React -- memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo(Component, arePropsEqual?)
使用 memo 将组件包装起来,以获得该组件的一个 记忆化 版本。通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。但 React 仍可能会重新渲染它:记忆化是一种性能优化,而非保证。
import { memo } from 'react';const SomeComponent = memo(function SomeComponent(props) {// ...
});
参数
-
Component:要进行记忆化的组件。memo 不会修改该组件,而是返回一个新的、记忆化的组件。它接受任何有效的 React 组件,包括函数组件和 forwardRef 组件。
-
可选参数 arePropsEqual:一个函数,接受两个参数:组件的前一个 props 和新的 props。如果旧的和新的 props 相等,即组件使用新的 props 渲染的输出和表现与旧的 props 完全相同,则它应该返回 true。否则返回 false。通常情况下,你不需要指定此函数。默认情况下,React 将使用 Object.is 比较每个 prop。
返回值
memo 返回一个新的 React 组件。它的行为与提供给 memo 的组件相同,只是当它的父组件重新渲染时 React 不会总是重新渲染它,除非它的 props 发生了变化。
用法
当 props 没有改变时跳过重新渲染
React 通常在其父组件重新渲染时重新渲染一个组件。你可以使用 memo 创建一个组件,当它的父组件重新渲染时,只要它的新 props 与旧 props 相同时,React 就不会重新渲染它。这样的组件被称为 记忆化的(memoized)组件。
要记忆化一个组件,请将它包装在 memo 中,使用它返回的值替换原来的组件:
const Greeting = memo(function Greeting({ name }) {return <h1>Hello, {name}!</h1>;
});export default Greeting;
React 组件应该始终具有 纯粹的渲染逻辑。这意味着如果其 props、state 和 context 没有改变,则必须返回相同的输出。通过使用 memo,你告诉 React 你的组件符合此要求,因此只要其 props 没有改变,React 就不需要重新渲染。即使使用 memo,如果它自己的 state 或正在使用的 context 发生更改,组件也会重新渲染。
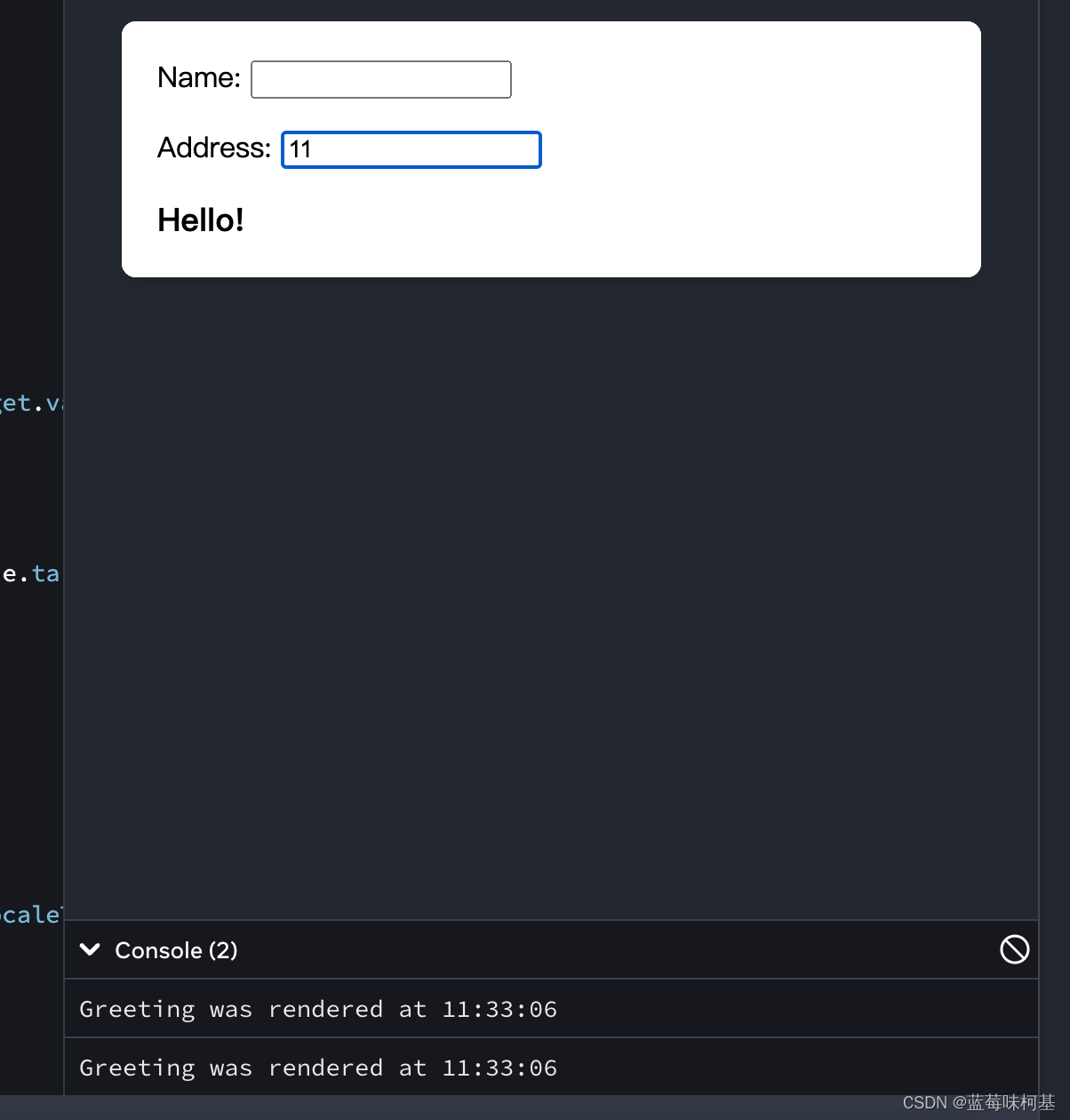
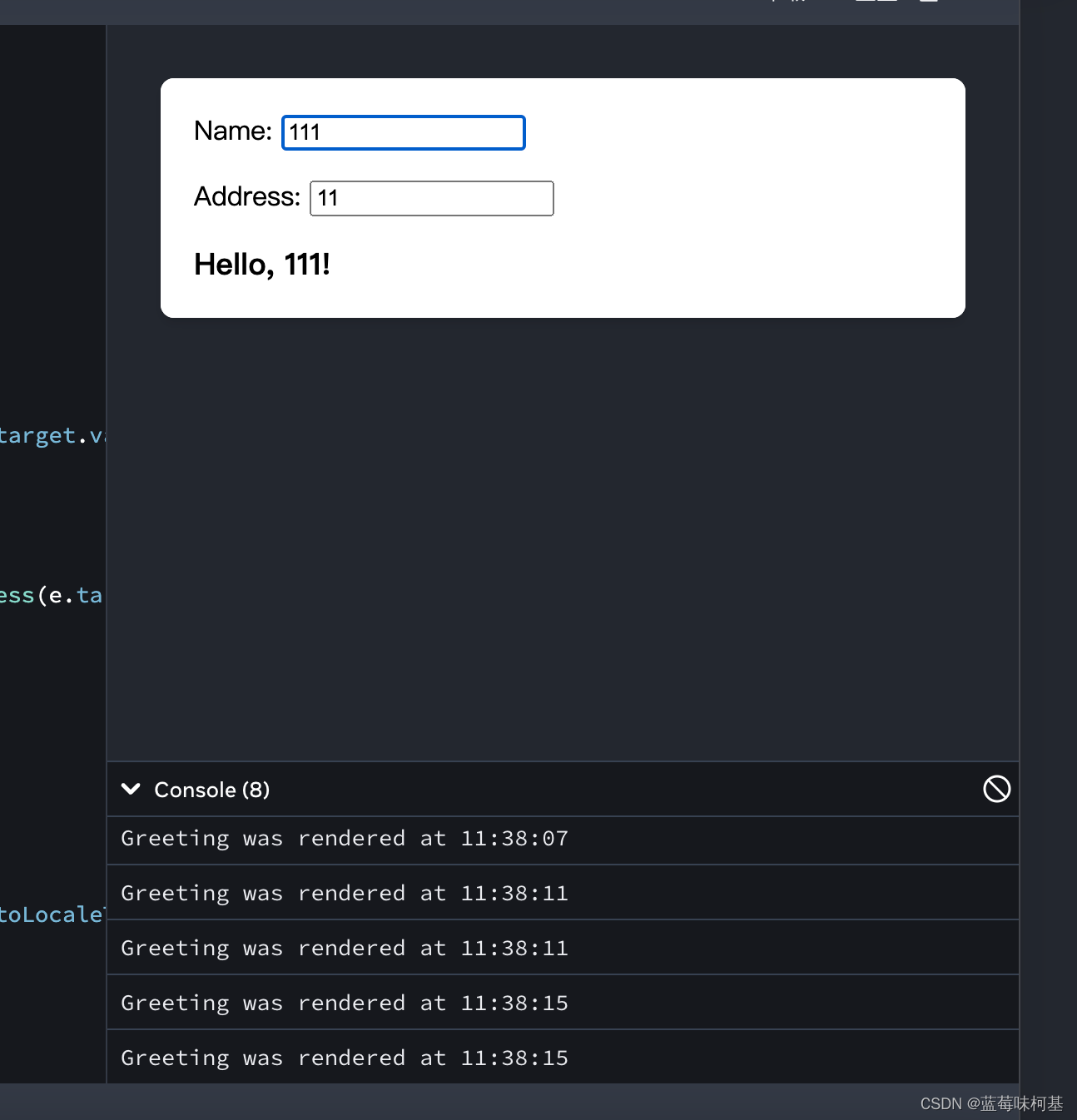
在此示例中,请注意 Greeting 组件在 name 更改时重新渲染(因为那是它的 props 之一),但是在 address 更改时不会重新渲染(因为它不作为 props 传递给 Greeting):
import { memo, useState } from 'react';export default function MyApp() {const [name, setName] = useState('');const [address, setAddress] = useState('');return (<><label>Name{': '}<input value={name} onChange={e => setName(e.target.value)} /></label><label>Address{': '}<input value={address} onChange={e => setAddress(e.target.value)} /></label><Greeting name={name} /></>);
}const Greeting = memo(function Greeting({ name }) {console.log("Greeting was rendered at", new Date().toLocaleTimeString());return <h3>Hello{name && ', '}{name}!</h3>;
});更改Address,Geeting没有重渲染。

