初入阿里云,上手走一波
初入阿里云,上手走一波
- 一阶:ECS+Mysql+DMS
- 安装Mysql
- 初始化Mysql
- Mysql操作
- DMS管理Mysql
- 二阶:ECS+OSS
- 远程连接ECS
- OSS控制台
- 其他图片服务
- 三阶:更多搭配操作
可以说个人在日常使用过程中,操作最多的阿里云产品就是阿里云服务器ECS,云服务器ECS作为其他云产品的基础,作用及重要性就不言而喻。关于我体验的云产品的相关功能,下面就几个组合来稍微讲解一下吧,另外其中涉及的服务器执行命令属于实验室环境下,日常使用的云服务器ECS初始化配置可能不具备某些命令。
一阶:ECS+Mysql+DMS
在首次熟悉了云服务器ECS的基础操作后,最简单的操作就是部署一个Mysql数据库服务,下面开始部署吧,具体的实验室地址,有兴趣的可以去体验哈,体验完之后你就会对云服务器ECS有一个初步的认识(和日常用的服务器并无不同,没什么学习成本)
安装Mysql
切换至Web Terminal窗口执行如下命令
#更新YUM源rpm -Uvh https://labfileapp.oss-cn-hangzhou.aliyuncs.com/mysql57-community-release-el7-9.noarch.rpm# 安装MySQLyum -y install mysql-community-server --nogpgcheck#查看MySQL版本号mysql -V
可以看到返回结果,表明Mysql安装成功。
mysql Ver 14.14 Distrib 5.7.41, for Linux (x86_64) using EditLine wrapper
初始化Mysql
安装Mysql成功后,后面开始实际操作Mysql
# 启动Mysql服务systemctl start mysqld#设置MySQL服务开机自启动systemctl enable mysqld#查看初始密码grep 'temporary password' /var/log/mysqld.log
查看初始密码返回
2023-02-28T07:48:25.273051Z 1 [Note] A temporary password is generated for root@localhost: bDgaCe0#%r!*
后续继续操作Mysql
#对MySQL进行安全性配置mysql_secure_installation#输入原始密码之后会提示输入新密码,新密码规则:新密码长度为8至30个字符,必须同时包含大小写英文字母、数字和特殊符号#这个新密码设为Test@2023#Change the password for root ? ((Press y|Y for Yes, any other key for No) : y#后续提示根据需要确认即可,直到出现提示 All done!

Mysql操作
使用root用户登录mysql
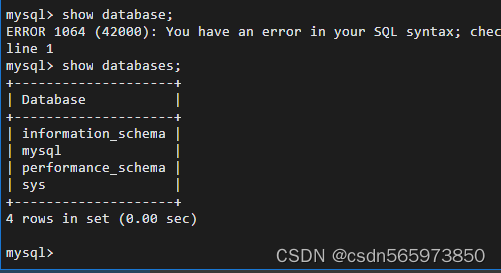
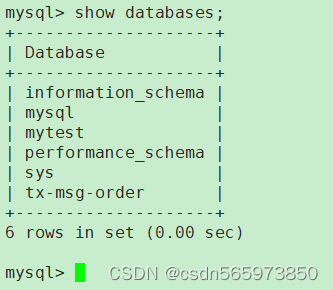
#登录mysqlmysql -uroot -p#查看mysql自带数据库show databases;

