【vuex小试牛刀】
了解vuex核心概念请移步 https://vuex.vuejs.org/zh/

# 一、初始vuex
# 1.1 vuex是什么
就是把需要共享的变量全部存储在一个对象里面,然后将这个对象放在顶层组件中供其他组件使用
父子组件通信时,我们通常会采用 props + emit 这种方式。但当通信双方不是父子组件甚至压根不存在相关联系,或者一个状态需要共享给多个组件时,就会非常麻烦,数据也会相当难维护
# 1.2 vuex中有什么
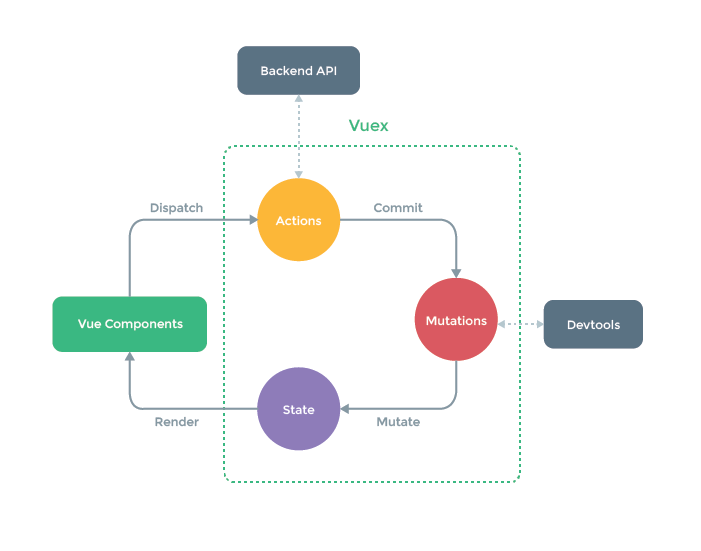
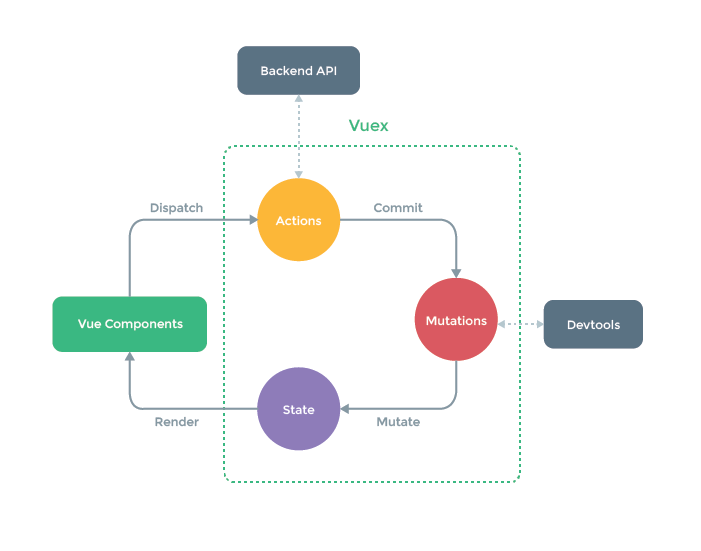
const store = new Vuex.Store({state: {name: 'weish',age: 22},getters: {personInfo(state) {return `My name is ${state.name}, I am ${state.age}`;}}mutations: {SET_AGE(state, age) {commit(age, age);}},actions: {nameAsyn({commit}) {setTimeout(() => {commit('SET_AGE', 18);}, 1000);}},modules: {a: modulesA} }
这个就是最基本也是完整的
vuex代码;vuex包含有五个基本的对象
state:存储状态。也就是变量;getters:派生状态。也就是set、get中的get,有两个可选参数:state、getters分别可以获取state中的变量和其他的getters。外部调用方式:store.getters.personInfo()。就和vue的computed差不多;mutations:提交状态修改。也就是set、get中的set,这是vuex中唯一修改state的方式,但不支持异步操作。第一个参数默认是state。外部调用方式:store.commit('SET_AGE', 18)。和vue中的methods类似。actions:和mutations类似。不过actions支持异步操作。第一个参数默认是和store具有相同参数属性的对象。外部调用方式:store.dispatch('nameAsyn')。modules:store的子模块,内容就相当于是store的一个实例。调用方式和前面介绍的相似,只是要加上当前子模块名,如:store.a.getters.xxx()
# 1.3 vue-cli中使用vuex的方式
目录结构
├── index.html ├── main.js ├── components └── store├── index.js # 我们组装模块并导出 store 的地方├── state.js # 跟级别的 state├── getters.js # 跟级别的 getter├── mutation-types.js # 根级别的mutations名称(官方推荐mutions方法名使用大写)├── mutations.js # 根级别的 mutation├── actions.js # 根级别的 action└── modules├── m1.js # 模块1└── m2.js # 模块2
state示例
const state = {name: 'weish',age: 22 }; export default state;
getter示例
getters.js示例(我们一般使用getters来获取state的状态,而不是直接使用state)
export const name = (state) => {return state.name; } export const age = (state) => {return state.age } export const other = (state) => {return `My name is ${state.name}, I am ${state.age}.`; }
mutation-type示例
将所有
mutations的函数名放在这个文件里
export const SET_NAME = ‘SET_NAME’;
export const SET_AGE = ‘SET_AGE’;
mutations示例
import * as types from ‘./mutation-type.js’;
export default {
[types.SET_NAME](state, name) {
state.name = name;
},
[types.SET_AGE](state, age) {
state.age = age;
}
};
actions示例
异步操作、多个
commit时
import * as types from ‘./mutation-type.js’;
export default {
nameAsyn({commit}, {age, name}) {
commit(types.SET_NAME, name);
commit(types.SET_AGE, age);
}
}
modules–m1.js示例
如果不是很复杂的应用,一般来讲是不会分模块的
export default {
state: {},
getters: {},
mutations: {},
actions: {}
}
index.js示例(组装vuex)
import vue from ‘vue’;
import vuex from ‘vuex’;
import state from ‘./state.js’;
