Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装)
实现效果

直接看代码
<template> <a-tabs v-model:activeKey="activeModule" @change="handleTabChange" v-if="billId && tabList.length > 0"> <a-tab-pane v-for="(tab, index) in tabList" :key="tab.label" :tab="tab.label" > <!-- 使用动态组件来根据 tab.key 渲染不同的组件 --> //我这里直接用的label的中文进行匹配 可以根据自己需要更改<component :is="getComponentName(tab.label)" :billId="billId" v-if="activeModule === tab.label" /> </a-tab-pane> </a-tabs>
</template>
<script> // 导入所有需要的组件 import Invoice from './tabs/invoice'import BankReceipt from './tabs/bankReceipt'import Dispatch from './tabs/dispatch'import PurchaseOrder from './tabs/purchaseOrder'import ReceiptOrder from './tabs/receiptOrder'import RequestOrder from './tabs/requestOrder'import TrainApplication from './tabs/trainApplication'import TravelApplication from './tabs/travelApplication' // ... 其他组件的导入 export default { components: { Invoice,BankReceipt,Dispatch,PurchaseOrder,ReceiptOrder,RequestOrder,TrainApplication,TravelApplication// ... 其他组件的注册 }, data() { return { billId: null, // 假设这个值会在某个地方被设置 tabList: [ { key: '0', label: '发票' }, { key: '1', label: '银行回单' }, ], //具体的数据根据自己需要从接口获取activeModule: '发票', // 初始激活的标签页 }; }, methods: { getTabList(){//1、从后端接口获取tabList....//2、初始化默认激活tab为第一个this.activeModule=this.tabList[0].label},handleTabChange(key) { // 处理标签页切换的逻辑 this.activeModule = key; }, getComponentName(key) { // 根据 key 返回对应的组件名 switch (key) { switch (key) {case '发票':return 'Invoice';case '银行回单':return 'BankReceipt';case '请款单':return 'RequestOrder';case '验收单':return 'ReceiptOrder';case '差旅申请':return 'TravelApplication';case '培训申请':return 'TrainApplication';case '公出派遣':return 'Dispatch';case '采购单':return 'PurchaseOrder';// ... 其他组件的匹配 default: return 'DefaultComponent'; // 返回一个默认组件名 } }, },
};
</script>
相关文章:

Vue根据后端返回的tabList动态渲染组件信息
最近做了一个功能,后端根据配置信息,动态返回一个tabList,其中结构是List<String,Object> tabList; map里面的数据是 label、value 页面需要根据tablist动态渲染组件(不同的tab都使用了组件进行了封装) 实现效果…...

二轴机器人大米装箱机:技术创新引领智能包装新潮流
在科技日新月异的今天,自动化和智能化已成为各行各业追求高效、精准生产的关键。作为粮食加工行业的重要一环,大米装箱机的技术创新与应用价值日益凸显。其中,二轴机器人大米装箱机以其高效、稳定、智能的特点,成为市场的新宠。星…...

rtl8723DU移植 android4.4 4418 (第二部分蓝牙部分)
使用的代码: HMI (8723bu)源码 567_RTL8723DU_WiFi_linux_v5.6.5.3_35502_COEX20181130-2e2e.20191025.zip 由于之前写的所有笔记没有保存,这里只能是部分。 0、 前置知识 1 、kernel 的移植 2、hardwire的移植 将 驱动中的 h…...

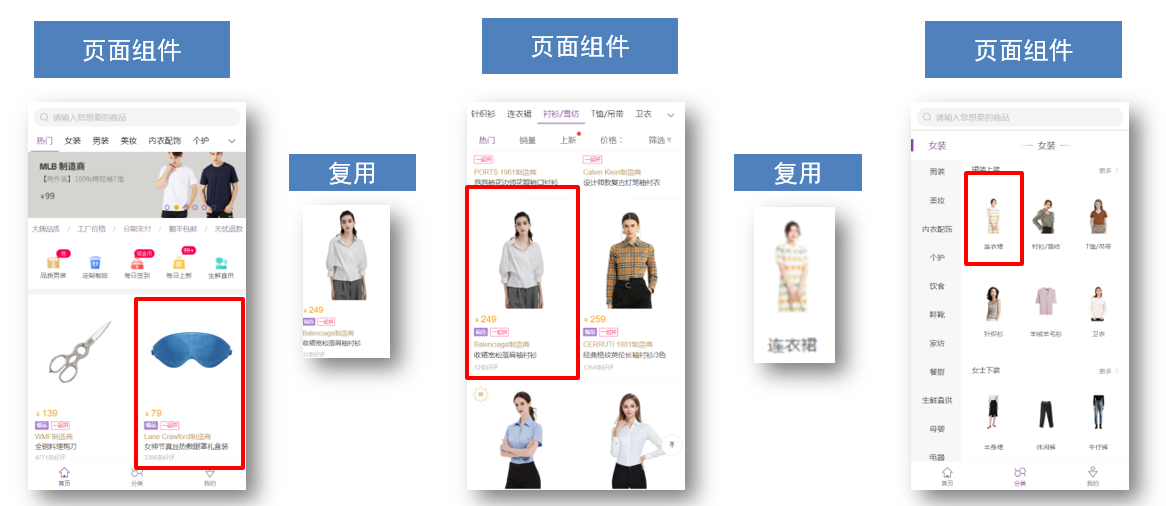
【Vue】组件的存放目录问题
注意: .vue文件 本质无区别 组件分类 .vue文件分为2类,都是 .vue文件(本质无区别) 页面组件 (配置路由规则时使用的组件)复用组件(多个组件中都使用到的组件) 存放目录 分类开来的…...