至此云服务器ECS安装Mysql的操作及验证也就完成了,整体上是不是很流畅,同时也算基本实现了数据库上云。
后续可以把安装好的Mysql交给数据库管理平台DMS管理(由于实验室环境下DMS数据库管理平台无权限连接实验室环境下的Mysql,故采用真实阿里云控制台DMS管理真实ECS环境的Mysql)
DMS管理Mysql
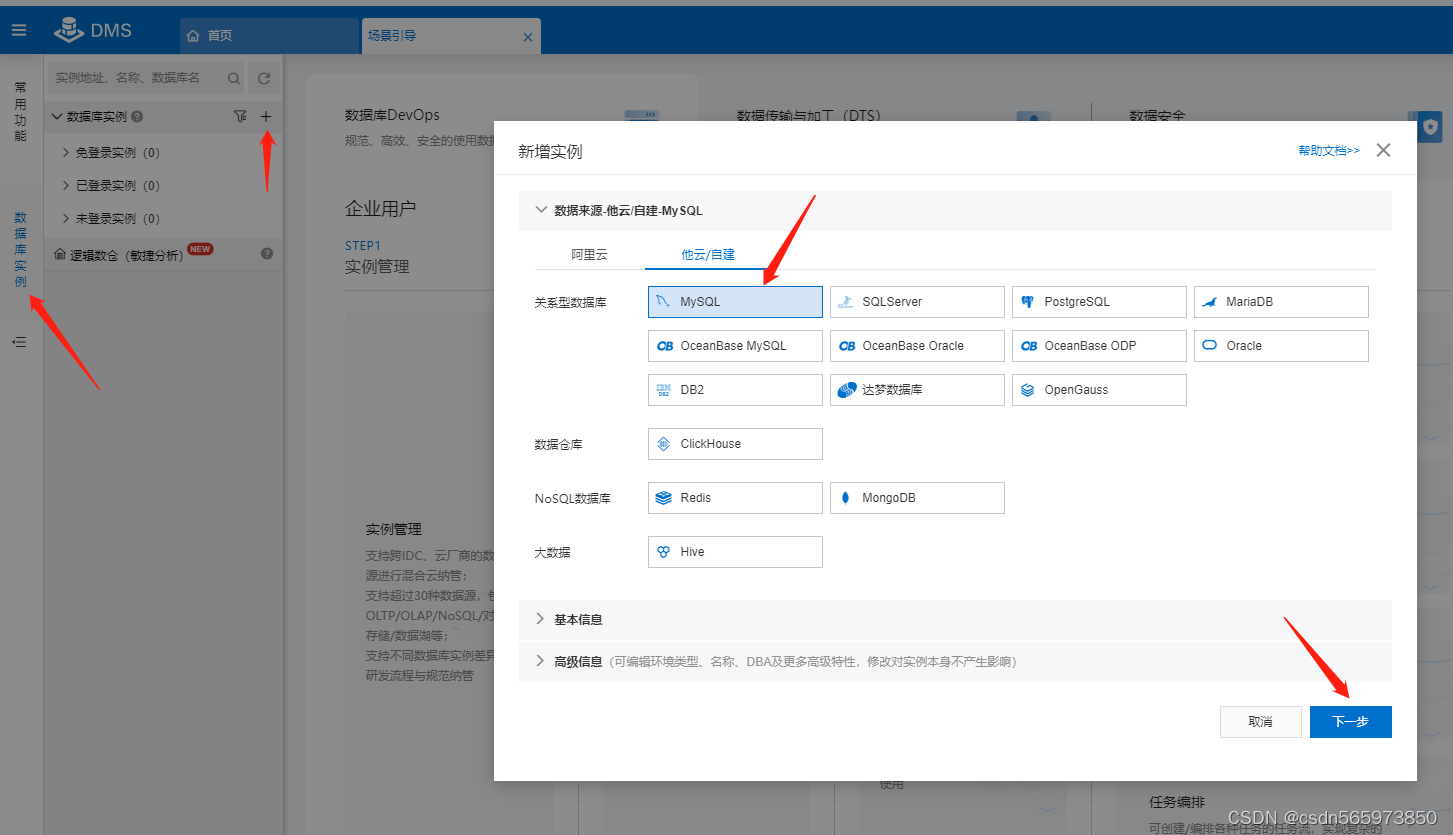
DMS首页地址:https://dms.aliyun.com/new,点击【数据库实例】>【+】新增数据库实例