import * as getters from ‘./getters.js’;
import mutations from ‘./mutations.js’;
import actions from ‘./actions.js’;
import m1 from ‘./modules/m1.js’;
import m2 from ‘./modules/m2.js’;
import createLogger from ‘vuex/dist/logger’; // 修改日志
vue.use(vuex);
const debug = process.env.NODE_ENV !== ‘production’; // 开发环境中为true,否则为false
export default new vuex.Store({
state,
getters,
mutations,
actions,
modules: {
m1,
m2
},
plugins: debug ? [createLogger()] : [] // 开发环境下显示vuex的状态修改
});
最后将
store实例挂载到main.js里面的vue上去就行了
import store from ‘./store/index.js’;
new Vue({
el: ‘#app’,
store,
render: h => h(App)
});
在
vue组件中使用时,我们通常会使用mapGetters、mapActions、mapMutations,然后就可以按照vue调用methods和computed的方式去调用这些变量或函数,示例如
import {mapGetters, mapMutations, mapActions} from ‘vuex’;
/* 只写组件中的script部分 */
export default {
computed: {
…mapGetters([
name,
age
])
},
methods: {
…mapMutations({
setName: ‘SET_NAME’,
setAge: ‘SET_AGE’
}),
…mapActions([
nameAsyn
])
}
};
# 二、modules
在 src 目录下 , 新建一个 store 文件夹 , 然后在里面新建一个 index.js
import Vue from ‘vue’
import vuex from ‘vuex’
Vue.use(vuex);
export default new vuex.Store({
state:{
show:false
}
})
在
main.js里的代码应该改成,在实例化Vue对象时加入store对象
//vuex
import store from ‘./store’
new Vue({
el: ‘#app’,
router,
store,//使用store
template: ‘<App/>’,
components: { App }
})
这样就把
store分离出去了 , 那么还有一个问题是 : 这里$store.state.show无论哪个组件都可以使用 , 那组件多了之后 , 状态也多了 , 这么多状态都堆在 store 文件夹下的index.js不好维护怎么办 ?
- 我们可以使用
vuex的modules, 把store文件夹下的index.js改成
import Vue from ‘vue’
import vuex from ‘vuex’
Vue.use(vuex);
import dialog_store from ‘…/components/dialog_store.js’;//引入某个store对象
export default new vuex.Store({
modules: {
dialog: dialog_store
}
})
这里我们引用了一个
dialog_store.js, 在这个js文件里我们就可以单独写dialog组件的状态了
export default {
state:{
show:false
}
}
做出这样的修改之后 , 我们将之前我们使用的
s t o r e . s t a t e . s h o w < / c o d e > 统统改为 < c o d e > store.state.show</code> 统统改为 <code> store.state.show</code>统统改为<code>store.state.dialog.show即可
- 如果还有其他的组件需要使用
vuex, 就新建一个对应的状态文件 , 然后将他们加入store文件夹下的index.js文件中的modules中
modules: {
dialog: dialog_store,
other: other,//其他组件
}
# 三、mutations
对
vuex的依赖仅仅只有一个$store.state.dialog.show一个状态 , 但是如果我们要进行一个操作 , 需要依赖很多很多个状态 , 那管理起来又麻烦了
mutations里的操作必须是同步的
export default {state:{//stateshow:false},mutations:{switch_dialog(state){//这里的state对应着上面这个statestate.show = state.show?false:true;//你还可以在这里执行其他的操作改变state}} }
使用
mutations后 , 原先我们的父组件可以改为
