vue2学习(06)----vuex
目录
一、vuex概述
1.定义
优势:
2.构建环境步骤
3.state状态
4.使用数据
4.1通过store直接访问
4.2通过辅助函数
5.mutations修改数据(同步操作)
5.1定义
5.2步骤
5.2.1定义mutations对象,对象中存放修改state数据的方法
5.2.2mutations的传参语法
5.2.3利用辅助函数mapMutations
6.actions异步处理操作
6.1提供actions方法
6.2辅助函数mapActions
7.getters基本语法(没有修改只有获取)
7.1直接通过store访问getters
7.2通过辅助函数mapGetters访问
8.module模块
8.1所以以我们在开发项目过程中, 需要对模块进行拆分--->在store下面新建modules文件夹
8.1.1配置模块文件
8.1.2导入store中并且配置到modules中使用
8.2分模块之后,如何使用模块中的state、mutations、actions以及getters方法
8.2.1直接通过模块名访问
8.2.2通过辅助函数映射---默认跟级别的映射
8.2.3通过辅助函数进行子模块的映射
8.2.4关于actions方法中的context
8.3模块中更推荐的state配置写法
一、vuex概述
1.定义
vuex是一个状态管理工具,可以帮助我们管理vue通用的数据(多组件共享的数据)
优势:
- 共同维护一份数据,数据集中化管理
- 响应式变化
- 操作简洁
2.构建环境步骤
- 安装vuex----->yarn add vuex@3---->此时用的是vue2所以要使用vuex3的版本
- 新建store目录文件夹存放单独的js文件存放vuex
- Vue.use(Vuex)
- 创建仓库---->cosnt store = new Vuex.Store()
- 在main.js中导入并且挂载在实例上
通过this.$store访问到仓库---->所有组件都能访问到的通用的对象
3.state状态
1.定义
类似于与vue组件中的data,都是指的数据
2.提供数据
state提供的唯一的公共数据元,所有共享的数据都要统一放到store中的state中存储,在state对象中可以添加我们要共享的数据
const store = new Vuex.Store({state: {//数据}
})注意:data中的数据是自己的数据,state中的数据是所有组件共享的数据
4.使用数据
通过store直接访问或者通过辅助函数(辅助函数访问更简单)
4.1通过store直接访问
//获取store
import store from '路径'
//利用this.store访问到仓库//在模板中使用
{{ $store.state.xxxx }}//组件逻辑中
this.$store.state.xxxx//js模块中书写方法
store.state.xxxx4.2通过辅助函数
定义:把state中数据定义在组件内的计算属性中,{{计算属性}},mapState是辅助函数,帮助我们把store中的数据映射到组件的计算属性中
//导入辅助函数
import { mapState } from "vuex"//使用辅助函数,用数组方式引入state
mapState(['变量'])//展开运算符映射到计算属性中
computed:{ ...mapState(['变量']) }5.mutations修改数据(同步操作)
5.1定义
明确vuex同样的遵循单向数据流,组件中不能修改仓库中的数据
通过strict:true,可以开启严格模式(在其他组件中直接修改仓库中的数据会报错,在最终上线的时候不用开启严格模式。因为严格模式是为了更好的提醒程序员出错点以及原因便于修改)
若是想要修改state中的数据那么只能通过mutations
5.2步骤
5.2.1定义mutations对象,对象中存放修改state数据的方法
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名')5.2.2mutations的传参语法
//传递一个参数的情况
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,参数){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名',参数)//传递多个参数则采用对象模式
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,obj){ //state.数据修改逻辑}}
})//组件中调用
this.$store.commit('mutations函数名',{参数1:值1,参数2:值2....})5.2.3利用辅助函数mapMutations
mapMutations本质上就是把mutations中的方法提取出来,映射到组件的methods中
//在mutations中提供方法
const store = new Vuex.Store({state:{....},mutations:{mutations函数名(state,参数){ //state.数据修改逻辑}}
})//映射到组件的methods中
import { mapMutations } from 'vuex'
methods:{ ...mapMutations(['mutations函数名'])
}//组件中调用
this.函数名(参数) //可以直接利用click点击直接调用并传参6.actions异步处理操作
6.1提供actions方法
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{actions函数名(context,参数){//异步处理逻辑(如发请求)}}
})//页面中调用
this.$store.dispath('actions函数名',参数)actions处理异步操作但是并不会直接操作state,如果想要修改state,需要调用mutations方法
