uniapp视频组件层级太高,解决方法使用subNvue原生子体窗口
目录
前言
先看一下uniapp官网的原话:
subNvue的一些参数介绍
subNvues使用方法:
绑定id 显示 subNvue 弹出层
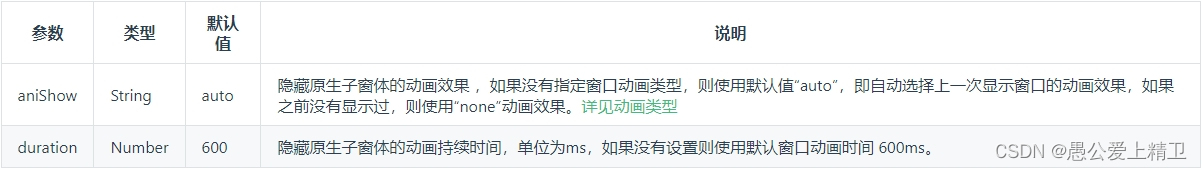
subNvue.show() 参数信息
subNvue.hide() 参数信息
在使用subNvue 原生子体窗口 遇到的一些问题
前言
nvue 兼容性 以及使用方式
- 控制隐藏显示 不能使用v-show 只能用v-if 如果想要实现隐藏时占位,可以用css 属性值隐藏显示 visibility:visible;显示 visibility:hidden;隐藏,第二种就是display: block;显示 display: none;隐藏。
- nvue 只能使用flex 布局 。
- 文字内容必须用text包裹住 不能在div 或者view 里面直接写文字 否则即使渲染了,也无法绑定 js 里的变量。
- 布局不能使用百分比、没有媒体查询。如果想要全屏展示 宽度直接设置750rpx,高度想要沾满全屏可以使用 系统信息
uni.getSystemInfo({success: (info) => {// 设置屏幕高度this.screenHeight = info.windowHeight;} }) - nvue 不支持背景图 就是 background-image: url('../.././image/45.png')
- nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题。(注意在pages.json文件里subNVues数组里面 必须也设置上"mask":"rgba(0,0,0,0)", 要两个同时设置才不会出现重影的问题)。
- nvue 不支持 css 预处理器,css选择器也不要用, 也有许多样式不支持会提示。
官网链接:nvue介绍 | uni-app官网
先看一下uniapp官网的原话:
subNvue,是 vue 页面的原生子窗体,把weex渲染的原生界面当做 vue 页面的子窗体覆盖在页面上。它不是全屏页面,它给App平台vue页面中的层级覆盖和原生界面自定义提供了更强大和灵活的解决方案。它也不是组件,就是一个原生子窗体。
官网链接:uni-app官网
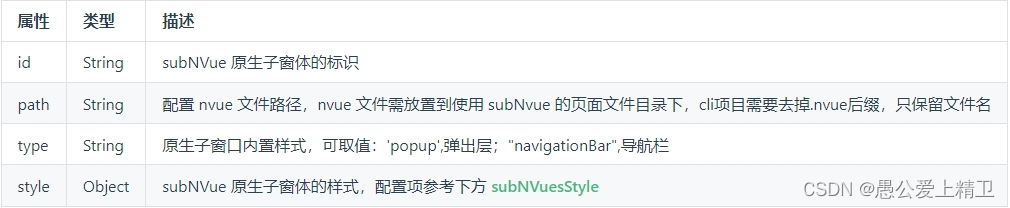
subNvue的一些参数介绍

subNvue的 id是全局唯一的,不能重复。后面需要用 uni.getSubNVueById(id名称) 来获取id
subNvue的 path 只能是nvue 文件路径 其他的不行。
subNvue的 type 可取值:'popup' 和 'navigationBar'。
subNvue的 style 样式属性