<template><div id="app"><a href="javascript:;" @click="$store.commit('switch_dialog')">点击</a><t-dialog></t-dialog></div> </template> <script> import dialog from './components/dialog.vue' export default {components:{"t-dialog":dialog} } </script>
使用
$store.commit('switch_dialog')来触发mutations中的switch_dialog方法
# 四、actions
多个
state的操作 , 使用mutations会来触发会比较好维护 , 那么需要执行多个mutations就需要用action了
export default {state:{//stateshow:false},mutations:{switch_dialog(state){//这里的state对应着上面这个statestate.show = state.show?false:true;//你还可以在这里执行其他的操作改变state}},actions:{switch_dialog(context){//这里的context和我们使用的$store拥有相同的对象和方法context.commit('switch_dialog');//你还可以在这里触发其他的mutations方法},} }
那么 , 在之前的父组件中 , 我们需要做修改 , 来触发
action里的switch_dialog方法
<template><div id="app"><a href="javascript:;" @click="$store.dispatch('switch_dialog')">点击</a><t-dialog></t-dialog></div> </template> <script> import dialog from './components/dialog.vue' export default {components:{"t-dialog":dialog} } </script>
- 使用
$store.dispatch('switch_dialog')来触发action中的switch_dialog方法。 - 官方推荐 , 将异步操作放在
action中
# 五、getters
getters和vue中的computed类似 , 都是用来计算state然后生成新的数据 ( 状态 ) 的
- 假如我们需要一个与状态
show刚好相反的状态 , 使用vue中的computed可以这样算出来
computed(){not_show(){return !this.$store.state.dialog.show;} }
那么 , 如果很多很多个组件中都需要用到这个与
show刚好相反的状态 , 那么我们需要写很多很多个not_show, 使用getters就可以解决这种问题
export default {state:{//stateshow:false},getters:{not_show(state){//这里的state对应着上面这个statereturn !state.show;}},mutations:{switch_dialog(state){//这里的state对应着上面这个statestate.show = state.show?false:true;//你还可以在这里执行其他的操作改变state}},actions:{switch_dialog(context){//这里的context和我们使用的$store拥有相同的对象和方法context.commit('switch_dialog');//你还可以在这里触发其他的mutations方法},} }
我们在组件中使用
$store.state.dialog.show来获得状态show, 类似的 , 我们可以使用$store.getters.not_show来获得状态not_show
- 注意 :
$store.getters.not_show的值是不能直接修改的 , 需要对应的state发生变化才能修改
# 六、mapState、mapGetters、mapActions
很多时候 ,
$store.state.dialog.show、$store.dispatch('switch_dialog')这种写法很不方便
- 使用
mapState、mapGetters、mapActions就不会这么复杂了
<template><el-dialog :visible.sync="show"></el-dialog> </template> <script> import {mapState} from 'vuex'; export default {computed:{//这里的三点叫做 : 扩展运算符...mapState({show:state=>state.dialog.show}),} } </script>
相当于
<template><el-dialog :visible.sync="show"></el-dialog> </template> <script> import {mapState} from 'vuex'; export default {computed:{show(){return this.$store.state.dialog.show;}} } </script>
mapGetters、mapActions和mapState类似 ,mapGetters一般也写在computed中 ,mapActions一般写在methods中
相关文章:

【vuex小试牛刀】
了解vuex核心概念请移步 https://vuex.vuejs.org/zh/ # 一、初始vuex # 1.1 vuex是什么 就是把需要共享的变量全部存储在一个对象里面,然后将这个对象放在顶层组件中供其他组件使用 父子组件通信时,我们通常会采用 props emit 这种方式。但当通信双方不…...

React - 实现走马灯组件
一、实现效果 二、源码分析 import {useRef, useState} from "react";export const Carousel () > {const images [{id: 3, url: https://sslstage3.sephorastatic.cn/products/2/4/6/8/1/6/1_n_new03504_100x100.jpg}, {id: 1, url: https://sslstage2.sephor…...

【学习笔记】Windows GDI绘图(十三)动画播放ImageAnimator(可调速)
文章目录 前言定义方法CanAnimate 是否可动画显示Animate 动画显示多帧图像UpdateFramesStopAnimate终止动画Image.GetFrameCount 获取动画总帧数Image.GetPropertyItem(0x5100) 获取帧延迟 自定义GIF播放(可调速) 前言 在前一篇文章中用到ImageAnimator获取了GIF动画的一些属…...

fps游戏如何快速定位矩阵
fps游戏如何快速定位矩阵 矩阵特点: 1、第一行第一列值的范围在**-1 ---- 1**之间,如果开镜之后值会变大。 2、第一行第三列的值始终为 0。 3、第一行第四列 的值比较大 , >300或者**<-300**。 根据这三个特点,定位矩阵已经足够了…...

【机器学习基础】Python编程06:五个实用练习题的解析与总结
Python是一种广泛使用的高级编程语言,它在机器学习领域中的重要性主要体现在以下几个方面: 简洁易学:Python语法简洁清晰,易于学习,使得初学者能够快速上手机器学习项目。 丰富的库支持:Python拥有大量的机器学习库,如scikit-learn、TensorFlow、Keras和PyTorch等,这些…...

R可视化:生存分析森林图
在R语言中,使用forestplot包来绘制生存分析的森林图是一个专业且直观的方式来展示各种风险因素或治疗对生存结果的影响。森林图(Forest Plot)常用于展示多项研究的效应量和其可信区间,尤其在生存分析中,它可以清晰地显示不同变量或因素对生存时间的影响程度和统计显著性。…...
)
一个 python+tensorFlow训练1万张图片分类的简单直观例子( 回答由百度 AI 给出 )
问题:给定一个文件夹 train_images,里面有10000张30*30像素的灰度值图片,第1~第10000张图片的名称分别为 00001.png、 00002.png、... 09999.png、10000.png,train_images 下面还有一个 image_category_map.txt文件, 文件的内容…...