----->context.commit('mutations函数名',额外参数)
6.2辅助函数mapActions
同mutations一样,直接映射到组件中的methods中,可以直接调用
//在mutations中提供方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{actions函数名(context,参数){//异步处理逻辑(如发请求)}}
})//映射到组件的methods中
import { mapActions } from 'vuex'
methods:{ ...mapActions(['actions函数名'])
}//组件中调用
this.函数名(参数)7.getters基本语法(没有修改只有获取)
有时候需要从state中派生出一种状态,这些状态时依赖于state的,此时就会用到getters
7.1直接通过store访问getters
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{....},getters:{getters函数名(state){//处理逻辑return getters计算结果}}
})//页面模板中通过store访问getters
{{ $store.getters.getters函数名 }}7.2通过辅助函数mapGetters访问
//提供actions方法
const store = new Vuex.Store({state:{....},mutations:{....},actions:{....},getters:{getters函数名(state){//处理逻辑return getters计算结果}}
})//映射到组件的methods中
import { mapGetters } from 'vuex'
computed:{ ...mapGetters(['getters函数名'])
}//组件中调用
{{ getters函数名 }}
四个辅助函数记忆:
- mapState 和 mapGetters 是在映射属性
- mapMutations 和 mapActions 是在映射方法
8.module模块
由于vuex是使用单一状态树,应用的所有状态会集中到一个比较大的对象,当应用变得非常复杂时,state对象就可能变得臃肿且难以维护。
8.1所以以我们在开发项目过程中, 需要对模块进行拆分--->在store下面新建modules文件夹
8.1.1配置模块文件
//在模块文件中//配置state数据对象
cosnt state = {数据:{key:value,key1:value,...}
}//配置mutations方法
const mutations = {},//actions方法
const actions = {},//配置getters方法
const getters = {}//导出配置对象
export default {state,mutations,actions,getters
}8.1.2导入store中并且配置到modules中使用
//导入store中import 文件名 from '路径'//配置modules对象const store = new Vue.Store({modules:{文件名,...}
})8.2分模块之后,如何使用模块中的state、mutations、actions以及getters方法
分模块之后,各模块的辅助函数的参数state时指代子模块中的state
8.2.1直接通过模块名访问
//直接通过模块名访问state$store.state.模块名.xxx//直接通过模块名访问getters$store.getters['模块名/xxx']//直接通过模块名访问mutations$store.commit('模块名/xxx',额外参数)//直接通过模块名访问actions$store.dispatch('模块名/xxx',额外参数)8.2.2通过辅助函数映射---默认跟级别的映射
//直接通过mapState访问state----默认根级别的映射mapState(['xxx'])//直接通过mapGetters访问getters----默认根级别的映射mapGetters(['xxx'])//直接通过mapMutations访问mutations----默认根级别的映射mapMutations(['xxx'])//直接通过mapActions访问actions----默认根级别的映射mapActions(['xxx'])8.2.3通过辅助函数进行子模块的映射
//需要在子模块中开启命名空间namespaced:true//直接通过mapState访问state----子模块的映射mapState('模块名',['xxx'])//直接通过mapGetters访问getters----子模块的映射mapGetters('模块名',['xxx'])//直接通过mapMutations访问mutations----子模块的映射mapMutations('模块名',['xxx'])//直接通过mapActions访问actions----子模块的映射mapActions('模块名',['xxx'])8.2.4关于actions方法中的context
context是上下文的意思,默认提交的就是自己模块的actions和mutations方法,基于当前模块环境指向不同的空间
8.3模块中更推荐的state配置写法
export default {namespaced:true,state () { //利用函数的形式存储数据使其更加具有独立性return {//数据}}
}相关文章:
----vuex)
vue2学习(06)----vuex
目录 一、vuex概述 1.定义 优势: 2.构建环境步骤 3.state状态 4.使用数据 4.1通过store直接访问 4.2通过辅助函数 5.mutations修改数据(同步操作) 5.1定义 5.2步骤 5.2.1定义mutations对象,对象中存放修改state数据的方…...

