HTML5 视频 Vedio 标签详解
HTML5 引入了 <video> 标签,允许开发者在网页中直接嵌入视频文件,而不需要依赖第三方插件。本文将全面介绍 <video> 标签的各种属性,并通过实例代码详细说明其用法。
一、基础用法
1. 基本结构
HTML5 中使用 <video> 标签嵌入视频文件,最简单的形式如下:
<video src="video-file.mp4" controls></video>
在这个示例中,src 属性指定视频文件的路径,controls 属性使浏览器显示视频控件。
2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 Video Example</title>
</head>
<body><h1>HTML5 Video Example</h1><video src="video-file.mp4" controls>Your browser does not support the video element.</video>
</body>
</html>
这段代码将在网页上显示一个视频播放器,如果浏览器不支持 <video> 标签,将显示替代文本 “Your browser does not support the video element.”。
二、属性详解
1. src
指定视频文件的 URL,可以是相对路径或绝对路径。
<video src="path/to/your-video-file.mp4" controls></video>
2. controls
显示视频控件(播放、暂停、音量、全屏等)。
<video src="video-file.mp4" controls></video>
3. autoplay
视频文件在页面加载完成后自动播放。需要注意的是,为了用户体验,很多浏览器默认禁止自动播放,特别是移动设备。
<video src="video-file.mp4" controls autoplay></video>
4. loop
视频文件播放结束后自动重新播放。
<video src="video-file.mp4" controls loop></video>
5. muted
初始加载时将视频设置为静音。
<video src="video-file.mp4" controls muted></video>
6. preload
提示浏览器在页面加载时如何处理视频文件。可能的值有:
none:不预加载视频文件。metadata:只预加载视频文件的元数据。auto:浏览器选择最佳方式预加载视频文件。
<video src="video-file.mp4" controls preload="auto"></video>
7. width 和 height
设置视频播放器的宽度和高度(以像素为单位)。
<video src="video-file.mp4" controls width="640" height="360"></video>
8. poster
在视频播放之前显示的预览图像(封面图)。
<video src="video-file.mp4" controls poster="poster-image.jpg"></video>
9. crossorigin
控制跨域资源共享 (CORS),允许你配置是否可以加载跨域资源。
anonymous:不使用凭据。use-credentials:使用凭据(如 Cookies)。
<video src="video-file.mp4" controls crossorigin="anonymous"></video>
三、支持多种视频格式
由于不同浏览器对视频格式的支持不同,通常需要提供多种格式的视频文件,以确保兼容性。可以使用多个 <source> 标签来定义不同格式的视频文件。
<video controls width="640" height="360" poster="poster-image.jpg"><source src="video-file.mp4" type="video/mp4"><source src="video-file.webm" type="video/webm"><source src="video-file.ogv" type="video/ogg">Your browser does not support the video element.
</video>
示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 Video Example with Multiple Formats</title>
</head>
<body><h1>HTML5 Video Example with Multiple Formats</h1><video controls width="640" height="360" poster="poster-image.jpg"><source src="video-file.mp4" type="video/mp4"><source src="video-file.webm" type="video/webm"><source src="video-file.ogv" type="video/ogg">Your browser does not support the video element.</video>
</body>
</html>
四、使用 JavaScript 控制视频
HTML5 提供了丰富的 JavaScript API,可以用来控制视频播放。以下是一些常用的属性和方法:
1. 常用属性
video.currentTime:获取或设置当前播放时间(秒)。video.duration:获取视频总时长(秒)。video.paused:返回视频是否暂停。video.volume:获取或设置音量(0.0 到 1.0)。video.playbackRate:获取或设置播放速度。
2. 常用方法
video.play():播放视频。video.pause():暂停视频。video.load():重新加载视频文件。video.requestFullscreen():全屏播放视频(需要浏览器支持)。
示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 Video Control with JavaScript</title>
</head>
<body><h1>Control HTML5 Video with JavaScript</h1><video id="myVideo" src="video-file.mp4" controls width="640" height="360"></video><br><button onclick="playVideo()">Play</button><button onclick="pauseVideo()">Pause</button><button onclick="stopVideo()">Stop</button><button onclick="muteVideo()">Mute/Unmute</button><script>var video = document.getElementById('myVideo');function playVideo() {video.play();}function pauseVideo() {video.pause();}function stopVideo() {video.pause();video.currentTime = 0; // Reset playback position to the start}function muteVideo() {video.muted = !video.muted; // Toggle mute}</script>
</body>
</html>
在这个示例中,我们通过 JavaScript 控制视频的播放、暂停、停止和静音。video.pause() 方法用于暂停视频,video.currentTime = 0 将播放位置重置到开始。
五、使用 <track> 标签添加字幕
HTML5 提供了 <track> 标签,可以用来为视频添加字幕、章节标题、描述等。以下是一个添加字幕的示例:
示例代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML5 Video with Subtitles</title>
</head>
<body><h1>HTML5 Video with Subtitles</h1><video controls width="640" height="360"><source src="video-file.mp4" type="video/mp4"><track src="subtitles-en.vtt" kind="subtitles" srclang="en" label="English">Your browser does not support the video element.</video>
</body>
</html>
在这个示例中,<track> 标签用于加载字幕文件。kind="subtitles" 指定轨道类型为字幕,srclang 指定字幕语言,label 为字幕轨道提供标签。
字幕文件 (.vtt 格式) 示例:
WEBVTT1
00:00:00.000 --> 00:00:10.000
Hello, welcome to our video tutorial.2
00:00:10.000 --> 00:00:20.000
In this section, we will learn about HTML5 video.
相关文章:

HTML5 视频 Vedio 标签详解
HTML5 引入了 <video> 标签,允许开发者在网页中直接嵌入视频文件,而不需要依赖第三方插件。本文将全面介绍 <video> 标签的各种属性,并通过实例代码详细说明其用法。 一、基础用法 1. 基本结构 HTML5 中使用 <video> 标…...

三十五篇:数字化转型的引擎:赋能企业的ERP系统全景
数字化转型的引擎:赋能企业的ERP系统全景 1. 引言 在这个快速变化的数字时代,现代企业面临着前所未有的挑战和机遇。企业资源计划(ERP)系统,作为数字化转型的核心,扮演着至关重要的角色。它不仅是企业运营…...

利用ArcGIS对长江三角洲地区的gdp水平进行聚类
1、导入矢量图、数据 长三角地区矢量图 长三角地区矢量图对应数据 2、连接 3、设置属性将人均gdp数据导入 4、设置标注和图例 选择布局视图 5、聚类 2020年人均gdp地区聚类 6、2005~2020年各地区人均gdp可视化及聚类汇总 (1)2005~2020可视化 2005 …...

释放视频潜力:Topaz Video AI for mac/win 一款全新的视频增强与修复利器
在数字时代,视频已经成为我们记录生活、分享经历的重要方式。然而,有时候我们所拍摄的视频可能并不完美,可能存在模糊、噪点、抖动等问题。这时候,就需要一款强大的视频增强和修复工具来帮助我们提升视频质量,让它们更…...

MongoDB 正则表达式详解:高效数据查询与处理技巧
MongoDB 的正则表达式(Regular Expression)功能允许在查询中进行模式匹配和文本搜索,为用户提供了强大的灵活性。 基本语法 MongoDB 中使用正则表达式时,通常是在查询语句中使用 $regex 操作符。基本语法如下: { &l…...

第二十六章HTML与CSS书写规范
1.HTML书写规范 1.文档类型声明及编码 统一为html5 声明类型。编码统一为utf-8。 2.页面tdk TDK是一个缩写,其中“T”表示为网页定义标题,“D”表示为网页定义描述 description,“K”表示为搜索引擎定义关键词keywords。 1、<title&g…...
的控制 II(SPI驱动))
基于FPGA的AD5753(DAC数模转换器)的控制 II(SPI驱动)
基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证) 语言 :Verilg HDL EDA工具:Vivado 基于FPGA的AD5753(DAC数模转换器)的控制 II(已上板验证)一、引言二…...

