Vue3 响应式 API:工具函数(一)
isRef()
isRef 是一个简单的工具函数,它接受一个参数并返回一个布尔值,指示该参数是否是一个由 ref 创建的响应式引用。
在某些情况下,你可能需要编写一些通用逻辑或函数,这些逻辑或函数需要处理不同类型的响应式数据(如 ref 和 reactive 创建的数据)。
import { isRef, reactive, ref } from 'vue'; function getValue(data) { if (isRef(data)) { return data.value; } else { // 假设 data 是一个由 reactive 创建的对象,并且我们想要访问其名为 'prop' 的属性 return data.prop; }
}
const count = ref(0);
const obj = reactive({ prop: 'Hello' });
console.log(getValue(count)); // 输出: 0
console.log(getValue(obj)); // 输出: 'Hello'
unref()
- 如果参数是 ref,则返回内部值,否则返回参数本身。这是 val = isRef(val) ? val.value : val 计算的一个语法糖。
- unref 的主要作用是简化从 ref 或非 ref 值中获取实际值的逻辑。如果传递给 unref 的是一个 ref,则 unref 返回其 value 属性;如果传递的是一个非 ref 值(如原始值或对象),则直接返回该值。
- 当你编写需要处理可能来自不同来源(如 ref 或直接值)的响应式数据的组件或函数时,unref 非常有用。使用 unref 可以确保你始终处理的是实际的值,而不是 ref 对象本身。
import { ref, unref } from 'vue'; // 创建一个 ref
const count = ref(0); // 使用 unref
const countValue = unref(count); // countValue 现在是 0,而不是 ref 对象 // 如果传递一个非 ref 值给 unref
const nonRefValue = 'Hello, Vue!';
const result = unref(nonRefValue); // result 现在是 'Hello, Vue!',没有变化
toRef()
- toRef 的主要作用是将一个响应式对象中的属性转换为一个响应式引用。这个新的 ref 将与原始对象中的属性保持响应式关联,即当原始属性发生变化时,ref 的值也会自动更新,反之亦然。
- 使用 toRef 的主要场景是在你需要将一个响应式对象中的属性作为独立的响应式引用传递或存储时。这在你想要保持原始对象完整性的同时,又想要以更灵活的方式操作其属性时特别有用。
- 你可能有一个组件,该组件接收一个响应式对象作为 prop,但你需要将对象中的某个属性作为独立的响应式引用来传递给子组件。在这种情况下,你可以使用 toRef 来创建这个独立的引用,并将其传递给子组件。这样,子组件就可以独立地监听和更新这个属性的值,而不会影响到原始对象的其他属性。
import { reactive, toRef } from 'vue'; // 使用 reactive 创建一个响应式对象
const state = reactive({ count: 0, name: 'Vue 3'
}); // 使用 toRef 创建一个响应式引用,该引用与 state.count 保持响应式关联
const countRef = toRef(state, 'count'); // 现在,你可以像使用普通的 ref 一样使用 countRef
console.log(countRef.value); // 输出: 0 // 修改 countRef 的值也会更新 state.count
countRef.value++;
console.log(state.count); // 输出: 1 // 同样地,修改 state.count 也会更新 countRef 的值
state.count++;
console.log(countRef.value); // 输出: 2
toValue()
- 使用 toValue(或 unref)的主要目的是确保无论传入的值是 ref 还是非 ref,你都能获取到其实际的值。这在处理可能来自不同来源(如用户输入、组件属性、Vuex 状态等)的响应式数据时非常有用。
function toValue(val) { return isRef(val) ? val.value : val;
} // 使用假设的 toValue 函数
const count = ref(0);
const nonRefValue = 'Hello, Vue!'; console.log(toValue(count)); // 输出: 0
console.log(toValue(nonRefValue)); // 输出: 'Hello, Vue!'
toRefs()
