【TB作品】MSP430F5529 单片机,温度控制系统,DS18B20,使用MSP430实现的智能温度控制系统
作品功能
这个智能温度控制系统基于MSP430单片机设计,能够实时监测环境温度并根据预设的温度报警值自动调节风扇和加热片的工作状态。主要功能包括:
- 实时显示当前温度。
- 通过OLED屏幕显示温度报警值。
- 通过按键设置温度报警值。
- 实际温度超过报警值时,自动开启风扇。
- 实际温度低于报警值时,自动开启加热片。
硬件材料
- MSP430 单片机
- DS18B20 温度传感器
- OLED 显示屏
- 风扇
- 加热片
- 按键
电子元器件如何连接
-
DS18B20 温度传感器
- VCC 接 3.3V
- GND 接 GND
- DATA 接 P1.5
-
OLED 显示屏
- VCC 接 3.3V
- GND 接 GND
- SCL 接 P2.0
- SDA 接 P2.2
-
加热片
- VCC 接 3.3V
- GND 接 GND
- DATA 接 P2.3
-
风扇
- VCC 接 3.3V
- GND 接 GND
- DATA 接 P2.6
-
按键
- 按键1 接 P1.1 (板子上有)
- 按键2 接 P2.1 (板子上有)
代码讲解
初始化部分
初始化了OLED显示屏并在屏幕上设置了温度控制相关的汉字显示位置,同时配置了按键和传感器的端口。
WDTCTL = WDTPW + WDTHOLD; // Stop WDTOLED_Init(); // OLED初始化
// 第一排显示 "温度检测控制"
OLED_ShowCHinese(16 * 1, 0, 0);
OLED_ShowCHinese(16 * 2, 0, 1);
OLED_ShowCHinese(16 * 3, 0, 2);
OLED_ShowCHinese(16 * 4, 0, 3);
OLED_ShowCHinese(16 * 5, 0, 4);
OLED_ShowCHinese(16 * 6, 0, 5);// 第二排显示 "温度:"
OLED_ShowCHinese(16 * 0, 2, 6);
OLED_ShowCHinese(16 * 1, 2, 7);
OLED_ShowCHinese(16 * 2, 2, 8);// 第三排显示 "临界:"
OLED_ShowCHinese(16 * 0, 4, 9);
OLED_ShowCHinese(16 * 1, 4, 10);
OLED_ShowCHinese(16 * 2, 4, 11);// 显示临界值
display_num_oled(16 * 3, 4, Temp_critical_value);
主循环部分
在主循环中,系统会不断读取温度传感器的值并更新显示。如果按下按键1,增加临界值;按下按键2,减少临界值。根据当前温度和临界值的比较,自动控制风扇和加热片的开关。
while (1) {delay_ms(10);t = (t + 1) % 20;if (t == 1) {temperature = get_one_temperature(); // 读取温度display_num_oled(16 * 3, 2, temperature); // 显示温度}// 按键1:增加临界值if (!(P1IN & BIT1)) {while (!(P1IN & BIT1));if (Temp_critical_value < 400) {Temp_critical_value += 10;}display_num_oled(16 * 3, 4, Temp_critical_value); // 显示临界值}// 按键2:减少临界值if (!(P2IN & BIT1)) {while (!(P2IN & BIT1));if (Temp_critical_value > 20) {Temp_critical_value -= 10;}display_num_oled(16 * 3, 4, Temp_critical_value); // 显示临界值}// 温度控制逻辑if (temperature > (Temp_critical_value + 10)) {P2OUT |= BIT3; // 关闭加热片P2OUT &= ~BIT6; // 打开风扇OLED_ShowCHinese(16 * 0, 6, 14); // 显示"制冷"OLED_ShowCHinese(16 * 1, 6, 15); // 显示"制冷"} else if (temperature < (Temp_critical_value - 10)) {P2OUT &= ~BIT3; // 打开加热片P2OUT |= BIT6; // 关闭风扇OLED_ShowCHinese(16 * 0, 6, 12); // 显示"加热"OLED_ShowCHinese(16 * 1, 6, 13); // 显示"加热"} else {P2OUT |= BIT3; // 关闭加热片P2OUT |= BIT6; // 关闭风扇OLED_ShowString(0, 6, " ");}
}
全部代码
https://docs.qq.com/sheet/DUEdqZ2lmbmR6UVdU?tab=BB08J2

相关文章:

【TB作品】MSP430F5529 单片机,温度控制系统,DS18B20,使用MSP430实现的智能温度控制系统
作品功能 这个智能温度控制系统基于MSP430单片机设计,能够实时监测环境温度并根据预设的温度报警值自动调节风扇和加热片的工作状态。主要功能包括: 实时显示当前温度。通过OLED屏幕显示温度报警值。通过按键设置温度报警值。实际温度超过报警值时&…...

