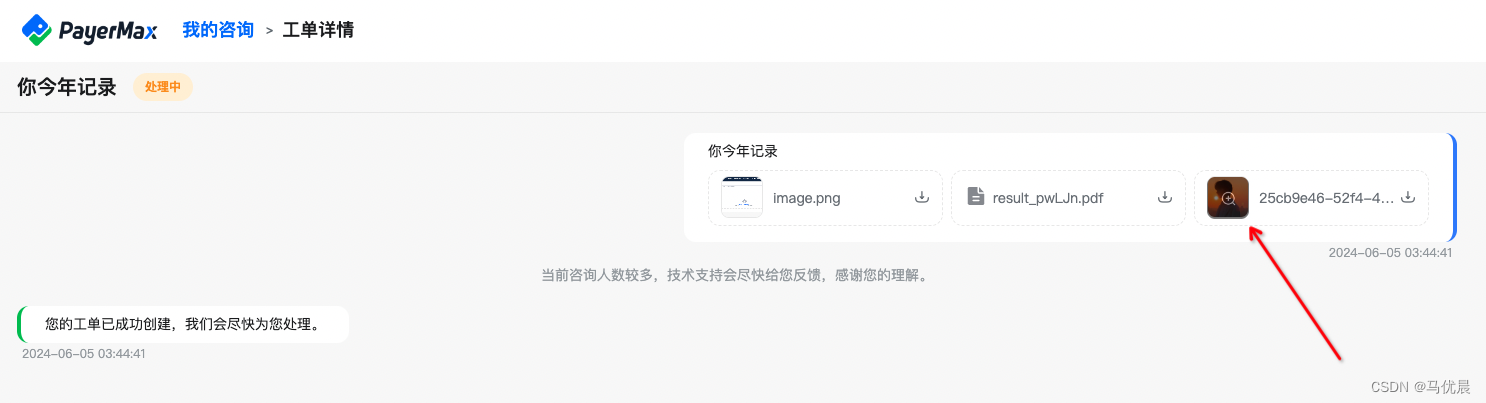
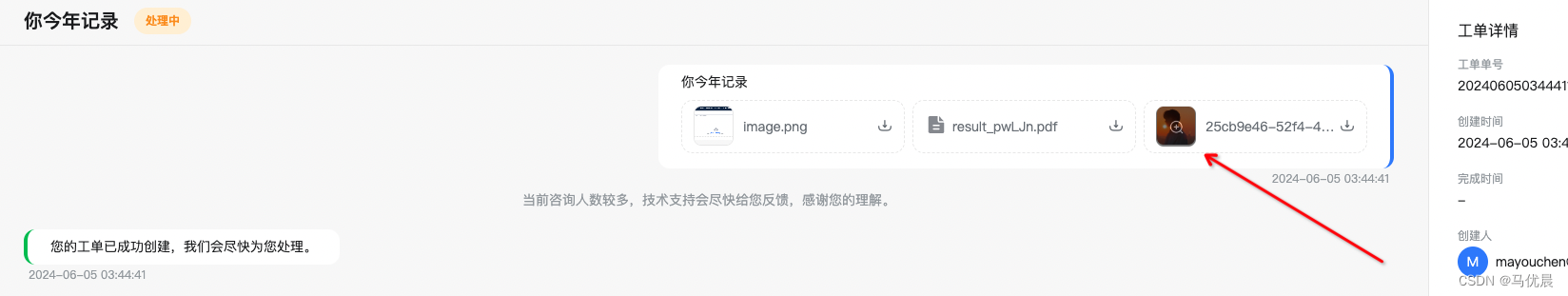
图片和PDF展示预览、并支持下载