- toRefs 的主要作用是将一个由 reactive 创建的响应式对象的所有属性转化为响应式的 ref 对象,并返回一个包含这些 ref 对象的普通对象。这样做的好处是,在组件的模板中可以直接使用这些属性,而无需担心它们是 ref 还是普通的值。
- 使用 toRefs 的主要原因是它提供了一种方便的方式来在组件模板中直接使用响应式对象的属性,而无需在每次访问属性时都添加 .value。
- toRefs 还允许你保持对原始响应式对象的引用,这样你就可以在 setup 函数内部继续操作该对象,而无需担心会影响到模板中的绑定。
import { reactive, toRefs } from 'vue'; export default { setup() { const state = reactive({ count: 0, name: 'Vue 3' }); // 使用 toRefs 将 state 的属性转换为 ref 对象 const { count, name } = toRefs(state); // 可以在 setup 函数中继续操作 state 或 count/name function increment() { state.count++; // 或者 count.value++ } return { count, // 这里返回的是 ref 对象,但在模板中可以直接使用 count 而不是 count.value name, // 同理 increment }; }
};
isReactive()
- isReactive 函数接受一个参数,该参数是你想要检查的对象。如果对象是由 reactive 函数创建的,那么 isReactive 将返回 true;否则,它将返回 false。
- 使用 isReactive 的主要目的是在开发过程中验证一个对象是否已经被转换为响应式对象。这在你需要确保某个对象是否可以被 Vue 的响应式系统追踪其变化时特别有用。
import { reactive, isReactive } from 'vue'; // 创建一个响应式对象
const reactiveObj = reactive({ name: 'Vue 3', version: '3.x'
}); // 使用 isReactive 检查对象是否响应式
console.log(isReactive(reactiveObj)); // 输出: true // 创建一个非响应式对象
const nonReactiveObj = { message: 'Hello, Vue!'
}; // 使用 isReactive 检查对象是否响应式
console.log(isReactive(nonReactiveObj)); // 输出: false
isReadonly()
- isReadonly 函数接受一个参数,即你想要检查的对象。如果对象是由 readonly 函数创建的,那么 isReadonly 将返回 true;否则,它将返回 false。
- 只读对象是一种特殊的响应式对象,其属性是只读的,也就是说,尝试修改只读对象的属性将会失败,并且不会触发视图更新。
- 使用 isReadonly 的主要目的是在开发过程中验证一个对象是否已经被转换为只读对象。这在以下场景中特别有用:
- 保护状态:当你想要暴露一些状态给外部使用,但又不想让这些状态被意外修改时,可以使用 readonly 创建只读对象,并使用 isReadonly 验证其只读性。
- 组件间通信:在组件间通过 props 传递数据时,有时你可能希望传递的数据是只读的,以确保子组件不会修改父组件的状态。这时,你可以在父组件中使用 readonly 创建只读对象,并在子组件中使用 isReadonly 验证其只读性。
- 调试和测试:isReadonly 可以用于调试和测试过程中,帮助你验证对象是否按预期被设置为只读。
import { reactive, readonly, isReadonly } from 'vue'; // 创建一个响应式对象
const reactiveObj = reactive({ name: 'Vue 3', version: '3.x'
}); // 创建一个只读对象
const readonlyObj = readonly(reactiveObj); // 使用 isReadonly 检查对象是否只读
console.log(isReadonly(readonlyObj)); // 输出: true
console.log(isReadonly(reactiveObj)); // 输出: false
// 尝试修改只读对象
readonlyObj.name = 'Cannot change'; // 不会生效,且不会触发任何警告或错误
//只读对象,想暴露给外部使用,但希望可读,这里就不写暴露代码了....
相关文章:
)
Vue3 响应式 API:工具函数(一)
isRef() isRef 是一个简单的工具函数,它接受一个参数并返回一个布尔值,指示该参数是否是一个由 ref 创建的响应式引用。 在某些情况下,你可能需要编写一些通用逻辑或函数,这些逻辑或函数需要处理不同类型的响应式数据(…...

