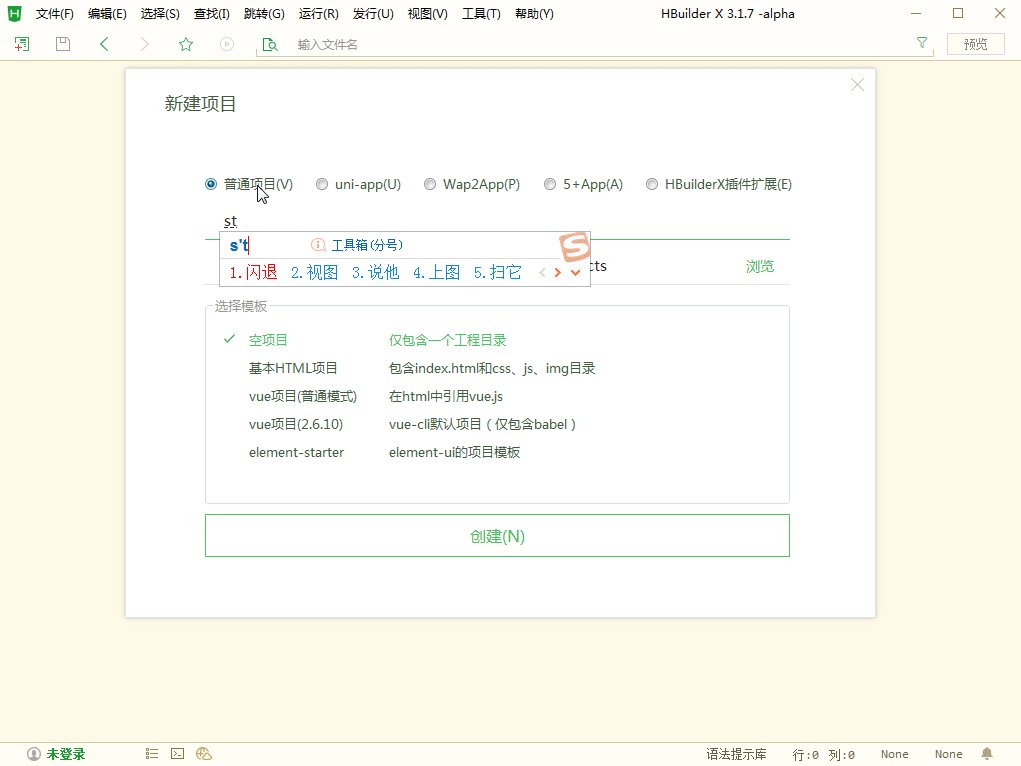
首次安装

HTML基本语法
声明
html4的文档声明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html5的文档声明
<!DOCTYPE html>
如果不声明解析网页时会产生一些不可预期的行为,所以我们应该避免出现
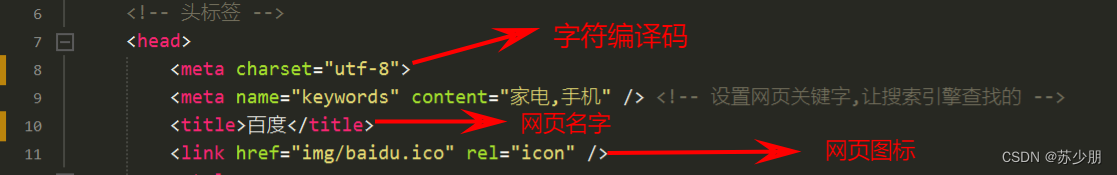
Head标签(头标签)
头部区域的标签标签为:<title>, <style>, <meta>, <link>, <script>
<title>标签可定义网页的标题
<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新 频度的描述和关键词。
<meta> 标签位于文档的头部
<meta charset="utf-8" />
标题处添加图标 <link rel="icon" href="ico地址">