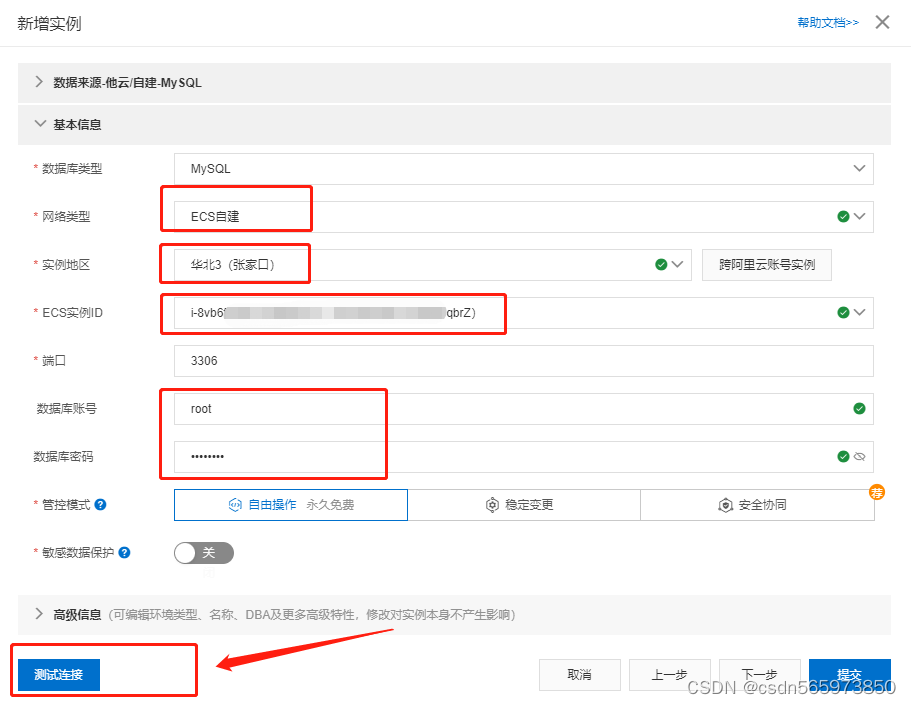
选择他云/自建 下 Mysql 点击【下一步】,选择正确参数

点击【测试连接】

点击【确认】之后,点击【提交】此时DMS管理Mysql配置完成可以看到如下管理平台页面

这里我们看到的就是我们云服务器ECS自建Mysql服务的数据库,和我们在Mysql服务端看到的一致

通过此次体验看到阿里云产品系列除了提供云服务器ECS同时还有对应的数据库管理平台DMS方便实时管控云数据库,可视性、安全性、连通性、稳定性完全能够保障。
二阶:ECS+OSS
体验了云服务器ECS的基础操作,下面来用云服务器ECS和对象存储OSS搭建一个图片分享网站,实验室地址 有兴趣的可以去体验一下哈,整体操作比较流畅,对于有图片分享需求的开发者还是很有指导意义的,下面我们开始搭建操作。
远程连接ECS
在云服务器ECS实例列表页面点击【远程连接】

弹出对话框,点击【立即登录】输入服务器密码即可登录成功

在浏览器中输入http://ECS服务器地址 即可看到当前实验室环境下ECS图片分享网站内容

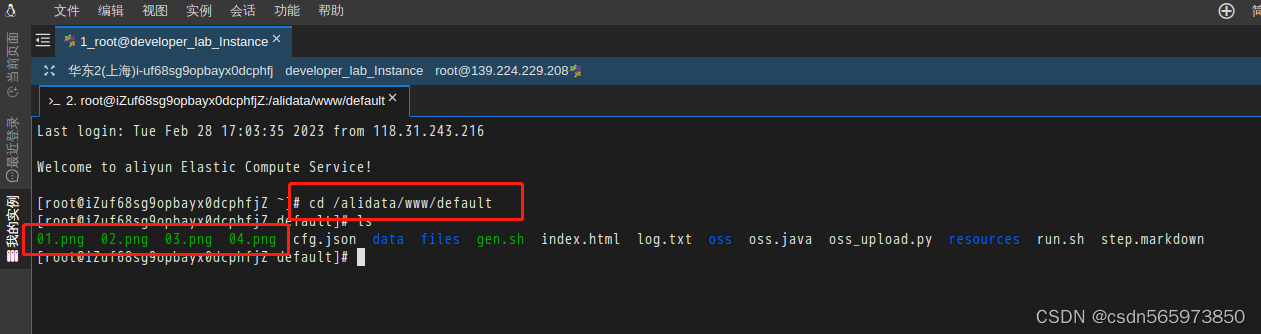
回到ECS远程连接操作页面执行命令
cd /alidata/www/defaultls
可以看到01 02 03 04 四张图片,我们也可以通过http:///01.png 访问其中任何一张图片