webflux 拦截器验证token
在WebFlux中,我们可以使用拦截器(Interceptor)来验证Token。以下是一个简单的示例: 1. 首先,创建一个名为TokenInterceptor的类,实现HandlerInterceptor接口: java import org.springframewor…...

C++中的继承方式
目录 摘要 1. 公有继承(Public Inheritance) 2. 保护继承(Protected Inheritance) 3. 私有继承(Private Inheritance) 4. 多重继承(Multiple Inheritance) 继承列表的项数 摘要…...

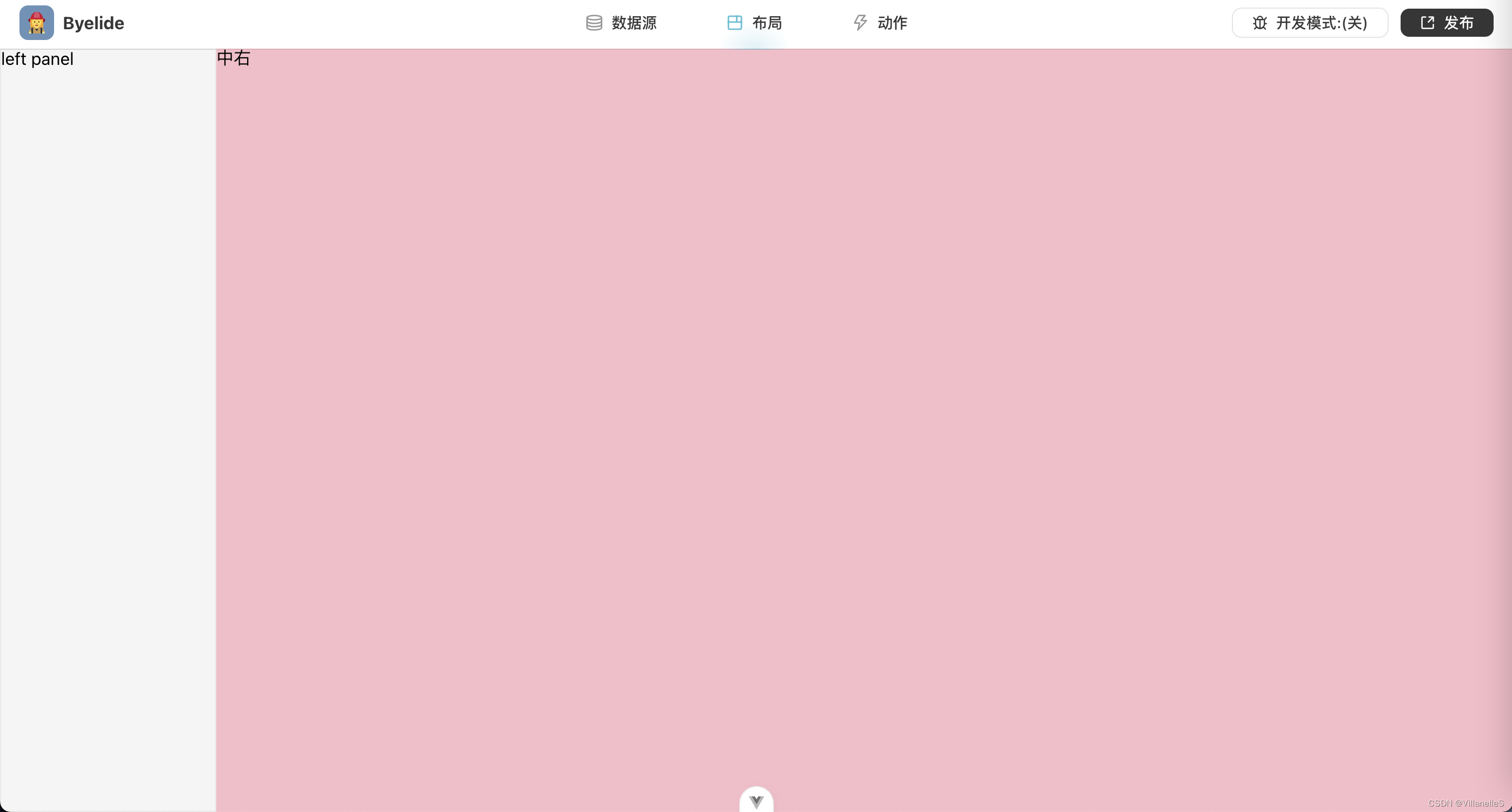
Vue进阶之Vue无代码可视化项目(四)
Vue无代码可视化项目 左侧栏第一步LeftPanel.vueLayoutView.vuebase.css第二步LayoutView.vueLeftPanel.vue编排引擎smooth-dnd安装创建文件SmoothDndContainer.tsutils.tsSmoothDndDraggable.tsLeftPanel.vue左侧栏 第一步 创建LeftPanel LeftPanel.vue <script setup…...