需求
展示图片和PDF类型,并且点击图片或者PDF可以预览
第一步:遍历所有的图片和PDF列表
<div v-for="(data,index) in parerFont(item.fileInfo)" :key="index" class="data-list-item"><downloadCard :file-info="data" />
</div>第二步:编写downloadcard组件
<template><div class="download-card"><!-- 图片与PDF格式 --><file-preview v-if="isImageOrPDF(fileInfo.url)" :url="fileInfo.url" :name="fileInfo.name" /><!-- ZIP XSLS WAP 等格式 --><div v-else class="other-type"><div><d2-icon-svg name="transaction" class="iconrefresh" /></div><div class="file-name-other">{{ fileInfo.name }}</div></div><div @click="donwload(fileInfo.url, fileInfo.name)"><d2-icon name="import" class="iconimport" /></div></div>
</template><script>
import axios from 'axios';
import FilePreview from '@/components/file-preview';
export default {name: 'downloadCard',components: {FilePreview},props: {fileInfo: {type: Object,default: () => {}}},data() {return {};},created() {},methods: {justPDF(str) {var strRegex = '(.pdf)$'; // 用于验证后缀是否是pdfvar reg = new RegExp(strRegex);if (reg.test(str.toLowerCase())) {// console.log('是pdf')return true;} else {// console.log('不是pdf')return false;}},isImageOrPDF(filename) {// 获取文件的扩展名const extension = filename.split('.').pop().toLowerCase();// 常见的图片和 PDF 文件扩展名const imageExtensions = ['jpg', 'jpeg', 'png', 'gif', 'bmp', 'webp', 'svg'];const pdfExtensions = ['pdf'];// 检查文件扩展名是否在常见图片或 PDF 扩展名列表中return imageExtensions.includes(extension) || pdfExtensions.includes(extension);},donwload(fileUrl, fileName = '') {axios({method: 'get',url: fileUrl,responseType: 'blob',}).then((response) => {const link = document.createElement('a');const blob = new Blob([response.data], { type: response.data.type });const urlRef = window.URL.createObjectURL(blob);link.href = urlRef;link.download = fileName;link.click();window.URL.revokeObjectURL(urlRef);}).catch(err => {console.log(err);});}}
};
</script><style scoped lang="scss">
.download-card{padding: 12px;border-radius: 12px;border: 1px dashed rgba(234, 234, 234, 1);box-sizing: border-box;background: rgba(255, 255, 255, 1);display: flex;align-items: center;width: 235px;justify-content: space-between;color: rgba(114, 120, 128, 1);.file-name{width: 136px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;position: relative;}.file-name-other{width: 160px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;position: relative;margin-left: 5px;}.type-img{display: flex;}.type-pdf{display: flex;}.iconrefresh, .iconimport{width: 24px !important;height: 24px !important;}.other-type{display: flex;align-items: center;cursor: default;}