【全开源】Java同城服务同城信息同城任务发布平台小程序APP公众号源码
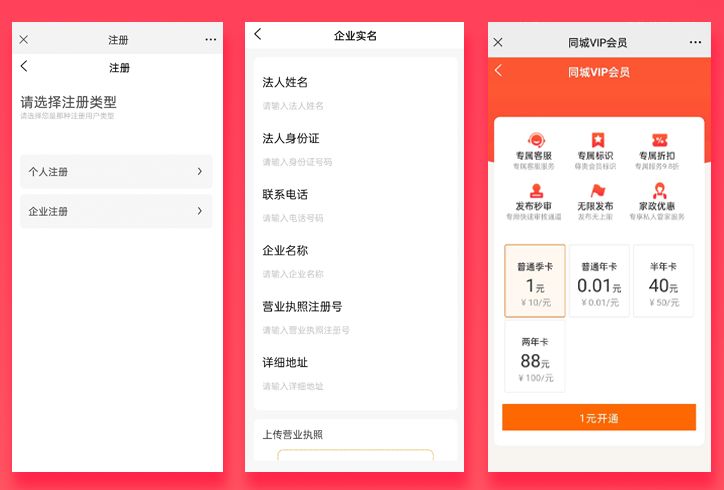
📢 连接你我,让任务触手可及 🌟 引言 在快节奏的现代生活中,我们时常需要寻找一些便捷的方式来处理生活中的琐事。同城任务发布平台系统应运而生,它为我们提供了一个高效、便捷的平台,让我们能够轻松发布…...

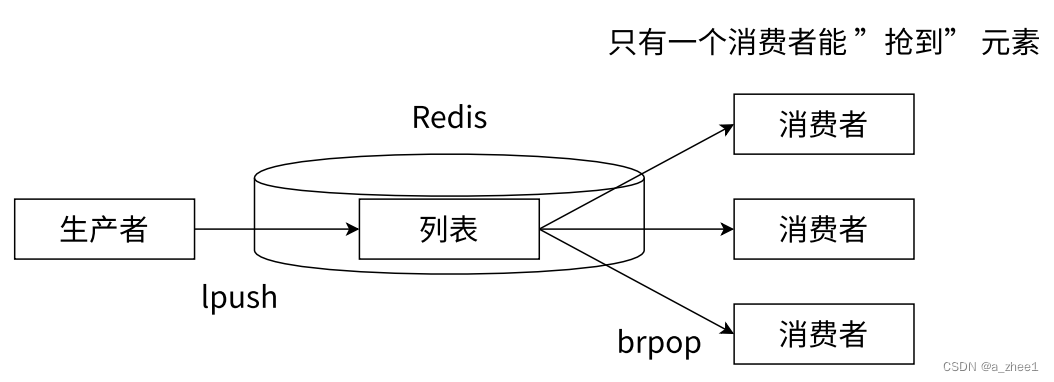
[Redis]List类型
列表类型来存储多个有序的字符串,a、b、c、d、e 五个元素从左到右组成了一个有序的列表,列表中的每个字符串称为元素,一个列表最多可以存储个元素。在 Redis 中,可以对列表两端插入(push)和弹出(…...

export 和 export default 的区别
在 JavaScript 中,export 和 export default 都是用于导出模块中的内容的关键字,但它们有一些区别: export: export 关键字用于导出多个变量、函数或对象。可以一次导出多个内容,并且在导入时需要使用对应的名称。例如:…...