HTML基本语法如下

标签
HTML中的标记指的就是标签。
HTML使用标记标签来描述网页。
结构:标签内容 闭合标签(有标签内容) 自闭合标签 (无标签内容).
<标签名>标签内容</标签名> ------>闭合标签(有标签内容)(<开始标签> 标签体 </结束标签>)
</标签名> -------->自闭合标签 (无标签内容)
标签属性
标签属性:标签可以拥有属性。属性进一步说明了该标签的显示或使用
特性:
1.属性的格式 :属性名 = “属性值“
2. 属性的位置: <标签名 属性名 = “属性值“ >xxx</标签名>
3. 添加多个属性: <标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
常用标签
标题标签 <h1></h1>……..<h6></h6>
标尺线 <hr/>
段落标签 <p></p>
换行标签 <br/>
列表:
无序列表 <ul> <li></li> </ul>
有序列表 <ol> <li> </li> </ol>
超链接: <a> </a>
<a href = “网页地址” target = “_blank”> </a>
target = “_blank” 在新窗口打开网页 target = “_self” 在当前窗口打开网页
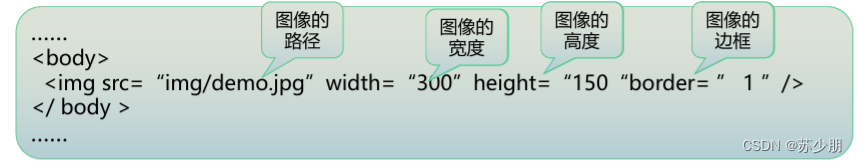
图像链接 <img/>

特殊符号的转义
| 小于号< | < | 版权(C) | © |
| 大于号> | > | 商标(TM) | &trade |
| 空格 |   | 注册商标(R) | &9reg |
表格
表格的基本构成标签
table标签:表格标签 tr标签:表格中的行
th标签:表格的表头 td标签:表格单元格
表格的基本结构
<table>定义表格<tr>定义表行<th>定义表头</th></tr><tr><td>定义单元格</td></tr></table>cellspacing cellspacing=“0” 设置单元格与单元格之间的距离
cellpadding cellpadding = “0” 设置单元格内容到边框的距离
align align = “left/center/right” 水平位置
valign valign = “top/middle/bottom” 垂直位置
cospan = “4” 跨多列合并 ---->水平合并
rowspan = "2" -----> 垂直合并
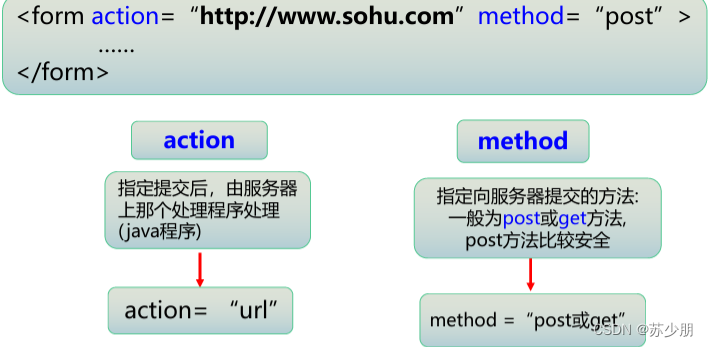
表单
就在一个区域,拥有许多个输入和选择组件
让用户可以输入选择信息,最终将数据提交给服务器
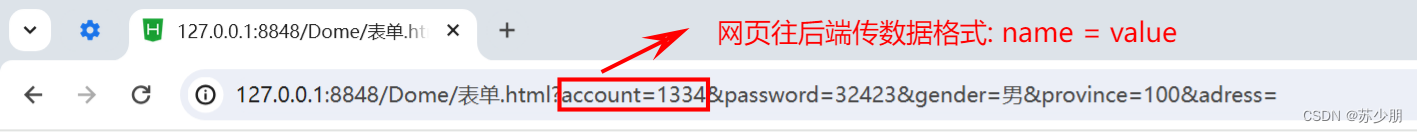
action = "服务器地址" method = "请求方式"

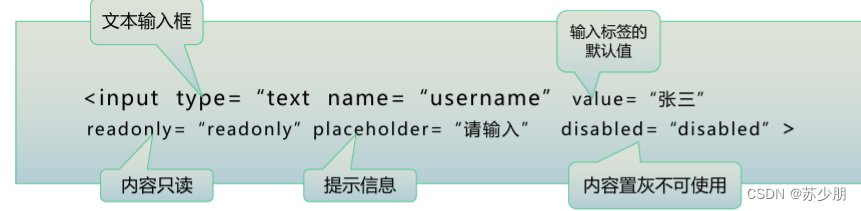
input 单行输入框
type = "text"
name = "定义名称 名字自定义" 向后端提交的键
placeholder = "提交信息"
readonly = "readonly" 只读不能修改 但是可以提交
disabled = "disabled" 禁用组件不能修改 不能提交
type = "radio" 单选框
多个选项的name必须相同才能互斥
选择行组件必须要给默认的value
type="checkbox"
<select name="province"> 下拉选择框
<option value="100">北京</option> 选项
<option value="101">陕西</option>
</select><br />
<textarea name="adress"></textarea><br /> 多行文本框
:<input type="file" 文本选择框
type="submit" 提交按钮 触发表单的提交动作
type="reset" 重置按钮
type="button" 普通按钮