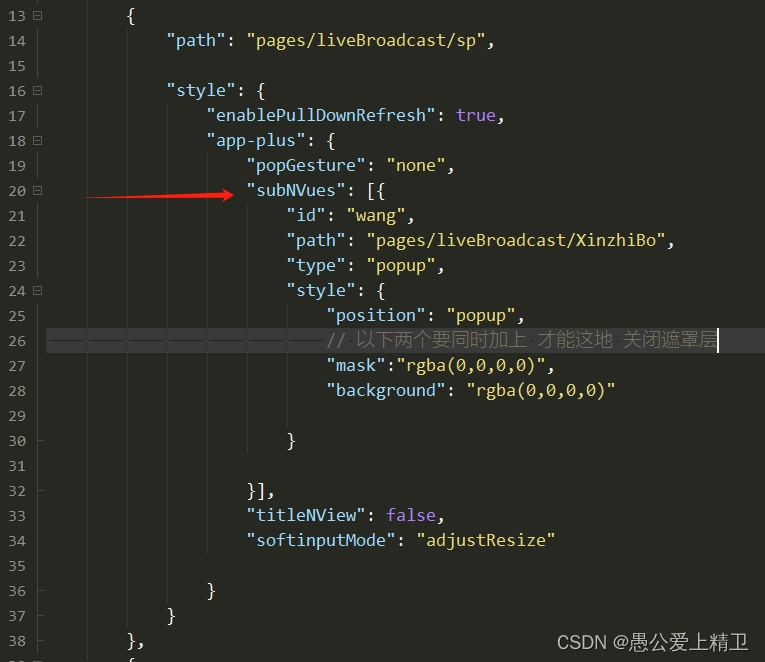
subNvues使用方法:
在pages.json中的 app-plus 下 使用具体如下 看图

绑定id 显示 subNvue 弹出层
在pages.json 文件中 配置好以后
在你引入 .nvue 的 主页面中 使用 uni.getSubNVueById(id) 绑定 你之前的id
再使用 subNVue.show() 显示弹出层。看图

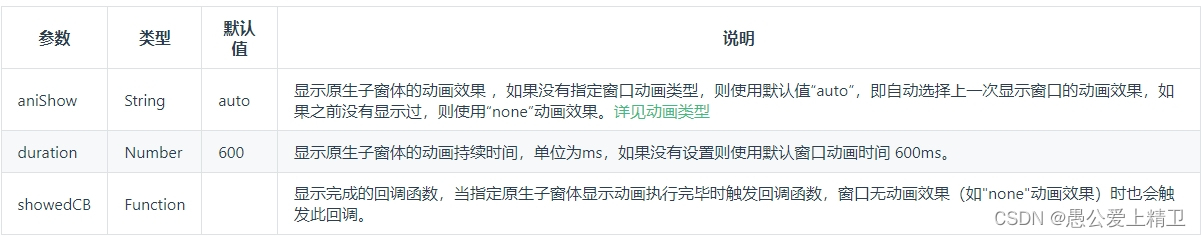
subNvue.show() 参数信息
show()这里面有三个参数

你们也看到了我这里加了一个延时器 0.5秒 执行!如果我不加这个延时器,直接让他在页面渲染完成后执行,是不显示弹出层的!目前还不知道什么原因导致。
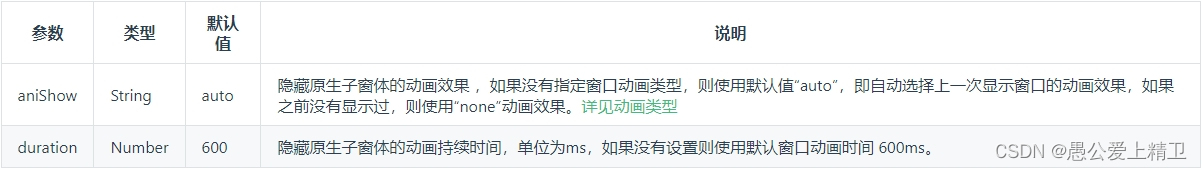
subNvue.hide() 参数信息

subNVue.hide('slide-out-left',200);
在使用subNvue 原生子体窗口 遇到的一些问题
解决重影问题
nvue 的各组件在安卓端默认是透明的,如果不设置background-color,可能会导致出现重影的问题
原生子窗体的遮罩层,仅当原生子窗体 "type" 属性值设置为 "popup" 时才生效,可取值: rgba格式字符串,定义纯色遮罩层样式,如"rgba(0,0,0,0.5)",表示黑色半透明;
一开始 我没设置 type 他是有一层 黑色半透明背景 之后我加了"rgba(0,0,0,0.0)" 我把透明度改成0.0也不行,后来上网查寻 必须和 mask 同时使用, 才能彻底生效
"mask":"rgba(0,0,0,0)",
"background": "rgba(0,0,0,0)" 性能
官网上说 原生子体窗口 一个页面引入三个就行,太多会因引起 卡顿 或者性能问题。
安卓系统上物理键返回,subnvue会关闭。
解决:
created() {//安卓系统上物理键返回,subnvue会关闭,用一下方法禁用 里面还可以编写逻辑?plus.key.addEventListener("backbutton", function() {console.log('backbutton');});},在APP 端禁止触摸 某一个区域
因为某种原因 要禁止用户触摸,@touchmove.stop.prevent 加上以后view 里面所有的 都触摸不到!
<view @touchmove.stop.prevent><view/>查看版本信息 这个代码只在APP 端有用
const version = plus.runtime.version;//获取当前版本 在APP端显示h5 出现视频加载慢 或者卡顿 可以用
<link rel="preload" href="视频路径" as="video">相关文章:

uniapp视频组件层级太高,解决方法使用subNvue原生子体窗口
目录 前言 先看一下uniapp官网的原话: subNvue的一些参数介绍 subNvues使用方法: 绑定id 显示 subNvue 弹出层 subNvue.show() 参数信息 subNvue.hide() 参数信息 在使用subNvue 原生子体窗口 遇到的一些问题 前言 nvue 兼容性 以及使用方式 控…...

java项目使用jsch下载ftp文件
pom <dependency><groupId>com.jcraft</groupId><artifactId>jsch</artifactId><version>0.1.55</version> </dependency>demo1:main方法直接下载 package com.example.controller;import com.jcraft.jsch.*; im…...

指针(初阶1)
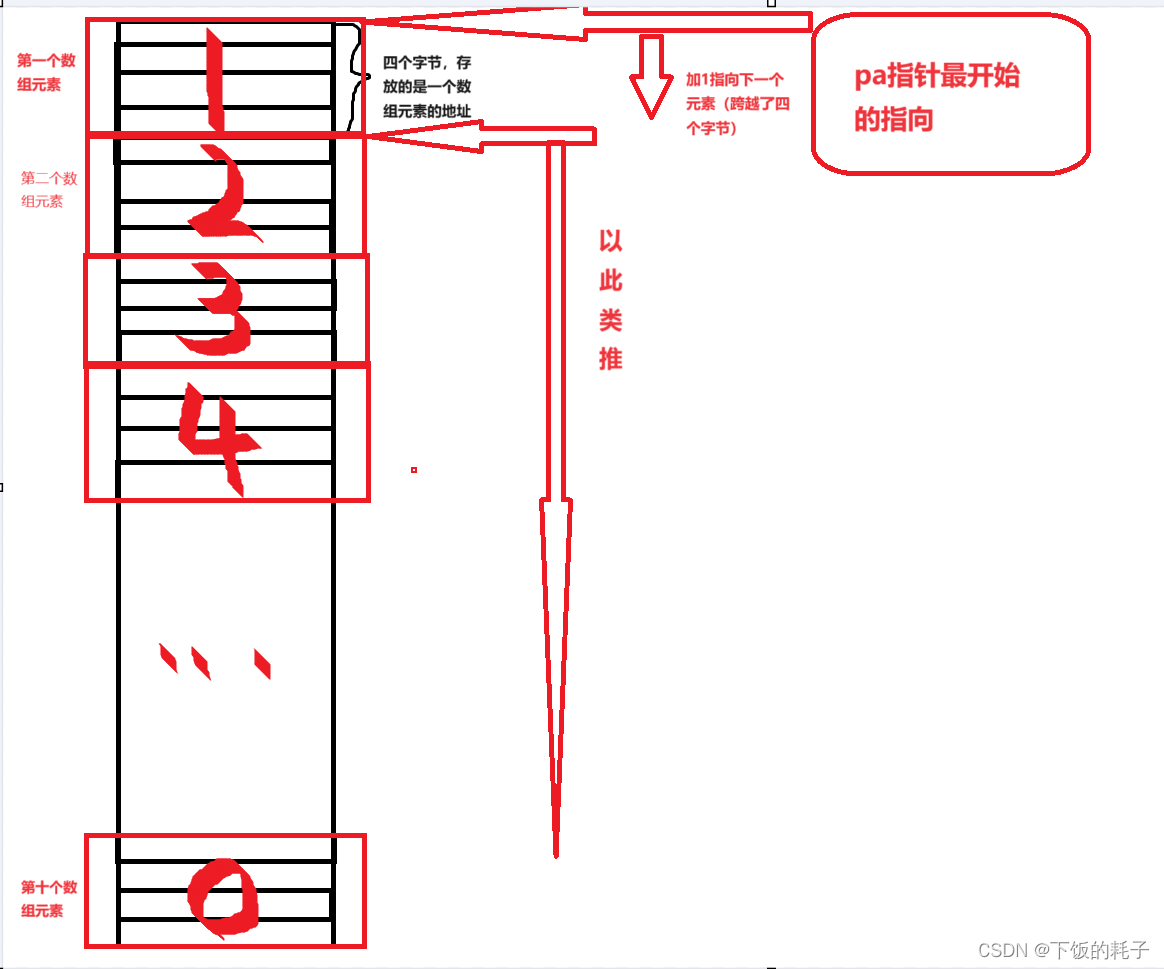
一.指针是什么 通俗的讲,指针就是地址,其存在的意义就像宾馆房间的序号一样是为了更好的管理空间。 如下图: 如上图所示,指针就是指向内存中的一块空间,也就相当于地址 二.一个指针的大小是多少 之前我们学习过&#x…...