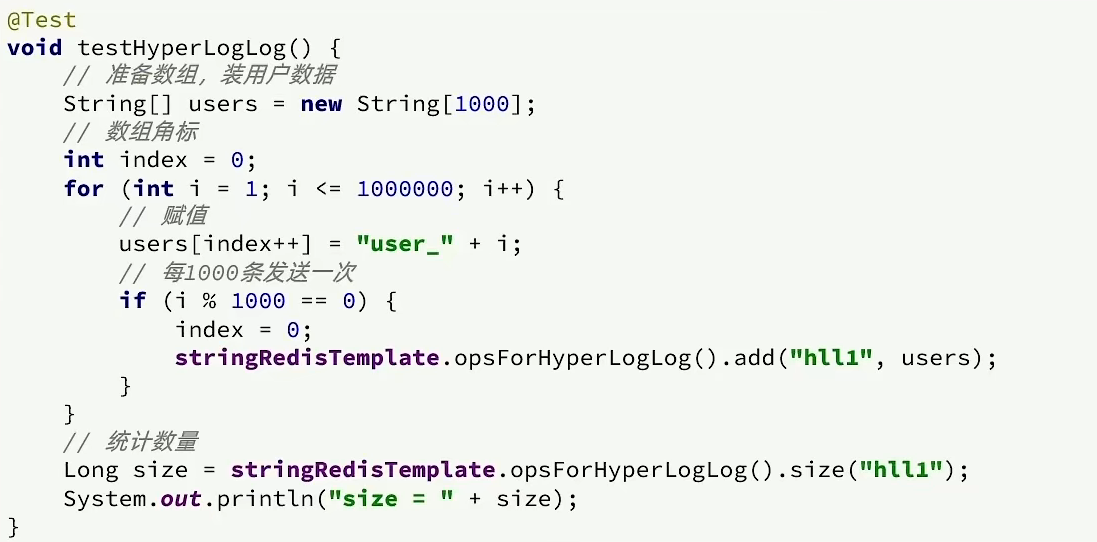
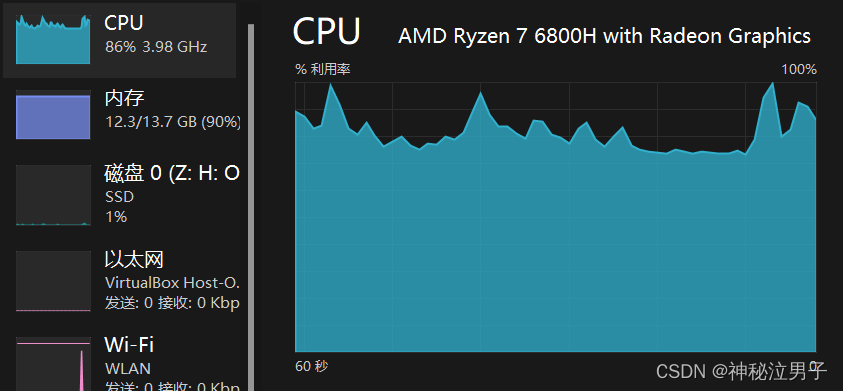
day40--Redis(二)实战篇
实战篇Redis 开篇导读 亲爱的小伙伴们大家好,马上咱们就开始实战篇的内容了,相信通过本章的学习,小伙伴们就能理解各种redis的使用啦,接下来咱们来一起看看实战篇我们要学习一些什么样的内容 短信登录 这一块我们会使用redis共…...