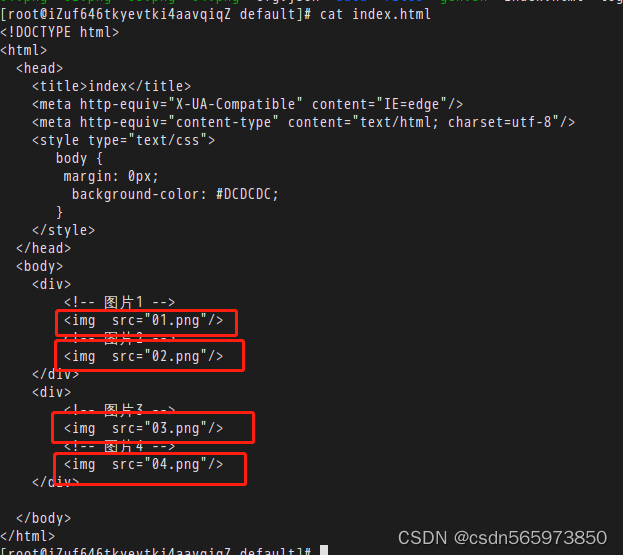
查看首页代码index可以看到

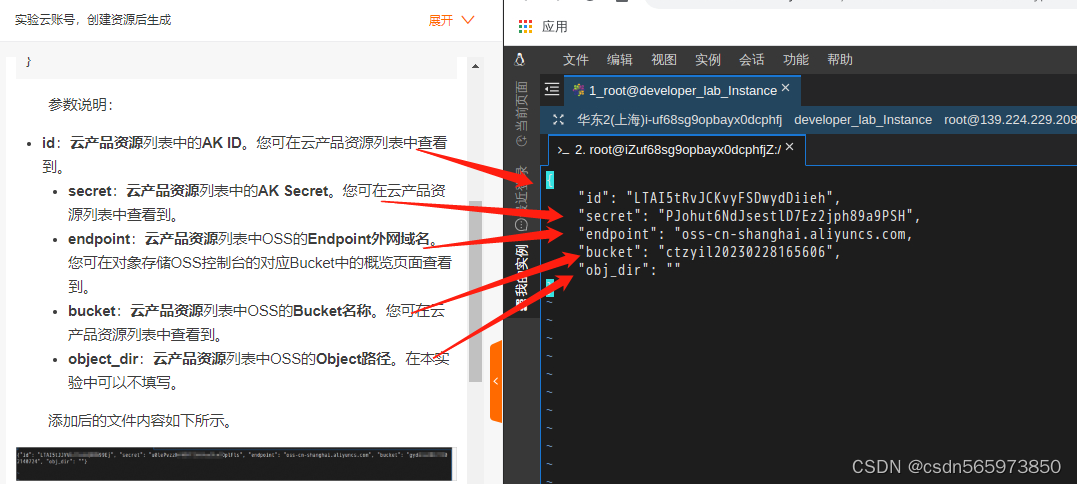
但是此时的图片还是在云服务器ECS上,下面需要做的是通过调用OSS API上传图片到OSS,编辑配置文件
vim cfg.json
按对应的说明输入内容,如图,完成后保存

上传图片01 02 03 04到OSS目录下
python oss_upload.py 01.pngpython oss_upload.py 02.pngpython oss_upload.py 03.pngpython oss_upload.py 04.png
OSS控制台
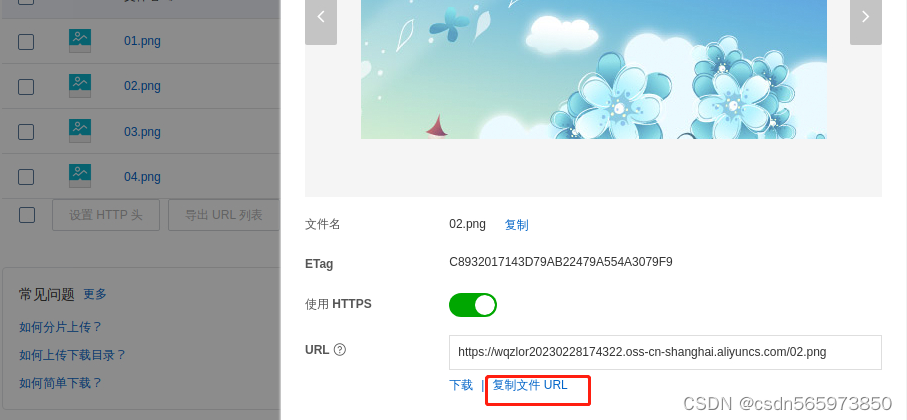
上传成功之后打开OSS控制台:https://oss.console.aliyun.com/ 可以看到已经上传成功的图片

这是删除云服务器ECS上面对应的01 02 03 04 文件,点击OSS控制台每个图片【详情】复制图片URL

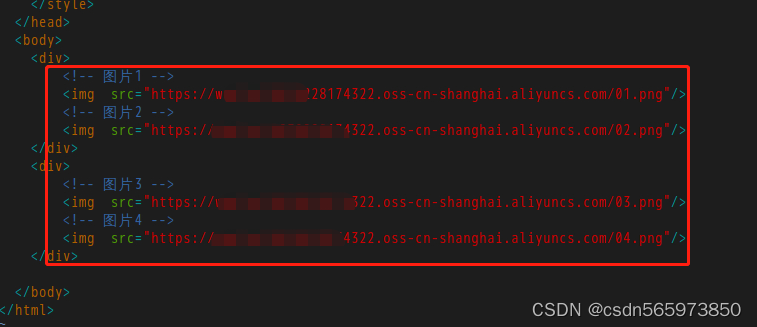
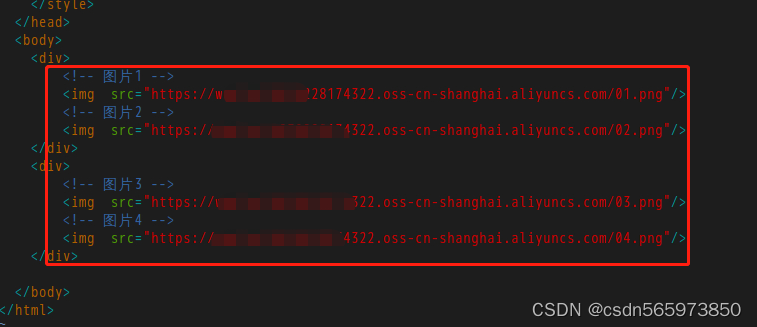
更新index文件为OSS路径的图片地址