开发常用软件
开发相关 代码编译 Visual Studio 2019 Visual Studio 2022 代码测试工具 LINQPad Premium 5 LINQPad 7 打包工具 Advanced Installer 反编译工具 ILSpy dnSpy spy 数据库相关 SQLite Expert Professional 5 DLL扫描工具 depends 界面设计 SvgToXaml Materi…...

conntrack如何限制您的k8s网关
1.1 conntrack 介绍 对于那些不熟悉的人来说,conntrack简单来说是Linux内核的一个子系统,它跟踪所有进入、出去或通过系统的网络连接,允许它监控和管理每个连接的状态,这对于诸如NAT(网络地址转换)、防火墙和保持会话连续性等任务至关重要。它作为Netfilter的一部分运行,…...

SwiftUI六组合复杂用户界面
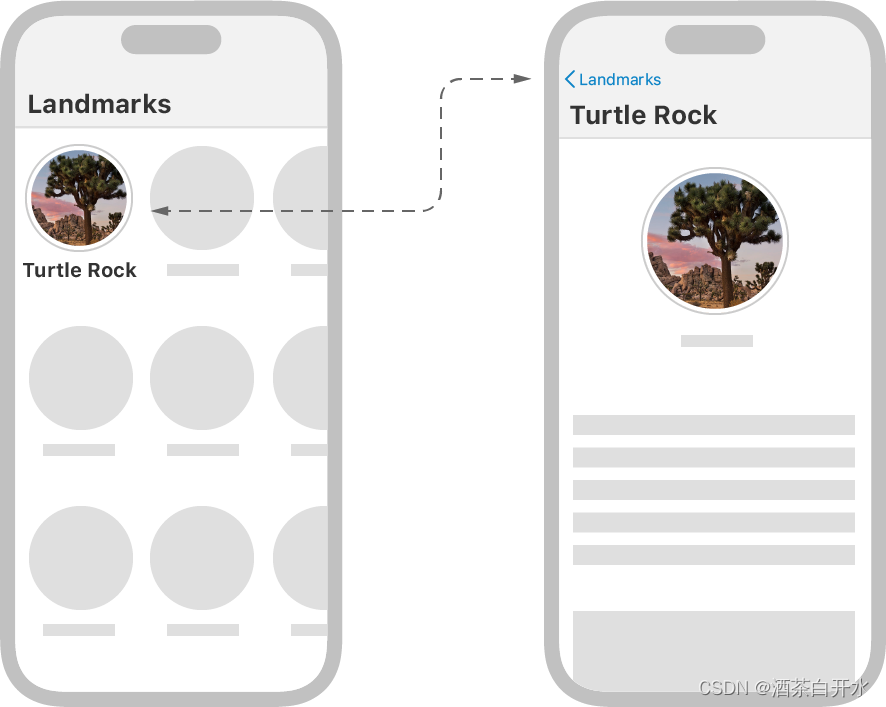
代码下载 应用的首页是一个纵向滚动的地标类别列表,每一个类别内部是一个横向滑动列表。随后将构建应用的页面导航,这个过程中可以学习到如果组合各种视图,并让它们适配不同的设备尺寸和设备方向。 下载起步项目并跟着本篇教程一步步实践&a…...