实例实现:
<body><form action="" method="get">账号:<input type="text" name="account" value="" placeholder="请输入账号" /><br />密码:<input type="password" name="password" /><br />性别:<input type="radio" name="gender" value="男" />男<input type="radio" name="gender" value="女" /> 女<br /><input type="checkbox" name="course" value="java"/> java<input type="checkbox" name="course" value="c"/>c <br />籍贯<select name="province"><option value="100">北京</option><option value="101">陕西</option></select><br />地址:<textarea name="adress"></textarea><br />附件:<input type="file" value="保存"/><br /><input type="submit" value="保存"/><input type="reset" /><input type="button" value="登录" onclick="alert(111)"/></form></body>效果演示:

相关文章:

HTML:认识HTML与基本语法的学习
前言 HTML(超文本标记语言)是用于创建网页的标记语言,由一系列标签组成,定义网页中的元素。由蒂姆伯纳斯 - 李于1990年代初发明,最初用于科研机构间共享文档,迅速演变为Web开发基础。无论是电商、博客、新…...

如何掌握 Java 正则表达式 的基本语法及在 Java 中的应用
正则表达式是一种用于匹配字符串的模式,在许多编程语言中广泛使用。Java 正则表达式提供了强大的文本处理能力,能够对字符串进行查找、替换、分割等操作。 一、正则表达式的基本语法 正则表达式由普通字符和特殊字符组成。普通字符包括字母、数字和标点…...

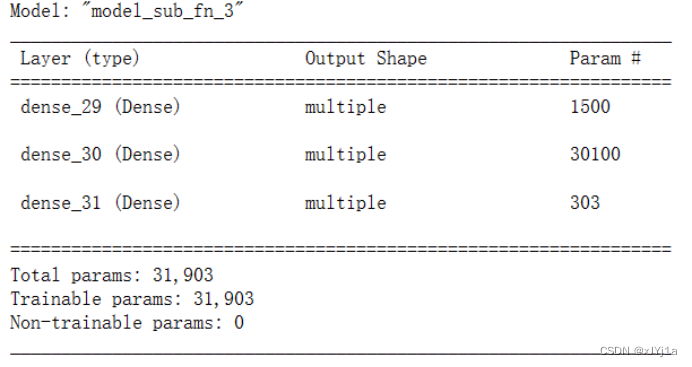
深度学习(三)
5.Functional API 搭建神经网络模型 5.1利用Functional API编写宽深神经网络模型进行手写数字识别 import numpy as npimport pandas as pdimport matplotlib.pyplot as pltfrom sklearn.datasets import load_irisfrom sklearn.model_selection import train_test_splitfrom…...

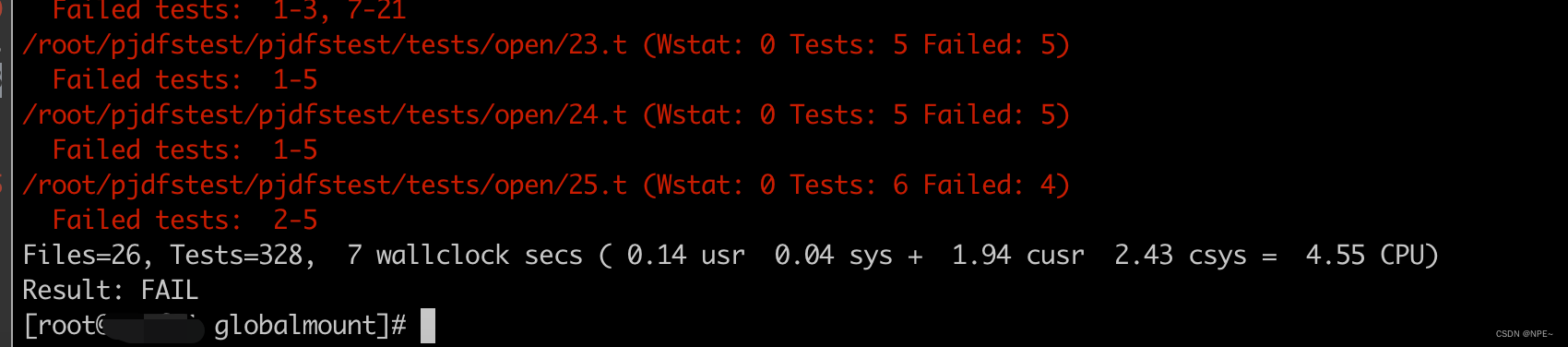
文件系统小册(FusePosixK8s csi)【2 Posix标准】
文件系统小册(Fuse&Posix&K8s csi)【2 Posix】 往期文章:文件系统小册(Fuse&Posix&K8s csi)【1 Fuse】 POSIX:可移植操作系统接口(标准) 1 概念 POSIX:…...