更改name,Greeting重新渲染了


在每个地方都应该添加 memo 吗?
如果你的应用像此站点一样,大多数交互是粗略的(例如直接替换页面或整个部分),那么通常不需要记忆化。另一方面,如果你的应用更像是绘图编辑器,大多数交互是细粒度的(例如移动图形),那么你可能会发现记忆化非常有用。
只有当你的组件经常使用完全相同的 props 重新渲染时,并且其重新渲染逻辑是非常昂贵的,使用 memo 优化才有价值。如果你的组件重新渲染时没有明显的延迟,那么 memo 就不必要了。请记住,如果传递给组件的 props 始终不同,例如在渲染期间传递对象或普通函数,则 memo 是完全无用的。这就是为什么你通常需要在 memo 中同时使用 useMemo 和 useCallback。
在其他情况下将组件包装在 memo 中是没有任何好处的。这种做法也没有什么明显的危害,因此一些团队会选择不考虑个别情况,并尽可能使用 memo。这种方法的缺点是代码变得不易读。此外,并不是所有的记忆化都是有效的:一个“总是新的”值足以破坏整个组件的记忆化。
实践中,你可以通过遵循一些原则来使许多 memoization 变得不必要:
当一个组件在视觉上包裹其他组件时,让它 接受 JSX 作为子组件。这样,当包装组件更新其自身状态时,React 知道其子组件不需要重新渲染。
优先使用局部状态,并且不要将 状态提升 到不必要的层级。例如,不要将短暂状态(如表单数据和项元素是否 hover 状态)保留在树的顶部或全局状态库中。
保持你的 渲染逻辑纯粹。如果重新渲染组件会导致问题或产生一些明显的视觉瑕疵,则这是你组件中的 bug!修复 bug 而不是添加 memoization。
避免 不必要的 Effect 来更新状态。React 应用中的大多数性能问题都是由于 Effect 引起的更新链,这些 Effect 会使你的组件一次又一次地重新渲染。
尝试 从你的 Effect 中删除不必要的依赖项。例如,与其使用 memoization,不如将某些对象或函数移动到 Effect 内部或组件外部,这通常更简单。
如果特定交互仍然感觉不流畅,请 使用 React 开发者工具 profiler 来查看哪些组件最需要 memoization,并在需要时添加 memoization。这些原则使你的组件更易于调试和理解,因此建议在任何情况下都遵循它们。从长远来看,我们正在研究 自动进行细粒度 memoization,以解决这个问题。
当组件的某个 prop 是对象、数组或函数时,我的组件会重新渲染。
React 通过浅比较来比较旧的和新的 prop:也就是说,它会考虑每个新的 prop 是否与旧 prop 引用相等。如果每次父组件重新渲染时创建一个新的对象或数组,即使它们每个元素都相同,React 仍会认为它已更改。同样地,如果在渲染父组件时创建一个新的函数,即使该函数具有相同的定义,React 也会认为它已更改。为了避免这种情况,可以简化 props 或在父组件中记忆化(memoize)props。
官网讲解: memo
相关文章:

React -- memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo(Component, arePropsEqual?) 使用 memo 将组件包装起来,以获得该组件的一个 记忆化 版本。通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。但 React 仍可能会重新渲染它:记忆化…...

路径
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 用于定位一个文件或者目录的字符串被称为一个路径。在程序开发时,通常涉及两种路径,一种是相对路径,另一种是绝对…...

逆波兰表达式
目录 一、定义 二、算法步骤 三、代码实现 一、定义 逆波兰表达式又叫做后缀表达式,是一种没有括号,并严格遵循“从左到右”运算的后缀式表达方法。 二、算法步骤 1、首先构造一个运算符栈,此运算符在栈内遵循越往栈顶优先级越高的原则。 …...

git(其六)--总结
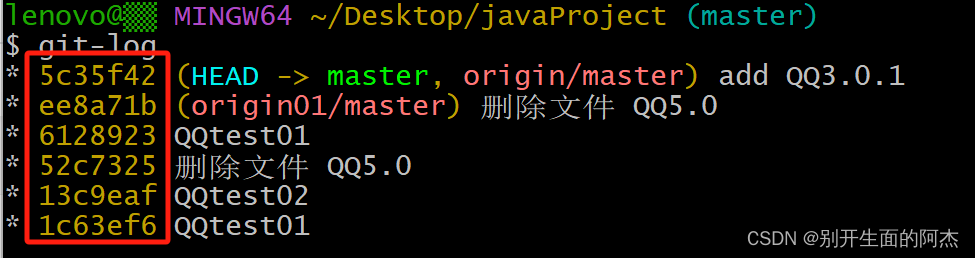
配置基础信息 //1.配置用户名和邮箱 git config --global user.name "带着引号写一个昵称" git config --global user.email "带着引号写一个邮箱"//2.建立一个git本地库 git init//3.查看本地内容 git status //可以看到那些处于待加入本地库的文件&a…...

kafka-生产者拦截器(SpringBoot整合Kafka)
文章目录 1、生产者拦截器1.1、创建生产者拦截器1.2、KafkaTemplate配置生产者拦截器1.3、使用Java代码创建主题分区副本1.4、application.yml配置----v1版1.5、屏蔽 kafka debug 日志 logback.xml1.6、引入spring-kafka依赖1.7、控制台日志 1、生产者拦截器 1.1、创建生产者拦…...