高考分数查询结果自动推送至微信
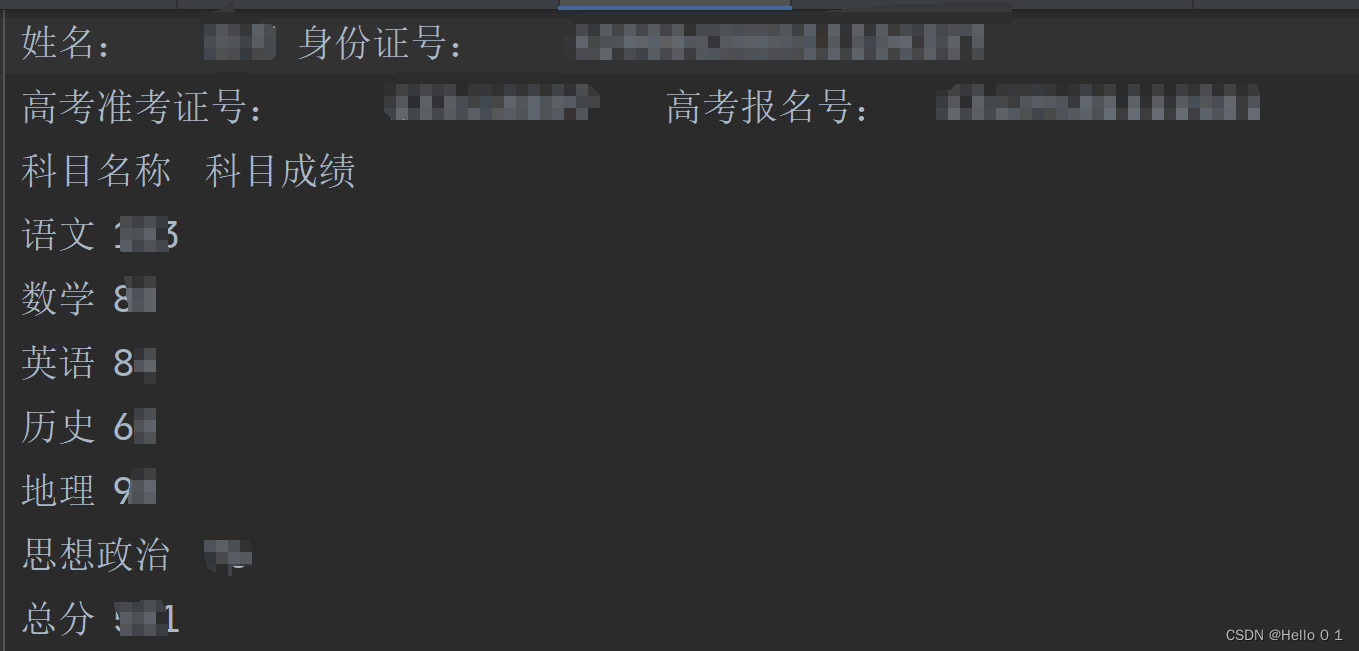
又是一年高考时,祝各位学子金榜题名,天遂人愿! 在您阅读以下内容时,请注意:各省查分API接口可能不相同,本人仅就技术层面谈谈, 纯属无聊,因为实用意义不大,毕竟一年一次,…...

flask_sqlalchemy时间缓存导致datetime.now()时间不变问题
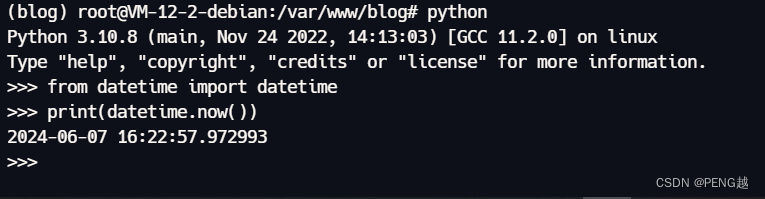
问题是这样的,项目在本地没什么问题,但是部署到服务器过一阵子发现,这个时间会在某一刻定死不变。 重启uwsgi后,发现第一条数据更新到了目前最新时间,过了一会儿再次发送也变了时间,但是再过几分钟再发就会…...