}
</style>
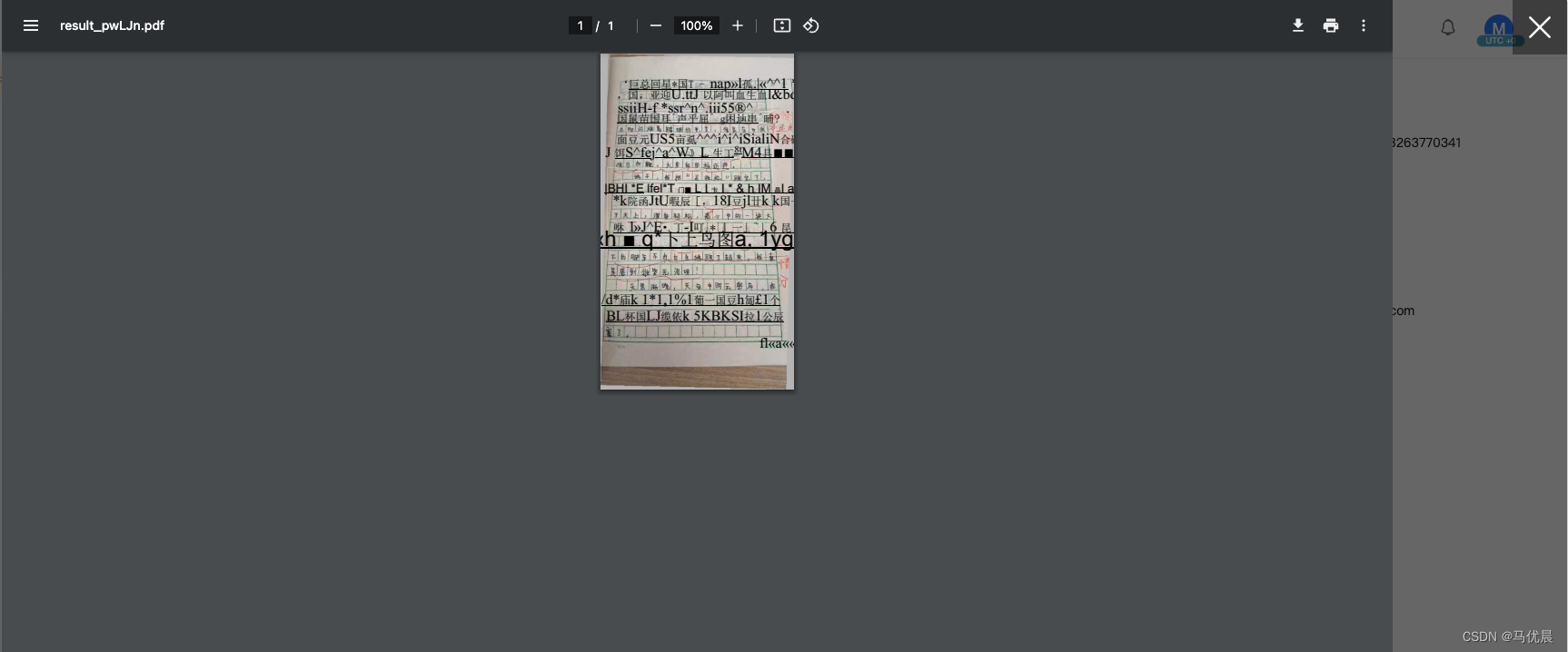
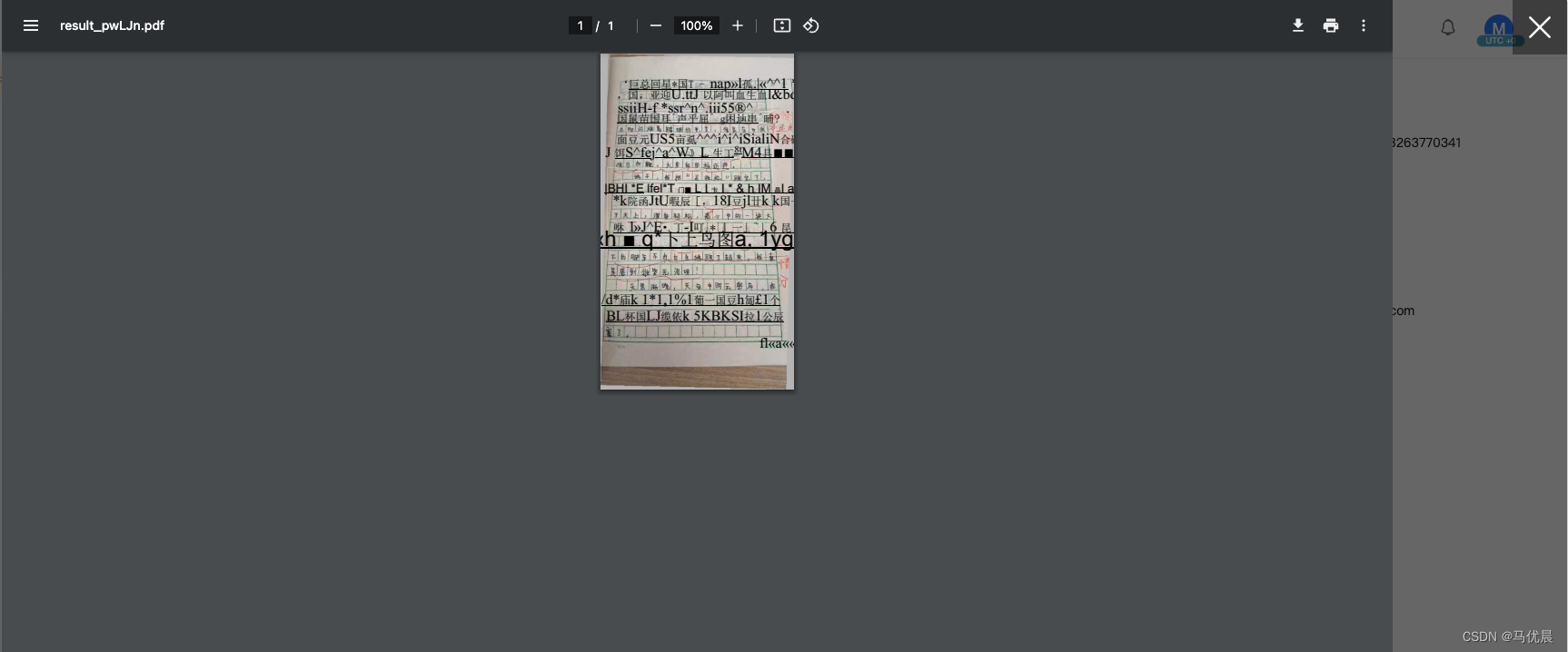
第三步:编写FilePreview实现图片和PDF预览组件
<template><div class="preview-wrap"><!-- PDF和图片类型点击 --><div v-if="justPDF(url)" class="type-pdf" @click="previewFile(url)"><div><d2-icon-svg name="transaction" class="iconrefresh" /></div><div class="file-name-pdf">{{ name }}</div></div><div v-else class="type-img" @click="previewFile(url)"><div><img :src="url" class="type-img-preview" alt=""></div><div class="file-name">{{ name }}</div><div class="hover-pick"><img src="../../../public/image/merchant/Magnifying_glass.png" class="type-img-innner" alt=""></div></div><!-- PDF预览 --><template v-if="pdfContainerVisible"><div id="pdf-container" /><div class="pdf-close" @click="pdfContainerVisible = false"><i class="el-icon-close" /></div></template><!-- 图片预览 --><viewerv-else:options="{'toolbar': false, 'navbar': false, 'title': false}":images="[url]"@inited="imagePreviewInited"><template slot-scope="scope"><img v-for="(src, index) in scope.images" :src="src" :key="index" style="display:none;"></template></viewer></div>
</template><script>
import Viewer from 'v-viewer/src/component.vue';
import 'viewerjs/dist/viewer.css';
// import MagnifyingGlass from '../../../public/image/merchant/Magnifying_glass.png';import local from './local';const SCOPE_NAME = 'siPreview';export default {name: SCOPE_NAME,components: {Viewer,},inheritAttrs: false,props: {url: {type: String,default: '',},name: {type: String,default: '',},isImageBase64: false,},data() {return {pdfContainerVisible: false,};},created() {if (!this.$i18n.getLocaleMessage('en')[SCOPE_NAME]) {this.$i18n.mergeLocaleMessage('en', local.en);this.