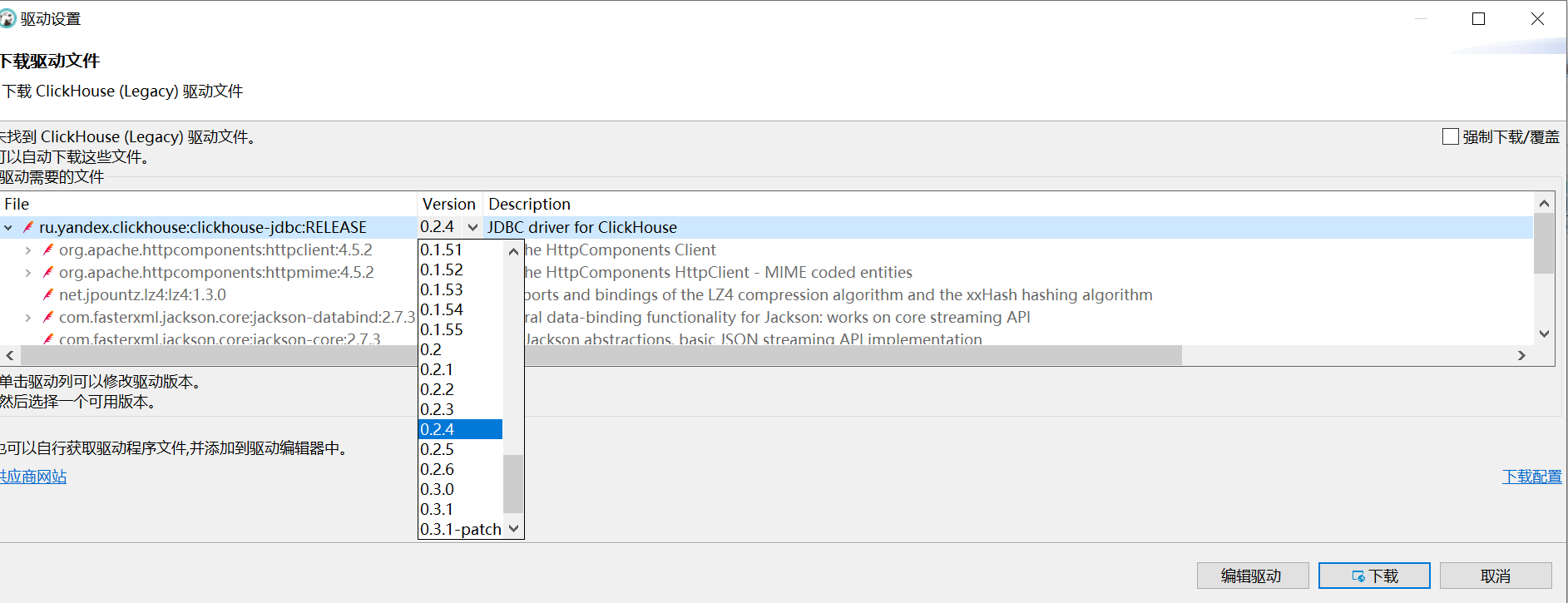
DBeaver无法连接Clickhouse,连接失败
DBeaver默认下载的是0.2.6版本的驱动,但是一直连接失败: 报错提示 解决办法 点击上图中的Open Driver Configuration点击库 - 重置为默认状态在弹出的窗口中修改驱动版本号为0.2.4或者其他版本(我没有试用过其他版本)࿰…...

python基础实例
下一个更大的数 定义一个Solution类,用于实现next_great方法 class Solution: def next_great(self, nums1, nums2): # 初始化一个空字典answer,用于存储答案 answer {} # 初始化一个空列表stack,用于存储待比较的数字 stack [] # 遍历nu…...

ADASIS V2 协议-1
ADAS V2协议-1 1 简介2 版本控制3 ADASIS v23.1 ADASIS v2 Horizon (地平线)3.2 ADASIS v2的构建3.3 ADASIS v2 Horizon Provider (ADAS V2地平线提供者)3.4 paths and offsets (路径和偏移量)3.5 Path Pro…...

人工智能安全风险分析及应对策略
文│中国移动通信集团有限公司信息安全管理与运行中心 张峰 江为强 邱勤 郭中元 王光涛 人工智能(AI)是引领新一轮科技革命和产业变革的关键技术。人工智能赋能网络安全的同时,也会带来前所未有的安全风险。本文在介绍人工智能技术赋能网络安…...