开发PlugLink插件:自动生成并发布博客文章
开发PlugLink插件:自动生成并发布博客文章 引言 博客已经成为个人和企业分享信息、推广产品的重要工具。然而,手动运营博客不仅耗时,而且容易出错。本文将介绍如何利用PlugLink开发一个全自动博客运营程序,通过API链接大模型&am…...

Ant Design Pro
一:Ant Design pro是什么: Ant Design Pro 是基于 Ant Design 和 umi 的封装的一整套企业级中后台前端/设计解决方案,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源&#x…...

加密软件好用的是哪个?为什么这么多人说迅软DSE加密软件好用?
加密软件顾名思义就是用来对机密文件进行加密保护的,防止未经授权的人查看和篡改,保护公司的重要信息,预防泄露的事件发生,由此可见运用加密软件是有用的。那么,问题又来了哪款加密软件好呢?请看一下介绍。…...

大模型日报2024-06-07
大模型日报 2024-06-07 大模型资讯 大规模单细胞转录组学基础模型研究 摘要: 大型预训练模型已成为基础模型,在自然语言处理及相关领域取得突破。本文介绍了在单细胞转录组学领域应用大规模基础模型的研究进展。 MMLU-Pro:评估语言理解模型的新基准 摘要…...

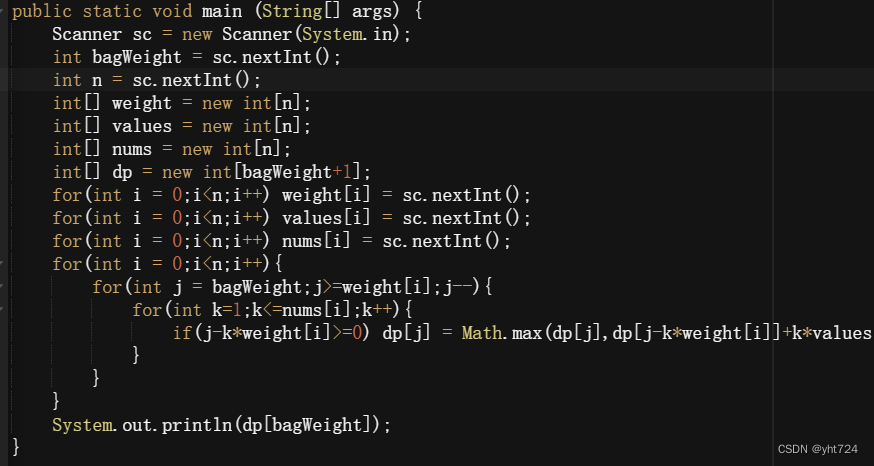
Day49 动态规划part08
LC139单词拆分(未掌握) 未掌握分析:将字符串s中的各个字符看成是背包,思考成了多重背包问题单词就是物品,字符串s就是背包,单词能否组成字符串s,就是问物品能不能把背包装满。拆分时可以重复使用字典中的单词…...

React -- memo允许你的组件在 props 没有改变的情况下跳过重新渲染。
memo(Component, arePropsEqual?) 使用 memo 将组件包装起来,以获得该组件的一个 记忆化 版本。通常情况下,只要该组件的 props 没有改变,这个记忆化版本就不会在其父组件重新渲染时重新渲染。但 React 仍可能会重新渲染它:记忆化…...

路径
自学python如何成为大佬(目录):https://blog.csdn.net/weixin_67859959/article/details/139049996?spm1001.2014.3001.5501 用于定位一个文件或者目录的字符串被称为一个路径。在程序开发时,通常涉及两种路径,一种是相对路径,另一种是绝对…...