使用 PAI-DSW x Free Prompt Editing图像编辑算法,开发个人AIGC绘图小助理
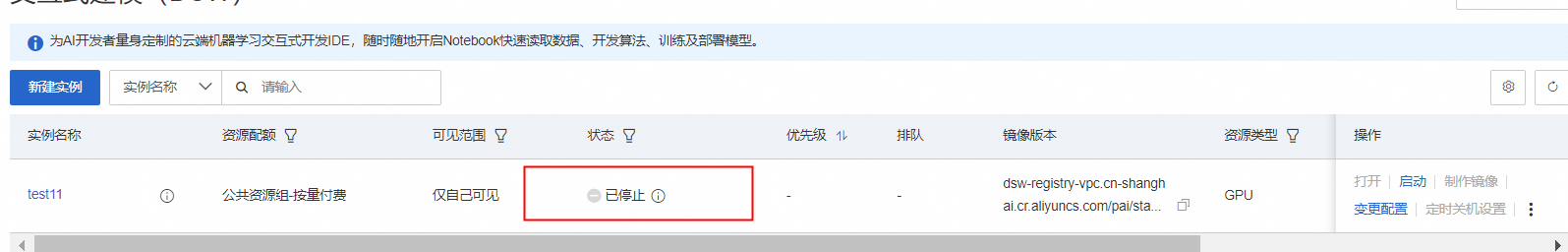
教程简述 在本教程中,您将学习在阿里云交互式建模平台PAI-DSW x Free Prompt Editing(CVPR2024中选论文算法)图像编辑算法,开发个人AIGC绘图小助理,实现文本驱动的图像编辑功能单卡即可完成AIGC图片风格变化、背景变化…...

Nginx03-动态资源和LNMP介绍与实验、自动索引模块、基础认证模块、状态模块
目录 写在前面Nginx03案例1 模拟视频下载网站自动索引autoindex基础认证auth_basic模块状态stub_status模块模块小结 案例2 动态网站(部署php代码)概述常见的动态网站的架构LNMP架构流程数据库Mariadb安装安全配置基本操作 PHP安装php修改配置文件 Nginx…...
- 微服务(9))
山东大学软件学院项目实训-创新实训-基于大模型的旅游平台(二十九)- 微服务(9)
目录 12. ElastisSearch 12.1 安装es 12.2 部署kibana 12.2.1 部署 12.2. 2 DevTools 12.3 索引库操作 12.3.1 mapping映射 12.3.2 创建索引库 12.3.3 查询索引库 12.3.4 删除索引库 12.3.5 修改索引库 12.4 文档操作 12.4.1 新增文档 12.4.2 查询文档 12.4.3 删…...

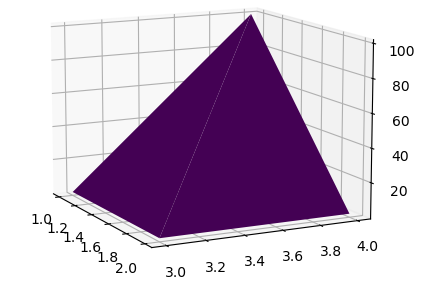
Matplotlib常见图汇总
Matplotlib是python的一个画图库,便于数据可视化。 安装命令 pip install matplotlib 常用命令: 绘制直线,连接两个点 import matplotlib.pyplot as plt plt.plot([0,5],[2,4]) plt.show() 运行结果如下: 多条线:…...