29网课交单平台 epay.php SQL注入漏洞复现
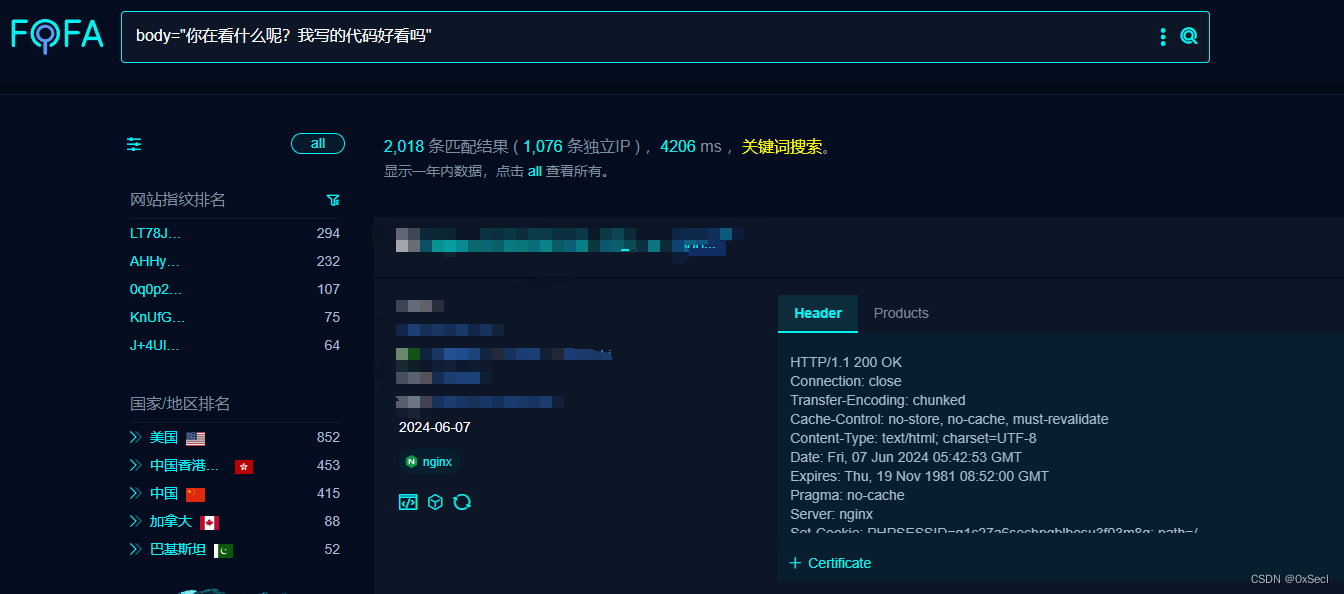
0x01 产品简介 29网课交单平台是一个专注于在线教育和知识付费领域的交单平台。该平台基于PHP开发,通过全开源修复和优化,为用户提供了高效、稳定、安全的在线学习和交易环境。作为知识付费系统的重要组成部分,充分利用了互联网的优势,为用户提供了便捷的支付方式、高效的…...

推荐ChatGPT4.0——Code Copilot辅助编程、Diagrams: Show Me绘制UML图、上传PDF并阅读分析
5月14日凌晨1点、太平洋时间的上午 10 点,OpenAI的GPT-4o的横空出世,再次巩固了其作为行业颠覆者的地位。GPT-4o的发布不仅仅是一个产品的揭晓,它更像是向世界宣告AI技术已迈入了一个全新的纪元,连OpenAI的领航者萨姆奥特曼也不禁…...

rollup.js(入门篇)
前沿 Rollup 是一个用于 JavaScript 的模块打包工具,它将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式,而不是以前的 CommonJS 和 AMD 等特殊解决方案。ES 模块允许…...

【Spring Cloud Alibaba】开源组件Sentinel
目录 什么是Sentinel发展历史与Hystrix的异同 Sentinel可以做什么?Sentinel的功能Sentinel的开源生态Sentinel的用户安装Sentinel控制台预备环境准备Sentinel 分为两个部分:下载地址 项目集成Sentinel创建项目修改依赖信息添加启动注解添加配置信息在控制器类中新增…...