此时访问index首页看到的图片就是OSS服务器对应的图片了。
其他图片服务
还可以使用x-oss-process参数对图片进行处理,比如将原图片的高度和宽度缩放为200px
?x-oss-process=image/resize,w_200
比如将原图片的高度和宽度缩放为200px,图片转换为avif格式。
?x-oss-process=image/resize,w_200/format,avif
当然也可以借助OSS搭建在线教育视频课程分享网站
三阶:更多搭配操作
当然,除了上面的云服务器ECS的简单搭配操作外,还有一些复杂的云产品搭配操作,比如使用PolarDB-X与Flink搭建一个实时数据链路,模拟阿里巴巴双十一GMV大屏的 使用PolarDB-X与Flink搭建实时数据大屏,再比如通过在云服务器ECS上安装WordPress,帮助你快速搭建自己的云上博客的 使用PolarDB和ECS搭建门户网站,再比如使用k8s的原生命令kubectl部署一个web应用(魔方应用)的镜像到k8s集群中,并通过Ingress将部署的服务暴露出来由外部访问的 使用Kubectl部署web服务到K8s集群 等等很多的使用场景,在目前Serverless的大环境下未来企业可以根据需要任意组合调整所需要的云产品,高弹性,可伸缩,企业不用关心服务器也不用投入人员维护云服务,全链路云上托管,降本增效,效果将会更加显著。
云产品组合搭配定然会助力更多的企业应用轻松开发,无限适用。
相关文章:

初入阿里云,上手走一波
初入阿里云,上手走一波 一阶:ECSMysqlDMS安装Mysql初始化MysqlMysql操作DMS管理Mysql 二阶:ECSOSS远程连接ECSOSS控制台其他图片服务 三阶:更多搭配操作 可以说个人在日常使用过程中,操作最多的阿里云产品就是阿里云服…...
 zty出品)
[C++] 小游戏 斗破苍穹 2.2.1至2.11.5所有版本(中) zty出品
目录 2.8.2 2.9.1 2.10.1 2.10.2 2.10.3 2.10.4 2.10.5 2.8.2 #include<stdio.h> #include<iostream> #include<ctime> #include<bits/stdc.h> #include<time.h> //suiji #include<windows.h> //SLEEP函数 using namespace std; st…...

Javaweb---HTTPS
题记 为了保护数据的隐私性我们引入了HTTPS 加密的方式都有那些呢? 1.对称加密: 加密和解密使用的密钥是同一个密钥 2.非对称加密:有两个密钥(一对),分为公钥和私钥(公钥是公开的,私钥是要藏好的) HTTPS的工作过程(旨在对body和header进行加密) 1.对称加密 上述引出的…...

[已解决]ESP32-C3上传程序成功但没有反应的问题
ESP32-C3上传程序成功但没有反应的问题 ESP32-C3是一款功能强大的微控制器,常用于物联网(IoT)应用的开发和原型设计。然而,有时候在上传程序成功后,设备却没有任何反应,十分让人费解。通过各种尝试已解决这…...

使用 OCLint进行静态代码分析:一个完整的配置示例
文章目录 0. 概述1. 安装 oclint2. oclint配置文件3. 脚本详解3.1 禁用的规则列表3.2 需要启用的规则代码风格代码复杂性命名规范性能安全性其他 4. 检测执行1. 使用 CMake 生成 compile_commands.json2. 运行 Oclint 0. 概述 OCLint是一个静态代码分析工具,通过词…...

【Linux】线程的互斥
一、进程线程间的互斥相关的背景概念 临界资源:多线程执行流共享的资源就叫做临界资源临界区:每一个线程内部,访问临界资源的代码,就叫做临界区互斥:任何时刻,互斥保证有且只有一个执行流进入临界区&#…...

electron如何让你窗口总是显示在最前面【mac解决全屏窗口alwaysOnTop参数不起作用】
你创建了一个使用Electron框架的应用程序,并希望它在以下情况下始终保持可见: 在切换工作区(桌面)时可见在其他应用程序之上显示当其他应用程序全屏显示时,它也显示在顶部当Keynote处于演示模式时,它也能显示在顶部 特别是当Keynote处于演示模式时,要实现这一点比较困难…...