$i18n.mergeLocaleMessage('cn', local.cn);}},methods: {justPDF(str) {var strRegex = '(.pdf)$'; // 用于验证后缀是否是pdfvar reg = new RegExp(strRegex);if (reg.test(str.toLowerCase())) {// console.log('是pdf')return true;} else {// console.log('不是pdf')return false;}},// 文件预览previewFile(fileUrl) {const fileExtension = fileUrl.split('.').pop();const isPdf = fileExtension.toLowerCase().startsWith('pdf');const isImg = ['jpg', 'jpeg', 'png', 'gif', 'bmp', 'webp'].find(suffix => fileExtension.toLowerCase().startsWith(suffix));if (isPdf) {this.pdfPreview(fileUrl);} else if (isImg || this.isImageBase64) {this.imagePreview();} else {window.open(fileUrl);}},// 图片预览imagePreview() {this.$viewer.show();},imagePreviewInited(viewer) {this.$viewer = viewer;},// PDG预览pdfPreview(fileUrl) {this.pdfContainerVisible = true;this.$nextTick(() => {let url = '';if (fileUrl.startsWith('http://')) {url = fileUrl.substring(5);} else if (fileUrl.startsWith('https://')) {url = fileUrl.substring(6);} else {url = fileUrl;}// eslint-disable-next-line no-undefPDFObject.embed(url, '#pdf-container', {width: '80%'});});}},
};
</script><style lang="scss" scoped>.preview-wrap {display: inline-block;width: 224px;// background: red;height: 30px;margin-right: 5px;}.preview-button {padding: 0;}#pdf-container {position: fixed;z-index: 10000;left: 0;top: 0;width: 100%;height: 100%;display: flex;justify-content: center;background-color: rgba(0, 0, 0, 0.6);}.pdf-close {position: fixed;z-index: 10001;right: 0;top: 0;display: flex;align-items: center;justify-content: center;width: 60px;height: 60px;font-size: 40px;color: #fff;background-color: rgba(0, 0, 0, 0.4);cursor: pointer;}.file-name{width: 136px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;position: relative;margin-left: 5px;}.file-name-pdf{width: 156px;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;position: relative;margin-left: 5px;}.hover-pick{position: absolute;top: 0;background: #000;margin-top: -6px;border-radius: 8px;width: 42px;height: 42px;border: none;display: flex;justify-content: center;align-items: center;overflow: hidden;opacity: 0.5;visibility: hidden;}.type-img{display: flex;height: 30px;align-items: center;position: relative;.type-img-preview{height: 40px;width:40px;object-fit: cover;margin-right: 5px;margin-top: 3px;border-radius: 8px;border: 1px solid #EAEAEA;}.type-img-innner{height: 15px;width:15px;z-index: 2;}&:hover{.hover-pick{visibility:visible;}}}.type-pdf{display: flex;height: 30px;align-items: center;}.iconrefresh{width: 24px !important;height: 24px !important;}
</style>相关文章:

图片和PDF展示预览、并支持下载
需求 展示图片和PDF类型,并且点击图片或者PDF可以预览 第一步:遍历所有的图片和PDF列表 <div v-for"(data,index) in parerFont(item.fileInfo)" :key"index" class"data-list-item"><downloadCard :file-inf…...

图论第5天
127.单词接龙 需要cout看一下过程。 #include <iostream> #include <queue> #include <stack> #include <unordered_map> #include <unordered_set> #include <vector> using namespace ::std;class Solution { public:int ladderLength(…...

Java开发-面试题-0004-HashMap 和 Hashtable的区别
Java开发-面试题-0004-HashMap 和 Hashtable的区别 更多内容欢迎关注我(持续更新中,欢迎Star✨) Github:CodeZeng1998/Java-Developer-Work-Note 技术公众号:CodeZeng1998(纯纯技术文) 生活…...

Swift 序列(Sequence)排序面面俱到 - 从过去到现在(一)
概览 在任何语言中对序列(或集合)元素的排序无疑是一种司空见惯的常规操作,在 Swift 语言里自然也不例外。序列排序看似简单,实则“暗藏玄机”。 要想真正掌握 Swift 语言中对排序的“各种姿势”,我们还得从长计议。不如就先从最简单的排序基本功开始聊起吧。 在本篇博…...

redis 04 redis结构
1.客户端...

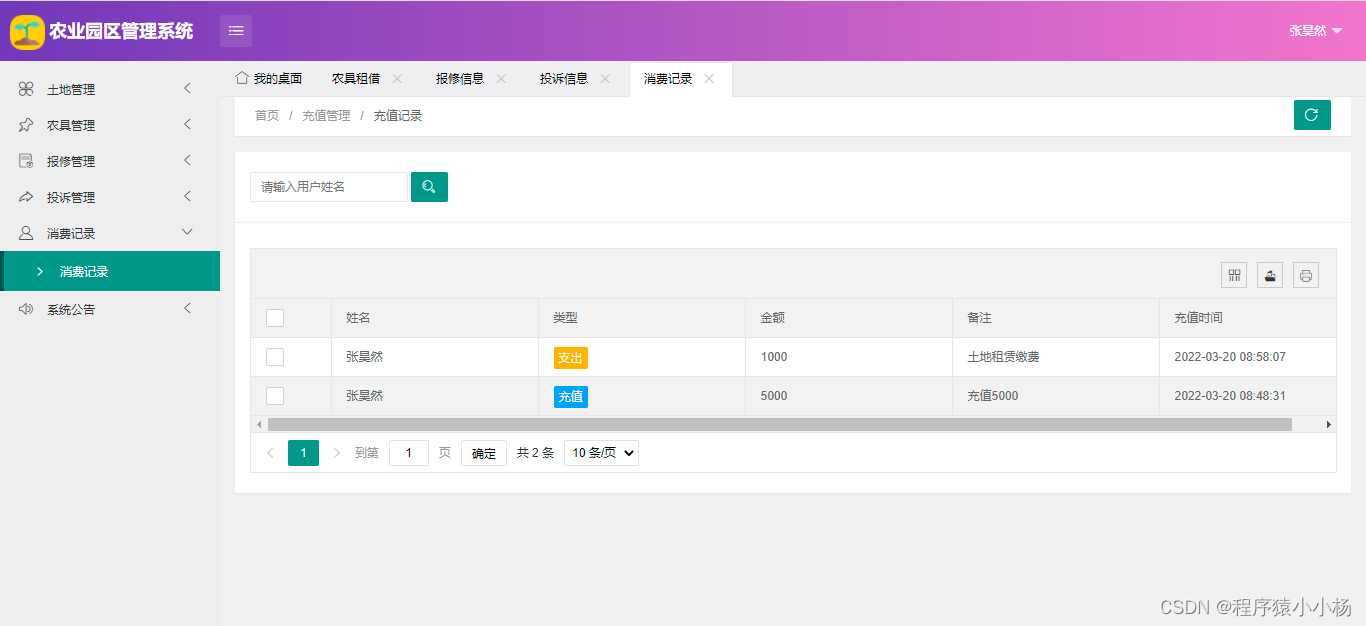
【原创】springboot+mysql农业园区管理系统设计与实现
个人主页:程序猿小小杨 个人简介:从事开发多年,Java、Php、Python、前端开发均有涉猎 博客内容:Java项目实战、项目演示、技术分享 文末有作者名片,希望和大家一起共同进步,你只管努力,剩下的交…...