MySQL实体类框架
实现mysql数据库的增删改查功能 import com.mchange.v2.collection.MapEntry; import lombok.Data; import org.junit.jupiter.api.Test;import java.io.File; import java.io.FileOutputStream; import java.io.IOException; import java.lang.reflect.*; import java.sql.*; …...

数据结构之初始泛型
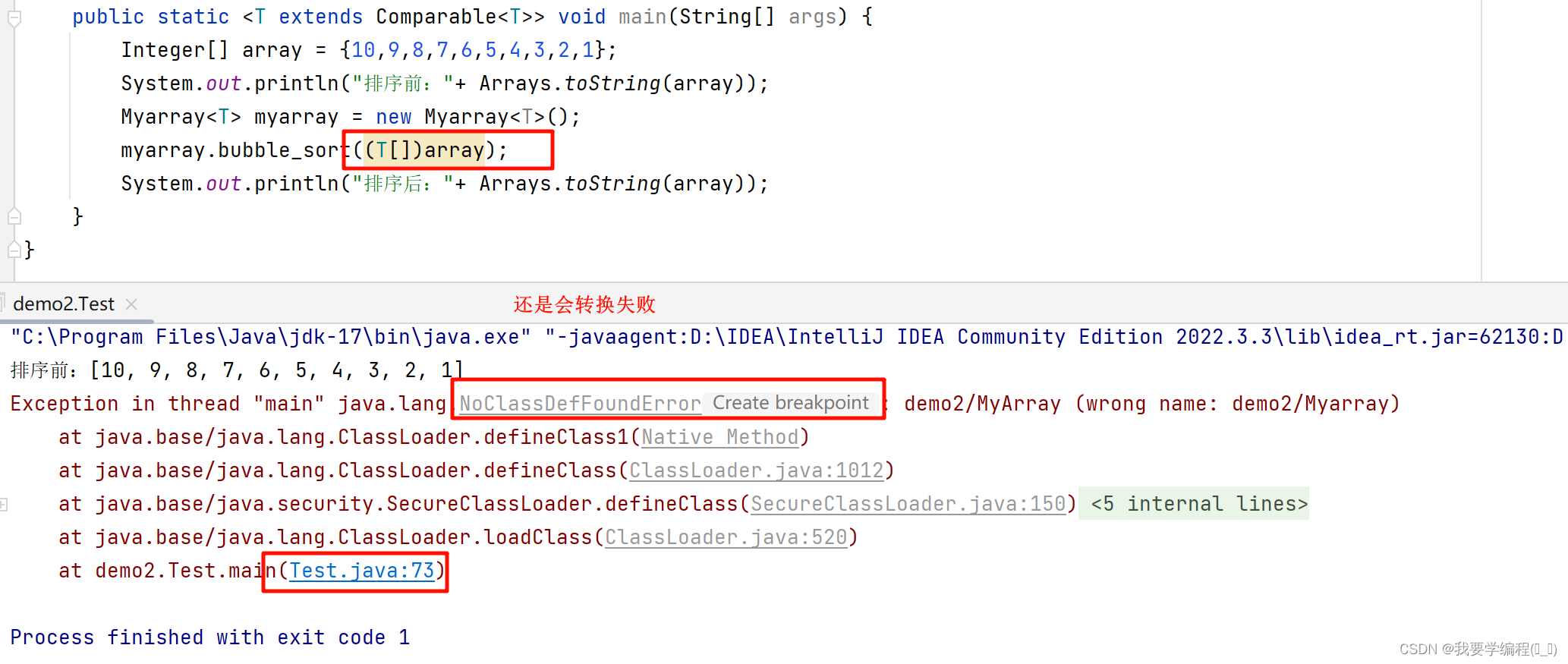
找往期文章包括但不限于本期文章中不懂的知识点: 个人主页:我要学编程(ಥ_ಥ)-CSDN博客 所属专栏:数据结构(Java版) 目录 深入了解包装类 包装类的由来 装箱与拆箱 面试题 泛型 泛型的语法与使用…...