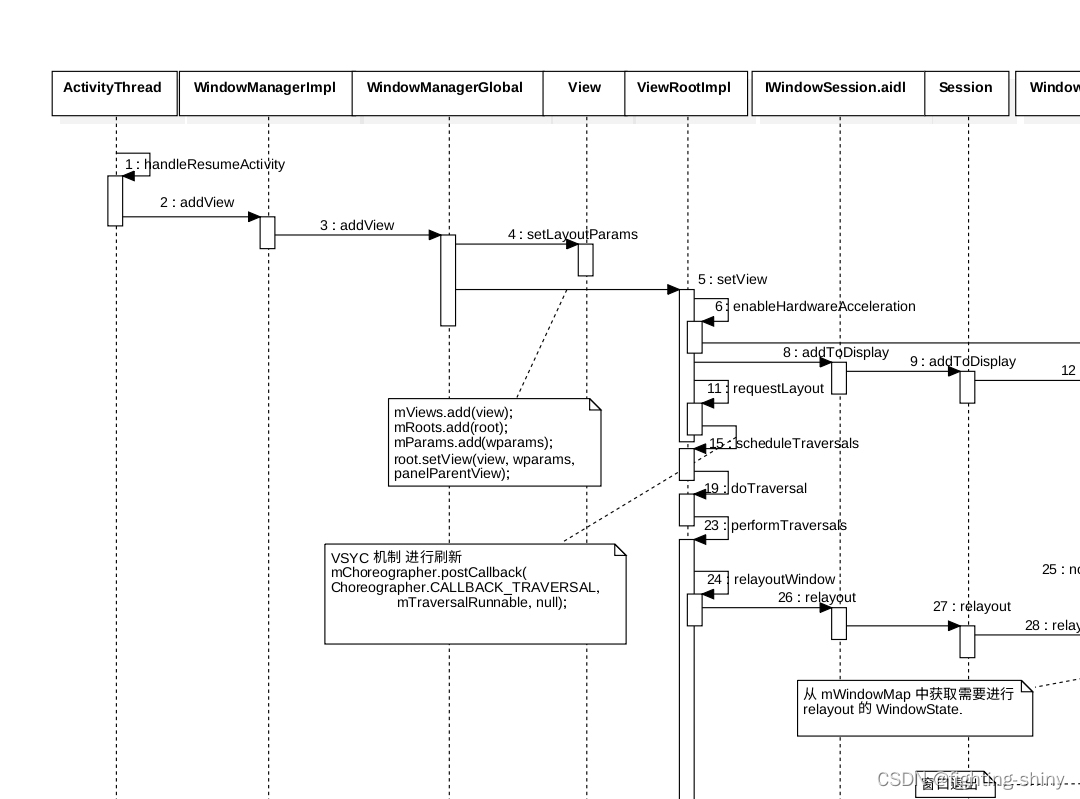
Android14 WMS-窗口绘制之relayoutWindow流程(一)-Client端
Android14 WMS-窗口添加流程(一)-Client端-CSDN博客 Android14 WMS-窗口添加流程(二)-Server端-CSDN博客 经过上述两个流程后,窗口的信息都已经传入了WMS端。 1. ViewRootImpl#setView 在窗口添加流程(一)中,有这个方法: http://aospxref…...