每日一题:聊聊 Redis 过期键的删除策略
聊聊 Redis 过期键的删除策略 答案 惰性删除 :只会在取出 key 的时候才对数据进行过期检查;这样对 CPU 最友好,但是可能会造成太多过期 key 没有被删除(占用内存)。 通过定时器实现(时间事件)&…...

边缘计算的AI小板——OrangePi AI Pro
简介 OrangePi AI Pro是一款基于Allwinner H6处理器的嵌入式AI计算设备,适用于物联网和边缘计算。它具有强大的性能、低功耗、多接口和小尺寸。 本文分为三个部分: 一、对该板进行简单的开箱介绍。 二、 将SD卡中的系统迁移到由于该板支持SD卡、SSD…...

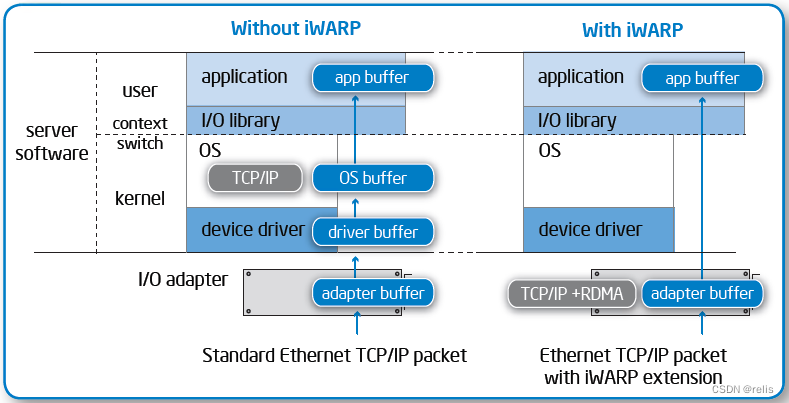
RDMA (2)
iWARP(RDMA)怎么工作的 招式1:bypass内核 非iWARP时,当应用向网络适配器发出读或者写命令时,命令穿过用户空间以及内核空间,因此需要在用户空间和内核空间间进行切换。 iWARP使用RDMA,让应用直接将命令送达到网络适配器。这规避了对内核的调用,减少了开销和延迟。 招式2…...

vue.config.js中,devServer对象用于配置开发服务器的行为
devServer: {hot: true, // 启用模块热替换(Hot Module Replacement,HMR)。liveReload: true, // 启用页面自动刷新。当热更新失败时,将回退到页面自动刷新。open: true, // 启动服务器后自动打开浏览器。port: 8080, // 设置开发…...

JVM 运行流程
JVM 是 Java 运行的基础,也是实现一次编译到处执行的关键,那么 JVM 是如何执行的呢? JVM 执行流程 程序在执行之前先要把java代码转换成字节码(class 文件), JVM 首先需要把字节码通过一定的 方式 类加…...

android-JNI
1.2【静态库】的特点: (.a) ①静态库对函数库的链接是在编译期完成的。执行期间代码装载速度快。 ②使可执行文件变大,浪费空间和资源(占空间)。 ③对程序的更新、部署与发布不方便,需要全量更新…...

Go_unsafe包
是什么?为什么? 如何利用unsafe包修改私有成员? 结构体会被分配到一块连续的内存,结构体的地址也代表第一个成员的地址。 如何利用unsafe包获取slice和map的长度? // 利用unsafe包修改私有成员 type S struct {name …...