web前端 孙俏:深度探索与实战之路
web前端 孙俏:深度探索与实战之路 在这个数字化、信息化的时代,web前端技术以其独特的魅力,吸引着越来越多的开发者投身其中。今天,我们将跟随孙俏的脚步,一同探索web前端的深度与广度,揭开其神秘的面纱。…...

opencv实战小结-银行卡号识别
实战1-银行卡号识别 项目来源:opencv入门 项目目的:识别传入的银行卡照片中的卡号 难点:银行卡上会有一些干扰项,如何排除这些干扰项,并且打印正确的号码是一个问题 最终效果如上图 实现这样的功能需要以下几个步骤…...

Windows API 开发桌面应用程序,在窗口按下鼠标左键不放可以拖图,并且拖图期间鼠标图标变成手掌
在Windows API中,要实现鼠标左键按下并拖动以移动窗口中的某个图形,并且同时改变鼠标图标为“手掌”形状(这通常指的是“拖动”或“移动”的图标),你需要执行几个步骤。 以下是一个基本的步骤指南,用于在W…...

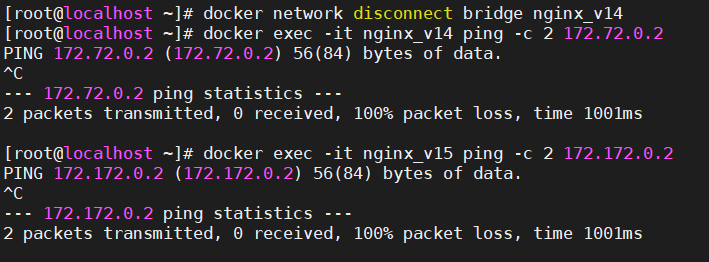
Docker的网络管理
文章目录 一、Docker容器之间的通信1、直接互联(默认Bridge网络)1.1、Docker安装后默认的网络配置1.2、创建容器后的网络配置1.2.1、首先创建一个容器1.2.2、ip a 列出网卡变化信息1.2.3、查看新建容器后的桥接状态 1.3、容器内安装常见的工具1.4、容器间…...

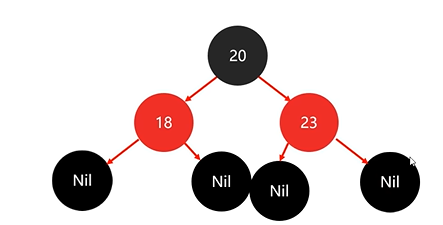
【数据结构】平衡二叉树左旋右旋与红黑树
平衡二叉树左旋右旋与红黑树 平衡二叉树 定义 平衡二叉树是二叉搜索树的一种特殊形式。二叉搜索树(Binary Search Tree,BST)是一种具有以下性质的二叉树: 对于树中的每个节点,其左子树中的所有节点都小于该节点的值…...