【网络编程开发】7.TCP可靠传输的原理
7.TCP可靠传输的原理 TCP实现可靠传输的原理主要基于序列号和确认应答、超时重传、滑动窗口、连接管理机制以及拥塞控制等多重机制。 TCP(Transmission Control Protocol),即传输控制协议,是网络通信中的一种重要协议࿰…...

视觉SLAM十四讲:从理论到实践(Chapter8:视觉里程计2)
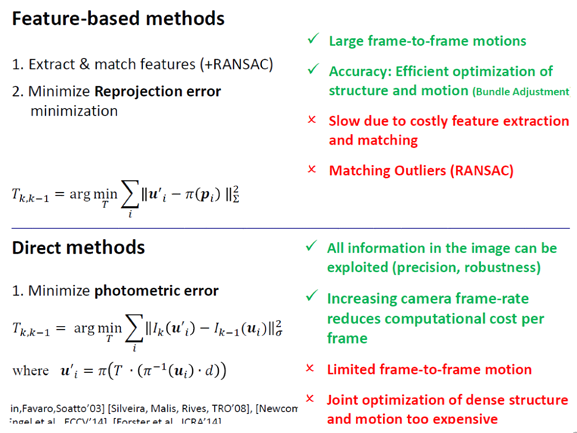
前言 学习笔记,仅供学习,不做商用,如有侵权,联系我删除即可 一、目标 1.理解光流法跟踪特征点的原理。 2.理解直接法是如何估计相机位姿的。 3.实现多层直接法的计算。 特征点法存在缺陷: 二、光流(Optical Flow) …...

C语言过度C++语法补充(面向对象之前语法)
目录 1. C相较于C语言新增的语法 0. C 中的输入输出 1. 命名空间 1. 我们如何定义一个命名空间? 2. 如何使用一个命名空间 3. 命名空间中可以定义什么? 4. 在 相同或者不同 的文件中如果出现 同名的命名空间 会如何? 5. 总结~~撒花~~…...

类和对象(二)(C++)
初始化列表 class Date{public:Date(int year, int month, int day){_year year;_month month;_day day;}private:int _year;int _month;int _day;}; 虽然上述构造函数调用之后,对象中已经有了一个初始值,但是不能将其称为对对象中成员变量的初始化…...

Chrome DevTools解密:成为前端调试大师的终极攻略
Chrome DevTools是一套内置于Google Chrome浏览器中的开发者工具,它允许开发者对网页进行调试、分析和优化。本文将全面介绍DevTools的功能、使用方法以及注意事项,帮助开发者更好地利用这些工具来提升开发效率和网页性能。 一、简介 1. DevTools是什么…...

【python】OpenCV—Cartoonify and Portray
参考来自 使用PythonOpenCV将照片变成卡通照片 文章目录 1 卡通化codecv2.medianBlurcv2.adaptiveThresholdcv2.kmeanscv2.bilateralFilter 2 肖像画cv2.divide 1 卡通化 code import cv2 import numpy as npdef edge_mask(img, line_size, blur_value):gray cv2.cvtColor(…...

制作AI问答机器人:从0到1的完整指南
在数字化转型的浪潮中,企业正追求更高效、智能的客户服务解决方案。AI问答机器人以其快速响应、全天候服务和持续学习的能力,成为了提升客户满意度和加速业务发展的关键工具。本文将深入探讨如何制作一个企业级的AI问答机器人,并强调其功能体…...

mysql 数据库datetime 类型,转换为DO里面的long类型后,只剩下年了,没有了月和日
解决方法也简单: 自定义个一个 Date2LongTypeHandler <resultMap id"BeanResult" type"XXXX.XXXXDO"><result column"gmt_create" property"gmtCreate" jdbcType"DATE" javaType"java.lang.Long&…...

信息系统项目管理师0148:输出(9项目范围管理—9.3规划范围管理—9.3.3输出)
点击查看专栏目录 文章目录 9.3.3 输出 9.3.3 输出 范围管理计划 范围管理计划是项目管理计划的组成部分,描述将如何定义、制定、监督、控制和确认项 目范围。范围管理计划用于指导如下过程和相关工作: ①制定项目范围说明书;②根据详细项目范…...