vue 弹出框组件重复打开时,资源重新加载
新增或者编辑内容使用同一个弹出框,如何使数据可以重新加载? 1、绑定时间戳,有副作用,屏幕会闪烁一下 <el-dialog :key"timer" > </el-dialog> 2、v-if和:visible.sync同时使用 <el-dialogv-if"…...

图像的IO操作
代码: import cv2 as cvimport matplotlib.pyplot as plt#读取图像img cv.imread("../data/images/zidane.jpg")#显示图像#2.1 OpenCVcv.imshow("dili",img)cv.waitKey(0)cv.destroyAllWindows()#2.2 matplotlibplt.imshow(img[:,:,::-…...

关于 Vue.js 中`transition`组件使用:页面切换动画和标签移动动画都是要用到的
一、引言 在 Vue.js 中,transition组件提供了一种简单而强大的方式来实现页面过渡效果。它可以让元素在状态改变时,如进入或离开视图时,以平滑的动画方式进行过渡。通过transition,我们可以为应用增添更加生动和吸引人的用户体验…...

Flink Rest Basic Auth - 安全认证
背景 公司目前需要将Flink实时作业云化,构建多租户实时计算平台。目前考虑为了资源高效利用,并不打算为每个租户部署一套独立的Kubernetes集群。也就意味着多个租户的作业可能会运行在同一套kubernets集群中。此时实时作业的任务就变的很危险,因为网络可能是通的,就会存在…...

安全U盘和普通U盘有什么区别?
安全U盘(也称为加密U盘或安全闪存驱动器)与普通U盘肯定是有一些区别的,从字面意思上来看,就能看出,安全U盘是能够保护文件数据安全性的,普通U盘没这一些功能的,可随意拷贝文件,不防盗…...

大数据与数据科学的学科边界
大数据和数据科学是两个紧密相关但又不完全相同的学科。它们都关注数据的收集、管理、分析和解释,但侧重点有所不同。 大数据主要关注处理和分析大规模数据集的技术和方法。它涉及到数据存储、数据处理、数据挖掘、数据可视化和分布式计算等方面的技术。大数据的目…...

Chrome 源码阅读:跟踪一个鼠标事件的流程
我们通过在关键节点打断点的方式,去分析一个鼠标事件的流程。 我们知道chromium是多进程模型,那么,我们可以推测:一个鼠标消息先从主进程产生,再通过跨进程通信发送给渲染进程,渲染进程再发送给WebFrame&a…...

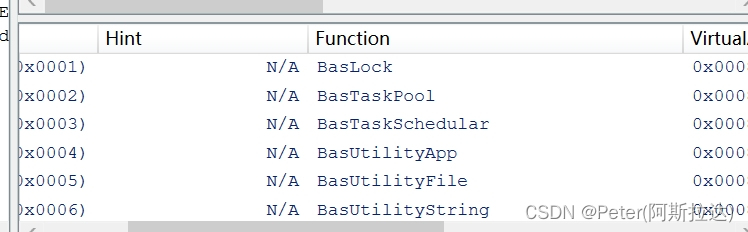
[C/C++]_[初级]_[在Windows和macOS平台上导出动态库的一些思考]
场景 最近看了《COM本质论》里关于如何设计基于抽象基类作为二进制接口,把编译器和链接器的实现隐藏在这个二进制接口中,从而使用该DLL时不需要重新编译。在编译出C接口时,发现接口名直接是函数名,比如BindNativePort,怎么不是_BindNativePort?说明 VC++导出的函数默认是使…...

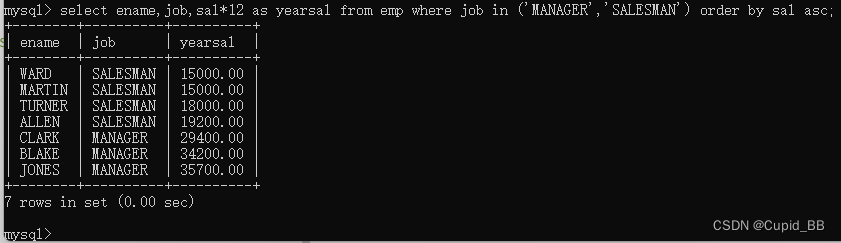
MySQL排序操作
025排序操作 select .. from .. order by 字段 asc/descselect empno, ename, sal from emp order by sal asc;asc 不写的话,默认升序 多个字段排序 查询员工的编号、姓名、薪资,按照薪资升序排列,如果薪资相同的,再按照姓名升…...