立创小tips
立创小tips 原理图中 1-修改图纸属性 保存完,绘制原理图的界面就出现了,然后我们鼠标点击原理图的边缘变成红色就可以高边表格的属性了。 2-鼠标右键可以移动整个原理图 3-查看封装 点击任意一个元器件,在右侧就会显示封装属性ÿ…...

Html/HTML5常用标签的学习
课程目标 项目实战,肯定就需要静态网页。朝着做项目方式去学习静态网页。 01、编写第一个html工程结构化 cssjsimages/imgindex.html 归档存储和结构清晰就可以。 02、HTML标签分类 认知:标签为什么要分类,原因因为:分门别类…...

Tomcat 配置:一文掌握所有要点
引言 Apache Tomcat 是一个流行的开源 Java Servlet 容器和 Web 服务器,广泛用于开发和部署 Java Web 应用程序。正确配置 Tomcat 是确保其性能、安全性和稳定性的关键。本文将详细介绍 Tomcat 的各项配置,帮助您优化和管理 Tomcat 服务器。 一、Tomca…...

git 大文件上传失败 Please remove the file from history and try again.
根据提示执行命令 --- 查找到当前文件 git rev-list --objects --all | grep b24e74b34e7d482e2bc687e017c8ab28cd1d24b6git filter-branch --tree-filter rm -f 文件名 --tag-name-filter cat -- --all git push origin --tags --force git push origin --all --force...
-进击的巨人)
骑砍2霸主MOD开发(14)-进击的巨人
一.巨人 sbyte boneIndex Skeleton.GetBoneIndexFromName(Mission.MainAgent.AgentVisuals.GetSkeleton().GetName(), "r_hand"); cp Mission.MainAgent.AgentVisuals.AddPrefabToAgentVisualBoneByRealBoneIndex("p_sword_a", boneIndex); float agent…...

Android 可拖拽的View,限制在父布局中随意拖拽;拖拽结束后可左右吸边;
实现方法一:自定义View 可随意拖动拖拽的View,限制拖动范围是父布局中; import android.content.Context; import android.util.AttributeSet; import android.util.Log; import android.view.MotionEvent; import android.view.ViewGroup; …...
使其平滑地过渡到目标值)
逐步更新动画混合参数(Blend)使其平滑地过渡到目标值
1.具体实现 逐步更新一个动画混合参数(Blend),使其平滑地过渡到目标值,可以实现角色动作的平滑过渡,比如从走路过渡到跑步。 private float currentBleng;private float targetBlend;public float accelerSpeed 5;//…...

【多模态/CV】图像数据增强数据分析和处理
note 多模态大模型训练前,图片数据处理的常见操作:分辨率调整、网格畸变、水平翻转、分辨率调整、随机crop、换颜色、多张图片拼接、相似图片检测并去重等 一、分辨率调整 from PIL import Image def resize_image(original_image_path, save_image_p…...

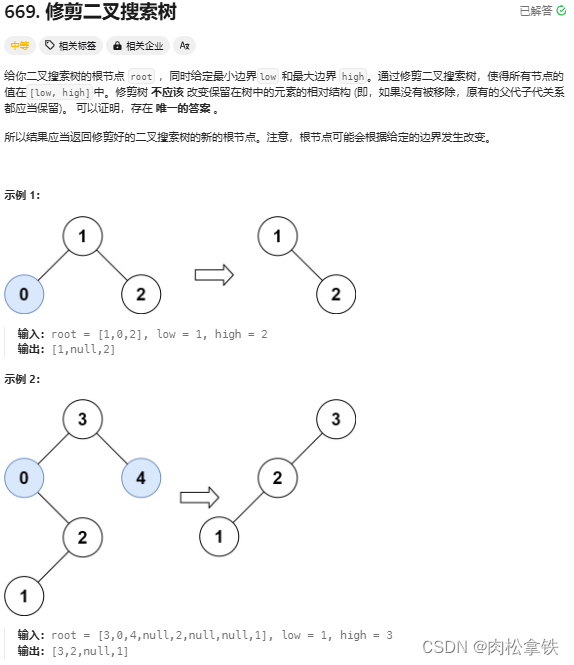
代码随想录——修建二叉搜素树(Leetcode669)
题目链接 递归 /*** Definition for a binary tree node.* public class TreeNode {* int val;* TreeNode left;* TreeNode right;* TreeNode() {}* TreeNode(int val) { this.val val; }* TreeNode(int val, TreeNode left, TreeNode right) {* …...