XR和Steam VR项目合并问题
最近有一个项目是用Steam VR开发的,里面部分场景是用VRTK框架做的,还有一部分是用SteamVR SDK自带的Player预制直接开发的。 这样本身没有问题,因为最终都是通过SteamVR SDK处理的,VRTK也管理好了SteamVR的逻辑,并且支…...

uni-app:利用Vue的原型对象Vue.prototype设置全局方法及其引用
一、在main.js中设置方法checkPermission绑定到Vue.prototype 核心代码 Vue.prototype.$checkPermission function(username) {console.log(Checking permission for:, username); }; 完整代码 import App from ./App// 添加 checkPermission 方法到 Vue.prototype 上,检查…...

django接入djangorestframework-simplejwt步骤
版本:django 4.2 python: 3.8 安装 pip install djangorestframework-simplejwtuser子应用models.py文件 from django.db import models from django.contrib.auth.models import AbstractUserclass User(AbstractUser):mobile models.CharField(max_length11, u…...

前端工程化工具系列(十)—— Browserslist:浏览器兼容性配置工具
Browserslist 是一个能够在不同的前端工具间共享目标浏览器的配置,各工具根据该配置进行代码转译等操作。 具体的这些前端工具为:Autoprefixer、Babel、postcss-preset-env、eslint-plugin-compat、stylelint-no-unsupported-browser-features、postcss-…...

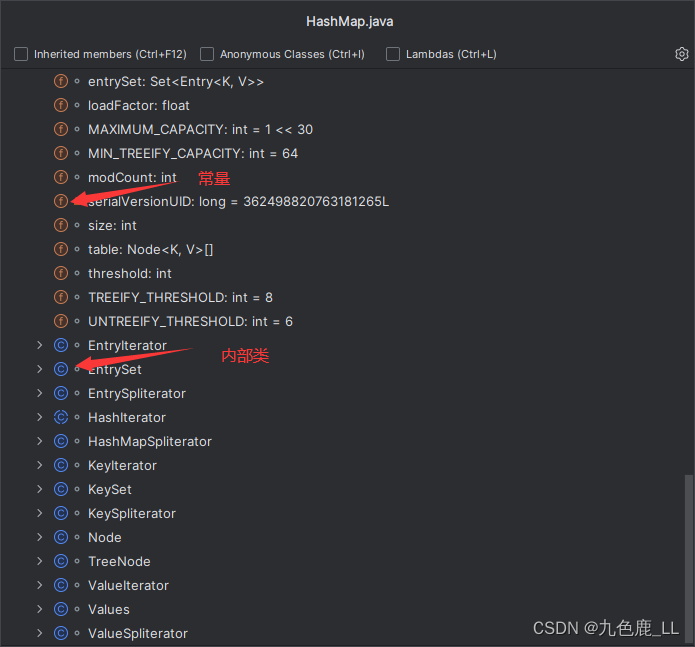
双列集合底层源码
tips: 竖着的箭头:重写 横着的箭头:继承...

【Ardiuno】实验使用ESP32连接Wifi(图文)
ESP32最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上无需连…...

优化家庭网络,路由器无线中继配置全攻略(中兴E1600无线中继设置/如何解决没有预埋有线网络接口的问题/使用闲置路由实现WIFI扩展)
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 网络优化 📒📒 操作步骤 📒💡适用场景🚨 常见问题及解决方案⚓️ 相关链接 ⚓️📖 介绍 📖 在现代家庭生活中,WiFi已经渗透到我们生活的每一个角落,成为了日常生活中不可或缺的一部分。然而,不少用户常常遇到W…...