解决 SQLyog 连接 MySQL 8 连不上和 SQLyog Trial 试用到期的问题
今天发现 SQLyog 突然连不上 MySQL 了,跟之前不一样的地方就是我升级了 MySQL,升级到了 MySQL 8。 原来是因为 MySQL 8 引入了新的密码验证机制。在 MySQL 8 中默认的密码验证插件从 mysql_native_password 更换为 caching_sha2_password。我的 SQLYog …...

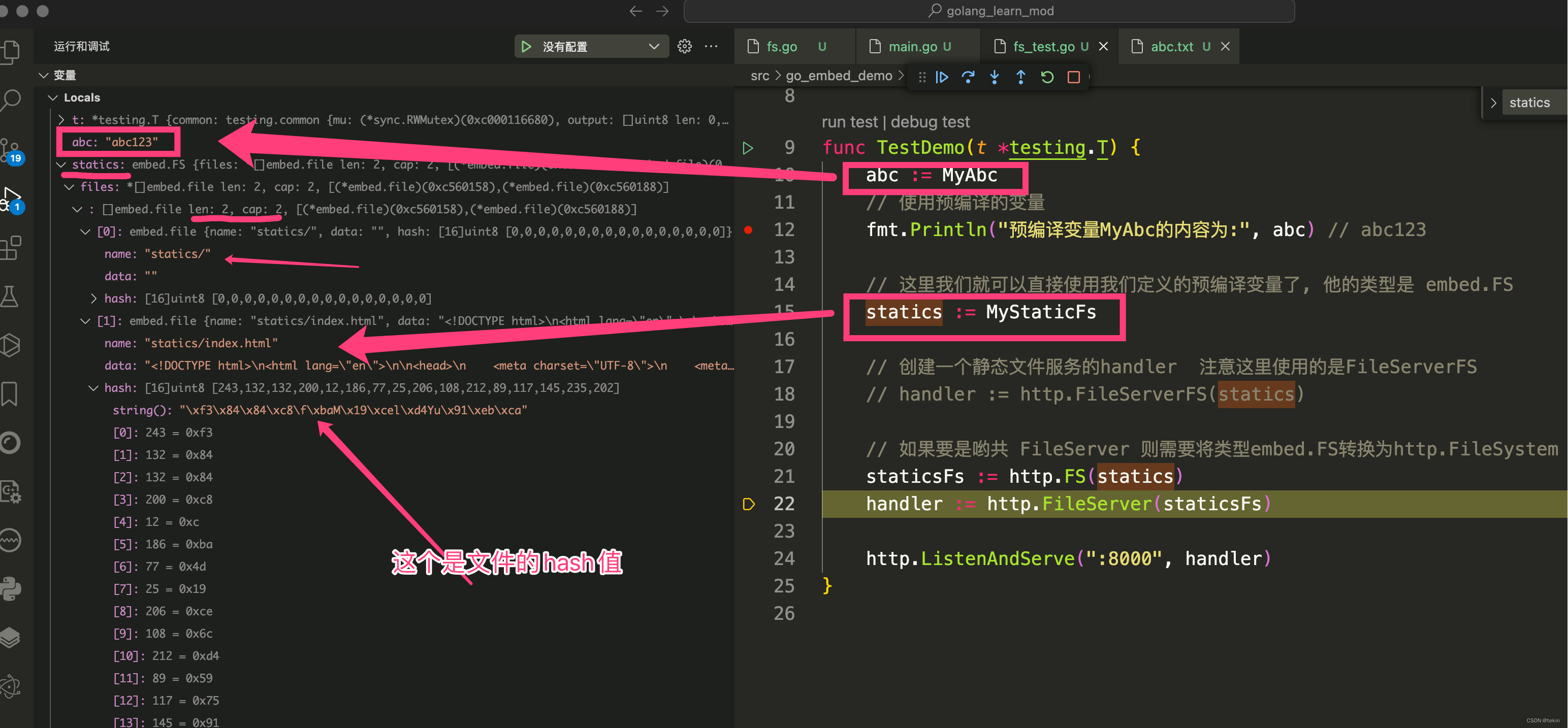
go语言内置预编译 //go:embed xxx 使用详解
在go语言里面,我们可以使用一个“类注释”的语法来来让编译器帮助我们在编译的时候将一些文件或者目录读取到指定的变量中来供我们使用。 go:embed语法: //go:embed 文件或者目录路径 var 变量名 变量类型 说明: 文件或者目录路径 可以…...