使用Ollama+OpenWebUI本地部署Gemma谷歌AI开放大模型完整指南
🏡作者主页:点击! 🤖AI大模型部署与应用专栏:点击! 🤖Ollama部署LLM专栏:点击! ⏰️创作时间:2024年6月4日10点50分 🀄️文章质量࿱…...

react的自定义组件
// 自定义组件(首字母必须大写) function Button() {return <button>click me</button>; } const Button1()>{return <button>click me1</button>; }// 使用组件 function App() {return (<div className"App">{/* // 自闭和引用自…...
海宁代理记账公司-专业的会计服务
随着中国经济的飞速发展,企业的规模和数量日益扩大,在这个过程中,如何保证企业的财务活动合规、准确无误地进行,成为了每个企业面临的重要问题,专业、可靠的代理记账公司应运而生。 海宁代理记账公司的主要职责就是为各…...

matlab 计算三维空间点到直线的距离
目录 一、算法原理二、代码实现三、结果展示四、参考链接本文由CSDN点云侠原创,原文链接。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT。 一、算法原理 直线的点向式方程为: x − x 0 m = y...

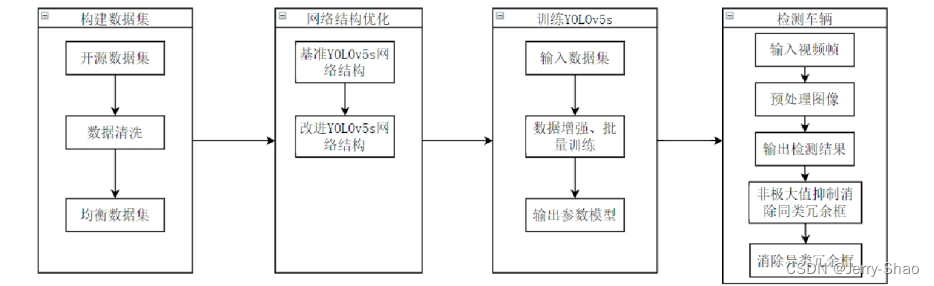
YOLOv5车流量监测系统研究
一. YOLOv5算法详解 YOLOv5网络架构 上图展示了YOLOv5目标检测算法的整体框图。对于一个目标检测算法而言,我们通常可以将其划分为4个通用的模块,具体包括:输入端、基准网络、Neck网络与Head输出端,对应于上图中的4个红色模块。Y…...