【ArcGIS微课1000例】0114:基于DEM地形数据整体抬升或下降高程
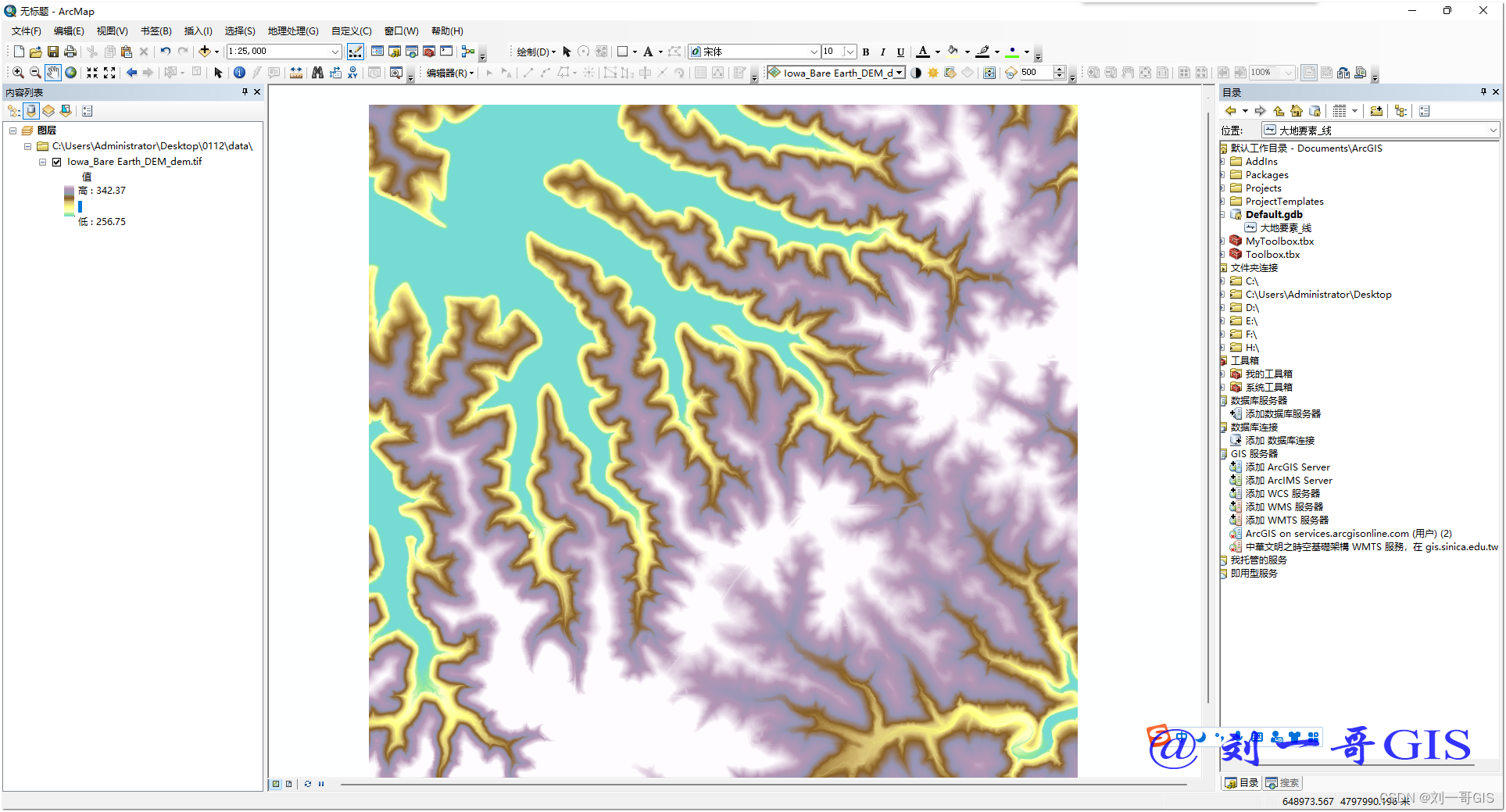
相关阅读:【GlobalMapper精品教程】083:基于DEM整体抬升或下降地形高程的两种方式 文章目录 一、任务分析二、栅格计算器简介三、地形整体修改四、注意事项一、任务分析 打开软件,加载配套实验数据中的0112.rar中的dem数据,如下所示,dem的高程范围为256.75~342.37米,现在…...