【HarmonyOS4学习笔记】《HarmonyOS4+NEXT星河版入门到企业级实战教程》课程学习笔记(十三)
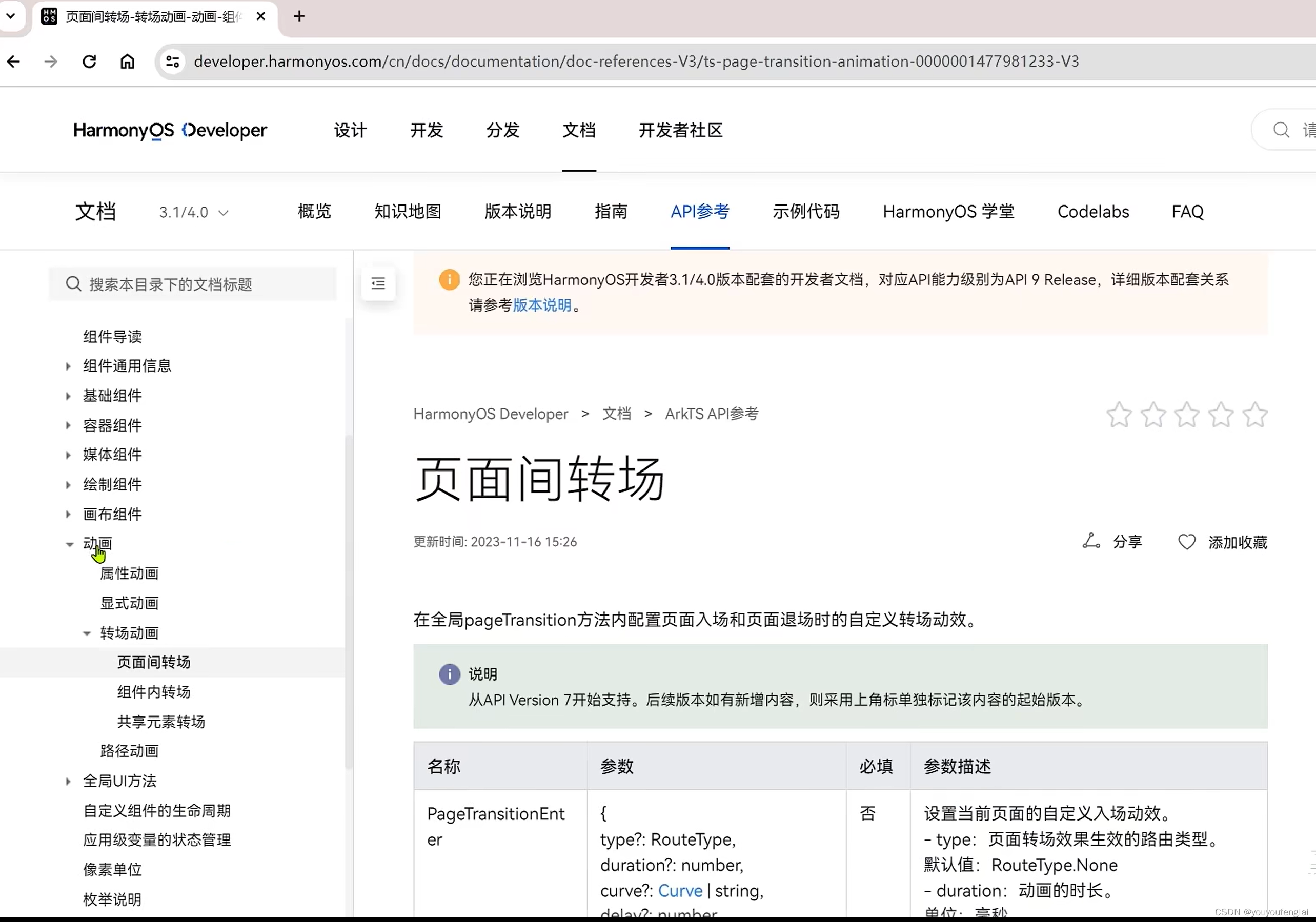
课程地址: 黑马程序员HarmonyOS4NEXT星河版入门到企业级实战教程,一套精通鸿蒙应用开发 (本篇笔记对应课程第 20 - 21节) P20《19.ArkUI-属性动画和显式动画》 本节先来学习属性动画和显式动画: 在代码中定义动画&am…...