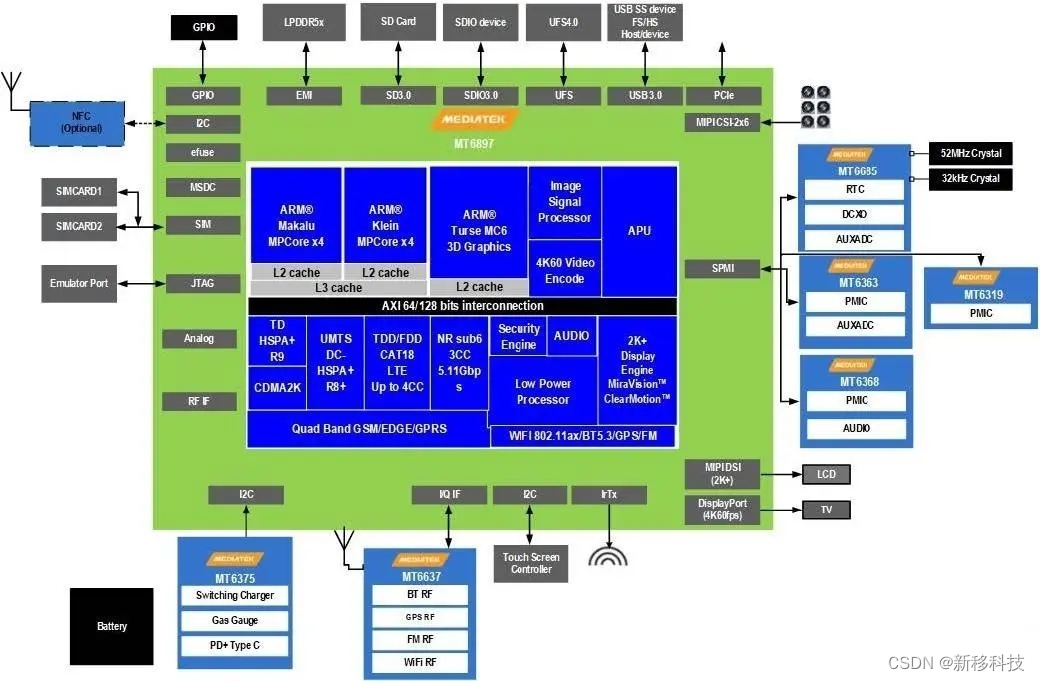
MTK联发科MT6897(天玑8300)5G智能移动处理器规格参数
天玑 8300 采用台积电第二代 4nm 制程,基于 Armv9 CPU 架构,八核 CPU 包含 4 个 Cortex-A715 性能核心和 4 个 Cortex-A510 能效核心,CPU 峰值性能较上一代提升 20%,功耗节省 30%。 此外,天玑 8300 搭载 6 核 GPU Mal…...

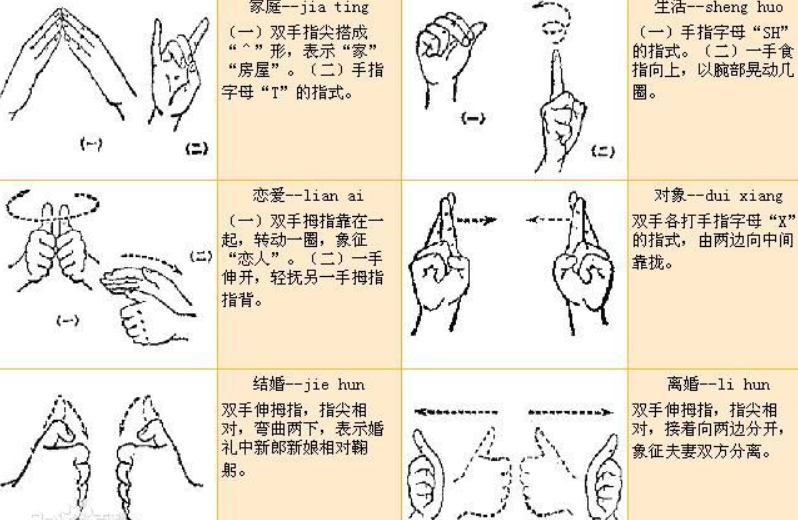
【AIoT-Robot】3d hand pose
手语是聋哑人士的主要沟通工具,它是利用手部和身体的动作来传达意义。虽然手语帮助它的使用者之间互相沟通,但聋哑人士与一般人的沟通却十分困难,这个沟通障碍是源于大部分人不懂得手语。 1. 手势&&手语 手势:手的姿势 ,通常称作手势。它指的是人在运用手臂时,所…...

使用 tc (Traffic Control)控制网络延时
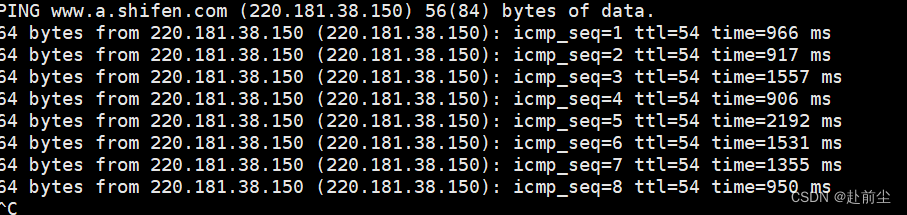
设置网络延时 1500ms 800ms tc qdisc add dev eth0 root netem delay 1500ms 800msping 测试 ping www.baidu.com取消设置网络延时 sudo tc qdisc del dev eth0 root...

android原生TabLayout之自定义指示器效果
“com.google.android.material.tabs.TabLayout” 这个玩意说起来大家都不陌生。结合viewPager或者单独使用。场景非常多。当然市面上的三方也数不胜数。但是毕竟是亲儿子。用起来终归是顺手一些。下面说一下TabLayout的具体用法细节: 首先,xml布局引入…...