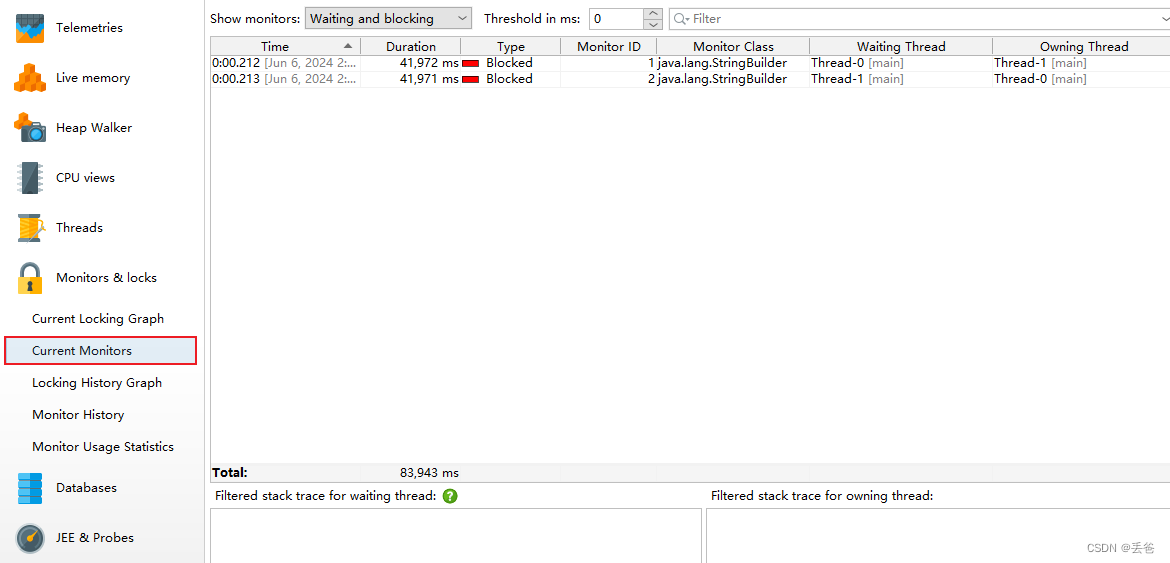
JVM学习-Jprofiler
JProfiler 基本概述 特点 使用方便,界面操作友好对被分析的应用影响小(提供模板)CPU,Tread,Memory分析功能尤其强大支持对jdbc,noSql,jsp,servlet,socket进行分析支持多种模式(离线、在线)的分析支持监控本地、远程JVM跨平台,拥…...

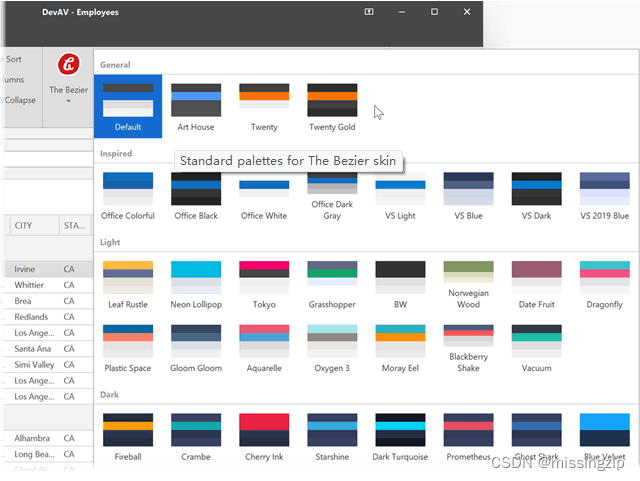
Skins
本主题解释如何将DevExpress主题/皮肤应用到应用程序中,如何允许用户在运行时在主题之间切换,如何自定义现有皮肤或创建自己的皮肤,等等。 WinForms订阅包括许多基本控件:按钮、复选框、表单、消息框、对话框、对话框等。 我们实现…...

【Meetup】探索Apache SeaTunnel的二次开发与实战案例
在数据科技快速演进的今天,业务场景的复杂化和数据量的激增,推动了大数据技术的迅速发展,在众多开源大数据处理工具中,Apache SeaTunnel以其强大的数据集成能力,成为众多企业的首选。 但随着应用深入,企业面…...

嵌入式Linux系统中RTC应用的操作详解
第一:RTC的作用以及时间简介 “RTC”的英文全称是Reul-Time Clock,翻译过来是实时时钟芯片.实时时钟芯片是日常生活中应用最为广泛的电子器件之一,它为人们或者电子系统提供精确的实时时间,实时时钟芯片通过引脚对外提供时间读写接口,通常内部带有电池,保证在外部系统关…...

Edge 工作区是什么?它都有哪些作用?
什么是工作区 Edge 工作区是什么?它是微软 Edge 浏览器中的一个功能,在帮助用户更好地组织和管理他们的浏览会话。通过工作区,用户可以创建多个独立的浏览环境,每个工作区内包含一组相关的标签页和浏览器设置。这使得用户能够根据…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...