问题:西周后期形成了能够传布四方、留存后世的兵书——著述年代最早的兵书——( )和( ). #媒体#知识分享
问题:西周后期形成了能够传布四方、留存后世的兵书——著述年代最早的兵书——( )和( ). A、《军志》 B、《军事》 C、《军政》 D、《孙子兵法》 参考答案如图所示...

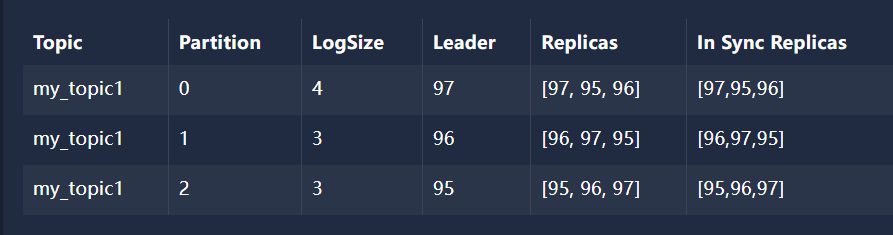
kafka-消费者-指定offset消费(SpringBoot整合Kafka)
文章目录 1、指定offset消费1.1、创建消费者监听器‘1.2、application.yml配置1.3、使用 Java代码 创建 主题 my_topic1 并建立3个分区并给每个分区建立3个副本1.4、创建生产者发送消息1.4.1、分区0中的数据 1.5、创建SpringBoot启动类1.6、屏蔽 kafka debug 日志 logback.xml1…...

JavaWeb2-Vue
Vue 前端框架,免除原生JS中的DOM操作简化书写 (以前学过又忘了,现在才知道原来vue是前端的) 基于MVVM思想(model-view -viewModel)实现数据双向绑定 model是数据模型 view负责数据展示 即DOM 中间这个负责…...

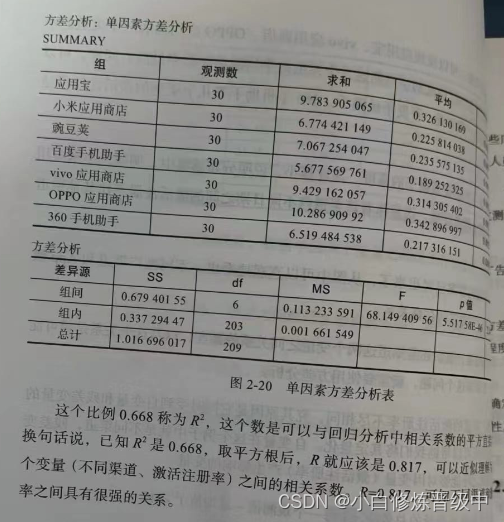
《广告数据定量分析》读书笔记之统计原理2
3.相关分析:描述的是两个数值变量间关系的强度。(两个数值型变量之间的关系) (1)图表表示:散点图 (2)衡量关系强度指标:相关系数r。 (r的取值为-1到 1&…...

计算机视觉与模式识别实验2-2 SIFT特征提取与匹配
文章目录 🧡🧡实验流程🧡🧡SIFT算法原理总结:实现SIFT特征检测和匹配通过RANSAC 实现图片拼接更换其他图片再次测试效果(依次进行SIFT特征提取、RANSAC 拼接) 🧡🧡全部代…...
 - PROCESS_TGS)
kerberos: Clock skew too great (37) - PROCESS_TGS
kerberos认证失败错误信息: Caused by: org.ietf.jgss.GSSException: No valid credentials provided (Mechanism level: Clock skew too great (37) - PROCESS_TGS)at sun.security.jgss.krb5.Krb5Context.initSecContext(Krb5Context.java:772)at sun.security.j…...

【MATLAB高级编程】入门篇 | 向量化编程
【入门篇】向量化编程 1. 什么是向量?2. 向量的创建2.1 行向量2.2 列向量2.3 使用冒号运算符2.4 使用`linspace`和`logspace`3. 向量的基本操作3.1 向量元素访问3.2 向量的长度3.3 向量的加法和减法3.4 向量的点乘和叉乘3.5 向量的元素乘法和除法4. 向量的高级操作4.1 逻辑索引…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...