AGP4+ 打包运行闪退,AGP7+ 正常(has code but is marked native or abstract)
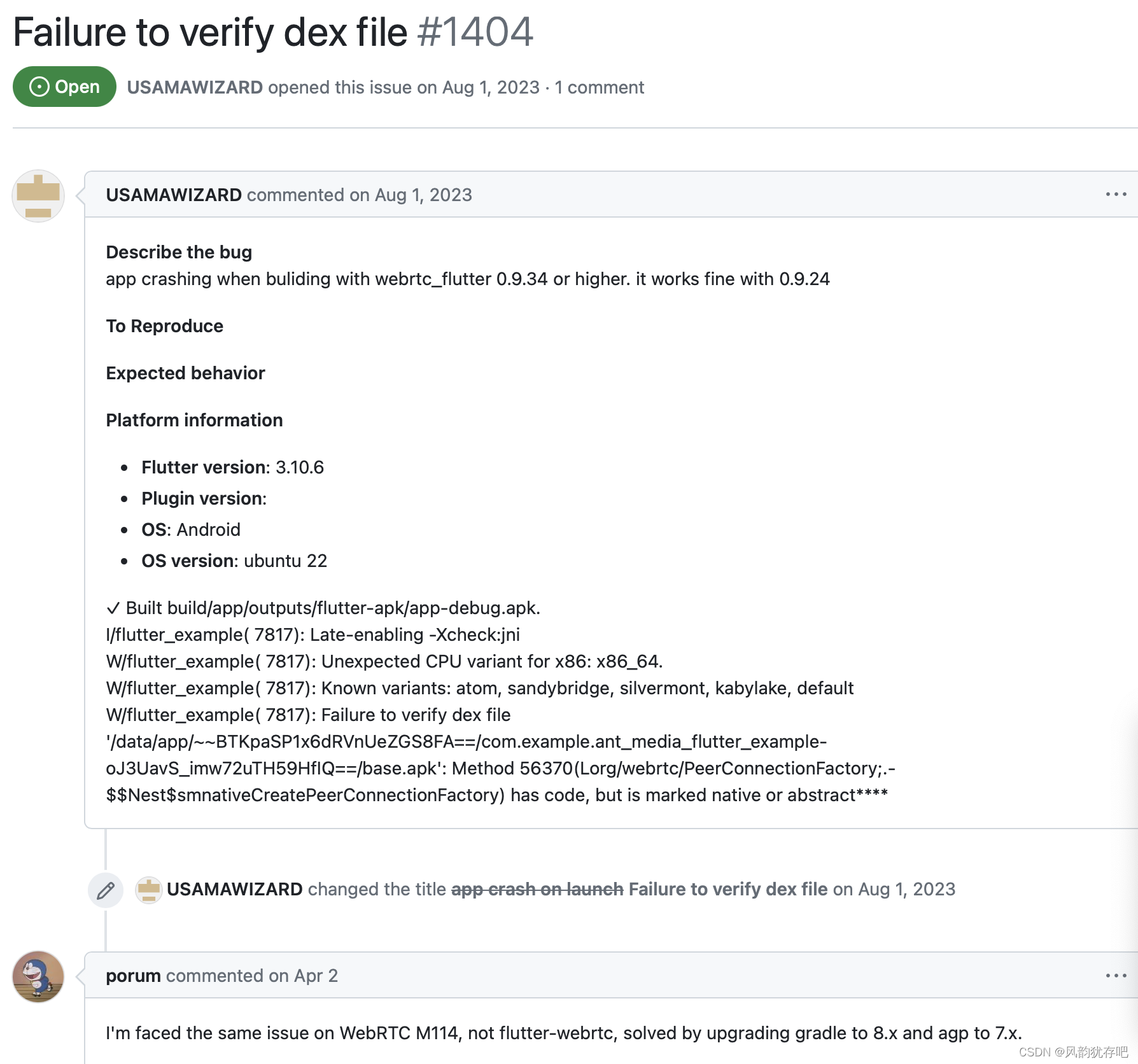
问题 安装应用,点击图标启动立马闪退! 诡异的闪退:AGP4 打包运行闪退,AGP7 正常 unity 导出的 Android 日志两个主要点: com.android.boot.App 是 Android 的 application 子类,程序入口 java.lang.Class…...

ChatGPT3.5和ChatGPT4.0、ChatGPT4o对比
一、ChatGPT3.5、ChatGPT4.0、ChatGPT4o对比 目前ChatGPT有三个主要版本,分别是ChatGPT3.5、ChatGPT4.0、ChatGPT4o,这三个版本之间有什么差异呢? 对比项ChatGPT3.5ChatGPT4.0ChatGPT4o参数数量1750亿约1万亿未公开输入文本文本、图片文本、…...

【知识拓展】HTTP、WebSocket 和 RPC:区别与使用场景详解
在工作中,HTTP、WebSocket 和 RPC 是三种常见的协议或通信方式,根据资料查阅,本文主要记录它们的区别及其适用的使用场景 HTTP(超文本传输协议) 概述 HTTP(Hypertext Transfer Protocol)是一…...
 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?)
C语言printf( ) 函数和 scanf( ) 函数格式符的修饰符 “*”有什么作⽤?
一、问题 在 printf( ) 函数和 scanf( ) 函数的格式修饰符有很多,以浮点型数据为例,有%f、%lf、 %3.0f、%.4f等。不同的修饰符表示不同的含义,那么修饰符“*”有什么含义呢? 二、解答 下⾯通过例⼦来证明⼀下这个格式符在 printf…...

java 使用WebClient发送https请求
核心逻辑 绕过ssl证书检查 具体操作 话不多说上代码 // 构建WebClient public static WebClient createWebClient() throws SSLException {SslContext context SslContextBuilder.forClient().trustManager(InsecureTrustManagerFactory.INSTANCE).build();HttpClient htt…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