企业建站响应式网站建设平台版源码系统 海量模版可选择 带完整的安装代码以及搭建教程
系统概述 企业建站响应式网站建设平台版源码系统是一款集创新性、实用性和便捷性于一体的建站解决方案。它旨在为用户提供一站式的网站建设服务,无论你是新手还是经验丰富的开发者,都能通过该系统轻松实现网站的构建与部署。 该系统采用先进的技术架构…...

在 VSCode 中搭建 Flutter 开发环境并运行项目
要在 Visual Studio Code (VSCode) 中运行 Flutter 项目并启动虚拟机(例如 Android Emulator),可以按照以下步骤进行设置和操作: 一、安装 Flutter 和 Dart 插件 安装 Flutter SDK: 前往 Flutter 官网 下载并安装 Flu…...

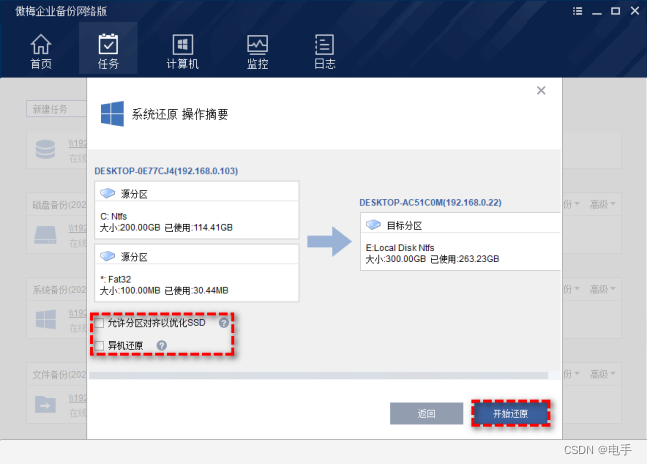
如何执行VMware P2V迁移|VMware Converter和替代方案
VMware中的P2V是什么? 我们常说的VMware P2V其实指的就是“物理到虚拟”,将工作负载从物理机器转换或迁移到虚拟机(VM)的过程,能够使您无需从头开始费力地创建和配置新虚拟机。 就像您可以使用Disk2vhd执行Hyper-V物理…...

03-3.2.3 队列的链式存储的实现
👋 Hi, I’m Beast Cheng👀 I’m interested in photography, hiking, landscape…🌱 I’m currently learning python, javascript, kotlin…📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以订…...

Spring AI 第二讲 之 Chat Model API 第八节Anthropic 3 Chat
Anthropic Claude 是一系列基础人工智能模型,可用于各种应用。对于开发人员和企业来说,您可以利用 API 访问,直接在 Anthropic 的人工智能基础架构之上进行构建。 Spring AI 支持用于同步和流式文本生成的 Anthropic 消息 API。 Anthropic …...

【ARM 常见汇编指令学习 6.2 -- ARMv8 汇编指令 SDIV 详细介绍】
文章目录 SDIV指令格式使用示例注意事项总结 SDIV ARMv8 架构中的 SDIV 指令用于执行带符号整数除法操作。这意味着它可以处理负数除法,与 UDIV(执行无符号整数除法)形成对比。SDIV 将两个寄存器中的带符号整数相除,将除法结果存…...