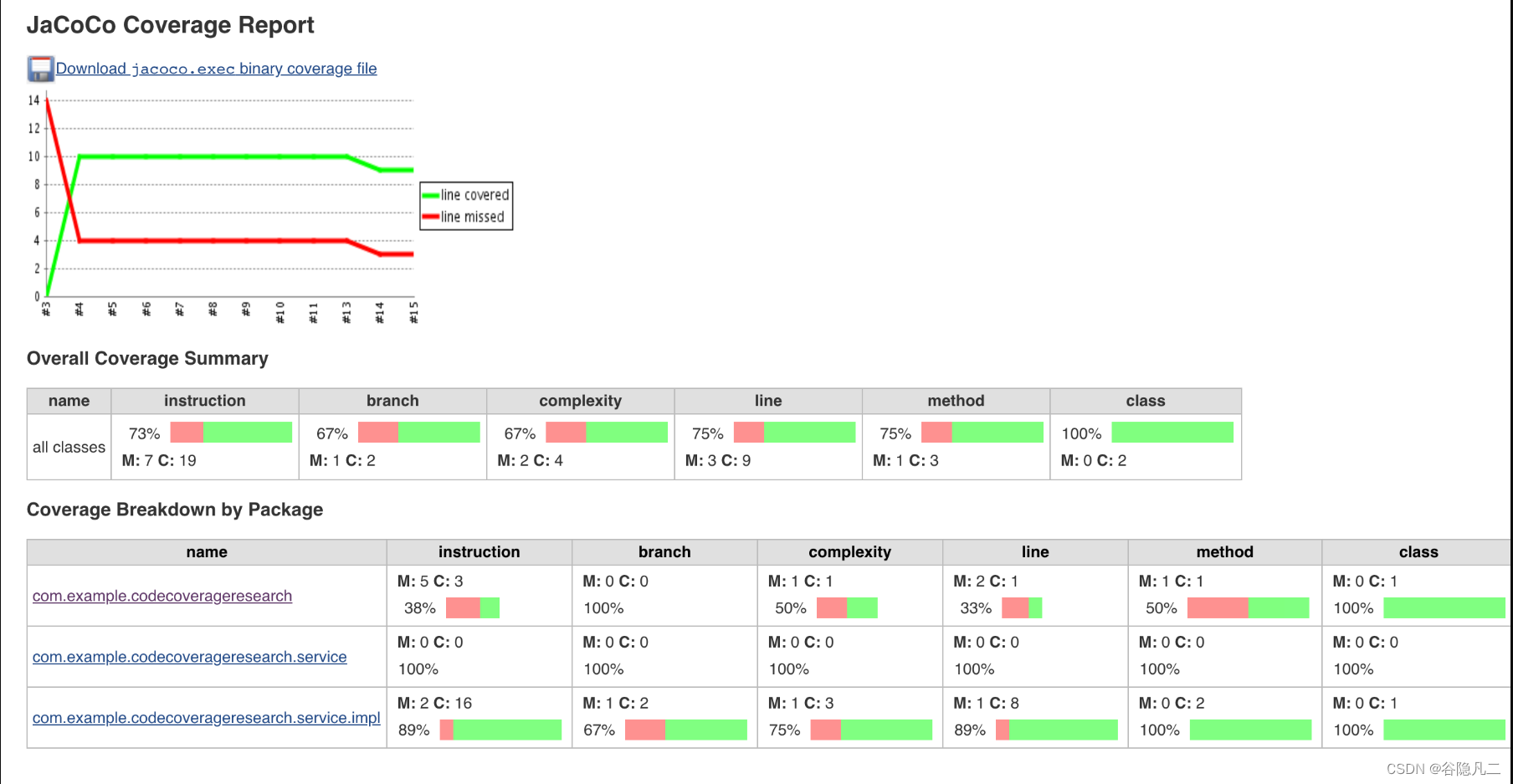
单元测试覆盖率
什么是单元测试覆盖率 关于其定义,先来看一下维基百科上的一段描述: 代码覆盖(Code coverage)是软件测试中的一种度量,描述程序中源代码被测试的比例和程度,所得比例称为代码覆盖率。 简单来理解ÿ…...

逻辑这回事(三)----时序分析与时序优化
基本时序参数 图1.1 D触发器结构 图1.2 D触发器时序 时钟clk采样数据D时,Tsu表示数据前边沿距离时钟上升沿的时间,MicTsu表示时钟clk能够稳定采样数据D的所要求时间,Th表示数据后边沿距离时钟上升沿的时间,MicTh表示时钟clk采样…...