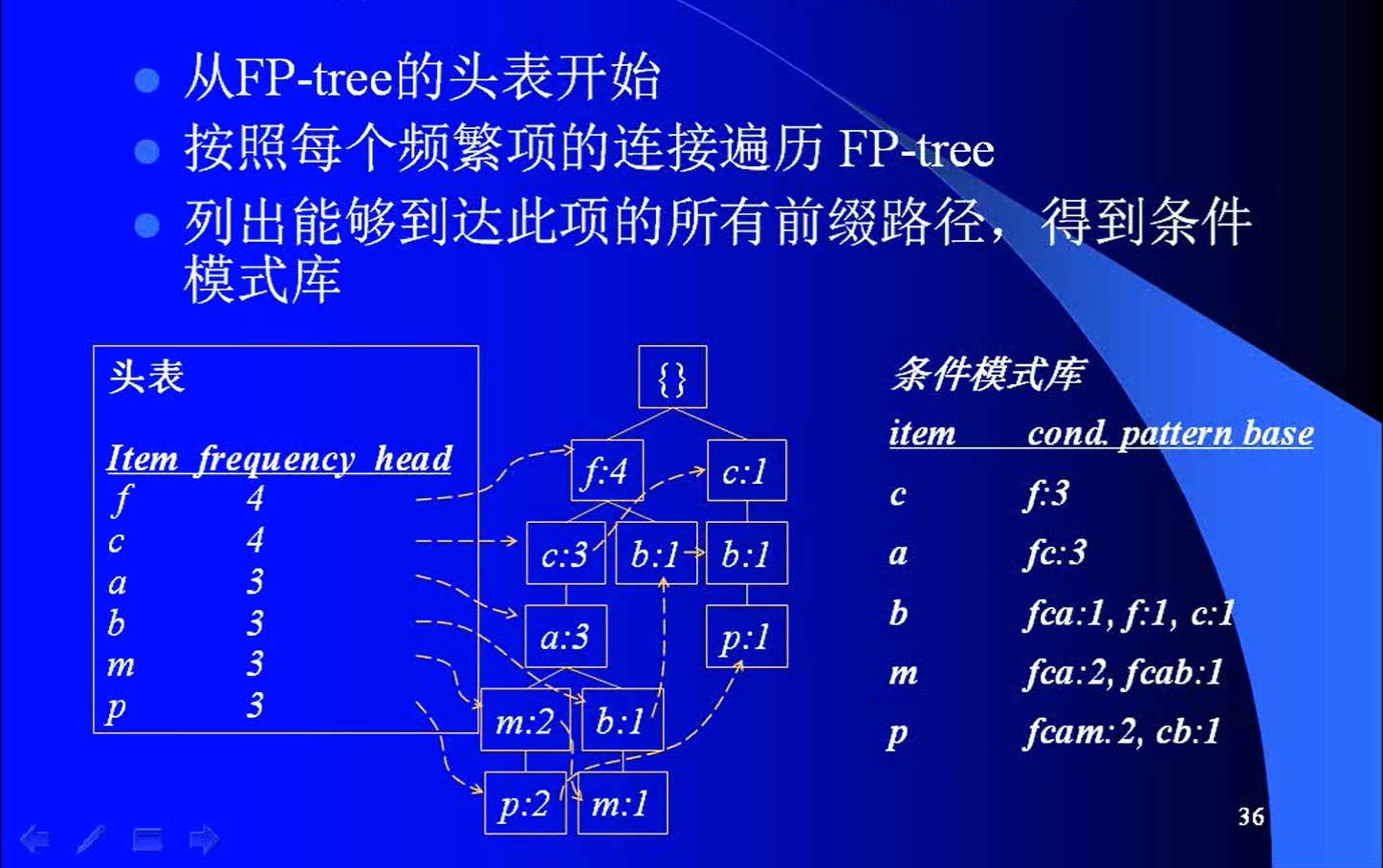
数据挖掘--挖掘频繁模式、关联和相关性:基本概念和方法
频繁项集、闭项集和关联规则 频繁项集:出现的次数超过最小支持度计数阈值 闭频繁项集:一个集合他的超集(包含这个集合的集合)在数据库里面的数量和这个集合在这个数据库里面的数量不一样,这个集合就是闭项集 如果这个集合还是频繁的,那么他就是极大频…...

Locust:用Python编写可扩展的负载测试
Locust:简化性能测试,让负载模拟更直观- 精选真开源,释放新价值。 概览 Locust是一个开源的性能和负载测试工具,专门用于HTTP和其他协议的测试。它采用开发者友好的方法,允许用户使用普通的Python代码来定义测试场景。…...