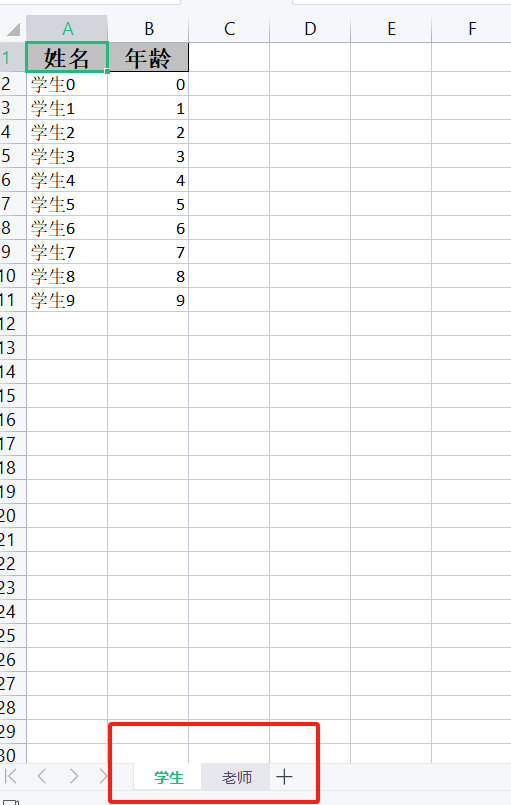
EasyExcel导出多个sheet封装
导出多个sheet 在需求中,会有需要导出多种sheet的情况,那么这里使用easyexcel进行整合 步骤 1、导入依赖 <dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId></dependency><d…...

【Python错误】:AttributeError: ‘generator‘ object has no attribute ‘next‘解决办法
【Python错误】:AttributeError: ‘generator’ object has no attribute next’解决办法 在Python中,生成器是一种使用yield语句的特殊迭代器,它允许你在函数中产生一个值序列,而无需一次性创建并返回整个列表。然而,…...

如何配置Feign以实现服务调试
1、引入依赖 在项目中,需要引入Spring Cloud OpenFeign的依赖。这通常是通过在pom.xml文件中添加相应的Maven依赖来完成的。例如: <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starte…...

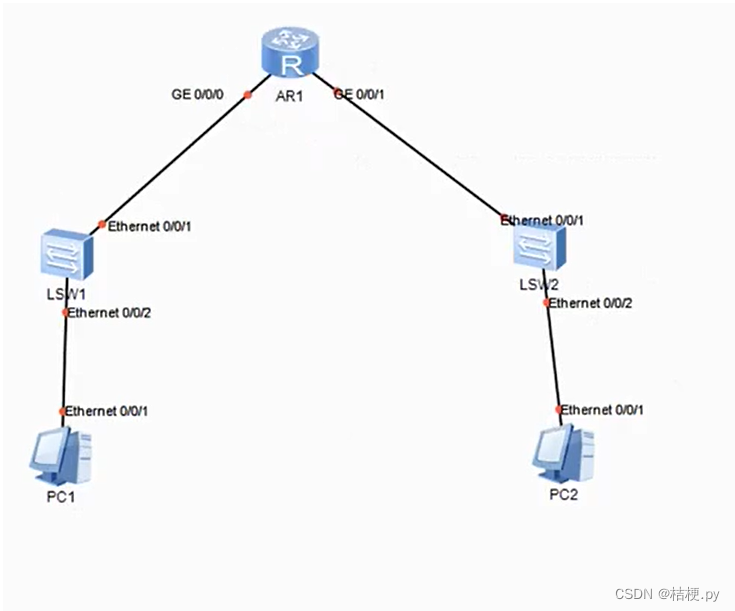
pc之间的相互通信详解
如图,实现两台pc之间的相互通信 1.pc1和pc2之间如何进行通讯。 2.pc有mac和ip,首先pc1需要向sw1发送广播,sw1查询mac地址表,向router发送广播,router不接受广播,router的每个接口都有ip和mac,…...

Mongodb中字段的删除
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第61篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。 本篇文章,探讨UPDATE中的操作符$unset。Mongodb数据插入后,开发人员使用$u…...
)->$action($data))
TP8 PHP 动态变量调用 (new $class())->$action($data)
动态: $class \app\table\model\Log; $action DataSave; $data [...]; // 假设这是你要保存的数据//class_exists和method_exists的检查,这段代码能够在尝试实例化类或调用方法之前,先验证类是否存在以及该类中是否存在指定的方法。如果类…...

理解JVM内存模型与Java内存模型(JMM)
理解JVM内存模型与Java内存模型(JMM) 在Java程序的运行过程中,内存管理和线程的同步是两个重要的概念。本文将深入探讨JVM内存模型(Java Virtual Machine Memory Model)和JMM(Java Memory Model࿰…...