Python驱动下的AI革命:技术赋能与案例解析
在当今这个信息化、数据化的时代,人工智能(AI)已经成为推动社会发展的重要力量。而Python,作为一种简单易学、功能强大的编程语言,在AI领域的应用中发挥着至关重要的作用。本文将探讨Python在AI领域的应用、其背后的技…...

JavaScrip轮播图
前言 在网页设计中,轮播图(Carousel)已经成为一种常见的元素,用于展示一系列的图片或内容卡片。它们不仅能够吸引用户的注意力,还能节省空间,使得用户可以在有限的空间内获得更多的信息。今天,我…...

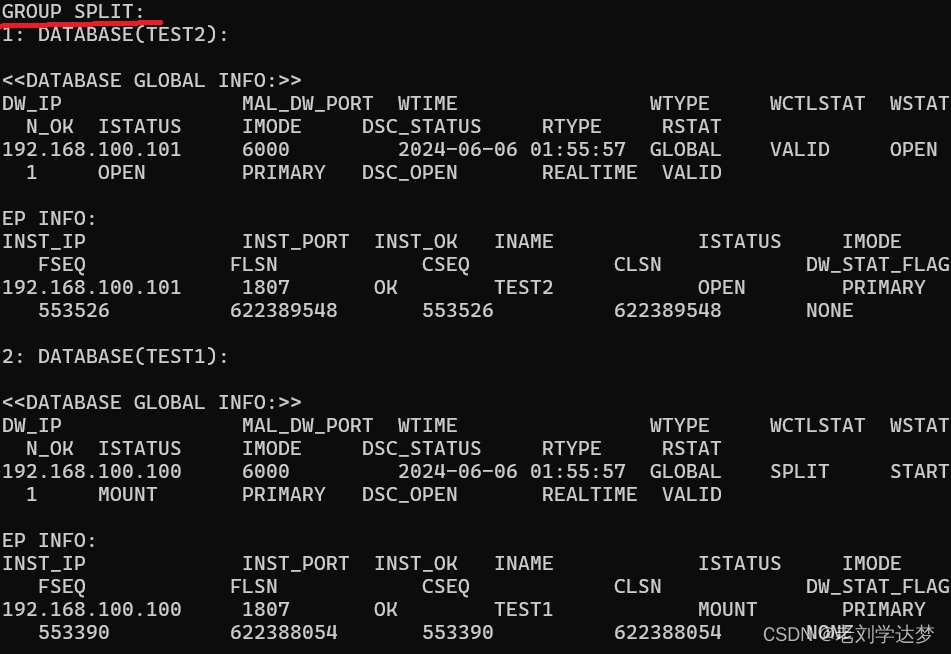
达梦8 网络中断对系统的影响
测试环境:三节点实时主从 版本:--03134283938-20221019-172201-20018 测试1 系统没有启动确认监视器 关闭节点3网卡 登录节点1检查主库状态 显示向节点2发送归档成功,但无法收到节点3的消息,节点1挂起 日志报错如下…...