【ArcGIS微课1000例】0113:大地测量要素概述与构建
文章目录 一、大地测量要素描述1. 大地要素的概念2. 大地要素的类型二、创建大地测量要素1. 创建要素类2. 创建大地要素一、大地测量要素描述 1. 大地要素的概念 大地测量要素的测量值考虑了投影空间的固有变形。如果要创建一个空间跨度较大的要素(例如一条横跨大洋的飞行路…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

Win系统权限提升篇UAC绕过DLL劫持未引号路径可控服务全检项目
应用场景: 1、常规某个机器被钓鱼后门攻击后,我们需要做更高权限操作或权限维持等。 2、内网域中某个机器被钓鱼后门攻击后,我们需要对后续内网域做安全测试。 #Win10&11-BypassUAC自动提权-MSF&UACME 为了远程执行目标的exe或者b…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

spring boot使用HttpServletResponse实现sse后端流式输出消息
1.以前只是看过SSE的相关文章,没有具体实践,这次接入AI大模型使用到了流式输出,涉及到给前端流式返回,所以记录一下。 2.resp要设置为text/event-stream resp.setContentType("text/event-stream"); resp.setCharacter…...

【向量库】Weaviate概述与架构解析
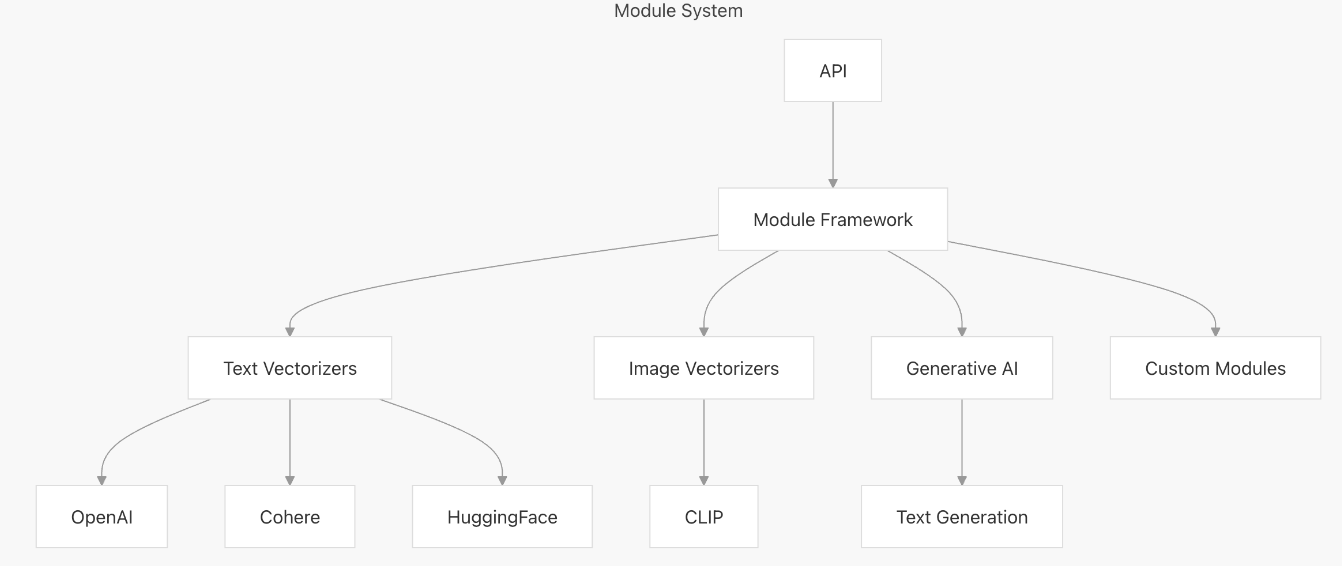
文章目录 一、什么是weaviate二、High-Level Architecture1. Core Components2. Storage Layer3. 组件交互流程 三、核心组件1. API Layer2. Schema Management3. Vector Indexing3.1. 查询原理3.2. 左侧:Search Process(搜索流程)3.3. 右侧&…...