逆波兰表达式
目录 一、定义 二、算法步骤 三、代码实现 一、定义 逆波兰表达式又叫做后缀表达式,是一种没有括号,并严格遵循“从左到右”运算的后缀式表达方法。 二、算法步骤 1、首先构造一个运算符栈,此运算符在栈内遵循越往栈顶优先级越高的原则。 …...

git(其六)--总结
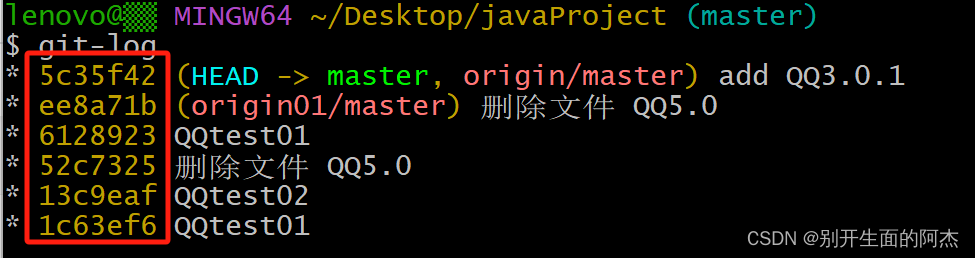
配置基础信息 //1.配置用户名和邮箱 git config --global user.name "带着引号写一个昵称" git config --global user.email "带着引号写一个邮箱"//2.建立一个git本地库 git init//3.查看本地内容 git status //可以看到那些处于待加入本地库的文件&a…...

kafka-生产者拦截器(SpringBoot整合Kafka)
文章目录 1、生产者拦截器1.1、创建生产者拦截器1.2、KafkaTemplate配置生产者拦截器1.3、使用Java代码创建主题分区副本1.4、application.yml配置----v1版1.5、屏蔽 kafka debug 日志 logback.xml1.6、引入spring-kafka依赖1.7、控制台日志 1、生产者拦截器 1.1、创建生产者拦…...

每日一题:聊聊 Redis 过期键的删除策略
聊聊 Redis 过期键的删除策略 答案 惰性删除 :只会在取出 key 的时候才对数据进行过期检查;这样对 CPU 最友好,但是可能会造成太多过期 key 没有被删除(占用内存)。 通过定时器实现(时间事件)&…...

边缘计算的AI小板——OrangePi AI Pro
简介 OrangePi AI Pro是一款基于Allwinner H6处理器的嵌入式AI计算设备,适用于物联网和边缘计算。它具有强大的性能、低功耗、多接口和小尺寸。 本文分为三个部分: 一、对该板进行简单的开箱介绍。 二、 将SD卡中的系统迁移到由于该板支持SD卡、SSD…...

RDMA (2)
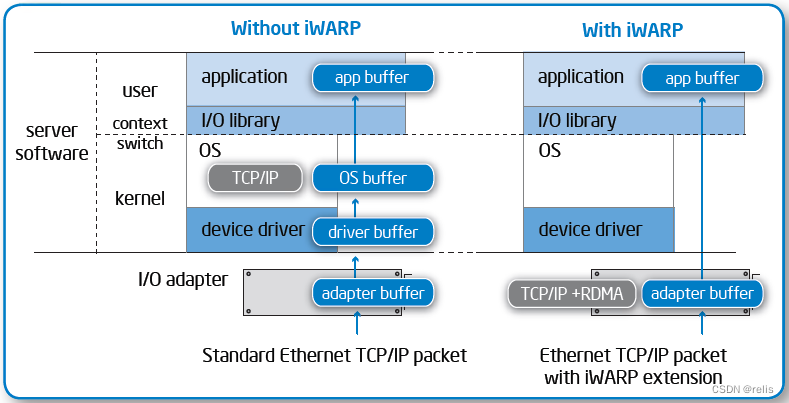
iWARP(RDMA)怎么工作的 招式1:bypass内核 非iWARP时,当应用向网络适配器发出读或者写命令时,命令穿过用户空间以及内核空间,因此需要在用户空间和内核空间间进行切换。 iWARP使用RDMA,让应用直接将命令送达到网络适配器。这规避了对内核的调用,减少了开销和延迟。 招式2…...

vue.config.js中,devServer对象用于配置开发服务器的行为
devServer: {hot: true, // 启用模块热替换(Hot Module Replacement,HMR)。liveReload: true, // 启用页面自动刷新。当热更新失败时,将回退到页面自动刷新。open: true, // 启动服务器后自动打开浏览器。port: 8080, // 设置开发…...

JVM 运行流程
JVM 是 Java 运行的基础,也是实现一次编译到处执行的关键,那么 JVM 是如何执行的呢? JVM 执行流程 程序在执行之前先要把java代码转换成字节码(class 文件), JVM 首先需要把字节码通过一定的 方式 类加…...

android-JNI
1.2【静态库】的特点: (.a) ①静态库对函数库的链接是在编译期完成的。执行期间代码装载速度快。 ②使可执行文件变大,浪费空间和资源(占空间)。 ③对程序的更新、部署与发布不方便,需要全量更新…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