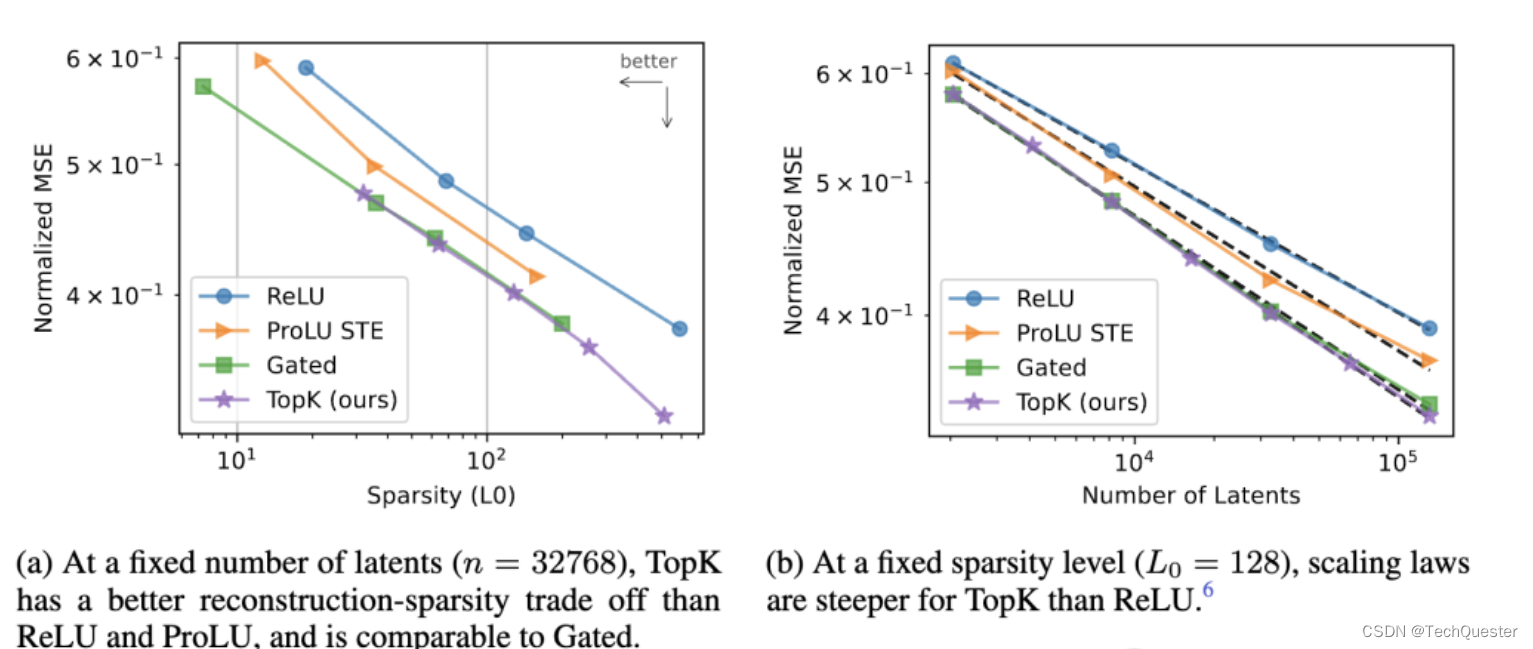
OpenAI发布GPT-4思维破解新策略,Ilya亦有贡献!
OpenAI正在研究如何破解GPT-4的思维,并公开了超级对齐团队的工作,Ilya Sutskever也在作者名单中。 论文地址:https://cdn.openai.com/papers/sparse-autoencoders.pdf 代码:https://github.com/openai/sparse_autoencoder 特征可…...