【Neo4j】Windows11使用Neo4j导入CSV数据可视化知识图谱
Windows11使用Neo4j导入CSV数据可视化知识图谱 序1. 安装JDK21(1)下载(2)安装(3)环境配置 2. 安装Neo4j(1)下载(2)解压安装(3)环境配置…...

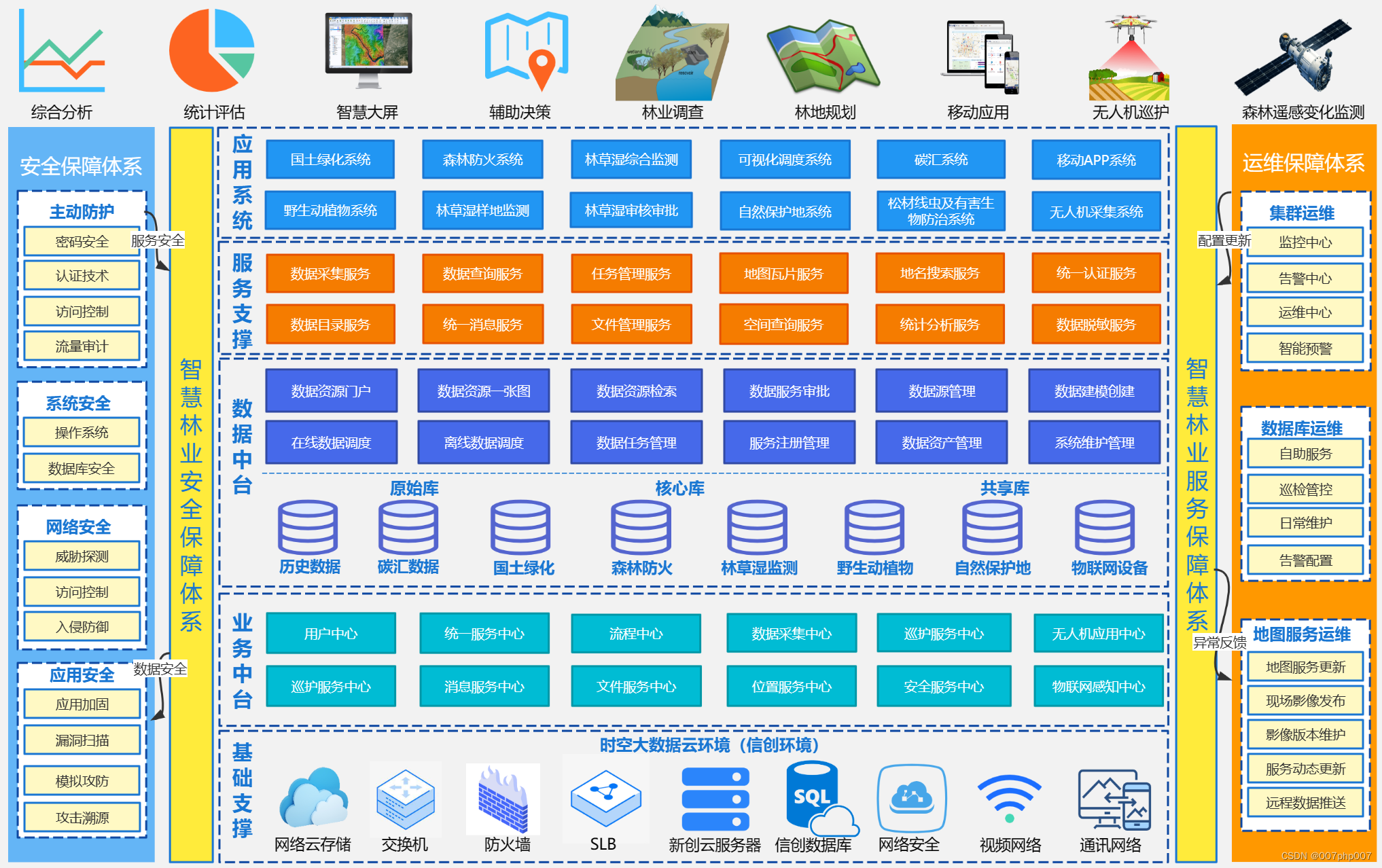
探索智慧林业系统的总体架构与应用
背景: 随着人们对森林资源保护和管理的重视,智慧林业系统作为一种新兴的林业管理手段,正在逐渐受到广泛关注和应用。智慧林业系统的总体架构设计与应用,将现代信息技术与林业管理相结合,为森林资源的保护、管理和利用…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