最新 HUAWEI DevEco Studio 使用技巧
最新 HUAWEI DevEco Studio 使用技巧 HUAWEI DevEco Studio 作为我们 harmonyos 应用的开发工具,有必要好好打磨一下。 Chinese(Simplified) 中文汉化插件 GitToolBox 编辑器中显示git历史 保存时自动格式化 写了一堆代码,当保存时,自动帮…...

开源大模型与闭源大模型浅析
引言 技术发展背景 早期语言模型 预训练与微调的范式 开源与闭源模型的兴起 当前的技术前沿 未来发展趋势 开源大模型的特点与优势 技术共享与创新加速 成本效益 社区驱动的发展 透明度和可审计性 促进教育与人才培养 灵活性和自定义 闭源大模型的特点与优势 商…...

docker 命令 ps,inspect,top,logs详解
docker常用命令教程-4 docker ps docker ps 命令用于列出当前正在运行的容器。默认情况下,它只显示正在运行的容器,但你可以使用 -a 或 --all 选项来显示所有容器(包括已停止的容器)。 常用的选项和示例: -a 或 --…...

Windows 找不到文件‘shell:sendto‘。请确定文件名是否正确后,再试一次
执行“shell:sendto”命令的时候,报错:Windows 找不到文件’shell:sendto’。请确定文件名是否正确后,再试一次 解决办法: 在桌面新建一个记事本文件命名为fix.reg,注意后缀是reg,文件中填写以下内容&…...

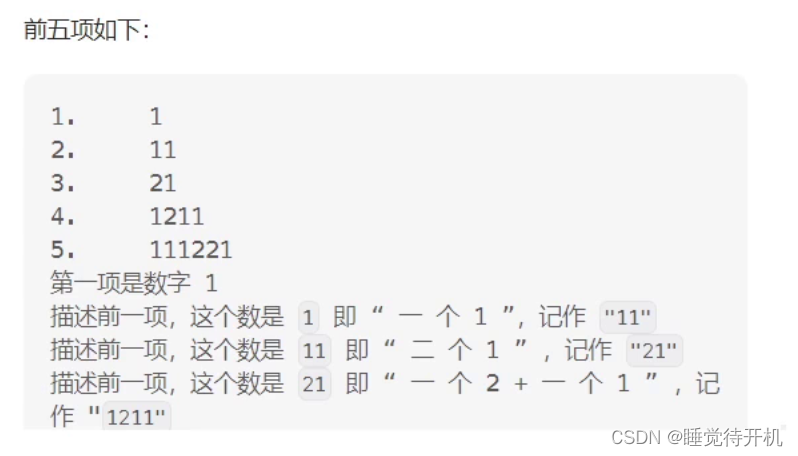
【算法】模拟算法——外观数组(medium)
题解:模拟算法——外观数组(medium) 目录 1.题目2.题解3.参考代码4.总结 1.题目 题目链接:LINK 2.题解 首先应该理解题意: 就是开始给你一个字符串,然后你对其进行描述。 描述规则是:连续的数字为一组,…...

2024年会计、金融与工商管理国际会议(ICAFBA 2024)
2024年会计、金融与工商管理国际会议 2024 International Conference on Accounting, Finance, and Business Administration 【1】会议简介 2024年会计、金融与工商管理国际会议是一场集合了全球会计、金融与工商管理领域专家学者的学术盛会。此次会议旨在深入探讨会计、金融与…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