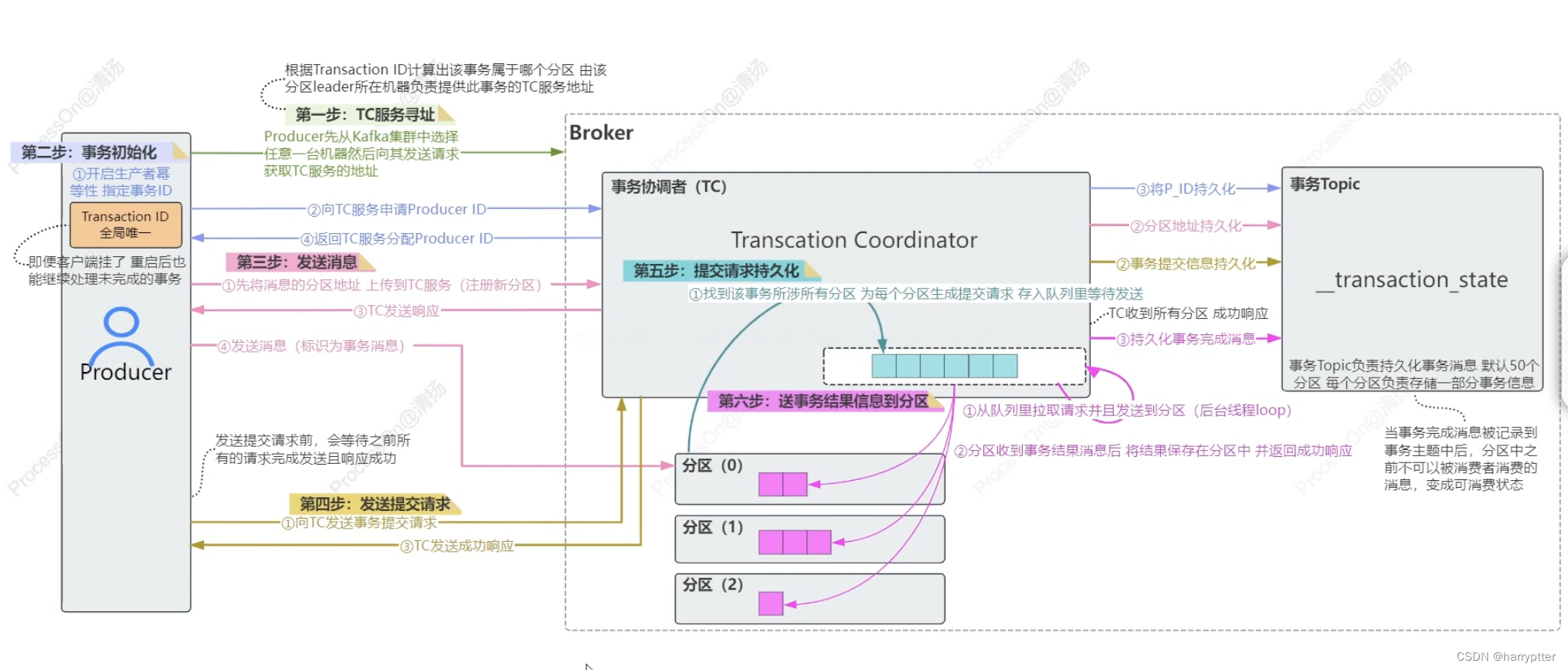
[消息队列 Kafka] Kafka 架构组件及其特性(二)Producer原理
这边整理下Kafka三大主要组件Producer原理。 目录 一、Producer发送消息源码流程 二、ACK应答机制和ISR机制 1)ACK应答机制 2)ISR机制 三、消息的幂等性 四、Kafka生产者事务 一、Producer发送消息源码流程 Producer发送消息流程如上图。主要是用…...

faiss ivfpq索引构建
假设已有训练好的向量值,构建索引(nlist和随机样本按需选取) import numpy as np import faiss import pickle from tqdm import tqdm import time import os import random# 读取嵌入向量并保留对应关系 def read_embeddings(directory, ba…...

ffmpeg视频编码原理和实战-(2)视频帧的创建和编码packet压缩
源文件: #include <iostream> using namespace std; extern "C" { //指定函数是c语言函数,函数名不包含重载标注 //引用ffmpeg头文件 #include <libavcodec/avcodec.h> } //预处理指令导入库 #pragma comment(lib,"avcodec.…...

数据结构:线索二叉树
目录 1.线索二叉树是什么? 2.包含头文件 3.结点设计 4.接口函数定义 5.接口函数实现 线索二叉树是什么? 线索二叉树(Threaded Binary Tree)是一种对普通二叉树的扩展,它通过在树的某些空指针上添加线索来实现更高效的遍…...

宝塔Linux面板-Docker管理(2024详解)
上一篇文章《宝塔Linux可视化运维面板-详细教程2024》,详细介绍了宝塔Linux面板的详细安装和配置方法。本文详细介绍使用Linux面板管理服务器Docker环境。 目录 1、安装Docker 1.1 在线安装 编辑 1.2 手动安装 1.3 运行状态 1.4 镜像加速 2 应用商店 3 总览 4 容器 …...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...