鸿蒙OS初识
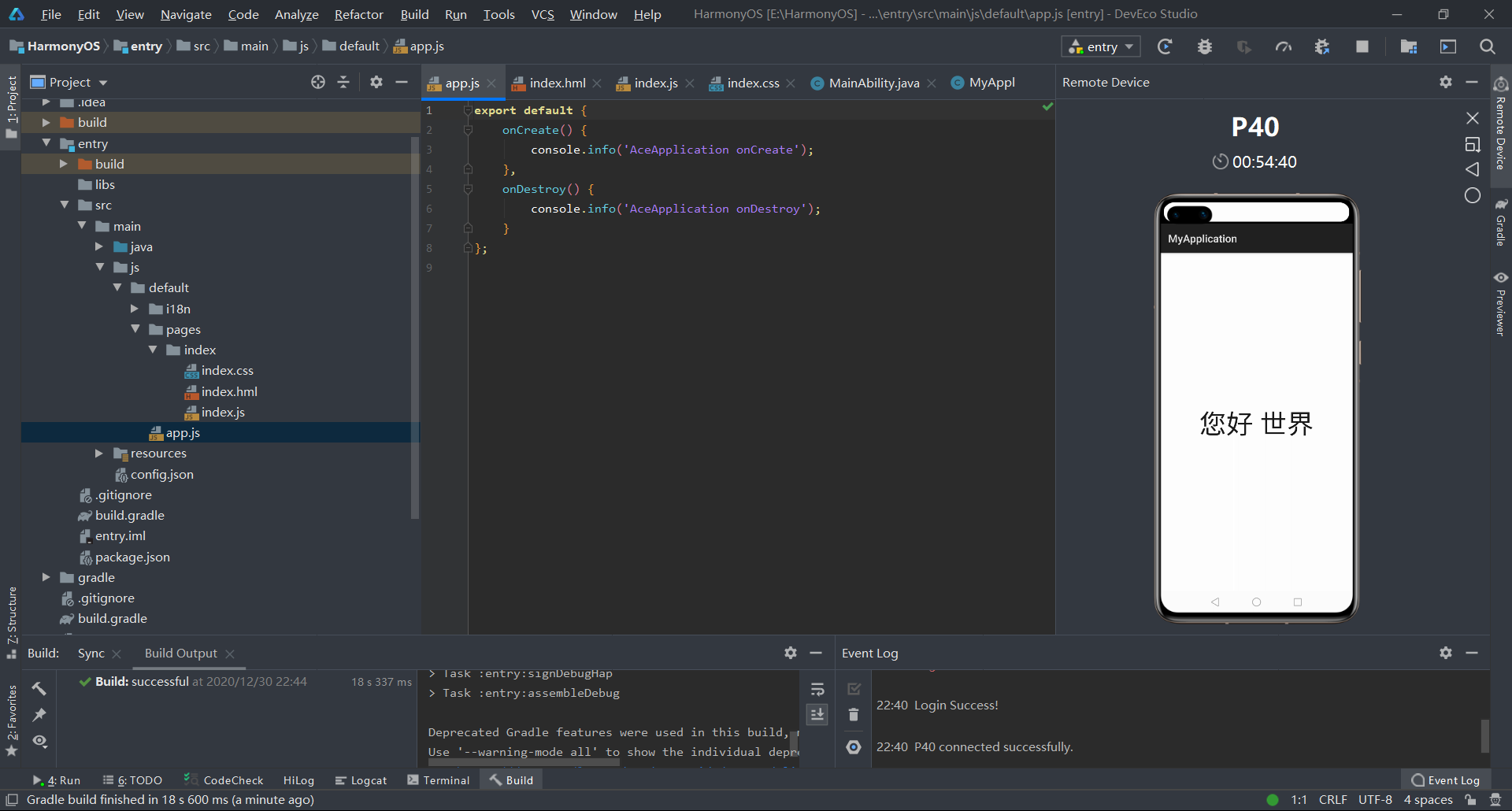
学习官网:https://www.harmonyos.com/cn/develop 准备 注册,安装软件(node:12, DevEco Studio): https://developer.harmonyos.com/cn/docs/documentation/doc-guides/software_install-0000001053582415#ZH-CN_TOP…...

发布自己的 npm 插件包:步骤与最佳实践
在 Node.js 的生态系统中,npm(Node Package Manager)是一个不可或缺的组成部分。npm 允许开发者创建、共享和使用各种库和插件。如果你有自己的 Node.js 插件或库,并且希望与全世界的其他开发者共享,那么发布到 npm 是…...

BubbleML: A Multiphase Multiphysics Dataset and Benchmarks for Machine Learning
我们使用以下六个分类标准: 研究方法: 这个标准根据如何收集和分析数据来区分研究方法。 实验研究,如参考文献[64]中的研究,涉及在受控环境中研究人员操纵变量并观察结果的物理实验。这种方法对于收集真实世界的数据很有价值,但可能成本高且耗时。模拟研究利用计算模型来模…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