[JAVASE] 类和对象(二) -- 封装
目录 一. 封装 1.1 面向对象的三大法宝 1.2 封装的基本定义与实现 二. 包 2.1 包的定义 2.2 包的作用 2.3 包的使用 2.3.1 导入类 2.3.2 导入静态方法 三. static 关键字 (重要) 3.1 static 的使用 (代码例子) 3.1.1 3.1.2 3.1.3 3.1.4 四. 总结 一. 封装 1.1 面向对象…...

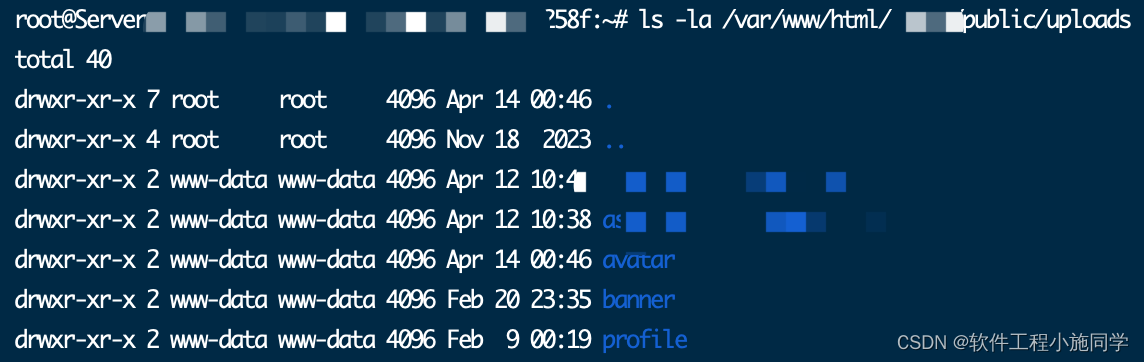
开发网站,如何给上传图片的服务器目录授权
开发网站,上传图像时提示”上传图片失败,Impossible to create the root directory /var/www/html/xxxxx/public/uploads/avatar/20240608.“ 在Ubuntu上,你可以通过调整文件夹权限来解决这个问题。首先,确保Web服务器(…...

特别名词Test Paper2
特别名词Test Paper2 cabinet 橱柜cable 电缆,有线电视cafe 咖啡厅cafeteria 咖啡店,自助餐厅cage 笼子Cambridge 剑桥camel 骆驼camera 相机camp 露营campus 校园candidate 候选人,考生candle 蜡烛canteen 食堂capital 资金,首都…...

数据结构-AVL树
目录 二叉树 二叉搜索树的查找方式: AVL树 AVL树节点的实现 AVL树节点的插入操作 AVL树的旋转操作 右旋转: 左旋转: 左右双旋: 右左双旋: AVL树的不足和下期预告(红黑树) 二叉树 了…...

数字科技如何助力博物馆设计,强化文物故事表现力?
国际博物馆日是每年为了推广博物馆和文化遗产,而设立的一个特殊的日子,让我们可以深入探讨博物馆如何更好地呈现和保护我们的文化遗产,随着近年来的数字科技发展,其在博物馆领域的应用越来越广泛,它为博物馆提供了新的…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第七周) - 结构化预测
结构化预测 0. 写在大模型前面的话1. 词法分析 1.1. 分词1.2. 词性标注 2.2. 句法分析 2.3. 成分句法分析2.3. 依存句法分析 3. 序列标注 3.1. 使用分类器进行标注 4. 语义分析 0. 写在大模型前面的话 在介绍大语言模型之前,先把自然语言处理中遗漏的结构化预测补…...

5-Maven-setttings和pom.xml常用配置一览
5-Maven-setttings和pom.xml常用配置一览 setttings.xml配置 <?xml version"1.0" encoding"UTF-8"?> <settings xmlns"http://maven.apache.org/SETTINGS/1.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xs…...

input输入框设置样式
input清除自带样式 input, textarea,label, button,select,img,form,table,a{-webkit-tap-highlight-color: rgba(255,255,255,0);-webkit-tap-highlight-color: transparent;margin: 0;padding: 0;border: none; } /*去除iPhone中默认的input样式*/ input, button, select, t…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