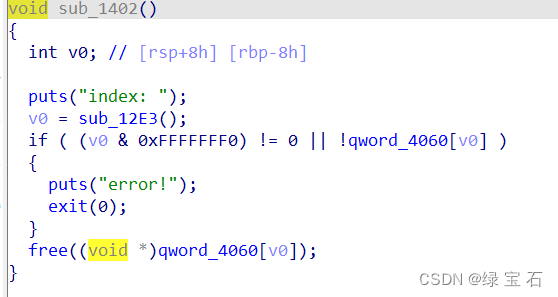
2024蓝桥杯初赛决赛pwn题全解
蓝桥杯初赛决赛pwn题解 初赛第一题第二题 决赛getting_startedbabyheap 初赛 第一题 有system函数,并且能在bss上读入字符 而且存在栈溢出,只要过掉check函数即可 check函数中,主要是对system常规获取权限的参数,进行了过滤&…...

大模型多轮问答的两种方式
前言 大模型的多轮问答难点就是在于如何精确识别用户最新的提问的真实意图,而在常见的使用大模型进行多轮对话方式中,我接触到的只有两种方式: 一种是简单地直接使用 user 和 assistant 两个角色将一问一答的会话内容喂给大模型,…...

【无标题】1877A
足球锦标赛中有 n支球队。每对队伍匹配一次。每场比赛结束后,Pak Chanek收到两个整数作为比赛结果,即两队在比赛中得分的数量。一支球队的效率等于本队每场比赛的总进球数减去对手每场比赛的总进球数。 比赛结束后,Pak Dengklek会计算每支球…...

直播美颜工具解析:美颜SDK核心技术与性能优化方法
本篇文章,小编将深入解析直播美颜SDK的核心技术及其性能优化方法,以期为开发者提供有价值的参考。 一、美颜SDK核心技术 1.实时人脸检测与识别 美颜SDK的核心技术之一是实时人脸检测与识别。这项技术基于深度学习算法,能够快速、准确地识别…...

YOLOv10开源,高效轻量实时端到端目标检测新标准,速度提升46%
前言 实时目标检测在自动驾驶、机器人导航、物体追踪等领域应用广泛,近年来,YOLO 系列模型凭借其高效的性能和实时性,成为了该领域的主流方法。但传统的 YOLO 模型通常采用非极大值抑制 (NMS) 进行后处理,这会增加推理延迟&#…...

如何解决访问网站时IP被限制的问题?
在互联网上,用户可能会面临一个令人困扰的问题——当尝试访问某个特定的网站时,却发现自己的IP地址被该网站屏蔽。 IP地址被网站屏蔽是一个相对常见的现象,而导致这种情况的原因多种多样,包括恶意行为、违规访问等。本文将解释IP地…...

springboot城市美发管理系统的设计与实现-计算机毕业设计源码71715
摘 要 信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对城市美发管理系统等问题,对城市…...

微软 Windows 10 22H2 发布可选更新 19045.4474,修复窗口显示问题等
微软今天面向 Windows 10 22H2 版本,发布了 KB5037849 非安全可选更新,用户安装后版本号升至 Build 19045.4474。 IT之家 5 月 30 日消息,微软今天面向 Windows 10 22H2 版本,发布了 KB5037849 非安全可选更新,用户安…...

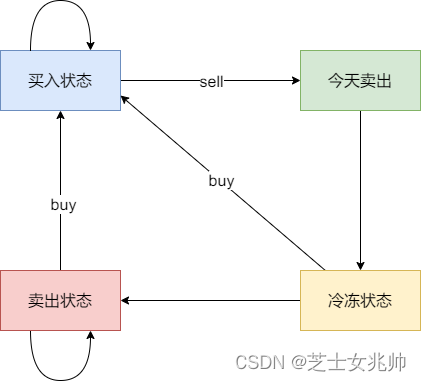
代码随想录算法训练营第五十三天 | 309.最佳买卖股票时机含冷冻期、714.买卖股票的最佳时机含手续费
309.最佳买卖股票时机含冷冻期 视频讲解:动态规划来决定最佳时机,这次有冷冻期!| LeetCode:309.买卖股票的最佳时机含冷冻期_哔哩哔哩_bilibili代码随想录 解题思路 1. dp[i][0] 第i天持有股票的状态 dp[i][1]第i天不持股的状…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
